Nyligen frågade en användare om skillnaden mellan en cover image och en featured image i WordPress.
Med Block Editor i WordPress kan du add to ett Cover-block. Det låter dig add cover images till dina posts och pages. Den här funktionen har förvirrat vissa användare eftersom den kan tyckas likna alternativet Featured Image.
I den här artikeln kommer vi att förklara skillnaderna mellan en cover image och en featured image i WordPress Block Editor.

Vad är en cover image?
En cover image är vanligtvis en bred bild som används som cover photo för en new section i ett blogginlägg eller på en page. Den är en del av den övergripande artikeln. Du kan använda en cover image när du startar en ny section eller en ny story i din artikel.
Med blocket Cover på WordPress website kan du lägga till text- och färgöverlägg på din cover image.
Genom att lägga till ett lämpligt färgöverlägg som matchar färgen på ditt theme eller stämningen i ditt content kan du göra din artikel mer engagerande.
På samma sätt kan du lägga till textöverlägg som hjälper dina användare att enkelt identifiera var en new section börjar i din artikel och vad den handlar om.
Traditionellt använder bloggare heading-text för att separera sektioner i ett blogginlägg. Med cover images har du nu alternativ för att separera sektioner på ett mer visuellt tilltalande sätt.
Vad är en featured image?
En featured image (även känd som inläggsminiatyr) är huvudartikelns image som representerar innehållet. De visas på framträdande plats på din website på enskilda inlägg, pages i bloggarkivet samt på homepage på webbplatser för news, magasin och bloggar.
Notis: Utöver detta visas featured images även i flöden på sociala media när en artikel delas.
Featured images utformas noggrant så att de ser attraktiva ut. Sådana images ger användarna en snabb glimt av ditt content och uppmanar dem att läsa hela artikeln.
Du hittar en meta-box i skärmen för att redigera inlägg för att lägga till en featured image eftersom nästan alla WordPress-teman stöder featured images som standard.

Where and how featured images are displayed is controlled entirely by your WordPress theme.
För avancerade alternativ för featured image kan du kontrollera dessa bästa tillägg för featured image i WordPress.
Så här lägger du till en cover image i WordPress
WordPress Block Editor (Gutenberg) har ett Cover-block som gör att du kan add to en cover image i WordPress.
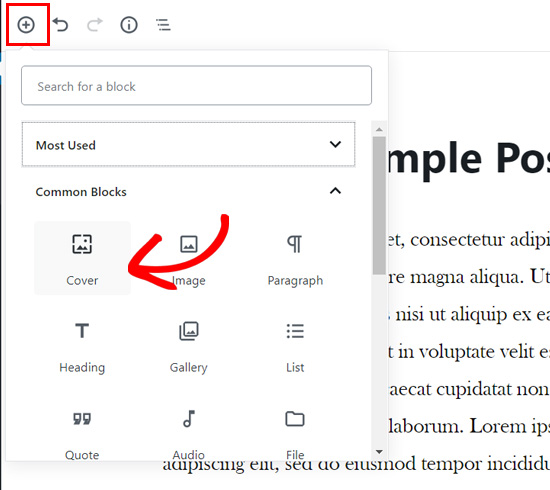
Först måste du skapa ett new post eller editera ett befintligt. På vyn för edit av post klickar du bara på knappen “+” för att add to ett new block och väljer sedan blocket Cover.

Du hittar blocket Cover i tabben Common Blocks.
När du klickar på blocket ser du Cover-blocket som läggs till i din content editor med options för att lägga till din nya cover image.
Du kan helt enkelt dra and drop en bild eller ett videoklipp i block area för att uploada en new cover image. Alternatively, you can click the Upload button, choose an image on your computer, and open it to upload.
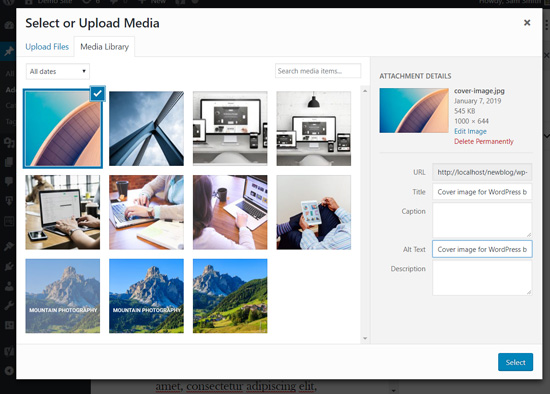
Om du vill add to en image som redan är uppladdad till ditt mediabibliotek kan du clicka på knappen Media Library och välja en image från ditt media gallery.

När din cover image har lagts till kan du enkelt customize den genom att clicka på cover image.
Detta kommer att visa dig en toolbar med customomize alternativ ovanför bilden, Write title… fältet i mitten av bilden, och block inställningar i panelen på höger sida.
Därefter kan du add to en rubrik för din cover image. När du clickar på cover image kommer du att se fältet “Write title…” centrerat på din cover image.
Klicka bara på det area för att add to text. You can write your cover image title and format it using the formatting options that appear on top of the text or on top of the cover image.
Slutligen finns det inställningar för cover block på panelen på höger sida.
You can for example activate the alternatives to keep a Fixed background and a Repeated background.
Under det finns det alternativ för färgöverlägg.
Som standard add to your themes färg som en överläggsfärg med 50% transparens. Du kan dock ändra färgen på överlägget och även ändra opaciteten genom att flytta punkten.
Slutligen kan du lägga till CSS-kod och lägga till fler stilar till din cover image genom att klicka på alternativet Advanced.
Nu är det klart! Du kan upprepa detta steg för att add to flera cover images i en enda artikel om det behövs.
Så här addar du en featured image i WordPress
Processen för att lägga till en featured image är densamma som tidigare. Om du har haft en blogg i WordPress ett tag vet du redan hur en featured image läggs till.
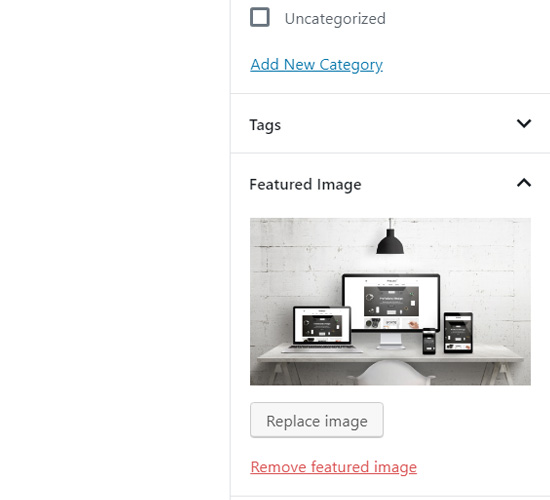
För att lägga till en featured image måste du först öppna en vy för efterredigering och sedan navigera till metarutan Featured Image på höger sida av vyn.
Du måste klicka på alternativet Set featured image.
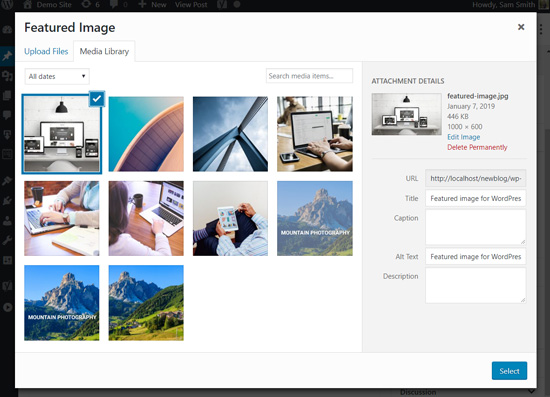
Därefter kan du ladda upp en new image genom att antingen använda drag and drop-uppladdaren eller välja en image från ditt befintliga mediabibliotek.
Efter det kan du add to en rubrik och alt-text för din featured image och sedan click på alternativet Select.

Du har utan problem addat en featured image till din artikel.
Om du vill ha mer detaljerade instruktioner kan du läsa vår guide för nybörjare om hur du lägger till featured images i WordPress.
När du har lagt till ditt featured image kan du previewa ditt inlägg och se hur det ser ut.
Om du använder ett standardtema eller andra moderna teman som Astra, kan du också se ett färgöverlägg på dina featured images.
Du kan ta bort den eller ändra färg genom att gå till WordPress customizer.
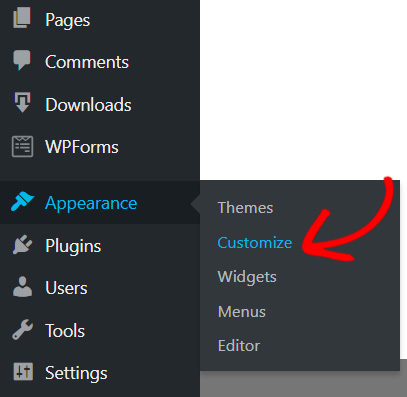
Gå bara till sidan Appearance ” Customize i din WordPress meny.

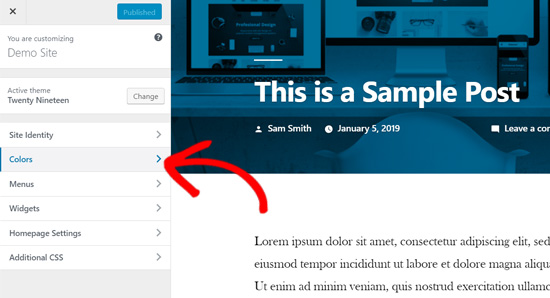
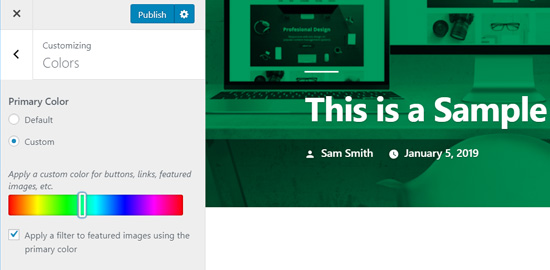
När du väl är i panelen Customize måste du klicka på alternativet Colors till vänster.
Det är här du kan ändra färgen på dina featured images.

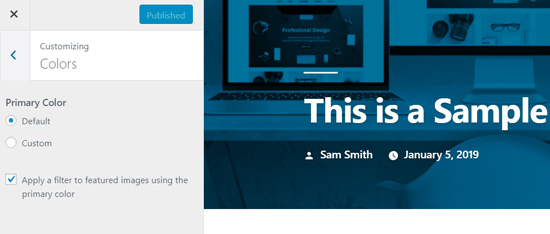
På den här tabben ser du ditt temas primära färgalternativ och alternativet att aktivera eller inaktivera filtret för image.
Temat kommer att använda alternativet “Standard”.

You can change your theme’s primary color by selecting the Custom option.
Därefter väljer du helt enkelt ett färgöverlägg.

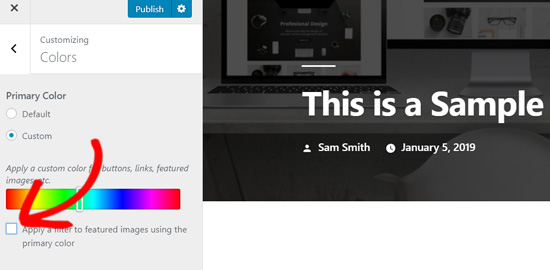
Om du vill inaktivera färgfiltret på dina featured images kan du helt enkelt ta bort kontrollen bredvid alternativet “Tillämpa ett filter på featured images med hjälp av primärfärgen”.
Observera att featured images hanteras av WordPress-teman, så du kanske inte hittar det här alternativet i ditt theme om det inte stöder filter för images.

Om du använder ett blockbaserat theme, vänligen se vår kompletta guide för nybörjare till WordPress Full Site Editing.
Slutsats – Cover Image vs. Featured Image i WordPress
Nu när du vet hur man addar en cover image och en featured image, låt oss ta en titt på några bästa metoder.
Featured images har använts flitigt av WordPress-bloggar, online-magasin, nyhets- och underhållningswebbplatser som inläggsminiatyrer eller huvudartikelbilder.
Väldesignade featured images hjälper till att locka fler användare att öppna en artikel. De är bra för att få din website att se attraktiv och visuellt interaktiv ut.
Cover images är egentligen delar av din artikel. En användare ser din cover image efter att de har öppnat din artikel för att läsa. På så sätt gör de dina artiklar mer engagerande och roliga att läsa.
Den bästa användningen av cover images är att add to beautiful övergångar mellan sektioner i en lång artikel.
Cover images är unika från vanliga post images eftersom de har alternativet full width, och du har möjlighet att lägga till text överlägg på dem.
Genom att lägga till cover images på rätt sätt kan du förbättra användarnas engagement på dina posts.
Vi hoppas att den här artikeln hjälpte dig att förstå skillnaden mellan en cover image och en featured image i WordPress Block Editor. Du kanske också gillar att läsa vår artikel om WordPress sökmotorsoptimering och den bästa designprogramvaran för småföretag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve been using WordPress for a long time and I’ve always been confused about the difference between cover images and featured images. This post has finally cleared up the confusion. The section on how to use cover images effectively was particularly helpful as I was struggling to find the right balance between the two. Thanks for the detailed explanation and the tips on how to use them effectively.
WPBeginner Support
You’re welcome!
Admin
Mrteesurez
Thanks. It’s well written and explanatory, it helped me understand what cover image and featured image are and the main differences between the two. Honestly it’s hard for beginners to identify the difference but this guide has explained it well.
WPBeginner Support
Glad we could help clear up any confusion
Admin
Jiří Vaněk
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support
You are correct.
Admin
Felix
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Admin
Felix
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal
Can we add alt tag to cover image?
if yes then how?
Meredith
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked “Apply a Filter” button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support
You would need to reach out to your specific theme’s support for this issue.
Admin
Meredith
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Admin
Giselle Stafford
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Al
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support
Thank you
Admin