Vi förstår hur frustrerande det är att hantera bildstölder på nätet, särskilt för fotografer, konstnärer och innehållsskapare som förlitar sig på sitt arbete för inkomst och exponering.
Imagely-stöld är ett verkligt problem på WordPress-webbplatser, och det är otroligt enkelt för någon att stjäla ditt hårda arbete och använda det utan ditt tillstånd. Detta skadar inte bara din immateriella egendom, utan också dina intäkter och din trovärdighet.
Det finns metoder för att göra det svårare för andra att stjäla dina bilder, men ingen lösning är helt idiotsäker. Vissa åtgärder kan kringgås, och andra kan påverka webbplatsens prestanda eller användarupplevelsen.
Genom vår egen erfarenhet och forskning har vi hittat enkla och effektiva sätt att skydda dina bilder i WordPress. Dessa lösningar är lätta att implementera och kräver ingen teknisk expertis.
I den här artikeln kommer vi att dela med oss av 4 beprövade metoder för att förhindra bildstöld på din WordPress-webbplats.

Om stöld av images och Copyright
Lagar om Copyright är universella och gäller över hela världen. Den ursprungliga skaparen blir automatiskt innehavare av Copyright för sitt kreativa arbete.
Även om personen inte nämner det på sin WordPress website, bör du ändå anta att det content du viewar är skyddat av upphovsrätt. Detta inkluderar images, text, videoklipp, logotyper eller någon annan form av content som du ser på webben.
Problemet är att images och text lätt kan kopieras. Många tror att ingen skulle notera om de stal en image och använde den på sin egen website.
Att stjäla andras arbete är inte bara olagligt eller ej, det är också oetiskt. Många platser erbjuder enkel tillgång till royaltyfria och offentliga domäner.
Även om det är smickrande att se andra människor använda yours arbete i sina egna projekt, kan det ibland vara mycket frustrerande att se ett uppenbart åsidosättande av dina rättigheter.
Det finns inget sätt att helt hindra människor från att stjäla dina images, men det finns många sätt att avskräcka och förhindra bildstöld på en WordPress website.
Här är de 4 vanligaste sätten att skydda dina images i WordPress och hur du kan kontrollera om din image är stulen:
Är du redo? Låt oss hoppa in direkt!
1. Inaktivera högerklick
Det är enkelt att stjäla bilder från din webbplats eftersom en användare helt enkelt kan högerklicka och välja “spara bild som” för att ladda ner filerna. Du kan dock inaktivera högerklick på din webbplats för att göra det svårare för en genomsnittlig användare att stjäla din bild.
Här är två tillägg som du kan använda för att inaktivera högerklick på images i WordPress.
Envira Gallery är det bästa WordPress plugin för gallerier på marknaden. Förutom att hjälpa dig att skapa beautiful image galleries, kommer Envira Gallery med massor av andra funktioner också. En av dessa funktioner är bildskydd.
Du kan få mer information om plattformen i vår Envira Gallery recension.
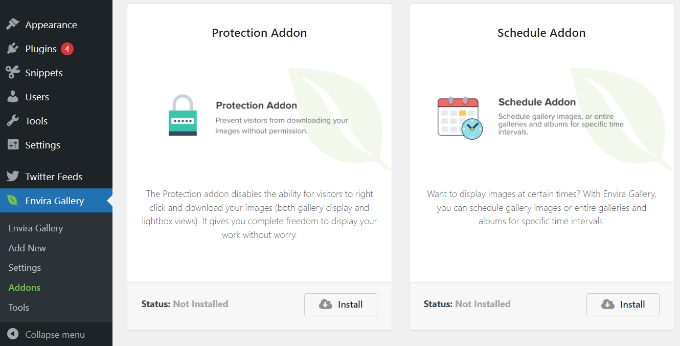
För att använda bildskyddsfunktionen går du bara till Envira Gallery ” Tillägg från din WordPress-adminpanel.
Navigera sedan till tillägget “Protection” och installera och aktivera det.

Nu skapar du ett new image gallery med Envira Gallery. Om det här är första gången för dig kan du läsa mer om hur du enkelt skapar responsiva gallerier i WordPress med Envira Gallery.
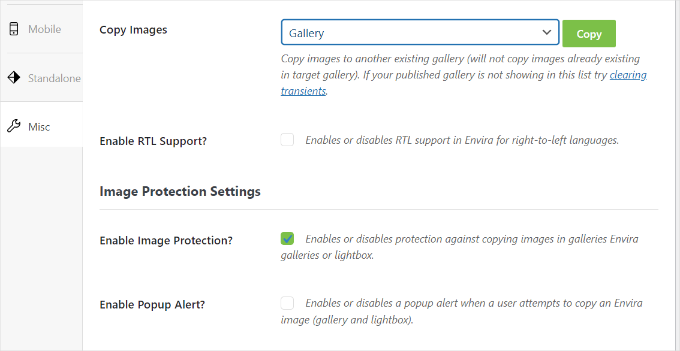
När du skapar ditt gallery, click on the “Misc” tabs and scroll down to the Image Protection Settings. Där hittar du alternativet “Enable Image Protection”. Gå vidare och kontrollera det här alternativet och save your gallery.

Det finns också ett alternativ för att aktivera en popup alert som kommer att visas när en användare försöker kopiera imagen.
Du kan nu lägga till detta image gallery var som helst på din WordPress site. Det kommer automatiskt att inaktivera högerklick på images.
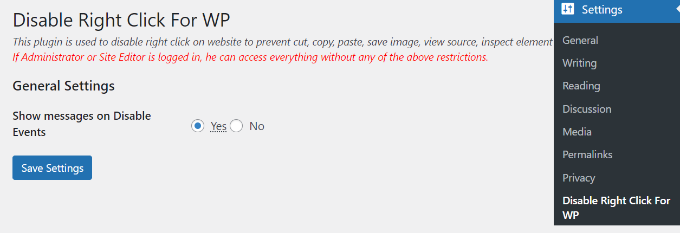
Disable Right Click For WP är ett gratis WordPress tillägg som tillåter dig att inaktivera högerklick på din WordPress site.
Pluginet fungerar direkt från boxen, och det inaktiverar högerklick på hela din website. Det finns inga ytterligare inställningar att konfigurera eller ändra.
Disclaimer: Vi är medvetna om att detta plugin inte har testats med de senaste versionerna av WordPress. Det kanske inte underhålls aktivt, men vi har testat det på vår webbplats och det fungerar bra för oss. För mer information, se vår guide om huruvida du bör använda föråldrade plugins.
Det finns dock ett alternativ att visa ett message när en användare försöker högerklicka på en image.
Gå bara till Settings ” Disable Right Click For WP från din WordPress dashboard och aktivera alternativet “Visa meddelanden om inaktivera händelser”.

Glöm inte att klicka på knappen “Save Settings” när du är klar.
2. Använd vattenstämpel på dina images i WordPress
Vattenstämplar verkar fungera bra för många webbplatser för stockfotografering. Den uppenbara nackdelen är att dina fotografier eller images kanske inte ser bäst ut.
Du kan dock add to vattenstämplar på ett smakfullt sätt. Målet är att bibehålla dina images estetiska tilltalande samtidigt som du avskräcker människor från att stjäla dem.
Envira Gallery levereras med en Watermarking addon. Du behöver minst en Plus-licens av Envira Gallery för att använda detta addon.
Installera och aktivera bara plugin-programmet Envira Gallery. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
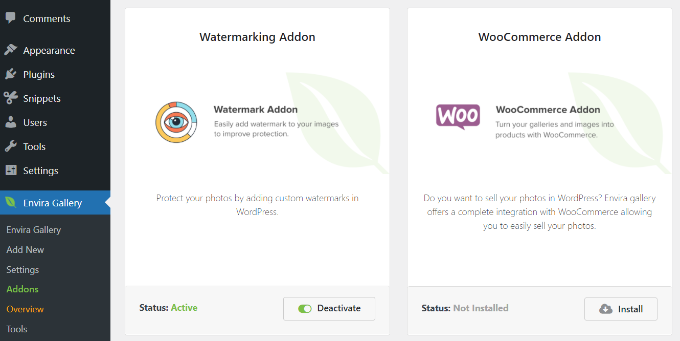
Efter aktivering måste du besöka Envira Gallery ” Addons från din WordPress dashboard och sedan navigera till Watermarking addon. Gå sedan vidare och installera och aktivera addon.

När du skapar ett galleri eller redigerar ett befintligt galleri kommer du att notera den nya tabben “Vattenmärkning” i galleriets inställningar.
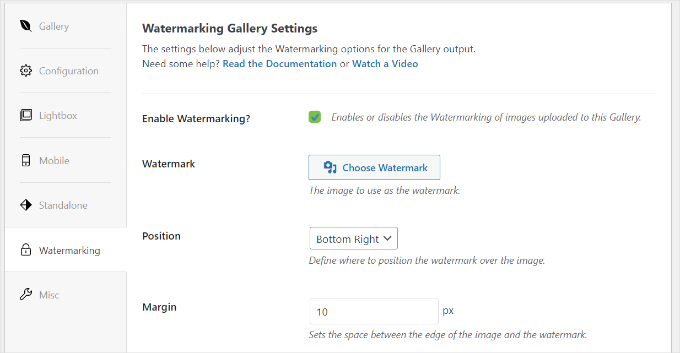
Du kan klicka på checkboxen för alternativet “Enabled Watermarking”, så visas fler alternativ.
Därefter uploadar du en vattenstämpel för dina images, väljer position och marginal och väljer om vattenstämpeln ska tillämpas på befintliga images.

Om du letar efter ett Envira Gallery-alternativ kan du också använda NextGEN Gallery plugin för att add to text eller image vattenstämplar till dina images i WordPress.
3. Inaktivera hotlinking av images i WordPress
Ett annat vanligt sätt att stjäla images från websites är att hämta dem från originalkällan. Imagen kommer att hämtas från dina servrar och visas på tredjepartswebbplatser utan din behörighet.
Detta ökar också belastningen på din server och användningen av bandbredd.
Så här inaktiverar du hotlinking av images på din WordPress site.
Lägg bara till den här koden i .htaccess-filen i WordPress-webbplatsens rotkatalog:
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
Glöm inte att ersätta wpbeginner.com med ditt eget domain name.
Denna kod blockerar hotlinking samtidigt som den fortfarande allow images to be view in search results and on your website.
Kan du inte hitta .htaccess-filen? Du kan se vår handledning om hur du hittar .htaccess-filen i WordPress.
4. Lägg till Copyright Notices på din site i WordPress
Att lägga till ett copyright notice på din website kan också avskräcka människor från att stjäla images. Du kan helt enkelt add a copyright notice to your theme’s footer file in plain text or HTML like this:
1 | <p>© 2009-2023 WPbeginner.com</p> |

Nackdelen med detta är att du måste editera denna kod varje år. Ett bättre tillvägagångssätt är att add to ett dynamiskt copyright notice i WordPress.
Många tutorials kommer att berätta att du kan göra detta genom att lägga till kod i ditt temas functions.php-fil eller ett site-specifikt plugin.
Vi rekommenderar dock inte att du redigerar filen functions.php. Om du inte är en utvecklare kan minsta misstag förstöra din webbplats eller förstöra dess funktionalitet.
Det bästa sättet att add to custom code är genom att använda WPCode plugin. Det är det bästa pluginet för code snippet för WordPress, och du kan enkelt hantera all din kod med WPCode.

Först måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
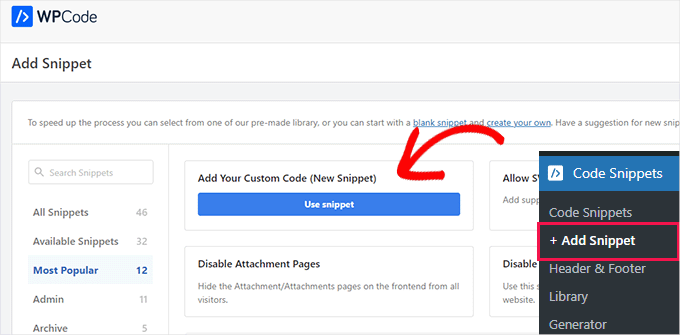
Efter aktivering måste du gå till Code Snippets ” + Add Snippet från din WordPress dashboard. Härifrån väljer du helt enkelt alternativet “Add Your Custom Code (New Snippet)”.

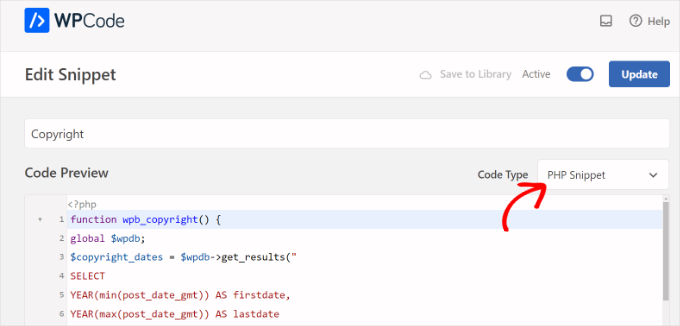
Följaktligen kan du ange en titel för ditt code snippet och enter följande kod i “Code Preview” area:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
You will also have to click the “Code Type” dropdown menu.
Välj sedan alternativet “PHP Snippet”.

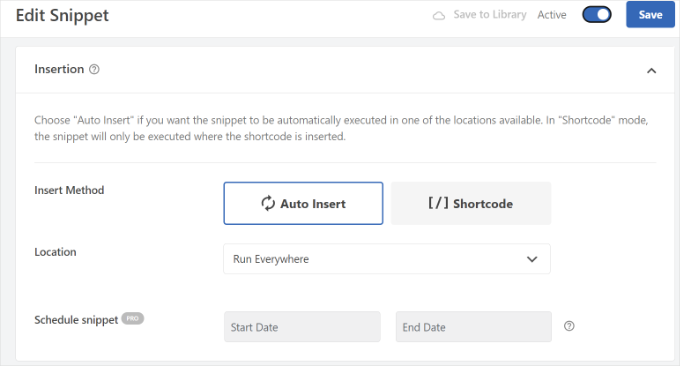
Därefter kan du rulla ner till sektionen Insertion. Som standard kommer WPCode att köra code snippet överallt på din webbplats.
Du kan dock ändra location och run koden på en specifik page, site-wide header eller footer, före ett stycke, med mera. Det finns också ett alternativ att skapa en shortcode för din custom code. På så sätt kan du manuellt enter shortcoden för att run koden.
För denna tutorial kommer vi att använda standardmetoden för insert och köra koden överallt. Glöm inte att klicka på toggeln högst upp för att aktivera koden och klicka sedan på knappen “Save”.

Om du behöver hjälp med att lägga till kod kan du följa vår Step-by-Step guide om hur du enkelt lägger till custom code i WordPress.
Den här koden hittar datumet för ditt första inlägg på din blogg och det senaste datumet du publicerade något. Sedan matar den ut ett dynamiskt Copyright Notice.
You will need to add the shortcode [copyright] to any post, page, or text widget on your site to display a copyright notice.
You can also use this code in your theme’s footer (du kan också använda den här koden i temats sidfot).
1 | <?php echo wpb_copyright(); ?> |
Om du nu inte är säker på om dina bilder har blivit stulna, så här kan du ta reda på det.
Bonustips: Så här kontrollerar du om ett foto är stulet
Det enklaste sättet att se om en bild är stulen är att använda Google Images. Det finns många andra premium tools, men Google är gratis och visar snabbt om någon annan använder dina images.
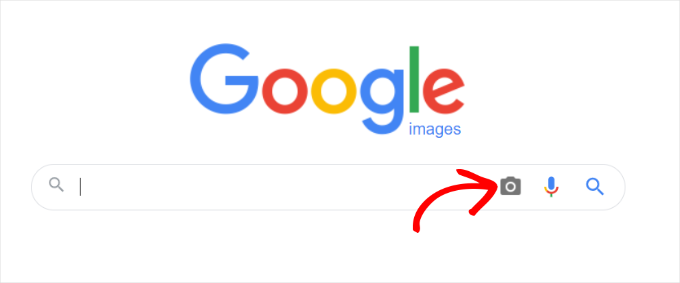
Du börjar med att besöka Googles website Imagely och sedan clicka på camera icon.

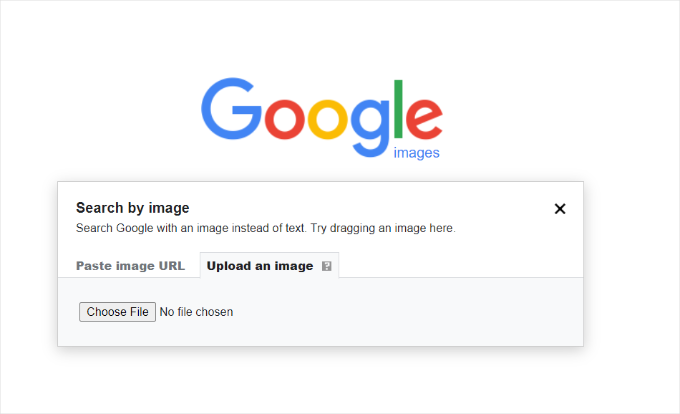
Efter det kommer Google att ge dig 2 alternativ för att söka efter en image.
Du kan uploada din image eller klistra in bildens URL i Google Images.

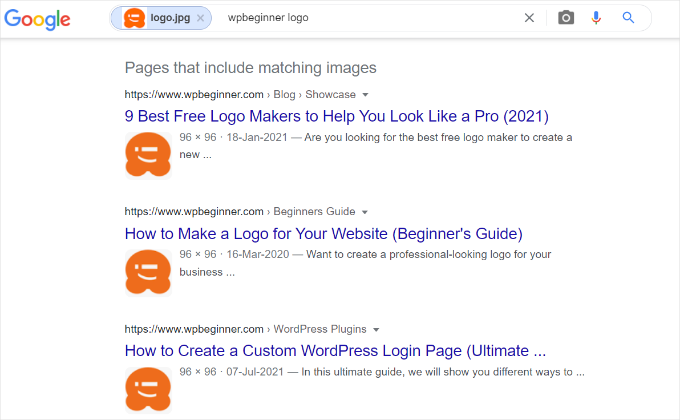
Google kommer nu att visa details om imagen, möjliga related search och några visuellt liknande images.
Men om du rullar ner ser du sektionen “Pages that include matching images”. Det är här du kan se alla websites som använder ditt foto utan ditt samtycke.

När du har tagit reda på vem som har stulit dina bilder kan du kontakta dem och begära att de ger dig ett korrekt omnämnande för ditt arbete. Du kan också kontakta Google direkt och skicka in en anmälan om borttagning.
Vi hoppas att den här artikeln hjälpte dig att skydda dina images och förhindra bildstöld i WordPress. Du kanske också vill se vår guide om hur du fixar de vanligaste image-problemen i WordPress och våra expertval för de bästa gratis WordPress-fotograferingstemana.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Point #3 is something that I was not aware of, now I am putting it into consideration. Thank you WPBeginner for this guide.
Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Basically, if someone wants to steal the image, they can just take a screenshot on the web and get it that way. They can make their own copy using this function. Therefore, the best method is probably a watermark. Although it disfigures the image, it is the most difficult method for thieves. They would have to use some Photoshop or AI afterwards. And nobody is going to do that. It’s all about the effort of the image thief. The more complicated it is for the thief, the greater the chance they will give up and move on.
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards