Även om WPBeginner inte är en matblogg har vi varit med i bloggvärlden tillräckligt länge för att märka att många läsare föredrar att hoppa direkt till receptinstruktionerna. De kanske kontrollerar ingredienser när de handlar mat eller följer stegen när de lagar mat.
Många framgångsrika matbloggar har löst detta genom att lägga till en ”Hoppa till recept”-knapp högst upp i sina inlägg. Om du precis har börjat kanske du inte vet hur du ska implementera den här funktionen, men oroa dig inte – vi ska visa dig exakt hur du gör det.
I den här artikeln visar vi dig hur du enkelt lägger till en Jump to Recipe-knapp i WordPress.

Varför lägga till en hoppa till receptknapp i matblogginlägg?
Ett av de vanligaste klagomålen vi har sett när det gäller matbloggar är att läsarna måste scrolla genom långa berättelser och annonser innan de når själva receptet.
Även om dessa berättelser hjälper till med SEO och monetarisering, och många lojala läsare tycker om den personliga kontakten, har inte alla tid att läsa igenom allt.
Tänk på det: någon kanske är i mataffären och kontrollerar ingredienser, eller i sitt kök redo att börja laga mat. De vill bara ha snabb tillgång till receptinstruktionerna.
Det är där en Jump to Recipe-knapp kommer till nytta. Den ger stressade besökare ett snabbt sätt att hoppa till receptet samtidigt som du kan behålla din bloggs berättande stil och strategi för intäktsgenerering.
På så sätt håller du båda typerna av läsare nöjda – de som tycker om ditt innehåll och de som bara behöver receptet snabbt.
Genom att lägga till den här knappen kan du förbättra användarupplevelsen på din webbplats och potentiellt hålla besökarna engagerade längre, vilket ökar antalet sidvisningar och minskar avvisningsfrekvensen.
Med detta i åtanke kommer vi att visa dig 2 enkla sätt att lägga till en Jump to Recipe-knapp till din matblogg: med hjälp av ett WordPress recept maker plugin och anpassad kod. Du kan använda snabblänkarna nedan för att hoppa till den metod du föredrar:
Metod 1: Använd WP Tasty för att lägga till en hoppa till receptknapp (rekommenderas)
Det enklaste sättet att lägga till en Jump to Recipe-knapp i WordPress är att använda WP Tasty. Detta plugin för receptkort och receptskapare för WordPress är en go-to för många matbloggare eftersom det erbjuder massor av funktioner för att förbättra din matblogg.
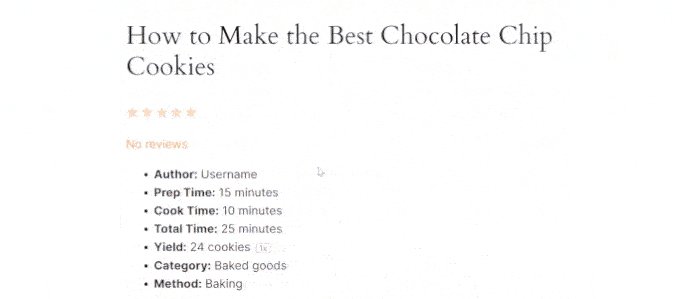
Förutom att du har lagt till en Jump to Recipe-knapp har den också funktioner som gör dina recept utskrivbara och enkla att konvertera till den måttenhet som läsaren föredrar. Dessutom kan du lägga till information som näringsdata, tillagningstid, portionsstorlek och användarnas betyg på ett tydligt och organiserat sätt.

En nackdel med det här receptpluginet är att det inte finns någon gratisversion, men det är en bra investering för seriösa matbloggare som vill tjäna pengar online.
Nu, för att använda WP Tasty, måste du först köpa en betald plan. Du kan antingen gå med WP Tasty All Access Bundle eller det fristående WP Tasty Tasty Recipes-pluginet.
När du har gjort ett köp kan du ladda ner insticksprogrammet och installera det på din WordPress-webbplats. Du kan läsa vår guide om hur du installerar ett insticksprogram för WordPress för mer information .
Därefter går du till WP Tasty ” Dashboard från din WordPress-admin och klickar på ” Ange licens ”.

Därefter anger du pluginets licensnyckel, som WP Tasty borde ha skickat dig till din e-post efter att du har gjort ett köp.
Välj sedan antingen ”Alla Plugins” eller ”Tasty Recipes” i Plugin(s) för att aktivera rullgardinsmenyn. Klicka på ”Spara licens”.

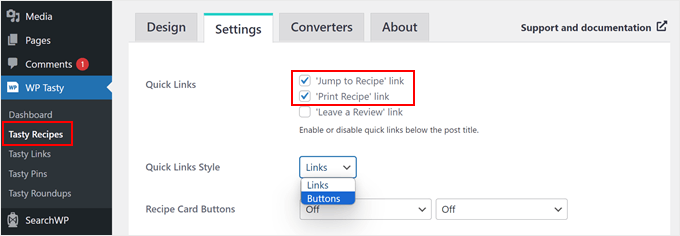
När du har gjort det, gå till WP Tasty ” Tasty Recipes-sidan från din WordPress-instrumentpanel och växla till fliken ” Inställningar”.
Som standard är alternativen för knapparna Hoppa till recept och Skriv ut recept markerade, så du kan låta dem vara som de är.

En sak som du kan ändra på knapparna är Quick Links Style.
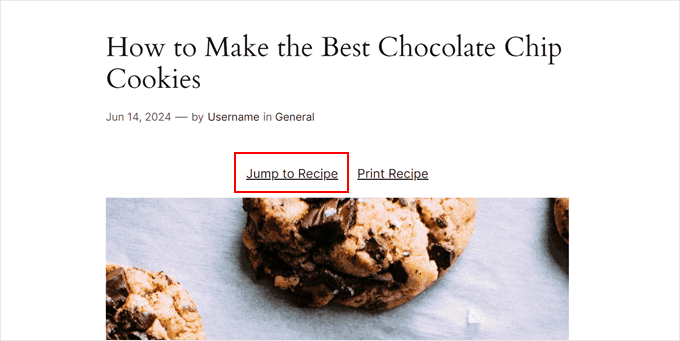
WP Tasty kan också visa alternativet Hoppa till recept som en vanlig textlänk i stället för knappar. Om du föredrar det kan du välja ”Länkar”.

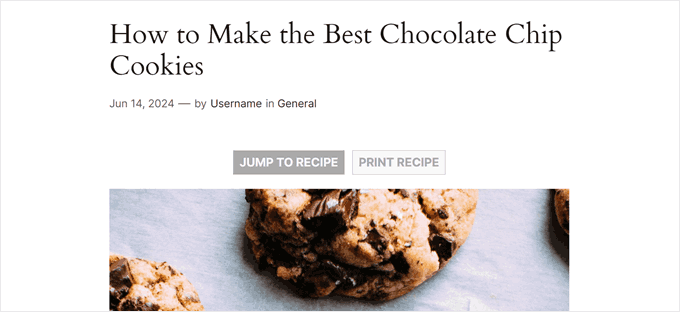
Men du kan naturligtvis också bara välja alternativet Buttons om du föredrar det.
Alternativet Buttons ser också mer iögonfallande ut, vilket gör det lättare för läsarna att upptäcka det.

Det finns faktiskt många fler inställningar att leka med här, som att aktivera kryssrutor för ingredienslistan och receptskalning. Se till att kryssa i de alternativ som passar din blogg bäst.
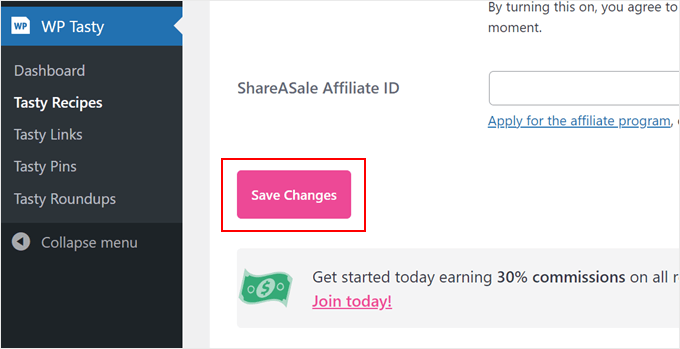
När du är klar skrollar du bara ner på sidan och klickar på ”Spara ändringar”.

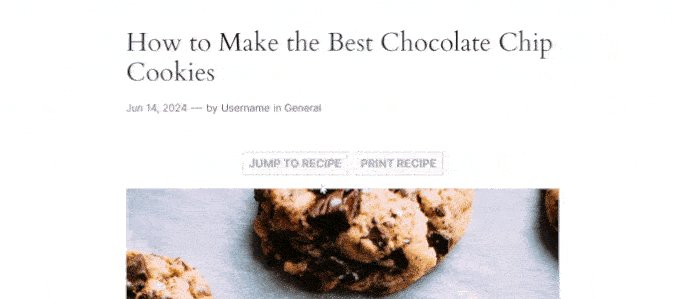
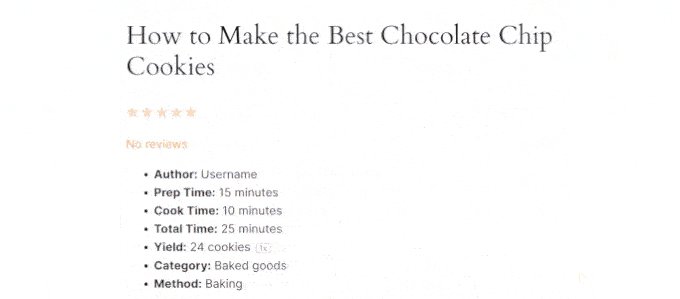
Nu, när du använder WP Tastys receptkort, kommer knapparna Hoppa till recept och Skriv ut recept högst upp att visas.
För att använda receptkortet kan du skapa ett nytt receptinlägg eller redigera ett befintligt med Gutenbergs blockredigerare. Sedan kan du följa den här steg-för-steg-guiden om hur du lägger till ett receptkortsblock i WordPress för mer information .
En fördel med att använda WP Tasty för att lägga till hopplänken är den mjuka scrolleffekten. På så sätt kan läsarna navigera direkt till receptinstruktionerna utan några skakande hopp på sidan. Att använda anpassad kod för att uppnå denna effekt är något mer komplicerat, särskilt för nybörjare.

Med detta sagt, om du vill lägga till en Jump to Recipe-knapp gratis, kan du prova nästa metod.
Proffsigt tips: Vill du optimera dina receptinlägg för SEO och få mer trafik? Använd bara pluginet All in One SEO för att lägga till SEO-vänliga receptscheman och göra dina blogginlägg mer synliga i Google-sökningar.
Metod 2: Använd anpassad kod för att lägga till en hoppa till receptknapp (gratis)
Att lägga till en Jump to Recipe-knapp manuellt kan låta skrämmande för nybörjare, men oroa dig inte, eftersom vi kommer att gå igenom varje steg noggrant.
Om det är första gången du lägger till anpassad kod i WordPress föreslår vi att du använder ett plugin för kodsnuttar som WPCode. Detta plugin gör det säkert och enkelt att infoga kodsnuttar i WordPress utan att direkt redigera dina temafiler.
På så sätt minimeras risken att av misstag förstöra webbplatsens layout eller funktionalitet.
WPCode har också en gratisversion, vilket är bra om du har en budget. Med det sagt rekommenderar vi att du uppgraderar till den betalda versionen om du vill använda avancerade funktioner som att testa din kod innan den går live.
För att använda WPCode, gå vidare och installera plugin-programmet i din WordPress adminpanel. Du kan läsa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin för mer information.
Gå sedan till Kodsnuttar ” + Lägg till snutt. Här väljer du ”Add Your Custom Code (New Snippet)” och klickar på ”Use snippet.

Det finns två kodsnuttar som du måste lägga till separat i WPCode. Låt oss gå igenom dem en efter en:
Lägg till en kod för att automatiskt infoga knappen Hoppa till recept i alla receptinlägg
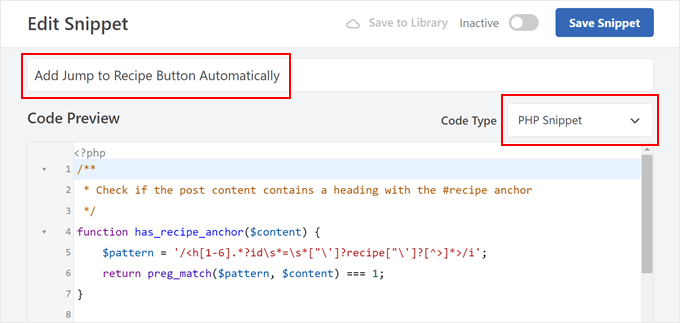
Det första kodavsnittet kommer automatiskt att lägga till knappen Hoppa till recept i alla blogginlägg som innehåller ett receptavsnitt. För detta kan du namnge ditt kodavsnitt ”Lägg till knappen Hoppa till recept automatiskt”.
Välj sedan ”PHP Snippet” i rullgardinsmenyn för kodtyp.

I rutan Kodförhandsgranskning går du vidare och infogar följande rader med kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Låt oss gå igenom hur den här koden fungerar.
Den första delen av koden, funktionen med namnet has_recipe_anchor, kontrollerar om det finns en rubriktagg (H1 till H6) i ditt blogginlägg som har ett ankare inställt på ”recept”. Funktionen preg_match söker igenom din text efter det här specifika mönstret.
Den andra delen, funktionen med namnet add_jump_to_recipe_button, ansvarar för att lägga till den faktiska knappen i ditt inlägg.
Om funktionen has_recipe_anchor från föregående steg hittade en rubrik med receptankaret skapar den HTML-koden för hoppknappen. Sedan infogar den denna kod precis före innehållet i ditt blogginlägg.
Den sista kodraden, add_filter('the_content', 'add_jump_to_recipe_button');, säger i huvudsak till WordPress att köra funktionen add_jump_to_recipe_button när den hämtar innehållet för ett blogginlägg.
På så sätt kan koden automatiskt kontrollera om receptrubriken finns och lägga till knappen om det behövs.
Med det sagt måste du lägga till ett #recipe-ankare i receptavsnittet i ditt blogginlägg. Oroa dig inte, vi kommer att visa dig hur du gör det senare.
Bläddra nu ner till avsnittet ”Insertion” och se till att metoden ”Auto Insert” är vald. När det gäller ”Location” kan du välja ”Frontend Only” så att koden bara körs på den del av din WordPress-webbplats som vetter mot framsidan.
Växla sedan knappen i det övre högra hörnet för att göra koden ”aktiv” och klicka på ”Spara snippet”.

Lägg till en kod för att styla knappen Hoppa till recept
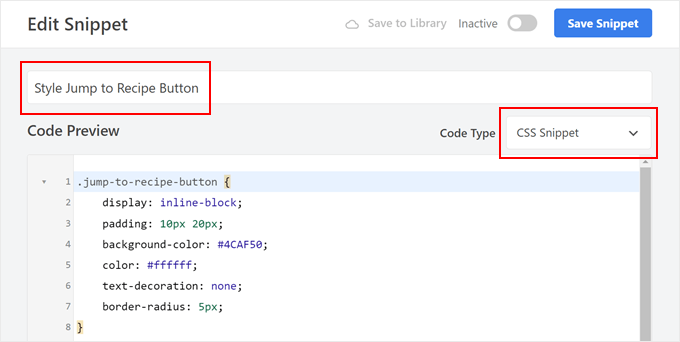
Vi kommer nu att lägga till anpassad CSS-kod för att styla din uppmaningsknapp. Gå vidare och upprepa stegen för att skapa en ny anpassad kodsnutt i WPCode och ge den ett enkelt namn, till exempel ”Style Jump to Recipe Button”.
När det gäller kodtypen väljer du ”CSS Snippet”.

Nu har vi skapat en CSS-kod som kommer att göra vår knapp grön och texten i den vit. Gör så här:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Om du vill använda olika färger kan du bara ersätta hexkoderna i background-color (för knappens färg), color (för texten) och background-color under .jump-to-recipe-button:hover (för knappens färg när markören svävar över knappen) .
När du har infogat koden bläddrar du ner till avsnittet Infogning och väljer ”Auto Insert” som infogningsmetod. Välj sedan ”Site Wide Footer” som plats.
Allt du behöver göra nu är att aktivera kodsnutten och klicka på ”Save Snippet”.

Lägg till #recipe-ankaret i dina blogginlägg om recept
Även om du har aktiverat de två kodsnuttarna kommer hoppknappen inte att visas om du inte lägger till ett #recipe-ankare i receptavsnittet i dina WordPress-blogginlägg. Så det är vad vi ska göra nu.
Skapa först ett nytt blogginlägg med recept eller öppna ett befintligt i blockredigeraren.
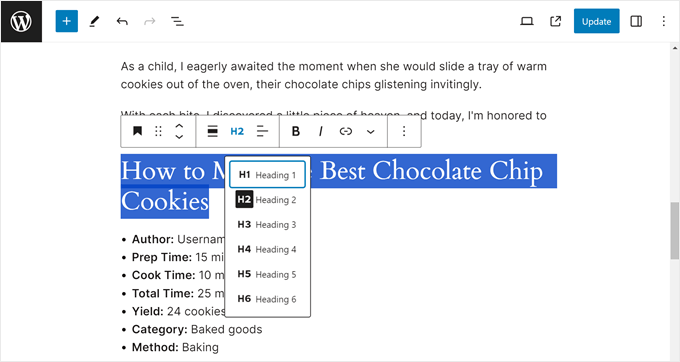
I vårt exempel använder vi nu en rubriktagg (H2) för att signalera receptavsnittet i vårt blogginlägg. Vi föreslår att du gör samma sak bara så att det är lättare för användarna att hitta det när de läser ditt inlägg. Sökmotorer uppskattar också när ditt blogginnehåll har en organiserad struktur.

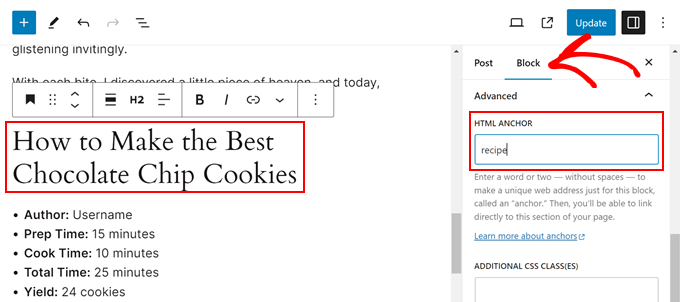
Gå vidare och klicka på Heading-blocket i ditt receptavsnitt. Öppna sedan menyn ”Advanced” i sidofältet Block settings och skriv ”recipe” i fältet HTML Anchor.
Detta kommer att fungera som en ankarlänk för hoppknappen.

När du har gjort det klickar du på ”Publicera” eller ”Uppdatera”.
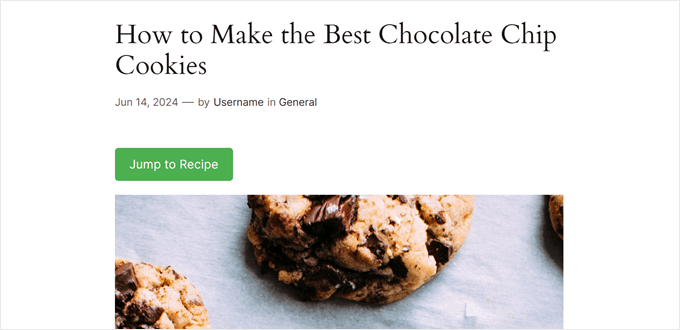
Om du förhandsgranskar din webbplats på en mobil eller dator bör du nu se en Jump to Recipe-knapp ovanpå blogginnehållet efter inläggets titel.

Bonustips för att förbättra användarupplevelsen på din matblogg
Förutom knappen Hoppa till recept finns det andra WordPress-designelement som du kan använda för att förbättra användarupplevelsen på din matblogg.
Att markera text i dina inlägg kan till exempel vara ett bra sätt att uppmärksamma viktig information eller matlagningstips. Det kan handla om specifika ingredienser, tillagningstider eller alternativa ersättningar.

Fotnoter är ett annat användbart verktyg. De gör att du kan utveckla ett visst receptsteg eller en viss ingrediens utan att avbryta flödet i dina huvudinstruktioner.
Många användare kommer att surfa in på dina recept från sina telefoner eller surfplattor. En mobilanpassad design säkerställer att ditt innehåll är korrekt formaterat och lätt att läsa på olika skärmstorlekar.
Slutligen kan navigationslänkar med brödsmulor förbättra navigeringen på webbplatsen. Dessa små länkar högst upp på sidan visar användarna deras nuvarande plats i webbplatsens hierarki. Detta gör det lättare för dem att hitta tillbaka till tidigare avsnitt eller bläddra bland relaterade recept.

Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till en Hoppa till recept-knapp i WordPress. Du kanske också vill kolla in vår guide om viktiga designelement för en effektiv WordPress-webbplats och hur du ställer in matbeställning online i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.