Sticky posts i WordPress är en dold pärla. Och för att lägga till en sådan krävs bara ett enkelt trick med kraftfulla resultat.
När de används strategiskt kan sticky posts hålla kvar viktigt innehåll högst upp på din blogg. Detta säkerställer att dina nyckelbudskap alltid uppmärksammas och hjälper till att öka webbplatsens konverteringar och engagemang.
I den här artikeln kommer vi att utforska 6 coola saker du kan göra med sticky posts i WordPress.

Vad är Sticky Posts och varför ska du använda dem?
Ett sticky post är allt innehåll som fastnar högst upp på bloggsidan på din webbplats. Du kan också visa det på startsidan, i kategorin, i arkivet och på andra sidor.
Du kan välja att klistra in din WordPress-webbplats pelarartiklar, topprodukter, meddelanden eller rabatterbjudanden så att du får fler ögon på dem.
Sticky inlägg är kraftfulla eftersom när du skapar mer content över tid, blir dina äldre inlägg begravda under de nya blogginläggen. Som ett resultat kanske användare inte är medvetna om dina populäraste artiklar och kommer att ha svårt att hitta dessa inlägg på din site.
Många webbplatsägare vet dock inte hur de ska få ut mesta möjliga av funktionen “sticky posts” i WordPress.
I de följande avsnitten berättar vi om några häftiga saker du kan göra med sticky posts. Använd gärna länkarna nedan för att hoppa vidare till något avsnitt som du är intresserad av:
- Visa klistrade inlägg som senaste artiklar i sidofältet
- Sticky Posts för kategorier
- Visa de senaste klistriga inläggen
- Sticky Posts för anpassade inläggstyper
- Hur man döljer klistriga inlägg från WordPress Loop
- Styling av klisterinlägg i WordPress
Låt oss komma igång.
1. Visa Sticky Posts som senaste artiklar i sidofältet
WordPress visar dina (fast)klistrade inlägg högst upp på sidan med blogginlägg på din website. Men du kan också displayed dem i sidebar på din website som de senaste artiklarna.
För att göra detta måste du installera och aktivera plugin-programmet Recent Posts Widget With Thumbnails. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
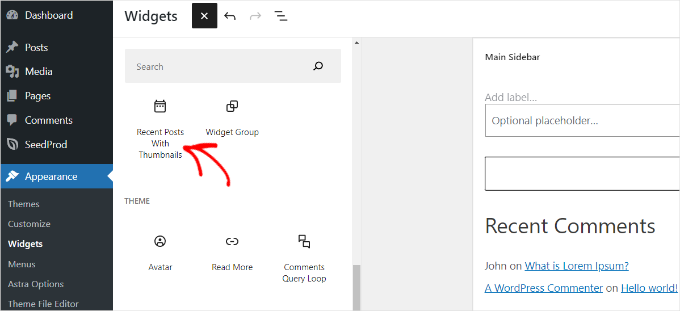
Efter aktivering kan du heada till Appearance ” Widgetar från din WordPress adminpanel. Därefter kan du click the ‘+’ sign and add the ‘Senaste inlägg med inläggsminiatyrer’ widget block.

I widgetens block settings kan du enter en rubrik som till exempel “senaste inlägg” och välja antalet inlägg som ska visas.
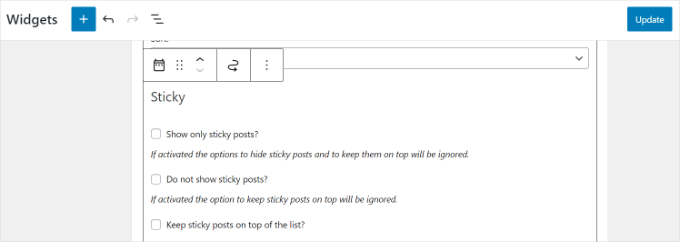
Låt oss sedan rulla ner till avsnittet “Sticky” i widgetinställningarna.
Här kan du aktivera alternativet att endast visa klistrade inlägg som senaste inlägg och hålla dem högst upp i listan.

När du är klar klickar du bara på knappen “Update”.
Om du nu besöker din webbplats kan du se att inlägg som du har markerat som “sticky” visas som senaste artiklar i sidofältet.
2. Fasta)klistrat inlägg för kategorier
Vänlig friskrivningsklausul: Detta plugin är för närvarande lite föråldrat. Vi har dock kört våra egna tester, och det fungerar fortfarande effektivt på vår testsida. För mer information, se vår guide om huruvida du bör använda föråldrade plugins.
Som standard visas “sticky posts” bara på WordPress-bloggens förstasida. Men vad händer om du vill visa utvalt innehåll på dina kategoriarkivsidor?
Du kan göra det genom att använda tillägget Sticky Posts – Switch. Om du behöver hjälp med att installera det kan du läsa vår guide om hur du installerar ett WordPress-plugin.
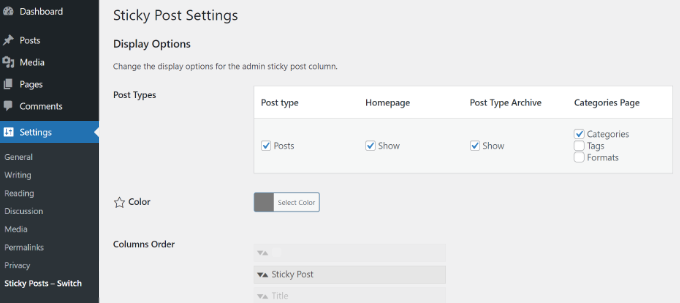
Efter aktivering kan du gå till Settings ” Fast)klistrat inlägg – Byt från WordPress admin menu. Kontrollera bara “Categories” boxen under “Categories Page” heading för att visa (fast)klistrat inlägg.

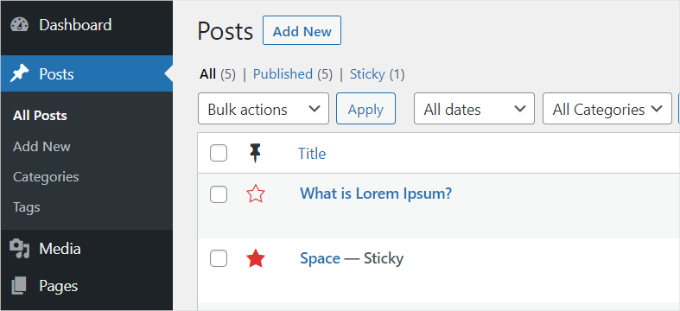
Pluginet lägger också till en stjärnikon på sidan “Inlägg” i din WordPress-instrumentpanel.
På så sätt kan du snabbt göra ett inlägg sticky genom att klicka på ikonen. Du behöver inte öppna innehållsredigeraren eller visa inställningarna för snabbredigering.

För mer detaljerade instruktioner, se vår tutorial om hur du lägger till fast) klistrat inlägg för kategorier i WordPress.
3. Visa de senaste (fast)klistrade inläggen
Vanligtvis används sticky posts för utvalda inlägg för att visa ditt mest framträdande innehåll. Så efter ett tag försvinner dina gamla utvalda inlägg under arkiven.
Den goda nyheten är att du kan väcka liv i ditt gamla utvalda innehåll genom att visa det på en anpassad arkivsida eller någon annanstans på din webbplats.
Vi rekommenderar starkt att alla använder plugin-programmet WPCode när de behöver hantera kodsnuttar. Följ gärna vår guide om hur du klistrar in kodsnuttar från webben i WordPress för mer detaljerade instruktioner .

Om du är en avancerad användare kan du också klistra in den här koden i ditt temas functions.php-fil.
Vi rekommenderar dock inte att du redigerar temafilerna direkt eftersom minsta misstag kan förstöra din webbplats.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_latest_sticky() { /* Get all sticky posts */$sticky = get_option( 'sticky_posts' );/* Sort the stickies with the newest ones at the top */rsort( $sticky );/* Get the 5 newest stickies (change 5 for a different number) */$sticky = array_slice( $sticky, 0, 5 );/* Query sticky posts */$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );// The Loopif ( $the_query->have_posts() ) { $return .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>'; } $return .= '</ul>';} else { // no posts found}/* Restore original Post Data */wp_reset_postdata();return $return; }add_shortcode('latest_stickies', 'wpb_latest_sticky'); |
När du har lagt till den här koden lägger du helt enkelt till kortkoden [latest_stickies] var du vill visa dina senaste klisterinlägg.
Detaljerade anvisningar hittar du i vår artikel om hur du visar det senaste sticky inlägget i WordPress.
4. Sticky inlägg för Custom Post Types
Visste du att du kan göra custom post types sticky i WordPress?
Vanligtvis är funktionen för fast)klistrat inlägg endast available för standard WordPress-poster, men det betyder inte att du inte kan add to denna funktion för andra post typer.
Med hjälp av Sticky Posts – Switch-pluginet kan du fästa anpassade inläggstyper på din webbplats.
Men först måste du installera och aktivera insticksprogrammet. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Efter aktivering, gå bara till Settings ” Fast)klistrat inlägg – Byt från din WordPress dashboard. Under kolumnen “Post type” kommer du att se en lista över alla custom post types som du har skapat på din site.
Därefter kan du klicka i kryssrutan för den anpassade inläggstyp som du vill göra klibbig. I det här exemplet markerar vi vår inläggstyp “Bokrecensioner” som sticky.

För mer detaljerade instruktioner kan du kolla in vår handledning om hur du lägger till sticky posts i WordPress anpassade inläggstyper.
5. Hur man döljer klistrat inlägg från WordPress Loop
When using sticky posts, you will notice that WordPress displays your articles at the top of all your WordPress posts by default.
För att utesluta sticky posts från WordPress slingan och visas högst upp, allt du behöver göra är att enter följande custom code på din WordPress webbplats.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Denna kod kommer helt att utesluta klistrade inlägg från slingan.
För mer detaljerade instruktioner, se vår handledning om hur du utesluter sticky posts från WordPress-loopen.
6. Styling av (fast)klistrade inlägg i WordPress
Vill du lägga till anpassad styling till dina sticky posts istället?
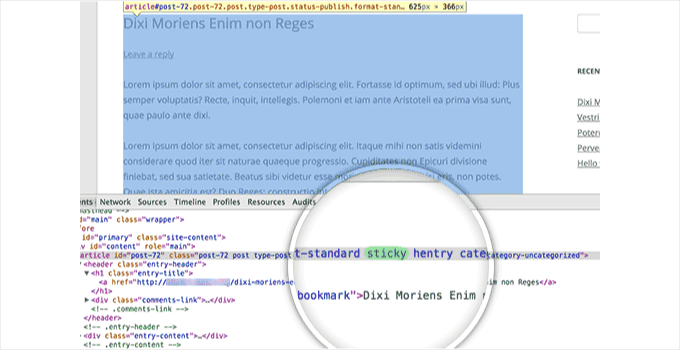
Många WordPress-teman använder funktionen post_class() för att automatiskt lägga till inläggsklasser för varje inlägg. Om ditt tema redan använder post_class() -funktionen kommer du att se en “sticky class” läggas till i dina sticky posts.

Nu kan du använda CSS-klassen.sticky i ditt WordPress-tema.
Här är lite grundläggande CSS för att du ska komma igång:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .sticky { background-color:#ededed;border:1 px solid #f5f5f5;color:#272727;padding:5px;} .sticky:before { content: "Featured"; color: #FFF; background: #f20000; padding: 10px; display: inline-block; text-align: right; float: right; font-weight: bold; text-transform: uppercase;} |
För mer detaljer, vänligen se vår guide om hur du lägger till custom CSS i WordPress.
Bonus Tips: Fler coola bloggtricks
Nu när du har lärt dig några coola knep för sticky post, låt oss utforska andra bloggtips för att förbättra besökarnas upplevelse på din blogg. I det här avsnittet ska vi prata om den beräknade lästiden för inlägg, bloggroll och redigeringsfunktioner.
När du startar en ny blogg är det viktigt att locka besökare och hålla kvar dem på din webbplats så länge som möjligt. Längre besök gör det möjligt för användarna att engagera sig djupare i ditt innehåll, vilket ökar sannolikheten för att de registrerar sig för ditt nyhetsbrev, gör ett köp eller återvänder i framtiden.
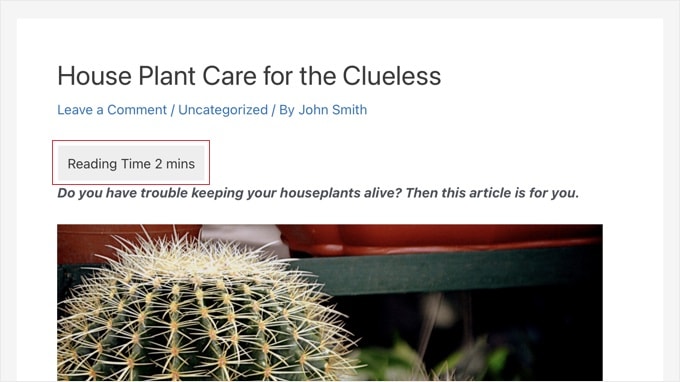
En av de vanligaste metoderna är att visa en läsförloppsindikator när användarna scrollar genom ett inlägg. En annan metod är att ange den beräknade lästiden för dina artiklar.

Mer information finns i vår steg-för-steg-guide om hur du visar beräknad lästid för inlägg i dina WordPress-inlägg.
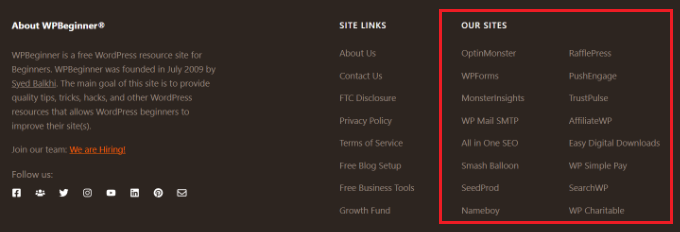
En blogroll är en lista med länkar till andra bloggar som är relaterade till din WordPress-blogg, inklusive dina andra webbplatser, bloggar som du gillar eller webbplatser som du vill att användarna ska kolla in.
Bloggandet byggde ursprungligen på personliga kontakter, där bloggare länkade till andra bloggar som de tyckte om. WPBeginner använder en bloggroll för att visa upp länkar till vår produktfamilj.

Genom att lägga till en bloggroll i WordPress hjälper du användarna att upptäcka andra rekommenderade webbplatser, oavsett om det är dina egna eller bloggar du beundrar. Om du vill ha mer detaljerade instruktioner kan du läsa vår guide om hur du lägger till en bloggroll på din WordPress-webbplats.
Slutligen är textredigering också en cool funktion att lära sig.
Redigering innebär att man redigerar text för att dölja känslig information, vilket gör att man kan dela dokument offentligt samtidigt som konfidentiella uppgifter hålls privata. Det är användbart för att visa exempel utan att bryta mot sekretesspolicyn, till exempel genom att dela CV:n med borttagen personlig information.

I WordPress förblir redigerat innehåll tillgängligt för senare borttagning. Redigering kan också förhandsgranska innehåll på medlemssidor, vilket uppmuntrar besökare att köpa tillgång till den fullständiga versionen. Mer information hittar du i vår artikel om hur du redigerar text i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig några coola saker att göra med sticky posts på din WordPress-webbplats. Du kanske också vill kolla in våra guider om hur du effektivt hanterar inläggsserier i WordPress eller våra expertval av de bästa bloggexemplen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tabish
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Admin
Rachelle
The sticky post plugin hasn’t been updated in over two years.
emiliano
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin
Everything is involving plugins :/
WPBeginner Staff
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser
This site is an excellent source for all things WordPress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser
So would some of this be helpful if I wanted to display in a dedicated area only the category “News” that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?