Har du någonsin besökt en stor, komplex webbplats och känt dig vilsen när du försökt hitta det du behöver? Vi har märkt av det här problemet på flera stora webbplatser som nyhetspublikationer eller onlinebutiker, även om de redan har en praktisk navigeringsmeny 😅
Den goda nyheten är att vi har upptäckt en enkel lösning på det här problemet: en visuell webbplatskarta. Detta är en användarvänlig guide som hjälper besökare att navigera genom en webbplats struktur.
I det här inlägget visar vi dig hur du skapar en visuell webbplatskarta i WordPress med ett lättanvänt plugin.

Behöver min webbplats verkligen en visuell webbplatskarta?
En webbplatskarta är som en färdplan för din webbplats och visar alla viktiga sidor och hur de hänger ihop.
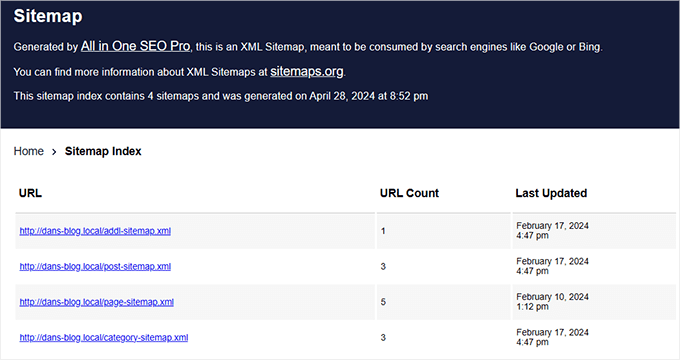
Om du är bekant med WordPress SEO-principer känner du förmodligen redan till termen XML-sitemaps. Dessa är utformade för sökmotorer och hjälper dem att hitta och förstå ditt innehåll.

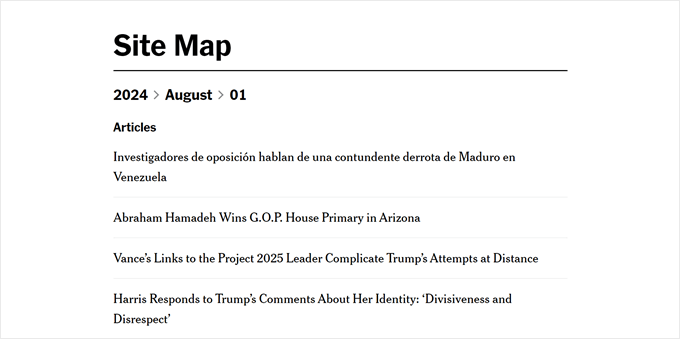
Å andra sidan finns det också en HTML-webbplatskarta.
I det här inlägget ska vi fokusera på visuella webbplatskartor, som är en typ av HTML-webbplatskarta som visar webbplatsens struktur i ett mer visuellt tilltalande och lättförståeligt format än en XML-webbplatskarta.
Om du har en webbplats som vänder sig till olika typer av användare kan en visuell webbplatskarta hjälpa till att guida varje besökare till den sida eller det inlägg som är mest relaterat till deras intresse. Det är som att ha en vänlig guide som visar alla vart de ska gå.

Visuella sitemaps kan också vara bra för utbildningswebbplatser eller onlinekurser. De kan visa inlärningsvägen och hjälpa eleverna att förstå hur olika ämnen hänger ihop.
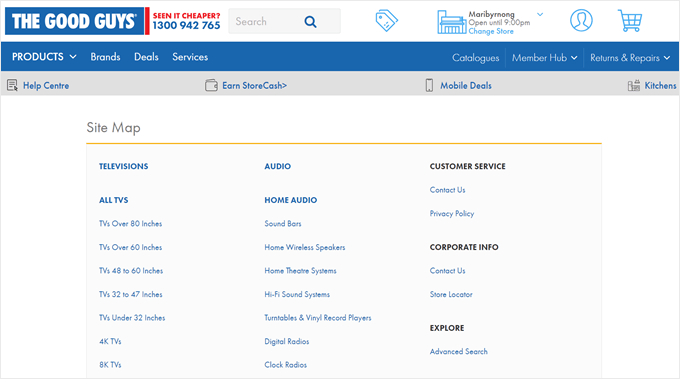
För webbutiker med många produktkategorier kan en visuell webbplatskarta hjälpa kunderna att få en överblick över produktsortimentet och lättare hitta de kategorier de är intresserade av. Här är ett bra exempel som vi har hittat på The Good Guys webbplats:

Med detta i åtanke ska vi nu titta på hur du skapar en visuell webbplatskarta i WordPress.
Så här skapar du en visuell webbplatskarta i WordPress utan kod (nybörjarvänligt) 🗺️
Vi brukade föreslå pluginet Slick Sitemap för att skapa visuella webbplatskartor, men det har inte uppdaterats på länge. Och när vi testade det nyligen upptäckte vi att det inte fungerar lika bra som det brukade.
Vi försökte också använda Gutenberg och lite anpassad CSS för att skapa en webbplatskarta. Det fungerade till en början, men när vi lade till fler sidor på vår webbplats började webbplatskartan se konstig ut eftersom CSS inte kunde hålla jämna steg med ändringarna.
Vi gillar att hitta enkla lösningar som sparar tid och inte gör saker komplicerade här på WPBeginner. Och tack och lov har vi hittat en bra plugin-ersättning som heter Simple Sitemap som gör jobbet bra.
För att komma igång måste du installera och aktivera WordPress-pluginet på din webbplats. När det är gjort kan du gå vidare och skapa ett nytt inlägg eller en ny sida för din webbplatskarta. Eller så kan du öppna en befintlig med hjälp av Gutenberg-blockredigeraren.
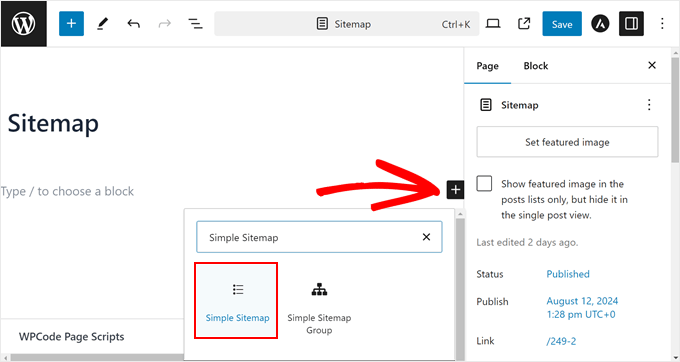
I vårt fall bestämde vi oss för att skapa en ny sida som heter ”Sitemap”.
När blockredigeraren är öppen klickar du på knappen ”+” var som helst på sidan och väljer blocket ”Enkel webbplatskarta”.

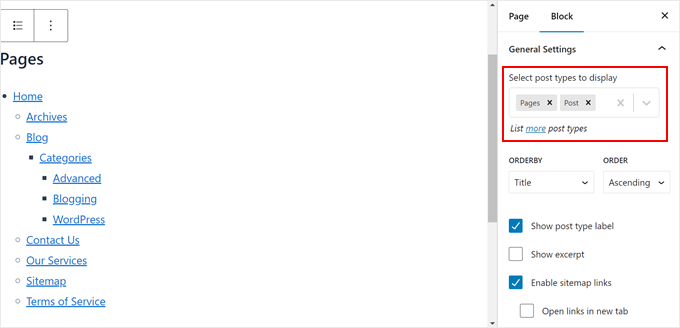
Som standard skapar plugin-programmet en webbplatskarta för dina sidor och deras undersidor, men inte för dina inlägg.
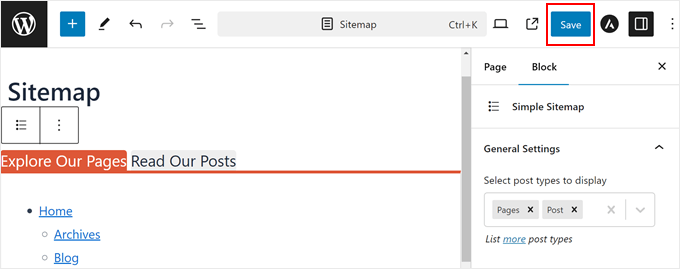
Om du vill lägga till inlägg i webbplatskartan kan du gå till ”Allmänna inställningar” på fliken ”Block”. Här skriver du in ”Post” i fältet ”Välj inläggstyper som ska visas”.

När du har gjort det kommer alla dina inlägg att visas under avsnittet sidor i webbplatskartan.
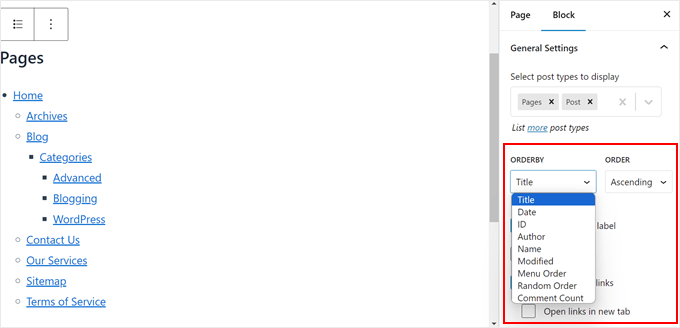
Låt oss sedan anpassa den ordning i vilken sidorna och inläggen listas. Du kan välja mellan titel, datum, ID, författare, namn, modifierad, menyordning, slumpmässig ordning eller antal kommentarer. Du kan också välja mellan ”stigande” eller ”fallande” ordning.

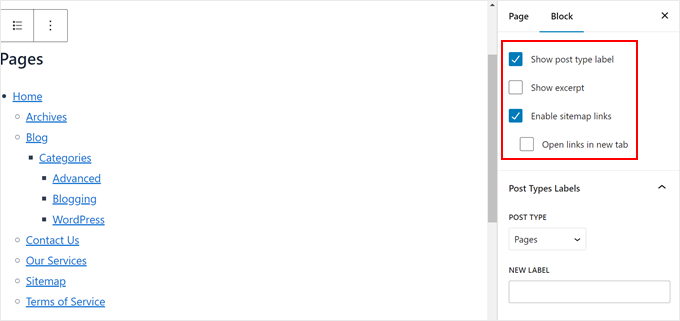
Om du rullar ner kan du välja att:
- Visa etiketten för inläggstyp för att tydligt skilja mellan sidor och inlägg i webbplatskartan.
- Visa utdrag av inlägg och sidor. Vi har valt att inaktivera det här alternativet eftersom det kan göra webbplatskartan lång.
- Aktivera länkar i webbplatskartan. Om du inaktiverar det här alternativet kommer användarna inte att kunna klicka på länkarna i webbplatskartan.
- Låt varje länk öppnas i en ny flik varje gång du klickar på den, så att användarna inte lämnar webbplatskartans sida.
Vilken inställning du väljer beror på dina preferenser och webbplatsens behov, så tänk igenom dessa alternativ noga. Du kan också alltid aktivera eller inaktivera dessa inställningar om du skulle ändra dig.

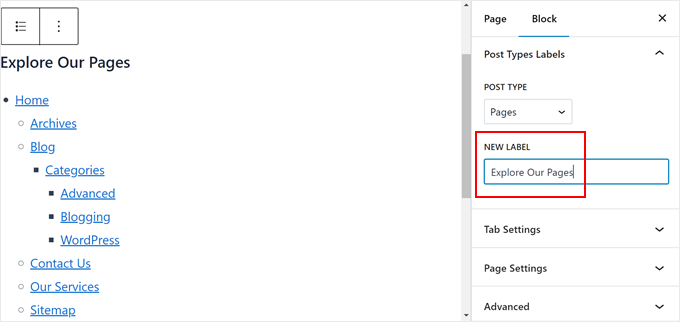
Under det avsnittet finns ”Etiketter för inläggstyper”. Här kan du ersätta standardetiketten för inläggstypen med en annan text.
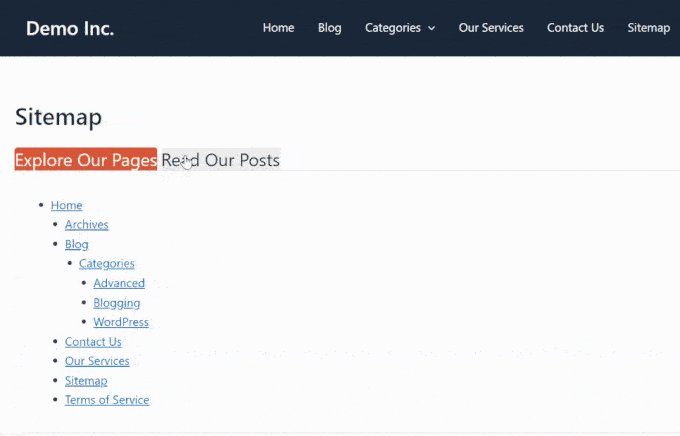
I vårt exempel har vi valt att ersätta etiketten ”Pages” med ”Explore Our Pages” som en uppmaning till handling.

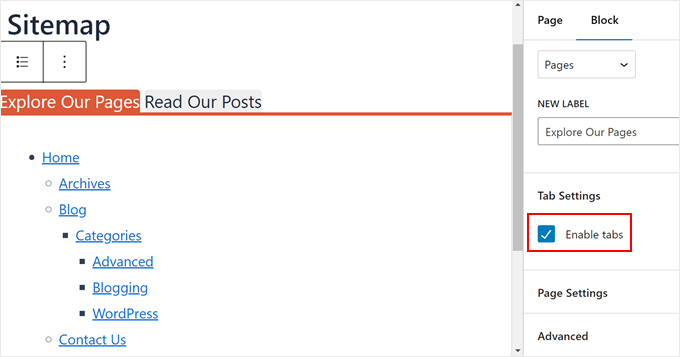
Slutligen kan du öppna ”Flikinställningar”.
Det är här du kan aktivera flikar för att visa dina webbplatskartelänkar. Som standard kommer dina webbplatskartelänkar att delas upp baserat på deras inläggstyp. Detta kan vara ett bra alternativ om du inte vill göra din sitemap-sida för lång.

När du är nöjd med hur sidan med webbplatskartan ser ut kan du fortsätta att anpassa sidan efter eget tycke och smak. Om du behöver hjälp finns här några guider som hjälper dig att komma igång:
- Så här redigerar du en WordPress-webbplats (Ultimate Guide)
- Så här lägger du till egna teckensnitt i WordPress
- Så här lägger du till en anpassad rullgardinsmeny till alla element i WordPress (om blocket för webbplatskartan är lite långt)
När du är klar klickar du bara på Spara, Uppdatera eller Publicera.

Se till att visa din nya sida på mobil, dator och surfplatta för att se om den ser bra ut på alla enheter eller inte.
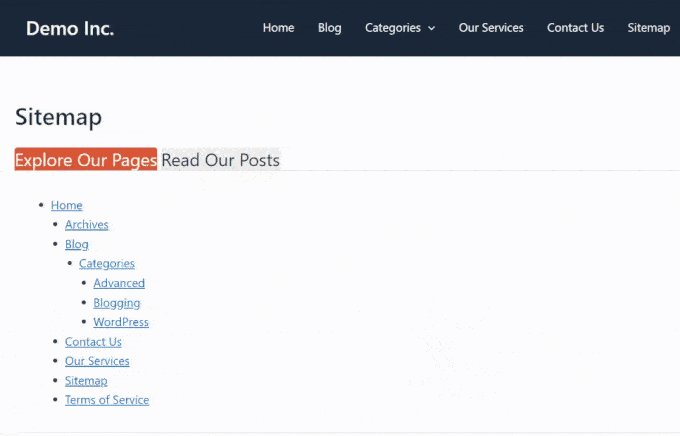
Så här ser vår visuella webbplatskarta ut:

Bonustips för att förbättra navigeringen på din webbplats
Vill du göra din webbplats ännu mer användarvänlig? Kolla in dessa guider nedan:
- Så härlägger du till en responsiv meny i fullskärm i WordPress – Lär dig att skapa en meny som ser bra ut på alla enheter.
- Så här visar du Breadcrumb-navigationslänkar i WordPress – Hjälp besökare att förstå var de befinner sig på din webbplats.
- Så här lägger du till navigering med piltangenter i WordPress – Gör din webbplats mer tillgänglig för tangentbordsanvändare.
- Så här skapar du en personalkatalog i WordPress (med medarbetarprofiler) – Organisera din teaminformationpå ett effektivt sätt.
- WordPress Sidebar Tricks för att få maximalt resultat – Optimera ditt sidofält för bättre navigering och engagemang.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du skapar en visuell webbplatskarta i WordPress. Du kanske också vill kolla in våra expertval av de bästa WordPress drag-och-släpp-sidbyggarna och vår ultimata om de mest effektiva WordPress-designelementen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Clay Ravin
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support
That would be a question of personal preference for which you would want
Admin
Mohd Amir
Why visual sitemap is not working with current version of word press.
amit
have other plugin? the slick have problem in rtl lang
Hemang Rindani
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood
Hi…
Thank you so much.
Bobby
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne
Very nice feature. I will try this out! Cheers,