Du kanske har märkt att kategoriblocken i Gutenberg och widgeten för webbplatsredigerare i WordPress inte visar kategorier som fortfarande är tomma, dvs. kategorier utan några publicerade inlägg.
Även om detta standardbeteende håller saker och ting rena, kan du gå miste om något. Enligt vår erfarenhet kan det faktiskt vara fördelaktigt att visa tomma kategorier, särskilt när du arbetar med att organisera ditt innehåll eller planerar att lägga till inlägg i framtiden.
Genom att visa dessa kategorier kan du förbättra webbplatsens struktur, göra navigeringen enklare för besökarna och hålla ordning på ditt innehåll.
I den här artikeln visar vi dig hur du enkelt kan visa dessa tomma kategorier i WordPress-widgetar eller -block.

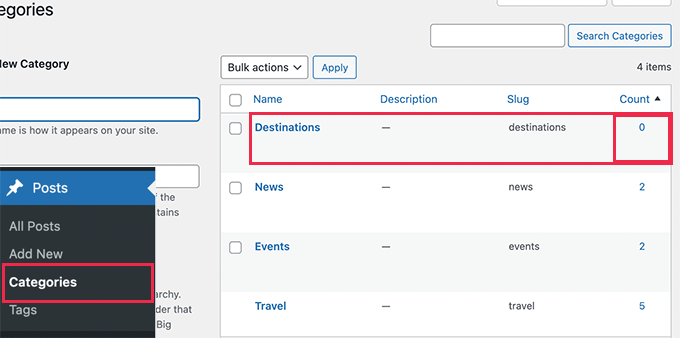
Varför visas tomma kategorier i WordPress?
Som standard visar widgetar eller block för kategorier i WordPress inte tomma kategorier.
Tomma kategorier är kategorier som för närvarande inte har några posts tilldelade.

Men om du håller på att skapa en website kan du behöva visa tomma kategorier i widgetar i sidebar eller på andra ställen.
Att se tomma kategorier i widgetar kan få webbplatsägare att skapa innehåll för dessa kategorier och fylla luckor i deras innehållsstrategi.
Utöver det, om du äger en nyhetswebbplats eller blogginlägg med gästpostfunktioner, kanske du också vill visa tomma kategorier. Det beror på att det kan uppmuntra användare att bidra med content som är relevant för dessa kategorier. Om användare till exempel ser en tom kategori relaterad till ett ämne som de är kunniga om, kan de vara mer benägna att skicka in content för den kategorin.
Med detta sagt, låt oss ta en titt på hur du enkelt kan displayed tomma kategorier i din WordPress sidebar eller block widgets. Du kan klicka på länkarna under för att hoppa till den metod du föredrar:
Metod 1. Visa tomma kategorier i WordPress Widgets med WPCode
Medan du kan add code snippets i ditt temas functions.php-fil, är det bäst att använda ett plugin som WPCode.
Problemet med att lägga till custom code i WordPress core-filer är att även det minsta lilla misstag kan förstöra din WordPress site och göra den otillgänglig.
Vi rekommenderar att du använder WPCode, som är det mest populära code snippet plugin som finns. Med det kan du enkelt och säkert add to vilken kod du vill på din WordPress site.
Om du inte har gjort det tidigare kan du kontrollera vår guide om hur du lägger till custom code snippets i WordPress.
Först måste du installera och aktivera det gratis pluginet WPCode. För detaljerade instruktioner, se vår guide om hur du installerar ett plugin för WordPress.
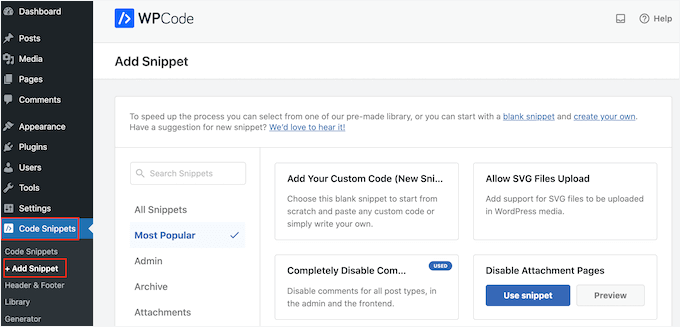
När du är aktiverad vill du navigera till Code Snippets ” + Lägg till snippet.

Detta leder dig till snippetbiblioteket, som ger dig dussintals beprövade kortkoder som fungerar för specifika användningsfall som att tillåta SVG-filuppladdningar, inaktivera kommentarer och mycket mer.
Du börjar med att hitta alternativet ”Lägg till din anpassade kod (nytt utdrag)” och klicka på knappen ”+ Lägg till anpassat utdrag” under den.

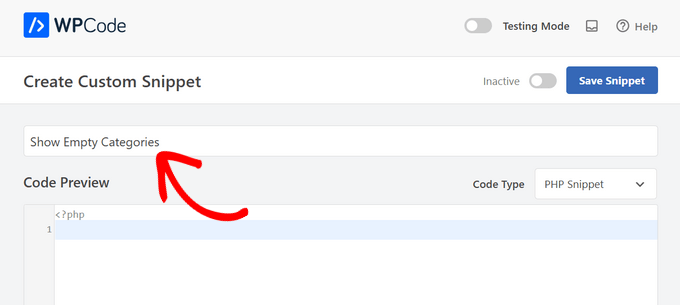
Därefter måste du välja ”PHP Snippet” som kodtyp från listan med alternativ som dyker upp på skärmen.

På sidan ”Skapa anpassat utdrag” ska du se till att lägga till en titel för utdraget, t.ex. ”Visa tomma kategorier”.

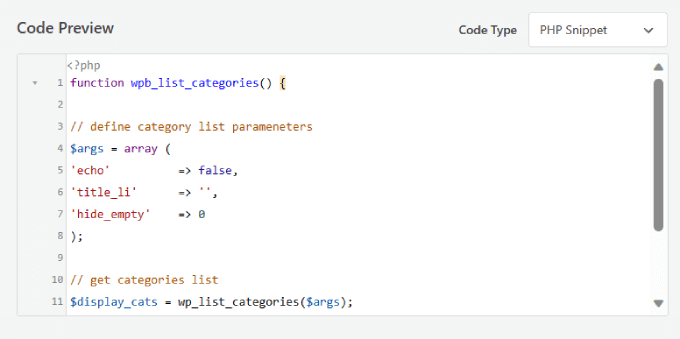
Följ sedan under Code Preview box, add to följande kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } |
Det ska se ut ungefär så här:

Den här koden skapar helt enkelt en lista med customize-kategorier som innehåller både tomma och fyllda kategorier.
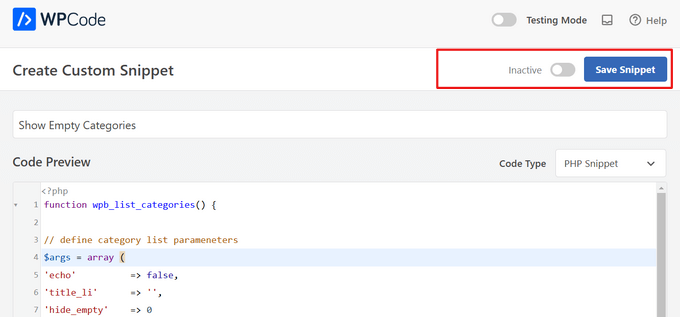
Därefter måste du toggle omkopplaren från ”Inaktiverad” till ”Aktiv” högst upp i högra hörnet.
Sedan klickar du bara på knappen ”Save Snippet”.

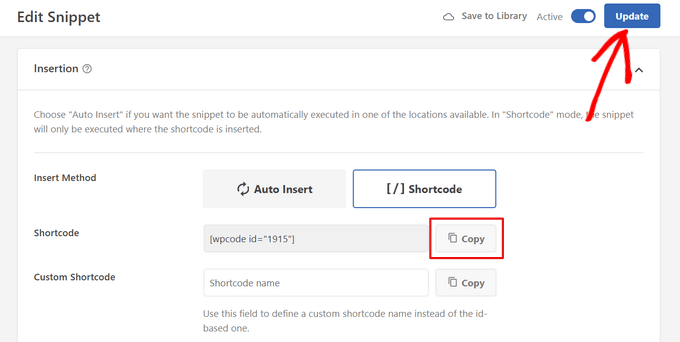
Bläddra nu ner till avsnittet Insertion på sidan. Välj alternativet ”Kortkod” bredvid ”Infoga metod”.
Glöm inte att klicka på knappen ”Uppdatera” efter att du har ställt in Shortcode som infogningsmetod.
Eftersom du vill add to kategorierna till huvud sidebar, måste du kopiera ”Shortcode” som genereras av WPCode.

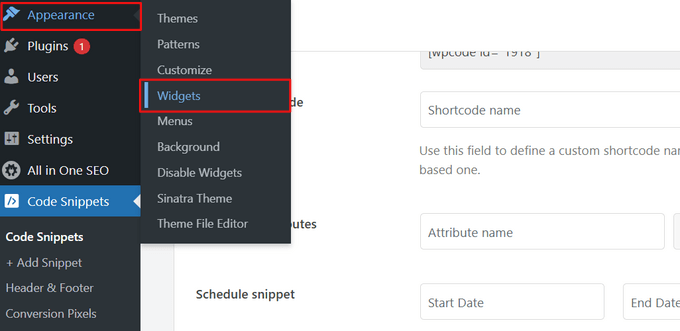
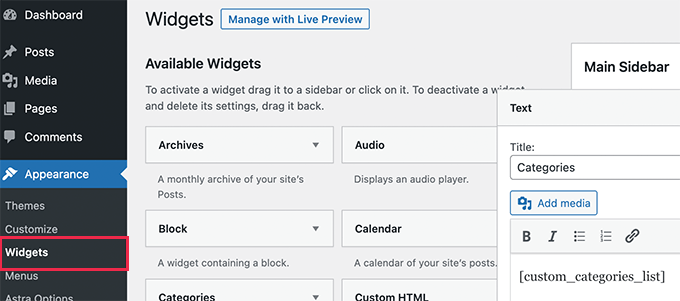
När det är gjort går du till Utseende ” Widgets i ditt WordPress-adminområde.
På den här page kan du add to kod till din website.

Du måste selecta dropdown-pilen för ”Main Sidebar”.
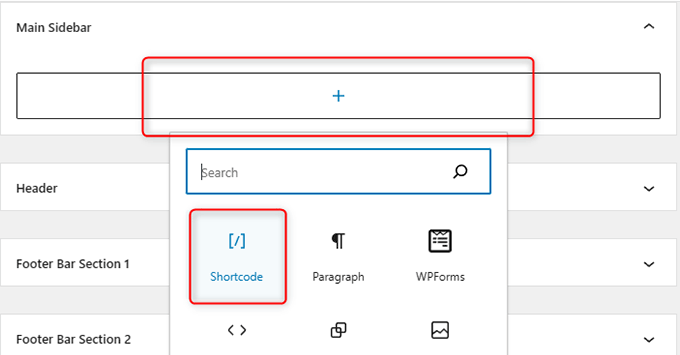
Klicka sedan på ikonen ”+” och välj ”Shortcode”.

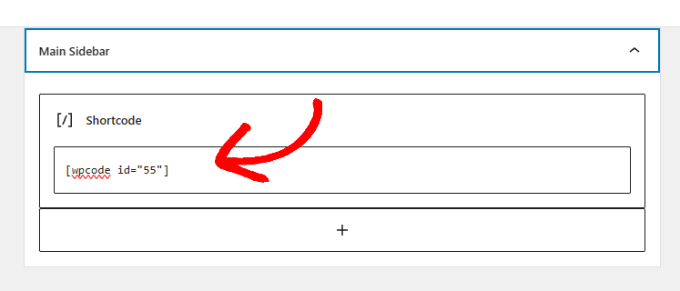
Klistra in shortcode genererad av WPCode i boxen.
This allows you to add your custom shortcode to the main sidebar.

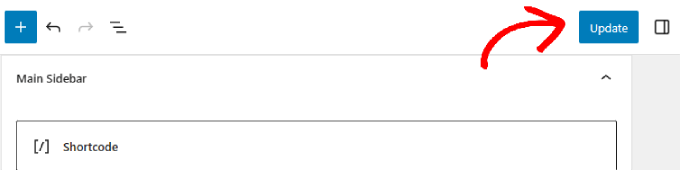
Slutligen klickar du på knappen ”Update” högst upp till höger på page.
You can now go to your website to see your categories list in action.

Nu kan du previewa din website Live.
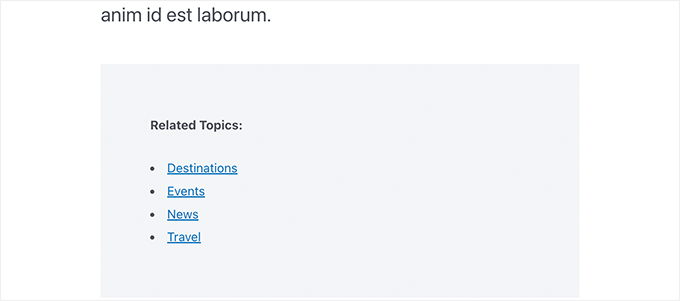
Det bör visa dina tomma kategorier såväl som kategorier med poster.

Du kan också använda denna shortcode i dina posts och pages i WordPress.
Detta är ett utmärkt sätt för visitorerna att browsa efter kategorier för att hitta related topics.

Metod 2. Display Empty Categories i klassiska widgetar
Denna metod kan användas om du har inaktiverat block widgets och använder klassiska wid gets på din WordPress website.
Fördelen med den här metoden är att du istället för att skapa shortcode kan ändra beteendet hos widgeten för standardkategori.
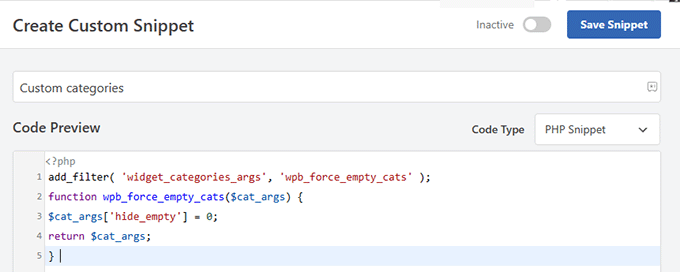
Lägg bara till följande kod i WPCode. Du kan följa samma steg som i exemplet ovan:
1 2 3 4 5 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats' ); function wpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return $cat_args; } |
Det ska se ut så här:

Efter det kan du helt enkelt add widgeten till din sidebar. För att göra detta kan du upprepa samma process som Metod 1 också.
Allt du behöver göra är att kopiera shortcode genererad av WPCode. Klistra sedan in den i textwidgeten och save your changes.

Slutligen kan du gå och kontrollera din live website för att se dina ändringar.
You should now see empty categories displayed in the categories list.

Bonus: Så här döljer du specifika kategorier i WordPress
Du kan också dölja kategorier i WordPress. Detta hjälper dig om du har en lång lista med kategorier på din startsida och du bara vill visa de viktigaste.
Dessutom kommer det att fokusera användarens uppmärksamhet på viktiga detaljer som du kanske vill lyfta fram på din website.
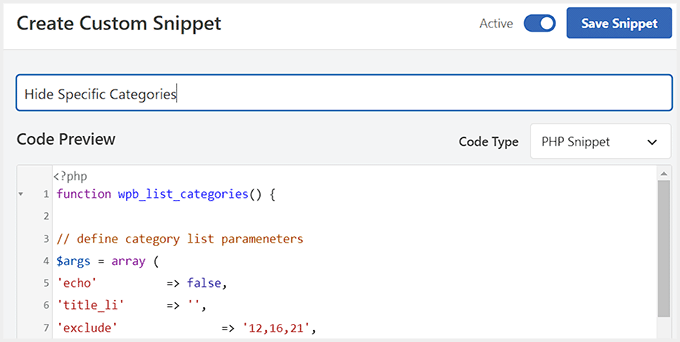
För att göra detta måste du downloada WPCode. Följ det, lägg till följande custom PHP-kod i boxen för preview av koden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;} // create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
Du kan sedan add to ID:n för de kategorier som du vill dölja bredvid alternativet exkludera i koden.
När du är klar togglar du bara om knappen ”Active” och klickar på knappen ”Save Snippet” för att store dina settings.

För detaljer, se vår tutorial om hur du visar/döljer kategorier i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar tomma kategorier i WordPress-widgets. Du kanske också vill se dessa praktiska WordPress-tips, tricks och hacks, eller ta en titt på vår handledning om hur du lägger till underkategorier på kategorisidor i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
On the website within the newsletter, I occasionally ask users in which category they would like more posts. Of course, I have some prepared, but since they weren’t visible, I had to list them as new in the newsletter. With this snippet, I won’t have to do that anymore, which is nice. I probably need to search better next time to see what is and isn’t possible to make my work easier. And it’s probably best to search right here
Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks