Genom att anpassa färgen på adressfältet i mobila webbläsare så att den matchar din WordPress-webbplats kan du förbättra ditt varumärkes visuella identitet och skapa en mer sammanhängande användarupplevelse.
Många populära webbplatser, till exempel BBC och Facebook, använder sina egna varumärkesfärger i adressfältet i mobila webbläsare. Det har hjälpt dem att öka engagemanget genom att uppmuntra användarna att komma tillbaka.
Genom åren har vi sett att många av våra partnervarumärken har anpassat färgen på adressfältet på sina webbplatser på mobila enheter. Denna subtila förändring hjälper deras webbplatser att sticka ut bland andra öppna kartor i mobila webbläsare, vilket gör dem mer igenkännliga för användarna.
I den här artikeln visar vi dig hur du enkelt kan ändra färgen på adressfältet i en mobil webbläsare så att den matchar din WordPress site.

Varför matcha färgen på adressfältet i en mobil webbläsare?
De flesta populära WordPress themes är mobil responsiva. Detta gör att din site ser bra ut på mobila enheter. Men den ser fortfarande ut och känns som en website.
Genom att matcha färgen på adressfältet till din WordPress site, kan du ge en native app-liknande känsla. Detta förbättrar upplevelsen för användarna, vilket i slutändan ökar försäljningen och konverteringen.

En väl vald färg på adressfältet kan till och med få din website att se mer professionell och visuellt tilltalande ut.
Med detta sagt, låt oss se hur du enkelt kan matcha adressfältet i den mobila webbläsaren till ditt WordPress theme.
Obs/observera: Kom ihåg att den här metoden för närvarande endast fungerar för web browsern Google Chrome på Android-enheter som använder Lollipop eller nyare versioner.
Så här ändrar du färgen på Address-fältet i mobil webbläsare för att matcha din WordPress site
Du kan enkelt ändra färgen på adressfältet i den mobila webbläsaren genom att lägga till custom code i ditt temas eller barntemas header.php-fil strax före den avslutande </head>-taggen.
Även om det minsta error kan bryta din website och göra den otillgänglig.
Det är därför vi rekommenderar att du använder WPCode. Det är det bästa WordPress code snippets plugin på marknaden och det säkraste sättet att lägga till custom code till din website.
Först måste du installera och aktivera pluginet WPCode. För detaljerade instruktioner, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note : Tillägget WPCode har också en gratis version som du kan använda för denna tutorial. Men om du upgraderar till den betalda planen får du tillgång till funktioner som code snippet library, villkorlig logik och mer.
Efter aktivering, besök Code Snippets ” + Add Snippet page från WordPress admin sidebar.
Här klickar du på knappen ”Use Snippet” under alternativet ”Add Your Custom Code (New Snippet)”.

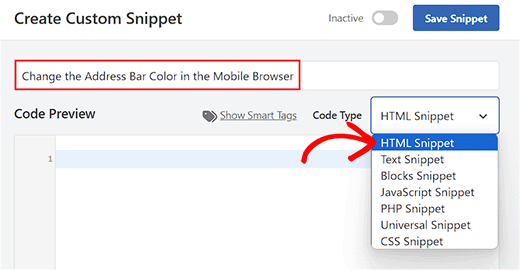
Detta kommer att ta dig till ”Create Custom Snippet” page, där du kan börja med att lägga till ett namn för code snippet. Detta namn kommer inte att visas on the front end och är endast till för din identifiering.
Därefter väljer du ”HTML Snippet” som code type i dropdown-menyn till höger.

Nu är allt du behöver göra att copy and paste följande code snippet i ”Code Preview” boxen:
1 | <meta name="theme-color" content="#ff6600" /> |
När du har gjort det kan du add to hex-koden för den färg du vill ha bredvid content=-raden i koden.
Denna färg kommer sedan att användas för ditt adressfält i den mobila webbläsaren.
Tips: Du kan få fram HEX-värdet för en färg med hjälp av valfri programvara för redigering av images, som Adobe Photoshop, Gimp, Paint etc.

Därefter rullar du ner till ”Insertion” -sektionen och väljer läget ”Auto Insert”.
På så sätt kommer koden automatiskt att aktiveras på din website när den aktiveras.

Slutligen rullar du tillbaka högst upp och togglar omkopplaren ”Inaktiverad” till ”Aktiv”.
Därefter klickar du på knappen ”Save Snippet” för att spara dina settings och köra koden.

Bonustips för att skapa en mobilvänlig site i WordPress
Förutom att ändra färg på adressfältet kan du också använda några andra tips för att skapa en mobilvänlig website. Detta beror på att search engines som Google prioriterar mobile-first indexering.
Dessutom får mobila sökningar 85,8% fler intryck än deras motsvarigheter på skrivbordet, vilket hjälper dig att generera fler leads.
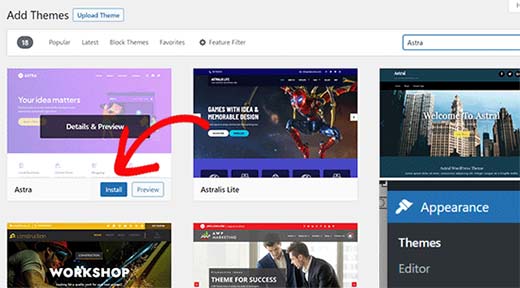
För att skapa en mobilvänlig site rekommenderar vi att du använder ett responsivt WordPress theme eller en page builder som SeedProd.
För detaljer, se vår tutorial om hur man skapar ett custom theme i WordPress.

Du måste också använda ett plugin som WPForms för att add formulär till din website, till exempel kontakt-, registrerings- och login-formulär.
Detta beror på att WPForms levereras med 1900+ färdiga mallar, komplett skräppostskydd och är speciellt optimerat för mobila enheter, vilket ger mobila besökare en förstklassig upplevelse.

Förutom det bör du resize stora images, använda en snabb hosting provider, lazy loaded comments, skapa en mobil responsiv navigation menu, och så mycket mer.
För att lära dig andra tips, se vår tutorial om hur du skapar en mobilvänlig WordPress site.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ändrar färgen på adressfältet i en mobil webbläsare för att matcha din WordPress-webbplats. Du kanske också vill se vår Beginner’s guide om hur du customize färger på din WordPress website och våra expertval för de bästa page builder-tilläggen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Jiří Vaněk
Hopefully, more browsers will support it over time, because so far, I have verified this function only on mobile Chrome. It would be amazing if all mobile browsers could do this because it not only makes the web look better, but since not many people use it, it also adds a unique touch. Hopefully, we will see this in more browsers in the future.
Ankit Sahu
Absolutely working
Thanks for this
WPBeginner Support
Glad our guide was helpful!
Admin
Sarah
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support
If you’re using dark mode for your browser, chrome will override this setting.
Admin
Naveen Rana
Where to find theme or child theme‘s header.php file?
WPBeginner Support
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Admin
Manshant Singh
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Admin
Aditya Savita
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Admin
Almesh
I was able to get it done by one shot. thank you
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Does it takes time to update?
WPBeginner Support
It can and browser caching would also delay the change as well.
Admin
Ebrahim Talebi
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Mind-Blowing and simplest
WPBeginner Support
Glad our guide was helpful
Admin
kafi
I just needed to say man,
you guys are the BEST.
WPBeginner Support
Thank you, glad you like our content
Admin
Fred
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support
Not at the moment with this method.
Admin
Fred
Thanks for your reply
Valli M
Thank you so much:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Works perfectly!
thanks
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Admin
Deborah
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support
For the moment it will only work on chrome.
Admin
Nasim
If using elementor Page Builder How To Do That
Syaz Amirin
It’s the same. The same process I meant, even using Elementor.
M.Surana
Any snippet for this?
Philarpy
Wonderful, it’s working for me as well. Thanks.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Thank you so much, that was a huge help!
Nitish
It is working in android kit kat too…I think they updated chrome…
JEEiEE
Thank you
but what about iphone and windows
Craig Jon Smith
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego
Very nice… and it works! But how do we get the text to to change to white?
Taylor
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann
looks like it works on android version 5.0 and above
enack
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas
Can this method work on newspaper 7 themes.
Hamid Roshaan
Exactly what I want to know
Thomyum
You’re rock!
zakaria
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc
Awesome boss! Thanks…!!
Xaif
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven
Hi! It’s supported in what browsers?
WPBeginner Support
Google Chrome on Android devices.
Admin
Terri
Love this! Thanks for the tip
dhiravat
Very applicable trick. Thanks!
Alessio
This is really cool! Thanks!
Gerard Jimenez
Great piece of info, just changed my site.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Very informative.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih