Låt oss inse det: ibland räcker det inte med enbart text för att fånga och behålla besökarens intresse.
Tänk om du enkelt kunde dela din favoritmusik eller till och med dina egna låtar och podcasts direkt på din WordPress blogg? Ja, det kan du! Om du är användare av SoundCloud kan du enkelt embedda ljudklipp, playlists, podcasts och registrerade seminarier på din WordPress website.
I denna nybörjarvänliga guide kommer vi att lära you hur man addar lite ljud till dina pages och posts. Låt oss se hur du kan add to SoundCloud ljud till din website med hjälp av en utvald funktion som heter oEmbed.

Varför embedda SoundCloud ljud i WordPress?
SoundCloud är ett populärt webbhotell för musik och podcast som allow you att uploada upp till 3 timmar ljud gratis.
När du publicerar ljud till SoundCloud lagras alla dina filer på deras servrar och streamas till de personer som besöker din SoundCloud page. Men du kan ofta öka trafiken på din blogg genom att göra ljudet tillgängligt på din egen website också.
Den goda nyheten är att du kan add to alla SoundCloud ljudfiler till din WordPress website med hjälp av dess URL, tack vare en funktion som anropas oEmbed.
Hur du embedar SoundCloud i dina posts beror på vilken WordPress editor du använder. Klicka bara på snabblänkarna under för att hoppa till den metod som bäst passar dina behov:
Metod 1: Bädda in ett SoundCloud-spår eller en spellista i WordPress med hjälp av blockredigeraren
WordPress har flera built-in block som allow you to embed PDFs, TikTok videos, and a ton of other content. Det har också ett SoundCloud block så att du kan embed ljudfiler utan att installera ett separat plugin.
Ännu bättre, om du klistrar in en länk i postens innehållsområde, kommer WordPress att lägga till SoundCloud-blocket automatiskt.
Gå först till ditt SoundCloud-konto och leta reda på den fil som du vill lägga till i din WordPress-blogg. Detta kan vara ett av dina egna spår eller ett offentligt spår som skapats av någon annan. Du kan till och med bädda in hela SoundCloud-spellistor och album.
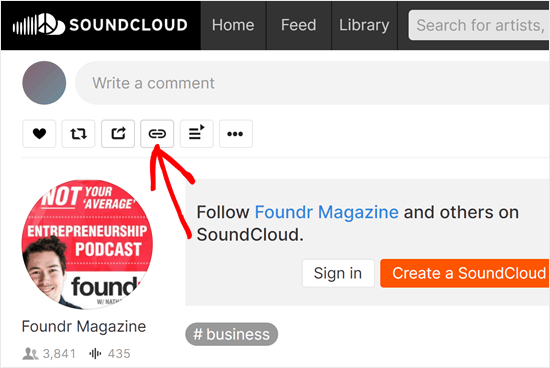
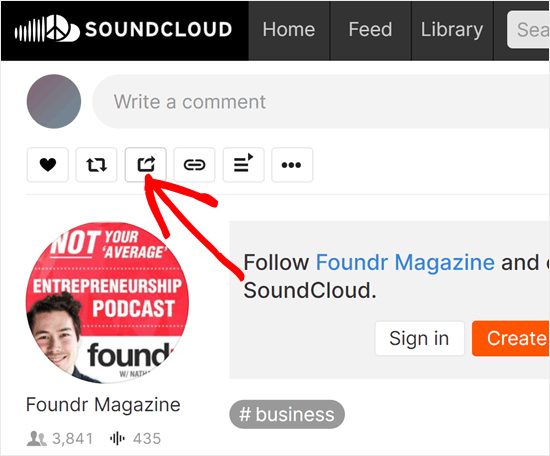
När du har öppnat spåret, playlisten eller iconen rullar du ner på sidan och klickar på ikonen ”Copy Link”.

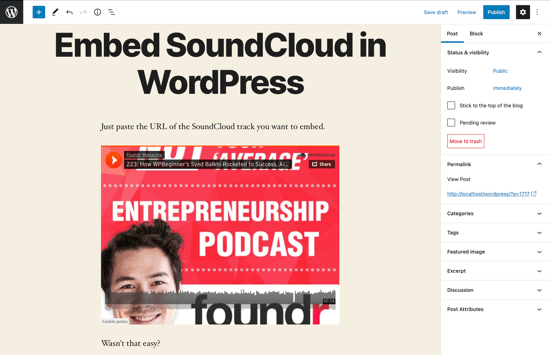
Gå sedan till WordPress kokpit och gå till den sida eller det inlägg där du vill bädda in SoundCloud-filen. Nu klistrar du bara in webbadressen i innehållsområdet i Gutenberg-redigeraren.
Så snart du klistrar in SoundCloud-URL:en hämtar WordPress inbäddningskoden. Den konverterar sedan koden till ett Soundcloud-inbäddningsblock, som visar ljudspelaren och spåret eller spellistan.

Om du klickar på knappen ”Play” börjar ljudet spelas upp i WordPress Editor.
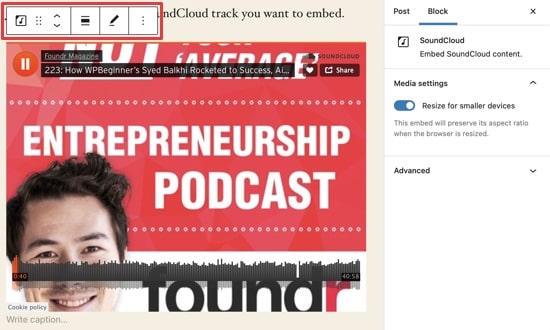
När du har add to tracket kan du finjustera det med hjälp av toolbaren som visas ovanför blocket och inställningarna i menyn till höger.

Om du t.ex. vill ange en maxbredd för embed:en klickar du på knappen ”Align” och väljer ett alternativ i menyn som visas.
Som standard kommer WordPress att göra embed:en mindre på smartphones och surfplattor. Vi rekommenderar att du låter denna funktion vara aktiverad, men om du föredrar det kan du inaktivera den med hjälp av ”Resize for smaller devices” toggle i den högra menyn.
Om du ändrar den här inställningen rekommenderar vi att du testar mobilversionen av din WordPress website för att se till att SoundCloud-filen ser ut och fungerar som förväntat.
När du är nöjd med hur embedden är konfigurerad klickar du på ”Update” eller ”Publicera” för att göra den inbäddade SoundCloud-filen live.
Alternativ metod: Bädda in Soundcloud-spår med hjälp av det anpassade HTML-blocket
Ett annat sätt att embedda Soundcloud-filen är med Soundclouds iFrame-kod och WordPress Custom HTML block. Denna metod kommer att ge dig fler sätt att customize hur filen ser ut.
Först klickar du på knappen ”Dela” på Soundcloud ljud-sidan.

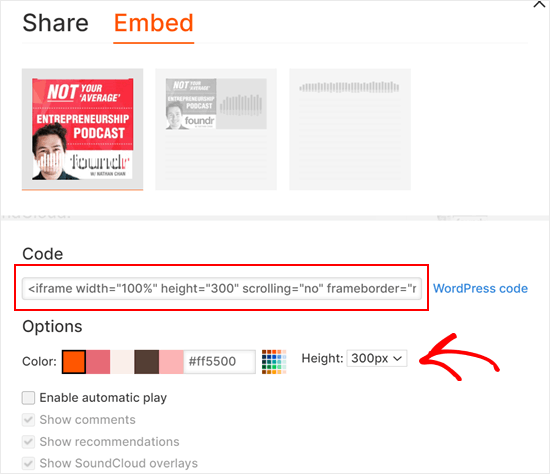
Gå sedan till tabben ”Embed”.
Här hittar du Soundcloud iFrame-inbäddningskoden som du kan kopiera.
Innan du kopierar den här koden kan du också customize den inbäddade Player’s färger och Settings under. Koden kommer då att updates enligt yours val.

När du har kopierat den här koden öppnar du block editor för din page eller post.
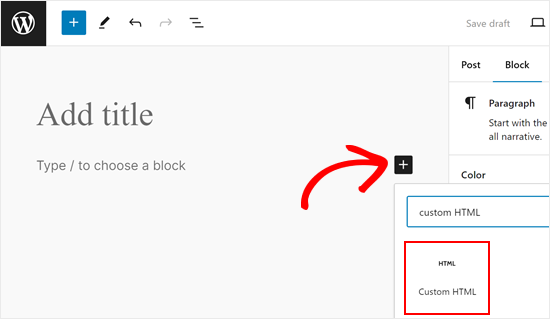
Klicka sedan på knappen ”+ Add Block” och lägg till blocket ”Custom HTML”.

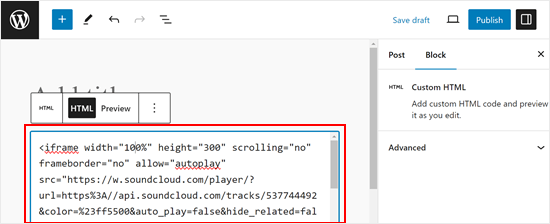
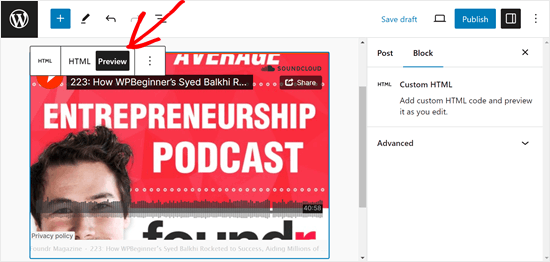
Se nu till att du är på tabben HTML.
Här klistrar du in iFrame-koden inuti blocket.

För att se hur den inbäddade Player gillar att se ut, click the ’Preview’ tabs.
När du är klar klickar du bara på ”Update” eller ”Publicera” för att dina ändringar ska börja gälla.

Metod 2: Bädda in ett SoundCloud-spår eller en spellista i WordPress med hjälp av den gamla klassiska redigeraren
Om du fortfarande använder WordPress klassiska Editor, kan du embed SoundCloud ljud på samma sätt.
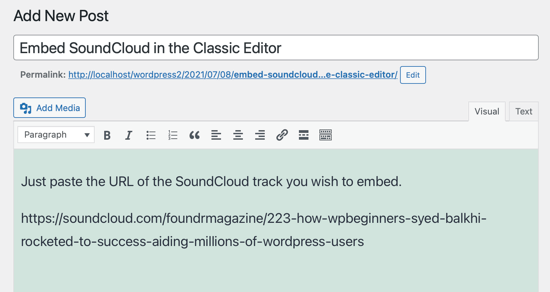
Börja med att kopiera länken till SoundCloud-tracken, albumet eller playlisten.
När du har gjort det öppnar du den page eller det post där du vill embeda filen. Sedan klistrar du bara in länken i content area på en egen rad.

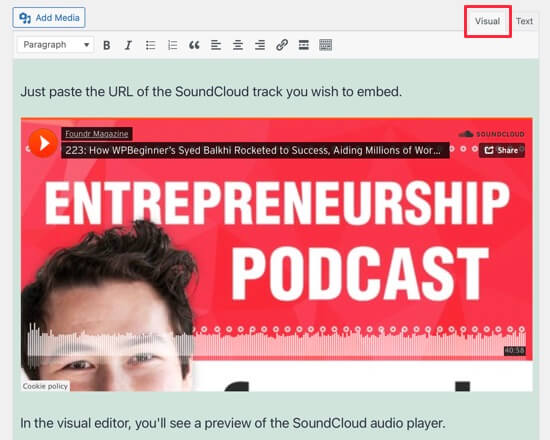
Om du använder visual editor ser du en preview av SoundCloud-musikspelaren för ljud i WordPress.
Tänk bara på att du inte kan ändra bredden och inriktningen gillar du kan i WordPress block editor.

Vanliga frågor om inbäddning av Soundcloud i WordPress
Sedan vi först publicerade den här guiden har vi fått många frågor från våra läsare om hur man embedar SoundCloud content i WordPress.
Här är svaren på några av de vanligaste frågorna.
1. Kan jag embeda en SoundCloud-podcast i WordPress?
Du kan enkelt embeda en podcast i WordPress med hjälp av det built-in SoundCloud-blocket. Klistra bara in podcast-avsnittet eller playlisten i content editor, så lägger WordPress till det i ett SoundCloud-block automatiskt.
2. Kan jag add to flera SoundCloud-låtar till WordPress?
Du kan add to ett obegränsat antal låtar till samma SoundCloud block. Du kan embedda ett helt album eller en playlist genom att helt enkelt klistra in dess URL i WordPress content editor.
Om du vill skapa en curate-lista med låtar rekommenderar vi att du lägger till alla dessa tracks i en spellista på SoundCloud och sedan gör spellistan Offentlig. Du kan sedan embedda playlisten i WordPress genom att helt enkelt klistra in dess URL.
Tänk bara på att inställningarna för integritet för varje track åsidosätter inställningarna för din playlist. Detta innebär att du inte kan embed privata tracks på din website, även om du addar dem till en Offentlig playlist.
3. Hur addar jag en SoundCloud-kanal till min website i WordPress?
Du kan add to en SoundCloud-kanal på exakt samma sätt som du embedar en låt eller playlist. Besök helt enkelt kanalen i SoundCloud och kopiera URL:en.
Du kan sedan klistra in länken i innehållseditorn och WordPress kommer att visa allt content från den kanalen, inklusive dess banner, det totala antalet tracks och en knapp för ”Följ”. På så sätt kan du uppmuntra besökare på din website att följa dig på SoundCloud.
4. Finns det några fördelar med att använda SoundCloud jämfört med andra ljudplattformar för WordPress?
SoundCloud erbjuder flera fördelar för WordPress-användare. Det är användarvänligt, har en stor gemenskap av skapare och ger enkla inbäddningsalternativ. SoundCloud erbjuder också bra ljudkvalitet och möjliggör både offentlig och privat delning.
5. Hur påverkar inbäddning av SoundCloud-ljud laddningstiden för min WordPress-webbplats?
Inbäddning av spelare i allmänhet kan potentiellt öka sidans laddningstid, särskilt om du bäddar in flera spår eller spellistor. SoundCloud använder dock lazy loading, vilket innebär att ljudet bara laddas när en användare interagerar med det. Detta hjälper till att minimera påverkan på din webbplats hastighet.
6. Finns det några upphovsrättsliga överväganden när du bäddar in SoundCloud-innehåll som skapats av andra?
Ja, det finns upphovsrättsliga överväganden att tänka på. Även om SoundCloud gör det enkelt att bädda in, bör du bara bädda in spår som är allmänt tillgängliga och som har delning aktiverad av skaparen.
Det är god praxis att kreditera den ursprungliga artisten när du bäddar in deras innehåll. Om du är osäker på användningsrättigheterna är det bäst att kontakta innehållsskaparen eller SoundCloud direkt.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du bäddar in SoundCloud-ljud i dina WordPress-inlägg. Därefter kan du se våra przewodniker om hur du bäddar in en YouTube-livestream, eller hur du lägger till Google Web Stories på din WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kaushik
Why to take trouble when the soundcloud shortcode plugin is there !
Umair Ahmad
hi, i want to add multiple souncloud(SC) track file in wordpress page post area, i get the following code from SC site,
[soundcloud url=”https://api.soundcloud.com/tracks/68623291″ params=”color=00aabb&auto_play=true&hide_related=false&show_comments=true&show_user=true&show_reposts=false” width=”100%” height=”166″ iframe=”true” /]
and embed it in post, but it does not show the track, instead displaying the embed code.
i used the plugin name ”SoundCloud Shortcode” on my self hosted site, but failed,
Moreover, i am not following your instructions.
have a look or attached file, thats the result.
followers
Hey pal, I’m a hip hop producer your article was impressive, it really heleped me. I hope my soundcloud mix will be better after reading this.thank you!
bdubb
How would you add support for album art to this function?
Native Imaging
I was hoping for the same function. It would be nice if the album art can Auto-Populate the Featured Image for WP Posts. Fingers Crossed!
Georgia Hebert
I just recently discovered this webblog and I can say current post is very useful for all