En utvald bild som inte visas i WordPress kan vara en stor huvudvärk.
Dessa bilder är viktiga för att fånga dina besökares uppmärksamhet och öka din klickfrekvens. När de inte visas kan det vara frustrerande och påverka webbplatsens prestanda.
Vi har stött på det här problemet på vår blogg då och då, så vi vet hur irriterande det kan vara. Den goda nyheten är att vi vet hur vi ska hantera det.
I den här guiden kommer vi att gå igenom några enkla steg för att åtgärda att utvalda bilder inte visas i WordPress.

Vad är Featured Images, och varför visas de inte i WordPress?
Utvalda bilder visas på listsidan för ditt blogginlägg och ibland på inläggets rubrik. I likhet med YouTube-miniatyrbilder är målet med den utvalda bilden att öka sidvisningar och användarengagemang.

Dessutom används featured images också för att representera enskilda artiklar i senaste inlägg och archive and search pages.
Utöver det anger stilen på dina featured images tonen för resten av ditt blogginlägg.

Nästan alla WordPress themes allow you to upload featured images and give you the ability to display them across different areas of your site, such as the sidebar menu or the main content area.
Om du felsöker det här problemet kanske du vill kontrollera vår tutorial om hur du lägger till featured images eller inläggsminiatyrer i WordPress. Det är viktigt att du vet hur man uploadar featured images först.
Det kan vara lätt att av misstag ladda upp en omslagsbild istället för en featured image, eller så kanske du till och med har ett tema som automatiskt gör att den första bilden i ett inlägg visas som en post thumbnail.
Med detta i åtanke visar vi dig hur du löser potentiella problem som kan uppstå. Använd gärna våra länkar för att hoppa till det problem som du för närvarande står inför:
Har du problem med WordPress-bilder? Låt experterna på WPBeginner Pro Services hjälpa dig! Vi erbjuder prisvärd akut WordPress-support för att snabbt åtgärda bildproblem, eller något annat webbplatsproblem du kan ha. Sluta stressa över din webbplats och få den omhändertagen. Schemalägg WordPress-supporttjänster idag!
Säg adjö till huvudvärken med saknade bilder – låt oss dyka in och lösa det här problemet tillsammans!
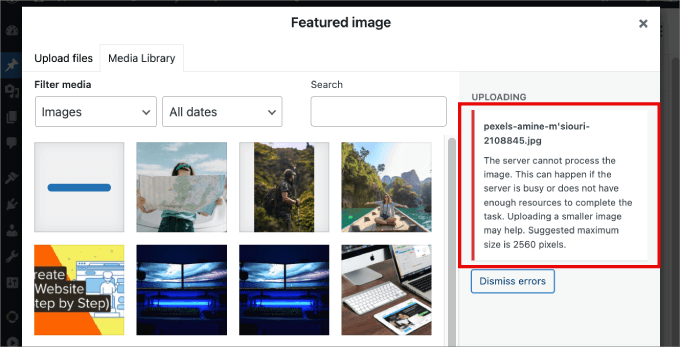
1. Fixa HTTP Error när du laddar upp en Featured Image

Om du försöker uploada en featured image med en stor filstorlek kan du få det vaga meddelandet ”HTTP error”. Ofta betyder detta att image-filen är för stor eller att du måste öka din webbplats minnes limit för att allow för större uppladdare till din WordPress webbplats.
Det finns två huvudsakliga sätt att fixa det här problemet. Men först, se till att logga ut från WordPress och sedan in igen. Många gånger kommer det att allow you att uploada images som normalt igen.
Om ej, prova då någon av de två följande metoderna:
- Minska storleken på image-filen.
- Öka limiten för minnet i WordPress.
Låt oss först börja med den enklare metoden, att minska storleken på din image-fil. Om storleken är en issue kanske du vill byta till formatet WebP, JPEG eller PNG. JPEG är ett komprimerat format som minskar bildkvaliteten något för att avsevärt minska den till en mindre filstorlek, och WebP-filer är mycket små till att börja med.
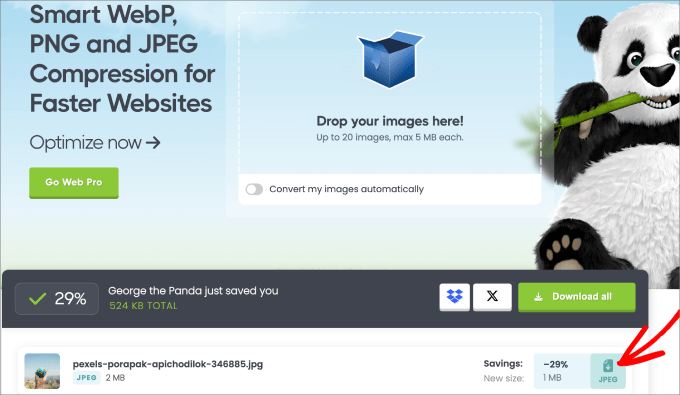
Därefter vill du komprimera filstorleken med hjälp av ett verktyg för komprimering av images, t.ex. TinyPNG eller JPGmini.
Allt du behöver göra är att uploada imagen till toolet, och sedan kan du downloada den komprimerade versionen av filen.

För mer information, ta en titt på vår guide om hur du optimerar images för webbprestanda utan att förlora kvalitet.
Om du redan har komprimerat image-storleken och fortfarande har att göra med HTTP error, kanske du vill öka din WordPress memory limit. Du kan helt enkelt kontakta din nuvarande hosting provider och requesta att förstora din PHP limit eller uppgradera din hosting plan.

Du kan dock också ändra PHP-minnesgränsen, vilket kräver att du ändrar wp-config.php- eller .htaccess-filerna. I båda fallen behöver du en FTP-klient eller File Manager.
För den här metoden är det en bra idé att använda ett plugin som WPCode, som gör att du kan lägga till anpassningar utan att bryta din webbplats. WPCode är det bästa kodsnippets-pluginet på marknaden, med över 2 000 000 000 miljoner webbplatser som använder det för att framtidssäkra sina webbplatsanpassningar med kodsnippets.
Om du vill redigera .htacess-filen måste du gå till WordPress-webbplatsens rotmapp. Sedan, före raden som säger"#END WORDPRESS”, kan du klistra in följande kod:
define( 'WP_MEMORY_LIMIT', '256M' );
För mer information om hur du ökar din minnesgräns, kolla in vår handledning om hur du åtgärdar WordPress minnesutmattningsfel för att öka PHP-minnet.
2. Fixa tillägg eller teman
Vissa themes och tillägg till WordPress kan begränsa imagen från att visas.
De flesta teman i WordPress visar automatiskt dina featured images, men vissa kräver manuell inställning av administratören. I så fall kan du behöva kontrollera dina WordPress temainställningar eller kontakta ditt temas support för hjälp.
För mer information, kontrollera vår ultimata guide om hur du använder WordPress Theme Customize.
Om temat inte orsakar problemet kan du också kontrollera om dina plugins är den främsta boven i dramat.
Du kan börja med att uppdatera alla dina plugins. Om det inte löser problemet, gå vidare och inaktivera alla dina plugins och återaktivera dem sedan en efter en.
Efter varje install kan du kontrollera om de featured images dyker upp förmodligen. Om den featured image misslyckas, vet du vilket plugin som orsakar problemet.
Du kan också använda pluginet Health Check & Troubleshoot. Detta gratis plugin utför en serie kontroller för att upptäcka konfiguration och kända error i dina tillägg och themes.

Om du behöver hjälp med installationen kan du läsa vår guide om hur du installerar ett plugin till WordPress.
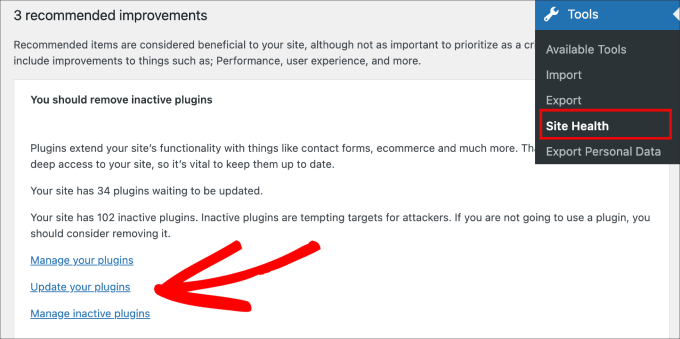
När du är aktiverad, heada över till Tools ” Site Health. Här får du en lista med rekommendationer som hjälper dig att förbättra din WordPress säkerhet och prestanda.
Du kan se here att det finns ett antal outdated och inaktiverade tillägg och teman installerade som behöver åtgärdas. Klicka bara på de angivna links för att hantera eller update your plugins.

3. Inaktivera lazy loading
Lazy loading är en funktion som hjälper till att förbättra hastigheten på din page och WordPress prestanda genom att snabbt lägga till content och det synliga area först.
En snabbare website förbättrar rankingen eftersom search engines som Google anser att hastighet är en viktig faktor för ranking.
I grund och botten stoppar lazy loading laddningen av images på en page tills den kommer till view på vyn. Till exempel behöver den sista bilden i ett långt blogginlägg inte hämta förrän användaren faktiskt rullar ner och når den bilden.
Med det sagt kan lazy loading orsaka problem med featured images eftersom vissa tillägg för lazy loading kan behandla featured images som vanliga foton. Detta kan leda till att den utvalda bilden laddas långsamt eller blockera den helt från att visas på listan över senaste inlägg.
Dessutom kommer vissa plugins för optimering av images att ha lazy loading-funktionalitet som en utökning. Därför bör du kontrollera varje installerat plugin för att se om den här funktionen är aktiverad.
You may want to turn off the lazy loading feature in your plugins and clear the cache to see if it resolves the featured image problem.
Vissa tillägg allow you att utesluta vissa foton från lazy loading. Om så är fallet kan du inaktivera den här funktionen endast för den första bilden i dina blogginlägg så att du fortfarande kan dra nytta av lazy loaded utan att påverka dina utvalda bilder.
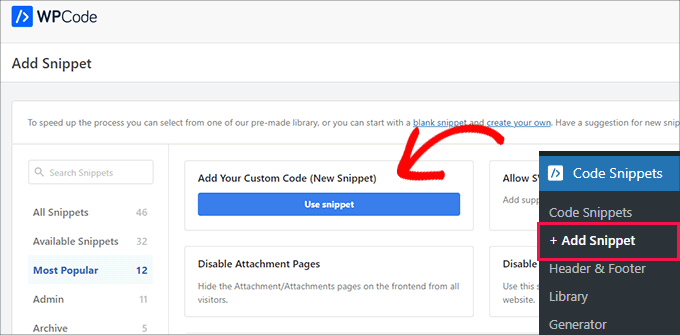
Du kan enkelt inaktivera kod genom att customize code snippet med WPCode. Först måste du heada över till Code Snippets ” + Add Snippet page från WordPress dashboard.

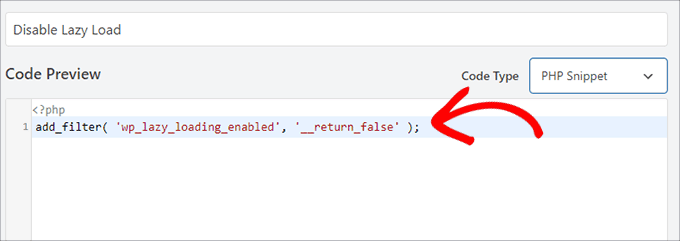
Sedan är allt du behöver göra att copy and paste denna PHP-kod i rutan ”Code Preview”:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Så här ska det se ut när det klistras in.
Se till att du också väljer ”PHP Snippet” som ”Code Type”.

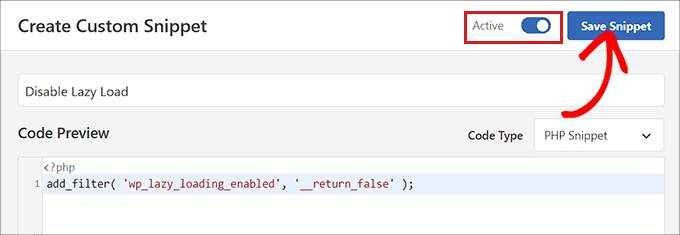
Slutligen slår du på pluginet så att det är aktivt och trycker på knappen ”Save Snippet”.
Mer information finns i vår steg-för-steg-handledning om hur du inaktiverar lazy load på rätt sätt i WordPress.

4. Ändra behörigheter för användarroller för att tillåta uppladdning av Featured Image
WordPress erbjuder sex standard användarroller för att hantera all användarens åtkomst och action på en site.
Om du inte är webbplatsens ägare är chansen stor att du ej har den obligatoriska rollen som användare för att kunna uploada eller viewa featured images.
All you behöver bara se till att dina användares roller och behörigheter är korrekt inställda.
Ett enkelt sätt att fixa denna issue är att använda ett plugin som gillar User Role Editor så att du kan ändra roller och capabilities på ett ställe.
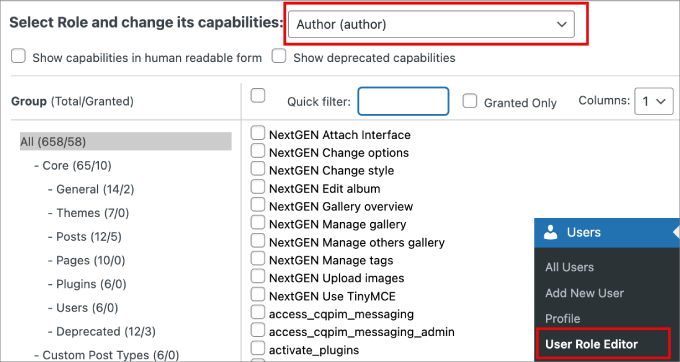
Gå bara till Users ” User Role Editor i din WordPress dashpanel.
Därefter väljer du den roll som du vill ändra under ”Välj roll” och ändrar dess egenskaper. I det här fallet väljer vi ”Författare”.

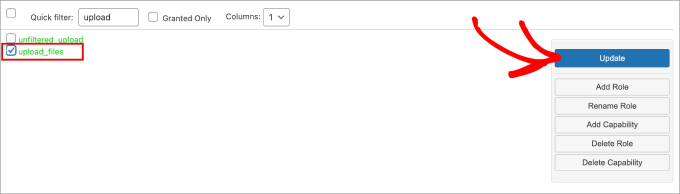
Sedan använder du alternativet ”Snabbfilter” och letar efter ”upload_files”.
Slutligen klickar du bara på knappen ”Update” för att göra ändringarna.

Med detta plugin kan du också skapa nya anpassade roller och ge dem tillgång till dina valda behörigheter.
5. Fix Featured Image visas inte på en blogginlägg Gallery Page
Ett av de bästa sätten att använda utvalda images är genom att visa upp dina blogginlägg på din websites homepage.
Men vad händer om de featured images inte visas på bloggens page?

För att åtgärda detta problem kan du gå och redigera din startsida eller någon annan sida som du vill att de utvalda bilderna ska visas på.
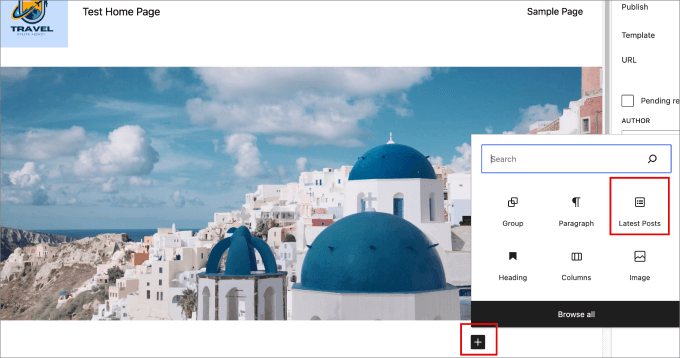
Låt oss sedan klicka på ikonen ”+” och lägga till blocket ”Senaste inlägg” i inlägget på sidan. Härifrån kommer du att se länkar till dina senaste inlägg visas.

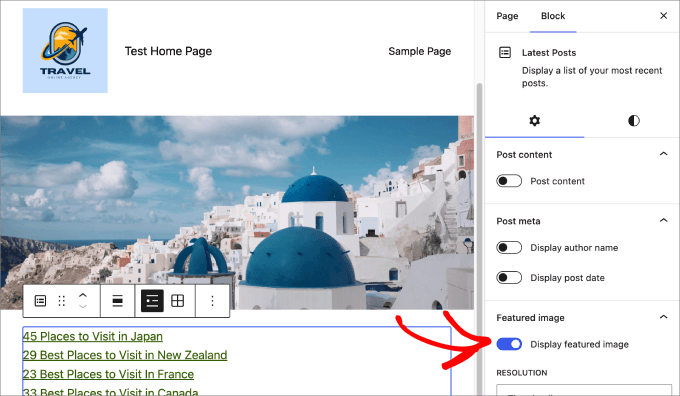
Klicka bara på blocket och aktivera alternativet ”Display featured image”.
Sedan kan du justera de andra inställningarna, till exempel justering och storlek på den utvalda bilden, så att de passar din sida.

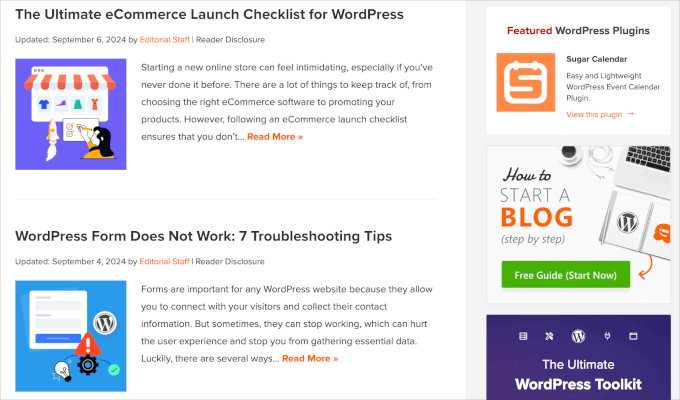
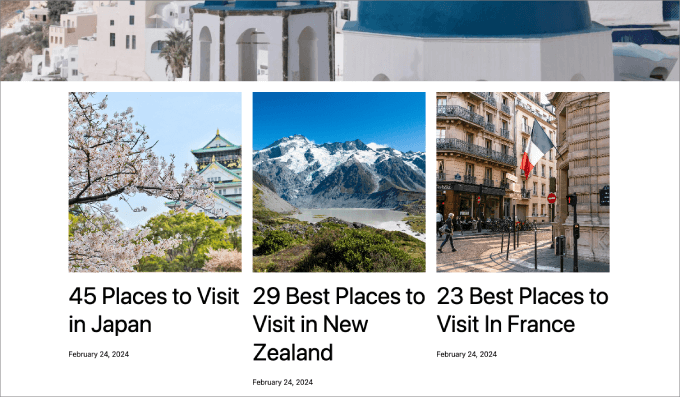
Härifrån bör dina featured images visas i galleriet för ditt blogginlägg.
Så här kommer det att se ut när featured images dyker upp.

6. Add Custom Code to Fix Featured Image Issues
Ibland är inläggsminiatyrer inte klickbara på grund av ditt nuvarande WordPress theme, som kanske inte har support för den specifika funktionen.
Kanske vill du add to dina featured images till RSS-flöden eller display the featured image in the list of posts in the admin area.
Alla dessa saker kan göras med WPCode.
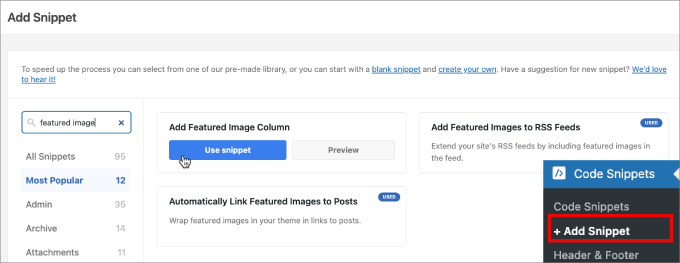
Efter aktivering, head över till Code Snippets ” + Add Snippet. Du kommer att skickas till ett bibliotek med förgjorda alternativ för anpassad kod.
Skriv ’featured image’ i sökfältet så att du ser alla tillgängliga alternativ för anpassad kod för att lägga till featured images på din webbplats.
Härifrån väljer du bara ditt önskade alternativ.
Låt oss till exempel säga att vi vill add to featured image columns till vår WordPress dashboard. Håll bara hovern över alternativet och select ”Use Snippet”.

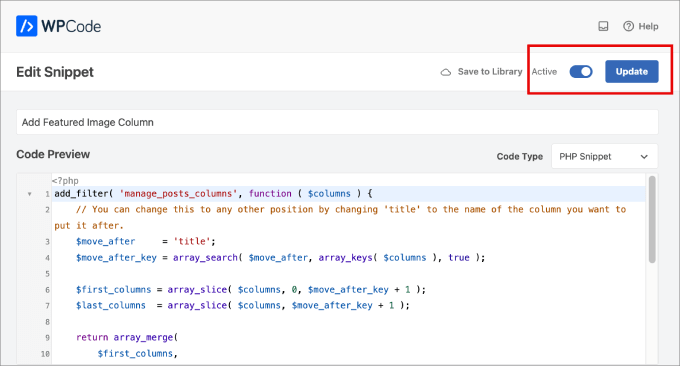
Du kommer sedan till en sida där du kan redigera utdraget. Lyckligtvis är koden redan förinställd, så du behöver inte mixtra med koden eller inställningarna.
Men om du behöver enter koden manuellt, kan du copy and paste från under:
add_filter( 'manage_posts_columns', function ( $columns ) {
// You can change this to any other position by changing 'title' to the name of the column you want to put it after.
$move_after = 'title';
$move_after_key = array_search( $move_after, array_keys( $columns ), true );
$first_columns = array_slice( $columns, 0, $move_after_key + 1 );
$last_columns = array_slice( $columns, $move_after_key + 1 );
return array_merge(
$first_columns,
array(
'featured_image' => __( 'Featured Image' ),
),
$last_columns
);
} );
add_action( 'manage_posts_custom_column', function ( $column ) {
if ( 'featured_image' === $column ) {
the_post_thumbnail( array( 300, 80 ) );
}
} );
Sedan är det bara att växla knappen för att aktivera det anpassade kodavsnittet och trycka på ”Uppdatera”.
Detta bör spara alla ändringar du just har gjort.

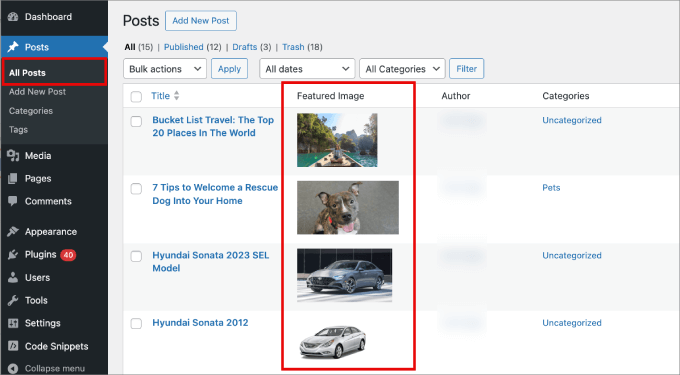
Sedan kan du heada över till Posts ” All Posts page i din admin.
På den här sidan kan du se att inläggens miniatyrbilder visas i en särskild kolumn.

Sedan kanske du också vill läsa vårt inlägg om hur du automatiskt länkar utvalda bilder till inlägg i WordPress eller vår handledning om hur du lägger till miniatyrbilder av inlägg i dina WordPress RSS-flöden.
Fixa WordPress Featured Image som inte visas i rätt storlek
Ibland kanske din WordPress-featured image inte dyker upp i rätt storlek. Det är bäst att förstå de bästa metoderna för featured images så att du kan undvika issues i första hand.
Välja rätt grafik för featured images
Den optimala storleken på featured images för rektangulära featured images är 1200 x 687 pixlar. För teman som använder fyrkantiga featured images är den bästa storleken 600 x 600 pixlar.
För mer detaljer, läs vår guide om hur du gör grundläggande image edit i WordPress.

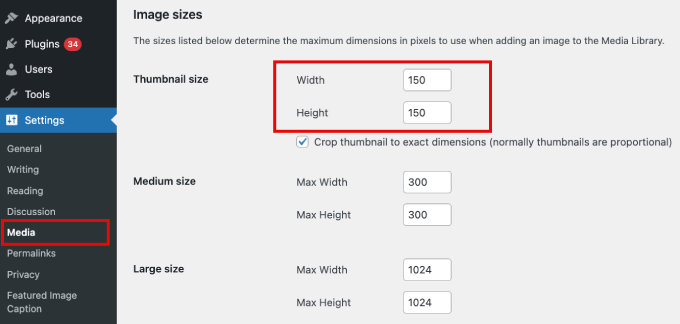
Ändra standardstorlekar för images i WordPress
Om thumbnailerna i din blogg appear way too small or big, you can manually edit the standard image sizes.
WordPress skapar automatiskt kopior av dina utvalda bilder för att lägga till dem på olika delar av din webbplats, t.ex. bloggsidan, arkivsidorna och startsidan.
WordPress themes kommer med sina egna bilddimensioner, men ibland kanske du ändå vill ändra storleken på din featured image.
För att göra detta kan du gå till Inställningar ” Media från ditt WordPress-adminområde. Sedan, i fälten för ”Miniatyrbild”-storlek, går du vidare och anger de nya dimensionerna för din utvalda bild.

För mer detaljerade instruktioner kan du kolla in vår nybörjarguide till WordPress-bildstorlekar.
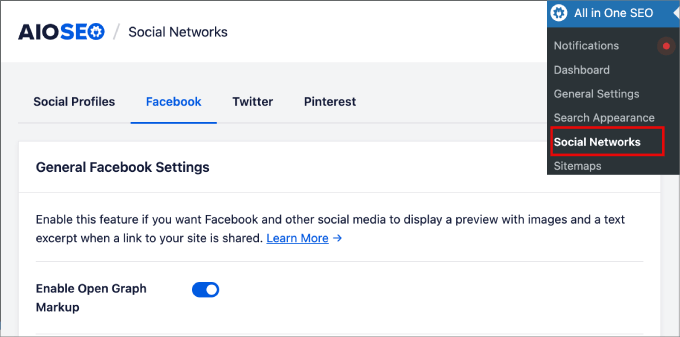
Featured Images visas inte på Facebook
Utvalda bilder hämtas från WordPress och är populära på sociala medieplattformar genom Open Graph, en teknik som gör det möjligt för sociala medier som Facebook att förstå och visa innehåll från en webbplats.
Open Graph-metataggar kan läggas till i enskilda inlägg och sidor för att styra hur de visas när de delas. Dessa taggar innehåller information som innehållets titel, beskrivning och utvalda bild.
Det enklaste sättet att se till att alla utvalda bilder visas på Facebook är att använda All in One SEO. Det är det bästa SEO-pluginet för WordPress för att förbättra och optimera din webbplats för högre sökrankning.
När du är aktiverad kan du gå över till All in One SEO ” Sociala nätverk. Sedan, under fliken ”Facebook”, se till att du aktiverar alternativet ”Aktivera Open Graph Markup.

Detta visar automatiskt en preview av dina blogginlägg med en featured image och ett kort text excerpt.
Mer information finns i vår guide om hur du lägger till Facebook Open Graph-metadata i WordPress-teman.
Påminnelse – WPBeginner Pro Services kan hjälpa dig med din webbplats bildproblem! Vi erbjuder prisvärd Emergency WordPress Support för att snabbt åtgärda bildproblem och andra webbplatsproblem. Sluta stressa och boka ett samtal idag!
Vi hoppas att den här artikeln hjälpte dig att åtgärda att den utvalda bilden inte visas på WordPress. Du kanske också vill kolla in vår lista över de vanligaste WordPress-felen och hur du åtgärdar dem, tillsammans med vår guide om hur du återställer och återställer raderade sidor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I never realized featured images were so important! I just thought they were there to look pretty. But it makes sense that they can help with SEO and user engagement. Thanks for the tips on how to fix them if they’re not showing up correctly.