Om du vill maximera potentialen i din blogg i WordPress rekommenderar vi att du använder ett widget efter inlägget.
After post widgets allow you to display different elements at the end of blog posts or pages. Instance, you can add to a newsletter sign-up form, show related posts, display recent articles, or popular products.
Vi har använt widgeten på WPBeginner under lång tid, och den har hjälpt till att främja andra artiklar på vår webbplats. Du kan till exempel se populärt innehåll på vår webbplats.
I den här artikeln visar vi dig hur du enkelt kan lägga till customize widgets efter post i WordPress för att hålla användarna engagerade och spendera mer tid på din website.

Varför lägga till customize widgets efter post i WordPress
Du kanske har sett ett anrop till działanie i slutet av en artikel på många populära webbplatser.
Det beror på att om en användare har rullat ner till slutet av en artikel, är de redan åtgärds-hookade och mer benägna att engagera sig i din erbjudande.

Detta utrymme kan användas för att skapa ett registreringsformulär för email, ett formulär för lead-generering eller öka användarnas engagement med related posts, populära posts och andra funktioner för att upptäcka content.
På samma sätt kan du, om du run en online store, visa related to products eller främja en försäljning genom att erbjuda rabatt.

Nu finns det olika sätt att göra detta. Du kan använda tillägg som MonsterInsights populära inlägg-tillägg, som låter dig automatiskt lägga till populära inlägg eller populära produkter efter innehållet i dina inlägg.
Du kan add to detta after-post content manuellt när du skriver dina posts med hjälp av block editor.
Det här är mycket arbete och problemet med den här metoden är att om du vill ändra något måste du göra det manuellt.
Det är där widgetar kommer in i bilden.
I terminologi för webbutveckling är widgetar block utan innehåll som du kan add to olika area på din website separerade från huvudinnehållet.
WordPress levereras med en uppsättning inbyggda widgetar som du kan lägga till i alla widget-klara områden som tillhandahålls av din WordPress tema.
Alla populära WordPress themes kommer med vanliga widget-klara areas som sidebar, footers, och header widget areas. Det är dock väldigt få WordPress themes som inkluderar ett widgetar-area efter post.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to widgetar efter inlägg i WordPress oavsett vilket WordPress theme du använder.
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1. Lägga till innehåll efter post med hjälp av ett plugin
Den här metoden är lite limit men enklare och fungerar med alla typer av widgetar i WordPress. Den förlitar sig lite på your WordPress theme för Styling men skulle fungera bra för de flesta användare.
Det första du behöver göra är att installera och aktivera pluginet Add Widget After Content. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
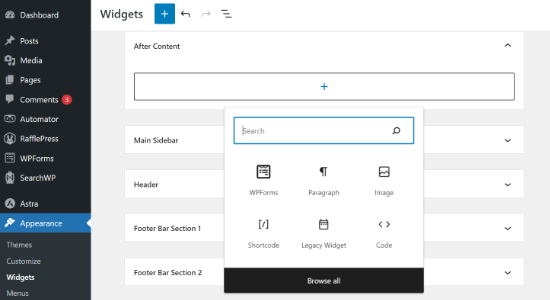
När du är aktiverad, gå till sidan Appearance ” Widgets, och där kommer du att notera ett nytt widget block som heter After Content.

You go ahead and click the + sign to add any widget to After Content.
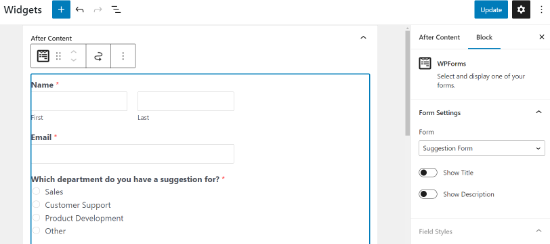
Här har vi till exempel lagt till en widget för ett förslagsformulär som vi skapade med WPForms.

Du får gärna redigera inställningarna för varje widget som du normalt skulle göra, och glöm inte att uppdatera dina ändringar.
När du är slutförd kan du besöka din website för att se dina widgetar för innehåll efter post i action. Så här såg det ut på vår demo website.

Beroende på hur många widgetar du försöker lägga till och ditt WordPress theme kan dina widgetar se lite obalanserade ut.
Som standard lägger pluginet till widgetar efter varandra, så om du vill visa dem sida vid sida måste du använda custom CSS. Du kan också ändra bakgrundsfärgen, lägga till padding, ändra textfärg och mer.
Gå bara till sidan Appearance ” Customize och växla till fliken Additional CSS.

Du kan börja med att lägga till denna anpassade CSS som en utgångspunkt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1px dashed #fde2a9; min-height:400px;} .awac.widget h4 {font-size:18px;color:#666; } .awac.widget li{font-size:16px;} |
I denna custom CSS-kod ändrade vi widgetbredden för att visa två widgetar sida vid sida. Vi har också ändrat bakgrundsfärgen och storleken på fonten. Känn dig gratis att justera CSS för att uppfylla dina obligatoriska krav.
Glöm inte att klicka på knappen ”Publicera” för att spara dina ändringar.
Så här såg det ut på vår demo website.

Vill du inte använda customize CSS? Prova CSS Hero plugin. Det låter dig customize alla area på din site utan någon CSS-kunskap.
Visa eller dölj widgetar efter post
Som standard kommer pluginet att visa dina widgets efter inlägg på alla posts och pages. Det tillåter dig också att dölja det på platser där du inte vill visa widgetar efter content.
You kanske t.ex. ej vill visa widgets efter post på statiska pages.
Gå bara till appearance ” Widget After Content page. Härifrån kan du välja vilka kategorier eller post typer som inte kommer att visa din widget efter innehåll.

Glöm inte att klicka på knappen ”Spara ändringar” för att butik dina inställningar.
Du kan också dölja widgetområdet efter innehåll för enskilda inlägg och sidor.
Redigera bara inlägget på den sida där du inte vill visa widgetar efter inlägg och rulla ner till rutan ”Widget efter innehåll” längst ner.

Kontrollera sedan boxen för att dölja widgetområdet och spara sedan ditt inlägg eller din page. Pluginet kommer nu att sluta visa widgetar area för viss post/page.
Metod 2. Lägga till efter inläggets innehåll med OptinMonster
Den här metoden är snyggare och mer kraftfull, men den använder ej standard WordPress widgetar. Instead, it allows you to add any content you want with beautiful designs and templates to choose from.
En annan fördel med den här metoden är att den ger dig massor av alternativ för inriktning.
Instansitivt kan du visa anpassat innehåll för olika användare, ändra innehåll baserat på vad användarna visar för tillfället eller använda retargeting på webbplatsen för att få större genomslagskraft.
För den här metoden behöver du OptinMonster. Det är den bästa programvaran för optimering av leadgenerering och konvertering på marknaden och tillåter dig att konvertera besökare på webbplatsen till prenumeranter och kunder.
Först måste du registrera dig för ett OptinMonster-konto. Besök bara webbplatsen och klicka på knappen ”Get OptinMonster Now”.

När du har registrerat dig går du till din WordPress website för att installera och aktivera OptinMonster plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Detta plugin fungerar som en kontakt mellan din WordPress website och ditt OptinMonster account.
Vid aktivering måste du besöka OptinMonster ” Settings page och klicka på knappen ’Anslut befintligt konto’.

Detta kommer att ge en popup där du kan logga in och ansluta din WordPress webbplats till ditt OptinMonster-konto.
Nu när din WordPress webbplats är ansluten är du redo att skapa din första geotargetade kampanj. Gå till OptinMonster ” Campaigns page och klicka på knappen ”Add New”.

Först måste du välja din kampanjtyp. OptinMonster stöder lightbox popups, flytande barer, inline optins, fullskärm, slide-in och gamified kampanjer.
I den här tutorialen väljer vi en inline-kampanj som allow oss att automatiskt displayed vår kampanj efter content.

Under den kan du välja en kampanj template genom att clicka på den.
Därefter måste du enter ett namn för din kampanj. You can enter any name here and then click on the ”Start building” button.

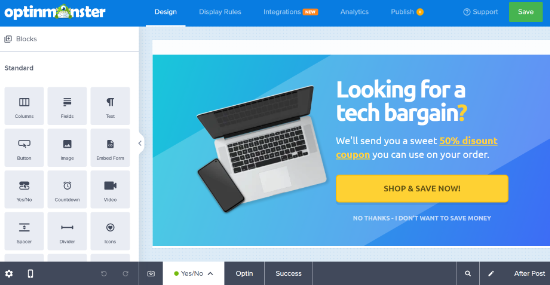
Detta kommer att starta OptinMonsters kampanjbyggargränssnitt med en live preview av din kampanj i den högra panelen.
Du kan helt enkelt använda drag and drop-kampanjbyggaren för att add to block och flytta runt saker.

Härifrån kan du välja mer kraftfulla element som ej är tillgängliga i WordPress standard widgetar. You can for instance add countdown timers, buttons, chatbots, and columns.
När du har utformat din kampanj efter inlägget går du till tabben Publicera och ändrar kampanjens status till ”Publicera”.

Efter det klickar du på knappen Save för att lagra dina settings och close kampanjbyggaren.
OptinMonster kommer nu att ta dig till Output settings page. Härifrån kan du välja var du vill visa ditt innehåll efter posten.
Markera Automatiskt och sedan kan du välja att visa din kampanj i, under eller före innehållet i inlägget.

För den här tutorialens skull väljer vi under alternativet post content. Därefter ändrar du statusen för synlighet till Publicerad och klickar på knappen Save för att göra din kampanj live.
You can now visit your website to see your custom after post widget in action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till customize widgets efter post i WordPress.
Vill du se hur användare interagerar med dina widgetar efter post? Se vår tutorial om hur du trackar användarnas engagement i WordPress och prova sedan dessa tips för att enkelt öka trafiken på din website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Laura Baareman
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan
Thanks wpbeginner for this wonderful pick
WPBeginner Staff
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé
is that title right ?
Arelthia Phillips
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.