Vill du lägga till en touch av visuellt intresse till dina WordPress-blogginlägg? Genom att lägga till udda och jämna klasser kan du skapa en unik och engagerande design genom att utforma vartannat inlägg på ett annorlunda sätt.
Vi får ofta frågor från våra läsare om hur man tillämpar denna teknik. Även om många WordPress-teman inte erbjuder ett inbyggt alternativ för udda och jämna inläggsklasser, är det en relativt enkel process att lägga till dem själv.
I den här artikeln visar vi dig hur du lägger till udda/jämn klass i ditt inlägg i WordPress-teman.

Varför Add Odd/Even Class till dina publicerade posts i WordPress Themes?
Många WordPress teman använder en udda eller jämn klass för WordPress comments. Det hjälper användare att visualisera var en comment slutar och nästa börjar.
På samma sätt kan du använda den här tekniken för dina WordPress posts. Det ser estetiskt tilltalande ut och hjälper användare att snabbt skanna sidor med mycket content. Den är viss användbar på homepage för magasin eller news websites.
Med detta sagt, låt oss se hur man addar en udda och jämn klass till dina posts i WordPress theme.
Lägga till udda/jämn klass till posts i WordPress Theme
WordPress genererar standard CSS-klasser och adderar dem till olika objekt på din website i farten. Dessa CSS-klasser hjälper utvecklare av plugins och teman att lägga till sina egna stilar för olika objekt.
WordPress levereras också med en funktion som anropas post_class, som används av utvecklare av teman för att add to klasser till objektet post. Se vår guide om hur du utformar varje post i WordPress på olika sätt.
Post_class är också ett filter, vilket innebär att du kan åtgärds-hooka dina egna funktioner till det. Det är precis vad vi kommer att göra här.
Lägg bara till den här koden i functions.php-filen i your theme, i ett site-specifikt plugin eller i ett code snippets plugin.
1 2 3 4 5 6 7 8 9 | function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == 'odd') ? 'even' : 'odd'; return $classes;}add_filter ( 'post_class' , 'oddeven_post_class' );global $current_class;$current_class = 'odd'; |
Vi rekommenderar att du lägger till den här koden med hjälp av pluginet WPCode. Det är det bästa kodsnippets-pluginet som gör det säkert och enkelt att lägga till anpassad kod i WordPress.

För att börja måste du installera och aktivera det gratis WPCode plugin. För instruktioner, se den här guiden om hur du installerar ett plugin för WordPress.
Efter aktivering går du till sidan Code Snippets ” + Add Snippet från WordPress instrumentpanel.
Klicka sedan på knappen ”+ Add Custom Snippet” under alternativet ”Add Your Custom Code (New Snippet)”.

Därefter måste du välja en kodtyp från listan med alternativ som visas på skärmen.
För denna handledning väljer du ”PHP Snippet” som kodtyp.

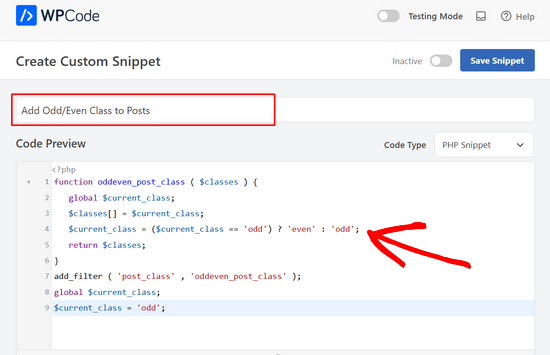
Du kommer nu till sidan Create Custom Snippet.
Därefter lägger du till en titel för kodavsnittet, som kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Därefter klistrar du in koden från ovan i rutan ”Code Preview”.

När det är gjort ändrar du bara reglaget från ”Inaktiv” till ”Aktiv” och klickar på knappen ”Spara snippet”.

Denna funktion adderar helt enkelt udda till den första posten, sedan jämnt och så vidare.
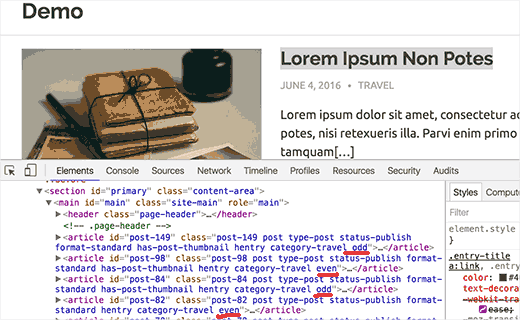
Du kan hitta de udda och jämna klasserna i webbplatsens källkod. För bara musen till en inläggstitel och högerklicka sedan för att välja Inspektera eller Inspektera element.

Nu när du har add to even och odd klasser till dina posts. Nästa steg är att styla dem med hjälp av CSS. Du kan lägga till din anpassade CSS i ditt barntemas stylesheet, i temats customizer eller genom att använda pluginet WPCode.
Här är ett exempel på CSS som du kan använda som utgångspunkt:
1 2 3 4 5 6 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
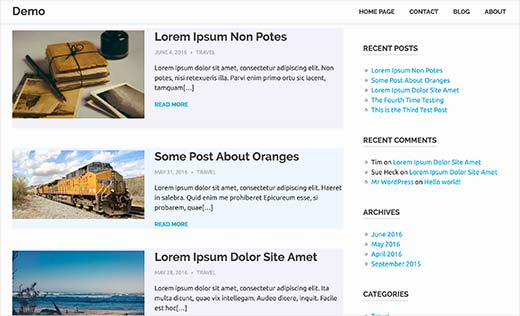
Så här såg det ut på vår test site:

Om du inte vet hur man använder CSS, kanske du vill kontrollera vår guide om hur man enkelt lägger till custom CSS på din WordPress site.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du addar udda/jämn klass till dina posts i WordPress teman. You may also want to see our guide on how to style your WordPress comments layout and our expert picks of the best WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sarmad Gardezi
I want to use it with CPT then how i can use it ?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the ”odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support
Please see our guide on how to switch from Blogger to WordPress.
Admin
kaluan
This seems not working in Genesis framework? Any additional code needed to add?
onkar
how to add odd even class in posts for particular page
Bucur
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon
Thanks for this. Just what I needed.
Samuel
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni
What is odd/even class ? Sorry but i’m newbie
wpbeginner
@Daniele Zamboni These are CSS classes that you can add for styling purposes.