Vill du samla in återkoppling på designen av din website i WordPress?
Återkoppling på utformningen av din website är import för att förbättra användarupplevelsen för dina besökare. Men för att få den mest värdefulla återkopplingen måste du fråga på ett sätt som uppmuntrar människor att svara på ett genomtänkt sätt.
I den här guiden visar vi dig hur du får återkoppling på din WordPress website med hjälp av ett widget för undersökningar.

Varför ska du be om återkoppling på designen av din website?
Även om det är bra att be om designtips och tricks från experter, är det viktigt att få återkoppling på designen av din website från dina användare. Detta beror på att det är de som använder din website från dag till dag. Och om du är en onlineföretagare, är de troligtvis också dina kunder.
Med återkoppling på webbplatsens design kan du optimera din WordPress site till dina besökares exakta behov istället för att gissa vad som kan fungera bäst. Deras kommentarer kan hjälpa till att identifiera smärtpunkter, förbättra navigationen och förbättra den övergripande användarupplevelsen.
Genom att lyssna på dina användare kan du skapa en WordPress website som går hem hos din publik och uppmuntrar till upprepade besök och konverteringar.
Det finns många sätt att be om återkoppling på designen av en website. Vissa väljer att lägga till ett formulär för återkoppling i slutet av ett blogginlägg, medan andra kanske ber om det via email.
Baserat på vår forskning anser vi att det bästa sättet att be om återkoppling på webbplatsens design i WordPress är att använda ett widget för undersökning som visas i hörnet på din page. På så sätt kan användarna lämna sina kommentarer utan att deras browsing avbryts.
Den här artikeln hjälper dig att skapa en undersökning för återkoppling på designen av en website med hjälp av widgetar för undersökningar. Vi har delat upp processen i enkla steg, och du kan hoppa till vilken section som helst snabbt med hjälp av länkarna under:
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- How to Come Up With Questions for a Website Design Feedback Form
- Bonus Tip: Use Google Analytics to See How Users Interact With Your Site
Steg 1: Installera och aktivera tillägget UserFeedback
Det första steget är att installera UserFeedback plugin. UserFeedback är en plattform för insamling av återkoppling som är utformad för WordPress-webbplatser.
Med den användarvänliga form buildern kan du enkelt skapa ett widget för undersökningar på nolltid. Den utvalda funktionen för smart inriktning gör det också enkelt att skapa en undersökning som inte känns påträngande för besökarna på din website.

Note: I den här guiden kommer vi att använda UserFeedback Pro. Det är också möjligt att skapa en undersökning om återkoppling på designen av en website med den gratis Lite-versionen, men vi har valt att använda Pro eftersom den erbjuder mer utvalda funktioner för att skapa undersökningar.
När du har valt vilken version av UserFeedback du vill använda kan du installera den i WordPress. För mer information, se vår Step-by-Step guide om hur du installerar ett tillägg till WordPress.
Sedan, om du använder Pro-versionen, kan du aktivera din Pro license key.
För att göra detta, gå till UserFeedback ” Settings från din WordPress dashboard. Efter det, copy and paste din nyckel i fältet ”License Key” och klicka på ”Verify”.

Därefter klickar du bara på knappen ”Save Settings” längst ner.
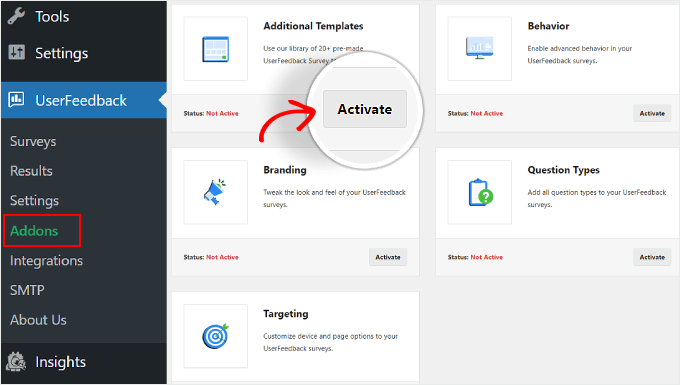
En note för Pro-användare: innan du går vidare till nästa steg bör du aktivera några tillägg för att göra skapandet av återkopplingsformuläret mycket enklare. För att göra detta, gå bara till UserFeedback ” Addons.
På den här page hittar du 5 utökning: Additional Templates, Behavior, Branding, Question Types och Targeting. Vi rekommenderar att du installerar och aktiverar dem alla, eftersom de kommer att vara viktiga för processen senare. Klicka bara på knappen ”Activate” för varje utökning.

Step 2: Skapa en ny undersökning för återkoppling på webbplatsen
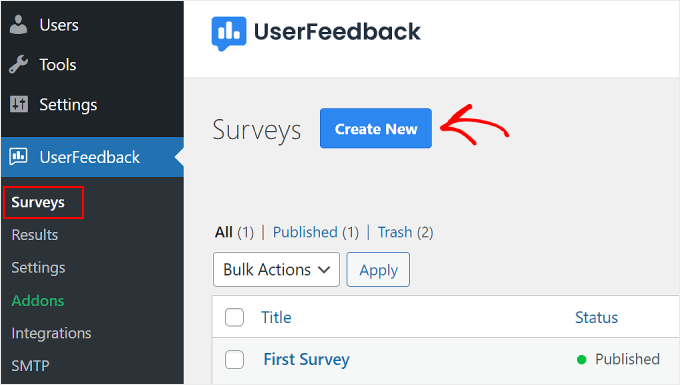
I detta skede är du nu redo att skapa ditt formulär för återkoppling av webbdesign, så gå vidare och navigera till UserFeedback ” Undersökningar.
Här klickar du bara på knappen ”Skapa ny” högst upp.

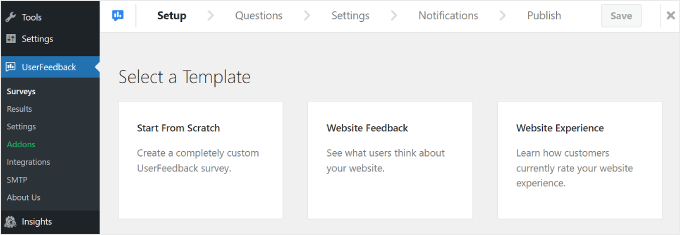
Du kommer till installationssidan ”Select a Template” (välj en template).
Om du använder Lite-versionen kan du använda templaten ”Website Feedback” eller ”Website Experience”. Båda innehåller färdiga frågor relaterade till återkoppling på webbdesign och webbutveckling.

Med det sagt kan du alltid selecta ”Start From Scratch” för att skapa ett customize formulär för återkoppling.
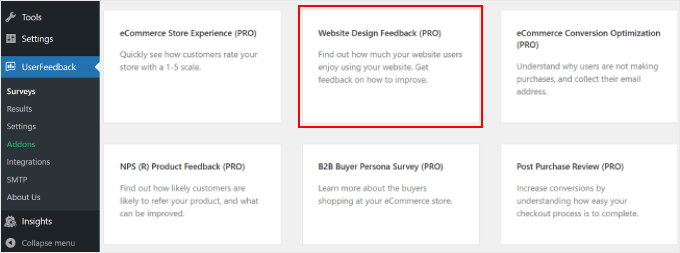
För användare av Pro rekommenderar vi att du använder ”Website Design Feedback (PRO)”, som du hittar om du rullar ner på sidan. Vi kommer att använda den templates i vår tutorial.

Step-by-Step 3: Add Questions to Your Website Design Feedback Form
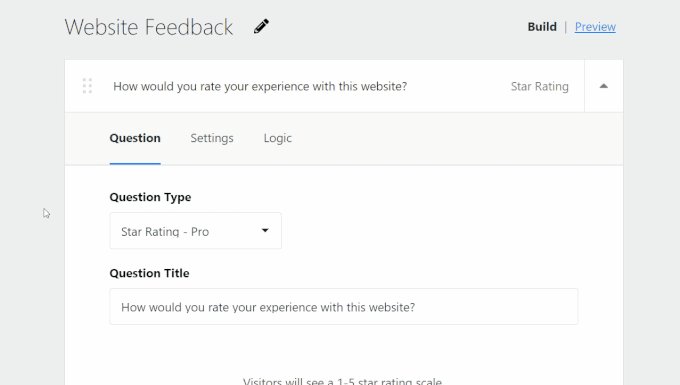
Det tredje steget är att insert frågor i formuläret för återkoppling på designen av din website.
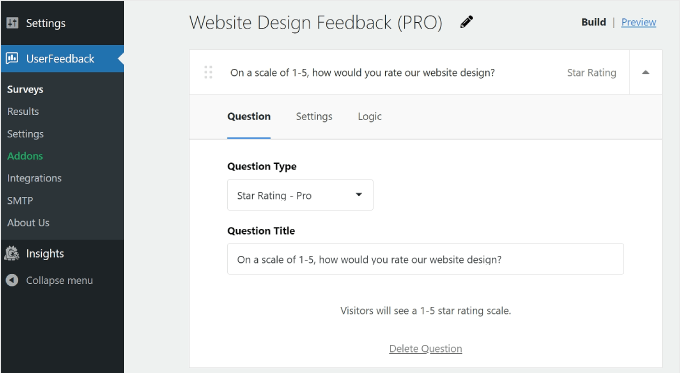
Om du använder templaten ”Website Design Feedback (PRO)” kommer du att se att det redan finns ett par frågor add to you. You can use or delete them, depending on your goals.

Låt oss utforska några grundläggande inställningar för återkopplingspluginets form builder.
Frågor om att lägga till, ta bort och omorganisera
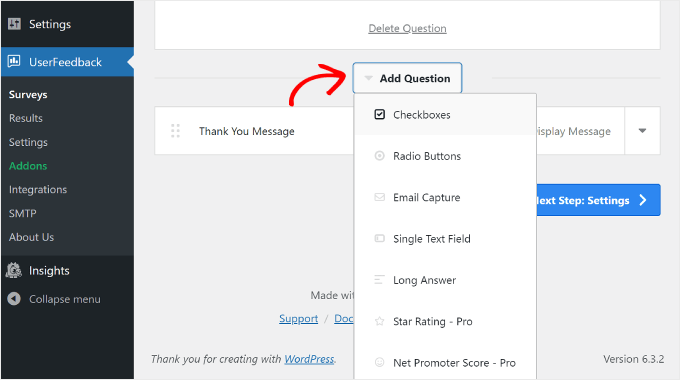
Om du vill add to fler frågor klickar du på knappen ”Add Question” längst ner och väljer en frågetyp.

Det finns 7 olika typer av frågor:
- Checkboxar
- Knappar för radio
- Genomföra email
- Enstaka textfält
- Långt svar
- Star rating (available för användare av Pro)
- Net Promoter Score (tillgänglig för användare av Pro)
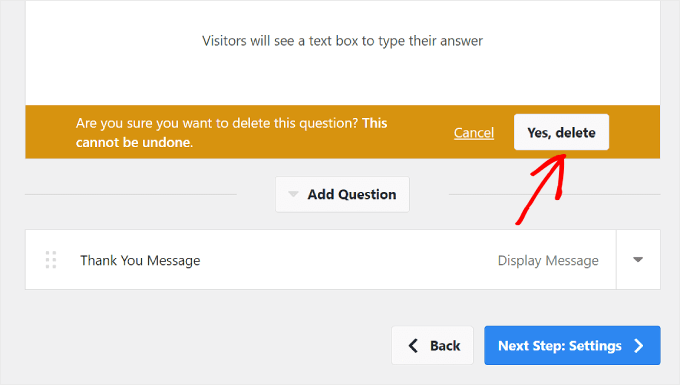
Om du vill ta bort en fråga kan du klicka på knappen ”Delete Question” längst ner i frågeboxen, som i screenshoten ovan.
Klicka sedan på ”Yes, delete”.

Om du vill ordna om frågelistan kan du klicka på knappen med sex punkter till vänster om frågelådan.
Dra och släpp sedan frågan, som under:

Vi rekommenderar att du håller undersökningen kort, med cirka 5 frågor men inte fler än 7. Användare är mer benägna att fylla i korta undersökningar eftersom de inte tar upp för mycket tid.
Konfigurera frågans Settings och logik
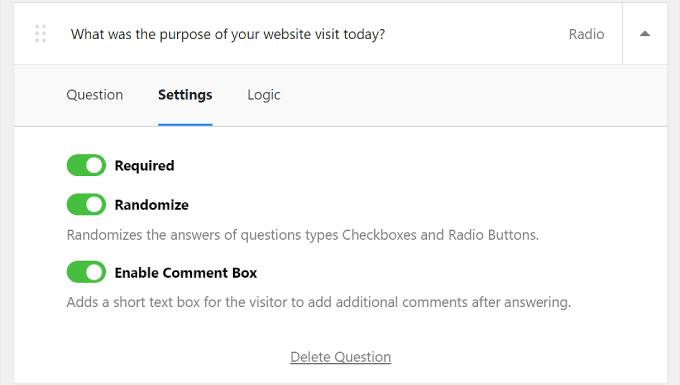
Om du använder UserFeedback Pro kan du växla till tabben ”Settings” i frågeboxen och se några fler alternativ för att ställa in dina undersökningsfrågor.
Varje frågetyp har sina egna Settings, så se till att utforska alternativen för varje typ. Om du till exempel använder Checkboxes eller Radio Buttons kan du se settings för att göra frågan obligatorisk, slumpa svaren och aktivera en textruta för ytterligare kommentarer.

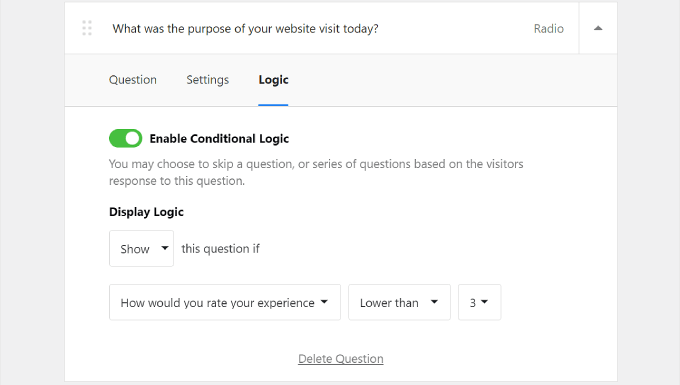
Bredvid ”Settings” finns tabben ”Logic”. Det är här du kan aktivera villkorlig logik för frågan. Det innebär att you kan välja att visa eller dölja en fråga om användaren svarat på ett visst sätt i en tidigare fråga.
I exemplet under kommer de visitors som gav website experience lägre rating än 3 att få frågan ”What was the purpose of your website visit today?” (Vad var syftet med ditt besök på website idag?).

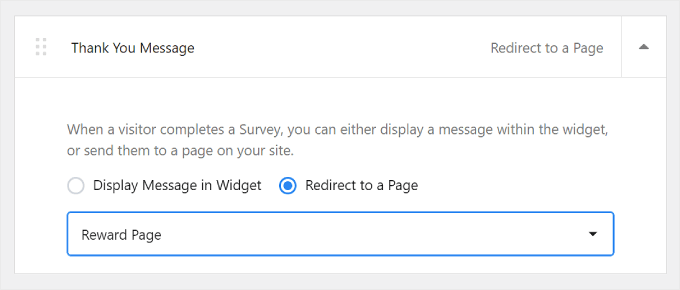
Customize meddelandet Thank You
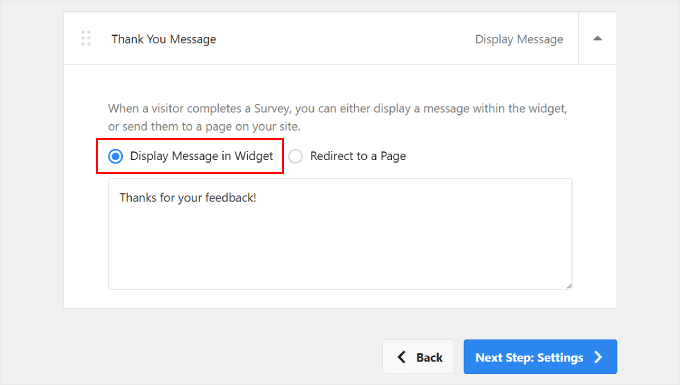
I slutet av undersökningen kommer besökarna att se ett ”Thank you”-meddelande. För användare av Pro kan du editera innehållet i detta meddelande efter dina alternativ.
You can customize the content of this message so that the wording fits your brand identity. Välj helt enkelt ”Display Message in Widget” för att göra detta och ändra texten i boxen.

Alternativt kan du selecta alternativet ”Redirect to a Page”. Vi rekommenderar att du gör detta om du vill belöna dina besökare för att de har fyllt i undersökningen.
Du kan skicka dem till en speciell page där de kan få tillgång till exklusiva rabatter eller delta i en giveaway.
Genom att redirecta användare till en särskild page uttrycker du ej ej endast din tacksamhet utan förbättrar även den övergripande användarupplevelsen. Det kan få besökarna att känna sig uppskattade och värderade för sin tid och sina insatser.

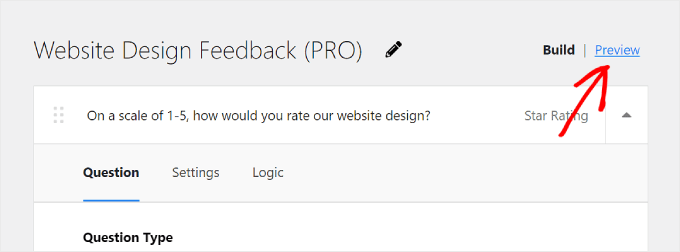
Preview av widgetar för undersökningar
Om du vill förhandsgranska hur widgeten för undersökningen gillar att se ut, fortsätt och klicka på knappen ”Preview” högst upp, bredvid ”Build”.

Kunder som använder Pro-versionen kan också customize designen av popup-undersökningen så att den matchar webbdesignen. Detta är viktigt för att upprätthålla en konsekvent upplevelse för användarna på hela din website.
You can adjust the:
- Färgschema från ljust till mörkt eller tvärtom
- Widgets bakgrundsfärg
- Färgen på texten
- Färgen på knappen
Om du vill lära dig mer om att ändra färger i WordPress, läs vår guide om hur du customize färger på din WordPress website.

För knappen rekommenderar vi att du använder en färg som kontrasterar väl mot din bakgrund. På så sätt sticker knappen ut och är lätt att notice för besökarna, vilket uppmuntrar dem att clicka och ge återkoppling.
You can use this WebAIM’s Contrast Checker tool to see how well a color contrasts with another one.
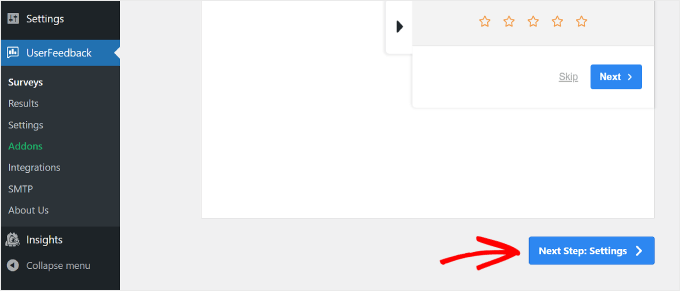
När allt ser bra ut klickar du bara på ”Next Step: Settings”-knappen längst ner.

Step-by-Step 4: Bestäm när och var undersökningen ska displayed
När du har skapat frågorna i undersökningen kommer du nu att redirectas till steget Settings. Om du är en Pro-användare kan du konfigurera inställningarna för Tracking, Targeting och Behavior för din undersökning.
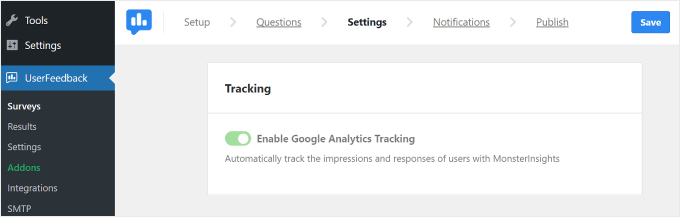
Tracking

Med den här inställningen kan du välja att aktivera spårning av Google Analytics med tillägget MonsterInsights. Om you are new to tracking your WordPress site performance with Google Analytics, then MonsterInsights is the easiest tool to use.
För mer information om hur du installerar Google Analytics, läs vår guide för nybörjare om hur du installerar Google Analytics i WordPress.
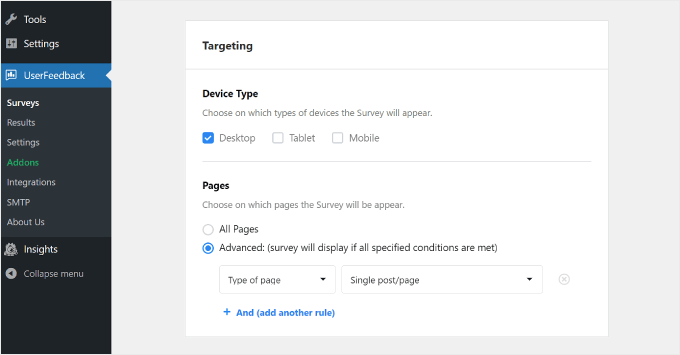
Inriktning

Med den här inställningen kan du välja var widgeten för undersökningen ska visas baserat på olika enheter och pages.
För ”Device Type” är det bäst att välja Desktop, Tablet och Mobile. Människor använder olika enheter för att browsa på webben, så genom att samla in återkoppling från alla typer får du insikter som gör att du kan förbättra din design för alla användare.
Kontrollera vår guide om hur du skapar en mobilvänlig site i WordPress för tips och tricks för att få din website att se bra ut på smartphones.
När det gäller ”Pages” kan du välja om widgeten för undersökningen ska visas på alla sidor eller bara på vissa sidor.
Vi rekommenderar att widgeten visas på viktiga pages som gillar din homepage, product/service pages och contact page. Det är på dessa webbplatser som besökarna ofta bildar sig en uppfattning om din site.
Återkoppling från dessa pages kan ge värdefulla insikter om användarnas upplevelse och hjälpa you att göra viktiga förbättringar.
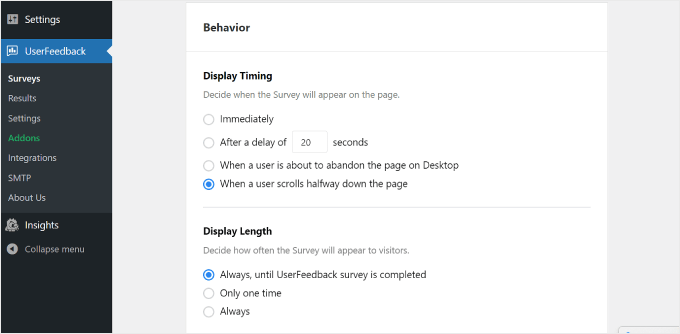
Beteende
Med den här inställningen kan du bestämma när undersökningen ska visas på din website och hur länge den ska visas.

I ”Display Timing” kan you välja att undersökningen ska visas:
- Omedelbart
- Efter flera sekunders fördröjning
- När en användare är på väg att lämna page på skrivbordet
- När en användare rullar halvvägs ner på page
Eftersom vi ber om återkoppling på webbplatsens utformning rekommenderar vi att undersökningen visas efter att besökaren har utforskat din site en stund och fått ett första intryck.
För detta kan du välja ”After a delay of _ seconds” eller ”When a user scrolls halfway down the page”.
Att välja ”När en användare är på väg att överge sidan på Desktop” är också en bra idé. UserFeedback kan upptäcka när en användare är på väg att avsluta eller navigera till en annan tabs.
Eftersom undersökningen visas när användarna redan lämnar webbplatsen kan de vara mer ärliga och villiga att dela med sig av sina tankar om din website.
I ”Display Length” kan du selecta hur ofta undersökningen ska visas. You can choose:
- ”Alltid, tills undersökningen UserFeedback är completed
- ”Bara en gång
- ”Alltid” (även om undersökningen har blivit completed)
You don’t want to overwhelm and irritate your visitors by showing the survey too frequently. Det är därför vi rekommenderar att du väljer det första eller andra alternativet för att undvika att irritera dina användare.
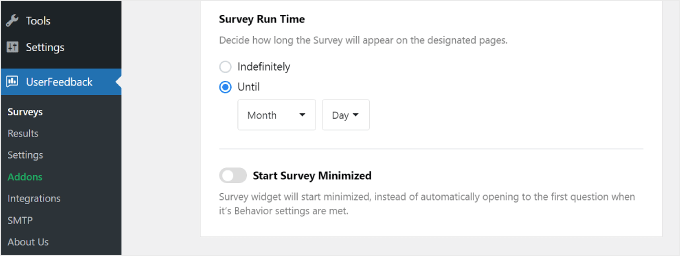
Nästa section är ”Survey Run Time”. Här kan du ange hur länge widgeten för undersökningen ska runna. Det kan vara ”På obestämd tid” eller till en viss period.

Det är bäst att runna undersökningen under en limit tid, t.ex. en vecka eller en månad. På så sätt ser inte besökarna undersökningen för ofta och du får inte hela tiden new feedback trots att du redan har tillräckligt med information.
Med det sagt kanske du vill överväga att runna undersökningar under specifika säsonger eller händelser när du förväntar dig en högre trafikvolym. Detta för att du ska få återkoppling från en rad olika besökare, vilket allowar dig att se olika perspektiv och erfarenheter.
Längst ner på sidan Settings finns det en toggle för alternativet ”Starta undersökningen minimaliserad”. Om du aktiverar detta blir widgeten för undersökningen mindre påträngande, även om den också kan vara mindre notice.
När den är aktiverad visar popup:en för undersökningen inte automatiskt den första frågan. Istället kommer den att visas som en minimalistisk knapp som användarna kan klicka på för att öppna och delta när det passar dem.
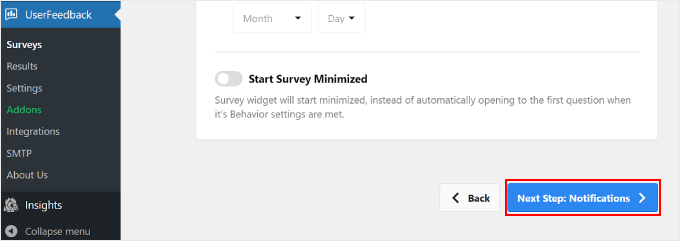
När du har konfigurerat alla Settings, fortsätt och click på ”Next Step: Notifications”-knappen längst ner.

Step-by-Step 5: Konfigurera aviseringar via email
Nästa steg är att konfigurera dina aviseringar via email. Om du vill slå på den här inställningen är upp till you. Om du förväntar dig att det kommer in mycket återkoppling kan din inbox med email bli överbelastad.
Det är också en bra idé att få email notifications för respons på återkoppling som är brådskande eller obligatorisk att åtgärda omedelbart. For instance, if a user rates your website experience 1 out of 5 stars, you may want to look into the issue and address it as soon as possible.
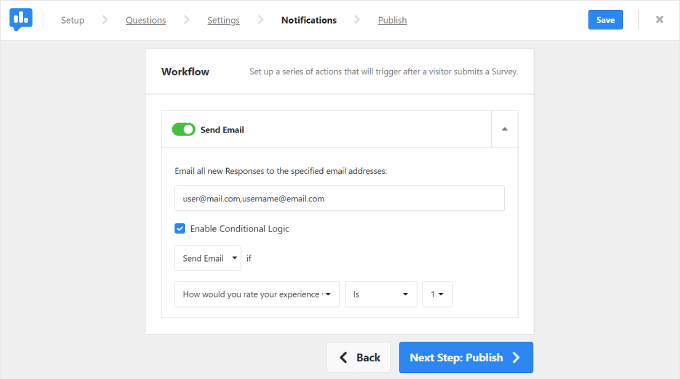
I så fall kan du aktivera knappen ”Send Email” i Workflow section.

Fyll sedan i din email address i fältet ”Email all new Responses to the specified email addresses”.
Du kan också infoga flera email i den här boxen, vilket kan vara praktiskt om du arbetar med många olika teammedlemmar. Se bara till att separera adresserna med ett kommatecken utan ett mellanslag efter.
Därefter vill du kontrollera boxen ”Enable Conditional Logic”. Under ”Send Email if” kan du ange kriterierna för när aviseringar via email ska skickas.
I exemplet ovan bad vi UserFeedback att skicka en notification via email om användaren gav upplevelsen av webbplatsen lägre rating än 3 av 5 stjärnor.
När du är slutförd klickar du bara på ”Next Step: Publicera”-knappen.
Experttips: För att se till att du får dessa aviseringar från WordPress rekommenderar vi att du installerar WP Mail SMTP plugin. Du kan kontrollera vår guide om hur du fixar erroret att WordPress inte skickar email för mer information.
Step 6: Save undersökningen som ett draft eller Publicera den
Det sista steget är att save undersökningen som ett draft eller publicera den.
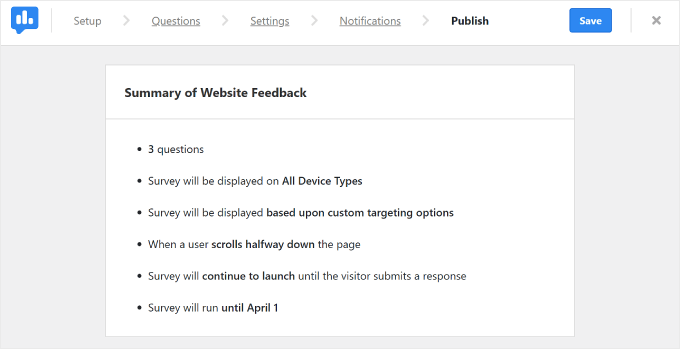
Högst upp på sidan hittar du en summary av din undersökning av återkoppling på website och de settings som du har konfigurerat.

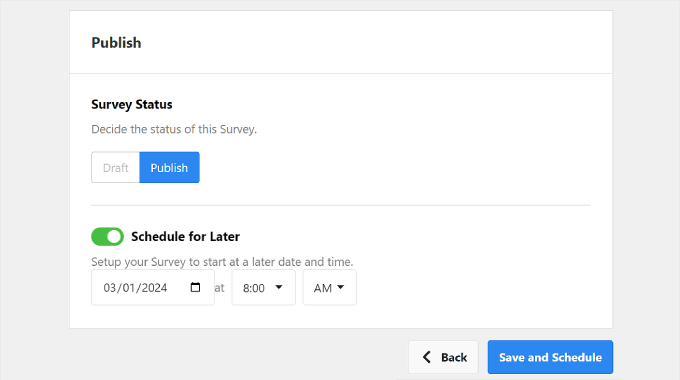
När du rullar ner hittar du sektionen ”Publicera”. Här kan du ställa in undersökningens status som Draft eller Publicera, beroende på dina alternativ. Om du vill fortsätta att arbeta med undersökningen vid ett senare tillfälle väljer du Draft.
Om du vill att undersökningen ska runna på din live website direkt väljer du ”Publicera”. Pro-användare kan också toggle på inställningen ”Schema för senare” och välja det datum då undersökningen ska lanseras.

Klicka slutligen på ”Save and Publicera” eller ”Save and Schedule”. Gratulerar till din insats! Du har utan problem skapat en undersökning för återkoppling på designen av en website.
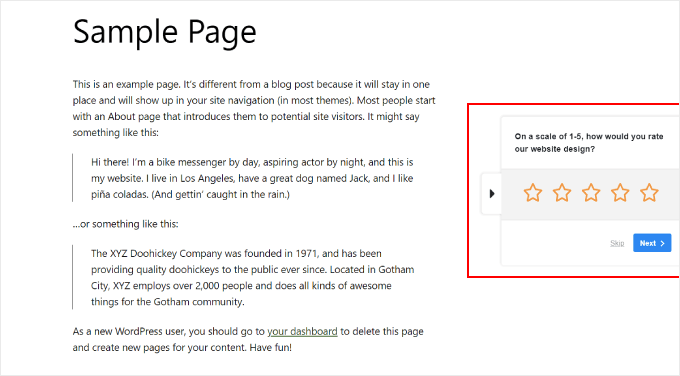
Gå vidare och besök din website för att se hur widgeten gillar att se ut.

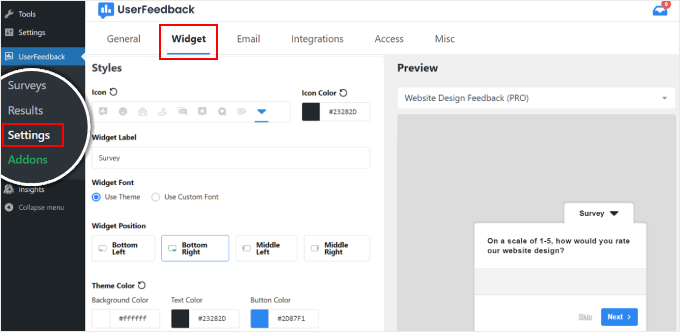
Om du är en Pro-användare och vill customize widgets appearance, kan du navigera till UserFeedback ” Settings från din WordPress dashboard. Sedan klickar du på tabben ”Widget”.
Här kan du ändra widgets designelement som gillar icon, font, placering och temafärg.

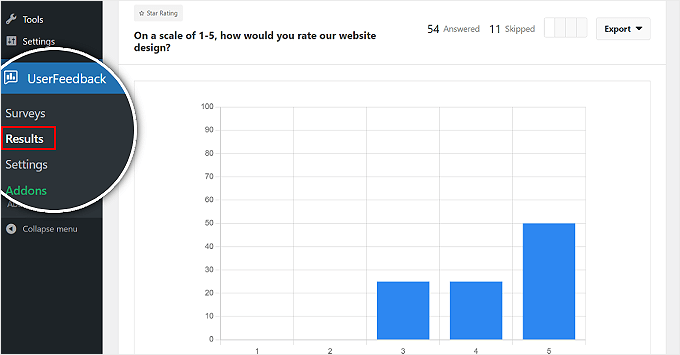
Om du vill se dina responser på återkopplingen går du till UserFeedback ” Resultat.
Rapporten displayed information gillar total respons och intryck för att hjälpa dig att förstå hur många människor som har fyllt i formuläret.

Hur man tar fram frågor till ett formulär för återkoppling på en website
Vid det här laget vet du hur du använder UserFeedback som ett verktyg för återkoppling på designen av en website. Låt oss nu diskutera vilka faktorer du bör tänka på när du tar fram dina frågor om återkoppling.
- Använd en blandning av olika typer av frågor. Du kan inkludera multiple choice-frågor för enkel analys, som gillar, ”How would you rate our website design on a scale from 1 to 5?”
- Add to frågor med öppen text för att få mer detaljerad återkoppling. Till exempel: ”Är det något specifikt som du tyckte var svårt när du navigerade på vår website?” Med de öppna frågorna kan du försöka gräva i läsarnas problem så att du kan identifiera de area som behöver förbättras.
- Överväg att fråga om användarna har besökt konkurrenternas websites senaste tiden. Detta kan ge värdefulla insikter för din egen design. Ett exempel kan vara: ”Har you utforskat några liknande websites under den senaste månaden? Om ja, vilka funktioner gillade du på dem?”
- Be om positiv återkoppling och rekommendationer från användarna. Till exempel, ”What feature or aspect of our website did you find most helpful?” Den här frågan kan lyfta fram aspekter utan problem i er webbdesign som ni bör behålla.
Slutligen, kom ihåg att be om användarens email address. Detta så att du kan kontakta dem om du har uppföljningsfrågor.
Bonus tips: Använd Google Analytics för att se hur användare interagerar med din site
Att få återkoppling på utformningen av din website direkt från dina besökare är ett bra sätt att förstå deras alternativ. Med det sagt kanske du vill komplettera detta genom att använda ett analysverktyg som Google Analytics.
Med Google Analytics kan du få värdefulla insikter om dina användares engagement, till exempel vilka pages besökarna spenderar mest tid på, var de clickar och hur långt de rullar ner på en page.

På så sätt kan du se om dina designval faktiskt uppmuntrar besökarna att interagera med din site på det sätt du tänkt dig.
Det enklaste sättet att ansluta din WordPress website till Google Analytics är med MonsterInsights. Detta analytics plugin låter dig se dina Google Analytics-data direkt från din WordPress dashboard, så att du kan analysera dem bekvämt.
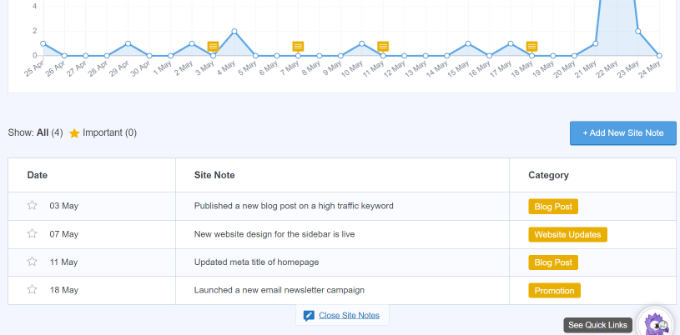
Dessutom låter MonsterInsights dig add to site notes till dina data för att markera när du har gjort ändringar i din design. Som ett resultat kan du enkelt spåra hur dessa designändringar påverkar användarnas beteende på din webbplats.

För mer information kan du kontrollera vår MonsterInsights review och tutorials under:
- Hur man förstår avsikten hos besökare på en WordPress website
- Så här lägger du till en dashboard för statistik på din WordPress site
- Hur man trackar Link Clicks och Button Clicks i WordPress (enkelt sätt)
- Så här hittar du den viktigaste page på din site i WordPress
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du får återkoppling på designen av din website i WordPress. Du kanske också vill läsa vår guide om hur du lägger till ett formulär för återkoppling från kunder i WordPress och hur du väljer den bästa programvaran för webbdesign.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin