Låt inte din WordPress webbplats bli begravd under konkurrensen. Rich fragment kodu tar dig högst upp på sökresultatsidan och driver mer trafik till ditt innehåll.
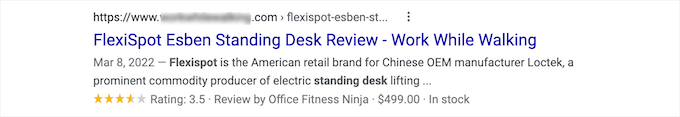
Ett rikt fragment kodu är ett sökresultat som visar ytterligare information utöver standardrubrik, URL och beskrivning. Den här extra informationen hämtas från strukturerade data på din webbplats och förbättrar din söklista så att den blir mer visuellt tilltalande och informativ för användarna.
Vi tycker att dessa speciella söklistor verkligen sticker ut och genomför läsarens uppmärksamhet, vilket förbättrar vår webbplats synlighet och ger mer trafik till vår webbplats. Du kan få rika fragment kodu för specialinnehåll som recensioner, recept, händelser och mycket mer.
Den här przewodniken förklarar allt du behöver göra för att lägga till rika fragment kodu på din WordPress webbplats.

Varför använda Rich Snippets på din site i WordPress?
Rich Snippets använder vad som anropas schemamarkering för att ge extra information om ditt content till search engines.
Sökmotorernas bots använder dessa data för att visa ytterligare information om dina posts och pages i sökresultaten.

Detta bidrar till att dina posts och pages sticker ut mer i sökresultaten, vilket kan förbättra din organiska click through rate och hjälpa dig att öka trafiken på din blogg.
Googles sökstatistik bevisar detta och visar att rika resultat får 58 klick per 100 sökningar, vilket är bättre än vanliga sökresultat.
Det hjälper dig också att bygga upp auktoritet inom din nisch, eftersom din site blir mer synlig i search.
Rich snippets är inte bara för recensionssidor eller recept. Du kan använda Rich Snippets för evenemang, produkter , personer , hur man gör, videor , musik , appar , artiklar, blogginlägg och mycket mer.
Note: Det är viktigt att veta att om du lägger till schema markup på din website garanterar det inte att Google kommer att displayed den. Google kan välja att ej göra det för vissa sökningar. Men genom att lägga till schemamärkningen hjälper du Google att förstå ditt content och gör det mycket mer sannolikt att Rich Snippets visas.
Med det sagt, låt oss visa dig hur du addar Rich Snippets till WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda.
Metod 1. Lägga till Rich Snippets med hjälp av ett plugin för WordPress
Det enklaste sättet att lägga till Rich Snippets i WordPress är att använda pluginet AIOSEO. Det är det bästa SEO-pluginet för WordPress på marknaden, som används av över 3 miljoner webbplatser.

Det hjälper dig att enkelt optimera din site för search engines utan att du behöver anlita en expert på sökmotorsoptimering. Dessutom kan du ställa in Rich Snippets på din site med ett par clicks.
Obs: Du behöver pro-versionen av AIOSEO eftersom den innehåller schemamarkeringsfunktionalitet och andra funktioner som XML-webbplatskartor, en omdirigeringshanterare och mer. Det finns en gratisversion av pluginet som du kan använda för att komma igång.
Det första du behöver göra är att installera och aktivera pluginet AIOSEO. För mer detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Efter aktivering kommer du omedelbart att tas till AIOSEO Setup Wizard. Du måste klicka på knappen “Låt oss komma igång”.

Om Setup Wizard inte dyker upp omedelbart, gå bara till All in One SEO ” Dashboard.
Härifrån kan du klicka på knappen “Launch the Setup Wizard”. Detta kommer att leda dig genom stegen för att konfigurera plugin för din website.

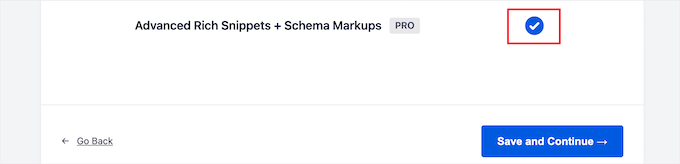
När du går igenom installationsguiden måste du aktivera addon ‘Advanced Rich Snippets + Schema Markups’.
Kontrollera bara boxen så att den blir blå och klicka sedan på knappen “Save and Continue”.

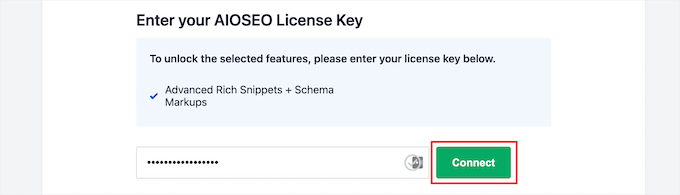
På den sista vyn måste du enter din license key och sedan clicka på knappen “Connect”.
Du hittar den här informationen på din kontosida på AIOSEO:s webbplats.

För mer detaljer, se vår ultimata guide om hur du ställer in AIOSEO för WordPress korrekt.
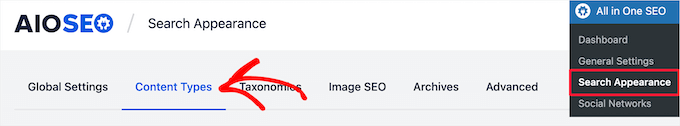
Efter det kan du gå till AIOSEO ” Search Appearance i din WordPress adminpanel och sedan klicka på fliken “Content Types”.

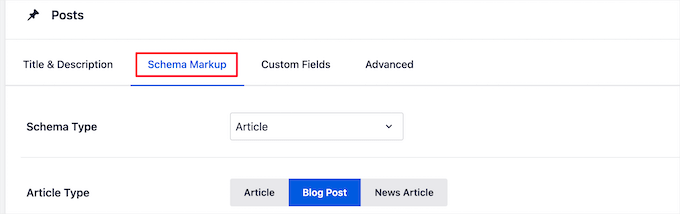
Sedan kan du ställa in schema markup-typen för dina posts och pages.
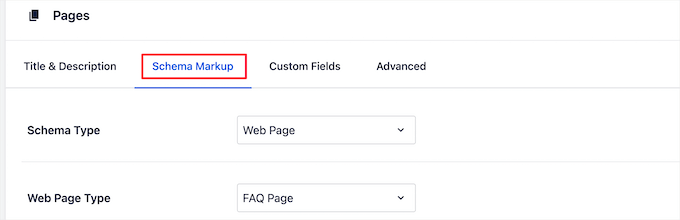
Klicka bara på alternativet “Schema Markup” i menyn och sedan kan du välja schematyp i insticksprogrammet.
Du kommer att kunna se olika content types som du kan skapa med pluginet. Listan innehåller:
- Kurs
- Produkt
- Recept
- Programvara/App
- VANLIGA FRÅGOR
- Webbsida
- Profil
- Artikel
Om du klickar på en content type visas de fält som kommer att vara available.

Dessa inställningar kommer att vara standardinställningarna när du lägger till ett nytt blogginlägg. Du kan dock ändra dessa för enskilda poster också.
Under post schema markup kan du också kontrollera standardschemat för dina pages.
Välj helt enkelt “Schema Type” från rullgardinsmenyn. Sedan har du ytterligare alternativ för den schematyp du väljer.

När du har slutfört dina ändringar klickar du på knappen “Save Changes” innan du lämnar page.
Lägga till information om Rich Snippets i dina posts och pages
Nu kan du add to schema information till dina enskilda posts och pages, så att de visar unika rich snippets i sökresultaten.
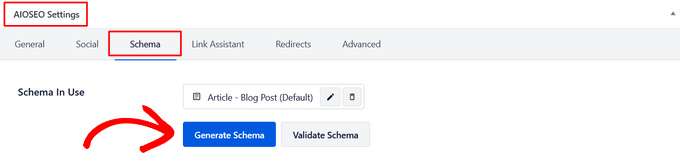
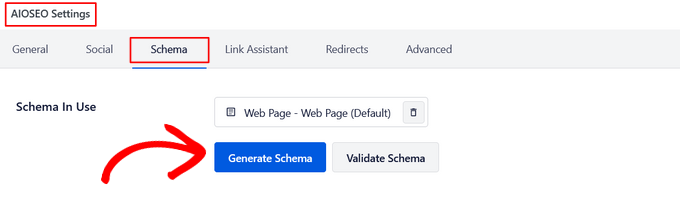
För att göra detta öppnar du helt enkelt ett blogginlägg och rullar ner under post editor. Här ser du en meta box som heter “AIOSEO Settings”.
Du måste klicka på tabben “Schema” och sedan klicka på knappen “Generate Schema”.

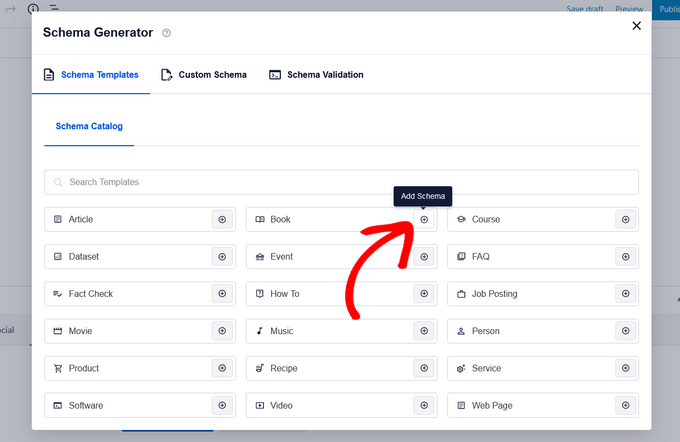
Då öppnas Schemakatalogen. Klicka på knappen “Add Schema” bredvid den typ av schema som du vill lägga till.

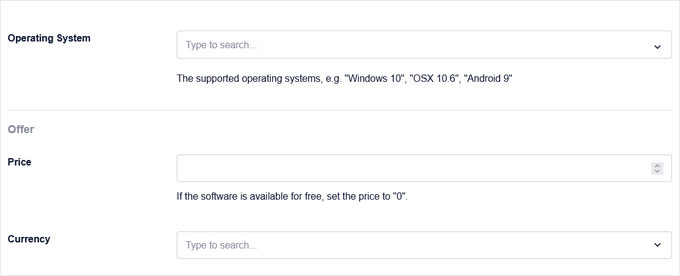
Nu kommer det att finnas olika fält som är available att fylla i, baserat på det alternativ du väljer. Schematypen “Software” innehåller till exempel fält för namn, operativsystem, price, description, review med mera.

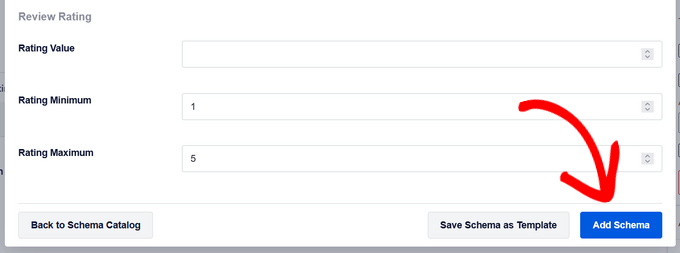
När du är slutförd klickar du på knappen “Add Schema”. Glöm inte att klicka på ‘Update’ eller ‘Publicera’ på posten för att också save your changes.

Att lägga till schema markup till enskilda WordPress pages är liknande. Du måste öppna upp sidan du vill edit och sedan rulla ner till “AIOSEO Settings” meta box under page editor.
Klicka sedan på alternativet “Schema” i menyn, klicka på knappen “Generate Schema” och välj din page schematyp från Schema Catalog.

Olika alternativ kommer att visas beroende på vilken typ av schema du väljer.
Precis som ovan, när du är slutförd måste du klicka på knappen “Add Schema” och trycka på “Update” eller “Publicera” på sidan för att göra dina ändringar live.
Att lägga till Rich Snippets information kommer inte att göra någon skillnad på the front end av din WordPress blogg. Du kommer dock att ge sökmotorns bots extra data att visa med dina poster och pages i sökresultaten.
Metod 2. Lägga till Rich Snippets genom att lägga till kod i WordPress
Ett annat sätt att add to Rich Snippets i WordPress är att lägga till kod i WordPress. Om du inte har gjort det tidigare kan du läsa vår guide om hur du copy and paste kod i WordPress.
Rich Snippets eller strukturerad datamarkering kan skrivas in i tre olika vokabulärer. Dessa vokabulärer är mikrodata, RDFa och JSON-LD. Du kan använda vilken som helst av dem på din site. De flesta nybörjare tycker dock att RDFa är mer nybörjarvänligt.
Här är ett exempel på en användares “About Page” i WordPress. Normalt kommer texten på sidan att se ut ungefär så här:
1 2 3 4 5 6 7 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
Detta kan enkelt omvandlas med Rich Snippets.
Om du är bekant med HTML kan du lätt förstå följande exempel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
För varje content type finns det några speciella egenskaper som måste definieras.
Schema.org är den organisation som hjälper till att upprätthålla standarden för olika content types. Du hittar omfattande dokumentation med exempel för varje schema content type på deras website.
Här är ett annat exempel på ett recept med Rich Snippets.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
Om du manuellt lägger till Rich Snippets i dina WordPress-poster måste du manuellt add to HTML i WordPress. För mer detaljer, se vår guide för nybörjare om hur du redigerar HTML i WordPress code editor.
Du kan också behöva hänvisa till Googles resurs för utvecklare om strukturerade data för att förstå vilka egenskaper som är obligatoriska för varje content type.
Testa dina Rich Snippets och Schema Markup
Om du lägger till Rich Snippets manuellt, är det bra att se till att du har lagt till strukturerad data på din website i WordPress på rätt sätt.
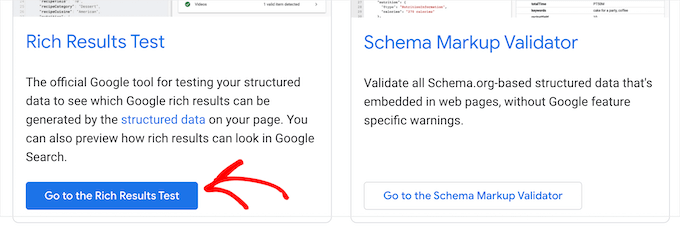
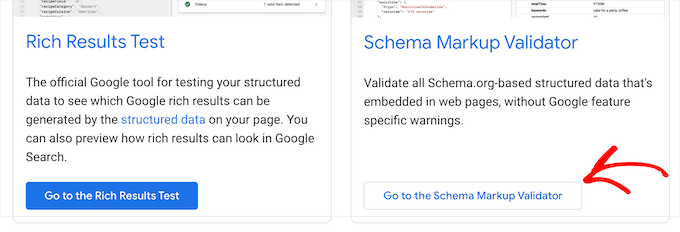
För att kontrollera dina Rich Snippets, behöver du bara heada till Googles testverktyg för strukturerad data. Sedan finns det två olika tester du kan run för att testa dina strukturerade data.
Klicka först på knappen “Go to the Rich Results Test”. Detta kommer att se vilka rika resultat som kan genereras för din page.

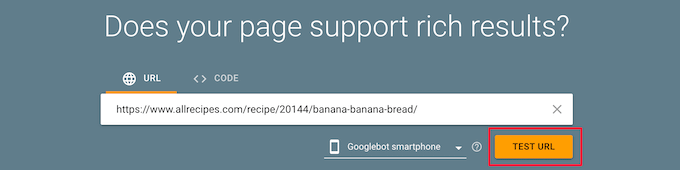
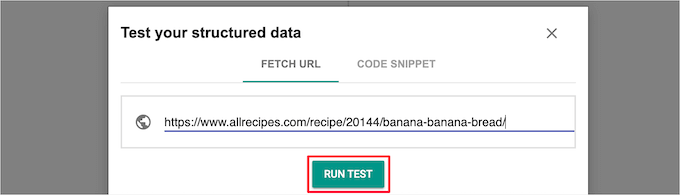
Enter sedan URL:en till din page eller post i boxen.
Klicka sedan på knappen “Test URL”.

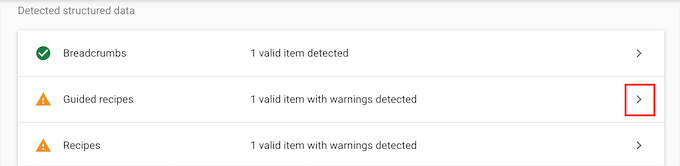
Detta kommer automatiskt att generera en rapport för att se vilka utvalda funktioner som kan visas när den sidan eller det utvalda inlägget publiceras i sökresultaten.
Det ger dig eventuella error eller varningar, så att du kan förbättra dina strukturerade data. You can click the drop-down arrow next to any warning, and you’ll get detailed instructions on how to fix it.

Därefter kan du testa din schemamarkering genom att gå tillbaka till Googles Structured Data Testing Tools page.
Klicka sedan på knappen “Go to the Schema Markup Validator”.

Därefter enter du din URL eller code snippet i popupen “Test your structured data”.
Klicka sedan på knappen “Run Test”.

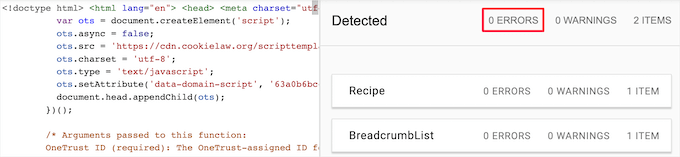
Tools analyserar automatiskt din kod för att se om det finns några error.
Du vill se 0 error på höger sida av page.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder rika fragment kodu på din WordPress webbplats. Du kanske också vill se vår przewodnik om hur du lägger till en sektion med Vanliga frågor (Vanliga frågor) i WordPress och våra expertval av de bästa schema markup-tilläggen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I discovered markup schema or rich snippets thanks to wpbeginner and thanks to AIO SEO. I can confirm that my SEO and rankings have improved significantly since then. You will really improve your positions if you use them.
Moinuddin Waheed
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Admin
Jiří Vaněk
It makes no sense at all because every article is different. I personally create snippets exactly according to the article thanks to the AIO SEO plugin. I will add everything I need. How To, Video, FAQ and I mix it up. It takes a little time, but the result is perfect and you can see it in the results.
Blair
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Anu
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mike Jagger
this is a great share, thanks.
WPBeginner Support
You’re welcome, glad you like our tutorial
Admin
mike
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support
You’re welcome, glad our content could be helpful
Admin
Stine Mari
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Admin
Harman
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul
How i get Google rating in Google Search?
Matus
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo
I see that Google add highligher in Google search console, are they the same thing?
Sergey
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support
Both plugins should work well together.
Admin
Sergey
Thank you!
John C
Is there anyway to get rid of the box it creates on the page?
kiran
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K
can i add rich snippets using yoast seo plugin?
Ambily
As others above are complaining, I don’t want anyone to see this box
Raj
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano
I don’t want that box neither, did you find a solution?
Brian
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support
It is now updated and compatible with the latest WordPress version.
Admin
shamsher khan
Informative Article i m going to install this plugin on my domain
Marcelo
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.