Vi har arbetat med många WordPress-webbplatser genom åren, och ett anpassningstrick som vi alltid återkommer till är att lägga till sidans slug i body-klassen. Det är en så enkel sak, men det gör en värld av skillnad när det gäller designflexibilitet.
Genom att lägga till en page slug i WordPress-temat kan du göra alla anpassningar du vill utan några komplikationer. Du kan enkelt ändra färger, teckensnitt och andra objekt på enskilda sidor utan att påverka resten av din webbplats.
I den här artikeln visar vi dig hur du lägger till en sid-slug i body-klassen i dina WordPress-teman.

Varför add to a Page Slug in Body Class in Your Theme?
Om du vill customize specifika sidor på din site och vill korrekt identifiera sidan, är det verkligen användbart att lägga till en page slug i body-klassen i ditt theme.
Som standard visar din WordPress site bara postens ID:n, vilket kan vara svårt när det gäller att känna igen korrekt page. En page slug visar URL:en till ditt blogginlägg, vilket gör det enklare att customize sidan.
Dessutom kan du göra olika anpassningar av dina sidor med hjälp av en body class för page slug. Du kan till exempel ändra teckensnitt och färger för ett visst inlägg eller markera en call to action-knapp på en viss landningssida.
Med detta sagt, låt oss titta på hur du kan add to page slug i body-klassen i your WordPress theme.
Lägga till en Page Slug i ditt WordPress Theme
För att hjälpa dig att add to URL:en till din page i body-klassen i ditt WordPress-tema kan du enter följande kod i ditt temas functions.php-fil.
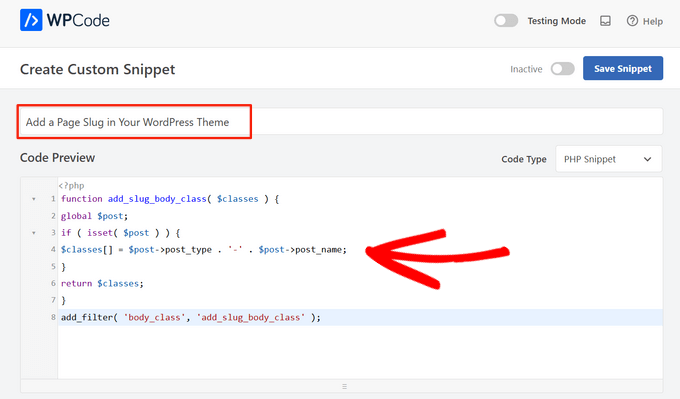
1 2 3 4 5 6 7 8 | function add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
Du kan komma åt ditt temas functions.php-filer genom att gå till WordPress Theme Editor (Code Editor). Att direkt editera theme-filerna är dock mycket riskabelt.
Det beror på att alla misstag när du lägger till koden kan förstöra din site och blockera dig från att logga in på din WordPress dashboard.
Ett mycket enklare sätt att add to koden till body-klassen i ditt theme är att använda ett WordPress plugin som gillar WPCode.

Med WPCode kan du enkelt add to code till din site inom några minuter och utan några error. Dessutom säkerställer det också att din kod inte tas bort om du uppdaterar eller ändrar ditt theme i framtiden.
Det kommer också med ett bibliotek med expertgjorda code snippets som du kan installera med 1 click. Så du behöver inte några kodningskunskaper för att göra avancerade WordPress customizes.
Först måste du installera och aktivera det kostnadsfria WPCode Free Plugin på din webbplats. För steg-för-steg-instruktioner kan du läsa vår guide om hur du installerar ett WordPress-plugin.
När pluginet är aktiverat kommer ett nytt menu item som heter ”Code Snippets” att add to din WordPress admin bar. Om du klickar på det kommer du till sidan där du hanterar alla dina code snippets.
Om du vill lägga till ditt första custom code snippet klickar du på knappen ”Add New”.

Då kommer du till sidan ”Add Snippet”, där du kan välja ett kodavsnitt från det färdiga biblioteket eller lägga till din egen kod.
För att lägga till din anpassade kod navigerar du till alternativet ”Add Your Custom Code (New Snippet)” och klickar på knappen ”+ Add Custom Snippet”.

Sedan måste du välja en kodtyp från listan med alternativ som visas på skärmen. För denna handledning väljer du ”PHP Snippet”.

Nu ska du ge kodsnutten en titel, som bara är till för din referens och som kan vara vad som helst för att hjälpa dig att identifiera koden.
Därefter är det bara att kopiera och klistra in koden från ovan i rutan ”Code Preview”.

Därefter rullar du ner till avsnittet ”Insertion”. Här kan du välja metoden ”Auto Insert” för att automatiskt infoga och exekvera koden på en specifik WordPress-plats som admin, frontend med mera.
Om du är osäker kan du behålla standardalternativet ”Kör överallt”.

Eller så kan du välja ”Shortcode”-metoden. Med den här metoden infogas snippet inte automatiskt. Du får en shortcode som du kan infoga manuellt var som helst på din site.
När du är klar togglar du om från ”Inaktiverad” till ”Aktiv” och klickar på knappen ”Save Snippet” högst upp till höger.

För mer details kan du läsa vår guide om hur du lägger till custom code i WordPress.
You will now start seeing a new body class being outputted like this: page-{slug}. Använd den klassen för att åsidosätta dina standardstilar och customize element för specifika pages.
Låt oss till exempel säga att du vill utforma dina widgetar i sidebar, men bara på en page som har sluggen ”education”. I så fall kan du add to CSS som gillar detta:
1 2 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
För mer detaljer kan du se vår guide om hur du lägger till customize CSS i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en page slug i body-klassen i ditt WordPress theme. Du kanske också vill ta en titt på vår guide om WordPress body class och hur du väljer den bästa designprogramvaran.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David
Thanks! Simple and effective.
WPBeginner Support
You’re welcome!
Admin
jeba
Thanks. Its working
WPBeginner Support
Glad our method worked for you
Admin
Bradley
Many thanks! Literally copied & pasted this code into my functions.php. Worked perfectly.
Alds
How about using global $wp_query instead of $post? I’ve noticed that $post gets overwritten if you’ve run a wp_query before the functions.php gets executed.
Pete
This needs a conditional statement to only apply it to single.php, not archive.php etc.
Chris
How can I put the post-id in the body class?
Aaron McGraw
Awesome! Just what I needed. Thank you so much!
Daneil
Thank you for putting it out there, simple bit of code, but useful and allows you to write more human friendly css files, rather than classes based on ID. Cheers
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Many thanks for this. Had some problems initially due to the position of code in my stylesheet CSS but once moved to the bottom worked great. Just wish this was standard for WP as others have said and that i had known about this a long time ago
Tom McGinnis
This code works quite well. I was finding, however, that search results would end up with the body class including the slug from the first item listed. Sometimes the first item would have styles that would override the styles for the search results page. Strange, huh!
I figured out that if you put !is_search() inside the if statement, then this problem is eliminated. If anybody else runs into this problem, the fix is simple.
Did you use &&?
When you put in !is_search() –How did you write the code?
Murhaf Sousli
This’s exactly what I’m looking for, I pasted the code in function.php, but unfortunately there is no class added to body! any ideas?
Asaf
I have the exactly same issue
Ahir Hemant
Hello, it working for me. send me your link so i can check.
Thank you
WPBeginner Staff
It is bundled with WordPress. However the front-end of your site is handled by themes that’s why it is left for theme authors to decide whether or not to use it.
MJ
Awesome! I wish this functionality was bundled with WP though
Miluette
Thank you sooo much. Just what I needed.
Suat
It’s great way for editing css.
Thank you
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Thanks for this. I just used it to create a quick plugin to add the slug and ancestor slugs to the body class. Anyone interested can get that here: https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
This is a great snippet for all WordPress devs. Comes as standard in my theme setup now.
Gaurav Ramesh
Thanks for this. Such small tips and tricks help a lot to beginners like me.
Randy Caruso
Thanks for this – been stuck hacking myself to bits with the page-id and suffering the consequences.