Att markera text i WordPress är ett effektivt sätt att uppmärksamma viktig information, vilket gör ditt innehåll mer engagerande och lättare att navigera.
Det kan vara bra för att visa upp en uppmaning till działanie, ett specialerbjudande eller för att helt enkelt lägga tonvikten på specifika meningar.
Vi har till exempel markerat CTA i navigeringsmenyn på många av våra partnervarumärkens webbplatser, till exempel WPForms, OptinMonster och MonsterInsights. Detta hjälper till att dra användarnas uppmärksamhet och uppmuntrar dem att vidta działanie, vilket i slutändan hjälper till att konvertera besökare till klienter.
I den här artikeln visar vi hur du enkelt kan markera text i ett post eller en page i WordPress.

Varför och när du ska markera text i WordPress
Textmarkering är ett enkelt sätt att framhäva viktig information i your content. Det riktar användarens uppmärksamhet mot detaljer som du inte vill att de ska missa.
Om du till exempel markerar ett rabatterbjudande på din website WordPress med en annan färg kommer läsaren att uppmärksamma det, vilket hjälper dig att generera mer försäljning.
Här är ett exempel på hur textmarkeringar kan gilla att se ut i ett blogginlägg:

Att markera text i en annan färg kan också hjälpa användare med synnedsättning eller lässvårigheter att navigera och förstå innehållet lättare. Det kan till och med förbättra ditt contents appearance och göra det mer visuellt tilltalande.
Om du markerar för mycket text på din page kan det dock vara distraherande och minska sidans effektivitet. Därför rekommenderar vi att du bara markerar viktig informationstext som gillar call-to-action, varningar och andra detaljer som läsarna bör uppmärksamma.
Med detta sagt, låt oss ta en titt på hur du enkelt kan markera text i WordPress. Du kan använda snabblänkarna under för att hoppa till den metod du vill använda:
Metod 1: Markera text i WordPress med hjälp av Block Editor
Den här metoden är för dig som enkelt vill markera text i WordPress med hjälp av Block Editor (Gutenberg).
Först måste du öppna ett befintligt eller new post i content editor från WordPress admin sidebar.
Väl där väljer du helt enkelt den text du vill markera och klickar på ikonen ”More” i blockets toolbar högst upp. Detta öppnar en dropdown-meny där du måste välja alternativet ”Markera” från listan.

Ett färgväljarverktyg kommer nu att öppnas på din vy. Härifrån måste du först byta till tabben ”Bakgrund”.
Därefter väljer du en standardfärg för markeringen från de angivna alternativen.
Du kan också välja en custom färg för att markera text genom att clicka på alternativet ”Custom” för att starta ett ”Eyedropper”-verktyg.

Glöm inte att klicka på knappen ”Publicera” eller ”Updated” för att save your changes.
You can now visit your WordPress blogg to check out the highlighted text in action.

Metod 2: Markera text i WordPress med hjälp av WPCode (rekommenderas)
Om du konsekvent vill använda en viss färg för att markera text över hela din WordPress website, då är den här metoden något för dig.
Du kan enkelt markera text i WordPress genom att lägga till CSS-kod i dina theme-filer. Men minsta error när du enter koden kan göra att din website inte fungerar och blir otillgänglig.
Det är därför vi rekommenderar att du använder WPCode, som är det bästa WordPress code snippet plugin på marknaden. Det är det enklaste och säkraste sättet att add to kod till din website utan att direkt editera dina theme-filer.
Skapa ett code snippet med WPCode
Först måste du installera och aktivera pluginet WPCode. För mer instruktioner, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: WPCode har också en gratis plan som du kan använda för denna tutorial. Men uppgradering till den betalda planen kommer att låsa upp fler funktioner som ett molnbibliotek med code snippets, smart villkorlig logik och mer.
Efter aktivering, head över till Code Snippets ” + Add Snippet page från WordPress admin sidebar.
Klicka sedan på knappen ”+ Add Custom Snippet” under alternativet ”Add Your Custom Code (New Snippet)”.

Sedan måste du välja en kodtyp. För den här handledningen väljer du alternativet ”CSS Snippet”.

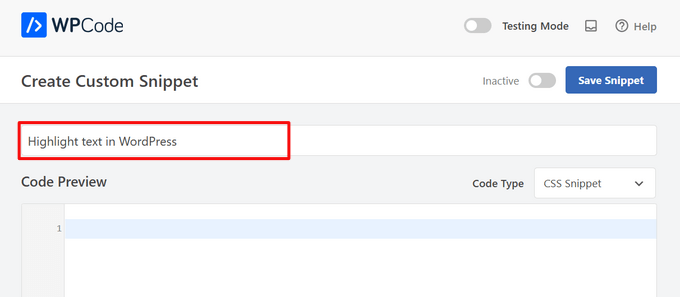
Detta tar dig till sidan ”Create Custom Snippet”, där du kan börja med att skriva ett namn för ditt code snippet.
Namnet är endast till för referens och kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.

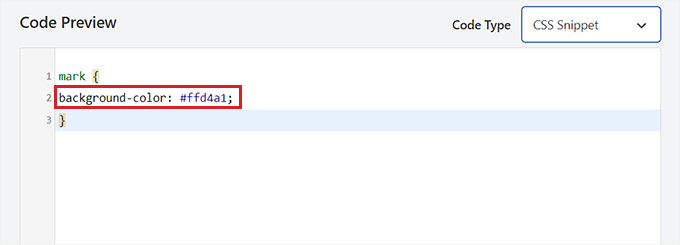
Därefter kopierar du och klistrar in följande kod i boxen ”Code Preview”:
1 2 3 | mark {background-color: #ffd4a1;} |
När du har gjort det, add to hex-koden för din föredragna markeringsfärg bredvid bakgrundsfärg-raden i koden.
I vårt exempel använder vi #ffd4a1, som är en ljusbrun färg.

Därefter rullar du ner till ”Insertion” section.
Härifrån väljer du metoden ”Auto Insert” för att exekvera koden vid aktivering.

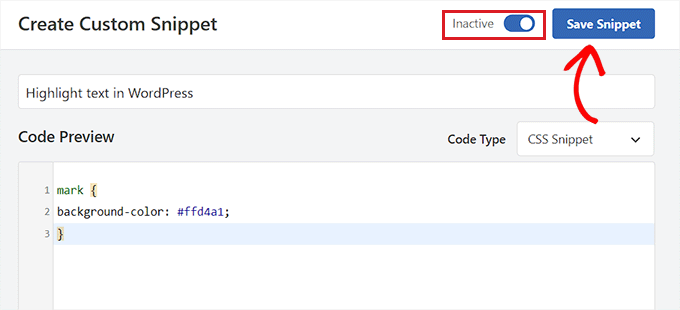
Därefter går du högst upp på sidan och togglar omkopplaren ”Inaktiverad” till ”Aktiv”.
Slutligen klickar du på knappen ”Save Snippet” för att spara dina ändringar.

Markera text i Block Editor
Nu när CSS-snippet har aktiverats måste vi lägga till lite HTML-kod i WordPress Editor för att markera texten på webbplatsen.
Först öppnar du ett befintligt eller new post i WordPress block editor.
Härifrån klickar du på ikonen ”Options” i blockets toolbar högst upp. Detta öppnar en new dropdown-meny där du måste selecta alternativet ”Edit as HTML”.

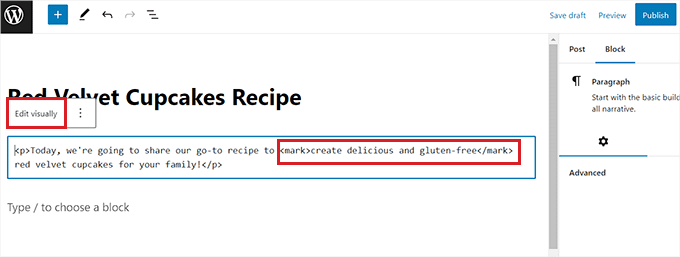
Nu ser du innehållet i blocket i HTML-format.
Här omsluter du helt enkelt texten som du vill markera inuti <mark> </mark> tags så här:
<mark>highlighted-text</mark> |
Detta kommer att markera texten i den hexfärg som du valde i ditt WPCode snippet.
Därefter klickar du på alternativet ”Edit Visually” i blockets verktygsfält för att växla tillbaka till den visuella redigeraren.

När du är klar, gå vidare och klicka på knappen ”Update” eller ”Publicera” för att save your changes.
Nu kan you besöka your website för att kontrollera den markerade texten i action.

Bonus: Använd SeedProd för att markera viktiga pages på din website
Förutom att markera text i dina blogginlägg kanske du också vill markera viktiga sections på din WordPress site, gillar kontaktformuläret eller en gift coupon.
Om du till exempel har en webbutik och precis har lanserat en säsongsrea kanske du vill lyfta fram det erbjudandet på din webbplats.
Du kan lyfta fram dessa sections genom att skapa landing pages för dem. Dessa är fristående pages på your website som är utformade för att generera leads.
För att skapa visuellt tilltalande landningssidor för din webbplats rekommenderar vi att du använder SeedProd. Det är den bästa WordPress landningssidesbyggaren på marknaden som levereras med en dra-och-släpp-byggare, 350+ färdiga mallar och 90+ block.

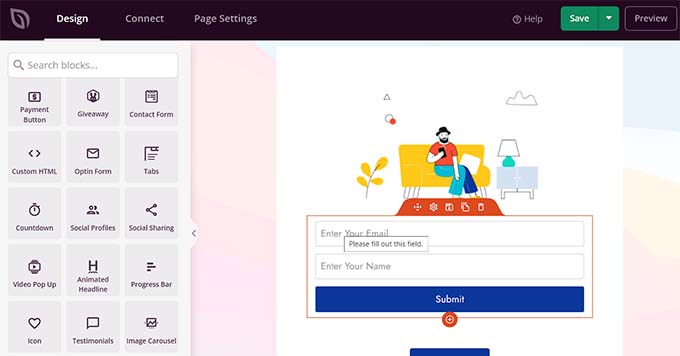
SeedProd gör det super enkelt att skapa attraktiva landing pages som lyfter fram viktiga sektioner på din webbplats gillar ett kontaktformulär, försäljningsmeddelande, giveaways, rekommendationer, optin-formulär, login pages och mer.
För detaljer kan du se vår tutorial om hur du skapar en landing page i WordPress.

Utöver det kan du också använda SeedProd för att skapa custom themes, coming soon pages, maintenance pages och så mycket mer.
För mer information, se vår kompletta SeedProd review.
Vi hoppas att denna przewodnik hjälpte dig att lära dig hur du markerar text i WordPress. Du kanske också vill se vår steg-för-steg przewodnik om hur du anpassar färger i WordPress för att göra din webbplats mer estetiskt tilltalande och vår jämförelse av de bästa AI-webbplatsbyggarna för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
When I am choosing a custom color for the highlight, how can I add a custom color of my choice to appear in the default 5 color options shown at the bottom of the color picker.
It would be helpful if I could save a custom hex color to easily reuse instead of having to enter it manually each time.
WPBeginner Support
There is not a simple method we would recommend at the moment but should we find a method we will be sure to share!
Admin
Dennis Muthomi
hi thanks taking the time to reply, I will definitely keep an eye out in case you discover a good method in the future
Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin