WordPress ersatte den gamla klassiska redigeraren 2019 med en helt ny innehållsredigerare som heter Gutenberg. Denna editor använder block för att skapa innehåll i WordPress.
Ibland kan du dock stöta på irriterande problem när du använder den. Även på WPBeginner har vi upplevt flera fel när vi använt blockredigeraren.
I den här artikeln kommer vi att dela med oss av hur man fixar de vanligaste problemen med WordPress Block Editor så att du kan förbättra ditt arbetsflöde.

Vad är WordPress Block Editor?
WordPress Block Editor, eller Gutenberg, är en editor för content som introducerades i WordPress 5.0. Sedan dess har WordPress förbättrat Editorn och lagt till nya funktioner och funktioner.
Det ger fler funktioner för customize jämfört med Classic Editor. You får olika block för att add to olika element till ditt content och behöver inte edit kod för att ändra appearance och stil.
Det försöker visa hur dina bloggar och pages kommer att se ut i realtid genom att efterlikna samma font och färger som i ditt WordPress theme.
Du kan till exempel använda ett Imagely block för att add images till dina blogginlägg. Dessutom får du alternativ som gillar image-stil, storlek, justering och mer med hjälp av blocket.

Dessutom lägger många WordPress-plugins till sina block i content editor. Detta gör det superenkelt att embeda saker som formulär, social media feeds och tabeller med content med bara några clicks.
Med detta sagt är Block Editor inte perfekt. Liksom alla andra WordPress tillägg, kan du stöta på olika error eller buggar.
Här är några vanliga issues i content editor. Du kan clicka på links under för att hoppa till olika delar av vår tutorial:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. Fix WordPress Block Editor fungerar inte error
Ett av de vanligaste problemen som användare ställs inför är “WordPress Block Editor fungerar ej”.
Det finns många anledningar till att detta fel kan uppstå. Det kan t.ex. bero på ett gammalt, föråldrat tema, ett felaktigt plugin eller andra tekniska fel.
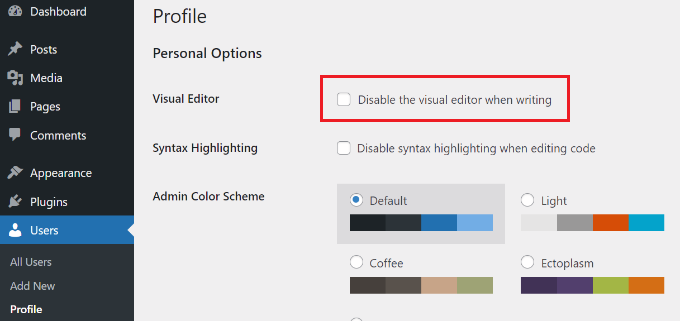
WordPress Block Editor kanske inte heller fungerar om du har en felkonfigurerad inställning på din site, gillar inaktivera den visuella redigeraren när du skapar en användarprofil.
Du kan kontrollera detta genom att gå till Användare ” Profil från din WordPress dashboard. Härifrån ska du bara se till att alternativet “Inaktivera visual editor när du skriver” ej är valt.

Om problemet fortfarande kvarstår kan du försöka deactivate alla tillägg på din site. Detta bör hjälpa till att utesluta eventuella konflikter som ett plugin kan orsaka och stoppa block editor från att fungera.
Ett annat sätt att fixa detta är att updating your WordPress theme. Ett outdated theme kan orsaka error om att block editor inte fungerar. You can see our guide on how to update your WordPress theme without losing data and customize.
2. WordPress Block Editor kraschar hela tiden
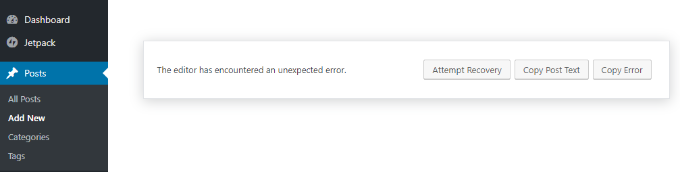
En annan vanlig issue som vissa användare stöter på är att WordPress block editor kraschar oväntat.
När den kraschar kommer du att se ett “The editor has encountered an unexpected error” error message. WordPress kommer då att visa 3 alternativ, inklusive försök till återställning, kopiera texten i posten och kopiera error.

Det kan finnas flera orsaker till denna issue. For instance, a plugin could break the block editor and show this error, or your WordPress version is not up to date.
Du kan fixa detta genom att deactivate alla tillägg och reactivate dem en efter en. En annan fix är att ändra din WordPress till ett standardtema, gillar Twenty Twenty-Four, och se om problemet kvarstår.
Om du fortfarande står inför denna issue efter att ha kontrollerat WordPress tillägg och theme, försök då updating WordPress version och clearing WordPress cache.
3. Remove The Invalid JSON Error i Content Editor
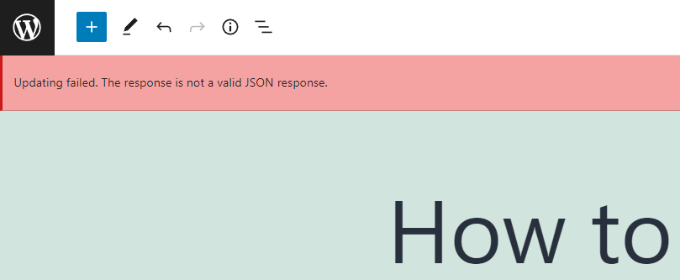
När du redigerar ett blogginlägg eller en sida och klickar på knappen “Uppdatera” i blockredigeraren kan det hända att ett felmeddelande visas med texten “Svaret är inte ett giltigt JSON-svar”.

WordPress kommunicerar kontinuerligt med servern på webbplatsen i bakgrunden när du redigerar ett post på din WordPress-blogg. Detta error orsakas av att WordPress Misslyckas med att ta emot ett response från servern, eller att response ej är i JSON-format.
Här är några anledningar till varför du kan få ett invalid JSON error och hur du fixar dem:
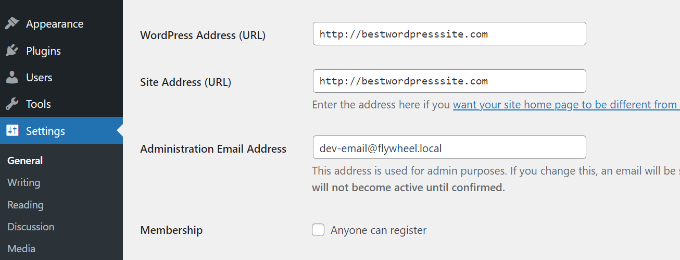
- Kontrollera WordPress URL:er i Settings – Du måste se till att WordPress Address och Site Address i inställningarna för din webbplats är korrekta. Gå bara till sidan Settings ” Allmänt och kontrollera om URL:erna är desamma. JSON error kan utlösas om Site Address är olika.

- Fix Permalink Settings in WordPress – I WordPress kan du ställa in sökmotorsoptimering av URL:er för dina pages och posts. Felaktiga settings kan dock göra det svårt för block editor att få ett giltigt JSON-respons. Se bara till att välja rätt format för permalänken.
- Kontrollera WordPress .htaccess-filens Settings – .htaccess-filen används som en konfigurationsfil i WordPress för att hantera sökmotorsoptimering av URL:er (permalänkar). Vanligtvis återskapar och uppdaterar WordPress den automatiskt. Felaktiga Settings eller föråldrade .htaccess-filer kan dock orsaka JSON error.
- Se REST API Debug Logs – REST API är en uppsättning tekniker som WordPress använder för att kommunicera med din sites server. Ett JSON-fel kan också betyda att REST API stötte på ett error. Du kan kontrollera detta genom att view REST API loggar på sidan Site Health i WordPress.
- Försök att inaktivera alla plug ins – En konflikt mellan olika tillägg till WordPress kan också resultera i ett invalid JSON error. Prova att deactivate alla tillägg på din website och se om error återkommer.
- Byt till den klassiska Editorn – Om du fortfarande inte kan lösa JSON error, kan du byta tillbaka till den klassiska Editorn i WordPress. Den gamla content editorn förlitar sig inte på REST API för att få ett JSON-respons från webbplatsens server.
För att lära dig mer om vart och ett av dessa tips i detalj, vänligen se vår guide om hur man fixar invalid JSON error i WordPress.
4. Lös felet Updating Misslyckades / Publishing Misslyckades
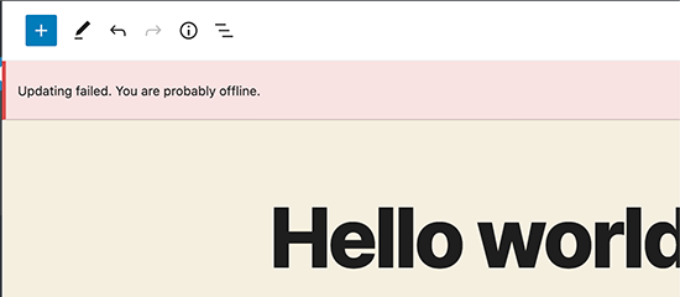
Ett annat error du kan se när du uppdaterar eller publicerar ett blogginlägg eller en page i WordPress block editor är: “Updating failed. You are probably offline.
Denna issue uppstod när WordPress REST API inte kunde kommunicera med WordPress database.

Om Block Editor Misslyckas med att skicka och ta emot requests från WordPress webbhotellets database, kommer olika delar av din site inte att fungera. Detta inkluderar block editor.
REST API kan sluta fungera om du inte är ansluten till internet eller om du har förlorat anslutningen. För att fixa denna issue, vänligen se till att din internetanslutning fungerar som den ska och försök sedan update eller publicera din page.
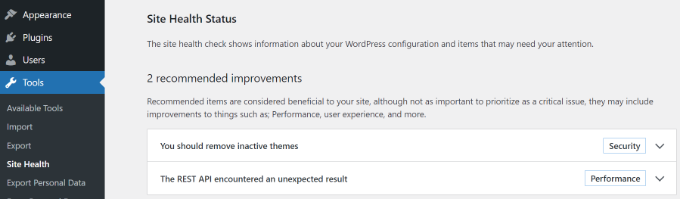
Notis: Du kan gå till Tools ” Site Health från din WordPress dashboard och view REST API loggar. Om det finns en issue med REST API, kommer du att se det under “recommended improvements” section.

Error loggen visar vad som hände med REST API och kan ge dig ledtrådar om vad som kan ha orsakat issue.
För information om hur du fixar denna issue, kan du ta en titt på vår guide om hur du fixar WordPress updating failed errors.
5. Add to eller remove blanksteg mellan block i WordPress
När du skapar custom pages och posts med hjälp av WordPress Block Editor kan du notera för mycket eller för lite utrymme mellan blocken.
Vanligtvis är det ditt WordPress-tema som styr avståndet. Det finns dock alternativ i blockredigeraren som också låter dig styra layouten på din sida och ger en bättre användarupplevelse.
Till exempel kan du lägga till ett Spacer block för att lägga till tomma utrymmen. Klicka bara på knappen “+” och add to Spacer-blocket var som helst i innehållet.

På så sätt kan du add to ytterligare utrymme mellan blocken.
WordPress låter dig också justera storleken på spacer-blocket. Du kan göra det större eller mindre genom att dra blocket uppåt eller nedåt.

Om du vill ta bort extra tomt utrymme mellan blocken måste du enter custom CSS i ditt WordPress theme eller använda ett CSS plugin som CSS Hero.
Tillägget låter dig redigera din website’s CSS utan att redigera koden. Det erbjuder olika alternativ för avstånd som du kan använda för att justera det tomma utrymmet mellan block.

Du kan också använda SeedProd för att skapa en custom page i WordPress och ha full control över designen.
För att lära dig mer, vänligen se vår guide om hur du lägger till eller tar bort blanksteg mellan WordPress block.
6. Copy and paste content utan problem med formateringen
Har du någonsin märkt att kopiering och klistring av innehåll från en skrivbordsapp eller en webbsida till blockredigeraren också resulterar i oönskad formatering?
Du kommer att se att fonten och färgerna i det inklistrade innehållet inte matchar ditt WordPress theme. Detta är mycket vanligt om du använder Microsoft Word eller Google Docs för att skriva innehållet och sedan enter det i block editor.
Några enkla tips för att behålla det ursprungliga formatet är att använda Word och Google Docs heading-stilar. På så sätt väljer WordPress automatiskt nivån på headlinen när du klistrar in innehållet i block editor.
Dessutom bör du kontrollera HTML-koden på din page eller post efter att du har klistrat in innehållet. I WordPress content editor kan du välja ett block och sedan clicka på alternativet 3 vertikala prickar.
I dropdown-menyn väljer du helt enkelt alternativet “Edit as HTML”.

På så sätt bör du kunna hitta eventuella format error, gillar felaktiga fetstil och kursiv stil, oönskad text, och mer.
För mer details, you can see our guide on how to copy and paste in WordPress without formatting issues.
7. Fix the Image Upload Issue i WordPress
Därefter kan du se ett error när du laddar upp images i WordPress block editor. Det är ett av de vanligaste problemen med images i WordPress.
Huvudorsaken till detta error beror på felaktiga filbehörigheter. Alla filer på din website lagras på ditt webbhotell och kräver specifika behörigheter för filer och directories för att fungera.
Om dessa behörigheter är felaktiga kan det förhindra WordPress från att läsa och uppladdare filer på webbhotellets server. Som ett resultat kommer du att notera att images försvinner från mediabiblioteket när de uploadas, eller så kan du se ett error som säger:
"Det gick inte att skapa directory wp-content/upladdare/2019/04. Är dess parent directory skrivbar av servern?
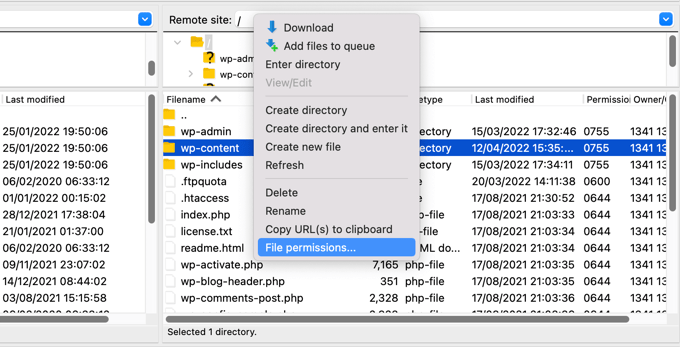
För att fixa det här problemet måste du edit filens behörigheter. Du kan använda en FTP-klient och komma åt /wp-content/ foldern. Härifrån kan du högerklicka på mappen och ändra filbehörigheterna.

Följ vår Step-by-Step guide om hur du åtgärdar problemet med uppladdning av image i WordPress för mer information om denna fix.
8. Fixa HTTP Image Upload Error
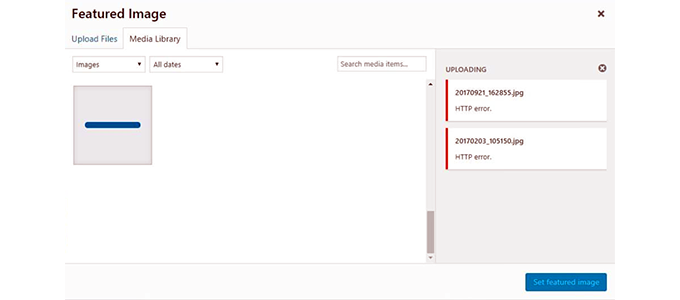
En annan issue som du kan stöta på när du laddar upp images i WordPress Block Editor är HTTP error.
WordPress kommer att visa ett generiskt “HTTP error” när du uploadar images i mediabiblioteket, och du kommer inte att kunna se en preview av bilden.

Det finns flera saker som kan orsaka den här issue. Det frustrerande är att meddelandet om error inte ger många ledtrådar till den faktiska orsaken.
För att fixa detta kan du prova en massa saker. Först kan du helt enkelt vänta några minuter och försöka ladda upp imagen igen. Ibland kan din website server stöta på ett problem som gillar ovanlig trafik och låga serverresurser.
Förutom det kan du öka WordPress minnes limit och förhindra att brist på minne orsakar HTTP error. Andra saker du kan prova är att ändra biblioteket för den editor för images som används av WordPress och att editera .htaccess-filen.
Ditt login kan också ha löpt ut, och detta error kan ibland försvinna genom att du går till din inloggnings vy och enter ditt användarnamn och password igen.
Du kan läsa om vart och ett av dessa tips i detalj i vår guide om hur man fixar HTTP image upload error i WordPress.
9. Remove Missed Schedule Post Errors i WordPress
Visste du att WordPress erbjuder ett built-in alternativ för att schemalägga blogginlägg?
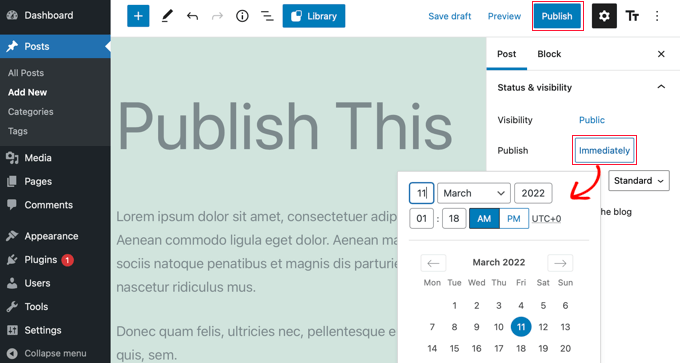
I WordPress content editor kan du ändra datum och tid för att publicera dina blogginlägg. Ibland kan det dock hända att ditt tidsinställda content inte publiceras vid den inställda tiden.

Den främsta orsaken till detta fel beror på WordPress värdmiljö eller plugin-konflikter. WordPress använder en teknik som kallas “cron” för att automatiskt publicera ditt inlägg vid en senare tidpunkt.
Om ett plugin eller servern för webbhotell påverkar cron-jobben, kommer det att leda till ett missat schema post error i WordPress.
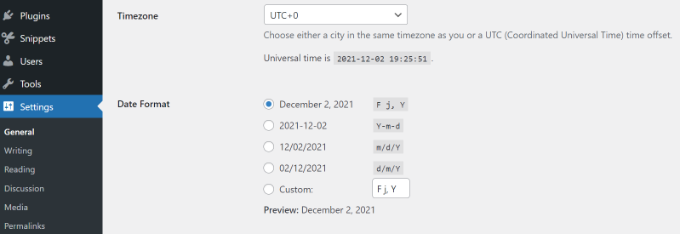
Du kan fixa det här problemet genom att kontrollera tidszonen på din WordPress-webbplats. Det är möjligt att din sites tidszon inte matchar den tidszon som du gillar att använda för att tidsinställa dina bloggar.
Bara head till Settings ” Allmänt från WordPress adminpanel och rulla ner till Timezone section.

Du kan också försöka fixa det här problemet genom att cleara WordPress-cachen och öka WordPress-minneslimiten.
Se vänligen vår guide om hur du fixar error med missat tidsinställt post i WordPress.
10. Fixa Alignment Issues i WordPress Block Editor
En annan vanlig WordPress Block Editor som du kan stöta på är att ditt content och dina images kanske inte är korrekt inriktade.
Låt oss till exempel säga att du har addat en punktlista till ett blogginlägg och centrerat den. Listan visas dock vänsterjusterad i Block Editor när du redigerar posten. På samma sätt kan ett centrerat block med en image visas justerat till vänster eller höger.
Om du har Gutenberg plugin installerat och aktiv på din WordPress webbplats, då kan det orsaka block alignment issues. Vi rekommenderar att du deactivate Gutenberg plugin och se om det löser problemet.
En annan lösning är att add to följande custom CSS-kod för den text som du gillar att centrera:
1 2 3 | .has-text-align-center {text-align: center;} |
Du kan också se vår guide om hur du lägger till och justerar images i WordPress Block Editor.
11. Lös Facebook felaktig thumbnail issue
Har du någonsin noterat att inläggsminiatyrerna är felaktiga när du delar en artikel på Facebook?
Problemet kan orsakas av conflicting plugins, CDN-problem (Content Delivery Network) eller saknade Open Graph-metataggar för Facebook.
Nu är detta inte en issue som du kommer att se i WordPress Block Editor. Du kan dock ange en Open Graph image för Facebook med hjälp av content editor.
Du kan använda pluginet All in One SEO (AIOSEO) för att snabbt fixa problemet. Det är det bästa sökmotorsoptimeringspluginet för WordPress och hjälper dig att optimera din site för search engines och social media.
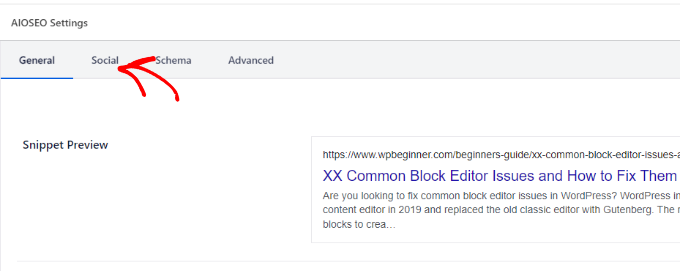
När du har aktiverat den kommer du att se en AIOSEO Settings meta box i WordPress content editor. Gå bara till tabben “Social”.

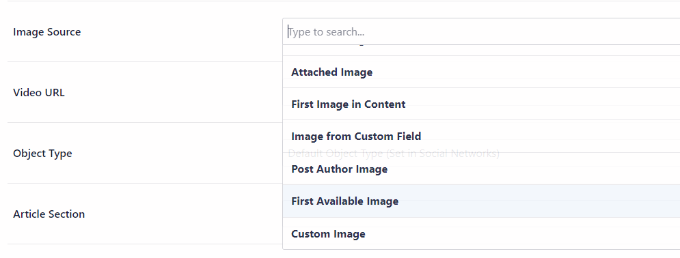
Därefter kan du rulla ner till “Image Source” -sektionen.
Från dropdown kan du välja vilken image som ska visas på Facebook och andra webbplatser för sociala medier när artikeln delas.

Du kan följa vår guide om hur du fixar problemet med felaktiga thumbnails på Facebook i WordPress och lära dig mer om andra sätt att lösa detta issue.
12. Fixing Facebook och Instagram oEmbed Issues
En annan social media-relaterad block editor issue du kommer att möta är att lägga till Facebook och Instagram content till WordPress.
Förr kunde du enkelt embedda posts från Instagram eller Facebook i WordPress. Facebook har dock ändrat det sätt som oEmbed fungerar på nu.
Du kan inte längre embedda videoklipp, images, updates och annat content i WordPress. Det kommer istället att visa en vanlig URL för innehållet.

Du kan enkelt fixa detta issue med hjälp av ett social media WordPress plugin som Smash Balloon. Det hjälper dig att bädda in content från Facebook och Instagram enkelt med hjälp av oEmbed, och du kan också visa social media feeds på din website.
För mer detaljer, vänligen se vår guide om hur du fixar Facebook och Instagram oEmbed problem i WordPress.
13. Det går inte att se Preview för embedat content i Block Editor
Det här är en issue som uppstod i WordPress 5.7-versionen. När du embedade ett videoklipp från YouTube och Vimeo eller lade till ljud från Spotify och SoundCloud, skulle preview inte visas i block editor.
Istället skulle du helt enkelt se “Preview is not available” eller “This block has encountered an error and cannot be previewed” skrivet i blocken. Den främsta orsaken till detta problem var den utvalda funktionen lazy loading som standard.
I WordPress 5.5 var iFrames lazy loaded som standard, vilket innebar att inbäddat innehåll som gillar bilder inte skulle laddas förrän en visitor rullade ner till platsen för innehållet.
En enkel fix till denna issue är updating av din WordPress version. Denna bugg har sedan dess lösts. Om du använder version 5.7 eller lägre rekommenderar vi starkt att du updaterar din WordPress till den senaste versionen.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om vanliga problem med blockredigeraren och hur du åtgärdar dem. Du kanske också vill se vår guide om vanliga WordPress-fel och hur man åtgärdar dem, och hur man åtgärdar 504 gateway timeout-felet i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support
You’re welcome
Admin
Babak Fakhamzadeh
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support
If you decide to swap to the block editor we hope our content is able to assist!
Admin