Att lägga till en bloggroll på din WordPress-webbplats är ett bra sätt att dela länkar till webbplatser som du äger, beundrar eller följer. En bloggroll, ett klassiskt element i bloggvärlden, gör att du kan skapa en kurerad lista över bloggar som du vill att dina läsare ska utforska.
Vi använder t.ex. bloggrullar för att visa länkar till våra andra webbplatser, partners och användbara webbplatser. Detta hjälper användarna att upptäcka liknande innehåll och produkter.
I den här przewodniken visar vi dig flera sätt att enkelt lägga till en bloggroll på din WordPress-webbplats utan att använda ett plugin.

Vad är en bloggroll?
En bloggroll är en lista med länkar till andra bloggar som är relaterade till din egen WordPress-blogg. Den kan innehålla länkar till dina andra webbplatser, bloggar som du gillar eller andra webbplatser som du vill att användarna ska kontrollera.
I början var bloggandet mer personligt och gemenskapsdrivet. Personer som gillar att blogga länkade ofta till andra bloggar som de tyckte om.
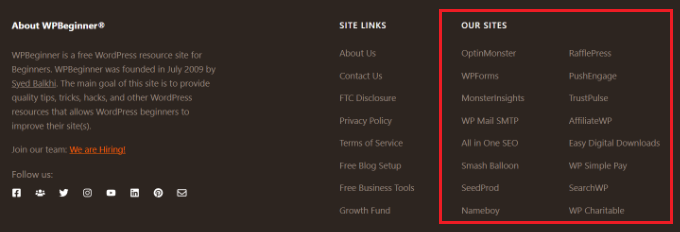
Så här använder vi en bloggroll på WPBeginner. Du kan se länkar till våra andra produktsajter.

Förr i tiden var bloggrullen en vanlig funktion, vilket är anledningen till att de flesta bloggplattformar stödde den som standard. Men i takt med att bloggandet blev mer mainstream, populärt och konkurrenskraftigt blev funktionen med bloggrullar mindre vanlig.
WordPress har haft en bloggrollfunktion från första början. Den kallades först Links och bytte sedan namn till Blogroll i WordPress 2.1.
I WordPress 2.5 ändrades den igen till Links och förblev så fram till WordPress 3.5. Vid den tiden tog WordPress-teamet bort funktionen från rdzeń helt och hållet.
Funktionen var fortfarande tillgänglig som ett gratis plugin som heter ”Link Manager”. Detta WordPress-plugin har dock inte uppdaterats på flera år, och du behöver det inte längre för att lägga till en bloggroll i WordPress.
Tips: Om du är intresserad av hur WordPress har förändrats över tid, kan du läsa vår djupgående artikel om WordPress historia.
Varför ska man add to en bloggroll i WordPress?
En blogroll ger dina användare möjlighet att besöka andra webbplatser som du rekommenderar.
Normalt sett är det bloggar eller websites som du eller ditt företag äger. Men du kan också add to links till andra bloggar som du beundrar eller vill att dina användare ska kontrollera.
This allows your users to discover other blogs you own or look at other sites you recommend.
Related to: Se vår tutorial om hur du övervakar och fixar brutna links i WordPress.
Med detta sagt, låt oss titta på hur du enkelt kan lägga till en bloggroll i WordPress, hantera länkar och enkelt visa den var som helst på din website. Du kan klicka på länkarna under för att hoppa vidare till valfri section:
Skapa en meny för bloggroll i WordPress
WordPress har en fantastisk funktion för hantering av menyer, vilket var anledningen till att core-teamet beslutade att ta bort funktionen för bloggroll.
Normalt använder du navigationsmenyer i WordPress för att add to links till navigation, footers eller andra platser på din website.
Men du kan också använda samma navigation menu för att skapa och hantera en bloggroll i WordPress.
Det finns flera sätt att lägga till en navigeringsmeny i WordPress, beroende på ditt WordPress-tema.
Om du kan se en ”Menyer”-sida i WordPress obszar administracyjny under Utseende ” Menyer, använder du ett klassiskt tema.
Om du å andra sidan bara ser menyn Utseende ” Editor använder du ett FSE-tema (Full Site Editor). Du kan hoppa till instruktionerna för fullständig webbplatsredigerare här.
Vi börjar med de klassiska temana och visar sedan hur du lägger till en navigeringsmeny för Blogroll i teman som använder en fullständig webbplatsredigerare.
Lägga till bloggrollslänkar i klassiska teman
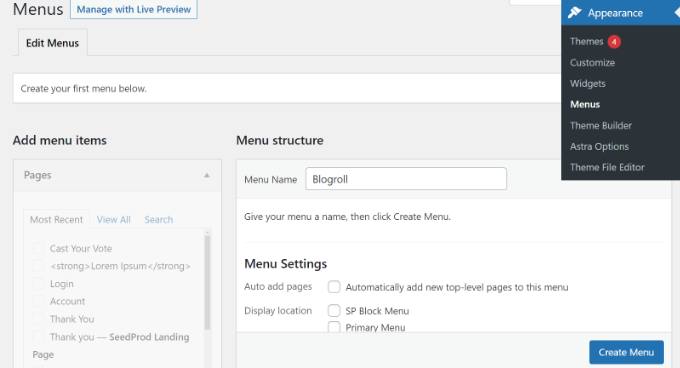
Gå bara till sidan Appearance ” Menus för att skapa en new menu.

WordPress skapar nu en ny tom meny åt dig och ber dig att ange ett namn för den. Du kan döpa den till Blogroll så att den är lätt att hitta när du arbetar med din website i WordPress.
Glöm inte att klicka på knappen ”Create menu” för att save den.
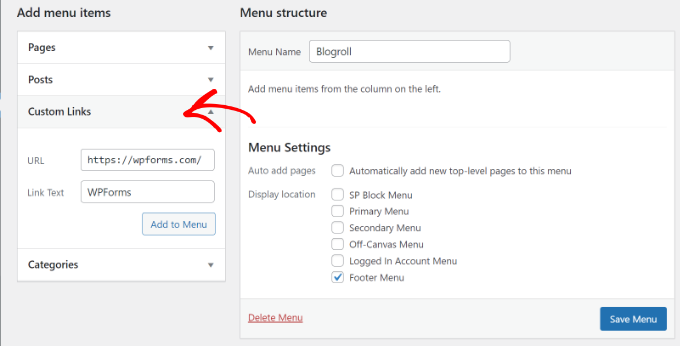
Efter det kan du klicka för att förstora tabben ”Custom Links” under kolumnen ”Add menu items” till vänster.

Här måste du enter URL:en till bloggen eller WordPress website och sedan add to bloggens titel i fältet ”Link Text”. Efter det klickar du bara på knappen ”Add to Menu”.
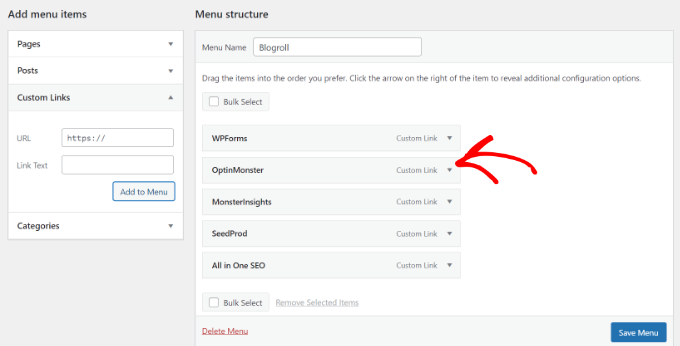
You will now see an item appear in the right column under your blank Blogroll menu.

Nu kan du upprepa processen för att add to länkar som du vill visa i din blogroll. När du har slutfört, glöm inte att klicka på knappen ”Save Menu” för att spara dina blogroll-länkar.
Öppna Blogroll Links i New Window och gör dem Nofollow
Blogroll-länkar är externa länkar, vilket innebär att de tar användare bort från din website och vidarebefordrar sökmotorsoptimering.
Det är därför du måste göra internlänkning till en vana så att användare och search engines spenderar mer tid på din site.
Om du äger alla links i din blogroll och inte har något emot att användare lämnar en av dina websites för att viewa en annan, då behöver du inte add to dessa.
Men om du inte äger de externa länkarna kanske du vill öppna dem i ett new window och markera dem som ”nofollow”.
Dessa ytterligare alternativ är dolda som standard, men du kan enkelt ta bort döljandet av dem.
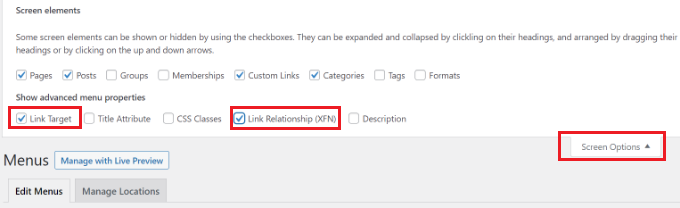
Klicka bara på knappen ”Screen Options” högst upp till höger på vyn. Det kommer att visa en rullgardinsmeny där du måste kontrollera boxen bredvid alternativen ”Link Target” och ”Link Relationship (XFN)”.

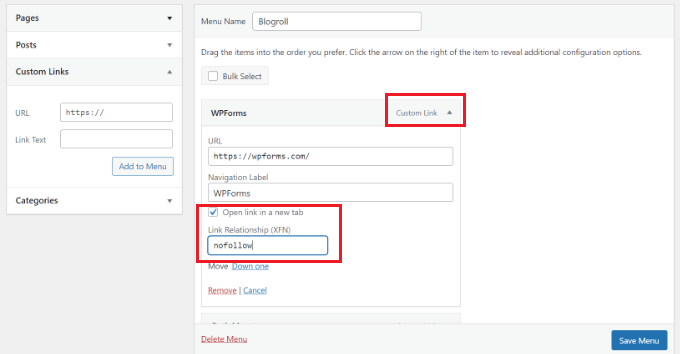
Efter det rullar du ner till de länkar du lade till tidigare och klickar sedan på alternativet ”Custom Link” för att förstora det.
Du kan nu kontrollera boxen bredvid alternativet ”Open link in a new tab” och sedan enter ”nofollow” i fältet ”Link Relationship (XFN)”.

Du kan upprepa processen för alla de Links som du vill nofollowa eller öppna i ett new fönster. Glöm inte att klicka på knappen ”Save Menu” för att spara dina ändringar.
Du kan läsa mer om nofollow-länkar och när du ska använda dem i vår detaljerade guide om hur du lägger till nofollow-länkar i WordPress.
Displaying the Blogroll on Your WordPress Site
Nu när du har skapat bloggrullen kan du gå vidare och add to din WordPress blogg.
Den vanligaste platsen att displayed en blogroll är din website’s sidebar. Men du kan också skapa en blogroll page för att visa links till alla de resurser, bloggar och intressanta websites som du rekommenderar.
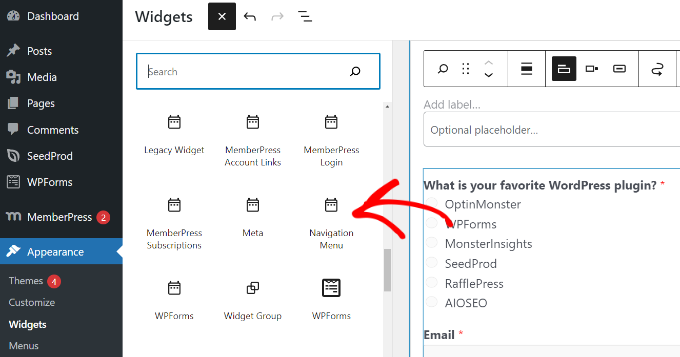
Gå bara till sidan Appearance ” Widgets och klicka på knappen ’+’ för att add the Navigation Menu widget block to your sidebar.

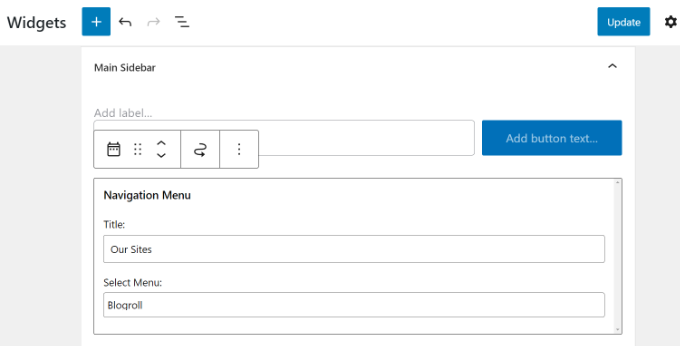
Därefter enter du den rubrik du vill visa för bloggrullen och väljer sedan menyn du skapade tidigare från dropdown-menyn.
Glöm inte att klicka på knappen ”Update” för att lagra dina inställningar för widgetar.

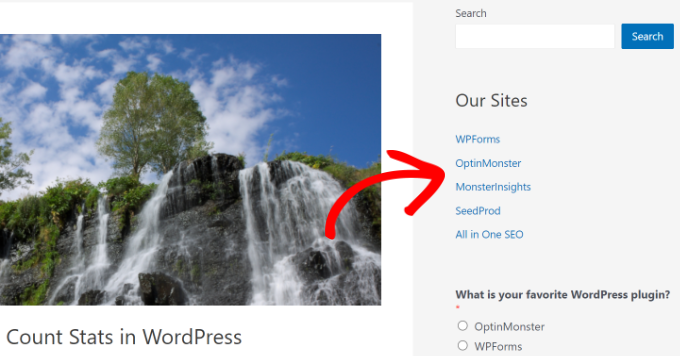
You can now visit your website to see your Blogroll displayed in the sidebar.
Så här såg det ut på vår test website.

Du kan också visa bloggrullen i footer area om your WordPress theme har en Footer widgetar area.
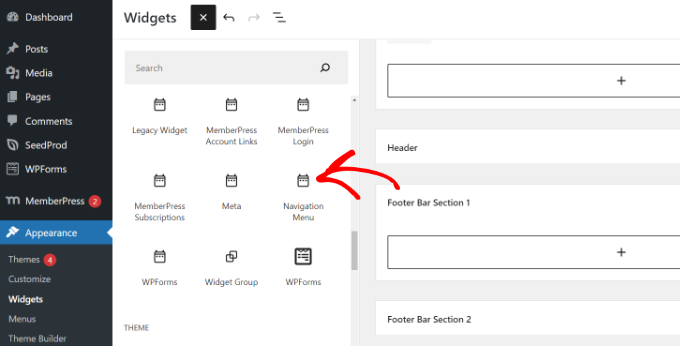
Du kan kontrollera det genom att gå till sidan Appearance ” Widgets från din WordPress dashboard och rulla till widgetområdet Footer.

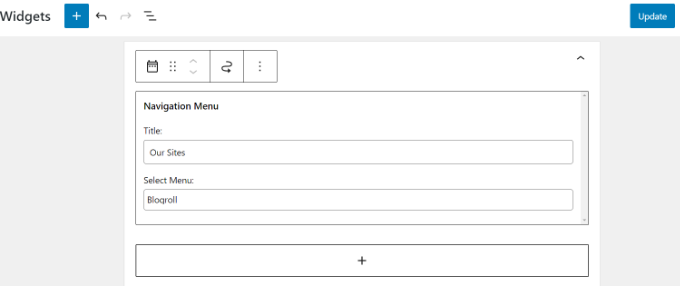
Lägg bara till widget-blocket Navigation Menu i widgetområdet i footern.
Härifrån måste du add to en Rubrik för menyn och select the blogroll menu. Glöm inte att klicka på knappen ”Update” för att lagra dina ändringar.

You can now visit your website to see the blogroll links in action.
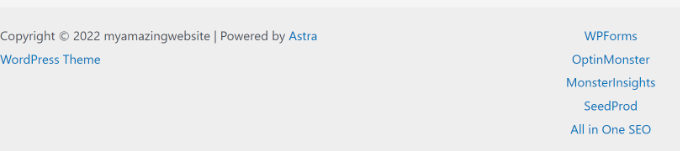
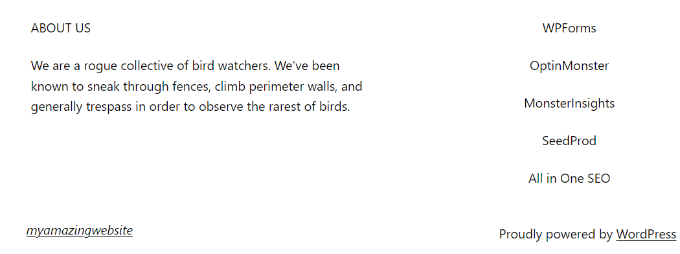
Så här ser blogroll-menyn ut i footer-sektionen på vår test site.

Displaying Blogroll Menu in Full Site Editor (Redigering av hela webbplatsen)
FSE ( Full Site Editor ) är en blockbaserad temaredigerare för WordPress. Med den kan du anpassa ditt tema med hjälp av block, precis som när du redigerar ett blogginlägg.
Den fullständiga Site Editor är begränsad till specifika themes. För mer detaljer, vänligen se vår artikel om de bästa WordPress teman för redigering av hela webbplatsen.
Först måste du gå till Utseende ” Redaktör från din WordPress kokpit. Därefter klickar du på knappen ”Anpassa” för att öppna hela webbplatsredigeraren. För den här poradniken kommer vi att använda temat Twenty Twenty-Two.

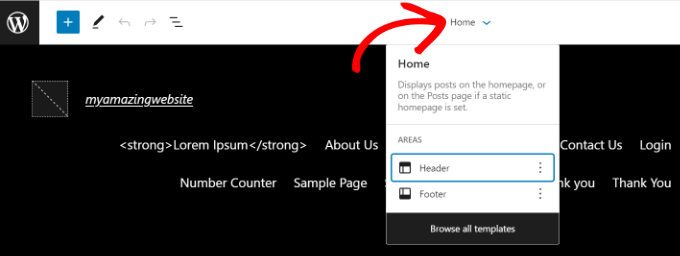
När du befinner dig i den fullständiga webbplatsredigeraren ser du webbplatsens startsida.
Gå vidare och klicka på dropdown-menyn för template details högst upp. Härifrån väljer du ”Footer” section.

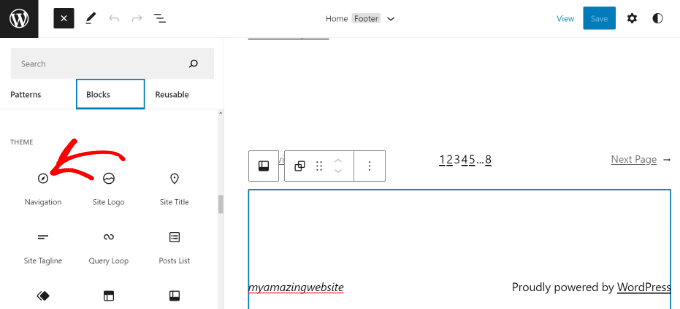
Efter det måste du add a Navigation block till footern.
Klicka bara på knappen ”+” högst upp för att add to blocket.

Därefter kommer din navigation menu att visas i footer area.
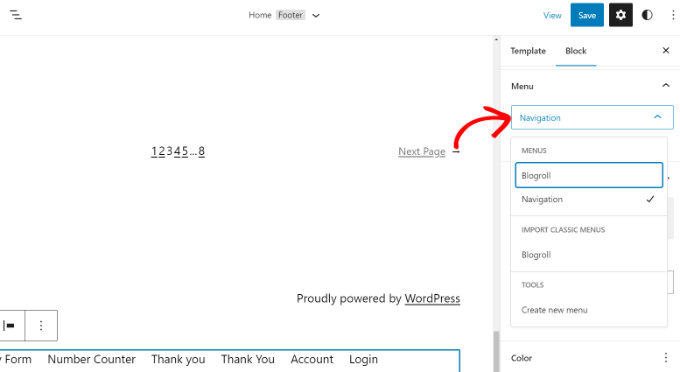
You can click the ’Menu’ dropdown menu from the Settings panel on your right and select the blogroll menu you created earlier.

Det finns alternativ för att ändra layout och orientering för dina customize links.
När you är klar, glöm inte att save dina ändringar. You can now visit your website to see the blogroll in action.

Displaying Blogroll med hjälp av en Theme Builder för WordPress
Om du använder en WordPress-temabyggare som SeedProd, kan du också visa upp din bloggroll.
SeedProd är den bästa dra-och-släpp WordPress webbplatsbyggaren. Det låter dig skapa anpassade teman, erbjuder förbyggda mallar och erbjuder många anpassningsalternativ.
Vi kommer att använda SeedProd Pro-versionen för den här poradniken eftersom den innehåller en temabyggare. Det finns också en SeedProd Lite-version som du kan använda gratis.
Först måste du installera och aktivera pluginet SeedProd. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter installationen kommer du att se SeedProds välkomstsida. Ange klucz licencyjny och klicka på knappen ”Verifiera nyckel”. Du hittar klucz licencyjny i ditt SeedProd kontoområde.

Efter det måste du gå till SeedProd ” Theme Builder från din WordPress dashboard.
Gå sedan vidare och klicka på knappen ”Theme” högst upp.

SeedProd erbjuder förbyggda temamallar som du kan välja mellan.
Håll bara hovern över en template och klicka på den orangefärgade knappen för att välja ett theme.

Därefter kommer du att se olika templates.
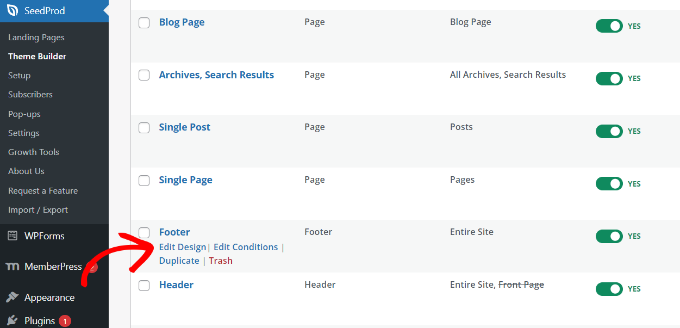
Rulla ner till templaten ”Footer” och clicka på alternativet ”Edit Design”.

Detta kommer att starta byggaren för drag-and-drop website.
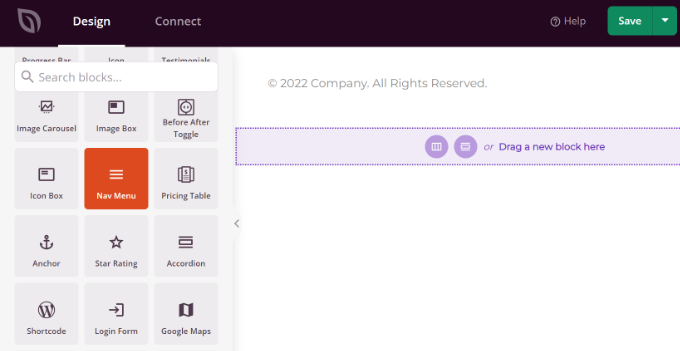
Du kan customize sektionen footer i ditt WordPress-tema genom att lägga till olika block. För att add blogroll går du vidare och lägger till blocket Navigation Menu i footer area.

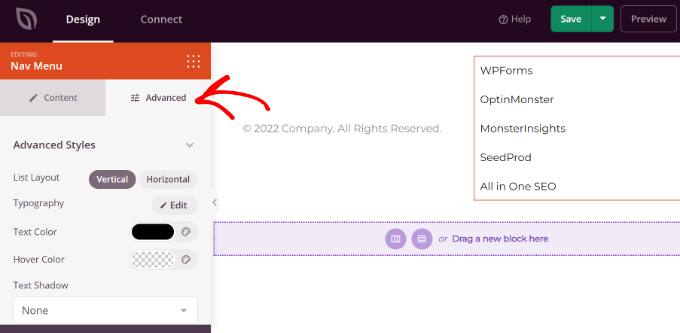
När du har lagt till blocket Nav Menu kommer du att se standardtypen Simple menu.
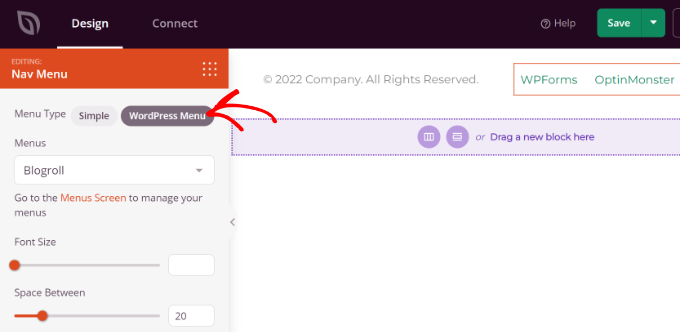
Från menyn till vänster väljer du helt enkelt ”WordPress Menu” som menytyp. Välj sedan Blogroll som meny i dropdown-menyn.

Efter det kan du byta till tabben ”Avancerat” från vänster meny för att ytterligare customize blogrollens navigation menu.
Du kan ändra listlayouten till vertikal eller horisontell, redigera typografi, textfärg, svävningsfärg och mycket mer.

När du är klar klickar du bara på knappen ”Save” högst upp och lämnar website-byggaren.
Därefter måste du se till att ditt SeedProd-tema är aktivt.

Gå bara till SeedProd ” Theme Builder från din WordPress dashboard och klicka på ”Aktivera SeedProd Theme” toggle.
You can now visit your website to see the blogroll menu in the custom theme.

För mer detaljer, vänligen se vår guide om hur du enkelt skapar en customizer WordPress theme utan någon kod.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till en bloggroll i WordPress. Du kanske också vill se vår przewodnik om hur du skriver ett bra blogginlägg eller ta en titt på de bästa exemplen på framgångsrika bloggar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. What you think is better, I decide. Like a blogroll, or put it on the RSS page of their website and take excerpts of their article?
WPBeginner Support
It depends on the site, some sites would prefer you not use their RSS on external sites in which case we recommend using the Blogroll method.
Admin
Jonathan Matos
This was most helpful, thank you! Very concise and to the point. I utilized the video with ease, and it got the job done; perfectly. I appreciate you.
Happy holidays!
WPBeginner Support
Glad our guide was helpful
Admin
Pramod Kumar
Why should we use ”no follow” links. Will it matter ?
WPBeginner Support
For understanding nofollow better, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur
Sounds interesting, Right now I’m going to add into my blog. Might be this will help my audience to explore more.
WPBeginner Support
Glad you found our content helpful
Admin