Vi vet alla hur viktigt det är att organisera innehållet på en webbplats. På WPBeginner förstår vi att användningen av kategorier och underkategorier hjälper besökare att utforska din webbplats och förbättrar hur den rankas i sökresultaten. En bra kategoristruktur hjälper också besökarna att hitta det de behöver.
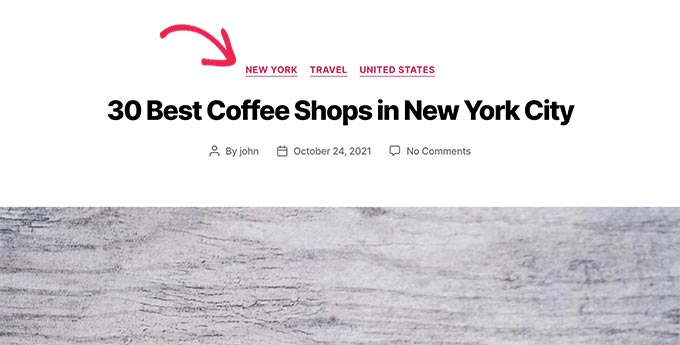
De flesta WordPress-teman listar automatiskt alla kategorier som är kopplade till ett inlägg, även underkategorierna. Detta kan göra saker och ting mycket förvirrande för dina besökare. Vi hade dock nyligen en läsare som ville visa endast huvudkategorin på sin sida med ett enda inlägg. De ville att deras besökare skulle fokusera på huvudämnet istället för att bli överväldigade av en massa underkategorier.
I den här artikeln visar vi hur du med hjälp av en enkel kod kan ändra hur WordPress visar kategorier. På så sätt kan du visa endast huvudkategorin på en sida med ett enda inlägg, vilket kan förbättra upplevelsen av din webbplats för besökarna.

När ska man bara visa Parent Category i WordPress
Många webbplatsägare använder kategorierna parent och child för att skapa en struktur för sina websites.
Till exempel kan en reseblogg ha resmål organiserade i kategorier där varje region är en parent category och städer som child categories.

På samma sätt kan en matblogg publicera recept som är organiserade i kategorier för parent och child. Exempelvis kan en parent category vara cuisine type, och en child category kan vara dish type.
Nu använder de flesta teman i WordPress template-taggen_category () för att lista alla kategorier som är associerade med ett post.
Den här funktionen är effektiv, men den kommer att displayed all kategorier i alfabetisk ordning och ignorerar parent/child-relationen helt och hållet.
Med detta sagt, låt oss ta en titt på hur du ändrar detta beteende och bara visar den överordnade kategorin i WordPress-loopen.
Display Only Parent Category i WordPress Post Loop
För denna tutorial måste du editera dina temafiler i WordPress. Om du inte har gjort det tidigare kan du kontrollera vår artikel om hur du copy and paste code snippets i WordPress.
Först måste du add to en kod till ditt temas functions.php-fil eller använda ett code snippets plugin. Vi rekommenderar att du använder WPCode eftersom det låter dig add to kod utan att förstöra din site, och dess smarta giltiga code snippets hjälper dig att förhindra vanliga code errors.
Läs mer i vår guide om hur du lägger till custom code i WordPress utan att förstöra din site.
För denna tutorial kommer vi att använda den gratis versionen av WPCode. Även om den inte har alla de avancerade funktionerna i den fullständiga versionen, kommer den med allt du behöver för att komma igång.
Det första du behöver göra är att installera och aktivera pluginet WPCode. Om du behöver hjälp kan du följa vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Efter aktivering kan du gå till WPCode ” New Snippet page

Detta kommer att öppna en page där du kan skapa ett custom snippet.
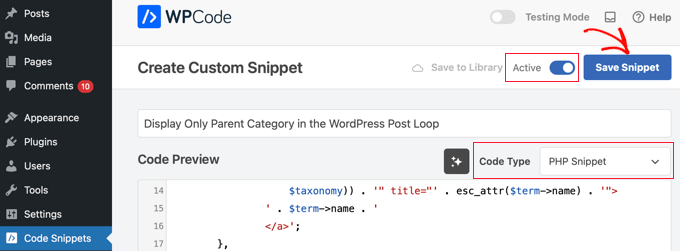
Först måste du add to en rubrik för snippet. Därefter kan du copy and paste följande code snippet i rutan Code Preview.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

Därefter måste du välja alternativet ”PHP Snippet” från rullgardinsmenyn Code Type och toggle den inaktiverade omkopplaren till Active.
Slutligen, se till att du clickar på knappen ”Save Snippet” för att store dina settings.

Den här koden skapar helt enkelt en new funktion wpb_get_parent_terms(). Som standard kommer denna funktion endast att visa parent kategorier.
Därefter måste du placera den här funktionen i dina WordPress temafiler där du vill visa den överordnade kategorin ensam.
För att ta reda på vilken mallfil du ska titta på, se vår WordPress mall-hierarki fusklista för nybörjare.
I grund och botten kommer du att leta efter the_category(); template taggen inuti WordPress-loopen. När du har hittat den, måste du ersätta den med följande kod:
1 | <?php wpb_get_parent_terms(); ?> |
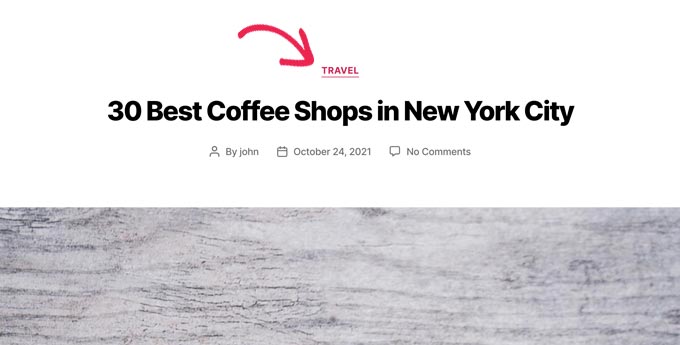
Denna kod kommer endast att displayed your parent category.
Om du har flera kategorier som är parent- eller fristående kategorier kommer alla sådana kategorier också att visas.

Code snippet kommer att fungera för alla andra taxonomier också. Till exempel WooCommerce produktkategorier eller någon custom taxonomi som du kan ha.
Ändra helt enkelt koden så här:
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
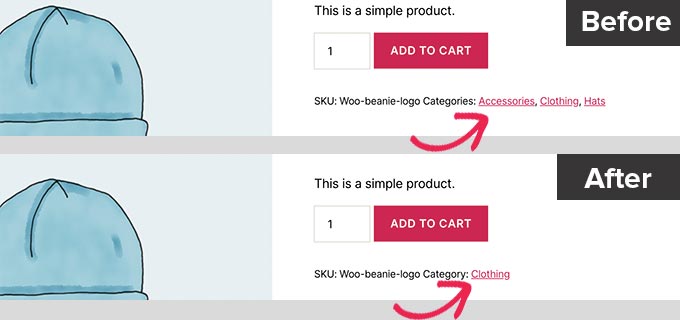
Denna kod kommer att visa produktkategorier för en WooCommerce store.
Det kommer också bara att visa de överordnade eller fristående kategorierna för en produkt.

Om du vill visa en custom taxonomi ersätter du product_cat med namnet på din custom taxonomi.
Expertguider om hur du visar kategorier i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du bara visar den överordnade kategorin för dina WordPress-inlägg. Du kanske också vill se några andra guider relaterade till visning av WordPress-kategorier:
- Hur man endast visar Child Category i din WordPress Post Loop
- Så här visar du underkategorier på Category Pages i WordPress
- Så här visar du beskrivningar av kategorier i WordPress
- Så här ändrar du ordern på kategorierna i WordPress
- Hur man visar senaste inlägg från en specifik kategori i WordPress
- Hur man visar / döljer kategorier i WordPress (Ultimate Guide)
- Så här visar du tomma kategorier i widgetar i WordPress
- Så här stylar du enskilda kategorier på olika sätt i WordPress
- Så här döljer eller stylar du dina underkategorier i WordPress
- Så här addar du images för taxonomi (Category Icons) i WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, ”Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!