Många webbplatsägare kämpar med klumpiga formulär och rörig data. Detta kan vara en riktig huvudvärk och slösa bort värdefull tid. Det är här som det kan vara praktiskt att länka ditt formulär till Airtable.
Airtable är ett fantastiskt verktyg för att bygga datadrivna appar. Det hjälper dig att samla in och hantera information på ett enkelt sätt.
Lyckligtvis är det enklare än du kanske tror att skapa ett anpassat Airtable-formulär för din WordPress-webbplats. På WPBeginner har vi guidat otaliga användare genom denna process.
I den här artikeln kommer vi att gå igenom hur du skapar ett anpassat Airtable-formulär i WordPress. Inga kodningskunskaper? Det är inget problem. Vår metod är nybörjarvänlig och okomplicerad.

Varför skapa ett Customize Airtable-formulär i WordPress?
Tänk dig att du driver en välbesökt webbplats med massor av data som kommer in från kontaktformulär, enkäter och kundfrågor. Att hålla reda på all denna information kan snabbt bli en mardröm.
Du befinner dig vilse i ett hav av e-postmeddelanden, kalkylblad och dåligt organiserade data och slösar dyrbar tid på att försöka förstå allt. Det är här som anpassade Airtable-formulär kommer till undsättning.
Airtable är ett verktyg för datahantering som allowar dig att skapa customize datadrivna appar. På så sätt kan du bättre visualisera de data som samlas in på din website med hjälp av WordPress-formulär.
You kan till exempel använda dina WordPress-kontaktformulärsdata i Airtable som ett CRM-verktyg (Customer Relationship Management) för att hantera leads och kontakter som genomförs av dina WordPress-formulär.
Du kan också lagra data från undersökningar av användare på Airtable.
Här är några andra användningsområden för att använda Airtable med WordPress:
- Organisera uppgifter efter projekt, tilldela responsiver och använd Kanban views för att visualisera projektets framsteg.
- Skapa en innehållskalender för innehåll, håll koll på publiceringsdatum och tilldela skribenter och redaktörer för att öka bloggtrafiken.
- Underhålla en database med inventory items för att tracka kvantiteter för your online store.
I grund och botten kan du använda data som samlas in från dina Contact Form i WordPress i Airtable för att skapa customizer-appar, arbetsflöden och tools för your business.
Med detta i åtanke, låt oss se hur du enkelt kan skapa ett anpassat Airtable-formulär i WordPress.
Så här skapar du ett Customize Airtable-formulär i WordPress
För att skapa vårt customize Airtable-formulär i WordPress, kommer vi först att skapa ett kontaktformulär med WPForms.
Det är det bästa WordPress-pluginet för kontaktformulärsbyggare på marknaden och låter dig skapa alla typer av formulär enkelt med ett enkelt dra-och-släpp-gränssnitt.
Därefter ansluter vi vårt formulär till Airtable med hjälp av en tjänst som heter Uncanny Automator.
Uncanny Automator fungerar som en bro för att koppla ihop två olika appar utan någon kod. Du kan använda den med dussintals onlineappar, inklusive WPForms och Airtable.
Här är en översikt över de steg som vi kommer att gå igenom i det här inlägget:
Är du redo? Låt oss komma igång.
Skapa ditt formulär i WPForms
Först måste du installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs: Du kan använda WPForms Free Version för att integrera Airtable med WPForms. Men genom att uppgradera till WPForms premium låser du upp alla 1900+ formulärmallar, låter dig använda avancerade formulärfunktioner som villkorlig logik, ansluta till fler betalningsalternativ som och mer!
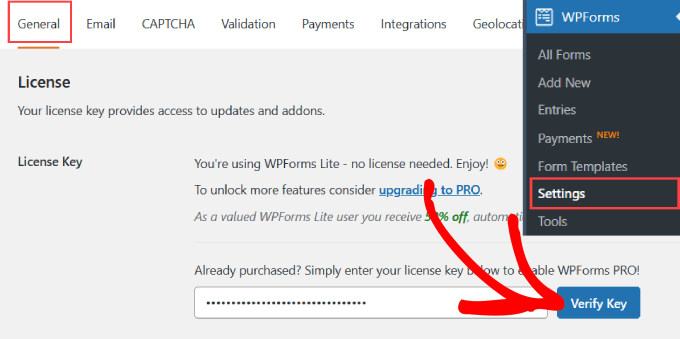
Efter aktivering måste du gå till WPForms ” Settings page.
Under tabben ”General”, enter license key från your account på WPForms website och tryck på ”Verify Key”.

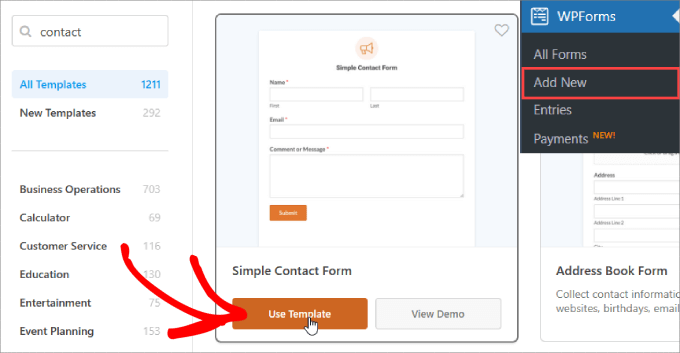
Därefter måste du besöka WPForms ” Lägg till ny sida i din WordPress instrumentpanel. Detta kommer att starta WPForms byggargränssnitt, där du kan välja mellan över 1900 förbyggda mallar.
Se till att ge ditt formulär ett namn så att du lätt kan hänvisa tillbaka till det.

I den här handledningen kommer vi att använda ”Enkelt kontaktformulär”.
Gå vidare och klicka på ”Use Template”.

Härifrån kommer du till drag and drop editor, där du enkelt kan customize formuläret.
Låt oss säga att vi skapar ett kontaktformulär för att samla in leads från B2B-prospekt. I det här fallet vill vi add to ”Company” och ”Phone Number” till vårt kontaktformulär.
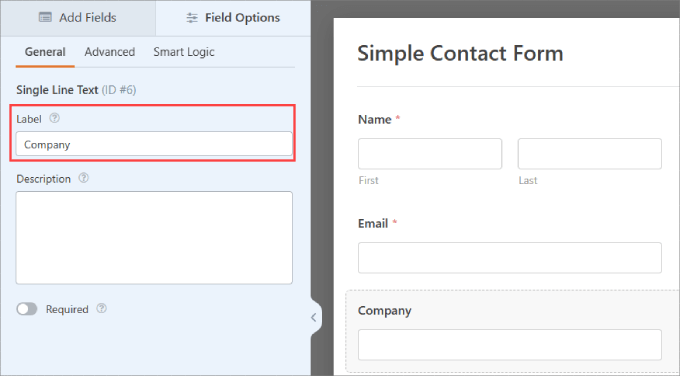
För att lägga till ”Company” måste du lägga till ett ”Single Line Text”-element, sedan klicka på elementet och byta namn på fältet till ”Company”.

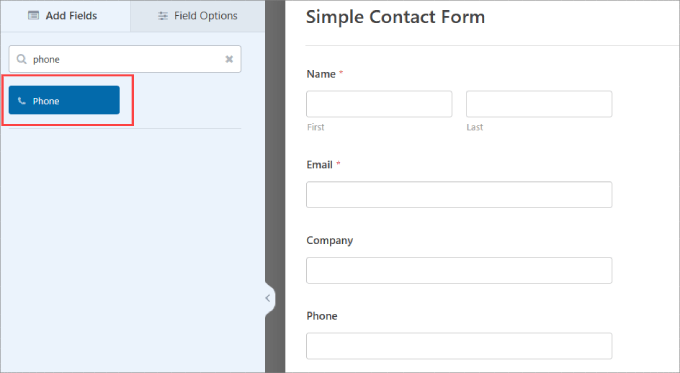
Om du vill att potentiella kunder ska ange sitt telefonnummer drar du bara fältalternativet ”Phone” till Editorn.
Känn dig gratis att add to andra fält som passar your behov. För mer detaljer kan du läsa vår guide om hur du skapar ett kontaktformulär i WordPress.

När du har skapat ditt formulär måste du add to din WordPress website.
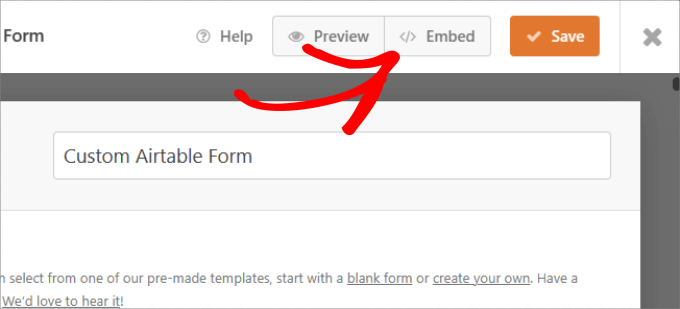
Tryck bara på knappen ”Embed” högst upp.

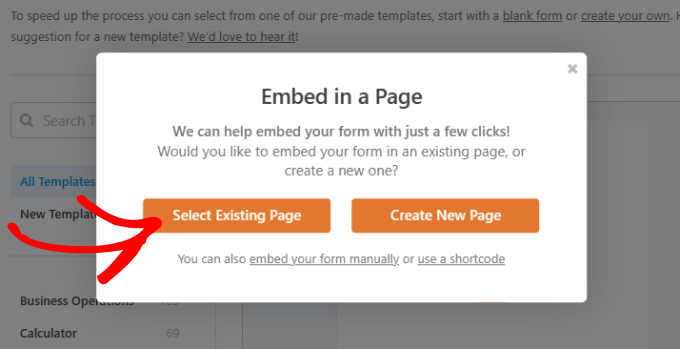
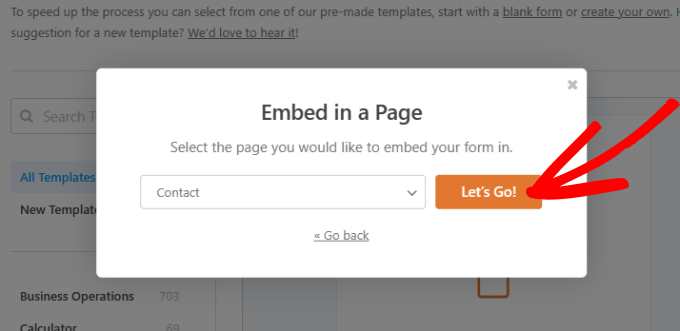
Du kan välja att embeda kontaktformuläret på en befintlig sida eller på en new page.
I det här fallet väljer vi ”Select Existing Page”.

Välj vilken page du gillar och selecta knappen ”Let’s Go!”.
Då kommer du till WordPress editor för den aktuella page.

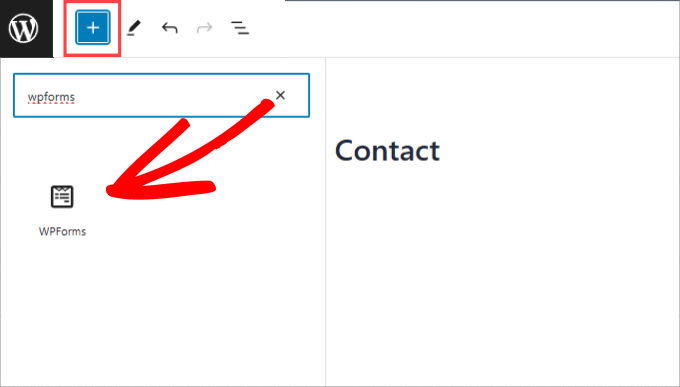
Allt du behöver göra är att trycka på knappen ”+” högst upp i vänstra hörnet.
Sedan hittar du och väljer WForms widget för att add to your page.

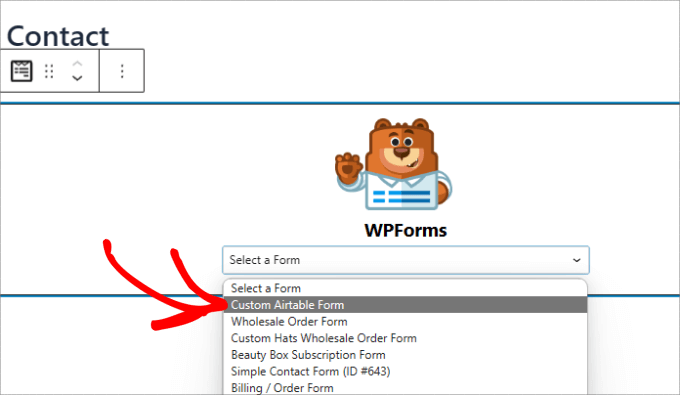
Härifrån kan du välja det kontaktformulär som du just har skapat.
Det kommer automatiskt att embed formuläret till din page.

Se sedan till att trycka på knappen ”Update” högst upp.
Nu bör ditt formulär läggas till på din WordPress page.

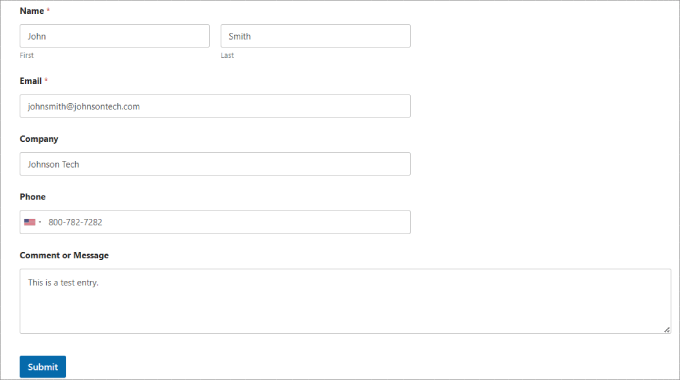
När du har addat ditt formulär till din website, gå vidare och skapa en testpost. Detta kommer att användas för att ställa in och kontrollera anslutningen mellan WPForms och Airtable.
Här är vår test Entry, med namn, email, telefon, företagsnamn och ett message:

Skapa ditt Airtable-konto
Innan vi integrerar Airtable med hjälp av Uncanny Automator måste vi se till att du har ett Airtable-konto.
På webbplatsen är det bara att klicka på knappen ”Registrera dig gratis” för att komma igång.

Du kommer sedan att uppmanas att ange din e-postadress. Alternativt kan du använda Single Sign On eller ditt befintliga Google-konto för att skapa ett Airtable-konto.
Välj gärna den metod som du föredrar. Vi kommer att välja ”Fortsätt med Google”.

Därefter är det bara att följa guiden för kontoinställning.
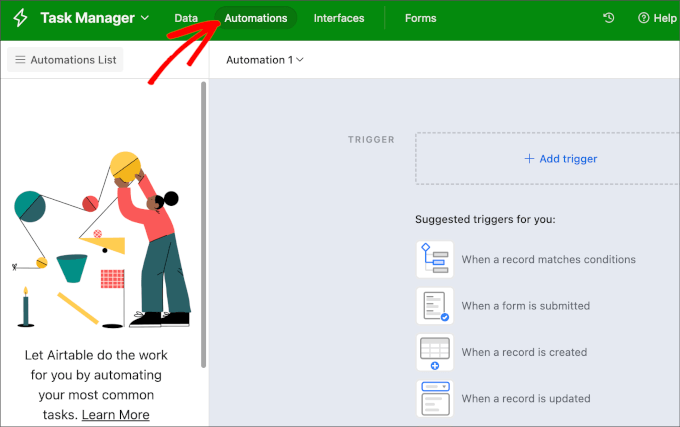
När du har skapat ett konto kan du växla till fliken ”Automations” längst upp till vänster i Airtable.

Gå vidare och klicka på knappen ”+ Add trigger”.
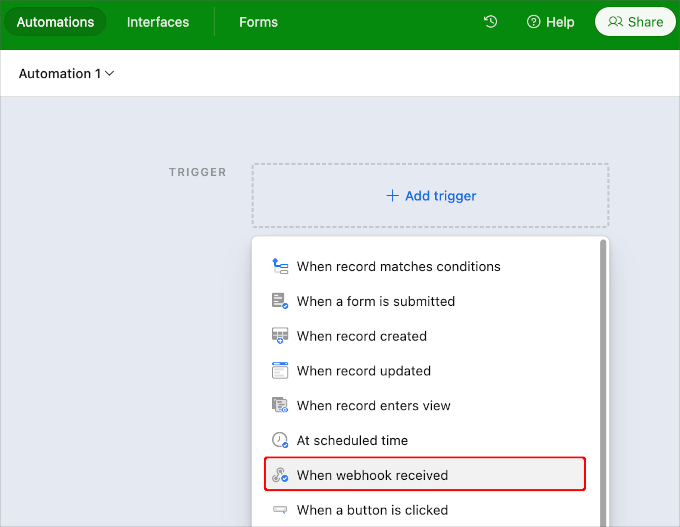
Detta öppnar rullgardinsmenyalternativen och du vill klicka på ”När webhook tas emot”.

När du har lagt till den bör du se ett höger sidofält där du kan komma åt den unika webbhook-URL:en.
Du behöver den här webbadressen för nästa del av handledningen, så du vill klicka på knappen ”Kopiera” bredvid den.

Sedan kan du tillfälligt lagra den här webbadressen i ditt anteckningsblock. Vi kommer att använda den senare i guiden.
Konfigurera en bas och ett bord i Airtable
Därefter måste vi skapa en bas i Airtable för att lagra all information som vi samlar in från vårt kontaktformulär.
Om du är new på Airtable kanske du ej vet hur man ställer in en bas och ett bord.
För det första är basen den databas på högsta nivå som används för att organisera och lagra information. En tabell i Airtable liknar ett ark i ett kalkylblad.
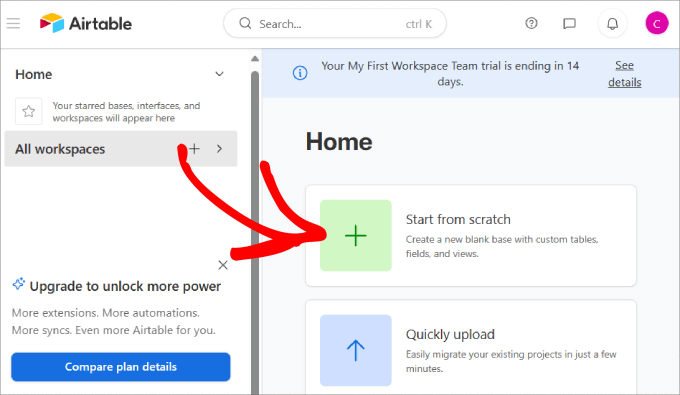
I ditt Airtable-konto, gå vidare och klicka på alternativet ”Starta från början” i din hemkontrollpanel.
Om du har ett befintligt kalkylblad som du vill flytta över till Airtable, klickar du bara på alternativet ”Quickly upload”.

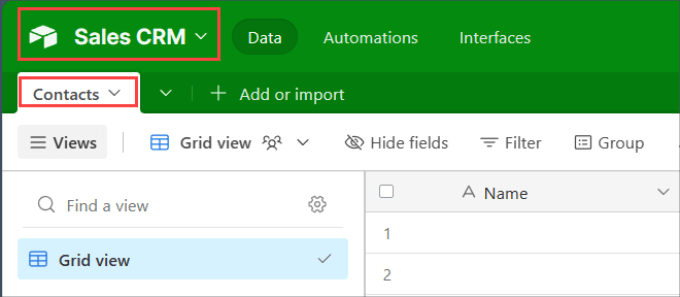
Gå vidare och namnge din bas och ditt bord.
Vi har bestämt oss för att kalla vår bas för ”Sales CRM” och tabellen för ”Contacts”.

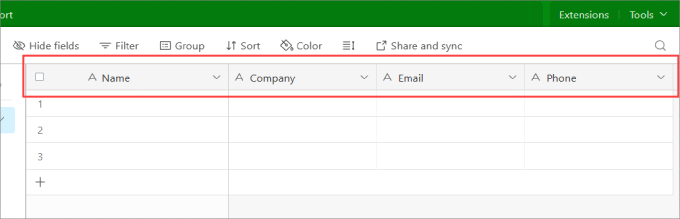
Ändra sedan etiketterna högst upp i column så att de matchar de formulärfält som du just har skapat i WPForms.
I det här fallet lade vi till etiketter för ”Namn”, ”Företag”, ”E-post” och ”Telefon”.

Du bör hålla den här fliken öppen, eftersom vi kommer att gå tillbaka till den senare för att kontrollera om vår WordPress-automatisering fungerar.
Integrera Uncanny Automator med WPForms
Låt oss nu gå tillbaka till din WordPress-panel.
För att bygga en bro mellan WPForms och Airtable kommer vi att använda Uncanny Automator. Det är ett av de bästa och mest populära automatiseringspluginsen på marknaden, som används av mer än 40 000 WordPress-användare.
Dessutom kan du använda gratisversionen av Uncanny Automator för att ansluta WPForms och Airtable.
Nu ska vi installera och aktivera insticksprogrammet Uncanny Automator. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
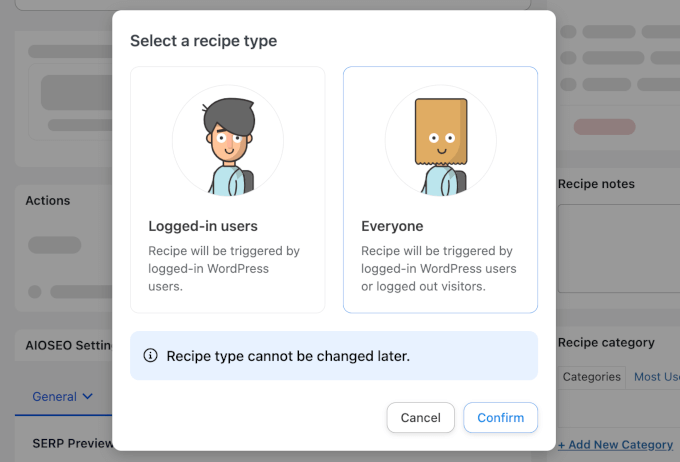
Efter installationen vill du navigera till Automator ” Lägg till nytt för att skapa ett nytt recept. I popup-fönstret som visas väljer vi ”Alla”.

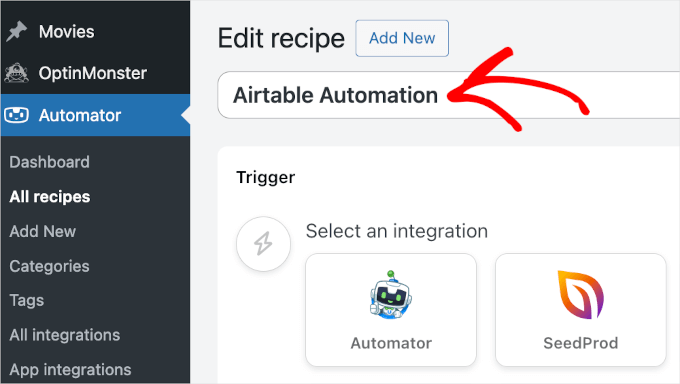
I redigeringsläget kan du namnge ditt recept.
Vi rekommenderar att du använder ett enkelt namn så att du lätt kan hänvisa till det när du behöver det. Vi kommer till exempel att använda ”Airtable Automation” som receptnamn.

Låt oss nu gå vidare till avsnittet ”Trigger”.
Här vill du välja WPForms och sedan välja utlösaren från den tillgängliga listan i rullgardinsmenyn. Låt oss välja ”Ett formulär skickas in.

Efter det måste du välja vilket formulär som ska utlösa automatiseringen.
Gå vidare och välj den som vi just skapade från rullgardinsmenyn. Glöm sedan inte att klicka på knappen ”Spara”.

När det är gjort rullar vi ner till avsnittet ”Action”.
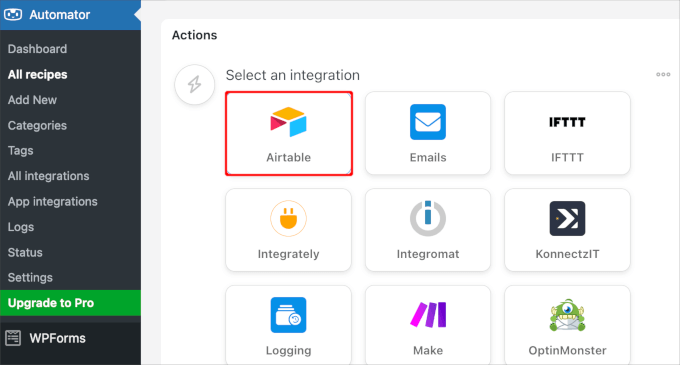
Härifrån kan du klicka på ”Lägg till åtgärd” och välja ”Airtable”.

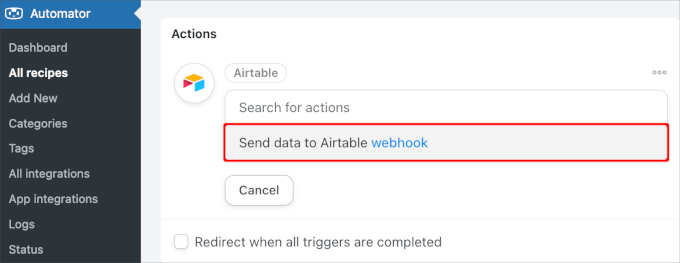
Du kommer sedan att uppmanas att klicka på ”Skicka data till Airtable webhook”.
Gå vidare och välj alternativet.

Härifrån vill du öppna anteckningen där du lagrade den unika Airtable webhook URL från föregående steg. Kopiera helt enkelt webbadressen till urklippet.
Låt oss sedan gå tillbaka till fliken WordPress.
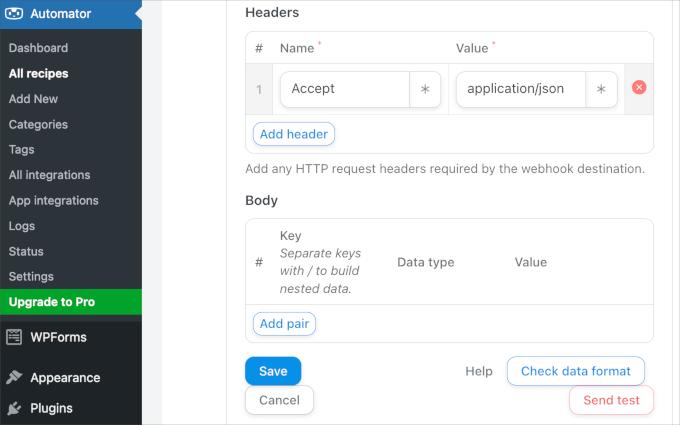
Gå vidare och klistra in webbhookens URL i fältet ”URL”.

Därefter kan du låta alla andra inställningar vara som de är och bläddra till botten av panelen.
Här kommer du att se några alternativ. Om du vill kan du klicka på ”Skicka test” för att se om ditt Airtable-konto tar emot data. Sedan finns knappen ”Kontrollera dataformat”, som låter dig förhandsgranska de utgående uppgifterna.
När du är nöjd med allt kan du gå vidare och klicka på knappen ”Spara”.

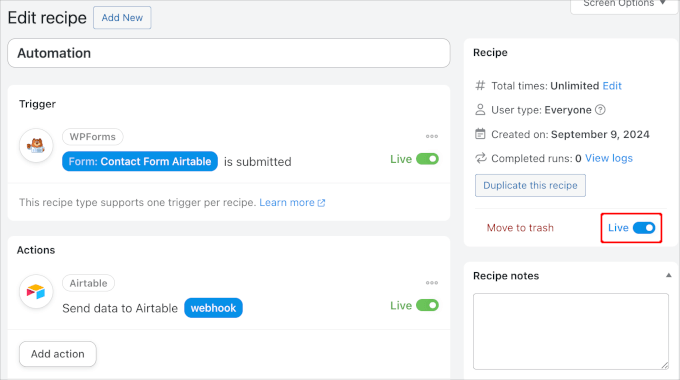
När du har ställt in ditt recepts utlösare och åtgärd vill du se till att det börjar fungera.
Växla bara omkopplaren på den högra panelen från ”Draft” till ”Live”.

Och det är allt som behövs!
Nu, när någon skickar in ett formulär, kommer data att gå till Airtable.
Bonus: Hur du skickar SMS-meddelanden till dina leads
Om du tyckte att den här integrationen var till hjälp kanske du också vill skicka SMS-aviseringar till personer som har completed ditt kontaktformulär.
Detta är ett bra sätt att hålla dem uppdaterade om statusen för deras request.
Låt oss till exempel säga att du har potentiella kunder som besöker din landing page och sedan kompletterar ditt formulär och visar intresse för dina tjänster. Medan formulärdata enteras i en Airtable vill du ha en annan anslutning som automatiskt skickar SMS-meddelanden till dina leads så att de vet vad de kan förvänta sig av you.
Det bästa alternativet är att använda Brevo, som är en tjänst för e-postmarknadsföring som också låter dig skicka SMS till dina leads.

Med den här programvaran kan du importera dina kontakter och sedan skicka sms-kampanjer. För More information, följ vår tutorial om hur du skickar SMS till dina WordPress användare.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett customize Airtable-formulär i WordPress. Du kanske också vill kontrollera våra guider till de bästa telefonitjänsterna för företag och hur du får SMS-meddelanden från dina WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support
Glad our guide was helpful
Administratör