Länkar är viktiga för att guida besökare genom din webbplats. De kopplar samman innehållet och förbättrar navigeringen. Dessutom hjälper de till med SEO, vilket gör din webbplats mer lättfunnen.
I WordPress kan du lägga till länkar på flera olika ställen – t.ex. i inlägg, sidor, menyer, sidofält och sidfot.
På WPBeginner använder vi intern länkning för att koppla samman relaterat innehåll och externa länkar för att rekommendera plugins som löser specifika problem. Detta hjälper läsarna att hitta mer användbar information utan att behöva söka runt.
I den här guiden visar vi dig hur du lägger till länkar steg för steg. Vi lär dig enkla tekniker för att göra din webbplats mer användarvänlig och ditt innehåll mer tillgängligt.
Låt oss dyka in i processen för att lägga till länkar i WordPress!

Varför är länkar viktiga?
Links är blodomloppet på internet. De kopplar samman websites och pages till ett World Wide Web av information.
Föreställ dig att du besöker en page som inte har några links som du kan clicka på. You would have no alternative but to click on the back button in your browser.
Hyperlänkad text, knappar och andra element tar dig från en page till en annan eller från en website till en annan. Links visar besökarna på din WordPress website var de kan hitta mer information om ett ämne.
När du använder länkar på ett effektivt sätt kommer besökarna att tillbringa mer tid på din webbplats. De kommer att upptäcka mer innehåll, köpa fler produkter från din webbutik och vara mer benägna att prenumerera på ditt nyhetsbrev.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to links i olika areas på din WordPress website. Eftersom detta är en detaljerad tutorial, vänligen använd navigationen under för att hoppa till den section du behöver snabbt:
- How to Add Links in WordPress Posts and Pages
- How to Automatically Add Links in WordPress Posts and Pages
- How to Add Links in WordPress Widgets
- How to Add Links in WordPress Navigation Menus
- How to Add Title and Nofollow to Links in WordPress
- How to Add Links to Buttons in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
Så här addar du links i WordPress posts och pages
WordPress gör det enkelt att lägga till links till dina blogginlägg och pages med hjälp av block editor.
Redigera helt enkelt ditt inlägg eller din sida eller skapa en ny.
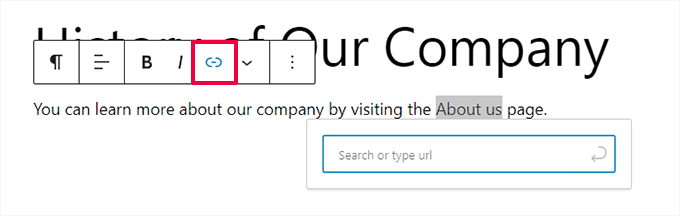
Därefter måste du markera den text som du vill koppla länken till. Den markerade texten kallas för länkens ankartext. Nu ska du klicka på knappen “Länk” i verktygsfältet.

Du kommer att se en box där du kan enter en URL. En URL är en webbadress. Till exempel har WPBeginners guide om hur man startar en WordPress blogg URL:
https://www.wpbeginner.com/start-a-wordpress-blog |
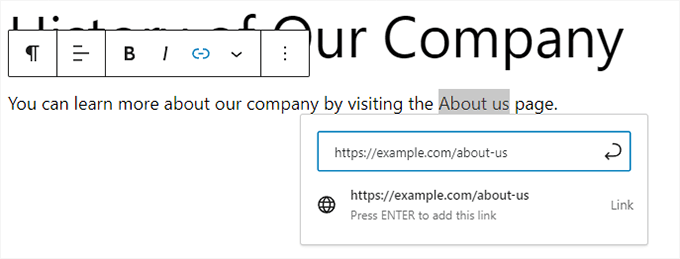
Du kan helt enkelt kopiera och klistra in webbadressen till det inlägg eller den sida du vill länka till på det här sättet:

Du måste clicka på knappen “Submit” eller trycka på Enter för att insert länken i din post.
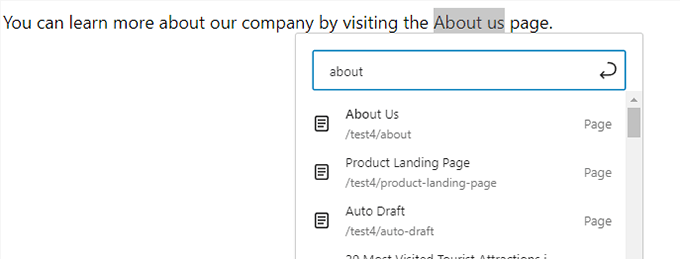
Om du länkar till content på din egen site kan det gå snabbare att searcha efter posten eller pages. Skriv in ett eller två ord från rubriken på ditt content, så hittar WordPress det:

Länken läggs till automatiskt när du klickar på rubriken på den page eller post du vill ha.
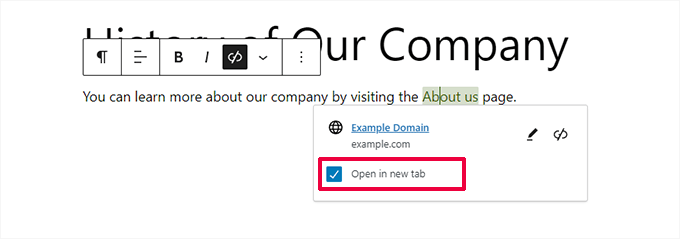
Om du vill att din link ska öppnas i en new tab, måste du först add the link. Därefter klickar du på länken och kontrollerar alternativet “Öppna i en ny tab”.

🚨 O bs: Vi rekommenderar att du bara använder det här alternativet för länkar till tredjepartswebbplatser. På så sätt lämnar dina användare inte din webbplats när de besöker den.
Lägga till länkar i den klassiska WordPress Editor
Om du använder den äldre klassiska edit orn istället för Block Editor, är processen för att lägga till en link ganska lik.
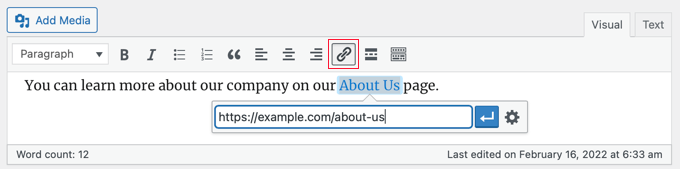
Du måste öppna det post som du vill editera eller skapa ett new. Därefter ska du hitta den text du vill använda som länkens ankare och markera den. Sedan måste du klicka på knappen “Link” som ska visas i verktygsfältet.

Du kan sedan klistra in den URL du vill länka till eller searcha efter posten eller sidan, som med block editor.
Klistra in din URL direkt i ankartexten
Ett ännu snabbare sätt att add to en link i både Block Editor och Classic Editor är att helt enkelt klistra in URL:en i ankartexten.
Kopiera först den URL som du vill länka till. Markera sedan din valda ankartext i din post.
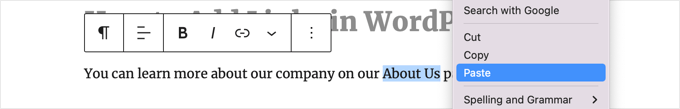
Därefter kan du antingen högerklicka och select ‘Paste’ eller helt enkelt trycka Ctrl+V (Windows) eller Command+V (Mac) för att klistra in URL:en.

WordPress kommer automatiskt att upptäcka att du klistrar in en URL och förvandlar ankartexten till en länk.
💡 Tips: Ta en titt på våra tips för att bemästra WordPress innehållsredigerare för att lära dig mer om hur du använder blockredigeraren effektivt.
Så här lägger du automatiskt till Links i WordPress Posts och Pages
I steget ovan beskrivs hur du manuellt lägger till länkar till innehåll på din egen webbplats. Att manuellt lägga till interna länkar kan dock vara tidskrävande.
För att göra det enklare att hantera interna länkar använder vi tillägget AIOSEO. Det är det bästa tillägget för sökmotorsoptimering i WordPress som används av över 3 miljoner websites.
Vi använder det på WPBeginners webbplats och har sedan dess märkt en ökning i vår ranking. För att lära dig mer, se vår detaljerade AIOSEO-recension.
De har en Link Assistant-funktion som crawlar hela din website och automatiskt hittar möjligheter till internlänkning.
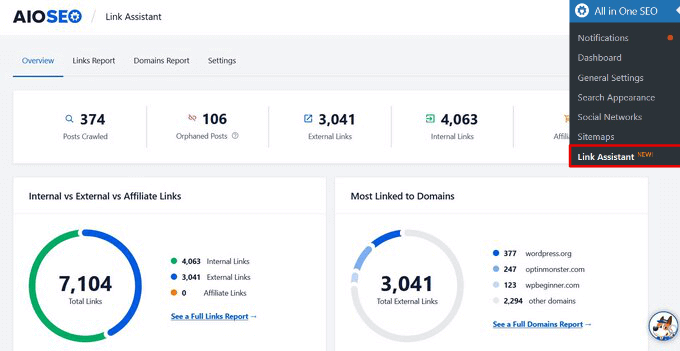
När du har installerat pluginet kan du gå till All in One SEO ” Link Assistant i din WordPress dashboard.
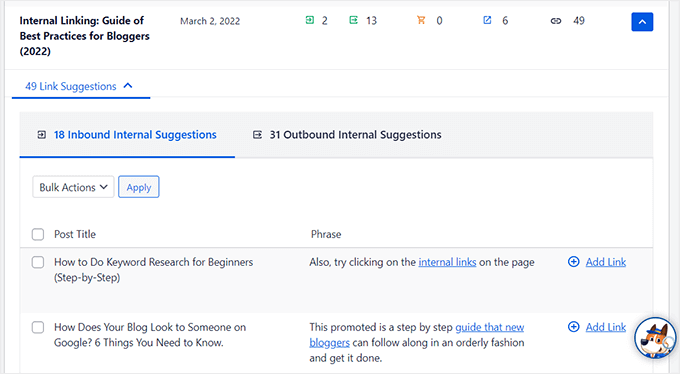
Detta öppnar dashboarden för Link Assistant, där du kan se en översikt över din sites interna och externa links.

På tabben Links Report kan du se förslag på relevanta posts som du kan länka till och den ankartext som de rekommenderar för bästa sökmotorsoptimering.
You can quickly add these links to your content by clicking the “Add Link” button. Du behöver inte öppna varje enskild post.

Om du har mycket content på din site gör detta plugin för intern länkning det enkelt att bygga en kontextuell relation mellan dina nya och gamla posts.
Så här addar du links i widgetar i WordPress
WordPress allow you to add widgets to your site’s non-content areas like the sidebar and footer.
Vissa av dessa widgetar är automatiserade och har inte många alternativ. Till exempel länkar widgeten Senaste inlägg automatiskt dina senaste inlägg.
Men om du vill add to lite customize text med links i din sidebar, då kan du använda widgeten Paragraph.
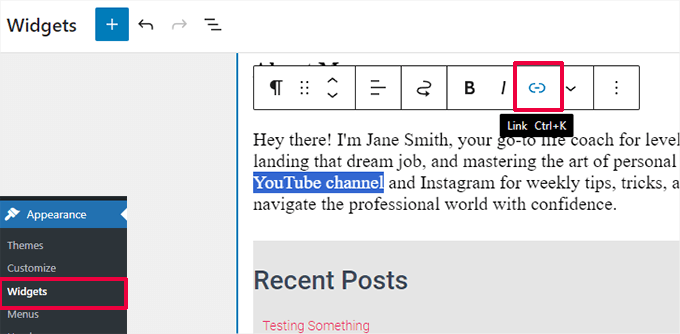
Du måste gå till sidan Appearance ” Widgets och klicka på den blå “+ Block Inserter” -ikonen i det övre vänstra hörnet. Efter det ska du dra widgeten Paragraf till din sidebar eller annat widgetområde.

Du kan sedan skriva in din text och lägga till en länk precis som du skulle göra när du lägger till en widget i ett post eller på en page. Se till att du klickar på knappen “Update” för att store dina nya inställningar för widgetar.
Så här addar du links till navigationsmenyer i WordPress
Vill du add to links till navigation menu på din site? WordPress har en built-in drag and drop menu editor, som allow you att skapa och hantera navigation menyer på din WordPress site.
Lägga till interna länkar i navigationsmenyer
Beroende på ditt WordPress theme finns det två enkla sätt att add to interna links till navigation menu på din website.
1. Lägg till länkar i navigeringsmenyn i den fullständiga webbplatsredigeraren
Om du använder ett blocktema med fullständig webbplatsredigering kan du helt enkelt gå till sidan Utseende ” Redaktör och klicka på den navigeringsmeny du vill redigera.

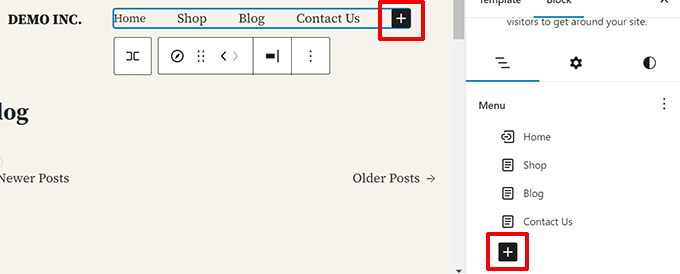
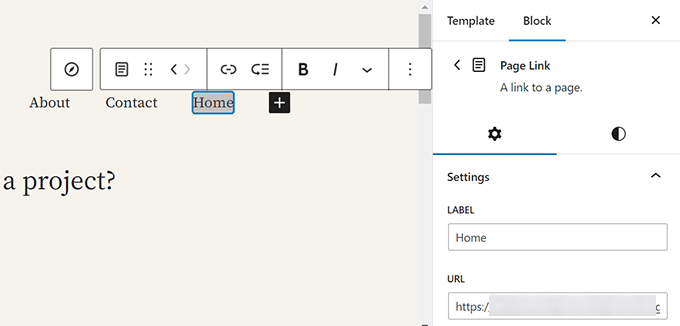
I blocket navigation klickar du på knappen Add (+) för att lägga till en new link.
Sök sedan för att hitta det content som du vill länka till eller klistra in URL:en. Tryck på enter på tangentbordet för att lägga till länken.

Behöver du editera en link? Klicka bara på den och ändra sedan länken i den högra colonnen.
2. Add Links to Navigation Menu i Classic Themes
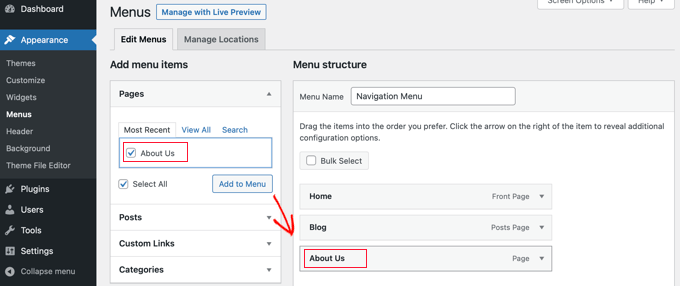
Head över till sidan Appearance ” Menus. Om du inte redan har en meny inställd kan du skapa en genom att enter ett menynamn. För att lära dig mer, ta en titt på vår guide för nybörjare om hur du lägger till navigationsmenyer i WordPress.
Välj helt enkelt de posts eller pages you want to add to your menu på vänster sida och klicka sedan på knappen “Add to Menu”.

WordPress kommer automatiskt att länka till dina valda posts och pages. Du kan ordna om posterna med hjälp av drag and drop.
Lägga till externa länkar i navigeringsmenyer
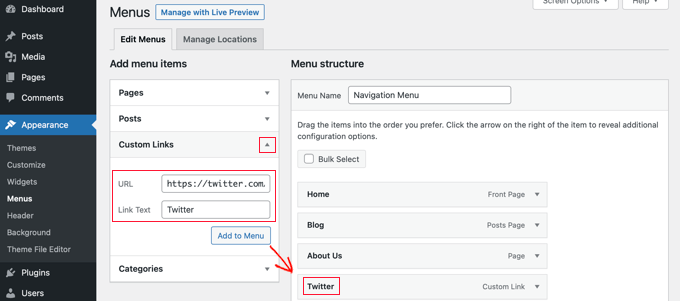
Du kan också add to custom links, till exempel en länk till en annan website. You kan till exempel add to URL:en till din profil på Twitter i navigation menu.
Klicka bara på pilen bredvid sektionen “Custom Links” till vänster. Du kan sedan skriva in URL:en och den text du vill använda för länken och sedan klicka på knappen “Add to Menu”.

När du har slutfört arbetet med att lägga till länkar i menyn ska du inte glömma att klicka på knappen “Save Menu” längst ner på vyn.
Så här addar du Rubrik och Nofollow till Links i WordPress
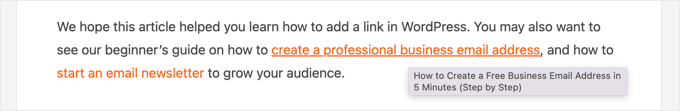
Det är ofta bra att ge dina länkar en titel. Det är den text som visas när någon för muspekaren över länken, till exempel så här:

Genom att lägga till en rubrik blir det ofta clear var länken leads. Det kan vara till hjälp och till och med lugnande för dina Läsare.
Du kanske också vill add to en nofollow tag till externa links. Detta berättar för search engines att de inte ska skicka din sites sökmotorsoptimering till den länken eftersom du inte äger eller kontrollerar den webbplatsens content.
WordPress tillåter dig dock inte att add to titlar eller nofollow-taggar till links med standard editor. Här är två sätt som du kan add to dem.
Lägga till Rubrik och Nofollow med hjälp av AIOSEO tillägget (Lätt)
Med det gratis pluginet All in One SEO( AIOSEO) för WordPress kan du add to title-, nofollow-, sponsored- och UGC-attribut till länkar.
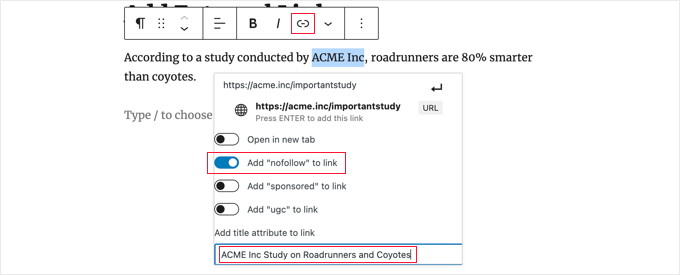
I Block Editor lägger pluginet till toggle-omkopplare för nofollow och andra attribut. Det lägger också till ett fält för en titel.

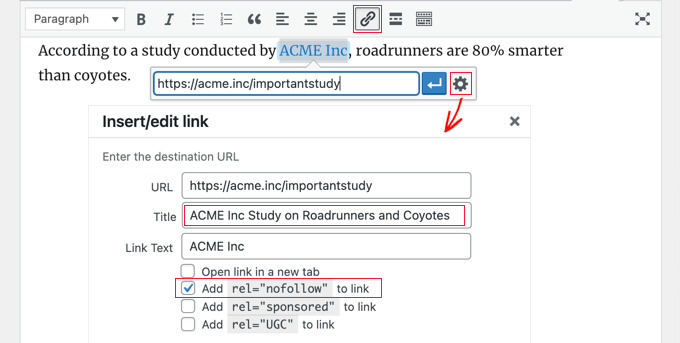
I den klassiska redigeraren kan du komma åt ytterligare AIOSEO-inställningar genom att klicka på kugghjulsikonen “Länkalternativ”. Då visas popup-fönstret “Infoga/redigera länk” där du kan ange en titel och klicka i kryssrutor för nofollow och andra länkattribut.

Lägga till Rubrik och Nofollow med hjälp av HTML-kod
Om du inte vill använda AIOSEO måste du manuellt add to title- och nofollow-attribut till dina links med hjälp av HTML-kod.
Först lägger du till din link på vanligt sätt och sedan ändrar du editorn till HTML-läge.
Om du använder block editor måste du clicka på de tre vertikala prickarna längst ut i toolbaren och välja “Edit as HTML” för att viewa blockets HTML-kod.

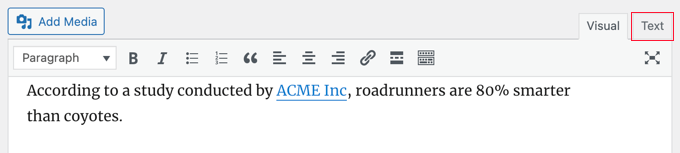
Om du använder den klassiska editorn måste du clicka på tabben “Text” för att visa hela posten som HTML.

Du kommer nu att se HTML-koden för din Link. En grundläggande link kommer att se ut så här:
<a href="URL">ANCHOR TEXT</a> |
Du måste add to attributen title och nofollow så att det ser ut så här:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a> |
Så här ser det ut på vår demo website (se screenshot ovan):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p> |
Du kan ändra titeln till vad du vill. Attributet nofollow ska alltid vara rel="nofollow“. Glöm inte de dubbla citattecknen runt titeln och nofollow, eftersom din länk inte kommer att fungera korrekt utan dem.
Mer information finns i vår guide för nybörjare om hur du lägger till nofollow-länkar i WordPress.
Lägga till Rubrik och Nofollow till WordPress Navigationsmenyer
Processen för att göra dina navigation links nofollow är lite annorlunda.
Under etiketten för navigation på länken måste du enter “nofollow” i fältet Link Relationship (XFN).

Om du inte ser det fältet måste du add to det under tabben Screen Options högst upp till höger på page.

För kompletta Step-by-Step-instruktioner, se vår guide om hur du lägger till nofollow-länkar till navigationsmenyer i WordPress.
Så här addar du links till knappar i WordPress
Vill du add to en knapp till dina posts eller pages i WordPress? Det enklaste sättet att göra detta är att använda WordPress built-in Button block.
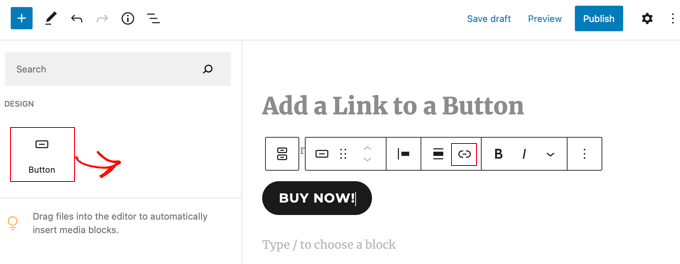
När du skapar ett nytt post eller editar ett befintligt ska du clicka på (+) icon för att skapa ett new block. Efter det ska du dra blocket “Knapp” till posten och sedan skriva texten för knappen.

Därefter kan du add to en länk med hjälp av knappen “Link” i toolbaren. Det går till på samma sätt som när du lägger till en annan länk i Block Editor i WordPress.
För att lära dig fler sätt att knappar till dina posts, se vår guide om hur du lägger till call-to-action-knappar i WordPress.
Så här embedar du linkat content i WordPress
Du kan enkelt embeda vissa typer av content i WordPress genom att helt enkelt infoga dess URL i ditt post. Detta anropas ibland som att skapa ett “content card” i din post.
Klistra bara in hela URL:en i ett eget block.
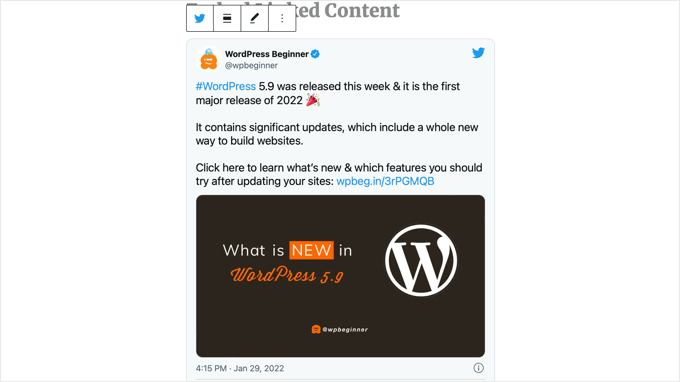
Om du till exempel klistrar in en URL på Twitter kommer hela tweeten, inklusive images, likes, timestamp med mera att embedas så här:

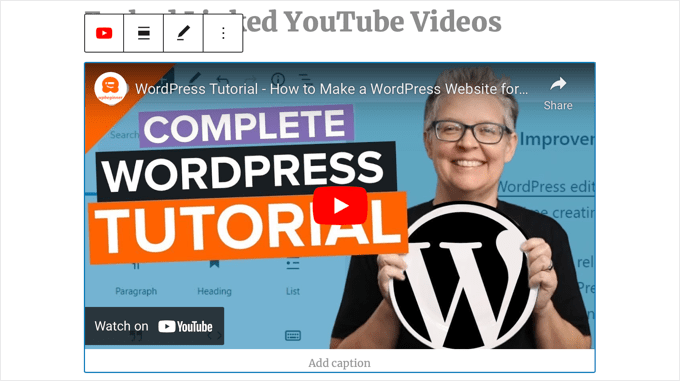
Processen är densamma för YouTube videoklipp. Hitta helt enkelt det videoklipp du vill använda på YouTube och kopiera URL:en högst upp i webbläsarens fönster.

Klistra sedan in länken i ditt post eller på din page.
Videoklippet kommer att embedas automatiskt.

Förutom att vara bra för Twitter-poster och YouTube-videoklipp fungerar den här metoden också för många andra typer av content. Du kan få reda på mer i WordPress support artikel om “Embeds“.
Så här addar du till affiliate links i WordPress
Vill du öka intäkterna på din site genom att använda affiliate links? Affiliate-marknadsföring ger en stadig inkomst till många bloggar och websites.
All du behöver göra är att add to speciella referral links till produkter och tjänster som du rekommenderar. När dina besökare köper dessa produkter efter att ha clickat på dina links får du en provision.
Problemet som de flesta Beginnare står inför är att varje produkt eller website de vill rekommendera har en annan URL. Det är svårt att hålla track på dessa, särskilt om du rekommenderar många produkter.
Det bästa sättet att add to och hantera affiliate links är genom att använda ett plugin för hantering av affiliate. Vi rekommenderar att du använder antingen Pretty Links eller Thirsty Affiliates.
Båda dessa tillägg fungerar genom att skapa redirect-länkar som skickar människor till din speciella affiliate-länk. De gillar att se ut så här:
www.yoursite.com/refer/partnersitename |
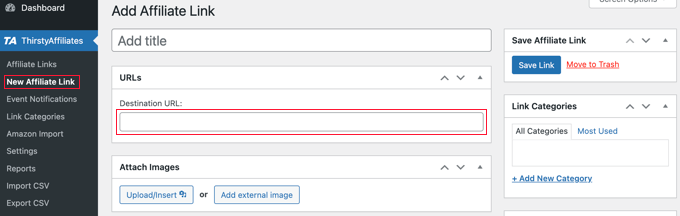
Tilläggen kommer att lägga till ett nytt alternativ till din WordPress meny där du kan lägga till dina affiliate länkar. Så här ser det ut med ThirstyAffiliates. Du kopierar helt enkelt och klistrar in din speciella affiliate-länk i boxen “Destination URL”.

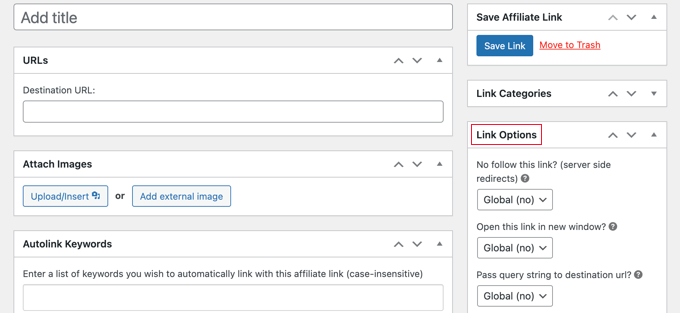
Du kan ställa in specifika alternativ för din link på höger sida.
Det kan till exempel handla om att bestämma om du ska nofollowa den, öppna den i ett nytt fönster eller en ny tabs med mera.

När du är klar, se till att du klickar på knappen “Save Link”.
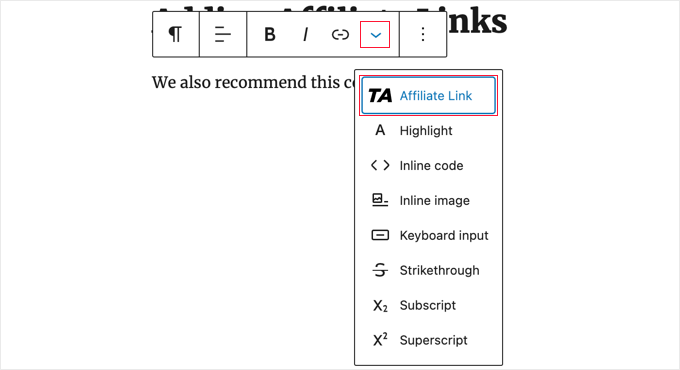
När du har konfigurerat dina affiliatelänkar kan du enkelt lägga till dem i dina inlägg och sidor. I ett styckeblock klickar du på nedåtpilen och väljer sedan alternativet “Affiliate-länk”:

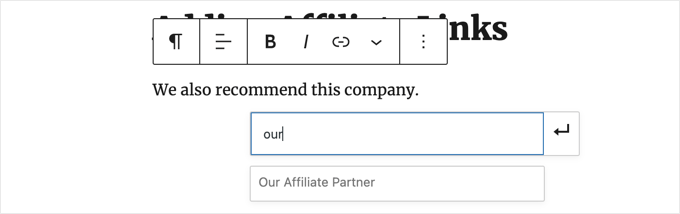
Därefter skriver du in början på vad du kallade den affiliate-länken.
I vårt exempel är det “Vår affiliatepartner”.

You can then click the name and click ‘Tillämpa’ to add the affiliate link to your post.
Det är lätt att ändra en affiliate-länk, till exempel när företaget du länkar till byter till ett annat affiliate-program.
Du ändrar bara länken en gång på sidan ThirstyAffiliates eller Pretty Links i din instrumentpanel. Länken i dina inlägg kommer att förbli densamma som tidigare men kommer nu att omdirigera till den nya affiliate-länken överallt där den används.
För fler praktiska affiliate tillägg, kontrollera vår post om de bästa affiliate marketing tools och plugins för WordPress.
Så här lägger du till en link manuellt i HTML
Ibland kanske du vill add to en link till din site med hjälp av HTML-kod. Detta kan hända om du behöver använda ett customize HTML block eller widget.
Du kan också behöva redigera en länk direkt i en temafil. Se bara till att du alltid använder ett barntema så att du inte förlorar dina redigeringar när du uppdaterar föräldratemat.
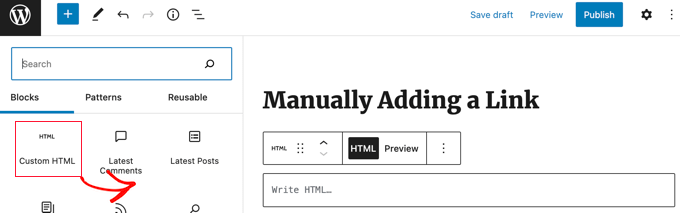
Det är enkelt att skapa en link i HTML. För att prova det, add ett custom HTML block till en post eller page. Du hittar det här blocket under “Widgets” eller så kan du söka efter det i sökfältet.

Därefter kommer du att se en box där du kan skriva HTML. Kopiera den här koden till boxen:
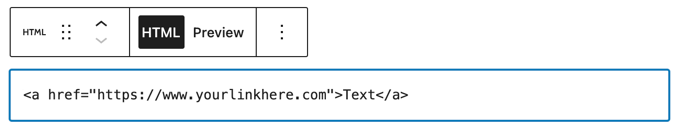
<a href="https://www.yourlinkhere.com">Text</a> |
Det ska se ut så här:

You can click the ‘Preview’ tabs to see how your code will look in your post or page:

Klicka nu tillbaka till “HTML”-taggen för att ändra URL:en till rätt webbsida. Du kan också ändra ordet “Text” till det eller de ord som du vill använda för din länk.
Du kanske vill lägga till en titel på länken, som vi gjorde tidigare. Du måste inkludera kod som den här, och du kan ändra “This is the title” till vad du vill.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a> |
Om du vill att din länk ska öppnas i en ny flik lägger du bara till target="_blank ” i HTML-koden på det här sättet:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a> |
Om du vill att din link ska vara nofollowed, add to rel="nofollow“, gillar du det här:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a> |
Du kan inkludera alla dessa på en gång. Här är ett exempel på en link med en Rubrik som öppnas i en new tabs och är nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a> |
Det är så du skapar en länk i HTML om du någonsin skulle behöva det.
Så här addar du ankarlänkar i WordPress
En ankar länk är en typ av länk på sidan som tar dig till en specifik plats på samma page. Det allow användare att hoppa till den section de är mest intresserade av.
Ta en titt på den animerade screenshoten under:

Dessa typer av länkar är till stor hjälp när du skriver längre tutorials eller content, så att dina användare enkelt kan hoppa till den section de är mest intresserade av.
Vi har skapat en detaljerad guide om hur du enkelt lägger till ankarlänkar i WordPress.
Så här lägger du till länkar för sociala delningar i WordPress
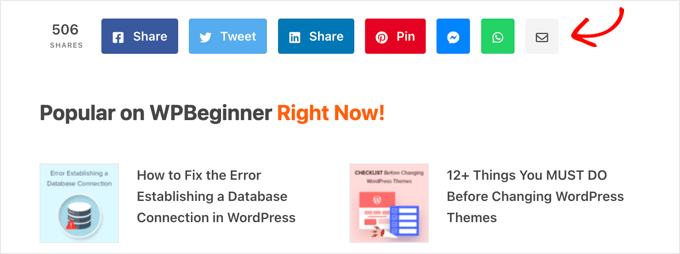
Vill du lägga till länkar eller knappar för sociala delningar på din site?
Dessa länkar gör det enkelt för dina användare att dela ditt innehåll på sina sociala favoritnätverk. Ibland åtföljs länkar eller knappar för social delning också av det totala antalet delningar.

Vi avråder användare från att add to dessa links manuellt. Istället bör du alltid använda ett plugin för sociala delningar. Vi har en Step-by-Step guide om hur du lägger till sociala delningsknappar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en länk i WordPress. Du kanske också vill se vår nybörjarguide om hur du ersätter platshållartexten “Lägg till titel” i WordPress och våra experttips för att använda kortkoder i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Obert Mukuka
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Admin
Jiří Vaněk
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Admin
Jiří Vaněk
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Admin
Jiří Vaněk
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support
We will look to include that in the future
Admin
satta matka
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support
Correct, for most links we recommend setting nofollow.
Admin
Abbey
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Admin
Greg
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Admin
Samuel adekunle
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support
Glad our guide was able to simplify the process for you
Admin
John Dodge
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
Andrea
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Mandy Kong
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Admin
Shawn L
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Jawad Fiaz
Hello this is awesome Blog site
WPBeginner Support
Thank you
Admin
Franki Robinson
I have used the “old method” for years to post blogs for our golf course website. Now I have oodles of posts, so “they” want me to use a permaliks- I am totally lost!
WPBeginner Support
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Admin
David Tarus
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support
Thank you
Admin
Ted
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Admin
Ken James
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Neshad khan
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support
Thanks, glad our articles are clear
Admin
Toksfashion
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Admin
Margo
This was so helpful and clear! Thank you!
David
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib
How to link a category to page url ???
Linda Shoaf
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show “add link” just a list of former blogs. What happened?
WPBeginner Support
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Admin
hossam elbadry
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V.
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support
Hi Mathukutty,
You should use the complete URL of your article.
Admin
Mathukutty P. V.
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael
Any help will be greatly appreciated.
WPBeginner Support
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Admin
Kara
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a {color:#000;}1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Admin
aimee fauci
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Admin
Shadi M
thanks thanks thanks
WPBeginner Support
You are welcome
Admin
Marie Gilbert
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson
Great article!
I have a problem that is when I click “Add Link” button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Admin
Tara
So, I’ve successfully entered a hyperlink using the “Insert/Edit Link” button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Admin
J Ireri
Best beginner’s tutorial on WordPress. Thank you! All other ”tutorials” read like physics lectures.
Patty
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support
Please take a look at our guide how to add Twitter cards in WordPress.
Admin
Howard Lieberman
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get “Wordpress cannot find this page”. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support
Please see our guide on how many plugins you should install on your site
Admin
dinesh pandey
I think it’s a very illustrative and very useful guidelines!
Thanks!