Event timelines är fantastiska för att visuellt representera dina händelser, vilket gör dem mer engagerande och lättare för din publik att följa.
Utöver händelser kan timelines också användas på din ”About”-page för att lyfta fram ditt företags historia och milstolpar.
Men utan rätt tools kan det vara svårt att planera och visa upp timelines för händelser på din WordPress site.
I den här artikeln visar vi dig hur du addar beautiful timelines för händelser till din site i WordPress.

Varför add to en beautiful timeline för händelser i WordPress
Timelines för händelser lyfter fram viktiga milstolpar med en clear, kronologisk struktur. Genom att använda en sådan kan du förbättra storytelling-aspekten i ditt content.
Utöver milstolpar kan du med timelines visuellt representera framsteg, faser och hur händelser hänger ihop. Detta kan göra ditt content mer engagerande.
När det gäller användningsområden använder många WordPress website ägare timelines för att visa related events på ett organiserat och visuellt tilltalande sätt. Företag och organisationer använder också ofta timelines för att visa sin historia.
Om du har en website med en portfölj, gillar du en onlineportfölj med fotografier, kan du visa dina fotografier i en snygg vertikal timeline som visar din resa runt om i världen.
Detta kan vara mer engagerande än att skriva din historia och lägga till den på din site som en page med plain text.
Så här addar du till en timeline för händelser i WordPress
Det enklaste sättet att add to en timeline för händelser i WordPress är att använda pluginet Cool Timeline. Detta gratis, användarvänliga plugin allow you att skapa fantastiska timelines snabbt och enkelt.
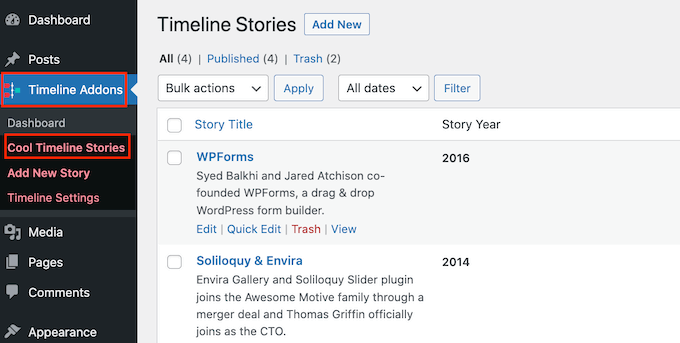
Efter aktivering ser du en new Timeline Addons area i din WordPress dashboard.

Med detta plugin kan du skapa timelines för händelser på 2 sätt.
Den första är genom att klicka på knappen ”Add New Story” från Timeline Addons dashboard.
Detta öppnar Editorn, där du kan skriva in en rubrik och beskrivning, ställa in en featured image och add till annan viktig information.

När du är klar med att lägga till händelser kommer Cool Timeline att visa alla dessa event stories på samma timeline. You can then add the timeline to any page or post.
Den här metoden är perfekt för att visa samma timeline flera gånger på din website. Du kan dock bara skapa en enda timeline.
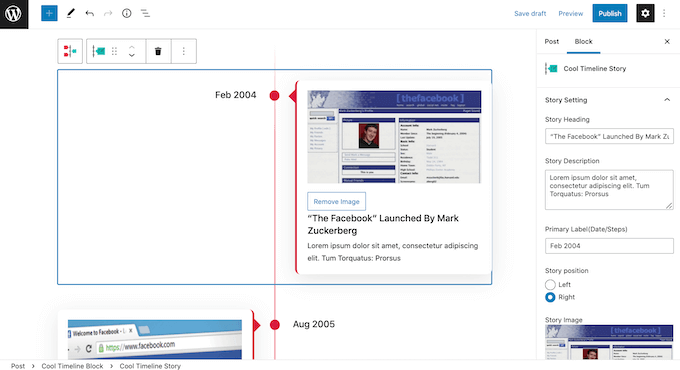
Det andra alternativet är att använda Cool Timeline Block för att bygga en visuell timeline i WordPress block editor.

Adding multiple Cool Timeline Blocks to your website allows you to show different timelines on different parts of your site.
Denna metod låter dig dock inte återanvända samma timeline på hela din website om du inte själv sparar dem som ett block pattern.
I den här guiden kommer vi att täcka båda metoderna. Oavsett hur du bygger din timeline, måste du installera och aktivera Cool Timeline tillägget. Om du behöver mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
När du har gjort det är du redo att skapa din timeline med hjälp av antingen Timeline Addons-menyn eller block editor. Om du föredrar att hoppa direkt till en viss metod kan du använda länkarna under:
Är du redo? Låt oss sätta igång.
Metod 1. Hur man bygger en återanvändbar tidslinje för händelser med hjälp av Timeline Addons-menyn
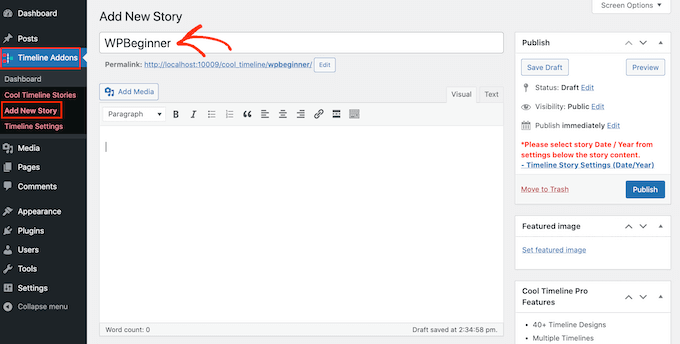
För att skapa din första händelse kan du gå till Timeline Addons ” Add New Story från din WordPress dashboard.
Du kan sedan ge händelsen en rubrik genom att skriva in den i fältet ”Add Rubrik”.

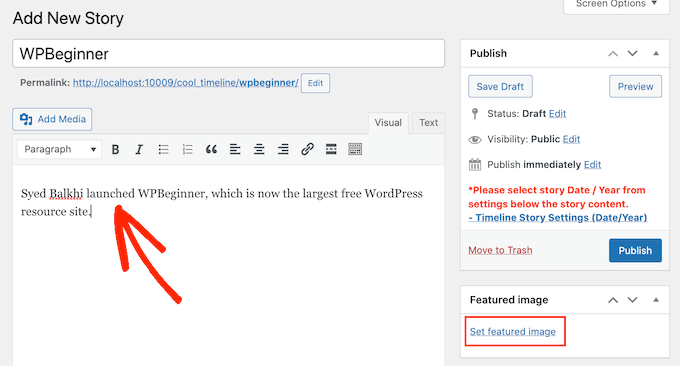
I huvudeditorn kan du gå vidare och skriva in all den text som du vill visa på din timeline. Detta kommer vanligtvis att vara en description av händelsen.
När du har gjort det är det dags att klicka på länken ”Set featured image”.

Du kan nu välja den image som ska representera händelsen på din timeline. Du kan antingen clicka för att välja en image från mediabiblioteket i WordPress eller uppladare en new image file från din dator.
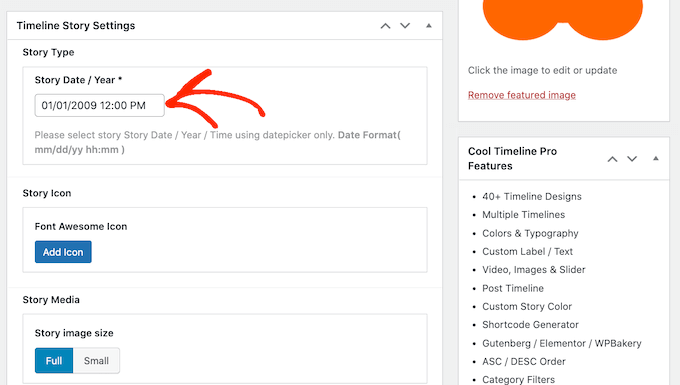
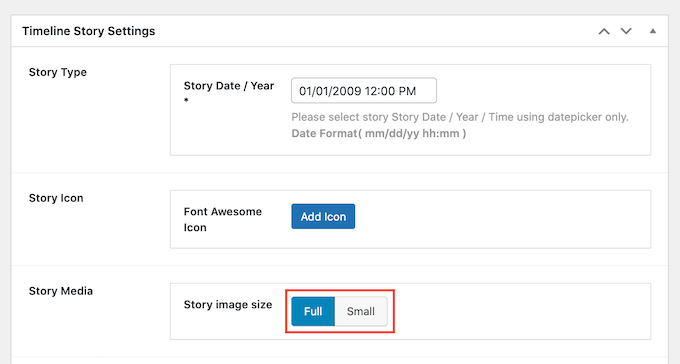
Därefter rullar du ner till sektionen ”Timeline Story Settings”. Här kan du clicka på fältet ”Story Date / Year” och använda kalenderns popup för att välja tid och datum när händelsen inträffade.

Du kan också välja mellan en ”Full” eller ”Small” image för händelsen.
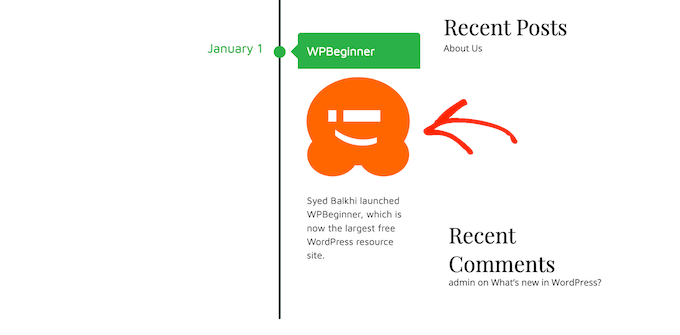
I Följer kan du se ett exempel på en ”Full” image.

Större images kommer att dra visitorens uppmärksamhet mot de viktigaste händelserna på timelinen. Fullständiga images tar dock upp mer utrymme.
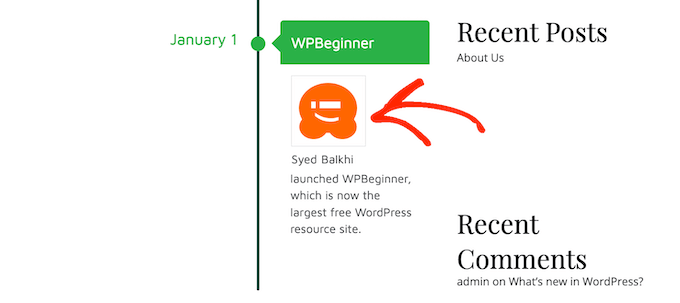
Följaren visar samma händelse, men den här gången med en ”Small”-bild i stället.

Om du vill add to många olika händelser till din timeline kan det vara en bra idé att använda inställningen ”Small”.
Detta kan hjälpa till att förhindra att din timeline ser rörig ut.

När du har gjort dessa ändringar vill du rulla högst upp på sidan och klicka på knappen ”Publicera”.
Och så var det klart! Du kan nu upprepa dessa steg för att skapa fler händelser.
Vill du se alla händelser som du har skapat hittills? Då är det bara att gå till Timeline Addons ” Cool Timeline Stories.

När du har skapat alla dina händelser är nästa steg att customize hur timelinen ska se ut på din website.
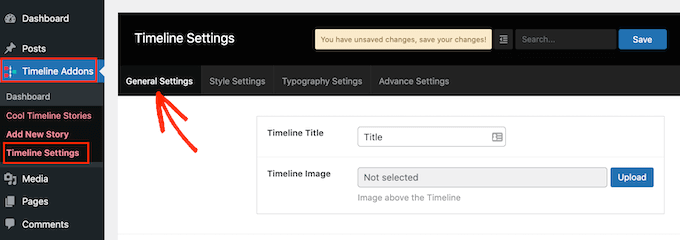
För att göra detta kan du gå till Timeline Addons ” Timeline Settings ” Allmänna Settings.

I ”Timeline Rubrik” section, you can type the title that will appear above your timeline.
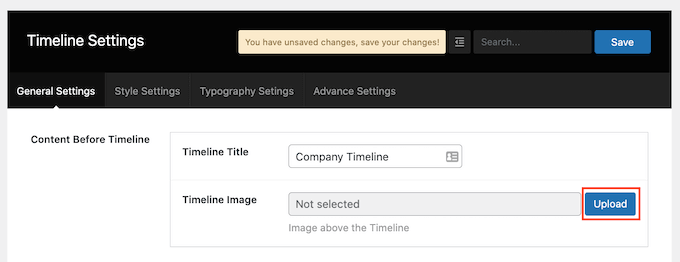
Cool Timeline kan också visa en image ovanför din timeline, till exempel ditt företags logga. Detta kan hjälpa till att förstärka your branding och låta besökarna veta vad timelinen visar.
För att add to denna valfria image, clickar du på knappen ”Upload”.

Nu kan du antingen välja en image från ditt mediabibliotek i WordPress eller uppladare en new file från din dator.
Om du addar mycket text till en timeline kan det se rörigt och otrevligt ut.
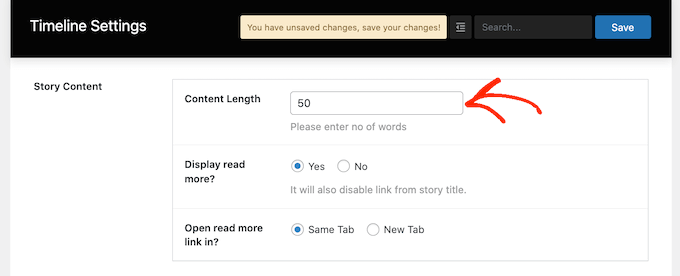
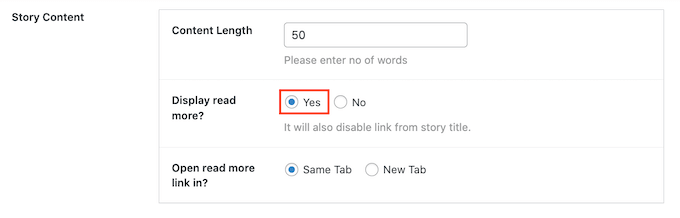
Med detta i åtanke kanske du vill ställa in ett maximalt antal ord som ska visas på timelinen. Om du vill ange en limit för maximalt antal ord skriver du helt enkelt in en siffra i fältet ”Content Length”.

Om du sätter en limit är det en bra idé att add to ”Läsa mer”-länkar till din timeline. Cool Timeline kommer sedan att add denna link till alla beskrivningar som är större än din word limit.
För att add to denna link, leta upp ”Display read more?” section och click the ”Yes” button.

Nu kan du bestämma om du vill visa resten av din text i samma tab eller i en new tab i webbläsaren om du klickar på länken ”Läsa mer”. För att göra detta val klickar du helt enkelt på antingen alternativknappen ”Same Tab” eller ”New Tab”.
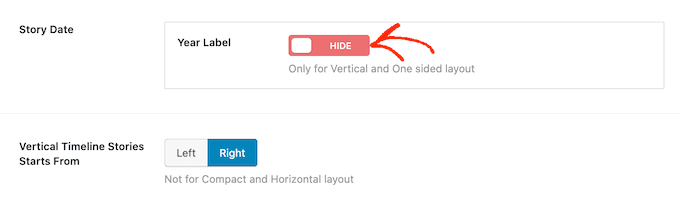
Som standard visar timelinen det år då varje händelse uppstod. Men du kanske inte alltid behöver visa den här informationen. Till exempel om alla händelser inträffade samma år.
För att dölja årtalsetiketten klickar du bara på slidern ”Year Label” för att ändra den från ”Show” till ”Hide”.

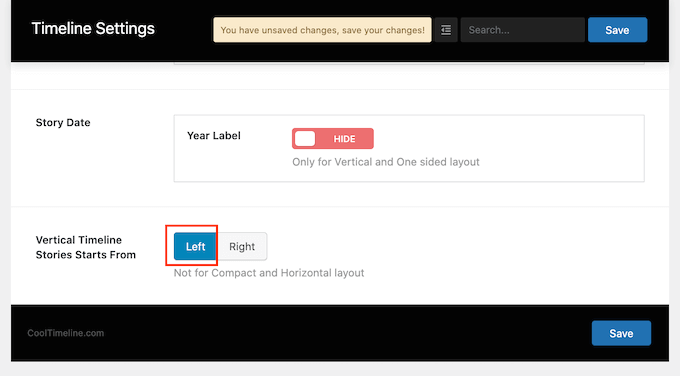
Som standard visas den första händelsen i din timeline på höger sida av tidslinjens vertikala linje.
Vill du visa den här händelsen på vänster sida av timelinen istället? Då klickar du bara på knappen ”Left” bredvid ”Vertical Timeline Stories Starts From.

När du är nöjd med dina ändringar klickar du på knappen ”Save” för att spara dina ändringar.
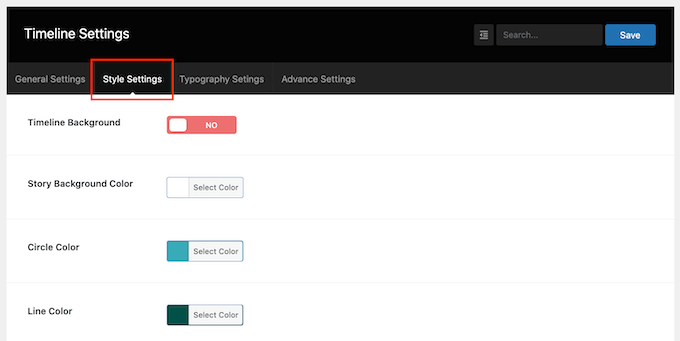
Nu kan du gå vidare till tabben ”Style Settings”.

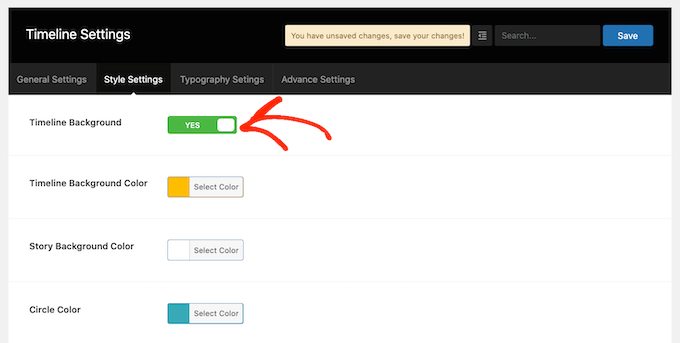
Som standard har timeline ingen bakgrund.
Om du vill kan du add to en bakgrundsfärg till din timeline genom att click på ”Timeline Background” slidern för att ändra den från ”No” till ”Yes”.

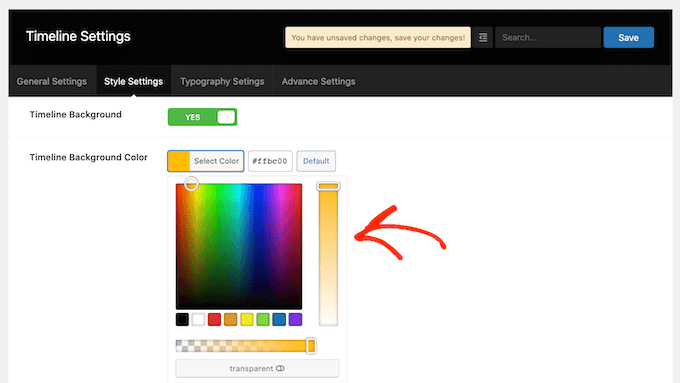
Gå sedan vidare och klicka på knappen bredvid ”Story bakgrundsfärg”.
Du bör nu kunna välja en bakgrundsfärg med hjälp av färgväljarens settings.

Den här vyn har också liknande Settings för all olika delar av din timeline, inklusive den vertikala linjen och rubrikerna för händelserna. Om du vill ändra någon av dessa standardfärger klickar du bara på knapparna för den aktuella sectionen och använder sedan färgväljaren som visas.
När du är nöjd med de ändringar du har gjort, glöm inte att clicka på knappen ”Save”.
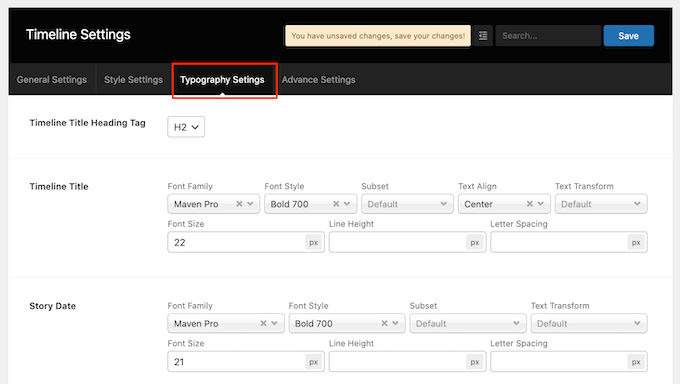
Därefter kanske du vill gå till tabben ”Typography Settings”. Här kan du ändra storlek och font som används för olika content i din timeline, till exempel timeline-titeln och story-titeln.

Om du ändrar standardinställningarna för typografi, glöm inte att spara dina ändringar genom att clicka på knappen ”Save”.
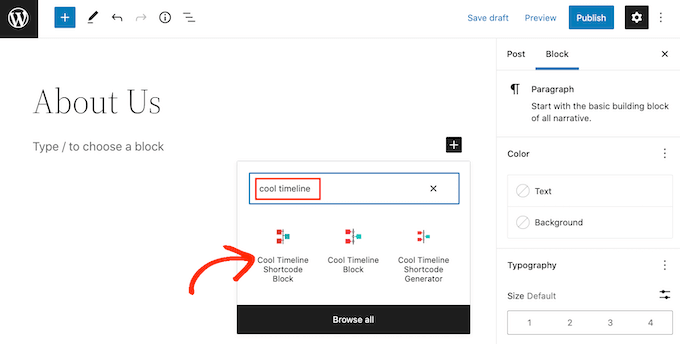
När du har slutfört customize av timeline är du redo att add to din website. Öppna helt enkelt den page eller det post där du vill visa den och klicka sedan på knappen ”+”.
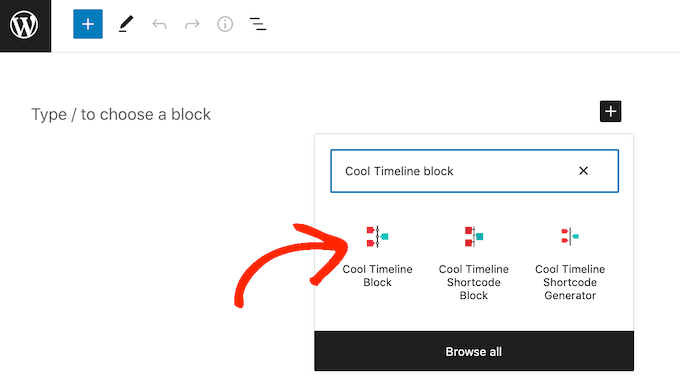
Nu vill du skriva ”Cool Timeline” i sökfältet. Detta plugin har några olika block, så se till att du klickar på ”Cool Timeline Shortcode Block.

You can now either update or publish your page as normal.
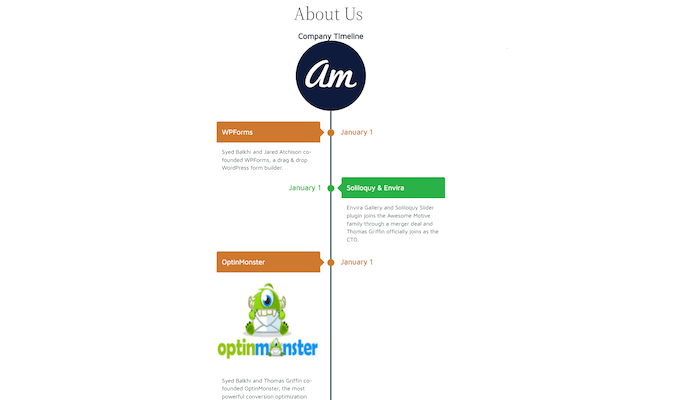
Nu, om du besöker din website, kommer du att se live timeline.

Metod 2. Hur man skapar flera timelines för händelser i WordPress med hjälp av Timeline Block
Du kan också bygga en beautiful timeline för händelser i WordPress med hjälp av block editor och ”Cool Timeline Block”.
Det här blocket har massor av content med placeholders. För att bygga din timeline behöver du helt enkelt ersätta varje placeholder med din egen text och images. This allows you to build your timeline more visually.
För att börja öppnar du bara den page eller det post där du vill add to en timeline.
Du kan sedan klicka på ikonen ”+” och skriva in ”Cool Timeline Block”. När detta block dyker upp klickar du för att add to the page or post.

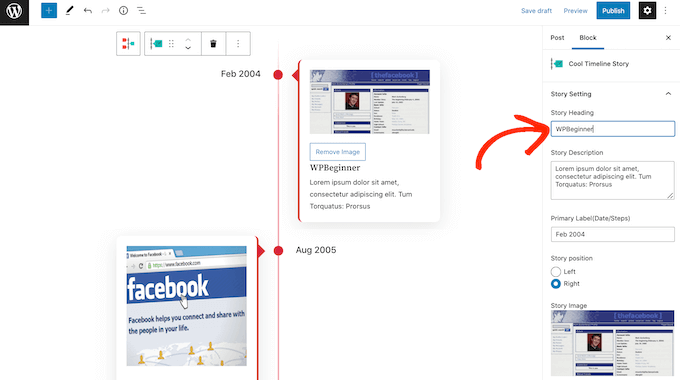
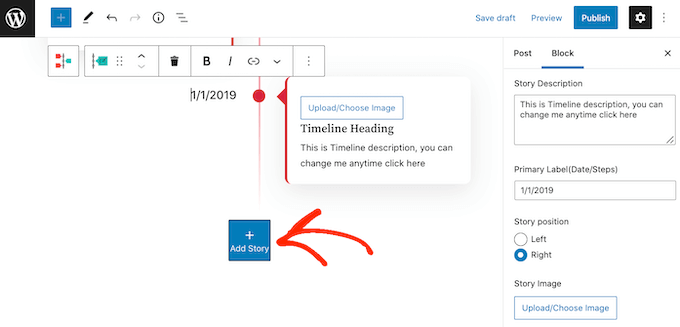
Blocket Cool Timeline har 4 händelser med placeholders. Du kan börja editera dem en efter en genom att clicka på den första händelsen i timelinen.
I menyn till höger ersätter du bara placeholderen ”Story Heading” med den heading som du vill använda för den här händelsen.

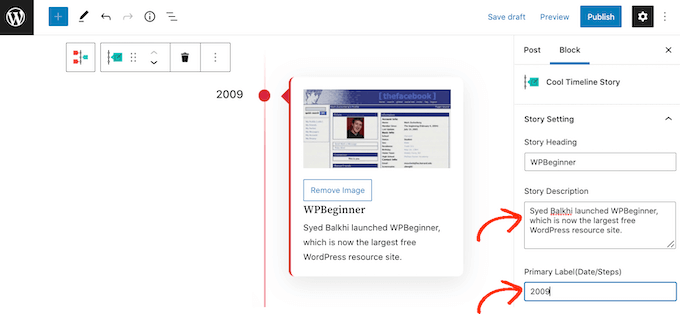
Därefter kan du add to en description i fältet ”Story Description”.
Efter det vill du hitta fältet ”Primär etikett (datum/Steps)”. Här går du vidare och skriver in datumet då händelsen inträffade.

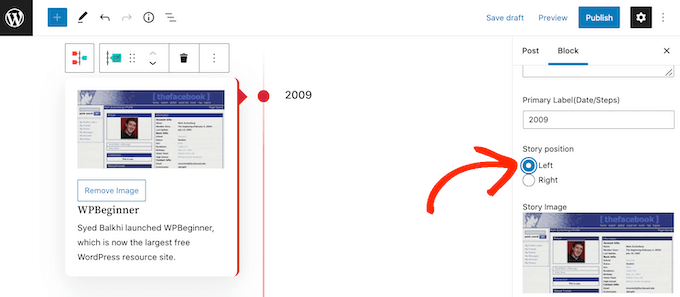
Som standard visar blocket Cool Timeline den första händelsen på höger sida av timelinen.
Om du föredrar att visa händelsen på vänster sida av den vertikala linjen kan du klicka på alternativknappen ”Left”.

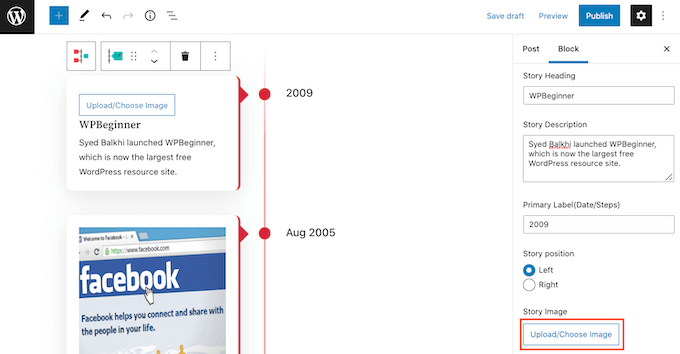
Nu har Cool Timeline-blocket en placeholder image för varje händelse. Om du vill ersätta denna placeholder med din egen image klickar du bara på knappen ”Remove”.
När du har gjort det, fortsätt och klicka på knappen ”Upload/Choose Image”.

Sedan kan du antingen välja en image från mediabiblioteket i WordPress eller uppladare en new file från din dator.
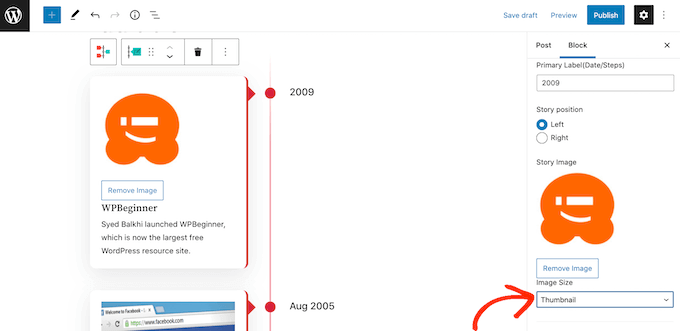
Cool Timeline Block kommer att visa varje image i full storlek. Om du vill visa en mindre image istället öppnar du dropdown-rutan ”Image Size” och väljer antingen ”Medium” eller ”Thumbnail”.
Så snart du clickar på en av de olika bildstorlekarna kommer blocket att update för att visa den new image. This allows you to try out different sizes to see what looks best on your website.

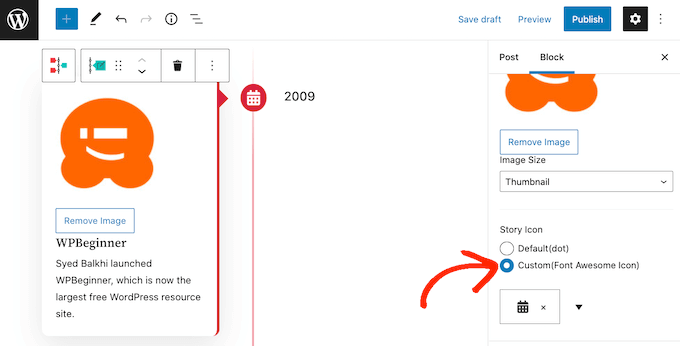
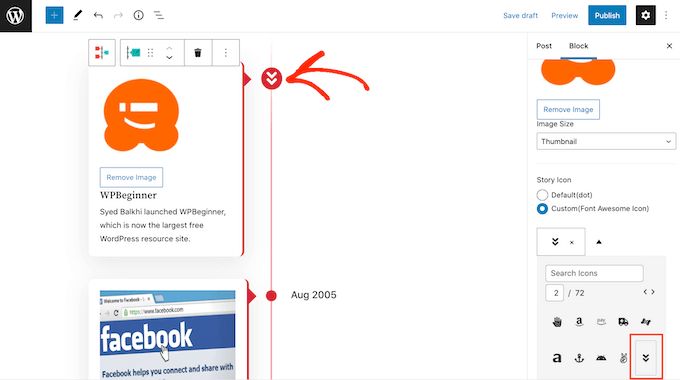
Som standard markerar timeline varje händelse på den vertikala linjen med en punkt. Du kanske vill ersätta den här vanliga punkten med en customize icon.
Du kan till exempel använda olika icons för olika typer av händelser. Sedan kan du utforska de olika custom icons som du kan använda för din timeline genom att clicka på alternativknappen ”Custom (Font Awesome Icon)”.

När du har gjort det kommer en dropdown med en pil icon att visas. Du vill förstora den för att rulla genom alla de olika icons.
När du hittar den perfekta iconen att använda för din händelse, kan du clicka på den.

Du kan nu customize resten av händelserna i placeholderna genom att följa samma process som beskrivs ovan.
Om du vill add to fler händelser till timelinen klickar du bara på ikonen ”Add Story”. Detta kommer att add a new placeholder event, ready for you to customize.

När du är nöjd med hur timelinen ser ut kan du antingen updating eller publicera sidan som vanligt. När du har gjort det kommer din timeline att vara live på din website i WordPress.
Experttips: Vill du skapa ett minnesvärt intryck på nätet? Vårt professionella webbdesignteam är här för att hjälpa till. Vi kan skapa visuellt fantastiska, responsiva websites som återspeglar ditt varumärke och hjälper dig att ansluta dig till din publik. Utforska vår tjänst för design av WordPress-webbplatser idag!
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en beautiful event timeline till din WordPress website. Du kanske också vill kontrollera våra guider om hur man skapar en enkel händelsekalender och hur man lägger till en widget med en nedräkningstimer i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk
A timeline is an absolutely great addition to a company’s website, especially for a startup. I learned to create them using Elementor and the Royal Addons for Elementor extension. It allows you to create beautiful timelines. However, on a website where the owner doesn’t want Elementor, my hands were tied, and I usually solved these things using Canva. Thanks for the tip on the perfect timeline plugin that I can use even without Elementor, just in Gutenberg. I see that the owner takes excellent care of the plugin, and it was even updated three days ago, which is another great piece of news.
Gunjan
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support
The pro version of the plugin allows multiple timelines.
Administratör
NICHOLAS AMOL GOMES
Thank you for given me best plugins
WPBeginner Support
Glad our recommendations are helpful
Administratör
Sunday Adeniran
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support
Glad our recommendation could help
Administratör
Thomas
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Administratör
Syed
Hi . is it possible to change ”Readmore” to have some other name like ”Open to know more”
Jocelyn Edwards
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administratör
Mariana Cubillos
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali
How can I remove the announcement date in my post ?.
Evan Herman
Hi Owais,
You can easily hide the dates using the settings page. Head into ’Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the ”read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Administratör
Andrew Hansen
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.