Som WordPress-användare kan du ibland behöva lägga till specialtecken som varumärke ™, registrerad ®, valuta, © copyright eller symboler på främmande språk i dina inlägg eller sidor.
Oavsett om du skriver en artikel, lägger till juridiska ansvarsfriskrivningar eller använder unika symboler för att förbättra din design, är det viktigt att veta hur man sömlöst infogar dessa specialtecken.
På WPBeginner använder vi till exempel ofta ett specialtecken (”) i våra blogginlägg för att vägleda läsarna till specifika sidor eller flikar, som att hänvisa dem till sidan Plugins ” Installerade plugins. Denna symbol gör instruktionerna tydligare och mer visuellt tilltalande, vilket förbättrar läsbarheten för våra användare.
Det kan dock vara lite svårt att lägga till dessa symboler eftersom de inte finns på ett vanligt tangentbord.
I den här artikeln visar vi hur du enkelt kan add to specialtecken till WordPress posts.

Varför add to specialtecken i WordPress publicerade posts?
Genom att lägga till specialtecken i blogginläggen på din website i WordPress kan du göra ditt content visuellt tilltalande.
Det kan också bidra till att göra your content mer lättläst genom att dra läsarens uppmärksamhet till viktiga punkter.
Om du till exempel använder ditt företagsnamn i ett blogginlägg kan du genom att lägga till ett varumärkestecken bredvid det hjälpa till att lyfta fram ditt företag för läsarna.

Om du använder specialtecken i dina headlines och meta descriptions kan du dessutom förbättra din websites sökmotorsoptimering genom att göra ditt content mer intressant och attraktivt för användarna. Detta kan i sin tur förbättra din click through rate.
Med detta sagt, låt oss se hur du enkelt kan add to specialtecken till dina WordPress posts. Vi kommer att täcka tre olika metoder, och du kan använda snabblänkarna under för att hoppa till den metod du vill använda:
Metod 1: Add specialtecken med hjälp av WordPress Block Editor
Om du letar efter ett enkelt sätt att add to specialtecken i block editor med hjälp av HTML-entiteter, då är den här metoden något för dig.
När du skriver ett blogginlägg formaterar WordPress det automatiskt i HTML. Det är det märkspråk som används av nästan all website.
HTML levereras med en lista över HTML-entiteter. Det är specialkoder som du kan använda för att displayed tecken, symboler, pilar med mera.
De tillåter dig också att add to specialtecken i HTML som normalt inte finns i tangentbordets layouts.
Om du till exempel vill add to en varumärkessymbol ™ kan du använda HTML-entitetskoden ™ för att visa den.
På samma sätt, om du vill add to en copyright © symbol, då kan du använda © kod i din artikel.
Add to specialtecken med hjälp av blocket Custom HTML
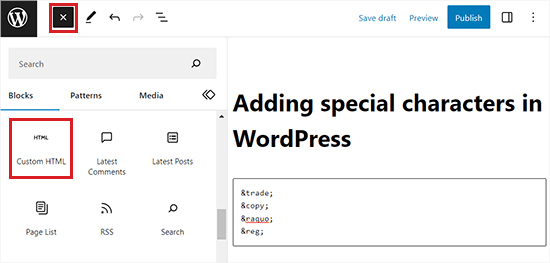
Först måste du öppna ett nytt eller befintligt WordPress-inlägg i blockredigeraren för att lägga till specialtecken.
När du är där klickar du på knappen add block ”+” högst upp till vänster på vyn för att öppna blockmenyn.
Härifrån letar du upp och addar blocket Custom HTML till posten. Därefter skriver du helt enkelt in HTML-enhetskoden för specialtecknet i blocket.

You will notice that each HTML entity code begins with an ampersand sign and ends with a semicolon.
När du är klar klickar du på knappen ”Update” eller ”Publicera” för att save your changes.
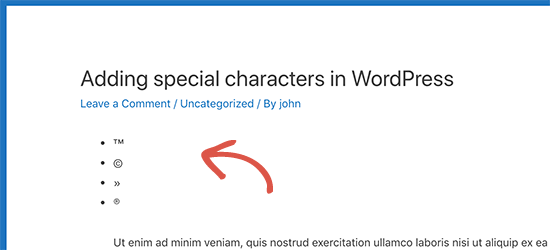
Nu kan du besöka ditt blogginlägg för att kontrollera vilka specialtecken som visas på din WordPress blogg.

Ett stort antal specialtecken, inklusive latinska tecken, matematiska symboler, valutor, vetenskapliga mätsymboler m.m., finns tillgängliga som HTML-enheter.
För en komplett guide kan du kontrollera W3.org:s HTML teckenenhetsreferens tabell.
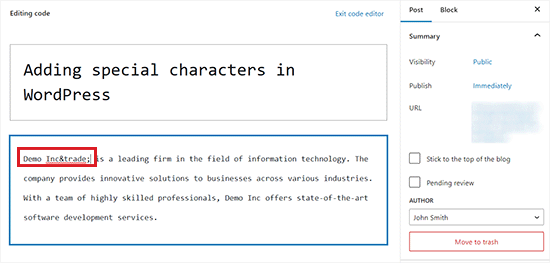
Add to specialtecken med hjälp av Code Editor
Du kan också add to specialtecken i WordPress posts genom att växla till code editor.
Det här alternativet i Block Editor gör det möjligt för användare att viewa och editera den underliggande HTML-, CSS- eller JavaScript-koden för olika block. Detta gör det enkelt att add to HTML-enheter.
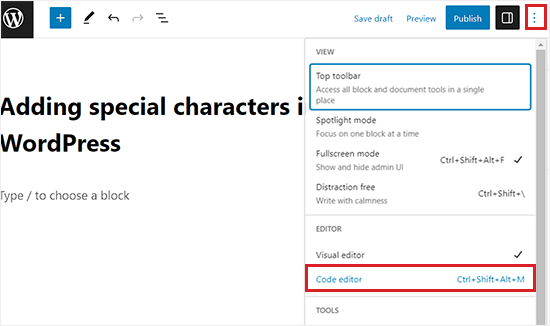
Öppna först ett nytt eller befintligt WordPress post i block editor.
Väl där klickar du på den treprickiga menyn högst upp till höger på vyn för att öppna en dropdown-meny. Här klickar du på alternativet ”Code Editor”.

Detta kommer att öppna textredigeraren, där du enkelt kan add to HTML-enheterna mellan texten.
Om du till exempel vill add to ett varumärkesspecialtecken bredvid ett produkt- eller företagsnamn kan du enkelt göra det genom att byta till code editor.

När du är klar kan du save your changes genom att clicka på knappen ”Update” eller ”Publicera”.
Nu kan du besöka din WordPress site för att se specialtecknen i dina posts.

Metod 2: Add specialtecken med hjälp av ett plugin
Om du behöver add to specialtecken regelbundet kan det vara bättre att använda ett plugin istället för att kontrollera HTML-enhetsreferensdiagrammet varje gång.
Först måste du installera och aktivera pluginet Insert Special Characters. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
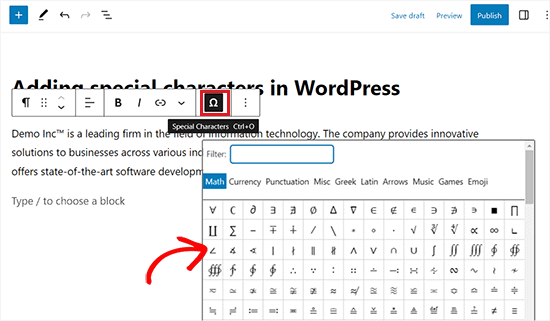
Efter aktivering öppnar du ett post eller en page i block editor för att add to specialtecken.
Väl där väljer du ett styckeblock och klickar sedan på omega-ikonen i blockets toolbar högst upp för att få upp en popup som visar specialtecken.

Här hittar du helt enkelt det specialtecken du vill add to och klickar sedan på det för att insert det i Editorn.
När du är klar, glöm inte att klicka på knappen ”Update” eller ”Publicera” för att save your changes.
Metod 3: Add specialtecken med hjälp av den klassiska WordPress Editor
Om du fortfarande använder den gamla klassiska Editorn i WordPress kan du använda den här metoden för att add to specialtecken när du skriver blogginlägg.
Tänk på att den klassiska Editorn kommer med en built-in funktion för specialtecken.
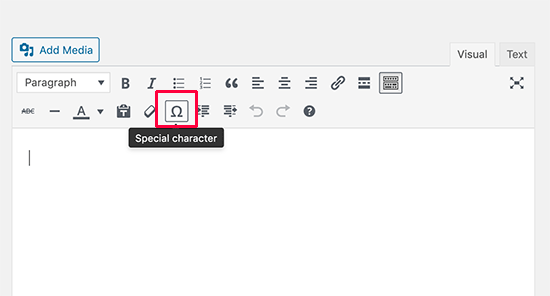
Först öppnar du ett nytt eller befintligt inlägg i redigeraren. Klicka sedan på diskbänks-knappen.
Detta förstorar den andra raden med alternativ för format, där du måste klicka på knappen ”Specialtecken”.

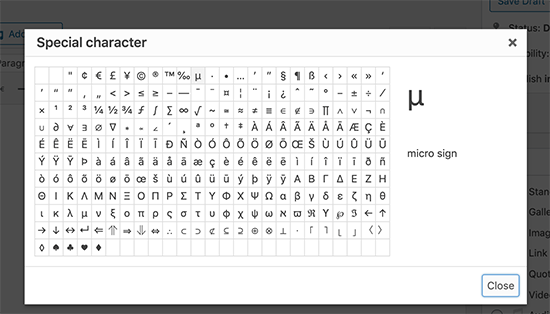
Om du klickar på den visas en popup med några vanliga specialtecken.
Det finns valutasymboler, matematiska, copyright, registrerade tecken, varumärkessymboler och mycket mer.

Kom ihåg att den här metoden bara fungerar om du använder den gamla editor för post i WYSIWYG-läge.
Om du använder den i textredigeraren måste du antingen byta till Visual editor eller använda den metod för HTML-enheter som beskrivs ovan.
Därefter kan du klicka på den symbol eller det tecken du vill använda, så läggs det till i ditt inlägg.
Glöm inte att klicka på knappen ”Update” eller ”Publicera” för att save your changes.
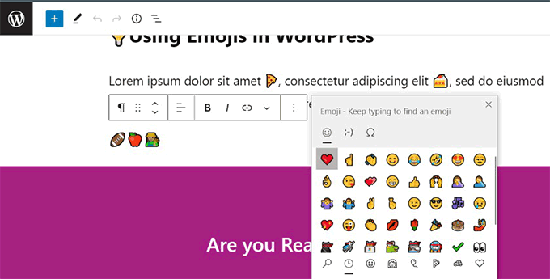
Bonus: Add Emojis i dina blogginlägg i WordPress
Förutom specialtecken kanske du också vill add emojis till dina blogginlägg i WordPress.
Emojis är små image icons som kan användas med text för att uttrycka känslor och andra expression.
Genom att infoga dessa icons på din website kan du addera färg och personlighet till ditt content, öka engagemanget och göra dina posts mer läsbara.
Du kan enkelt lägga till emojis i din WordPress Block Editor (Gutenberg) genom att trycka på Windows + . (Punkt) genvägstangenter på ditt tangentbord.
När du har gjort det öppnas en popup på vyn där du kan välja en emoji för ditt blogginlägg. Tänk dock på att den här metoden bara fungerar om du använder en Windows-dator.

Om du är Mac-användare måste du trycka på tangenterna Command + Control + Space samtidigt för att öppna emojis-prompten.
Detaljerade instruktioner finns i vår tutorial om hur du enkelt lägger till emojis i din WordPress blogg.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till specialtecken i WordPress-inlägg och -sidor. Du kanske också vill läsa vår nybörjarguide om hur du lägger till knappar för understruken och rättfärdigad text i WordPress och vår nybörjarguide om hur du lägger till en länk i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I have a site that I write about interior design and was wondering: what is the best way to add the square feet symbol (ft2) when mentioning floor areas?
For example, if I want to note ”The room has a total floor area of 64 ft2.”
I want to add a Square(2).
thanks
WPBeginner Comments
You can add this in a few different ways. There is a way to add superscript via the WordPress editor, so this is probably the easiest option. To do so, check out Method #1 here: https://www.wpbeginner.com/beginners-guide/how-to-write-math-equations-in-wordpress/#aioseo-method-1-writing-math-equations-in-wordpress-using-unicode-characters.
Jiří Vaněk
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or ”Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support
Thanks for sharing where it moved for you
Admin
Gina Leggio
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support
Glad our recommendations were helpful
Admin
Gina Leggio
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the ”keyboard input” button. What am I doing wrong?
WPBeginner Support
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Admin
Gina Leggio
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support
You can certainly try that but that is not guaranteed to work every time.
Admin
amir ebadi
Thank you for this awesome article
WPBeginner Support
You’re welcome, glad you liked our article
Admin
shafique
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support
Thank you, glad you liked our content
Admin
Ms. Anika Tyrone
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: ”Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate ”under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella
How can you bring up special characters on the WordPress app?
JMunce
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff
Either the font or OS you are using does not support the rupee character.
Anchit Shethia
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?