När WordPress 5.0 släpptes 2019 introducerades en ny innehållsredigerare som anropades Gutenberg, eller blockredigeraren. Sedan dess har WordPress -användare haft många frågor om hur man använder den för att skapa innehåll och mer.
Vi har använt blockredigeraren på WPBeginner och andra varumärken under en tid nu. Genom vår erfarenhet har vi lärt oss mycket om den nya redigeraren för innehåll, och vi kan hjälpa till att svara på frågor som användare har om Gutenberg.
I den här artikeln kommer vi att svara på några av de vanligaste frågorna om Gutenberg.

Introduktion av Gutenberg, eller WordPress Block Editor
Under en lång tid använde WordPress en TinyMCE-baserad editor för att skapa posts och pages. Den klassiska WordPress-editorn var ett enkelt textfönster med några knappar högst upp för grundläggande alternativ för format.
Även om det fungerade bra var användarna tvungna att lära sig olika metoder för att lägga till images, skapa gallerier, embedda videoklipp, lägga till tabeller och andra content-element. Denna inlärningskurva, i kombination med moderna webbstandarder, gjorde att WordPress gillade att vara svårare att använda jämfört med andra populära website-byggare.
Den nya WordPress Block Editor introducerar en modern, strömlinjeformad skrivupplevelse där varje content-element är omslutet av ett block. Du kan flytta dessa block runt i editorn, ändra deras inställningar och skapa engagerande layouts för content utan att skriva kod.

Gutenberg redigerare ger också ett kraftfullt ramverk för WordPress tema och tillägg utvecklare att bygga avancerade lösningar för WordPress.
Med det sagt, här är några av de vanligaste frågorna om Gutenberg. Du kan klicka på länkarna under för att hoppa till valfri section:
- How Can I Check if the Theme and Plugins I’m Using Are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. Hur kontrollerar jag om temat och tilläggen är Gutenberg-kompatibla?
Det enklaste sättet att kontrollera om ditt theme och dina tillägg är Gutenberg-kompatibla är att ta reda på vilken WordPress-version de stöder.
Gutenberg Editor lanserades som standard editor för content i WordPress 5.0. Ett theme eller plugin som har testats med version 5.0 eller ovan innebär att de är kompatibla med Gutenberg.
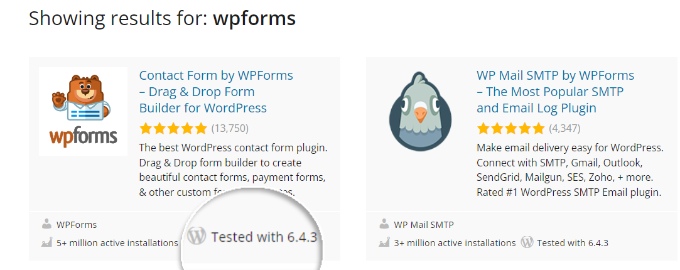
Märkningen “Tested with” hittar du i plugin directory på WordPress.org.

I resultatet ser du WordPress-versionen som ditt plugin har testats med.
You can for instance see WPForms is tested with the WordPress 6.4 version. Detta innebär att WPForms är ett Gutenberg-kompatibelt plugin.

För ett WordPress-tema är det bäst att besöka ditt temas officiella website och kontrollera om de har gjort något officiellt tillkännagivande om support för Gutenberg.
Om du inte ser någon information på deras marknadsföring page, då kan du besöka deras blogg eller kunskapsbas och search the “Gutenberg” keyword.
Om du till exempel använder temat Divi kan du searcha i deras documentation.

Detta hjälper dig att hitta artiklar, inklusive deras officiella tillkännagivande om Gutenberg support.
Om du inte ser någon artikel från dina theme- eller plugin-författare om Gutenberg eller uppgraderingar av block editor, måste du kontakta dem.
När du har bekräftat att alla dina teman och tillägg är kompatibla med Gutenberg kan du med säkerhet uppdatera din site till den senaste versionen av WordPress.
För att förhindra error och konflikter har vi skapat en komplett guide om hur du testar din WordPress site för upgrading to Gutenberg.
2. Hur kan jag hantera mina gamla inlägg i Gutenberg Block Editor?
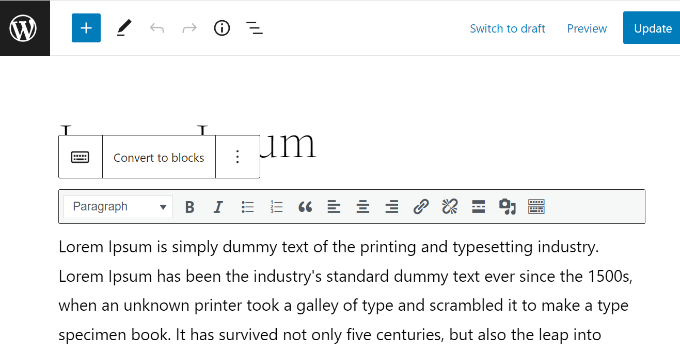
När du har uppdaterat din site till WordPress 6.1 kommer ditt gamla post content att omslutas av blocket “Classic” i Gutenberg editor.
Du kan editera allting precis som tidigare i Classic blocket.
Det finns också ett alternativ för att konvertera ditt gamla post content till Gutenberg block. Klicka bara på alternativet “Convert to Blocks”, så konverteras ditt post-innehåll automatiskt till lämpliga block.

För detaljerade instruktioner kan du läsa vår Step-by-Step guide om updating av dina gamla WordPress posts med Gutenberg.
3. Hur konverterar jag klassiska block till Gutenberg?
Processen för att konvertera ett enskilt inlägg från Classic Editor till Gutenberg content editor är enkel.
Det är dock en tidskrävande process om du har många post och pages eftersom WordPress inte erbjuder ett sätt att konvertera klassiska block i bulk.
För detta behöver du ett plugin som gillar Convert to Blocks. Pluginet kommer automatiskt att konvertera alla dina posts som använde Classic editor och uppdatera dem till Block editor.

Du kan följa vår Step-by-Step tutorial om hur man bulk konvertera klassiska block till Gutenberg i WordPress.
4. Hur kan jag inaktivera Gutenberg och få tillbaka den klassiska Editorn?
Många användare är av olika anledningar inte redo att byta till Gutenberg editor. I så fall har du alternativet att inaktivera Gutenberg och ta tillbaka Classic Editor.
Allt du behöver göra är att installera och aktivera Classic Editor plugin. Genom att aktivera detta plugin kan du enkelt inaktivera Gutenberg och använda den klassiska editorn på din site.
Classic Editor plugin kommer att vara tillgängligt och supportas till åtminstone slutet av 2022. Det är omöjligt att veta när Classic Editor plugin inte längre kommer att stödjas av WordPress core, så vi uppmanar användare att testa sina webbplatser med Gutenberg och uppgradera när de känner sig bekväma.
5. Är Gutenberg en WordPress Landing Page Builder?
Gutenberg är en blockbaserad editor som använder content-element som kallas block för att skapa posts och pages. På samma sätt använder WordPress page builders också block, som också kan anropas widgets, moduler eller element för att skapa sidor i WordPress.
Detta har förvirrat användare och kan få folk att undra om eller ej Gutenberg är ett WordPress page builder-alternativ.
Men med introduktionen av Full Site Editing är det nu möjligt att editera WordPress pages och olika themes med hjälp av block. Som sagt, du behöver ett WordPress Full Site Editing Theme för att använda block för customize.
Om du till exempel använder temat Twenty Twenty-Two kan du gå till Appearance ” Editor från din WordPress dashboard för att komma åt hela Site Editor.

När du är i den blockbaserade temaredigeraren kan du enkelt ändra olika element på din WordPress page.
Det är precis som när du redigerar ditt content, där du kan add to olika block. För mer details, you can see our guide on how to customize a WordPress theme using the full site editor.

Å andra sidan, WordPress page builder plugins ger många mer avancerade funktioner för att skapa landing pages i WordPress. Under ser du hur en av de bästa page builders, SeedProd, gillar att redigera en page.
Den använder också olika block för att konstruera en landing page. Du får dock fler alternativ för customize och kan enkelt flytta block på templaten.

Page builders block är verkligen drag and drop-element som stöder gratis form av dragning och släpp. Medan Gutenberg-blocken endast stöder drag and drop för att ordna om blocken.
För ett mer detaljerat svar, vänligen se vår detaljerade förklaring av Gutenberg vs WordPress Page Builders.
6. Hur kan jag updating page builders content med Gutenberg?
Updating av ditt content som skapats med page builders bör ej vara ett problem. Metoden du använder för att updating ditt content kan variera från en page builder till en annan.
Därför måste du kontakta din plugin provider för en uppdaterad tutorial. Du kan kontrollera deras officiella website för att hitta deras meddelanden om support för Gutenberg.
Många page builders ger dig också ett alternativ i content editor för att enkelt uppdatera your content. Om du till exempel använder SeedProd kan du helt enkelt clicka på knappen “Edit with SeedProd” för att göra ändringar i ditt content.

När du klickar på knappen startar SeedProd page builder, där du kan editera din page.
7. Har Gutenberg stöd för shortcodes?
Ja, Gutenberg har stöd för krótki koder. Det finns en avgränsare i Gutenberg, “Shortcode”, för att lägga till innehåll med krótki koder.

WordPress Block definieras som en utveckling av[shortcode], så det rekommenderas att använda vanliga Gutenberg Block istället för shortcodes när det är möjligt.
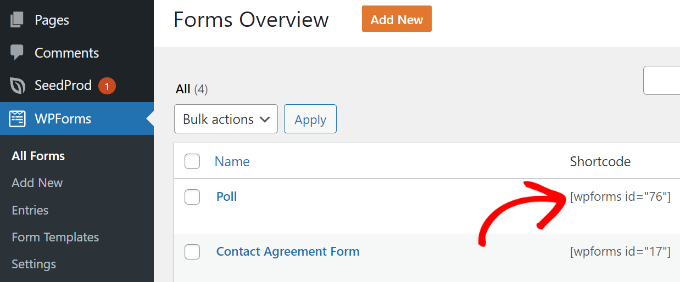
Du kan till exempel add WPForms till dina posts eller pages med hjälp av en shortcode.

Allt du behöver göra är att kopiera shortcoden från skärmen “Forms Overview” och sedan klistra in den i Shortcode-blocket på skärmen post-edit.
Det bättre alternativet är dock att använda blocket ‘WPForms’ Gutenberg direkt istället för att klistra in formulärets shortcode i blocket ‘Shortcode’.

Välj bara ditt formulär från dropdown-menyn, så ser du en preview av ditt formulär i WordPress content editor.
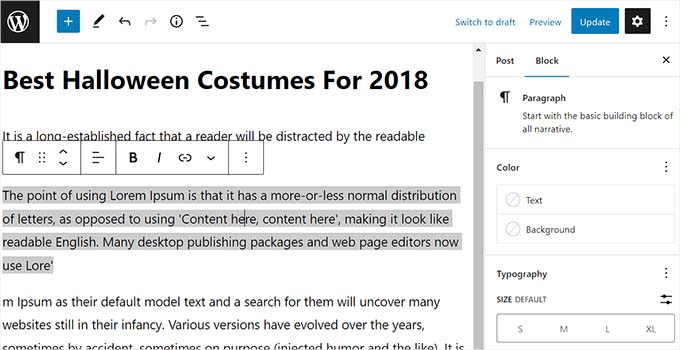
8. Kan jag återanvända Block Editor i WordPress Content Editor?
Om du använder vissa block regelbundet i din WordPress blogg kan du spara dem som fragment kodu i Gutenberg.
Detta hjälper till att save tid, eftersom du omedelbart kan add to dem var som helst i din post och inte behöver skriva innehållet varje gång.
Du kan till exempel skapa återanvändbara block för fragment kodu med uppmaningar och länkar att följa på Sociala medier, samt lägga till ett formulär för återkoppling, wstawić affiliate-banners och knappar, och mycket mer.

Du kanske vill läsa vår guide om hur du skapar ett återanvändbart block i WordPress content editor.
9. Hur kan jag importera och exportera Gutenberg-block?
När du har skapat återanvändbara block i WordPress kan du också importera/exportera dessa block.
Detta är särskilt användbart om du bygger flera webbplatser för kunder eller har blogginlägg som använder samma anpassade innehållssnippet.
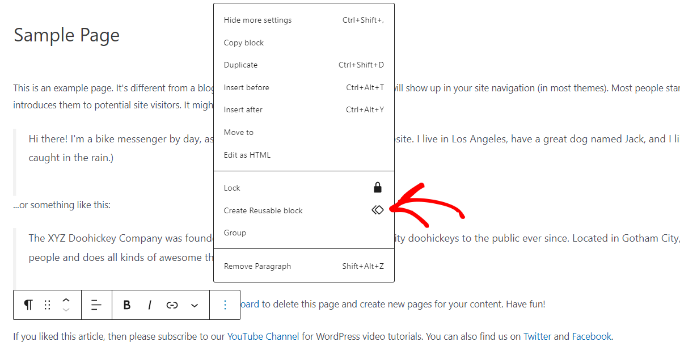
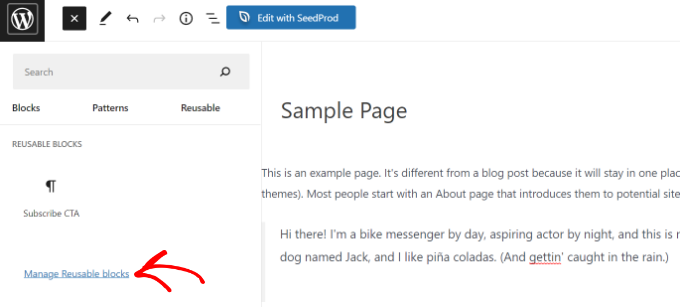
Först måste du gå till WordPress content editor och sedan klicka på “+”-tecknet högst upp. Härifrån går du till tabben “Återanvändbart” och klickar på länken “Hantera återanvändbart block”.

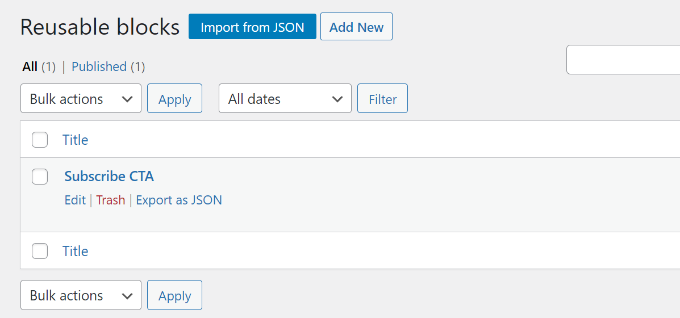
På nästa vy ser du ett alternativ “Exportera som JSON” under ditt återanvändbara block. Klicka bara på alternativet och ladda ner JSON-filen för ditt Gutenberg block.
Om du vill importera blocket klickar du helt enkelt på alternativet “Import from JSON”.

För mer information, vänligen se vår przewodnik om hur du importerar/exporterar dina WordPress Gutenberg-block.
10. Vem kan jag kontakta om något är trasigt efter upgrading to Gutenberg?
Gutenberg ska helst inte förstöra något på din site. Konflikter med your theme och plugins kan dock orsaka vissa error.
Vi rekommenderar alltid att du testar din webbplats i en staging-miljö innan du uppgraderar till Gutenberg.
Ibland kan du dock hitta oväntade error. Om detta händer bör du först inaktivera Gutenberg och aktivera Classic editor på din site.
Kontakta sedan företagen för ditt theme och dina tillägg för att requesta support.
11. Hur kan jag lära mig mer om Gutenberg?
Du kan lära dig mer om Gutenberg här på WPBeginner. Vi är den bästa gratis WordPress resource website på internet.
Vi har redan publicerat ett antal artiklar om den nya WordPress Block Editor, även kallad Gutenberg. Vi kommer att publicera fler tutorials i framtiden för att hjälpa dig att bemästra den nya content editor.
Här är mer användbara resurser om Gutenberg Block Editor som du kan kontrollera:
- Bästa Gutenberg Blocks tillägg för WordPress (Super användbara)
- Bästa Gutenberg-vänliga WordPress teman
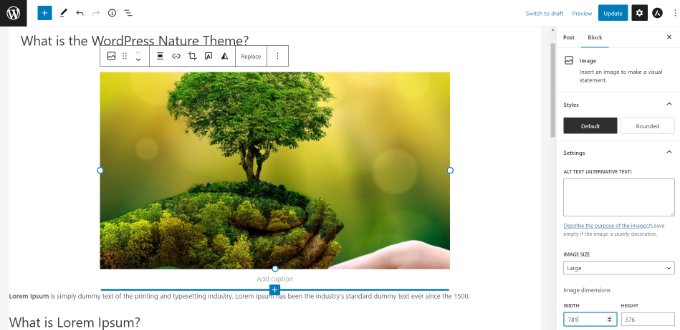
- Så här lägger du till och justerar images i WordPress Block Editor (Gutenberg)
- Hur man skapar ett Customize WordPress Block (enkelt sätt)
- Så här addar du till insticksprogram i WordPress Posts
- Cover Image vs. Featured Image i WordPress Block Editor (Guide för nybörjare)
- Så här inaktiverar du Fullscreen Editor i WordPress
- Så här lägger du till eller tar bort tomt utrymme mellan WordPress-block
Vi hoppas att den här artikeln hjälpte dig att hitta svar på de vanligaste Gutenberg-frågorna som du har. Du kanske också vill se vår lista med viktiga tips för att använda krótki koder i WordPress och hur man använder WordPress blockmönster.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a way to convert blocks from other builders to Gutenberg? Some websites built in Elementor cannot be managed in Gutenberg, because Gutenberg cannot display articles written in Elementor. Is there a way to convert the site to Gutenberg?
WPBeginner Support
You would need to check with the builders for if they have a tool or recommended method for converting one of their blocks.
Admin
Rizwan Sheikh
Great.
thanks for guidance like a good teacher to their little kids students
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rohan
Nice to check your blog content. Keep on writing.
WPBeginner Support
Thank you
Admin
Sue McLean
I support my church’s page (HRMCC.org) and am confused how to use Gutenburg with the free option. It looks like in order to add things, we need a plugin which costs money and unfortunately, we can’t offered such things.
WPBeginner Support
It sounds like you may be on WordPress.com in which case you may want to take a look at our article: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
The editor on WordPress.com should currently be using Gutenberg/the Block Editor without the need to install anything.
Admin
Brian
I Am unable to get images to display alongside text using the block editor. The text editor does not give option of adding media, so have to use an image block and then the images appear before (or after) the text.
Any ideas?
WPBeginner Support
You may want to look for a Media & Text block for what it sounds like you’re wanting
Admin
Mark Woodward
I have exactly the same problem as Brian, but I can’t find a media and text block in the options that appear when I click “Add a new block”. Is there another way around this?
WPBeginner Support
If you’re unable to find the block then you could use an image block and align it to a side. As long as the image is small enough there should be the option to add text beside it.