WordPress gör det enkelt att skapa engagerande, multimediala pages genom att automatiskt embedda innehåll från tredje part som gillar YouTube videoklipp och Tweets.
Men efter att ha arbetat close med WordPress användare under de senaste 15+ åren, har vi lärt oss att oEmbeds också kan orsaka problem. Tänk dig att ett YouTube videoklipp överfyller sin container och trycker all din text åt sidan, eller tvingar din call-to-action knapp längre ner på vyn.
Det är här som inställningen av en maximal bredd för oEmbeds kommer in i bilden. It allows you to take control and ensure your embed content fits seamlessly with your website’s design.
I den här artikeln visar vi dig hur du ställer in oEmbeds maxbredd i WordPress så att du har fullständig control över din sites layout.

Varför fixa den maximala bredden för oEmbed i WordPress?
WordPress har support för oEmbed, vilket allow dig att automatiskt embedda content från tredje parts websites. Du kan till exempel enkelt embeda YouTube videoklipp, SlideShare-presentationer, tweets och många andra typer av content.
Detta content är inte hosted på din server, så det kommer inte att sakta ner din website. I viss mån bör du alltid använda teknik som oEmbed och aldrig uploada ett videoklipp till WordPress.
Obs/observera: Även om Facebook och Instagram båda stödde oEmbed tidigare, har Meta sedan dess insticksprogram för oEmbed. För steg-för-steg-instruktioner om hur du reparerar den här funktionen, vänligen se vår guide om hur du fixar Facebook och Instagram oEmbed issue i WordPress.
WordPress kommer alltid att försöka justera bredden på embedat content så att det passar perfekt i det available utrymmet. Ibland kan det dock hända att det inbäddade innehållet är för brett och överlappar andra area på din website.

Tyvärr kan du inte ställa in en maximal bredd för embeds från tredje part med hjälp av de built-in WordPress tools.
Med detta sagt, låt oss se hur du kan add to denna utvalda funktion och ställa in en maximal oEmbed bredd i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
- Method 1: Using the Embed Shortcode (Best for YouTube Videos)
- Method 2: Using the Built-in WordPress Embed Blocks (Easy)
- Method 3: Using Custom PHP (Set a Max Width for All Embeds)
- Method 4: Using CSS (Set Max Width for Specific Embed Types)
- Bonus Tip: How to Easily Add Your Social Media Feeds to WordPress
Metod 1: Använda shortcode för embed (bäst för YouTube-videoklipp)
Du kan ställa in en maximal bredd med hjälp av en shortcode. Denna metod är enkel, särskilt om du bara vill ställa in maximal bredd för ett litet antal posts. Vi har också funnit att denna metod fungerar bra för att embedda videoklipp i WordPress blogginlägg.
Shortcoden för embed och dess parametrar för bredd och höjd fungerar dock inte för alla oEmbed providers. Du kan till exempel inte använda den för att ställa in höjd och bredd på en Giphy embed i WordPress. I så fall kan du prova någon av de andra metoderna som nämns under.
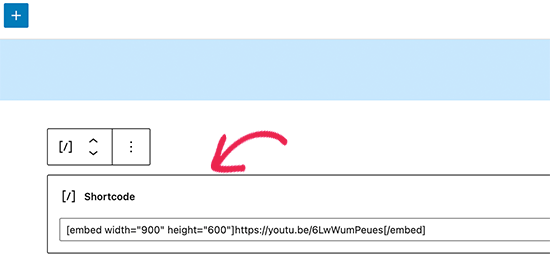
Istället för att klistra in URL:en i post editor måste du skapa ett block med shortcode. Du kan sedan add to bredd- och höjdparametrar till embed-koden.
Till exempel behöver du helt enkelt omsluta följande i embed-taggar:
1 | width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues |
Ändra bara värdena för bredd och höjd så att de passar dina egna behov och ersätt URL:en med det content du vill embedda.

När du är nöjd med pages klickar du bara på antingen ”Update” eller ”Publicera”.
Det embedda innehållet ska nu passa in i det tillgängliga utrymmet.

Metod 2: Använda de inbyggda WordPress Embed Blocks (Lätt)
WordPress block editor levereras med flera inbäddningsblock för olika oEmbed-tjänster, till exempel block för Twitter, YouTube livestreams och videoklipp och SoundCloud-inbäddningar.

Några av dessa block allow you to change the alignment of the embed and set the content to ’Wide width’ or ’Full width’.
Om du väljer full width tar det inbäddade blocket och det inbäddade innehållet upp hela bredden på vyn. Om du väljer bred bredd kommer blocket att ta upp hela bredden, men innehållet kommer att förbli i samma storlek.
Slutresultatet kan variera beroende på ditt WordPress theme. Det här är dock en snabb och enkel metod, så det är värt att se om det fungerar för din WordPress website.
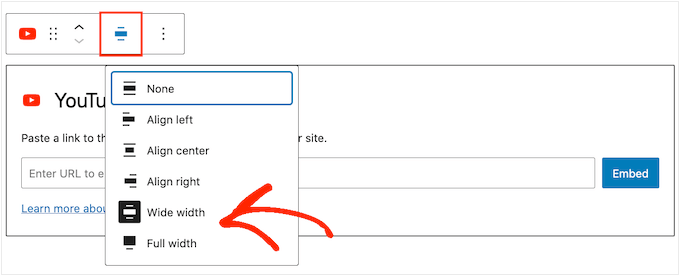
Klicka bara på knappen ”Align” i den lilla toolbaren ovanför blocket. Välj sedan antingen ”Wide width” eller ”Full width”.

Om detta fixar problemet med maximal bredd för embed, kan du gå vidare och publicera sidan. Om du ej är nöjd med hur det ser ut måste du prova en annan metod.
Metod 3: Använda Customize PHP (Ställ in en maxbredd för alla embeds)
Ibland kanske du vill ställa in en maximal bredd för all embed content. Det enklaste sättet att göra detta är att lägga till customize-kod på din website i WordPress.
Problemet med den här metoden är att attributet för maximal bredd bara fungerar om det inbäddade innehållet inte redan har en definierad ”width”. Om den inbäddade koden redan innehåller ett eget ”width”-attribut kanske den här metoden ej fungerar.
Om du inte har redigerat koden på din site tidigare, ta en titt på vår guide om hur du enkelt lägger till custom code snippets i WordPress.
Vissa guider ber dig att editera theme-filerna manuellt, men det kan orsaka allsköns error och kan till och med helt förstöra din website.
Av den anledningen rekommenderar vi att du använder WPCode. Det gör det enkelt att add to code snippets i WordPress utan att behöva edit dina theme-filer. På så sätt kan du updating eller ändra ditt theme utan att förlora all din custom code-funktioner.
WPCode levereras också med ett bibliotek med förkonfigurerade code snippets, som inkluderar en ”Set oEmbed Max Width” snippet. This allows you to specify a maximum width and height for your oEmbeds.
Först måste du installera och aktivera det gratis WPCode-pluginet. För mer information, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
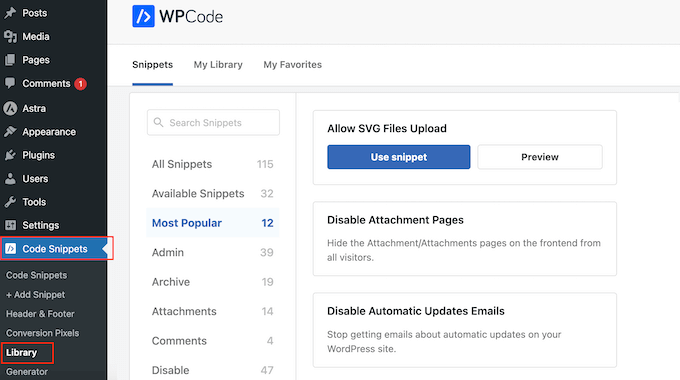
Efter aktivering, navigera till Code Snippets ” Bibliotek i din WordPress adminpanel.

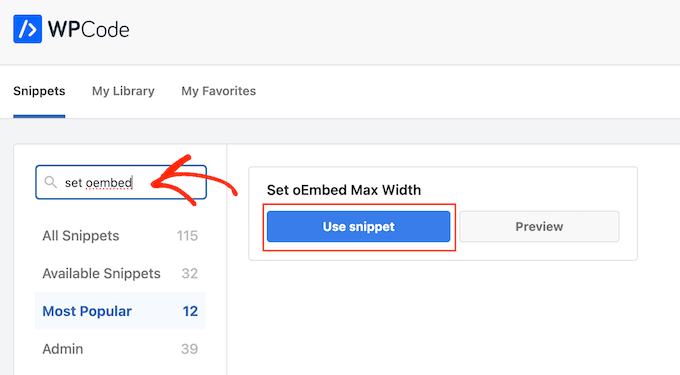
Här kan du söka efter ”Set oEmbed Max Width” och hovera musen över resultatet som heter samma sak.
Du kan sedan klicka på ”Use Snippet”.

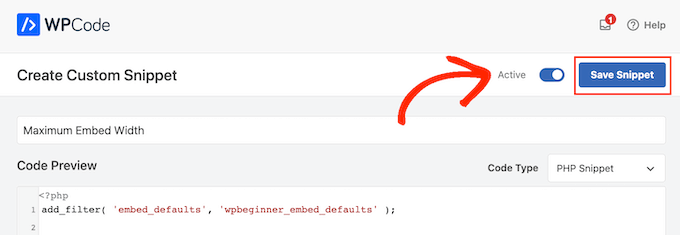
WPCode tar dig sedan till sidan ”Edit Snippet”, där tillägget redan har konfigurerat allt åt you.
Här kommer du att notera följande färdiga code snippet:
1 2 3 4 5 6 7 8 | function wpcode_snippet_oembed_defaults( $sizes ) { return array( 'width' => 400, 'height' => 280, );}add_filter( 'embed_defaults', 'wpcode_snippet_oembed_defaults' ); |
Som standard är den maximala bredden inställd på ”400” och den maximala höjden på ”280”. Glöm inte att justera attributen för höjd och bredd så att de passar your behov.
Slutligen klickar du på slidern ”Inaktiverad” så att den visar ”Aktiv”. Sedan klickar du bara på knappen ”Save Snippet” eller ”Update” för att göra code snippet live.

Metod 4: Använda CSS (Ställ in maxbredd för specifika typer av embed)
Som standard lägger WordPress automatiskt till CSS-klasser till olika area på din site.
Det adderar också flera CSS-klasser till embed block. Du kan använda dessa CSS-klasser för att ställa in en maximal bredd för embeds på din WordPress blogg.
Detta är ett bra val om du vill ange en maximal storlek för en viss typ av embed, till exempel inbäddade Tweets. It allows you also to create a maximum size for all embeded content, regardless of type.
För att ta reda på vilka CSS-klasser du behöver rikta in dig på kan du helt enkelt embeda content i ett post eller en page och sedan previewa det i din webbläsare.
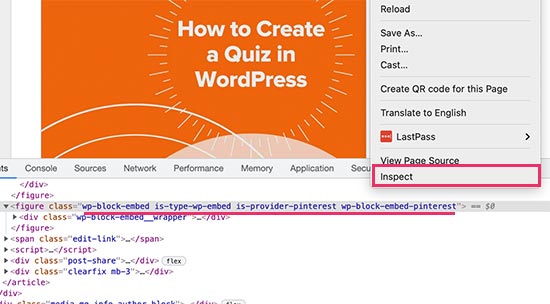
Håll sedan musen över det inbäddade innehållet och högerklicka. I menyn som visas väljer du verktyget ”Inspect”.

Detta öppnar en new panel som visar alla CSS-klasser som WordPress har addat till det inbäddade innehållet. Du kan använda dessa klasser för att ställa in en maximal bredd för denna typ av embed.
För att rikta in dig på en specifik oEmbed provider använder du vanligtvis .wp-block-embed-providername, så leta efter den här klassen i panelen.
Till exempel, i följande image, har vi embedat klassen .wp-block-embed-providername. På den här raden kan vi också se en .wp-block-embed-pinterest-klass.

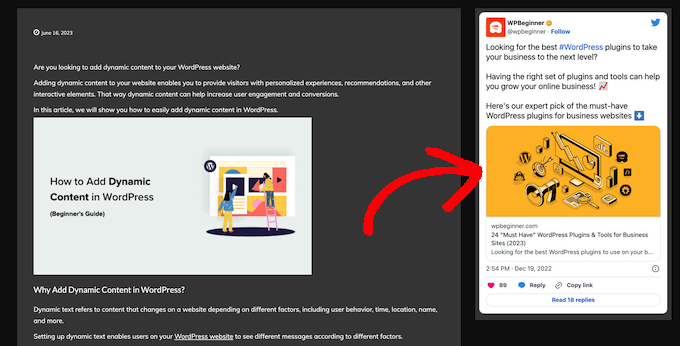
Du kan ställa in en maximal bredd för Pinterest embeds endast med hjälp av .wp-block-embed-pinterest-klassen.
Till exempel:
1 2 3 | .wp-block-embed-pinterest { max-width: 900px!important;} |
Tänk bara på att du kan behöva ersätta .wp-block-embed-pinterest med en annan CSS-klass, beroende på vilket content du vill rikta in dig på.
Om du vill ställa in en maximal bredd för alla embeds, kan du använda följande snippet:
1 2 3 | .wp-block-embed { max-width: 900px!important;} |
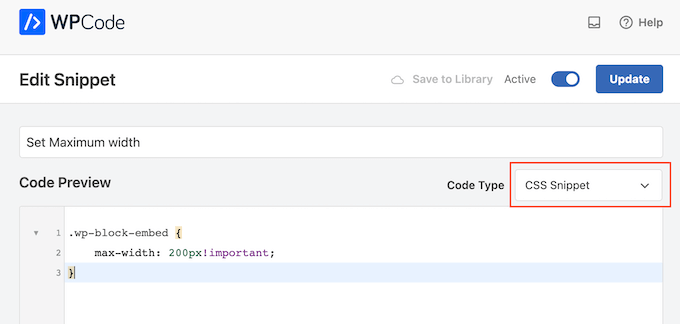
Det enklaste sättet att add to custom CSS till din website är genom att använda WPCode. Skapa helt enkelt ett nytt custom snippet Följ samma process som beskrivs ovan.
Men den här gången öppnar du dropdown ’Code Type’ och väljer ’CSS Snippet’.

Du kan nu save och publicera detta snippet på exakt samma sätt som du gör alla WPCode snippet live.
När det är gjort kommer WordPress att använda detta värde som maximal storlek för your embeds.
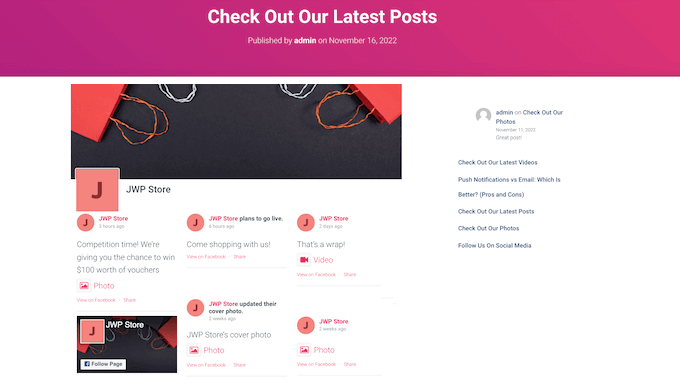
Bonustips: Så här lägger du enkelt till dina social media feeds i WordPress
Om du regelbundet embedar content från sociala media kan du save mycket tid och arbete genom att använda Smash Balloon.
Smash Balloon är det bästa pluginet för sociala medier för WordPress och allow you att enkelt add your social media feeds till en WordPress website.

Det stöder alla populära embeds för social media, inklusive YouTube, Twitter, Instagram och TikTok videoklipp.
Ännu viktigare är att Smash Balloon är mobil responsiv och fungerar med alla WordPress teman, så your embed content kommer alltid att se bra ut.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ställer in en oEmbed maxbredd i WordPress. Du kanske också vill se vår guide om hur man enkelt embedar iFrame-kod i WordPress, eller vår expertjämförelse av den bästa programvaran för chattsupport för småföretag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andreu
The problem of this is that it makes the max width of the images also to the size defined. What can I do if I want to limit the embed width in the editor but not the image one? Thanks
Joe Daniel
Thank you. I’ve been struggling with this for weeks… works for WP 4.0 with Genesis theme
digg
Hi, it works perfectly for me.
But this affects to the overall site, which have different widths since there are full-width pages, with sidebars, or forums, etc.
Is it possible to discriminate this to affect only bbpress forum’s pages?
It will be very useful, thanks!
Ajit Kumar
For anybody who can’t get this working or if Youtube videos and other iframe content are not getting resized, you will need to add the following code to your style.css
/* Make sure embeds and iframes fit their containers */
embed,
iframe,
object {
max-width: 100%;
}
Hope this helps. And Syed, thanks for the great post!
Waymond
Thanks for posting the solution!
Abhishek Sachan
not working
Dj
THANKS! This was driving me crazy.
Anto (@imanto)
You can’t use iframe, object, embed { max-width: 100%; height:auto;} yes it gets the width correct and makes the video responsive, but it doesnt fix the height when viewing in the browser.
Is there actually a way to do this? Ive tried pretty much everything, even fitvids dont work because you are setting a px base width in the functions, but it shows that width on mobile, then when you try to correct that with max-width, the height messes up even in the browser….
im thinking media queries or something? ugh im beat.
Amir
Works perfect, thanks a lot!
Pierre Dickinson
Hi, thanks for the tip, but it doesn’t work, here’s what you need in your function.php file :
add_filter(’embed_defaults’,’yourthemename_embed_defaults’);
function yourthemename_embed_defaults($defaults) {
$defaults[’width’]=600; // or whatever you want
$defaults[’height’]=360; // or whatever you want
return $defaults;
}
it works great!
Regards,
Filip Kojic
This code doesnt work well. I put my theme name and theme just blocks.
Valerie
Not sure if the other commenter realized it, but the code has curly quotes and would break a site. Gonna test here to see if shortcode wrappers will prevent the change that broke the code…
add_filter('embed_defaults','yourthemename_embed_defaults');John Cronin
I am attempting to post a high-end animation film from YouTube to my WordPress blog. The bottom of the frame is cut off in the preview. Once the play arrow is clicked, this problem goes away. But the filmmaker is rightfully unhappy that the preview in the post will give the appearance of an error. Adjusting height and width in the post code works, but does not solve the problem. Ideas?
Colin
Worked like a charm – thanks!
Ryan Silver
Hi there,
I used your solution for width and it worked great. But how do I set the height now? Is it just the same if ( ! isset( $content_width ) ) $content_width = 560; but with the word ’width’ is replaced with the word ’height’ ? I tried that and it did not work….
Editorial Staff
The height is auto-determined to match the 16:9 ratio.
Admin
FIlip Kojic
It looks like it is 16:10. Here is example:
How can I change height. Please someone answer.
Jasmine Ham
greats, it’s working! but what if i need it to be responsive?
any idea to doing that?
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so… thanks in advance
Josef
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so…
Ryan
I added this code to my functions.php but it made no difference, and I assume that’s because my theme doesn’t define $content_width.
I see the link to the codex about defining it, but I’m not a developer and don’t have one on call; how does one add a $content_width definition to a theme? Where does it go? Thanks!
Justin Germino
This worked perfectly, is there anyway to force and default the video to HD quality instead of SD quality which seems to be the default even though in my YouTube settings I have it set to default to HD?
Editorial Staff
What is your max width? I have read in the past that Youtube adjusts quality based on the width of the iframe.
Admin
Grant Norwood
Please note that the $content_width variable must be declared as global before this fix will work.
Nigel Parry
WP seems to be updated by people who are unclear about the centrality of multimedia on the Internet. Why this basic preference would have to require code intervention I don’t know. WP clearly could not tell how wide my columns were. Anyway, all fixed now. You folks rock.
Editorial Staff
Well Nigel, there is more to it. They are trying to make WordPress easier to use for ”users”. Overtime, WordPress has added one option after another. This gets really terrifying for new users. This is why they are going with decisions over options route. The hope with this oEmbed max width is that each theme designer should/will define it in their themes, so the end-user doesn’t have to worry about it.
Admin
Alex Leonard
Thanks! I was a little baffled as to where the media embed setting had gone to!
Azad
Hello
Thanks for your post.
But I can’t get this right, I wrote the other post you mentioned in the comments. But I still can’t get it working, I put this:
At the begginin of my functions.php, but then my whole site stoped working. everything turned white, I had to edit the file through ftp to get it working again.
What am I doing wrong?
Thanks!
Azad
Hey
I got it working, thanks!
Monica
Hi, where in the functions.php file should this code be placed?
Editorial Staff
You can paste it in the beginning or at the end as long as it is independent of other functions. Here is an article on that:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Jesse Garnier
What value would be appropriate for $content_width for a variable-width or responsive design?
Editorial Staff
For responsive design, you probably want to use fitvid.js or something similar to resize your videos.
Admin
Paul Lumsdaine
I was able to kind of get the responsiveness to work with setting a max-width: 100% on my iframes in CSS. Of course the height is set automatically depending on your content width but this should at least get it working correctly without using any extra js. Fitvid is the way to go, but this worked for me.
Jeremy Myers
Paul,
Can you include the css you used to set your iframe width to 100%?
Roman
I use this CSS code for responsive design:
iframe, object, embed { max-width: 100%; } ( if you want you can add -> height: auto )
Tevya
Unfortunately Roman’s CSS either doesn’t work on some themes or doesn’t work with the new WP 3.6 media player that’s built-in to core. I just tried it and nothing. I’m trying to get a theme that’s responsive to keep the new WP 3.6 player responsive as well, but no luck so far. The 2012 theme seems to handle it very nicely, but I can’t figure out what they’re doing different than this theme I’m working with.
Melanie
I am a novice to WP & coding, with that said not sure where to put the code ”if ( ! isset( $content_width ) ) $content_width = 600;” I went to the function.php file in my Suffusion theme and not sure where exactly to insert this code. I tried a number of places where it mentioned video attachment and it is not working. In my case, the embedded videos are now too big for my theme since upgrading to WP 3.5.
Editorial Staff
Change the number 600 to match your theme size. If it is too big for your theme, then make it smaller.
Admin
Jessi Linh
It’s been released at right time!!! The name ”Elvin” is so special,too.
Thanks for your post.
Edward Caissie
This is part of the reason setting an appropriate $content_width value is a requirement under the WordPress Theme Review guidelines (http://codex.wordpress.org/Theme_Review#Required_Hooks_and_Navigation)
Editorial Staff
Yup, totally agreed with you there. Only poorly coded themes will not have that. But there are a lot of those out there. A theme that one of our clients was using had that piece missing. Overall, its a good theme.
Admin
Devin
Perfect timing. Thank you!