Vill du göra ditt innehåll mer engagerande? En enkel förloppsindikator kan vara precis vad du behöver. Oavsett om du visar upp insamlingsmål, milstolpar i ett projekt eller hur många som slutför en kurs, förvandlar statusfält statiska siffror till visuell motivation.
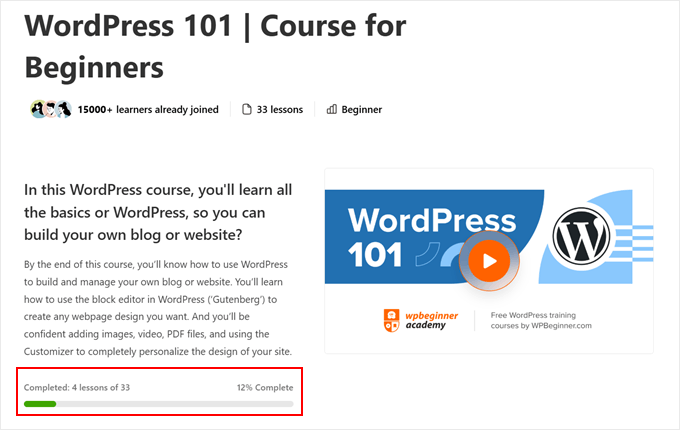
Vi använder framstegsfält på vår videomedlemskapswebbplats WPBeginner för att visa hur mycket av kursen som användarna har slutfört. På så sätt kan deltagarna enkelt följa sina framsteg och hålla sig motiverade att slutföra sin utbildning.
Och det bästa av allt? Du behöver inga kodningskunskaper eller dyra plugins för att lägga till progress bars på din WordPress-webbplats. I den här guiden visar vi dig exakt hur du skapar dem, steg för steg.

När lägger man till en Progress Bar i WordPress-inlägg?
Det finns flera scenarier där en förloppsindikator kan förbättra dina blogginlägg i WordPress och göra dem mer effektfulla.
Exempelvis är progress bars utmärkta för att visa status för projektavslut.
Om du driver en blogg som dokumenterar långsiktiga projekt kan du genom att lägga till statusfält ge läsarna en snabb visuell uppdatering av hur långt du har kommit.

Vi har också använt progress bars på vår webbplats för videomedlemskap.
Detta är för att hjälpa våra användare att se hur långt de har kommit i kursen.

Insamlingskampanjer på din WordPress-webbplats kan också ha stor nytta av förloppsfält. De ger en omedelbar visuell representation av hur nära du är att nå ditt mål, vilket kan uppmuntra till fler donationer.
För utbildningsinnehåll kan förloppsfält illustrera inlärningsmilstolpar eller komplexiteten i olika ämnen. Detta kan hjälpa läsarna att se svårighetsgraden för olika ämnen som du tar upp i dina blogginlägg.
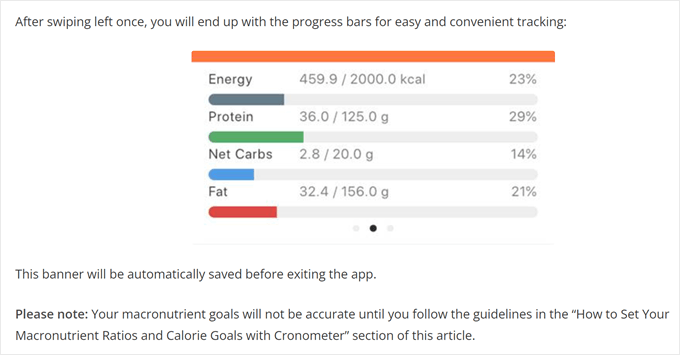
Om din webbplats fokuserar på fitness- eller hälsofrågor kan progress bars användas för att visa träningsintensitet, färdighetsnivå, näringsinformation eller framsteg mot hälsomål.

Om du lägger till en förloppsindikator i inlägg om statistik eller undersökningsresultat kan du göra uppgifterna mer lättförståeliga och engagerande. Istället för att bara lista procentandelar kan du visuellt representera data med färgglada förloppsindikatorer.
Med detta i åtanke har vi kommit på 2 enkla sätt att lägga till en förloppsindikator på din WordPress-webbplats. Du kan använda snabblänkarna nedan för att hoppa till den metod du föredrar:
Obs: Letar du efter en handledning för läsförloppsfältet istället? I så fall är vår artikel om hur du lägger till en läsförloppsindikator i WordPress-inlägg värd att läsa.
Metod 1: Lägg till en Progress Bar med en Page Builder (mer anpassningsbar)
Ett effektivt sätt att lägga till en progress bar på din WordPress-webbplats är att använda en sidbyggare med en inbyggd progress bar-funktion. Detta tillvägagångssätt ser till att din förloppsindikator integreras sömlöst med din övergripande temadesign.
För den här metoden kommer vi att använda Thrive Architect, en kraftfull sidbyggare som erbjuder många olika temamallar och ett användarvänligt dra-och-släpp-gränssnitt. Det är ett utmärkt val för både nybörjare och erfarna användare som vill ha ett enkelt sätt att anpassa sin WordPress-webbplatsdesign.
Tänk dock på att den här metoden innebär att du ändrar ditt tema. Om du är nöjd med ditt nuvarande tema och inte vill byta, kanske du föredrar vår andra metod istället.
Thrive Architect har inte heller någon gratisversion. Med det sagt kan du använda vår Thrive Themes kupongkod för att få upp till 50% rabatt på ditt första köp.
Du kan lära dig mer om plattformen i vår Thrive Architect-recension.
Steg 1: Installera Thrive Theme Builder
För att komma igång måste du konfigurera Thrive Architect. Börja med att logga in på ditt Thrive Themes-konto och ladda ner plugin-programmet Thrive Product Manager.
Därefter laddar du ner och installerar Thrive Product Manager-pluginet. Du kan kolla in vår nybörjarguide om hur du installerar ett WordPress-plugin för steg-för-steg-instruktioner.

I det här skedet går du vidare och klickar på Product Manager i ditt adminområde i WordPress.
När du har gjort detta kan du klicka på knappen ”Logga in på mitt konto” för att ansluta din WordPress-webbplats till ditt Thrive Themes-konto.

Du bör nu se en lista över alla tillgängliga Thrive Themes-produkter i ditt konto.
Välj bara ”Thrive Architect” och kryssa i rutan ”Installera produkt”.

Efter det rullar vi ner till avsnittet ”Thrive Theme Builder” och bockar av rutan ”Installera tema”. Vi måste göra detta eftersom Thrive Architect fungerar bäst med ett Thrive Theme.
Klicka sedan på knappen ”Installera utvalda produkter”.

Du bör nu se att Thrive Product Manager konfigurerar plugin-programmen Thrive Architect och Thrive Theme Builder.
När det är klart klickar du bara på ”Gå till Theme Builder Dashboard”.

I det här läget kan du bara gå vidare och välja ett WordPress-tema.
Du kan också klicka på knappen ”Preview” för att se hur temat ser ut innan du klickar på ”Choose”.

När du har konfigurerat ditt tema bör du nu komma till Theme Builder Wizard.
Den här guiden hjälper dig att ladda upp din egen logotyp, välja varumärkesfärger att lägga till i ditt tema och konfigurera de olika strukturerna och mallarna i ditt tema.
Slutför bara onboardingen så att du kan gå vidare till nästa steg.

Steg 2: Lägg till en Progress Bar i dina WordPress-inlägg
Nu ska vi lägga till en förloppsindikator i dina WordPress-inlägg. Börja med att öppna blockredigeraren för ett nytt inlägg eller ett befintligt inlägg.
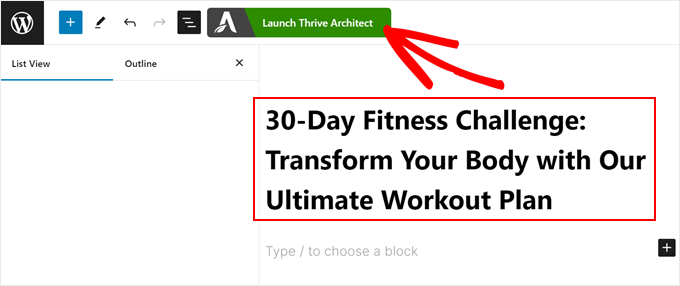
Skriv sedan in titeln på ditt nya inlägg där. Efter det klickar du på knappen ”Launch Thrive Architect”.

Nu kan du använda Thrive Architect för att skapa innehållet i ditt blogginlägg. Det fungerar på samma sätt som blockredigeraren.
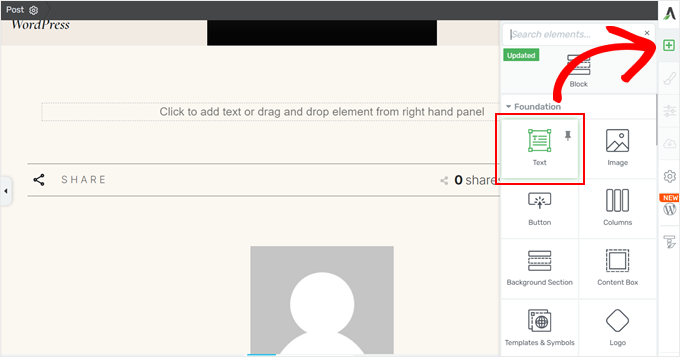
Det innebär att du bara kan klicka på +-knappen och dra och släppa valfritt element till det avsnitt där det står ”Klicka för att lägga till text eller dra och släpp element från högerpanelen”.
Här är ett exempel på hur vi lägger till ett textblock med hjälp av editorn:

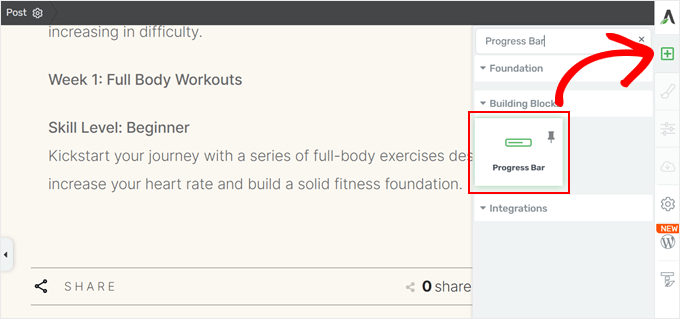
Processen för att lägga till en förloppsindikator är i stort sett densamma. Klicka bara på ”+”-knappen igen och hitta blocket ”Progress Bar”.
Efter det är det bara att lägga till det i ditt inlägg.

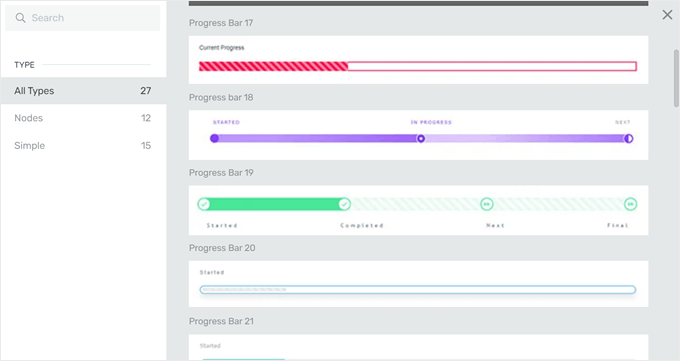
Därefter visas ett popup-fönster där du ombeds att välja en progressbar-design.
Det finns dussintals att välja mellan, och du kan alltid ändra det senare om det behövs.

När du har gjort ditt val kommer du tillbaka till huvudgränssnittet för redigeringsprogrammet.
Steg 3: Anpassa framstegsfältet
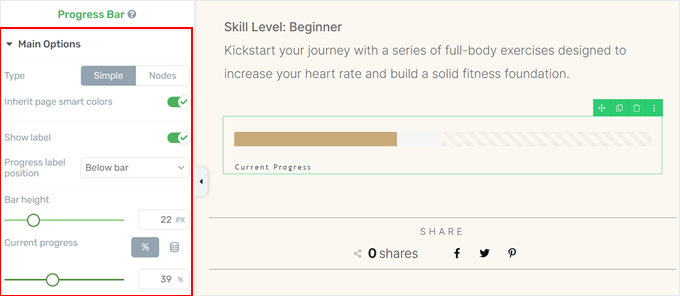
I det här skedet bör du se ett sidofält i den vänstra panelen med anpassningsalternativ för förloppsindikatorn.

Det finns många inställningar att konfigurera, och vi kommer att gå igenom de viktigaste för att visa hur du ändrar förloppsindikatorn.
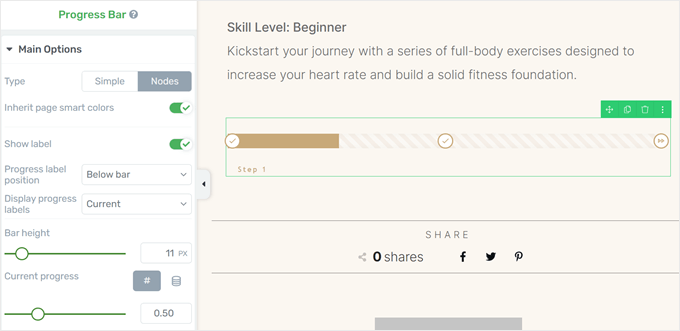
I menyn Main Options kan du ändra förloppsindikatorns design från en enkel till en med noder. Nodes är ikoner som visar var du befinner dig i förloppet. Vi har valt den typen av design för exemplets skull.
Du kan också ändra var etiketterna för förloppsindikatorn ska placeras, indikatorns höjd och den aktuella nivån för förloppsindikatorn.

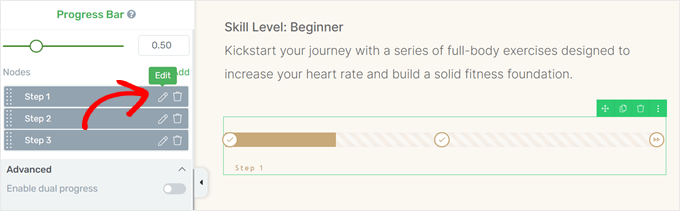
Om du flyttar dig nedåt i panelen hittar du alternativ för att ändra Node-etiketterna.
Om du vill ändra dem klickar du på ikonen ”Redigera” bredvid etiketten.

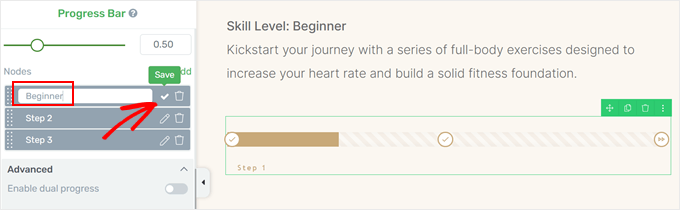
Nu är det bara att skriva in din nya etikett.
När du är klar klickar du på ikonen ”Spara”.

Det som är bra med Thrive är att det låter dig anpassa alla andra delar av förloppsindikatorn så att du kan designa den som du vill ha den.
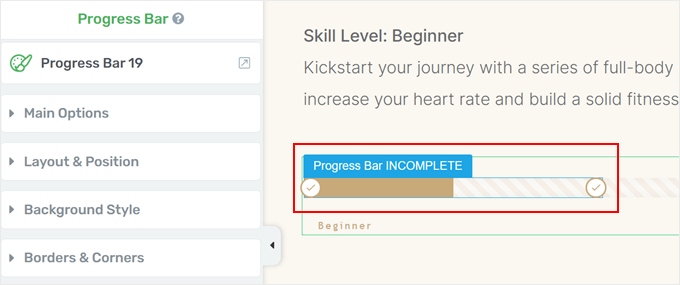
För att se dessa anpassningsalternativ i aktion kan du hålla muspekaren över ett av elementen i förloppsindikatorn och klicka på det.
Här har vi valt den del av förloppsindikatorn som visar ofullständiga framsteg.

Nu har en ny uppsättning alternativ dykt upp i det vänstra sidofältet.
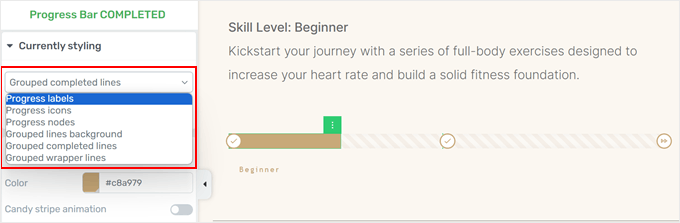
Om du klickar på rullgardinsmenyn ”Aktuell styling” längst upp kan du ändra specifika delar av fältet, till exempel förloppsetiketterna, ikonerna, noderna med mera.
Se till att utforska varje del för att se vad du kan anpassa.

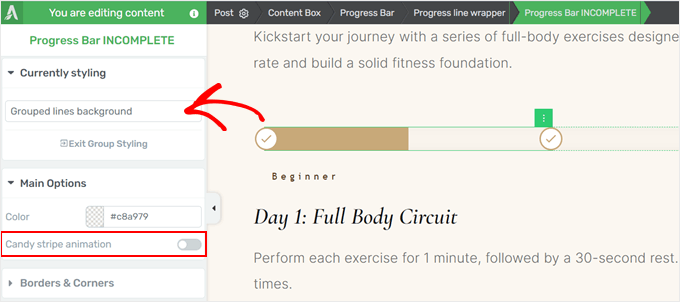
Låt oss prova några exempel. Om du vill inaktivera animationen med godisränder i bakgrundsfältet väljer du ”Grupperade linjer bakgrund” i menyn Aktuell styling.
Slå sedan av knappen ”Candy stripe animation”.

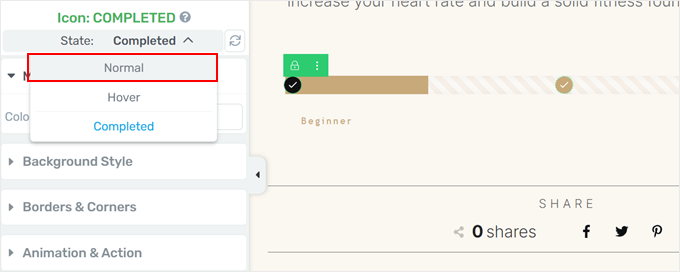
Om du vill ändra ikonerna i förloppsnoderna växlar du till ”Progress icons” i rullgardinsmenyn ”Currently styling”.
Därefter väljer du ”Normal” i menyn ”State” högst upp på skärmen.

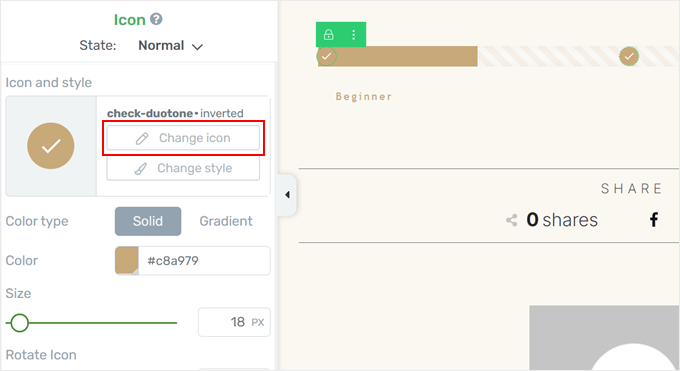
Du bör nu se några inställningar som görs för att ändra ikonerna för förloppsindikatorn.
Här klickar du på ”Ändra ikon”.

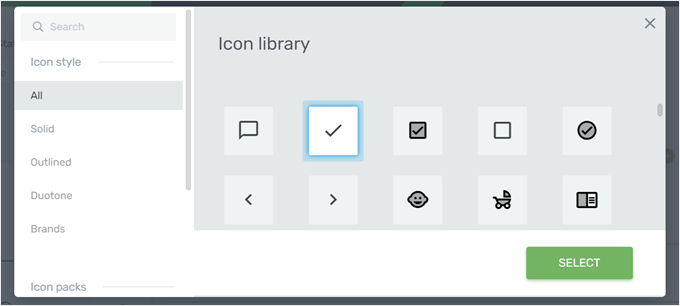
Thrive Architect har många ikoner i sitt bibliotek för olika branscher. Med detta sagt, se till att den ikon du väljer är lämplig för en progress bar.
När du har gjort ditt val klickar du bara på ”Välj”.

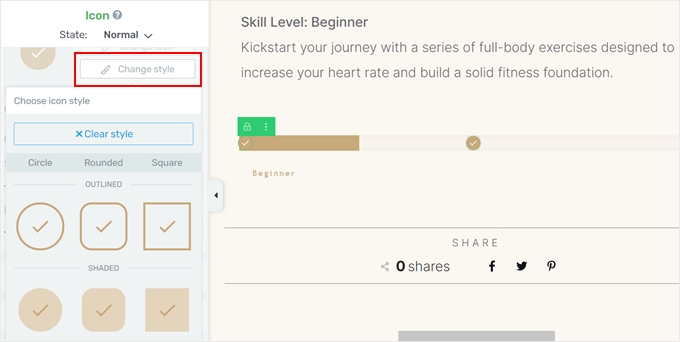
Om du vill ändra ikonens stil klickar du bara på knappen ”Ändra stil”.
Här kommer du att se några färdiga ikondesigner som du kan välja.

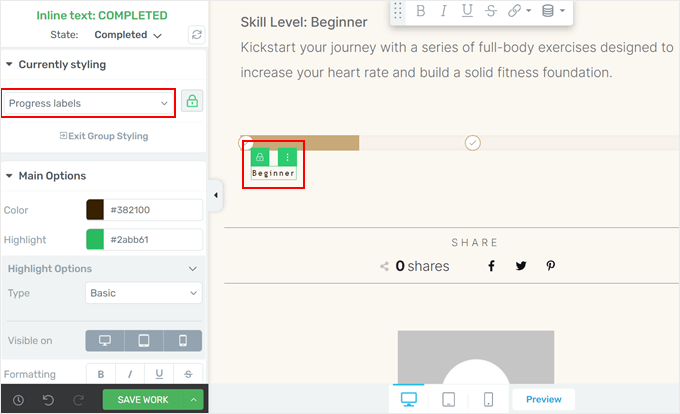
Om du vill ändra utseendet på förloppsetiketten växlar du till alternativet ”Progress label” i rullgardinsmenyn Currently styling.
Här ser du några alternativ för att anpassa etikettens färg, markering, formatering och så vidare.

När du är nöjd med hur förloppsindikatorn ser ut klickar du på ”Save Work” för att spara dina ändringar.
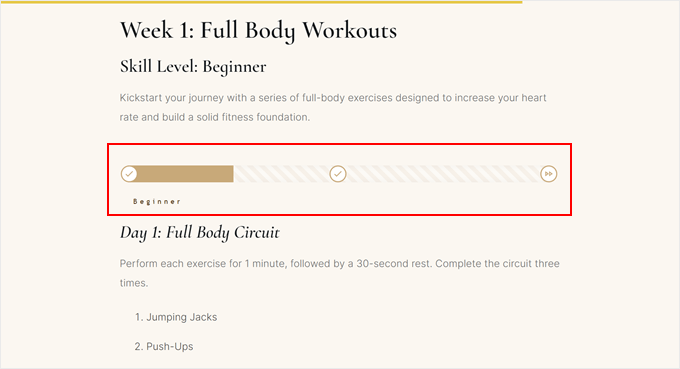
Se till att förhandsgranska ditt blogginlägg på mobil, dator och surfplatta så att allt ser bra ut.
Så här ser vår ut på vår demosajt:

Alternativ: Lägg till ett cirkelformat framstegsfält
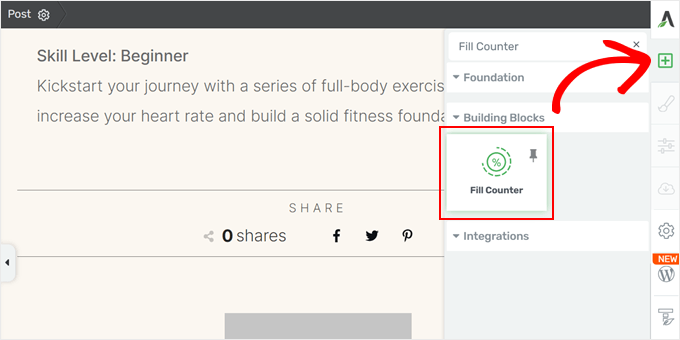
Thrive Architect har också en annan typ av förloppsindikator i sin blocksamling som kallas fyllnadsräknare. Fill Counter-blocket ser ut som en cirkelförloppsindikator, vilket är bra för att visa statistik.
För att lägga till det klickar du bara på ”+”-knappen i det högra sidofältet och hittar elementet ”Fill Counter”. Dra och släpp det sedan var som helst i inlägget.

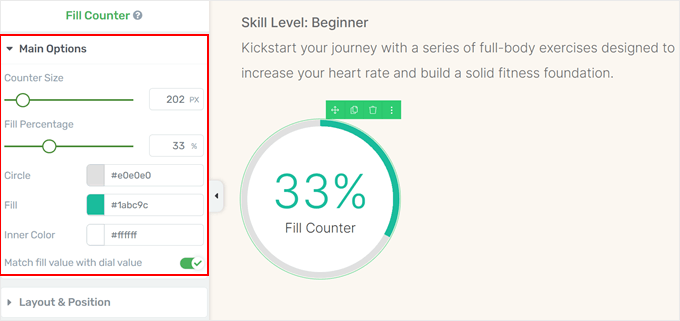
När du har lagt till den kommer du att se några alternativ för att anpassa fyllningsräknaren.
Du kan främst ändra fyllningsräknarens storlek, fyllningsprocent, färger och om procentvärdet ska matcha det värde som presenteras visuellt i räknaren.

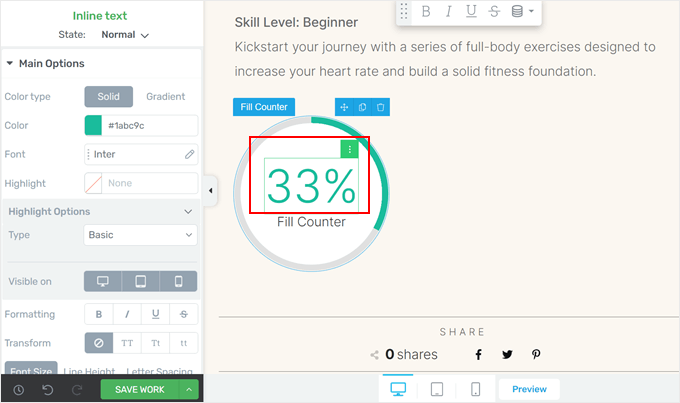
Du kan också klicka på siffran i fyllningsräknaren för att ändra dess utseende.
Ändra gärna färger, typsnitt, synlighet på olika enheter och mycket mer.

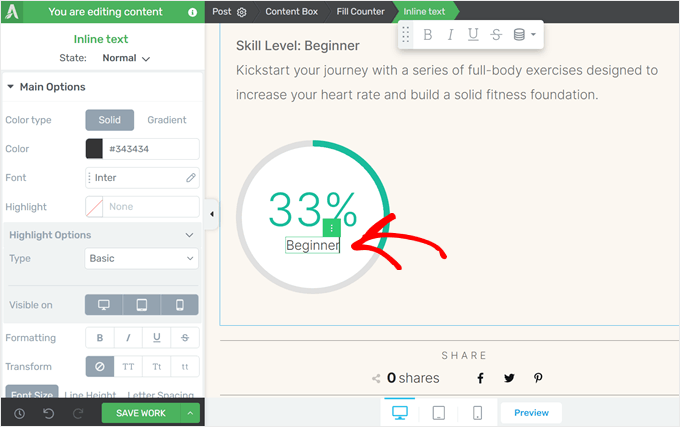
Om du vill ändra texten under procentsatsen klickar du bara på själva texten.
Därefter kan du skriva in en beskrivning för fyllningsräknaren.

Glöm inte att spara ditt arbete när du är klar.
Alternativ: Är du inte ett fan av Thrive Architect? SeedProd sidbyggare har också ett progress bar-block som du kan lägga till i ditt tema eller anpassade sidor.
Om du vill ha mer information om hur du använder SeedProd kan du läsa vår guide om hur du skapar ett anpassat WordPress-tema.
Metod 2: Använd ett gratis plugin för Progress Bar (snabbt och enkelt)
Den här metoden är bäst om du inte vill använda en sidbyggare och bara behöver ett enkelt och gratis plugin för WordPress progress bar.
För detta kommer vi att använda det kostnadsfria plugin-programmet Ultimate Blocks, som lägger till massor av extra Gutenberg-block i din WordPress-redigerare.
Det fantastiska med detta plugin är att progress bar-blocket är tillgängligt gratis. Som sagt, du kan uppgradera till pro-versionen av pluginet för att få fler Gutenberg-block och anpassningsalternativ.
Du kan lära dig mer om pluginet i vår Ultimate Blocks recension.
Först måste du installera och aktivera WordPress-plugin på din webbplats. När du har gjort det kan du öppna blockredigeraren för att skapa ett nytt inlägg eller redigera ett befintligt.
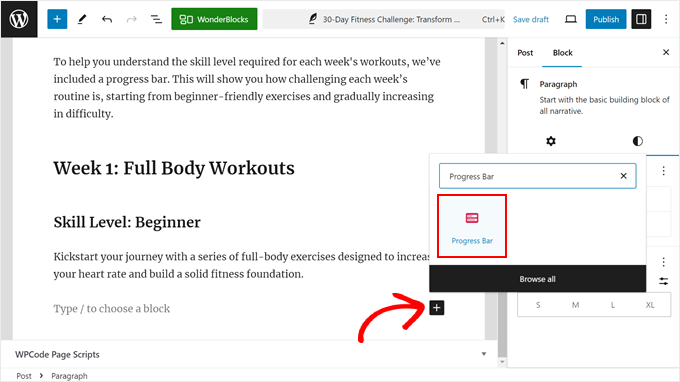
Klicka nu på ”+”-knappen var som helst på sidan och välj blocket ”Progress Bar”.

Du har nu framgångsrikt lagt till ett progress bar-block i ditt inlägg. Låt oss anpassa detta WordPress-designelement ytterligare för att passa dina behov.
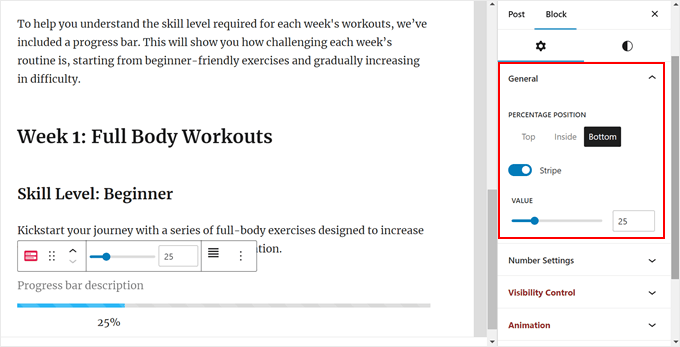
Om du tittar på sidofältet för blockinställningar till höger ser du några anpassningsalternativ. På fliken ”Allmänt” kan du ändra förloppsindikatorns procentuella position från toppen till insidan eller botten av indikatorn.
Du kan också aktivera eller inaktivera ”Stripe”-designen och ändra värdet för den aktuella förloppet.

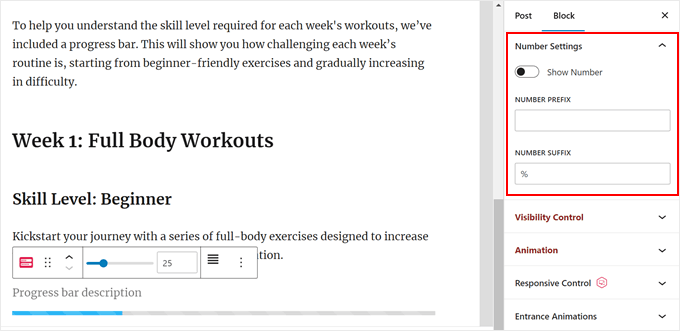
Därefter kan du anpassa nummerinställningarna.
Här har vi valt att inte visa procenttalet eftersom vi inte tycker att det är användbart i vårt exempel.
Men om du väljer att visa det kan du ändra nummerprefixet (en symbol som visas före numret, t.ex. ett minustecken) och nummersuffixet (en symbol som visas efter numret, t.ex. ett valutatecken).

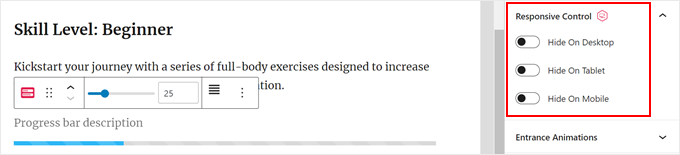
Nästa steg är Responsive Control.
Eftersom förloppsfält kan ta upp lite plats i ditt inlägg kanske du vill dölja det när inlägget visas från en mindre skärm, till exempel på surfplattor eller mobila enheter.

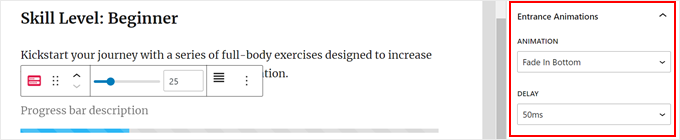
Vill du göra förloppsindikatorn mer interaktiv? Överväg att lägga till en entréanimation. När du aktiverar den här funktionen kommer förloppsindikatorn att visas med en animerad effekt när tittaren scrollar ner till den.
Du kan också välja en animationsstil och ställa in fördröjningsperioden så att förloppsindikatorn visas vid rätt tidpunkt.

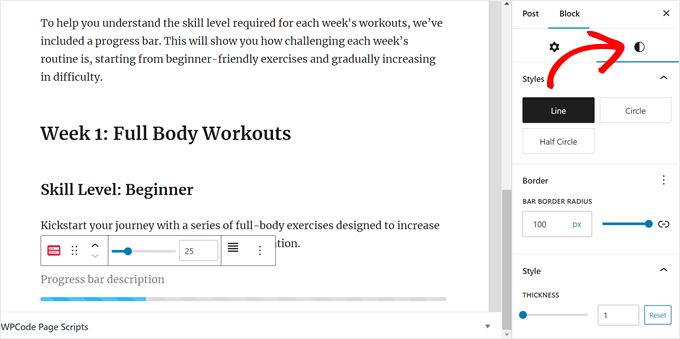
Nu går vi till fliken ”Style”, där du kan anpassa förloppsindikatorns design.
Längst upp kan du ändra designen från en linje till en cirkel eller en halvcirkelformad progress bar. Du kan också lägga till en kantradie i stapeldesignen så att den ser mer cirkulär ut i stället för rektangulär och skarp.

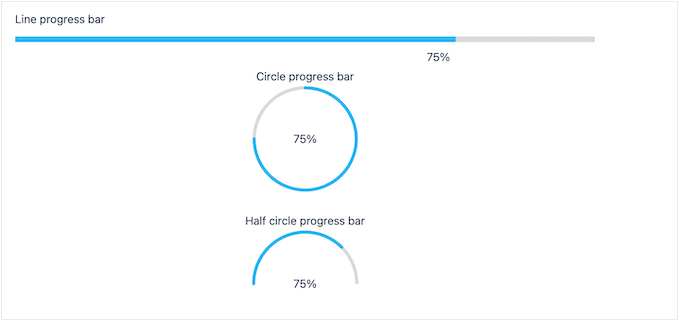
Här har vi valt att hålla oss till förloppsindikatorn för linjer.
Men det är så här cirkel- och halvcirkelförloppsindikatorerna ser ut:

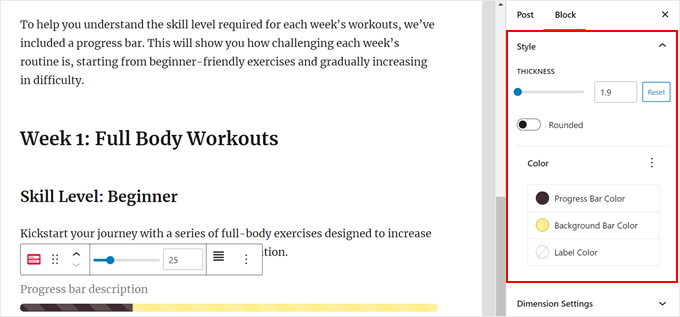
Om du skrollar nedåt kan du ändra tjockleken på förloppsindikatorn så att den sticker ut ännu mer.
Du kanske också vill ändra färgen på förloppsindikatorn, bakgrundsindikatorn och etiketten för förloppsindikatorn så att de passar din webbplatsdesign.

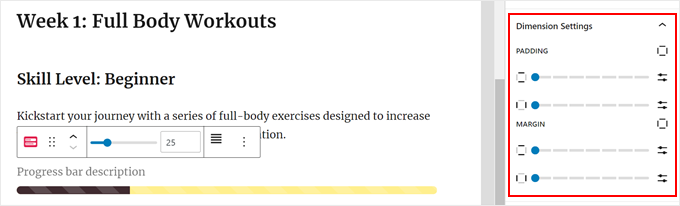
Ett annat element som du kan ändra är progressbarens utfyllnad och marginal.
Båda inställningarna styr i huvudsak avståndet mellan förloppsindikatorn och de andra blocken som omger den.
Du kan öka värdet för båda om du inte vill att förloppsindikatorn ska ligga för nära de andra blocken ovanför eller under den.

Därefter kanske du vill lägga till en etikett eller beskrivning till förloppsindikatorn så att läsarna får mer sammanhang från det visuella.
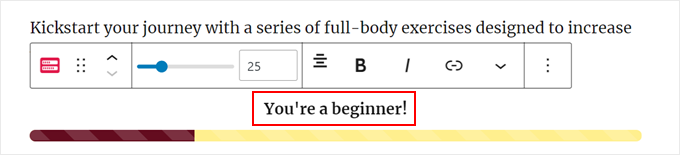
Skriv bara in lite text ovanpå förloppsindikatorn. Du kanske också vill ändra textens justering och stil med hjälp av inställningarna i blockets verktygsfält.

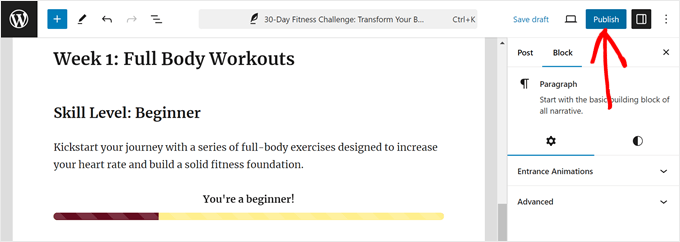
När du är nöjd med hur förloppsindikatorn ser ut klickar du bara på ”Publicera” eller ”Uppdatera” i blockredigeraren.
Du kanske också vill visa inlägget på mobil, dator och surfplatta för att se till att förloppsindikatorn ser rätt ut på alla enheter.

Nu är det klart! Du har nu lagt till en förloppsindikator i dina WordPress-inlägg.
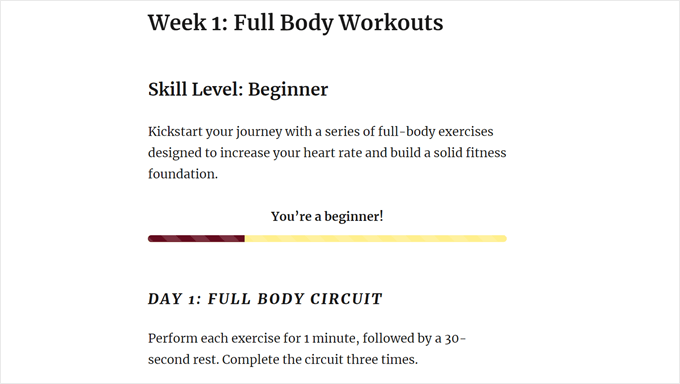
Så här ser vår förloppsindikator ut på vår demowebbplats:

Bonusdesignelement för din WordPress-webbplats
Vill du lägga till andra visuella element på din WordPress-webbplats? Kolla bara in dessa artiklar nedan:
- Så här lägger du till versaler i WordPress-inlägg
- Så här lägger du till en widget med nedräkningstimer i WordPress
- Så här lägger du till en rullande nyhetsticker i WordPress
- Så här lägger du till en animerad bakgrund i WordPress
- Så här visar du en räkneanimation i WordPress
- Sätt att få Halloween-effekter till din WordPress-webbplats
- Så här lägger du till roterande vittnesmål i WordPress
- Så här lägger du till funktionsrutor med ikoner i WordPress
- Så här lägger du till YouTube-video som helskärmsbakgrund i WordPress
Vi hoppas att denna handledning har hjälpt dig att lära dig hur du lägger till en förloppsindikator i dina WordPress-inlägg. Du kanske också vill kolla in våra expertval av de bästa temabyggarna för WordPress och vår guide om hur du redigerar en WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.