Funderar du på att bygga ditt eget WordPress-plugin? Kanske har tanken på att använda ett plugin för att skapa ett plugin till och med slagit dig?
Vi förstår att nybörjare kan tycka att det är svårt att lägga till kod i WordPress. Men genom att skapa ett anpassat WordPress-plugin kan du lägga till kod på din webbplats utan att riskera några allvarliga fel eller problem.
På WPBeginner har vårt team byggt och underhållit ett antal populära WordPress-plugins, så vi förstår hur plugin-utveckling går till.
I den här artikeln visar vi dig hur du enkelt skapar ett anpassat WordPress-plugin med hjälp av ett annat plugin. Det är enklare än du kanske tror, och vi är här för att guida dig genom det.

Varför använda ett plugin för att skapa ett plugin i WordPress?
Det finns massor av tillägg till WordPress som du kan använda för att utöka och customize plattformen. Du kan även installera tillägg från GitHub och andra tredjepartsmarknader. Men vid någon tidpunkt kanske du vill gå längre och add custom code till din website.
Ofta kommer WordPress guider att be you att add custom code till din functions.php-fil. Detta är dock inte särskilt användarvänligt, och även ett litet misstag i koden kan orsaka alla möjliga vanliga WordPress error. Den anpassade koden kan till och med helt förstöra din website.
Eller ej, du kommer att förlora all din custom code nästa gång du uppdaterar ditt WordPress theme. Av den anledningen skapar många ägare av websites sina egna tillägg istället.
Om ditt custom plugin orsakar problem kan du deactivate det precis som alla andra WordPress plugin. Du kan också updating ditt WordPress theme utan att förlora customize.
Med detta i åtanke, låt oss se hur du kan skapa en WordPress plugin med hjälp av en plugin. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1. Använda WPCode Code Snippets Plugin (rekommenderas)
Det enklaste sättet att skapa ett WordPress tillägg är genom att använda WPCode.
Detta gratis plugin gör det enkelt att add to custom CSS, PHP, HTML och mer till WordPress utan att riskera din site. Du kan helt enkelt klistra in plugin-koden i WPCodes editor och sedan aktivera och deactivate koden med ett klick på en knapp.
Till att börja med måste du installera och aktivera WPCode. För mer information, se vår Step-by-Step guide om hur du installerar ett tillägg till WordPress.
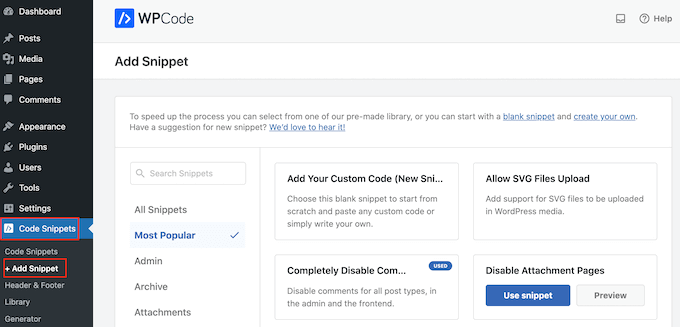
Därefter går du till Code Snippets ” Add Snippet i WordPress dashpanelen.

Here, you’ll see all the pre-made snippets you can add to your site. Detta inkluderar ett snippet som allow you att helt inaktivera comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
För att skapa ett insticksprogram håller du muspekaren över alternativet ”Add Your Custom Code (New Snippet)” och klickar sedan på knappen ”+ Add Custom Snippet” under det.

Därefter skapas WordPress-plugins med hjälp av PHP, så välj ”PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

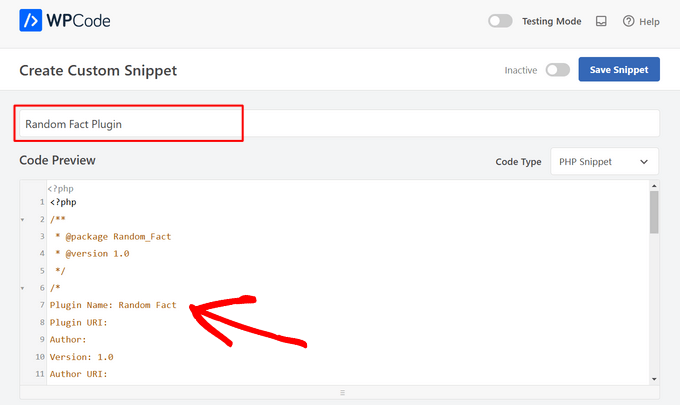
Nu kommer du till sidan ”Create Custom Snippet”.
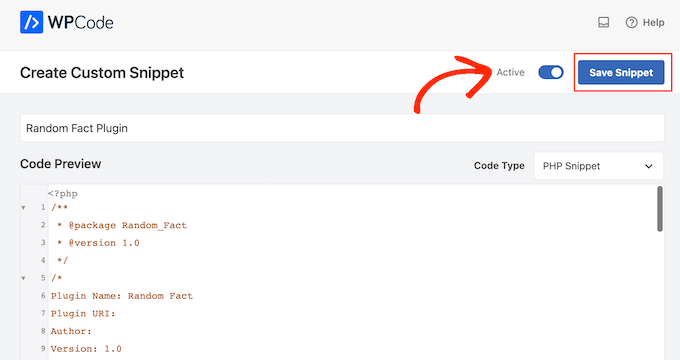
Till att börja med skriver du in en titel för det customized plugin. Det kan vara vad som helst som hjälper dig att identifiera koden i din WordPress dashboard.

Efter det kan du klistra in eller skriva din kod i code editorn. Vi kommer till exempel att skapa ett enkelt plugin som visar ett slumpmässigt faktum i WordPress dashpanelen.
Här är koden vi kommer att använda:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/** * @package Random_Fact * @version 1.0 *//*Plugin Name: Random FactPlugin URI: Author: Version: 1.0Author URI: */function get_fact() { $fact = "There are different sizes of infinity The Brontosaurus never existed A day on Venus lasts longer than a year on Venus The eighth power of a number is a zenzizenzizenzic Sharks lived on earth before trees"; $fact = explode( "\n", $fact ); return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );}function hello_fact() { $chosen = get_fact(); echo "<p id='fact'>$chosen</p>";}add_action( 'admin_notices', 'hello_fact' );function fact_css() { $x = is_rtl() ? 'left' : 'right'; echo " <style type='text/css'> #fact { float: $x; padding-$x: 16px; padding-top: 6px; margin: 0; font-size: 20px; } </style> ";}add_action( 'admin_head', 'fact_css' );?> |
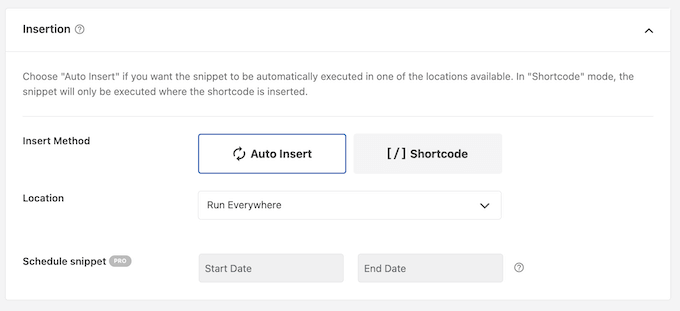
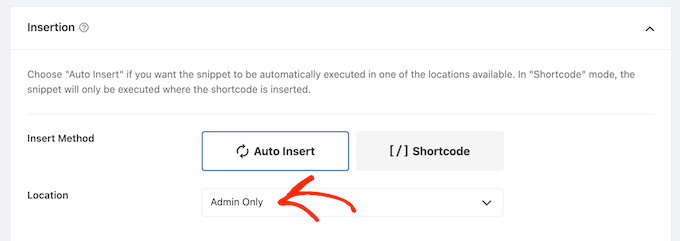
Under kodboxen ser du några alternativ för insert. Det finns två huvudalternativ: Auto Insert och Shortcode (standard).
Om du väljer ”Auto Insert” kommer WordPress att inserta och utföra koden automatiskt.
När du har valt ”Auto Insert” kan du säga till WPCode att run koden i WordPress admin area, front-end på din website, eller överallt.

Om du väljer ”Shortcode” kommer WPCode inte att infoga snippet automatiskt. När du har saved snippet kommer WPCode att skapa en shortcode som allow you to add the code to any page, post, or widget-ready area. Detta är ett bra alternativ för kod som adderar content till din site, till exempel en pricing table eller custom image gallery.
För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
I det här exemplet kommer vi att selecta ”Auto Insert”. Öppna sedan dropdown-rutan ”Location” och välj ”Admin Only”, så att de slumpmässiga fakta bara visas i WordPress admin area.

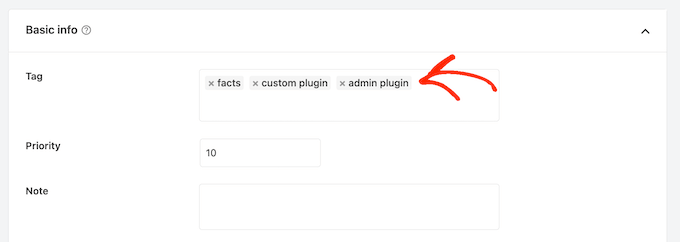
När det är gjort kanske du vill lägga till taggar i code snippet.
Detta kan hjälpa dig att organisera dina custom plugins och code snippets efter ämne och funktionalitet.

När du är redo att publicera det customiserade pluginet, bläddrar du högst upp på vyn och klickar på ”Inaktiverad” så att den ändras till ”Aktiv”.
Slutligen klickar du på ”Save Snippet” för att göra snippet live.

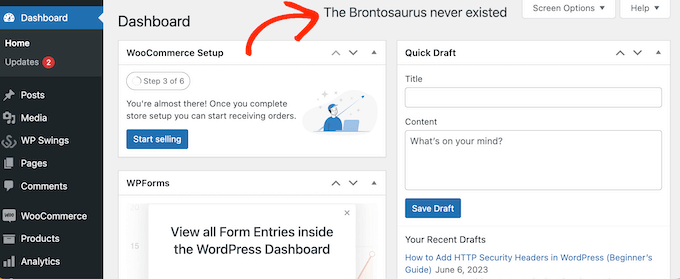
Nu kommer det customize pluginet att vara live på din WordPress website.
I vårt exempel kan vi se ett slumpmässigt faktum i admin area.

Vid något tillfälle kanske du vill deactivate det customze WordPress plugin. Den här metoden lägger inte till ditt custom plugin till Plugins ” Installed Plugins, så du måste deactivate code snippet istället.
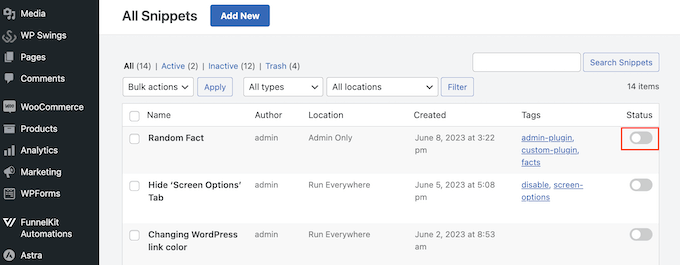
Gå bara till Code Snippets ” Code Snippets och hitta ditt plugin. Sedan klickar du bara på växeln så att den ändras från blå (aktiverad) till grå (avaktiverad).

Metod 2. Använda Pluginception (bäst för att skapa fristående tillägg till WordPress)
Du kan också skapa ett customize plugin med hjälp av Pluginception. Detta gratis plugin allow you att skapa ett new, tomt plugin helt enkelt genom att skriva in lite grundläggande information, såsom pluginets namn och versionsnummer.
Till skillnad från WPCode lägger Pluginception till det custom plugin till vyn Plugins ” Installerade plugins. Detta gör det till ett bra val om du vill hantera det anpassade pluginet precis som du hanterar andra tillägg.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
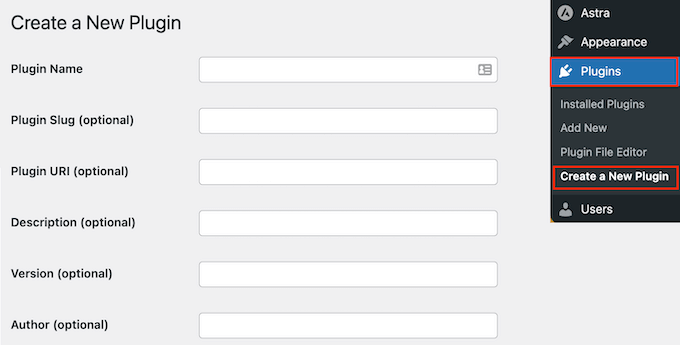
Gå sedan till Plugins ” Create a New Plug in i adminpanelen i WordPress.

Detta leder dig till en vy där du kan enter lite information om det customized plugin.
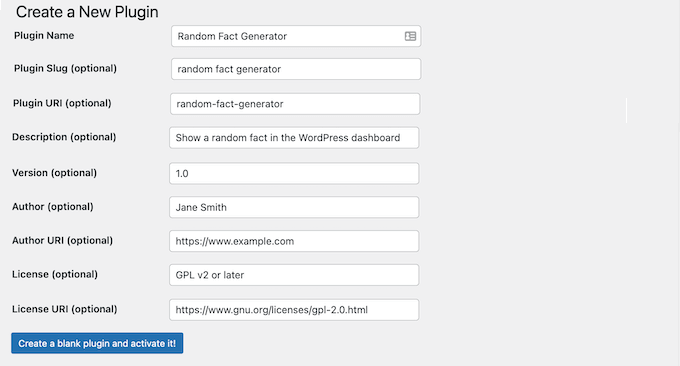
Du kan helt enkelt skriva in en rubrik, men det är en bra idé att lägga till så mycket information som möjligt, särskilt om du delar dashboarden med andra.
Om du till exempel har en WordPress blogg med flera författare eller hanterar gästbloggare, kan denna information hjälpa andra författare att förstå vad tillägget gör.

När du är nöjd med den information du har enter klickar du på följande knapp: Skapa ett tomt plugin och aktivera det!
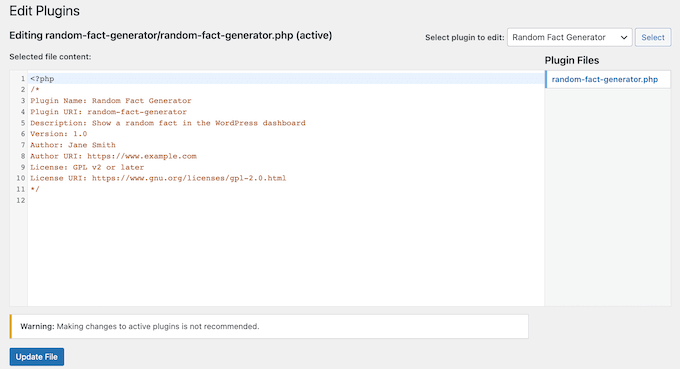
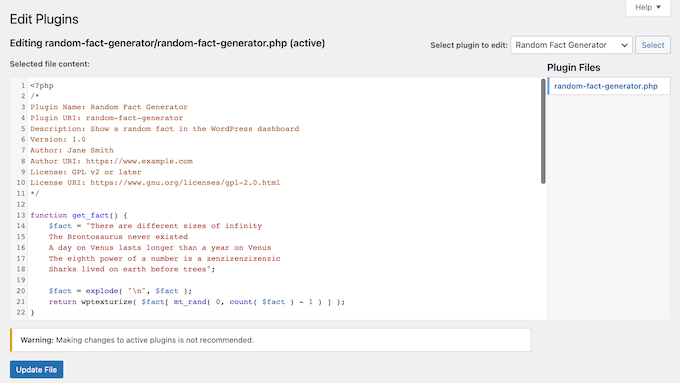
Detta tar dig till vyn för Plugin Editor. Du kommer att se att Pluginception redan har addat all information till en ny PHP-fil.

För att skapa pluginet skriver du bara in din kod längst ner i filen.
Ett annat alternativ är att klistra in code snippets från webben i code editor.

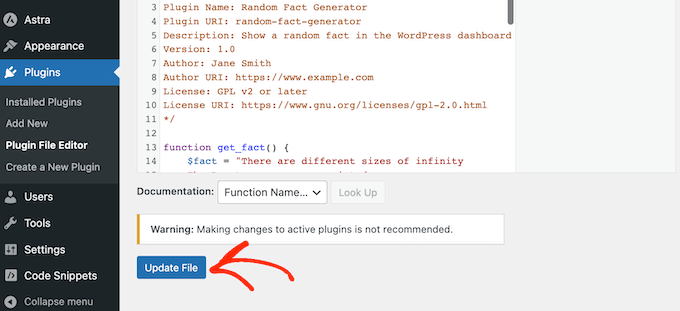
När du är nöjd med den kod du har enter, clickar du på knappen Update File.
Om din kod inte innehåller några error är pluginet nu aktivt på din WordPress blogg eller website.
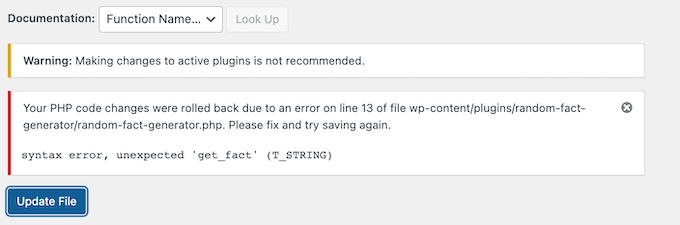
Om det finns ett misstag i din kod får du ett error-meddelande.

I det här fallet fixar du bara error och klickar sedan på ”Update File” för att göra pluginet live.
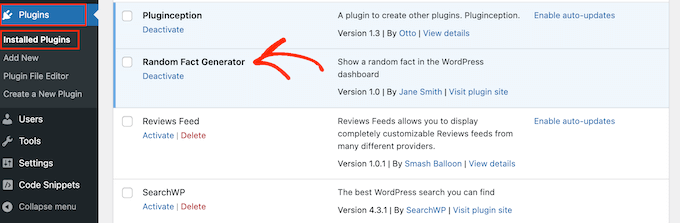
Du kan nu aktivera, deaktivera eller ta bort det custom plugin precis som alla andra plugin. Helt enkelt heada över till Plugins ” Installed Plugins, hitta det customized plugin, och gör sedan dina ändringar.

Vid något tillfälle kanske du vill ändra koden för pluginet. Du kan till exempel behöva fixa en säkerhetsbrist eller add to en saknad funktion.
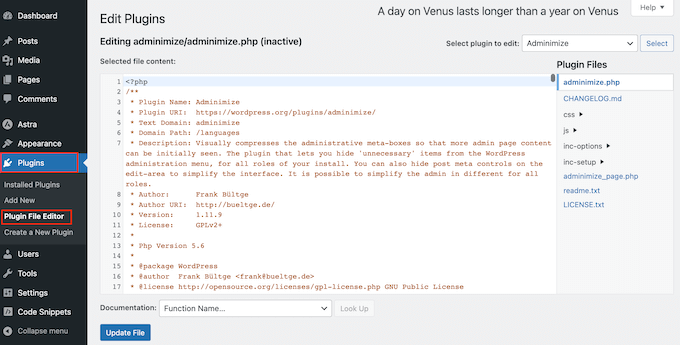
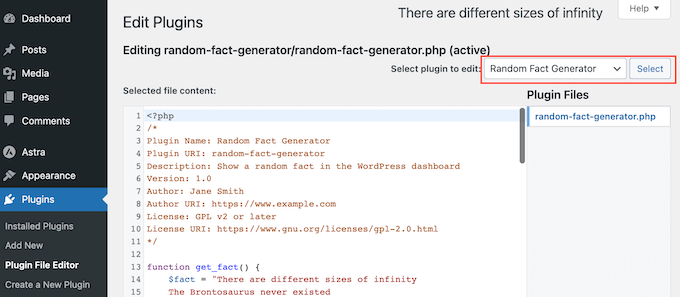
För att updating pluginet, heada till Plugins ” Plugin File Editor.

Här öppnar du dropdown ”Select plugin to edit” och väljer det plugin som du vill editera.
När du har gjort det går du vidare och klickar på ”Select”.

Du kan nu ändra koden för pluginet.
När du är nöjd med ändringarna klickar du bara på ”Update File”.

Nu kommer det uppdaterade tillägget att vara live på din website.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett WordPress-plugin med hjälp av ett plugin. Därefter kanske du vill se vår guide om hur du förhindrar att klienter deaktiverar tillägg till WordPress eller vårt expertval av de bästa mobilapparna för att hantera din website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kevin
I use this plugin but my website crashed. i havw my own server with ubuntu can anyone tell me where are those files so I can delete them or what can I do?
Mario Peshev (@no_fear_inc)
Looks pretty need indeed.
@Otto I have a simple code that I use for ”plugin base skeleton” here – http://wordpress.org/extend/plugins/dx-plugin-base/ , I’ve planned to add widgets and settings API as some skeleton functions for most things that most plugins would need.
Piet
Nice title, had me clicking through from rss at least, but as Otto writes, the only reason he made this plugin is because he finds it a pain to upload a new plugin via FTP:
”Having to then encapsulate it into a plugin, fire up Filezilla, navigate, upload the plugin… It’s a pain. This gives me an easy way to create a new blank plugin and go to the editor to paste in the known working code.”
This plugin does not ”create” anything, apart from a plugin header. If you want to add other plugin files, you’ll still need to ”fire up Filezilla” and the rest.
Editorial Staff
Yes you are right. The main use case that we suggested in the article was to paste snippets from the web (in somewhat of a safe manner).
Admin
Otto
It creates the subdirectory for the plugin, the plugin php file, and populates the plugin header. Simple, but a handy time saver. And smaller snippet type plugins tend to be one-file anyway.
Future versions might have options to create simple template code or something. Like a checkbox that says ”add a widget”, maybe.