Du kanske har sett ett Ask Me Anything (AMA)-segment på populära webbplatser som Reddit, Tumblr och Quora. Nyligen frågade en användare om det var möjligt att lägga till det i WordPress.
Med ett AMA-alternativ kan användare ställa frågor till dig anonymt, och du kan sedan svara på dem direkt från din webbplats. Baserat på vår mångåriga erfarenhet anser vi att AMA är ett utmärkt sätt att öka engagemanget på din webbplats. Det hjälper också till att bygga upp ditt varumärke och locka nya besökare.
I den här artikeln kommer vi att visa dig hur du addar Ask Me Anything (AMA) anonymt i WordPress.

Vad är Ask Me Anything anonymt?
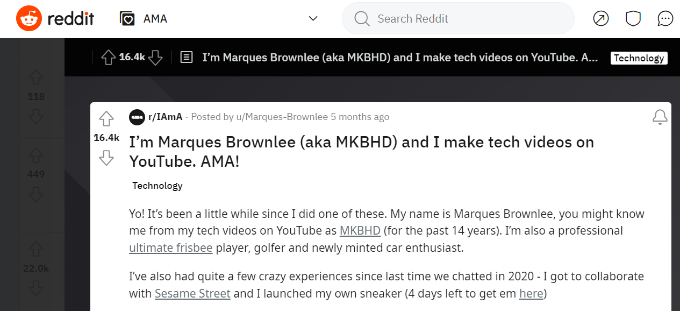
Populära webbplatser som Reddit och Quora serverar ibland kända personligheter på sina webbplatser för att svara på frågor som deras användare har skickat in. Användare på Reddit kan också servera sina egna ”Ask Me Anything”-forum.
På Reddit kan du till och med hitta en separat AMA-subreddit där du kommer att se människor med olika yrken svara på frågor.

Tumblr har också en liknande funktion som allow bloggägare att ta emot frågor från sina användare.
Både Quora och Tumblr erbjuder ett alternativ för användare att ställa frågor anonymt. Anonymitet hjälper användare som inte vill avslöja sin identitet när de ställer en fråga.
Ett alternativ är att lägga till ett inlägg eller en sida på din WordPress-webbplats där användarna kan ställa frågor till dig i kommentarerna. Även om användarna kan använda falska namn för att ställa anonyma frågor, kan det här upplägget avskräcka vissa läsare.
Med detta sagt, låt oss ta en titt på hur du kan add to en ”Ask me anything anonymously” funktion i WordPress.
Lägga till funktionen ”Fråga mig vad som helst anonymt” i WordPress
Det enklaste sättet att ställa in Ask Me Anything anonymt i WordPress är att använda ett WordPress plugin.
Det första du behöver göra är att installera och aktivera tillägget Ask Me Anything (Anonymously). För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Observera: I skrivande stund har pluginet Ask Me Anything (Anonymously) inte uppdaterats på ett tag. Men vi testade det på vår testsida, och det fungerar fortfarande bra med den senaste versionen av WordPress. För mer information kan du kolla in vår guide om hur du använder föråldrade plugins.
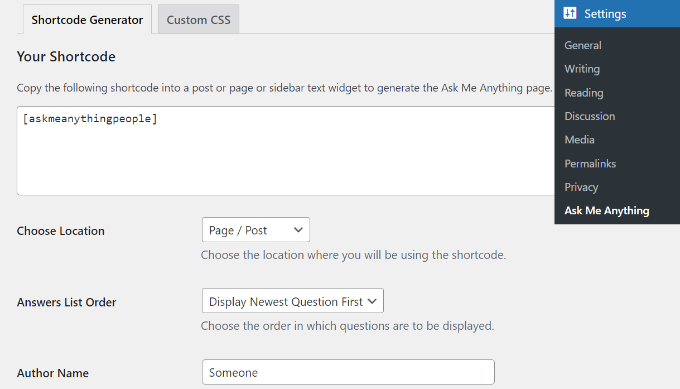
Efter aktivering måste du besöka Settings ” Ask Me Anything page från WordPress dashboard för att generera en shortcode.

Högst upp ser du shortcode för att visa Ask Me Anything-funktionen på ett inlägg / page eller i en sidebar widget.
Det kommer att se ut ungefär så här:
[askmeanythingpeople]
Obs/observera att du måste skapa ett new post/page med Ask Me Anything shortcode, även om du bestämmer dig för att visa den i en sidebar widget.
Dessutom finns det andra Settings som du kan konfigurera för din anonyma AMA.
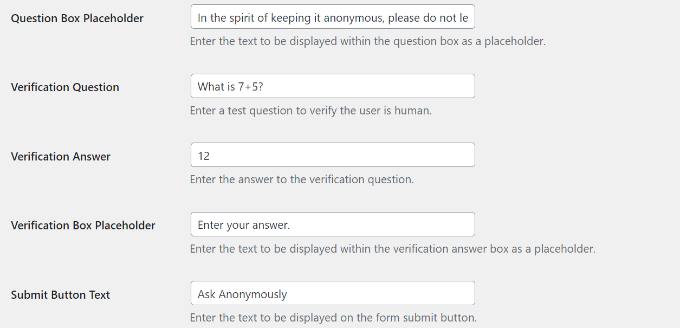
Till exempel låter pluginet dig välja svarslistans order, ange ett författarnamn som kommer att visas för användare, success message, frågelådans titel, verifieringsfråga och svar, och mer.

När du har editerat settings för your Ask Me Anything anonymously kan du skapa ett new post eller en page.
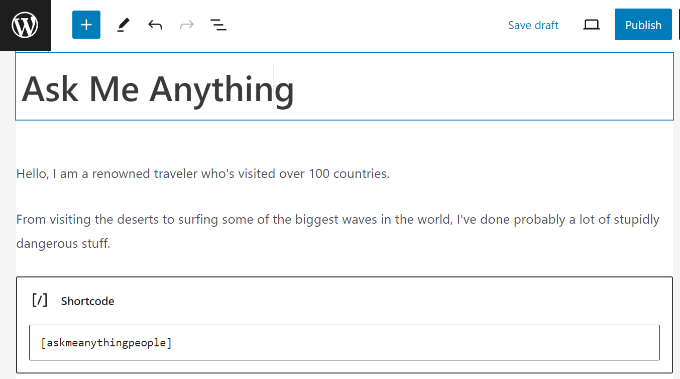
När du är i WordPress innehållsredigerare lägger du bara till ett kortkodsblock och anger kortkoden Ask Me Anything.

Därefter kan du enter lite text och add shortcode till blocket.
När du är klar publicerar eller uppdaterar du bara din page.

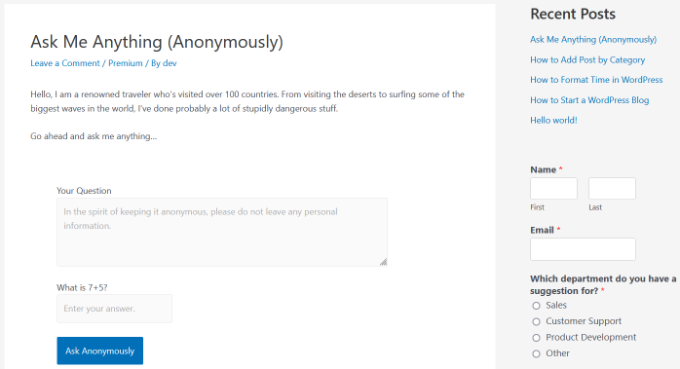
Du kan nu besöka din WordPress-blogg för att se Ask Me Anything-funktionen i aktion.
Användarna kan nu ställa frågor anonymt och delta i diskussionen.

Lägga till Ask Me Anything anonymt i sidebaren
Om du också vill add to AMA section till din sidebar i WordPress, kan du använda den här metoden.
Note: Den här metoden fungerar inte om du använder ett block theme eftersom det inte har ett widgetområde för sidebar. Du kan dock designa custom sidebars för block-teman med hjälp av ett page builder plugin som SeedProd. För mer detaljer, se vår guide om hur du visar olika sidebars för posts och pages i WordPress.
Först måste du skapa ett WordPress post eller page med Ask Me Anything shortcode inuti den. Du kan också använda samma page eller post där du adderade AMA tidigare.
Se till att du obs/observerar postens eller sidans ID, eftersom du behöver det i nästa steg.
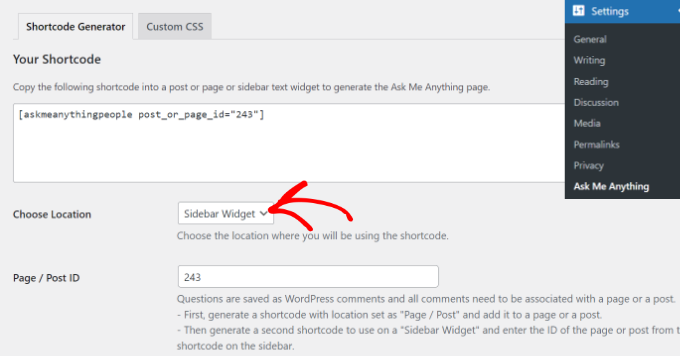
Efter det måste du besöka Settings ” Ask Me Anything från WordPress dashboard och välja alternativet ”Sidebar Widget” från dropdown-menyn ”Choose Location”.

Plugin kommer att växla sina alternativ för sidebar widget. Nu måste du enter ditt post eller page ID.
När du är nöjd med alternativen kopierar du bara shortcoden och klistrar in den i ett sidebar widgetar area.
Du kan göra detta genom att gå till sidan Appearance ” Widgets och lägga till ett Shortcode widget block.

Därefter klistrar du in shortcoden i widgetområdet för shortcode och klickar på knappen ”Update” för att lagra dina ändringar.
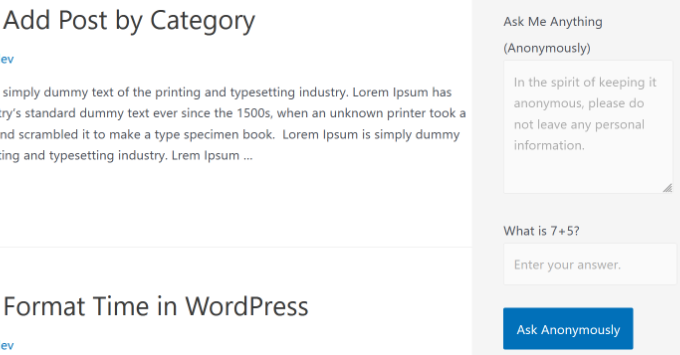
You can now visit your website to see the Ask Me Anything section in the sidebar.

Besvara och granska frågor
Nu när din anonyma AMA-funktion är klar kan du allow användare att delta och lämna sina frågor.
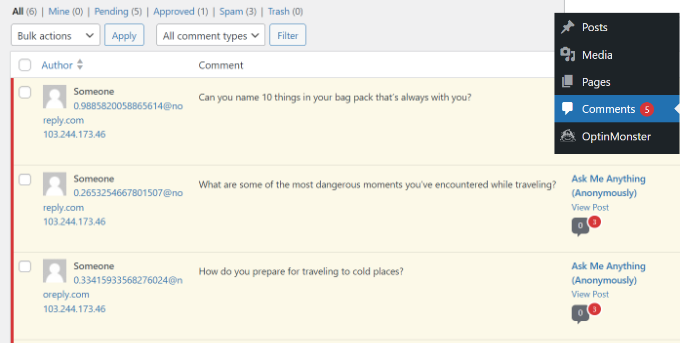
Frågor från användare lagras i din WordPress database som comments. You can view and approve them by visiting the Comments page.
Se vår guide om hur du granskar comments i WordPress för att lära dig mer.

Du kan besvara en fråga genom att klicka på länken ”Reply-To” under den. Du kan också delete en fråga om du inte vill att den ska visas på din website.
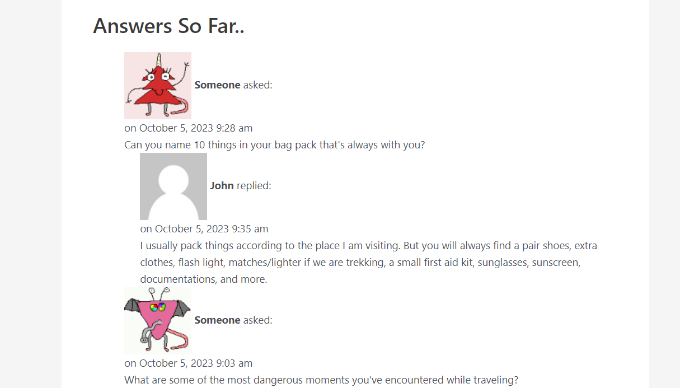
All frågor kommer att visas anonymt på din website. Approve questions and your answers to them will appear below the AMA form.

Vi hoppas att den här artikeln hjälpte dig att lägga till Ask Me Anything anonymt i WordPress. Du kanske också vill se vår guide om hur du gör livebloggning i WordPress och de bästa gratis Google-verktygen som alla WordPress-bloggare bör använda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ilana Hipshman
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin
Abby
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, ”Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal
You can change ’Someone asked’ to anything you want using the shortcode attribute ’anonymous_name’ and remove the Gravatar by setting the attribute ’avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal
Thanks for featuring my plugin
James
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: ”on December 7, 2016 at 3:31 am ”.
Hope that helps.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin