Att visa en underhållssida är viktigt när din webbplats är under uppbyggnad eller uppdateras. Det hindrar besökare från att stöta på brutna länkar, felmeddelanden eller halvfärdigt innehåll som kan skada webbplatsens rykte.
Men så här är det: ett enkelt meddelande om att ”webbplatsen är under underhåll” gör inte mycket för att lugna besökarna eller hålla dem engagerade.
Tro oss, vi har arbetat med små onlineföretag i flera år och vi har sett hur tydliga budskap och engagerande design verkligen kan göra skillnad.
Därför rekommenderar vi starkt att man går längre än ett enkelt ”Vi arbetar på det”.
I den här artikeln delar vi med oss av 6 idéer för underhållssidor som du kan använda på din WordPress-webbplats för att se professionell ut även under driftstopp.

Varför och när behöver du en underhållssida i WordPress?
Normalt kan du göra det mesta på din WordPress website utan att någonsin ta den offline. Det finns dock vissa situationer då du måste sätta din site i underhållsläge för att undvika konflikter.
Om din WordPress blogg till exempel har tekniska problem som kan störa dina besökare eller om du håller på att updating ditt WordPress theme kan du lägga till en underhållssida för att informera dina användare.

Du kommer också att behöva en underhållssida om du run en ecommerce store eller en membership site för att se till att kundernas orders inte går förlorade och att användarnas sessioner inte avslutas abrupt under din underhållsperiod. Detta kan förbättra upplevelsen för användarna på din website.
På samma sätt behöver du en underhållssida om du flyttar WordPress från en lokal server till en live site eller byter från en server till ett annat webbhotell.
Det hjälper till att förhindra att användare ser din website medan den är under uppbyggnad och skyddar den från hackare och virus. Added, att lägga till en attraktiv underhåll page kan mildra potentiell skada på din sökmotorsoptimering under webbplatsens driftstopp.
Med detta i åtanke visar vi dig hur du enkelt skapar en underhållssida i WordPress. Här är en snabb överblick över alla ämnen som vi kommer att behandla i den här guiden:
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
Låt oss dyka in.
Så här skapar du en underhållssida i WordPress
Du kan enkelt skapa en underhållssida i WordPress med hjälp av SeedProd, som är den bästa WordPress landing page builder på marknaden.
Det är superenkelt att använda och levereras med en dra-och-släpp-byggare som låter dig skapa attraktiva teman och målsidor utan att använda någon kod. Dessutom använder några av våra partnervarumärken det, och du kan lära dig mer om det i vår SeedProd-recension.
Först måste du installera och aktivera SeedProd plugin. För detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: SeedProd har en gratis version som du kan använda för denna tutorial. Men om du upgraderar till den betalda planen får du tillgång till avancerade block, WooCommerce-integrationer, användning på obegränsade webbplatser och mer.
Efter aktivering, besök SeedProd ” Settings page från WordPress admin sidebar för att enter license key.
You can find this information in your account on the SeedProd website.

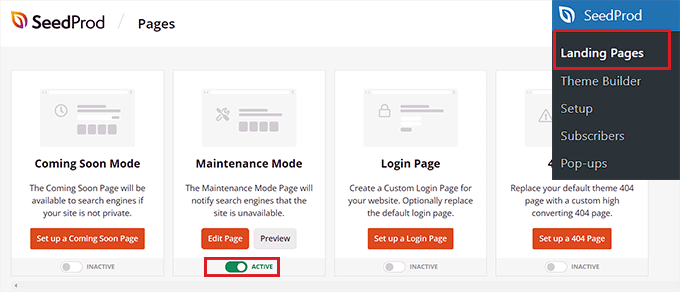
När du har gjort det, besök SeedProd ”Landing Pages” -vyn från WordPress dashboard.
Härifrån klickar du bara på knappen ”Set up a Maintenance Mode Page” för att börja bygga din underhållssida.

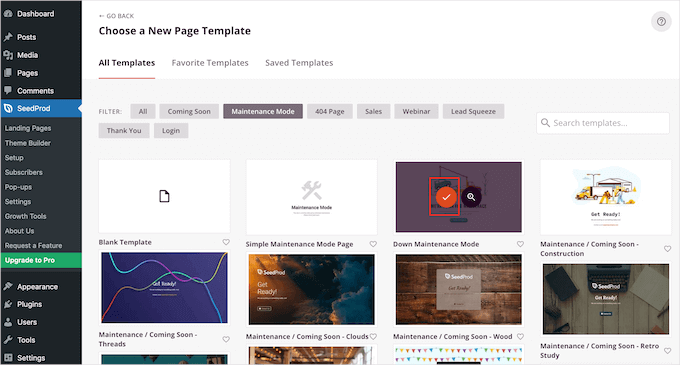
Detta leder dig till vyn ”Choose a New Page Template”, där du kan välja en färdig SeedProd template för din underhållssida.
När du har gjort det kommer den template du väljer att lanseras i SeedProds drag and drop-byggare.

Härifrån kan du nu använda templaten som den är eller customize den genom att dra and drop block som du väljer från den vänstra colonnen.
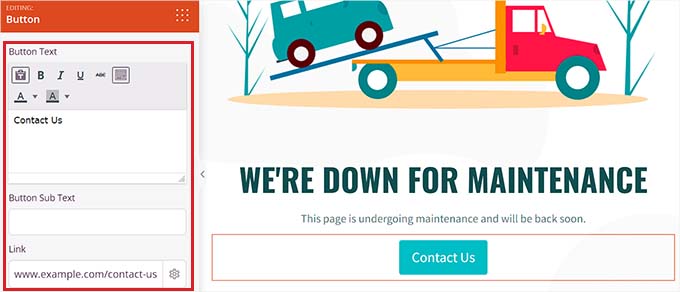
Om du t.ex. vill lägga till en CTA-knapp på din underhållssida som leder användare till ett kontaktformulär eller till sidor på webbplatsen som ej är under uppbyggnad, kan du helt enkelt dra and drop-blocket Button på page.

När du har gjort det klickar du på blocket Button igen för att öppna dess inställningar i den vänstra colonnen.
Du kan nu ändra texten på knappen och add to en länk till den website page som inte är under konstruktion.
Du kan också ändra mallen för knappblocket och ytterligare customize det genom att byta till flikarna ”Templates” och ”Advanced” i den vänstra colonnen.

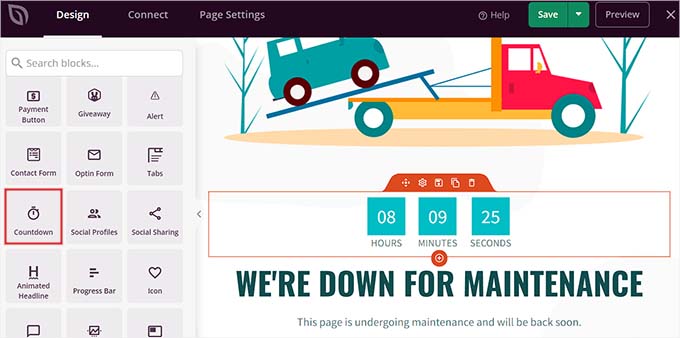
Du kan också använda blocket Countdown för att visa dina användare hur lång tid det är kvar innan din site är klar att använda. På samma sätt kan du också add to social media icons för att dirigera användare till your social media handles.
När du är klar klickar du bara på knappen ”Save” högst upp för att lagra dina settings.

För att faktiskt publicera din webbplatsunderhållssida måste du nu gå till fliken ”Sidinställningar” uppifrån och växla omkopplaren ”Sidstatus” till ”Publicera”.
Därefter klickar du på ikonen ”X” i det övre vänstra hörnet av vyn för att avsluta dra-och-släpp-byggaren.

Då visas meddelandet ”Maintenance Mode is not active” på din vy och du ombeds aktivera underhållsläget så att landing page kan visas för användarna.
Därefter klickar du bara på knappen ”Yes, Activate” för att aktivera din underhållssida.

You can now visit your website to see the maintenance page in action.
Så här gillade vi det på vår demo website.

För mer details, you may want to see our tutorial on how to put your WordPress site into maintenance mode.
Nu, om du vill deactivate underhållsläget när din webbplats är klar, kan du göra det genom att besöka SeedProd ” Landing Pages vy från WordPress dashboard.
När du är där, toggle helt enkelt ”Active” till ”Inaktiverad” i Maintenance Mode section. Din maintenance mode page kommer nu att deaktiveras och tas bort från front-enden på din website.

De bästa underhållssidorna från hela webben
Även om underhållssidorna inte är synliga för dina användare under en längre period, har de definitivt en inverkan på hur människor ser på ditt varumärke.
For instance, an ugly error page can hurt your brand image by making users think that your website is broken.
Å andra sidan kan en kreativ underhållssida vara minnesvärd, stärka din varumärkesidentitet i användarens medvetande och till och med entusiasmera dem inför den new development som du lanserar på din website.
Här är några idéer som populära varumärken använder när de skapar sina sidor för underhållsläge.
1. Kort och gott
Istället för att ge dina användare detaljerade förklaringar om vad som händer, kan du hålla det kort och enkelt. På så sätt undviker du förvirring bland dina användare och förmedlar budskapet på ett effektivt sätt.
Ett av de mest nostalgiska exemplen är Twitters ikoniska ”Fail Whale”.

Det fanns många varianter av den här berömda illustrationen. Twitter använde också Fail Whale som sin överkapacitetssida och 404-felsida under en tid, vilket förvirrade användarna eftersom felmeddelandet inte kommunicerade problemet på rätt sätt.
Vi rekommenderar att du alltid använder en annan sidmall för att visa 404-felet så att användarna kan skilja på när din webbplats är under underhåll eller har ett fel. Här är exempel på bra design av 404-sidor.
Ett annat exempel på en kort och enkel sida är Atlassians underhållssida.

2. Visa medkänsla
Det är frustrerande när användare vill besöka sin favorit website och det inte går.
Ett annat tips att tänka på när du utformar en page för underhåll är att du ska erkänna de olägenheter som underhållet orsakar, be om ursäkt för besväret och lova att du arbetar hårt för att få tillbaka din website så snart som möjligt.
Till exempel börjar underhållssidan från GitHub med en ursäkt och erbjuder sedan ett sätt för användare att kontrollera statusen på webbplatsen.

Den här tekniken visar att you bryr sig om era användare och vill göra upplevelsen så smidig som möjligt. Det bidrar också till att bygga upp ett förtroende och minskar frustrationen hos användarna.
3. Var rolig och underhållande
Driftstopp är irriterande, och dina användare kan känna sig arga över det. Det är därför lite humor kan räcka långt och till och med motivera användare att kontrollera vad som kommer härnäst på din website.
Så här använde Product Hunt kattordlekar på sin underhållssida.

På samma sätt använde Patreon sin maskot, och om du tittar close kan du notera att den lilla räven hade en liten olycka.
Detta indikerar att det finns något issue med the website, men det kommer att fixas snart.

Ett annat exempel på en fyndig underhållssida är det populära sminkmärket Nykaa, som displayed ett message om att sajten har åkt till spa för en skönhetsuppgradering.
Budskapet är roligt och enkelt och går hem hos varumärkets målgrupp, vilket gör det till ett perfekt exempel.

Ett annat populärt exempel är Flickr, som använder den här imagen för sin underhållssida.
Humorn och kreativiteten på den här underhållssidan bidrar till att göra driftstopp mindre frustrerande för användarna av webbplatsen.

4. Välbekant utseende och känsla
Att använda ditt varumärkes logga, färger och stil gör en underhållssida mer effektiv, för när användarna är vana vid utseendet på din website blir de mindre förvirrade när de ser underhållssidan.
Detta bidrar till att minska irritationen och ökar varumärkeskännedomen. Det kan också hjälpa till att hålla användarna engagerade även när din webbplats inte är tillgänglig.
Ett bra exempel på detta är Apple, som använder samma design för sin underhållssida som för den vanliga website.

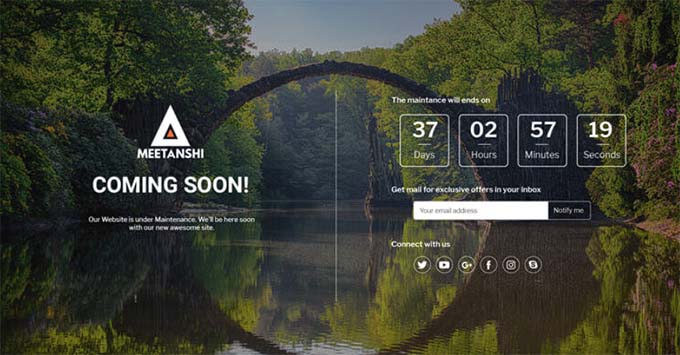
5. Nedräkning för återkomst
Attlägga till en nedräkningstimer på din underhållssida gör att den ser mer levande ut. Det skapar också förväntan bland dina användare.
Men om du inte vill lägga till en timer kan du ändå add to tiden då din site förväntas vara online igen.
Ett bra exempel på att lägga till en nedräkningstimer är Inga Annonsers website, som har en förenklad design och en nedräkningstimer på sin maintenance page.

Detta bidrar till att minska besökarnas frustration genom att ge en uppskattad tid när webbplatsen kommer att återgå till nätet.
6. Progress and Updates
De flesta populära webbplatser använder X (tidigare Twitter) för att hålla sina användare uppdaterade under schemalagt underhåll.
Men du kan också lägga till updates av status direkt på underhållssidan för att hålla användarna informerade. Denna taktik uppmuntrar användare att fortsätta kontrollera din website medan den är under underhåll för att hålla sig update och får dem att känna sig inkluderade.
Här är ett exempel på hur Updated addar live updating till sin maintenance page.

Hitta den bästa dagen för tidsinställt underhåll på your website
När du arbetar med en live-webbplats förlorar du besökare och potentiella kunder varje minut din webbplats är nere. Här är några tips som hjälper dig att hantera schemalagt underhåll mer effektivt.
Först kan du kontrollera dina Google Analytics-rapporter för att hitta de minst upptagna dagarna på din webbplats och sedan använda en långsam dag för underhåll. Du kan också använda MonsterInsights, som är det bästa Google Analytics-pluginet för WordPress, för att hitta dessa rapporter.
Vi använder detta verktyg på vår webbplats och har alltid varit stora fans av det. För att lära dig mer om analytics-pluginet, kolla in vår MonsterInsights-recension.
Först måste du installera och aktivera pluginet MonsterInsights. För detaljerade instruktioner, se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: MonsterInsights har också en gratis version. Pro-planen för pluginet behöver du dock för att låsa upp funktionen ”Custom Dates”.
Efter aktivering måste du ansluta plugin-programmet till Google Analytics. Mer information finns i vår handledning om hur du installerar Google Analytics i WordPress.
När du har gjort det, besök bara Insights ” Reports page från WordPress admin sidebar och växla till ”Översikt” tabs högst upp.
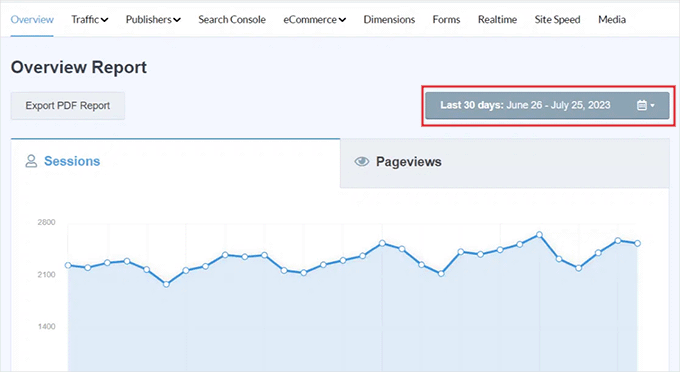
Därefter kan du viewa trafiken för specifika datum genom att clicka på datumväljaren i högra hörnet av vyn.

Om du t.ex. vill veta vilka dagar som varit minst hektiska under den senaste månaden kan du välja alternativet ”Last 30 days” i dropdown-menyn.
MonsterInsights kommer då att visa dig trafiken på din website under den senaste månaden och du kan fatta ett välgrundat beslut genom att klura på grafen. For instance, if you generally get less traffic on Tuesdays, then it could be worth scheduling your maintenance for a Tuesday.
Om du vill kan du också välja ett eget tidsintervall för att hitta de minst upptagna dagarna på din website genom att clicka på knappen ”Set Custom Date Range” i dropdown-menyn till höger.
Fler tips för tidsinställt underhåll
Ett annat bra tips när du planerar att sätta din website i underhållsläge är att skicka ut ett email till din email list om underhållsschemat i förväg. På så sätt kommer dina vanliga användare ej att bli överraskade.
Du bör se till att din underhållssida erbjuder användarna enkla sätt att kontakta dig, till exempel via X (tidigare Twitter), Facebook eller ett kontaktformulär.
Slutligen, och viktigast av allt, måste you se till att din website är tillbaka online så snart som möjligt. På så sätt kan besökarna fortsätta att använda din website, läsa ditt content och köpa dina produkter.
Vi hoppas att den här artikeln hjälpte dig att hitta inspiration för din underhålls page. Du kanske också vill se vår tutorial om hur du fixar din anslutning är inte privat error och de viktiga underhållsuppgifterna för WordPress som ska utföras regelbundet.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used a separate maintenance mode plugin for maintenance mode. However, thanks to Seed Prod in the paid version, I was able to finally remove this plugin. The big positives I see mainly lie in the fact that with the original plugin, the pages were predefined without the possibility to customize them. Seed Prod gives me a huge opportunity to customize the maintenance page exactly to my liking and tailored to the users of my website. From the article, I take a great tip, which is the counter. I haven’t used it before, but I must admit that just the information about maintenance itself is frustrating. However, if there is a countdown here, it will give users clear feedback on when they can return. It’s a great tip.
Just a quick question, if I activate maintenance mode in Seed Prod, I assume that search engine robots will correctly understand that the website is temporarily disabled for maintenance and it won’t harm my SEO, right?
WPBeginner Support
It should, yes unless there has been a recent change that has happened with search engines that has not been reported.
Admin
Jiří Vaněk
Thank you for the response. I have one more question, which might be very basic. Is there a limit on how long I can have my website in maintenance mode before search engines start removing my indexed links? I’m asking to get an idea of whether I need to complete maintenance within a week or if I only have a few days. This is relevant for situations where, for example, I’m redesigning the website (not the content). Such changes can sometimes take several days.
WPBeginner Support
There is no specific date limit but it is normally best to keep a maintenance page up for as short as possible
Moinuddin Waheed
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support
You certainly can use SeedProd to design your site with a free theme.
Admin
Jiří Vaněk
Seed Prod is a classic page builder, just like Elementor, for example. You can use it to build an entire website and, of course, as a full replacement for the block editor Gutenberg. Compared to Gutenberg, it has a huge advantage in that websites are created easily and intuitively in it. Additionally, it now also has artificial intelligence support, for example, for image generation, which brings a great advantage in that you often don’t even have to search for images and graphics to use on the website. Seed Prod will generate them for you. I’ve been using it for some time now, and it’s great. So, if you want to create a whole website using Seed Prod and the Astra template, it’s just as possible and easy as with Elementor, for example.
Moosa lubega
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale
One suggestion: Include a ”Notify me when it’s ready” sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin