Att lägga till ankarlänkar i WordPress är ett enkelt men kraftfullt sätt att förbättra navigeringen på din webbplats.
På WPBeginner använder vi dem ofta för att hjälpa läsarna att hoppa direkt till de avsnitt de bryr sig om, och undvika ändlös scrollning genom långa artiklar. De är särskilt praktiska i innehållsförteckningar för detaljerade guider eller handledningar.
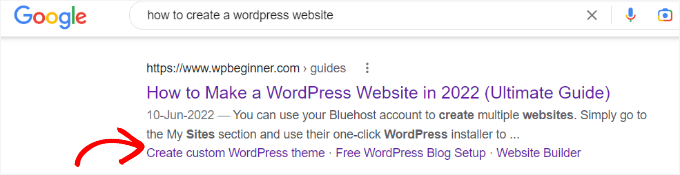
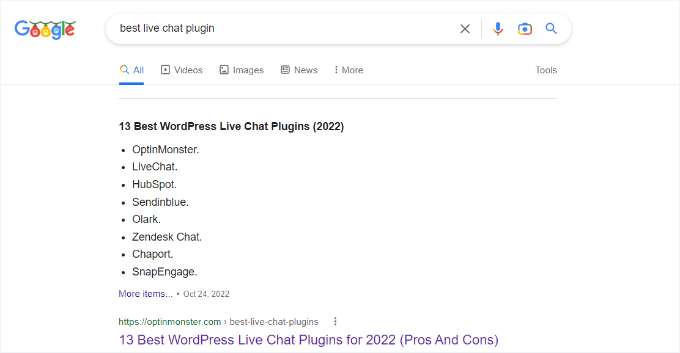
Dessutom kan ankarlänkar öka din SEO eftersom Google ofta lyfter fram dem i utvalda utdrag.
Det kan dock kännas skrämmande att sätta upp dem till en början. Utan rätt tillvägagångssätt är det lätt att hamna i trasiga länkar eller en förvirrande layout för dina läsare.
I den här guiden visar vi dig steg för steg hur du enkelt kan lägga till ankarlänkar i WordPress.

Vad är en Anchor Link?
En ankarlänk är en speciell typ av länk som leder användarna till ett visst avsnitt på samma sida i stället för till en annan sida eller WordPress webbplats.
Dessa länkar fungerar som genvägar och hjälper läsarna att hoppa direkt till den del av innehållet som de är mest intresserade av utan att skrolla igenom hela sidan.
Du kan t.ex. se ankarlänkar i en innehållsförteckning för en lång artikel eller guide. När användaren klickar på dem flyttas han eller hon omedelbart till det relevanta avsnittet.

Ett annat sätt att använda ankarlänkar är att skapa bokmärkeslänkar på din WordPress-webbplats. Detta gör att du kan dela bokmärkeslänken på sociala medier eller nyhetsbrev via e-post så att dina användare omedelbart hoppar till det avsnitt du vill att de ska se när sidan laddas.
Varför och när ska du använda ankarlänkar?
En genomsnittlig användare spenderar mindre än några sekunder innan de bestämmer sig för om de vill stanna kvar eller lämna din webbplats. Du har bara dessa få sekunder på dig att övertyga användarna om att stanna kvar.
Det bästa sättet att göra det är att hjälpa dem att snabbt hitta den information de söker.
Anchor links gör detta enklare genom att allow användare att hoppa över resten av innehållet och hoppa direkt till den del som intresserar dem. Detta förbättrar användarupplevelsen och hjälper dig att vinna nya customers/läsare.
Ankar länkar är också bra för WordPress sökmotorsoptimering. Google kan visa flera ankarlänkar i sökresultaten som en hopp-till-länk.

Detta har visat sig öka klickfrekvensen i sökresultaten, vilket i sin tur leder till mer trafik till din webbplats.
Om du skapar en innehållsförteckning med hjälp av ankarlänkar kan Google visa rubrikerna i utvalda utdrag.

Med detta i åtanke ska vi ta en titt på hur du enkelt lägger till ankarlänkar i WordPress.
Nedan finns en lista över alla ämnen som vi kommer att behandla i den här guiden. Gå vidare och klicka på någon av dessa ankarlänkar nedan, så kommer du till det specifika avsnittet:
Låt oss dyka in!
Så här lägger du till ankarlänkar manuellt i WordPress
Om du bara vill add to några ankar- eller bokmärkeslänkar i din artikel kan du enkelt göra det manuellt.
I grund och botten måste du add to två saker för att en ankartext ska fungera som avsett:
- Skapa en ankar länk med ett # tecken före ankartexten.
- Add the
idattribute to the text where you want the user to be taken.
Vi börjar med ankarlänksdelen.
Steg 1. Skapa en Anchor Link
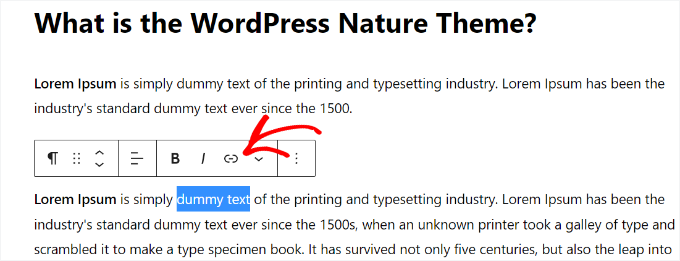
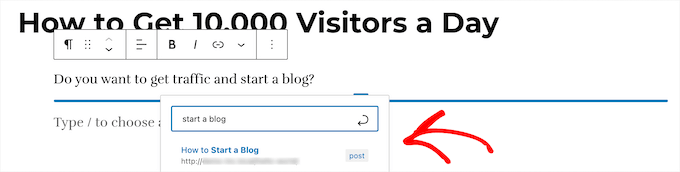
Först måste du editera eller skapa ett nytt post eller page. Därefter väljer du den text som du vill länka och klickar sedan på knappen insert link i WordPress block editor.

Detta kommer att visa popupen ”insert link” där du vanligtvis lägger till URL eller letar efter ett post eller en page att länka.
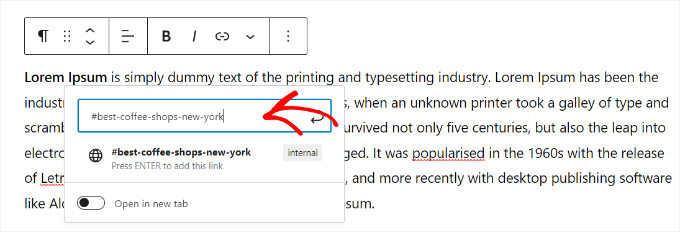
Men för en ankar länk använder du helt enkelt # som prefix istället för HTTP. Därefter anger du bara nyckelorden för det avsnitt som du vill att användaren ska hoppa till.

Sedan klickar du på knappen enter för att skapa länken. Den kommer dock inte att gå någonstans än. Du måste skapa ID:n i nästa steg.
Några användbara tips om att välja vilken text du ska använda som din anchor # link:
- Använd de keywords som är relaterade till den section du länkar till.
- Gör inte din ankar länk onödigt lång eller komplex.
- Använd bindestreck för att separera ord och göra dem mer läsbara.
- Du kan använda versaler i ankartexten för att göra den mer läsbar. Till exempel:
#Best-Coffee-Shops-New-York.
När du har valt rätt länktext är det dags att förankra den till ett area, section eller text på sidan som du vill visa när användare clickar på ankarlänken.
Step-by-Step 2. Add attributet ID:n till den länkade sectionen
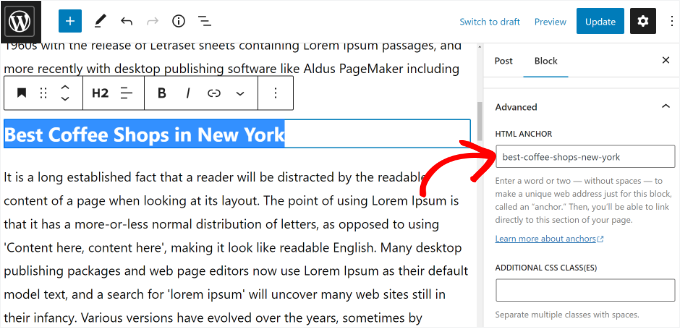
I content editor rullar du ner till den section som du vill att användaren ska navigera till när de klickar på ankarlänken. Vanligtvis är det en heading för en new section.
Därefter väljer du bara blocket. Klicka sedan på tabben ”Advanced” i blockinställningarna på den vänstra panelen för att förstora den.

Efter det måste du lägga till samma text som du addade som ankar länk under ”HTML Anchor” fältet.
Se till att du addar texten utan #-prefixet.
You can now save your post and see your anchor link in action by clicking on the preview tab.
Vad händer om den section du vill visa inte är en heading utan bara ett vanligt stycke eller något annat block?
I så fall måste du klicka på menyn med tre punkter i blockets inställningar och välja alternativet ”Edit as HTML”.

This will allow you to edit the HTML code for that viss block. Du måste selecta HTML tagged för det element du vill peka på. Till exempel <p> om det är ett stycke eller <table> om det är ett block med tabeller, och så vidare.
Nu måste du add to your anchor som ID-attribut till den taggen, gillar följande kod:
1 | <p id="best-coffee-shops-manhattan"> |
Sedan kan du bara klicka på knappen ”Edit Visually” igen, och din ankar länk kommer att leda användaren till det blocket när du klickar på den.
Hur man manuellt lägger till ankar Link i Classic Editor
Om du fortfarande använder den äldre klassiska Editorn för WordPress, kan du göra så här för att add to ankarlänken/jump-länken.
Step-by-Step 1. Skapa ankarlänken
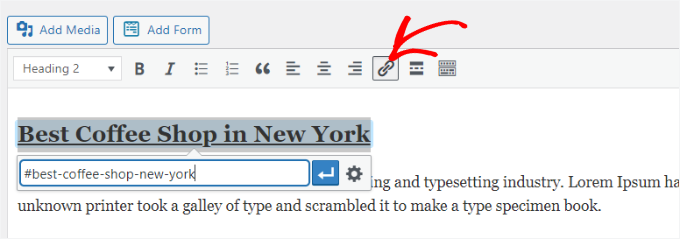
Först måste du editera eller skapa en new post eller page. Sedan väljer du den text som du vill ändra till en ankar länk och klickar på knappen ”Insert Link”.

Följer du detta måste du add to din ankar länk med ett # prefix följt av den slug du vill använda för länken.
Step-by-Step 2. Add attributet ID:n till den länkade sectionen
Nästa steg är att peka webbläsarna till den section som du vill visa när användarna klickar på din ankar-länk.
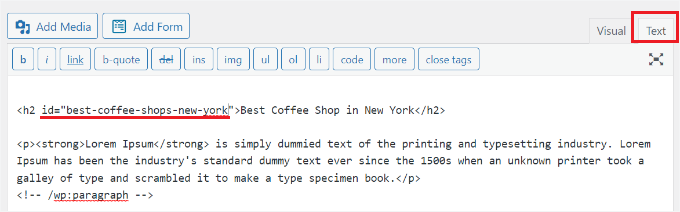
För att göra det måste du växla till ”Text”-läget i den klassiska redigeraren. Därefter scrollar du ner till det avsnitt som du vill länka till.

Nu, location den HTML tagg du vill rikta in dig på. Till exempel <h2>, <h3>, <p> och så vidare.
You need to add the ID attribute to it with your anchor link’s slug without the # prefix, like this:
1 | <h2 id="best-coffee-shops-new-york"> |
You can now save your changes and click on the preview button to see your anchor link in action.
Så här lägger du till ankarlänkar manuellt i HTML
Om du är van vid att skriva i textredigeraren i den gamla klassiska Editorn i WordPress, kan du göra så här för att manuellt skapa en ankar-länk i HTML.
Först måste du skapa ankarlänken med ett #-prefix med hjälp av den vanliga <a href=""> taggen, gillar detta:
1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
Därefter måste du rulla ner till den section som du vill visa när användare klickar på länken.
Vanligtvis är detta section en heading, men det kan vara vilket annat HTML-element som helst eller till och med ett enkelt stycke <p> tagged.
You need to add the ID attribute to the HTML tag and then add the anchor link slug without the # prefix.
1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
Nu kan du save dina ändringar och previewa din website för att testa ankarlänken.
Så här lägger du automatiskt till headings som ankarlänkar i WordPress (rekommenderas)
Det bästa sättet att automatiskt lägga till ankarlänkar i WordPress är att använda tillägget All in One SEO (AIOSEO). Den här metoden är lämplig för användare som regelbundet publicerar långa artiklar och behöver skapa en innehållsförteckning med ankarlänkar.
AIOSEO är det bästa sökmotorsoptimeringspluginet för WordPress, och det kommer med ett built-in WordPress block för att lägga till en innehållsförteckning.
Vi är stora fans själva, och vi har förlitat oss på AIOSEO för olika SEO-uppgifter, inklusive hantering av XML-webbplatskartor, OpenGraph-inställningar för Facebook och X, metabeskrivningar och titeltaggar. Se vår AIOSEO-recension för mer information.

För denna tutorial använder vi den gratis AIOSEO Lite-versionen eftersom den innehåller blocket med innehållsförteckningen. Det finns också en AIOSEO Pro-version som innehåller fler funktioner som hjälper dig att ranka bättre på search engines.
Det första du behöver göra är att installera och aktivera AIOSEO Lite-pluginet. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
När du har aktiverat kommer du att se Setup Wizard. Klicka helt enkelt på knappen ”Kom igång” och följ instruktionerna på skärmen.

För mer detaljer, vänligen se vår guide om hur du ställer in All in One SEO för WordPress.
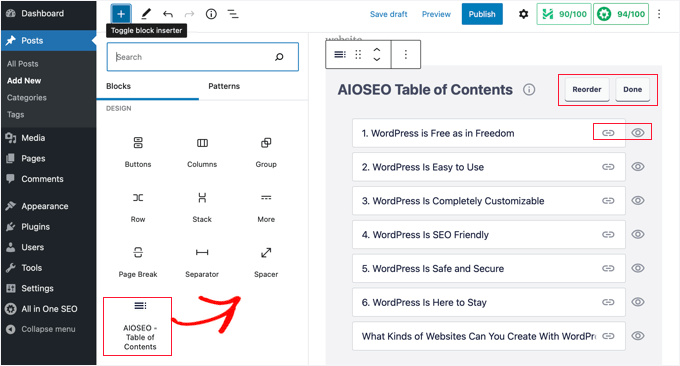
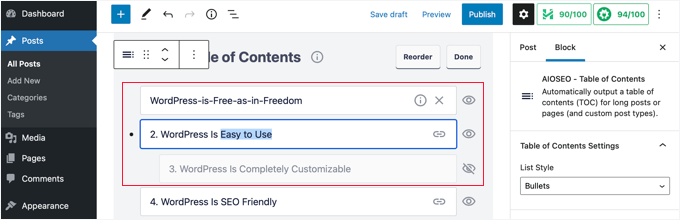
Därefter kan du skapa eller redigera ett nytt post eller page där du gillar att add anchor links. När du är i content editor klickar du helt enkelt på knappen ”+” och add to blocket ”AIOSEO – Table of Contents”.

Pluginet kommer automatiskt att upptäcka olika headings på din page och visa dem i innehållsförteckningen.
Du kan customize varje ankar länk i blocket ytterligare. Instance, the settings panel on the right offers the alternative to change the ”List Style” from bullets to numbers.

Dessutom kan du byta namn på headingarna, ändra ordern i blocket med innehållsförteckningen och dölja specifika headings.
Du kan nu save dina ändringar och previewa din artikel. Plugin kommer automatiskt att visa en lista med ankar links som din innehållsförteckning.

För mer detaljerade instruktioner, se vår artikel om hur du lägger till en innehållsförteckning i WordPress.
Bonus tips: Kombinera ankarlänkar med interna länkar för bättre SEO
Medan ankarlänkar hjälper användare att navigera inom en enda sida, tar interna länkar dem till andra relaterade inlägg eller sidor på din webbplats. Tillsammans kan dessa strategier skapa en sömlös surfupplevelse och öka din SEO för WordPress.
Interna länkar hjälper sökmotorer som Google att genomsöka din webbplats, upptäcka nytt innehåll och ranka dina sidor. Sidor med fler länkar som pekar på dem rankas ofta högre i sökresultaten.

Genom att använda interna länkar på ett strategiskt sätt kan du leda besökarna till dina viktigaste sidor och öka trafiken.
Genom att lägga till ankarlänkar blir ditt innehåll mer användarvänligt, medan interna länkar uppmuntrar läsarna att utforska mer. Tillsammans håller de besökarna engagerade, ökar sidvisningarna och minskar avvisningsfrekvensen – allt detta bidrar till en bättre användarupplevelse och starkare SEO.
Om du vill veta mer kan du läsa vår ultimata guide om internlänkning för SEO.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan add anchor links i WordPress. You may also want to see our tips on how to properly optimize your blogginlägg for SEO and our pick of the best schema markup plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is great. This post has made me understand more about anchor link and how to add it in the editor, I only used it when editing pagebuilders as I didn’t know how to use it on block editor.
Also thanks for the tips on choosing anchor link texts for SEO benefits. I don’t know anchor links are have these SEO benefits to make contents show on Google featured snippets.
WPBeginner Support
You’re welcome
Admin
Dennis Muthomi
I recently saw a micro SaaS website that had anchor links in their navigation menu. When I clicked on the menu items, instead of going to a new page, it simply scrolled the current page to a specific section.
I think its a clever way of using anchorlinks on nav bars to keep a user on that same page.
Dayo Olobayo
Thanks for this. I also think proper use of anchor links can help in the internal linking strategy of our website. By linking to different sections within the same page or to related content on other pages, we can keep visitors engaged longer and help distribute link equity throughout the site.
Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ’advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin