Vill du lära dig hur du använder WordPress block patterns på din website?
Block patterns allow you to quickly add commonly used design elements to your post or page layouts.
I den här artikeln visar vi dig hur du använder block patterns i WordPress och hittar fler mönster att använda på din website.

Här är de ämnen som vi kommer att täcka i denna guide:
- What Are WordPress Block Patterns?
- How to Use Block Patterns in WordPress
- How to Create Patterns in Block Editor
- How to Create Patterns in Site Editor
- Managing Patterns in WordPress
- Finding More Block Patterns to Use on Your Website
- How to Create and Share Your Block Patterns
- Creating WordPress Block Patterns Manually
- How to Remove a Block Pattern in WordPress
- What Happened to Reusable Blocks?
Vad är WordPress Block Patterns?
WordPress block patterns är en samling förgjorda designelement som kan användas för att skapa custom content layouts snabbare.
WordPress levereras med en intuitiv editor, allmänt känd som Block Editor. Den tillåter användare att skapa beautiful layouts för sina posts och pages med hjälp av block för vanliga content-element.

Alla användare av WordPress är dock inte designers eller vill lägga tid på att skapa layouts varje gång de behöver skapa ett post eller en page.
Block patterns ger en enkel lösning på det problemet. WordPress kommer nu med ett gäng användbara block patterns som standard.

Populära themes i WordPress har också sina egna mönster som du kan använda när du skriver content.
Dessa mönster innehåller objekt som pre-built multi-column layouts, media- och textmönster, call-to-action mönster, headers, knappar och mycket mer.
Du kan hitta fler mönster på WordPress.org website, och du kan även skapa och dela dina egna mönster.
Låt oss nu undersöka hur du enkelt kan använda block patterns i WordPress för att skapa beautiful website content.
Så här använder du block patterns i WordPress
Som standard levereras WordPress med flera användbara block patterns som du kan använda på din website. Your WordPress theme och vissa tillägg kan också add to sina egna mönster.
För att använda block patterns måste du editera den WordPress post eller page där du vill använda block pattern.
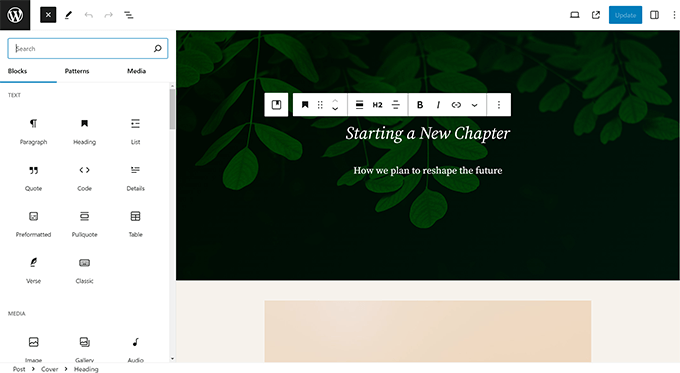
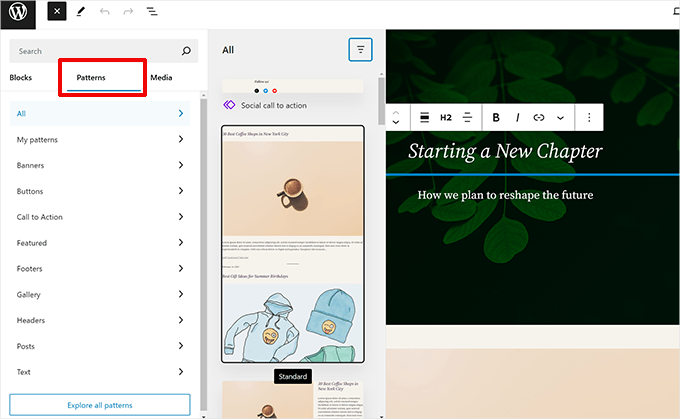
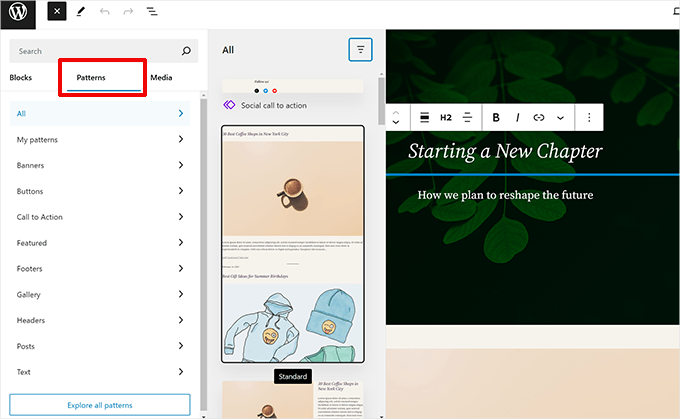
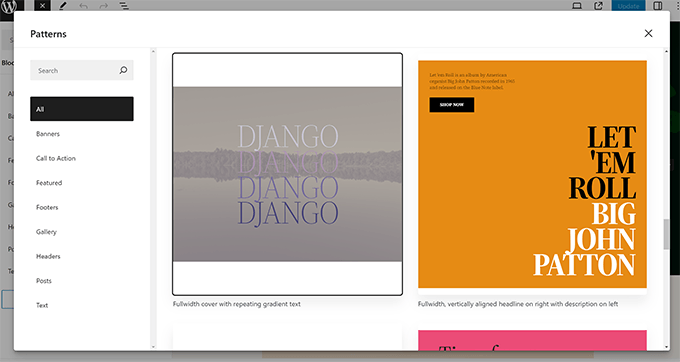
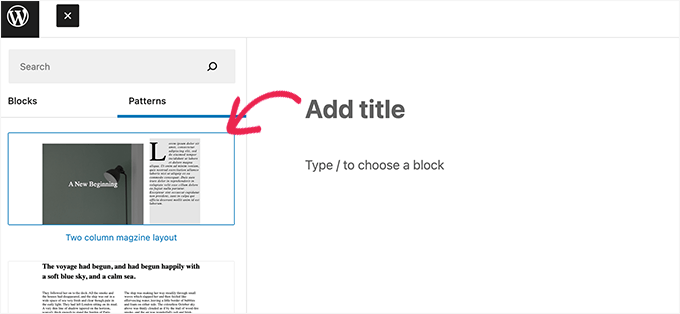
På vyn för edit av post klickar du på knappen Add Block [+] för att öppna block inserter. Gå till tabben “Patterns” för att view available block patterns.

Du kan rulla ner för att se available block patterns.
Du kan också view block patterns i olika kategorier, till exempel utvalda, knappar, kolumner, headers med mera.
Alternativt kan du också clicka på knappen “Explore all patterns” för att view block patterns.
Här kan du se större previews i en popup.

När du har hittat ett mönster som du vill prova klickar du bara för att infoga det i innehållsområdet på din post eller page.
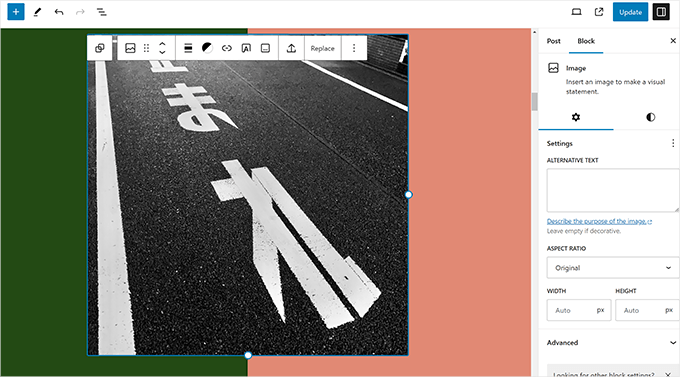
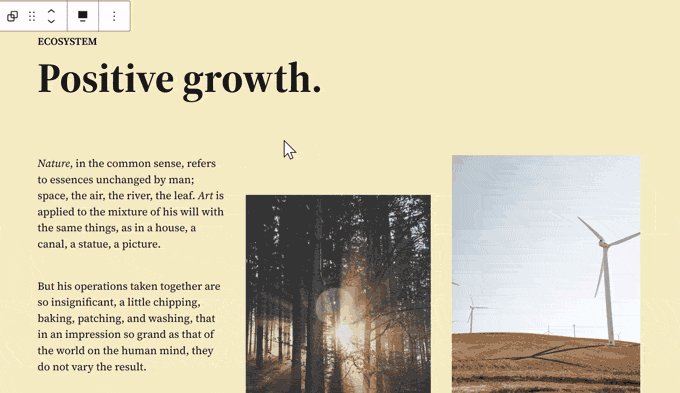
Mönstret kommer att visas i content editor med placeholder-innehåll som du kan edit och ersätta med ditt eget.

Du behöver bara peka och clicka på ett block i mönstret för att editera och ändra dess content enligt dina obligatoriska önskemål.
Du har fortfarande alla de alternativ som du normalt har för varje block. Om det till exempel är ett block med omslag kan du ändra omslagsfärgen eller bakgrundsbilden.
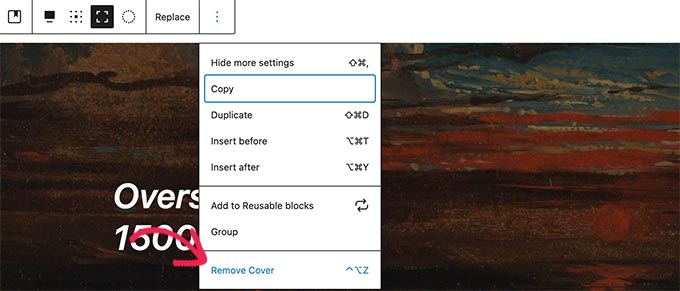
Du kan add to så många mönster som du behöver för ditt blogginlägg eller din page. Du kan också ta bort ett pattern för att ta bort det från en post eller page, precis som du skulle ta bort ett WordPress-block.

Med hjälp av block patterns kan du snabbt skapa beautiful layouts för dina artiklar och din WordPress site.
I slutändan hjälper block patterns dig att save tid som du annars skulle spendera på att manuellt ordna block varje gång du behöver add to en header, gallery, knappar och mer.
Hur man skapar mönster i Block Editor
WordPress gör det superenkelt att skapa mönster i block editor som du kan återanvända senare.
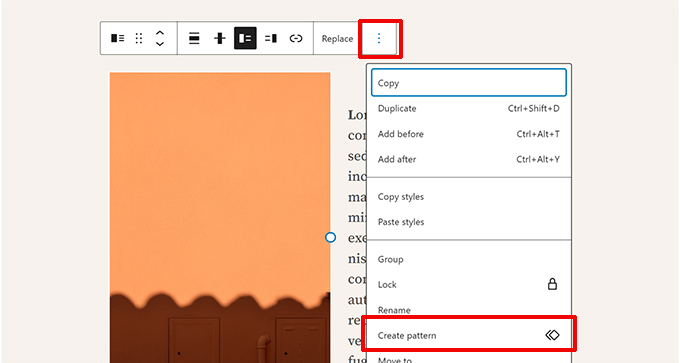
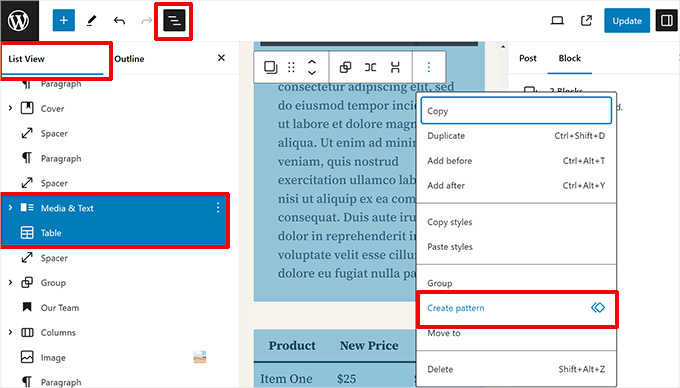
När du redigerar ett post eller en page väljer du bara de block som du vill ha med i ditt pattern och clickar på “Create pattern”.

Du kan välja flera block genom att trycka på shift-tangenten på ditt tangentbord och clicka på dem.
Men om dina block är ordnade på ett sätt som gör det svårare att välja dem kan du använda List view under tabben Document Overview.

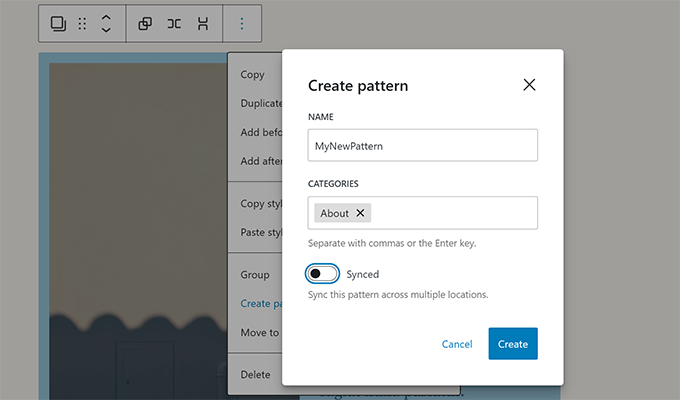
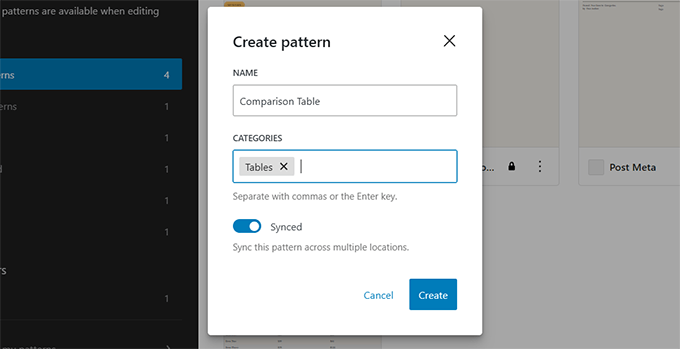
Om du skapar ett mönster kommer en popup upp.
You will need to provide a name for your pattern and choose a category.

Under det ser du en toggle för att hålla mönstret synkroniserat eller osynkroniserat.
Synkade mönster: När you eller andra användare editar mönstret, kommer dessa ändringar att saved nästa gång mönstret används.
Osynkroniserade mönster: Ändringar som görs i dessa mönster efter att de har infogats i ett post eller en page påverkar inte originalmönstret.
Click on the “Create” button to save your pattern.
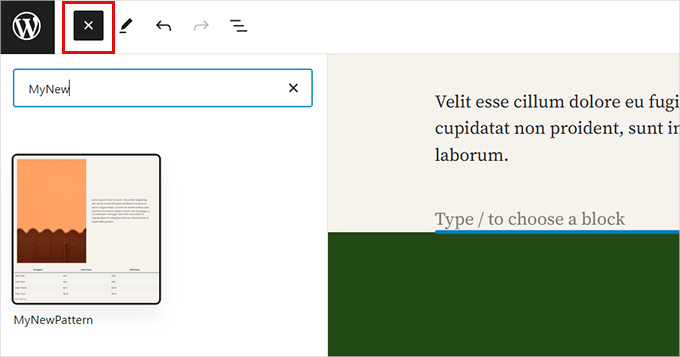
Nästa gång du vill använda det mönstret behöver du bara leta efter dess namn eller kategori i block inserter.

Så här skapar du mönster i Site Editor
Om du använder ett block editor-tema med fullt stöd för Site Editor kan du också skapa mönster i Site Editor.
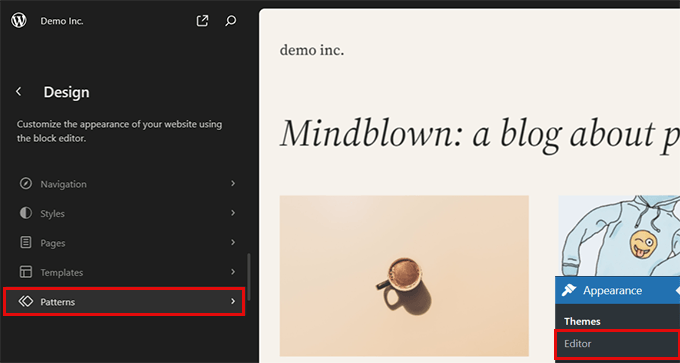
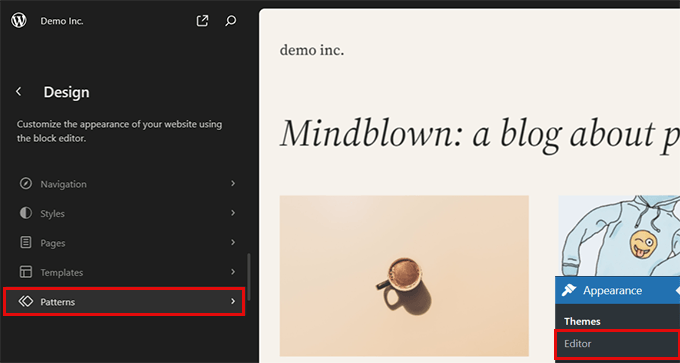
Öppna Site Editor genom att gå till sidan Appearance ” Editor.
You will now land in the site editor interface.

Klicka på “Mönster” i den vänstra sidebaren för att fortsätta.
Du kommer att se all available patterns och kategorier.
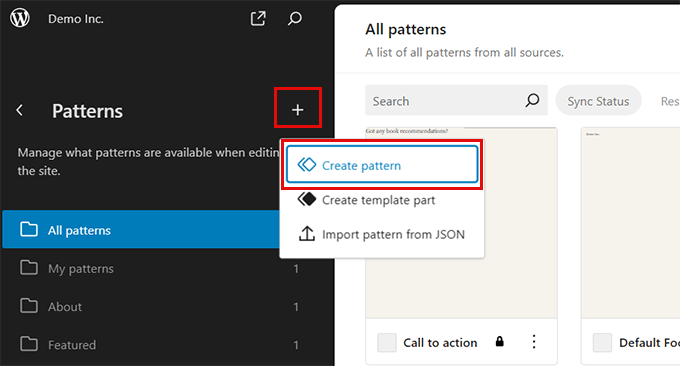
Om du vill skapa ett nytt mönster klickar du på knappen Add [+] och väljer sedan “Create pattern”.

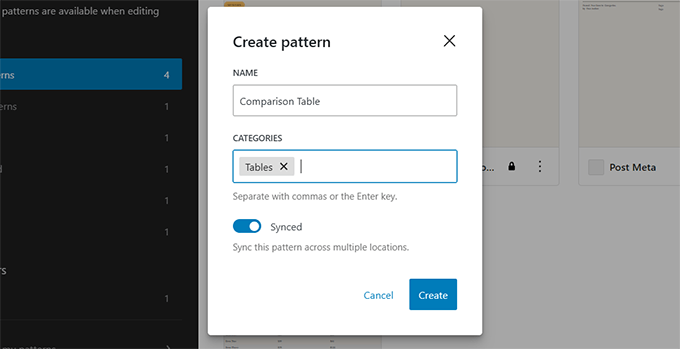
Detta kommer att visa en popup där du måste ange ett namn för ditt mönster, välja en kategori och bestämma om du vill att mönstret ska synkroniseras eller osynkroniseras.
Klicka på “Skapa” för att fortsätta.

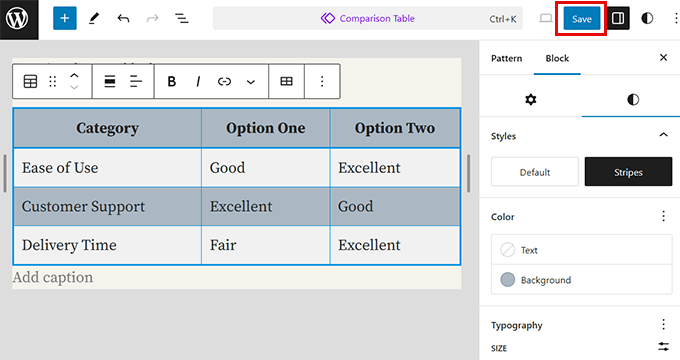
WordPress skapar en tom duk där du kan skapa ditt mönster.
Härifrån kan du lägga till block för att designa ditt mönster.

När du är slutförd, glöm inte att clicka på knappen “Save” för att store ditt mönster.
Hantering av mönster i WordPress
Om du använder ett block editor-tema med fullt stöd för Site Editor kan du hantera patterns i Site Editor.
Öppna Site Editor genom att gå till sidan Appearance ” Editor.

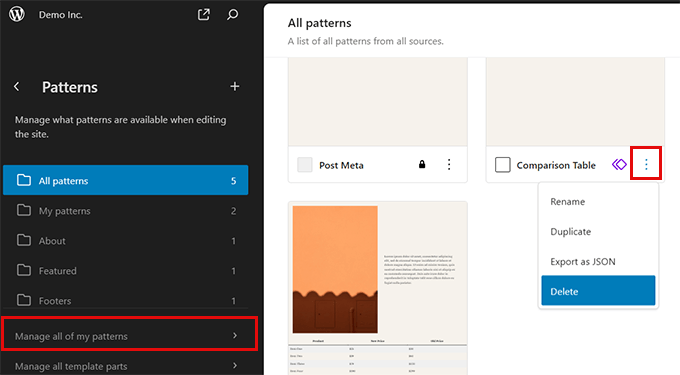
På vyn Mönster kan du clicka på ett mönster för att edit:a det. You can also click on the three-dot menu next to a pattern to duplicate, exportera eller delete it.
Om du vill hantera alla dina mönster klickar du på tabben “Manage all of my patterns” i sidebaren.

This will show you a list of all your patterns.
Nu kan du editera, exportera eller ta bort dem.

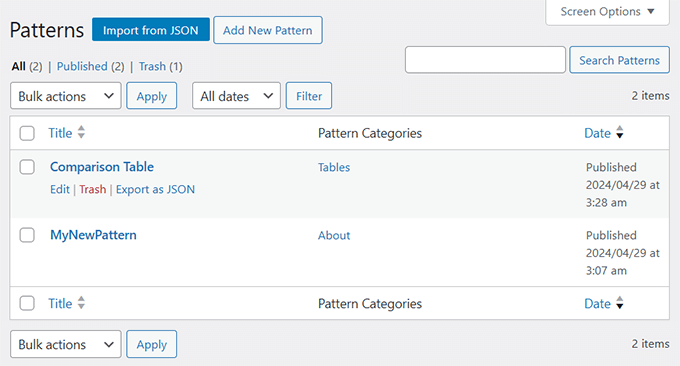
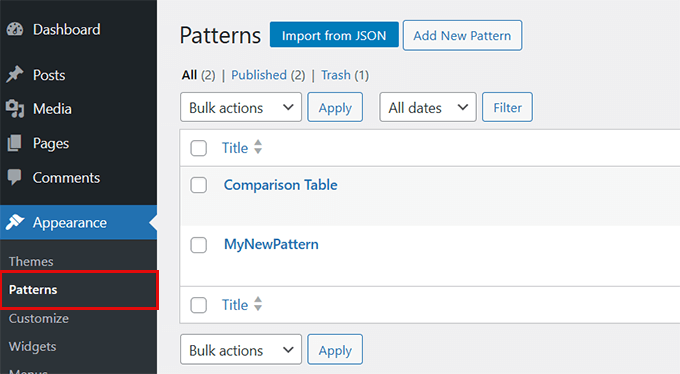
Om du använder ett klassiskt theme (WordPress themes som inte har support för hela Site Editor) kan du hantera mönster genom att besöka sidan Appearance ” Patterns.
Härifrån kan du add, delete och exportera dina block patterns.

Hitta fler block patterns att använda på din website
Som standard levereras WordPress med några vanligt förekommande block patterns. WordPress teman kan också add to sina egna mönster till din website.
Du kan dock hitta mycket fler block patterns än de som är tillgängliga från block inserter på din website.
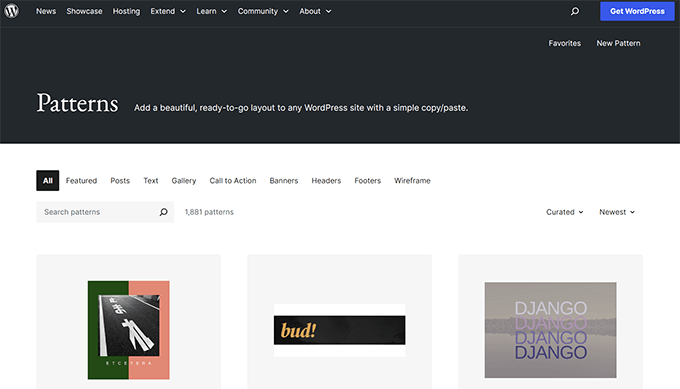
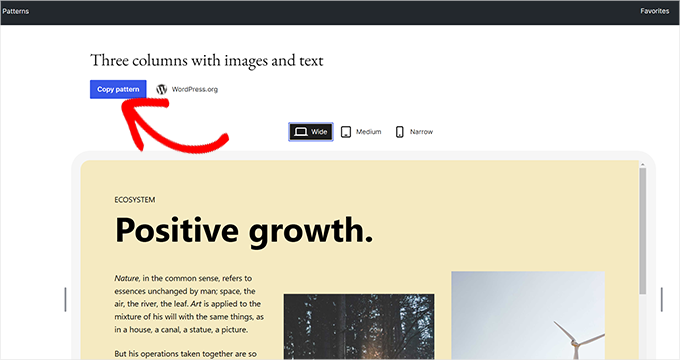
Gå bara till WordPress Patterns Directory website för att view många fler block patterns.

Här hittar du block patterns som har submittats av WordPress-communityn.
Om du vill använda ett av dessa block patterns klickar du bara för att viewa mönstret och sedan på knappen “Copy pattern”.

Därefter måste du gå tillbaka till din WordPress-blogg och redigera inlägget eller sidan där du vill insert detta block pattern.
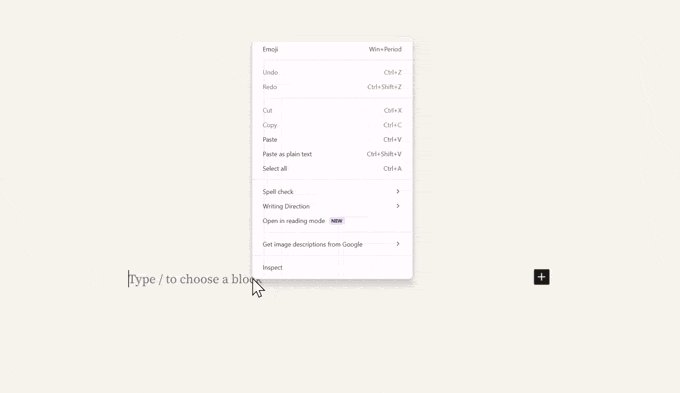
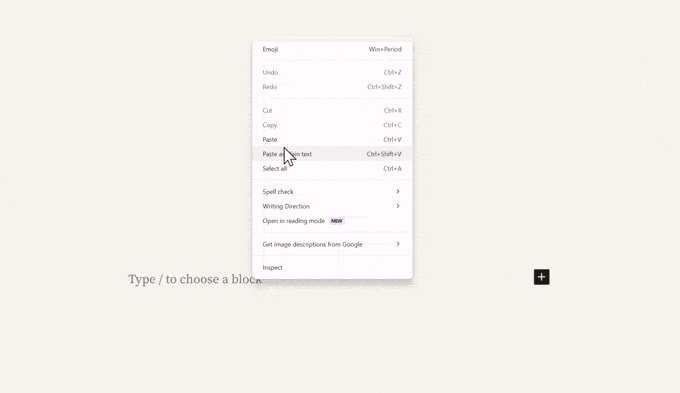
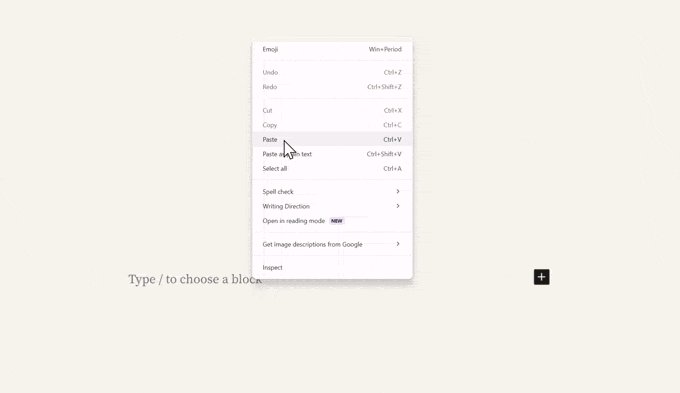
På vyn edit högerklickar du och väljer “Paste” i webbläsarens menu eller trycker på CTRL+V (Command + V på Mac).

Hur du skapar och delar dina block patterns
Vill du skapa dina egna WordPress block patterns och dela med dig av dem till hela världen?
WordPress gör det superenkelt att skapa block patterns och använda dem på dina egna websites eller dela dem med alla WordPress användare över hela världen.
Besök bara WordPress Pattern Directory website och klicka på länken “New Pattern”.

Note: Du måste logga in eller skapa ett gratis WordPress.org account för att save your patterns.
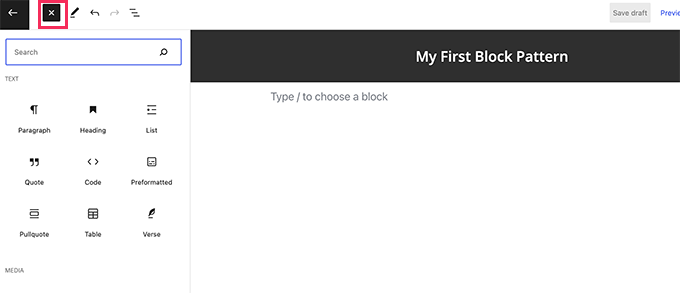
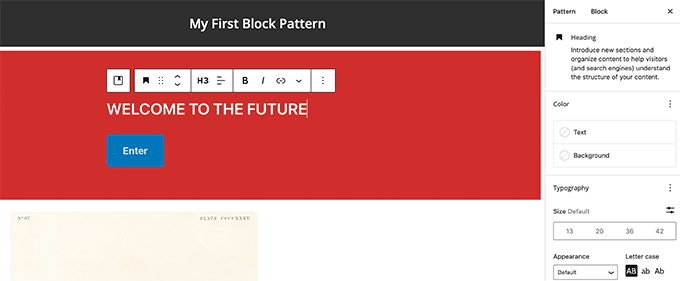
När du har loggat in kommer du till sidan block pattern editor. Den är identisk med WordPress standard block editor, och du kan använda den för att skapa your pattern.

Lägg bara till block för att skapa din layout för mönstret.
Du kan använda layoutblock som gillar grupp, cover, gallery, och mer för att organisera din layout.

Det finns också royaltyfria images available att använda i dina media block. Med mediabiblioteket i WordPress kan du enkelt hitta och använda dessa images i dina mönster.
När du är nöjd med ditt block pattern kan du save det som ett draft eller submit det till pattern directory.

Innan du kan submitte your block pattern till pattern directory, se till att du har läst riktlinjerna för block pattern directory.
Du kan hantera alla dina block patterns genom att clicka på länken “My Patterns”. Där visas alla block patterns som du har delat, draft patterns och mönster som du har favoritmarkerat.

Om du bara vill skapa block patterns för eget bruk kan du save dem som drafts. Därefter kan du copy and paste dem från sidan My Patterns till din website i WordPress.
Skapa WordPress Block Patterns manuellt
Du kan också skapa block patterns manuellt och add to ditt WordPress-tema eller custom snippets plugin som WPCode.
Skapa helt enkelt en new post eller page i WordPress. I innehållsområdet använder du block för att skapa en custom layout eller block collection som du vill save som ett pattern.

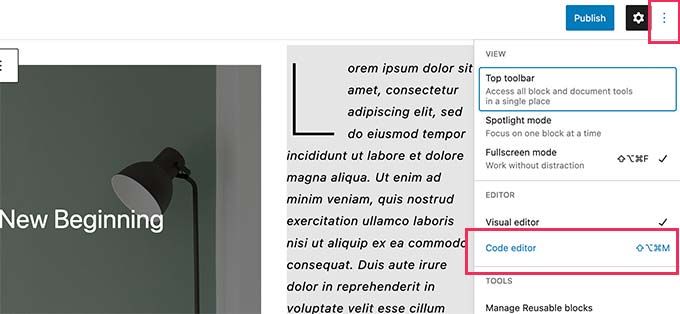
Därefter växlar du till läget Code Editor.
Härifrån måste du kopiera all content som du ser i code editor.

Öppna sedan en plain text editor som Notepad och klistra in den koden. Du kommer att behöva den i nästa steg.
Nu är du redo att registrera dina block som ett mönster.
För att göra det, kopiera och paste följande kod till ditt temas functions.php-fil eller ett code snippets plugin som gillar det gratis WPCode plugin (rekommenderas).
För mer details, här är den kompletta guiden för att lägga till custom code i WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_my_block_patterns() { register_block_pattern( 'my-plugin/my-awesome-pattern', array( 'title' => __( 'Two column magazine layout', 'my-theme'), 'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ), 'categories' => array( 'columns' ), 'content' => ' Your block content code goes here' ) );}add_action( 'init', 'wpb_my_block_patterns' ); |
Nu ska du copy and paste de råa blockdata som du kopierade tidigare som värde för parametern content. Med andra ord måste du ersätta texten som säger “Your block content code goes here” med din blockkod. Var noga med att låta de enkla citattecken som omger texten vara kvar.
Slutligen, glöm inte att ändra rubriken och beskrivningen till din egen och save dina ändringar.
You can now visit your website and edit a post or page. Ditt nyligen registrerade block pattern kommer att visas i block inserter.

Så här tar du bort ett block pattern i WordPress
Du kan enkelt ta bort eller avregistrera ett block pattern i WordPress. Låt oss säga att du vill ta bort det block pattern som du skapade i exemplet ovan.
Allt du behöver göra är att copy and paste följande kod i ditt temas functions.php-fil eller WPCode:
1 2 3 4 | function wpb_unregister_my_patterns() { unregister_block_pattern( 'my-plugin/my-awesome-pattern' );}add_action( 'init', 'wpb_unregister_my_patterns' ); |
I det här exemplet är "my-plugin/my-awesome-pattern ” namnet på det mönster vi använde när vi registrerade det.
Du kan använda den här koden för att avregistrera alla block patterns som skapats av your theme eller ett plugin. Allt du behöver veta är det namn som användes för att registrera mönstret.
Remove WordPress Core-mönster
WordPress core-mönstren är tillgängliga för alla användare av WordPress. Detta innebär att de kan vara överanvända och kanske inte ens matchar resten av ditt WordPress theme.
Om du inte vill använda ett mönster kan du helt enkelt undvika att lägga till det i ditt content. Men om du run en WordPress site med flera auktoriseringar, kanske du vill förhindra alla användare från att använda dessa core-mönster.
För att ta bort alla WordPress core-mönster måste du add to följande kod till ditt temas functions-fil eller WPCode:
1 | remove_theme_support( 'core-block-patterns' ); |
Vad hände med återanvändbara Block?
Block patterns och återanvändbara block syftade båda till att lösa ett liknande problem: att ge användare alternativ för att enkelt kunna add to vanligt förekommande block.
För att fixa detta sammanfogade Core WordPress-teamet återanvändbara block till mönster.
För att få samma funktionalitet som återanvändbara block kan du nu använda Synced Patterns. När du eller andra användare editerar mönstret, kommer dessa ändringar att saved nästa gång mönstret används.

Vi hoppas att den här guiden hjälpte dig att lära dig hur du använder WordPress block patterns på din website. Du kanske också vill se vår guide om hur du bemästrar WordPress Block Editor eller ta en titt på dessa praktiska WordPress-genvägar för att bli mer produktiv.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Johann
In what table in WordPress are the patterns stored?
WPBeginner Support
Those should normally be stored in wp_posts
Admin
Jim Weisman
“To do that, simply copy and paste the following code into your theme’s functions.php file or a site-specific plugin.” my question is where in the function.php file at the beginning or end or somewhere else
WPBeginner Support
We normally recommend the bottom of your functions.php file to prevent any issues as well as make it easier to find in the future.
Admin
Jay Castillo
Thanks for explaining what block patterns are.
You mentioned that reusable blocks are not as flexible compared to block patterns because changes to a reusable block will also change all pages/posts where you used that reusable block. But isn’t that the point of using a reusable block?
Just wanted to make it clear to other wordpress users that if you don’t want changes to a reusable block to appear globally, you can simply add the reusable block to a post/page and convert it to a regular block BEFORE making any changes/tweaks. Other instances with the reusable block won’t be affected by the changes.
WPBeginner Support
Converting it will allow it to be changed safely and that is useful. For most, it is not always intuitive that changing the block in the post itself instead of requiring an action to update the block across the site without the block warning that will happen or adding markup to note that you are editing a reusable block.
Admin
John Mason
I have started from scratch again.
I have made a mess of things in the past with my website.
But am now going to learn the ropes.
WPBeginner Support
We hope our guides help get you up to speed.
Admin