Customize dina widgetar är ett kraftfullt sätt att förbättra din websites appearance, upprätthålla varumärkeskontinuitet och dra uppmärksamhet till viktig information.
Men många användare av WordPress tycker att styling av widgetar är utmanande, särskilt om de ej är bekväma med CSS. Men oroa dig inte, för vi är här för att hjälpa dig.
I den här artikeln visar vi dig två enkla metoder för att add to customizers till WordPress widgets utan att förstöra din website. Om du är bekväm med lite CSS eller föredrar en lösning utan kod, har vi fått dig täckt.

Vi visar dig 2 sätt att add to custom styles till WordPress widgets. Du kan använda dessa länkar för att hoppa till det som fungerar bäst för dig:
Note : Den här artikeln är avsedd för användare av klassiska teman. Om du använder ett block-tema kommer du inte att se sidorna Widgetar eller Theme Customizer i din admin. You will have to use blocks and the full-site editor to customize your theme.
För mer information, kontrollera vår guide för nybörjare till WordPress Full Site Editing.
Metod 1: Lägga till Custom Styles till WordPress Widgets med Block Editor (Basic)
WordPress widgets använder nu block editor för att add to widgets och block till widget-ready areas och sidebars. Det innebär att du kommer att se några alternativ för blockstyling för några av standard WordPress-blocken.
Om du till exempel går till sidan Appearance ” Widgets och klickar på ett standard WordPress block, kommer du att se alternativ för att ändra blockets färger och typografi.

Det är dock inte alla block som har det här alternativet, särskilt om dessa block inte är standard WordPress-block. Tack och lov är en av fördelarna med att använda block editor för widgets att du enkelt kan add to custom CSS-klasser till varje block.
Allt du behöver göra är att helt enkelt klicka på widgeten där du vill lägga till custom styles.
Därefter måste du rulla ner till tabben ”Avancerat” under panelen Block. Härifrån kan du lägga till en customize CSS-klass.

Glöm inte att save dina ändringar genom att clicka på knappen ”Update”.
Nu kan you add custom CSS till your WordPress theme med inriktning på viss CSS-klass.
Gå bara till appearance ” Customize page och växla till Additional CSS tabs. Där kommer du att se en live preview av din website med en box för att add to dina CSS-regler.

Ett annat sätt att add to custom CSS är med WPCode. Vi rekommenderar att du använder detta om du redan har en hel del anpassad CSS-kod i ditt theme och vill enkelt skilja ut och spåra alla snippets.
Se först till att installera pluginet WPCode. För Step-by-Step instruktioner kan du läsa vår guide om hur du installerar ett WordPress plugin.
Gå sedan till Code Snippets ” + Add Sn ippet och välj ’Add Your Custom Code (New Snippet). Klicka sedan på knappen ”+ Add Custom Snippet”.

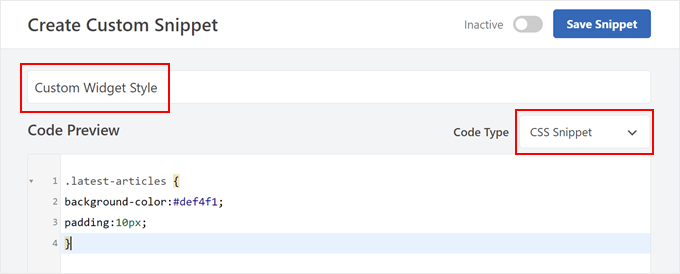
Ge nu din nya custom CSS ett namn. Det kan vara något enkelt som ”Custom Widget Style”.
Ändra sedan Code Type till ”CSS Snippet”.

Därefter går du vidare och lägger till din customize CSS i fältet.
Här är lite grundläggande CSS som vi använde:
1 2 3 4 | .latest-articles { background-color:#def4f1;padding:10px;} |
När du är klar rullar du bara ner till sectionen Insertion. Se till att infogningsmetoden är inställd på ”Auto Insert” och att Location är ”Site Wide Header.
Därefter togglar du knappen högst upp i högra hörnet tills det står ”Active” och klickar på ”Save Snippet”.

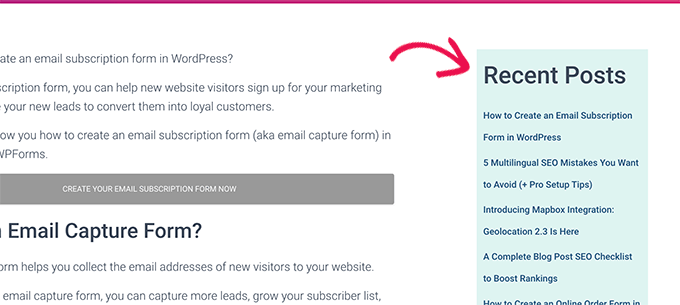
När du har lagt till din custom CSS kan du viewa din website på mobilen eller datorn för att se den i action.
Så här gillar vi vår:

Metod 2: Tillämpa Custom Styles på WordPress Widgets med CSS Hero (mer customize)
Ett problem med metoden ovan är att du måste skriva CSS-kod. Men inte alla användare kan CSS eller ej vill de skriva kod själva.
I så fall kan du använda CSS Hero. Det är ett custom WordPress plugin för styling som gör att du kan add to custom CSS till din WordPress tema utan att skriva någon kod.
Du kan lära dig mer om tillägget i vår CSS Hero review.
Först måste du installera och aktivera CSS Hero plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer plugin att lägga till ett nytt menu item till din WordPress admin-verktygsfält högst upp.
Därefter måste du besöka sidan där du kan se den widget du vill styla och klicka på CSS Hero-knappen högst upp.

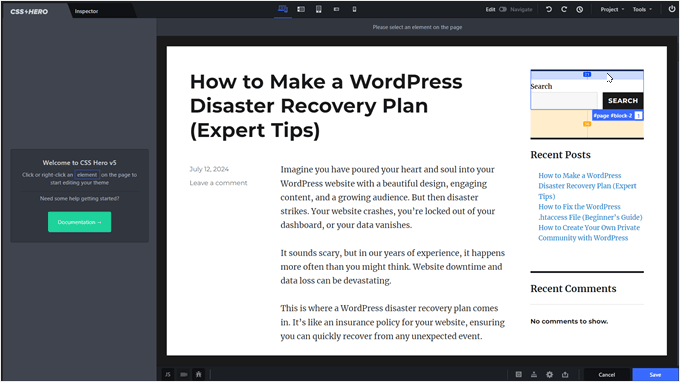
Detta öppnar sidan i gränssnittet för CSS Hero Editor.
Det är en Live Editor där du helt enkelt kan peka och clicka på valfritt objekt på din website och ändra dess stil.

Ta helt enkelt din mus till det widget som du vill styla. Klicka sedan för att selecta den.
I det här exemplet har vi valt widgeten Search.

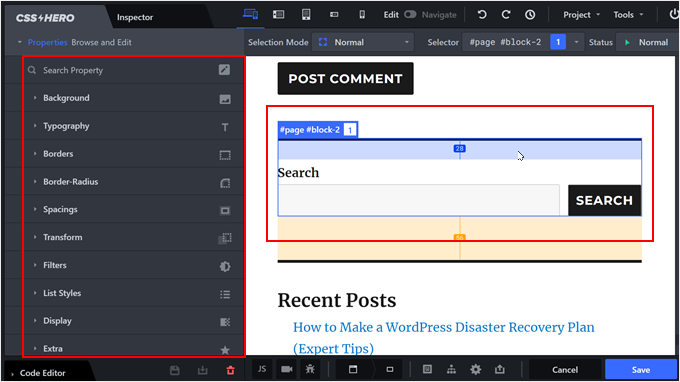
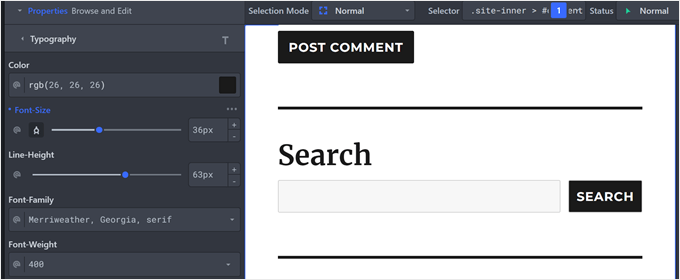
Efter det kan du använda menyn till vänster för att styla ditt widget hur du vill. Detta inkluderar avancerade alternativ för styling som gillar gradienter, typografi, padding, marginaler och kanter.
I exemplet under har vi ändrat storleken på fonten i widgeten Search så att den sticker ut ännu mer.

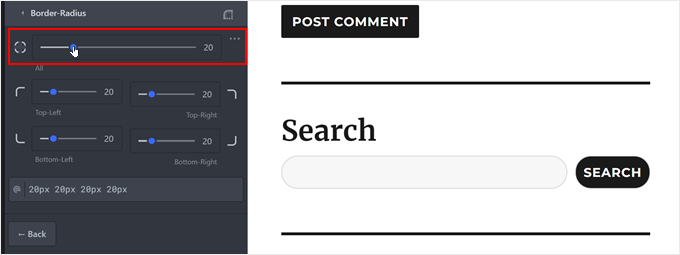
Du kan också ändra specifika delar av widgeten om det behövs.
For instance, we decided to change the border radius of the button and search fields. På så sätt ser de mer böjda och snygga ut.

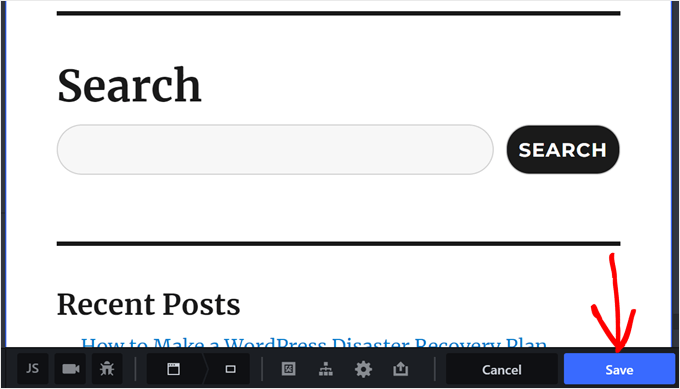
När du är slutförd, glöm inte att klicka på knappen ”Save” för att spara dina Settings.
Sedan kan du gå vidare och preview din website för att se dina ändringar i action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du add to custom styles till WordPress widgets. Du kanske också vill se vårt urval av de bästa drag and drop page builders för WordPress och vår jämförelse av för- och nackdelar mellan gratis och premiumteman för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankush
The Plugin was really Great but I had a problem…
It doesn’t work when i add custom css….
May be plugin css is overriding my code but.. that really sad…
Hey Wpbeginner.com Team.. Please leave me a reply,]
I You can tell me how to fix it…
Rachael
I love this plugin but every time I activate it, I have trouble with the gallery widget. It works fine with the plugin deactivated, but if I turn on the plugin, the gallery widget won’t save any images. All of the other widgets work fine. Does anyone else have this issue?
Regina
Does how to instructional above also also include the ability to customize the font of the widget titles?
Thanks!
terry
Finally, after failing at trying to decode the jargon I get on inspect, this article told me exactly what I needed.
Thanks
Alex
I don’t have any classes on widgets.
irfan
There is extra white space while creating extra widget area for header. Kindly tell us , how to remove this
Thomas
Hi, I tried to do it manually, inspected the element and its class but it did not work.
I am trying to change the style of a WPform.
Could you help me?
WPBeginner Support
Hey Thomas,
Please take a look at this guide on how to add custom css to WPForms.
Admin
daniel
i have added a widget area to my header using the functions.php and header.php files. i can see the widget ive added on my site but i want to put it next to the menu, any idea how to do this please? i want it to sit to the right hand side of the menu.
WPBeginner Support
Hey Daniel,
You’ll need to use place the widget code before your menu and then add custom CSS to position it.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Why does my layout under widget styles only shows the padding option, without the bottom margin, gutter & row layout option.
Rimi
hallo
I can not make any changes because it is inactive
Being processed plugin / css / plugin-front.css (inactive),How can I activate pleas
Grace
Hello, my theme doesn’t have a right sidebar, it came with just a footer widget area, can I use the custom css to add a right sidebar? Please help me, thanks
WPBeginner Support
No, you will first need to define a widget ready area. Your theme may already have an option to use a sidebar layout. If it doesn’t, then we would recommend you to ask the theme author for support. On the other hand, if you feel confident in your coding skills, then go a head.
Admin
Mr.T
I want to change them manually. Am I right that by using widget-number class you actually can’t move them up or down in the widgets area, because their id will change, or it works differently?
Erick
I have the same question
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Will using these many CSS not impact the page speed?
WPBeginner Staff
Not if you do it right.