Många användare av WordPress glömmer att ställa in en featured image för sina inlägg eller behöver ett snabbt sätt att se vilken featured image de använde för en viss artikel.
Normalt måste du klicka på ”Edit” på varje post för att kontrollera images. Skulle det inte vara trevligt om du kunde se en preview av alla featured images på Posts page istället?
Den här artikeln visar hur du enkelt addar en featured image column till adminpanelen i WordPress, vilket gör det enklare att se featured images utan att behöva editera ett inlägg eller en page.

Varför add to en featured image column i WordPress?
Från vår erfarenhet av att hantera många olika WordPress webbplatser är ett vanligt issue att man ej snabbt kan se vilken featured image som är inställd för varje inlägg.
Ett annat problem är att auktoriseringar ibland kan glömma att ställa in en featured image. Om du är en editor som arbetar med flera författare kan detta göra ditt jobb mer komplicerat.
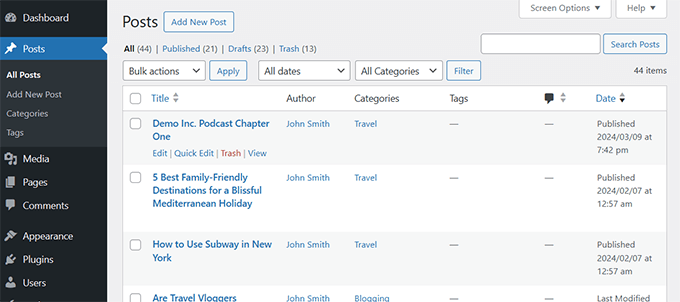
Om du använder standardinställningarna för WordPress måste du klicka på länken ”Edit” eller ”Preview” under varje inlägg för att se den featured image. Detta kan ta mycket tid och är inte särskilt effektivt.

Om du dessutom använder ett WordPress-tema som har featured images inbyggda i layouten, kommer posts utan featured images att se malplacerade ut.
Baserat på vår forskning och omfattande erfarenhet har vi hittat tre effektiva lösningar. I den här handledningen visar vi dig var och en av dessa metoder för att lägga till en kolumn med utvalda bilder i din WordPress-adminpanel.
Metod 1: Använda tillägget Add Featured Image Column Plugin
Efter att ha testat flera plugins fann vi att tillägget Add Featured Image Column är den bästa lösningen. Det integreras sömlöst med din adminpanel och ger den visuella referens du behöver utan krångel.
Först måste du installera och aktivera pluginet Add Featured Image Column. För mer information, se vår handledning om hur du installerar ett WordPress-plugin.
Pluginet fungerar direkt från boxen och det finns inga inställningar som du behöver konfigurera.
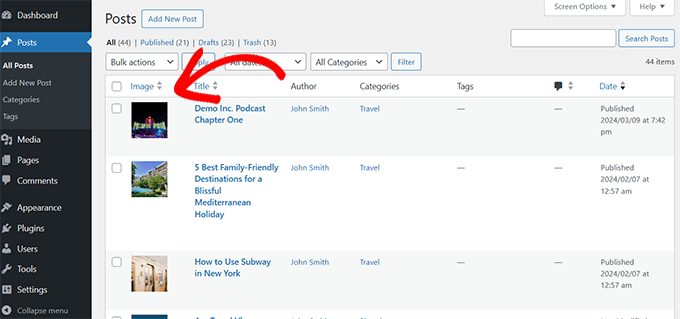
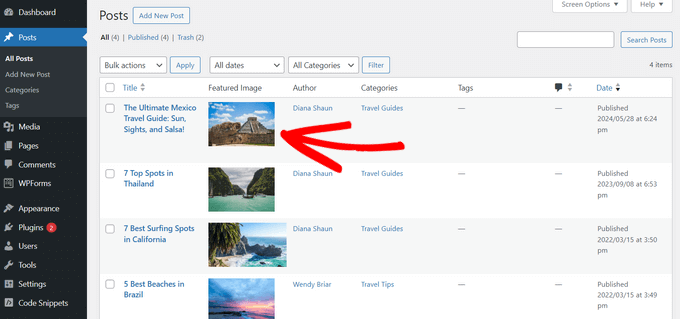
Gå bara till Posts ” All Posts page, och du kommer att se en new ’Image’ column add to the posts table.

You will be able to see thumbnail previews of featured images for each article and which articles don’t have a featured image.
Nu kan du edit dessa artiklar för att ersätta eller add to en featured image.
Metod 2: Lägg till Featured Image Column med hjälp av Admin Columns Plugin
En annan utmärkt lösning som vi hittade i vår forskning är Admin Columns plugin.
Till skillnad från den första lösningen har Admin Columns flera andra funktioner som gör att du kan customize WordPress-admingränssnittet efter dina behov.
För mer detaljer, se vår tutorial om att lägga till och customize admin columns i WordPress.
I den här tutorialen kommer vi att fokusera på att lägga till en featured image column.
Först måste du installera och aktivera pluginet Admin Columns. Mer information finns i vår handledning om hur du installerar ett WordPress-plugin.
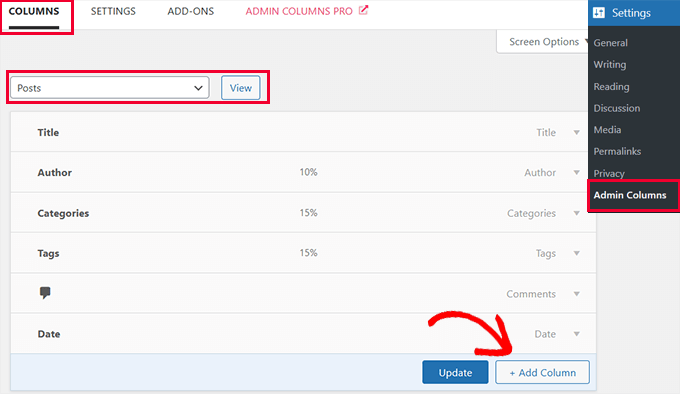
Efter aktivering, gå till Settings ” Admin Columns page för att konfigurera plugin-inställningarna.
På tabben ”Columns” måste du select your post type. I de flesta fall kommer det att vara posts, men du kan också add columns till andra post types som pages, products, och mer.

Därefter kommer du att se de Column som WordPress visar som standard. Klicka på knappen ”+ Add Column” för att fortsätta.
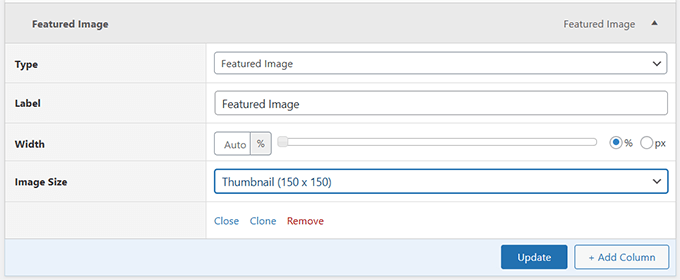
Pluginet kommer att förstora för att visa dig actions som du kan add to. Välj ”Featured Image” bredvid alternativet Typ.

Under det kan du välja en etikett för den column, välja en bredd och välja storleken på image.
Efter det klickar du på knappen ”Update” för att save your settings.
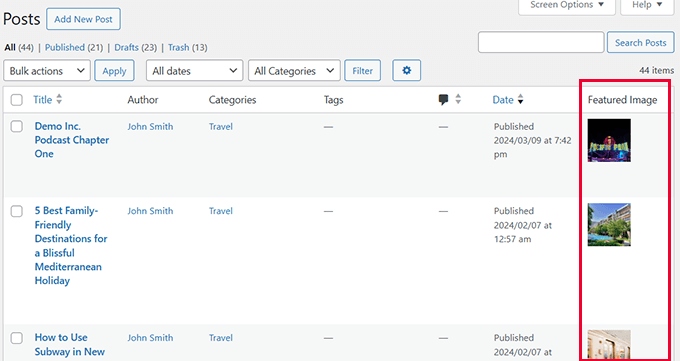
Du kan nu gå till Posts ” All Posts page, och du kommer att se en new ’Featured Image’ column add to inläggstabellen.

Behöver du hjälp med att hitta images? Se vår guide om hur du hittar royaltyfria images till din WordPress blogg.
Metod 3: Lägg till kolumn med utvald bild med WPCode
Om du vill ha en lösning som låter dig använda kod för att lägga till en kolumn med utvalda bilder och andra nya funktioner i WordPress, rekommenderar vi att du använder pluginet WPCode.
Med WPCode kan du enkelt lägga till anpassad kod i WordPress utan att redigera ditt temas functions.php-fil, så du behöver inte oroa dig för att din webbplats ska gå sönder.
Dessutom levereras WPCode med ett bibliotek med färdiga kodavsnitt för populära funktionsförfrågningar som att lägga till en kolumn med utvalda bilder, inaktivera Gutenberg-redigeraren, lägga till utvalda bilder i RSS-flöden, låta bidragsgivare ladda upp bilder och mer.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. Om du behöver hjälp kan du läsa vår handledning om hur du installerar ett WordPress-plugin.
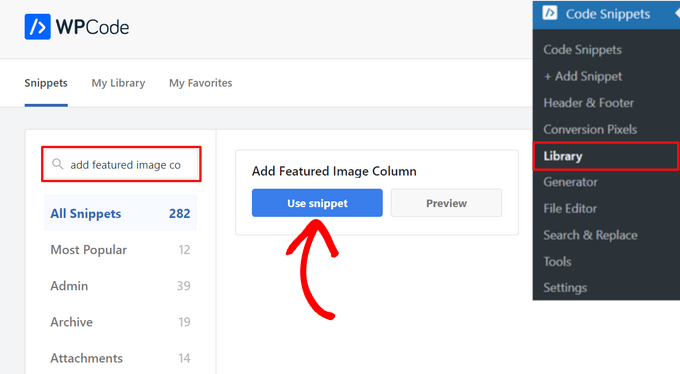
När plugin-programmet är aktiverat går du till Code Snippets ” Library från WordPress adminpanel .
Därifrån söker du efter utdraget ”Add Featured Image Column”. När du hittar det, håll muspekaren över det och klicka på knappen ”Använd snippet”.

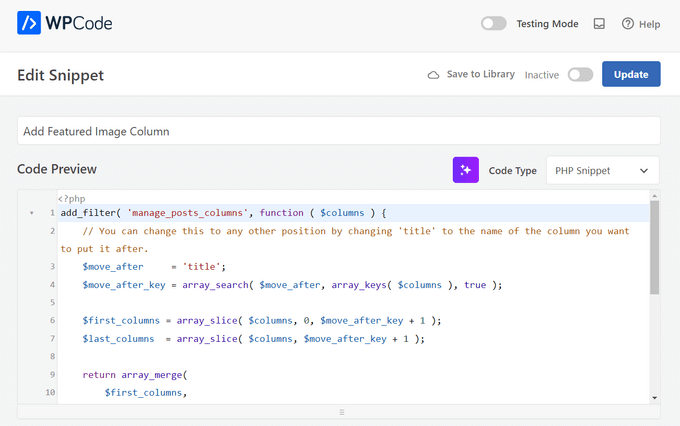
På nästa sida kommer WPCode automatiskt att lägga till koden.
Den väljer också rätt insättningsmetod som ”Admin Only” och lägger till taggar för att hjälpa dig att komma ihåg vad koden är till för.

Nu behöver du bara växla från ”Inactive” till ”Active” och sedan klicka på knappen ”Update”.

Nu är det klart. Du kan gå till sidan Inlägg ” Alla inlägg och se att du nu har en kolumn med utvalda bilder.

Bonusresurser för Featured Images
Featured images kan vara till stor hjälp för att skapa beautiful och mycket engagerande content för din website.
Under åren har vi täckt WordPress featured images i stor utsträckning på WPBeginner. Följarna är några av dessa resurser:
- Bästa tillägg och verktyg för featured image i WordPress – Våra WordPress-experter har valt ut de bästa tilläggen och verktygen som du kan använda för featured images i WordPress.
- How to Fix Featured Images Not Showing in WordPress – En steg-för-steg guide för att fixa problemet med featured images som ej visas.
- Hur man ställer in en standard featured image i WordPress (enkelt sätt) – Denna tutorial visar hur man ställer in en standard featured image. Det är mycket användbart om ditt WordPress-tema behöver featured images för en korrekt layout.
- How to Require Featured Images for Posts in WordPress – Denna tutorial visar hur man kräver featured images i WordPress och förhindrar att inlägg publiceras utan dem.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en featured image column i WordPress. För att spara mer tid kanske du också vill se vårt expertval av tillägg och tips för att förbättra WordPress admin area eller vår guide om hur man döljer onödiga menu items från WordPress admin.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class ”img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday