Sidfoten är det område som ligger längst ner på din webbplats. Även om det är lätt att förbise kan sidfoten förbättra besökarens upplevelse på många olika sätt genom att tillhandahålla viktig information.
En väloptimerad sidfot kan vägleda besökare, öka sökmotoroptimeringen och stärka ditt varumärkes trovärdighet. Genom att veta vilka element som ska ingå i sidfoten kan du se till att den fungerar som en användbar och effektiv del av din webbplats.
På WPBeginner fungerar vår genomtänkt utformade sidfot som en värdefull resurs för besökare och ger enkel åtkomst till våra systerföretag, gratis verktyg, guider och viktiga webbplatslänkar. Detta förbättrar användarupplevelsen och uppmuntrar användarna att utforska vår webbplats ytterligare.
I den här checklistan kommer vi att dela med oss av de saker som du högst upp bör add to footern på din WordPress website.

Vad är footern i WordPress?
Sidfoten visas under webbplatsens innehåll och är en mycket vanlig funktion i webbdesign.
“Footer” kan också hänvisa till kodområdet i sidfoten. Tredjepartstjänster som Google Analytics, Meta Pixel och många andra kan be dig att lägga till code snippets i din websites footer. På så sätt kan du lägga till funktioner, tjänster och annat content på din website i WordPress.
Med så många alternativ kan det vara svårt för Beginnare att bestämma vad som ska addas till footern area. Som ett resultat av detta missar många website-ägare möjligheter att förbättra sina webbplatser och ge besökarna en bättre upplevelse.
Med detta sagt, låt oss ta en titt på några av de saker som du kan add to footern på din WordPress site och hur du gör den mer användbar. Använd bara snabblänkarna under för att hoppa till de objekt som intresserar dig:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add a Privacy Policy Link in the WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Lägga till länkar i footern på din site i WordPress
Många websites add to links to the footer area. Det hjälper besökarna att hitta det viktigaste innehållet på din site, till exempel About page, products page, checkout, contact form och mycket mer.
Alla populära teman för WordPress har ett area för widgetar i footern där du kan add to olika content och element.
För att add to links to the footer area, besök the Appearance ” Menus page and click on the ‘Create a new menu’ link.

Därefter skriver du in ett namn för menyn. Detta är bara för din referens, så du kan använda vad du vill.
När du har gjort det klickar du på knappen “Create Menu”.

Kontrollera nu boxen bredvid varje objekt som du vill add to till menyn.
Klicka sedan på “Add to Menu”.

När du är nöjd med hur menyn är uppbyggd klickar du på knappen “Save Menu” för att store dina ändringar. För mer hjälp, se vår guide om hur du skapar menyer för navigation i WordPress.
Nu har du skapat en meny, låt oss add den till footer area på din website genom att gå till Appearance ” Widgets. Här klickar du på den blå “+”-knappen.

I fältet “Search” skriver du in “Navigation Menu”.
När rätt block appear, drag and drop det till “Footer” eller liknande area.

Efter det öppnar du bara dropdown-menyn “Select Menu” och väljer footer-menyn som du skapade tidigare.
Du kanske också vill skriva in en rubrik, som kommer att visas ovanför länkarna i din websites footer.

När du har gjort det klickar du på knappen “Update”.
Nu, om du besöker din website, kommer du att se all links i footer area.

Du kan också add to länkar till footern med hjälp av ett drag and drop page builder plugin som SeedProd. Du kan även skapa olika footers för enskilda WordPress pages.
För Step-by-Step-instruktioner, kontrollera vår guide om hur du redigerar footern i WordPress.
Lägga till en meny i din footer med hela Site Editor
Om du använder ett blockbaserat tema som Neve Redigering av hela webbplatsen eller Twenty Twenty-Three, är processen att lägga till en menu i footern något annorlunda.
Skapa helt enkelt en navigation menu genom att följa samma process som beskrivs ovan. Gå sedan till Appearance “ Editor i WordPress dashboard för att öppna hela Site Editor.

Som standard visar den fullständiga Site Editor ditt temas hemmamall.
För att lägga till content i footern måste du clicka på “Template Parts”.

You can now click on the “Footer” template part.
För att edit denna template del, gå vidare och click på den lilla penna ikonen.

När du har gjort det klickar du på den blå “+” icon i det övre vänstra hörnet.
Skriv in “Navigation” i sökfältet.

När det högra blocket appear, drag and drop det på templates för footer.
Site Editor visar som standard en av menyerna på din site. För att visa en annan meny istället klickar du bara på de tre prickarna bredvid “Meny”.

Du kan nu välja en menu från dropdown.
Efter det kan du ändra menyns motivering, orientering och omslutning med hjälp av alternativen i tabben “Settings”.

Du kan också ändra hur menyn ser ut genom att välja tabben “Styles”.
Här kan du ändra textfärgen, add to en bakgrundsfärg, ändra storleken på fonten med mera.

När du är nöjd med hur menyn ser ut klickar du på knappen “Save” för att aktivera den.
2. Embed kod i WordPress Footer
Ibland kan du behöva add snippets till din WordPress blogg eller website’s footer.
Du kan editera dina theme-filer direkt och klistra in den new koden i footer.php templates. Detta är dock inte att rekommendera, eftersom den custom code kommer att försvinna om du ändrar WordPress Theme eller update your theme.
Att editera dina theme-filer direkt kan också vara riskabelt. Även ett enkelt skrivfel eller misstag kan orsaka många vanliga WordPress error.
Det bästa sättet att add to kod i WordPress footer är genom att använda WPCode. Det är det bästa code snippets plugin och gör det enkelt att add to custom code till footern utan att editera dina theme filer.
Först måste du installera och aktivera pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, gå till Code Snippets ” Header & Footer. Härifrån kan du klistra in din code snippet i “Footer” boxen.

Glöm inte att klicka på knappen “Save Changes” för att spara dina ändringar. För mer detaljerade instruktioner, vänligen se vår artikel om hur du lägger till header- och footer-kod i WordPress.
3. Lägg till en länk till sekretesspolicyn i WordPress sidfot
För att följa GDPR och andra integritetsrelaterade lagar i olika länder måste du lägga till en sida med integritetspolicy i WordPress och sedan lägga till en länk på varje page och post.
Eftersom footern appear across entire your website, it’s the perfect place to add this URL.
Först måste du gå till Settings ” Privacy i admin area. You will notice that WordPress has already created a Integritetspolicy page draft for you.

Om du vill använda standardsidan för Integritetspolicy klickar du bara på “Use This Page”. Om du vill använda en annan sida istället öppnar du dropdown-menyn och väljer en new page från listan.
Du kan också skapa en new page med integritetspolicy från den här vyn. Klicka bara på knappen “Skapa”, så genererar WordPress en new post med en grundläggande text om integritetspolicyn.

Oavsett hur du skapar sidan med integritetspolicyn kan du editera den, precis som alla andra pages i WordPress. Du kan t.ex. add to mer information om dina krav och Terms and Conditions.
När du är nöjd med den information du har enter, clickar du på knappen “Publicera” för att göra integritetspolicyn giltig.
När du har gjort det måste du add a link to your website’s footer (sidfot). Ett alternativ är att add to en navigation menu till footern genom att följa samma process som beskrivs ovan.
Om du använder ett block-baserat WordPress theme kan du också add to integritetspolicyn som en fristående länk. För att göra detta öppnar du bara delen med templates för footer genom att följa samma process som beskrivs ovan.
You can then click on the “+” button and type in “Paragraph”.

När rätt block appear, drag and drop det till din footer.
Du kan nu skriva in den text som du vill visa för besökarna, till exempel “Integritetspolicy”.

Sedan lägger du bara till din link i texten.
För steg-för-steg-instruktioner, vänligen se vår guide för nybörjare om hur man lägger till en länk.

När du har gjort det klickar du bara på “Save” för att göra länken live på din WordPress website.
4. Lägga till Copyright-datum i WordPress Footer
Du kanske också vill låta besökarna veta att ditt content är upphovsrättsskyddat genom att lägga till ett copyright-datum i footern. Ett sätt att göra detta är att helt enkelt lägga till texten i inställningarna för ditt theme.
Many top WordPress themes allow you to add text in the footer area, so it is worth checking whether your theme has this setting.
Gå bara till sidan Appearance ” Customize och leta efter inställningar för footer i den vänstra menyn. Dessa är vanligtvis märkta med “Footer Options”, “Footer Settings” eller liknande.

För att add to copyright-symbolen klistrar du bara in följande i “Footer Credits”, “Copyright Text” eller en liknande section.
© Copyright 2016-2023. All rights reserved.
WordPress Theme Customize uppdateras automatiskt, så att du kan se hur copyright-texten kommer att se ut på din website.

Beroende på ditt theme kan du också ändra storleken på fonten och textjusteringen med hjälp av theme-inställningarna.
Om du är nöjd med hur notisen om copyright ser ut klickar du på knappen “Publicera” för att göra dina ändringar.
Pro tips: Med detta tillvägagångssätt kommer du fortfarande att behöva updating copyright notice varje år. För att lägga till det nya året automatiskt, se vår guide om hur du lägger till ett dynamiskt copyright-datum i WordPress footer.
Lägga till ett Copyright-datum i din footer med hela Site Editor
Om du använder ett block aktiverat theme, är det enkelt att add to ett copyright-datum till footern. Gå bara till Themes “ Editor och öppna sedan delen med template för footer genom att följa samma process som beskrivs ovan.
Klicka sedan på ikonen “+” och skriv in “Shortcode”.

När det högra blocket appear, drag and drop det på footer template-delen.
I shortcode blocket, add to följande:
© Copyright 2016-2023. All rights reserved.

Därefter klickar du bara på knappen “Save” för att göra copyright notice live.
5. Remove Powered by Links från footern i WordPress
Vissa gratis WordPress themes add links to the footer area. Vanligtvis är detta en “Powered by WordPress” disclaimer som länkar till den officiella WordPress-webbplatsen, men vissa utvecklare av teman inkluderar också länkar till sina egna webbplatser.
Dessa utgående länkar uppmuntrar besökare att lämna din website och kan skada din WordPress sökmotorsoptimering. Med detta i åtanke är det en bra idé att ta bort dem från footer area genom att gå till Appearance ” Customize.
I vissa themes är det svårt att ta bort dessa links, så du kan behöva lägga tid på att gå igenom de olika inställningarna.
Till att börja med rekommenderar vi att du letar efter inställningar som är märkta med “Footer Options”, “Footer & Copyright Options” eller liknande.

Här bör du kunna ta bort länkarna eller till och med ersätta dem med dina URL:er.
Vissa teman hårdkodar länkarna i temafilerna och ger dig inte alternativet att ta bort dem med hjälp av WordPress Customizer.
I så fall kan du ta bort dessa links genom att editera filen footer.php. För Step-by-Step instruktioner, vänligen se vår guide om hur man tar bort Powered by WordPress footer links.
Ta bort Powered By Links med hela Site Editor
För att ta bort “Powered By”-länkarna i ett block-aktiverat tema, öppna bara footer-mallen i hela Site Editor genom att följa samma process som beskrivs ovan.
I editorn hittar du texten “Proudly powered by WordPress” eller liknande text. Du kan ersätta den med din egen text genom att skriva in den i blocket “Paragraph”.

Om du vill ta bort texten helt och hållet klickar du bara på för att selecta blocket “Paragraph”. Därefter klickar du på den treprickiga knappen “options”.
Slutligen klickar du på “Remove Paragraph” för att bortta blocket.

You can then go ahead and click on “Save”. Nu, om du besöker din website, kommer du att se att den här texten har tagits bort.
6. Hur man addar Instagram Feed i WordPress Footer
Publicerar du regelbundet beautiful foton och videoklipp på Instagram?
Folk kommer inte att se ditt Instagram content om de bara besöker din website. Med det i åtanke kanske du vill visa de senaste bilderna från Instagram i footern på din website.

Detta är ett enkelt sätt att främja din sida på sociala medier och uppmuntra fler att följa you på Instagram.
Det enklaste sättet att add to en fotofeed i WordPress footer är att använda Smash Balloon Instagram Feed. Det är det bästa Instagram pluginet för WordPress och allow you att enkelt lägga till ett fotofeed på din website.
Efter att ha lagt till social media feed i din sidfot, kommer Smash Balloon att hämta new Instagram bilder automatiskt. På så sätt kommer din footer alltid att visa dina senaste Instagram-foton för de personer som besöker din website.
Om du driver en webbutik kan du till och med öka försäljningen genom att lägga till Instagram Shoppable images i WordPress footer.
Smash Balloon har alla tools du behöver för att finjustera hur Instagram feed ser ut i din footer.
Du kan till exempel välja mellan olika layouts, add to en “Följ”-knapp, optimera ditt feed för mobila enheter och mycket mer med den användarvänliga Smash Balloon editor.

För Step-by-Step instruktioner, vänligen se vår guide om hur du enkelt embedar Instagram i WordPress.
När du är nöjd med hur feeden ser ut är det dags att add to den i sidfoten på din website. Gå till Appearance ” Widgets och clicka på den blå “+”-knappen.

I sökfältet skriver du in “Instagram Feed” för att hitta rätt block. Tänk bara på att WordPress har en built-in Instagram Feed knapp, så se till att du använder blocket som har den officiella Instagram loggan.
You can now drag and drop the block onto your site’s footer.

När det är gjort klickar du helt enkelt på “Update”. Efter det kan du besöka din website för att se ditt Instagram feed i footern.
Lägga till ett Instagram Feed med hela Site Editor
Det är enkelt att add to Smash Balloon Instagram feed till ett block-aktiverat WordPress theme.
Öppna bara mallen för footern i hela Site Editor genom att följa exakt samma process som beskrivs ovan. Klicka sedan på knappen “+” i mallen för sidfoten.

När det är gjort, skriv in “Instagram Feed” och välj rätt block när det dyker upp för att lägga till det i footern.
Site Editor visar automatiskt det Instagram feed som du har skapat.

När du har gjort det klickar du bara på “Spara” för att publicera det anpassade Instagram-flödet fotoflöde.
7. Add a Sticky Footer Bar i WordPress
Vill du visa specialerbjudanden eller aviseringar i footern area?
Du kan skapa en footer som klistrar sig längst ner på vyn när besökaren rullar.
För att skapa denna typ av sticky footer bar behöver du OptinMonster. Det är den bästa programvaran för konverteringsoptimering på marknaden och tillåter dig att förvandla besökare på webbplatsen till prenumeranter och kunder.
OptinMonster kommer också med kraftfulla visningsregler så att du kan visa personliga customize-meddelanden i webbplatsens footer.
Först måste du registrera dig för ett OptinMonster-konto.
Efter det installerar och aktiverar du OptinMonster plugin på din WordPress website. När du aktiverat det väljer du Connect Your Existing Account.

Du kan nu skriva in email address och password för ditt OptinMonster account.
När du är ansluten går du till OptinMonster ” Campaigns page och klickar på antingen knappen ‘Skapa din första kampanj’ eller ‘Add New’.

På nästa vy väljer du “Floating Bar” som din kampanjtyp och väljer sedan en template.
För att previewa en OptinMonster template, hoverar du bara musen över den och klickar sedan på knappen ‘Preview’.

När du hittar en template som du gillar klickar du på knappen “Use Template”.
You kan sedan skriva in ett namn för kampanjen. Detta är bara för din referens, så du kan använda vilken rubrik du vill.

När du har gjort det klickar du på “Starta byggandet”.
Detta tar dig till OptinMonsters drag and drop-kampanjbyggare, där du kan designa footer-fältet. Klicka bara på något element du vill editera eller dra and drop nya block från den vänstra kolumnen.

När du är nöjd med hur kampanjen ser ut klickar du bara på knappen “Publicera”.
Välj sedan “Publicera” för att göra kampanjen Live.

You can now select the “Save” button to store your changes and then click on the “X” in the upper-right corner to close the OptinMonster campaign builder.
Tillbaka i WordPress dashboard, öppna “Status” dropdown och välj “Publicerad”.

Slutligen klickar du på “Save”.
Nu kan du besöka din WordPress website för att se den flytande footern i action.

Du kan också använda OptinMonster för att skapa alla typer av högkonverteringskampanjer, inklusive popups med slide-in footer, nedräkningstimer och riktade footer-meddelanden som kan hjälpa dig att återskapa övergivna cart-försäljningar.
8. Add Social Buttons i WordPress Footer
Ett annat bra sätt att använda utrymmet i footern i ditt WordPress-tema är att displaya icons för social media. Det här är ett enkelt sätt att främja dina olika profiler och få fler följare på Twitter, Facebook och andra populära plattformar.
Det bästa sättet att add to dessa knappar är genom att använda Social Icons Widget plugin. Detta plugin stöder alla de stora sociala nätverken och kommer med flera icon-stilar som du kan välja mellan.
När du har aktiverat Social Icons Widget, head till sidan Appearance ” Wid gets. You can then click on the “+” button and search for “Social Icons Block.
När det högra blocket appear, drag and drop det på footer area.

Som standard har Social Icons Block redan några ikoner för sociala medier built-in.
För att länka någon av dessa icons till dina egna sociala profiler, gör du bara ett click. I det lilla fältet som dyker upp skriver du in URL:en till den page du vill främja.

Vill du använda en annan icon för denna social media-plattform?
Sedan klickar du bara på länken “Edit Details”. Då öppnas ett fönster där you kan välja en new image för den sociala iconen.

Upprepa helt enkelt denna process för varje built-in social media icon.
Om du vill ta bort en av dessa standard icons, clickar du på “Delete icon”.

Det finns otaliga plattformar för social media och andra websites som du kanske vill add to the footer area.
För att göra detta klickar du på knappen “+”.

Du kan nu välja en social media icon och add a link genom att följa samma process som beskrivs ovan.
När du är nöjd med hur iconerna för social media är inställda klickar du på “Update”. Nu är det bara att besöka din website och rulla till footer area för att se de sociala knapparna i action.

Bonus: Vill du add to fler sociala funktioner till din website? Ta en titt på vårt experturval av de bästa tilläggen för sociala medier för WordPress för att öka din publik.
Lägga till sociala knappar med hela Site Editor
Använder du ett aktiverat block theme? Då kan du add to sociala icons till footern genom att gå till Themes “ Editor och sedan öppna footer template-delen.
Du kan nu klicka på knappen “+” och skriva in “Social Icons block”.

När det högra blocket appear, drag and drop det på templates för footer.
Detta addar till ett block med standard sociala icons.

Du kan nu customize dessa icons och lägga till nya sociala knappar genom att följa samma process som beskrivs ovan.
När du är nöjd med hur knapparna ser ut klickar du helt enkelt på knappen “Save”. Om du nu besöker din website kommer du att se de sociala icons i den block aktiverade footern.
9. Add to ett telefonnummer i footern i WordPress
Om du erbjuder customer support via telefon kan du hjälpa användare att kontakta dig genom att lägga till ditt telefonnummer i WordPress footer area.
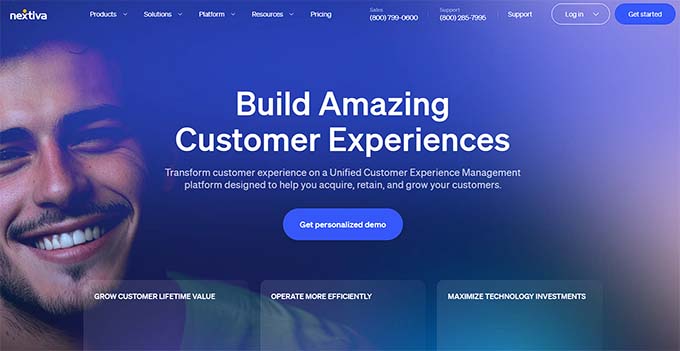
För detta behöver du ett företagstelefonnummer. Vi rekommenderar att du använder Nextiva, som är den bästa tjänsten för företagstelefoni för småföretag.

Nextiva allow you to make cheaper calls and use advanced functions like call vidarebefordran, obegränsat antal gratis inrikes samtal, röstbrevlåda till email och sms, med mera.
Du kan också använda samma nummer på flera enheter och telefoner och hantera anrop från alla enheter som har en anslutning till internet.
När du har ett telefonnummer till ditt företag måste du add to det på din website. Det enklaste sättet är att använda WP Call Button plugin, som lägger till en click-to-call knapp till din WordPress site.

Efter aktivering av plugin måste du besöka Settings ” WP Call Button i WordPress dashboard.
Här klickar du på knappen “Status för knappen Anropa nu” så att den visar “Aktiv”.

Därefter skriver du in ditt företags telefonnummer i fältet “Phone Number”.
Som standard visar knappen texten “Call Us”, men you can replace this with your own customize messaging by typing into the “Call Button Text” field.

Därefter rullar du till Section Call Button Position och väljer var du vill visa knappen på din website. Du kan till exempel visa knappen längst ner i det högra hörnet eller skapa en banner som täcker hela footern.
När du är nöjd med hur knappen är inställd klickar du på “Save Changes”. Efter det är det bara att heada över till din website för att se call-to-action-knappen i action.
Vill du inte använda en knapp för click-to-call? Se då vår guide om hur du lägger till klickbara telefonnummer i WordPress för några olika alternativ.
10. Add a Contact Form in the WordPress Footer (Lägg till ett Contact Form i WordPress footer)
Your website’s footer behöver inte vara en återvändsgränd. Om du har add to en navigation menu Följ processen som beskrivs ovan, då har du fått en bra start. Men du kan också uppmuntra customers att ansluta sig till dig genom att lägga till ett kontaktformulär i footer area.
Det är här WPForms kommer in i bilden.
WPForms är det bästa pluginet för kontaktformulär för WordPress och levereras med en färdig Simple Contact Form template som allow you att skapa ett kontaktformulär med bara några clicks.
När du har aktiverat pluginet går du till WPForms ” Add New och skriver in ett namn för kontaktformuläret. Detta är bara för din referens, så du kan använda vad du vill.

Därefter hittar du templaten “Simple Contact Form” och klickar på knappen “Use Template”.
WPForms kommer nu att öppna templaten i sin form builder. Templaten har redan alla fält som du vanligtvis behöver, men du kan add to fler fält genom att dra dem från menyn till vänster och droppa dem på ditt formulär.

You can also click on any field to edit it and rearrange fields in the form using drag and drop.
Om du vill ta bort ett fält håller du bara hovern över det och klickar sedan på den lilla iconen för papperskorgen när den dyker upp.

När du är klar klickar du på knappen “Save” för att lagra dina ändringar.
För att add the contact form to your footer, head over to the Appearance ” Widgets page in the WordPress dashboard.
Här klickar du på knappen “+” och searchar efter “WPForms”. När rätt block dyker upp, dra och släpp det på ditt temas footer-område.

Därefter öppnar du dropdown ‘Form’ och väljer ditt kontaktformulär.
You can also add to an valfritt title, which will appear above the contact form.

När du har gjort det klickar du på knappen “Update”.
Nu, om du besöker din website, kommer du att se det nya kontaktformuläret i footern.

Lägga till ett Contact Form med hela Site Editor
Vill du add to ett kontaktformulär till footern i ett block aktiverat theme?
Då måste du heada över till Themes “ Editor och öppna delen för templates för footer. Här klickar du på ikonen “+” och skriver in “WPForms” för att hitta rätt block.

Sedan drar du bara blocket till footer area.
I blocket WPForms öppnar du dropdown “Select a Form” och väljer det kontaktformulär som du just har skapat.

När du är redo att ta kontaktformuläret i bruk klickar du bara på knappen “Save”.
Bonus: Exempel på design av footer för att ge dig idéer
När du har bestämt dig för alla funktioner som du vill add to your footer, bör du också ta en titt på några footer design exempel för fler idéer.
Du kan till exempel ta en titt på WPBeginners footer. You will notice that we have kept our design clean and simple with important links to our products and free tools.

Vår footer ger all information som läsarna behöver utan att se rörig ut, vilket gör den till ett bra exempel.
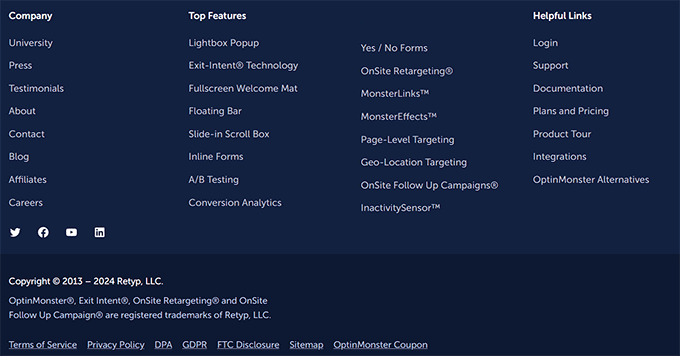
På samma sätt visar OptinMonsters footer länkar till viktiga sidor som dokumentation och har en lista över programvarans bästa funktioner. Denna footer kan uppmuntra användare att utforska webbplatsen mer och de kan till och med sluta göra ett köp.

Å andra sidan kan du ta en titt på Neil Patels footer. Den är kompakt och enkel med snabba links för navigation för läsarna.
Genom att lägga till en footer som gillar det här ger du användarna viktiga details om din site utan att distrahera dem från huvudinnehållet.

För mer idéer och inspiration, vänligen ta en titt på vår lista över de bästa exemplen på design av footers.
Vi hoppas att den här artikeln hjälpte dig att bestämma vilka saker du ska lägga till i din WordPress-sidfot för att göra den mer användbar. Du kanske också vill se vår guide om hur du skapar ett klibbigt flytande sidfotsfält i WordPress och vår lista över fantastiska sidofältstricks för att få maximalt resultat.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
one thing to note is that I tend to keep my footer design fairly basic and minimal since most visitors don’t scroll all the way down the page.
but an Instagram feed could be a nice way to showcase my content and encourage more follows without being too obtrusive.
thanks for the valuable suggestions!
Moinuddin Waheed
As for the design aspect is concerned, I also feel on the same lines that it should be minimal and simple.
This can be witnessed in all of the awesome motive companies website footer. They are feature rich having enough number of navigation, making it easy to navigate and have simple and minimalistic design.
Moinuddin Waheed
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan
Great. Thanks for sharing the link. I will check it now.