När du laddar upp en bild i WordPress skapas automatiskt flera kopior i olika storlekar. Olika teman och plugins kan ytterligare öka antalet storlekar som genereras.
Detta tar upp mycket utrymme i din databas och saktar ner webbplatsens hastighet. Det ökar även storleken på webbplatsens backupfil.
På WPBeginner lägger vi till en hel del bilder i våra artiklar. Därför vet vi hur viktigt det är att se till att de inte tar upp för mycket utrymme eller genererar extra kopior. Därför har vi samlat några tips som hjälper dig att hantera dina bilder på ett mer effektivt sätt.
I den här artikeln visar vi dig hur du steg för steg kan förhindra att WordPress genererar storlekar på bilder.

Varför hindra WordPress från att generera storlekar på images?
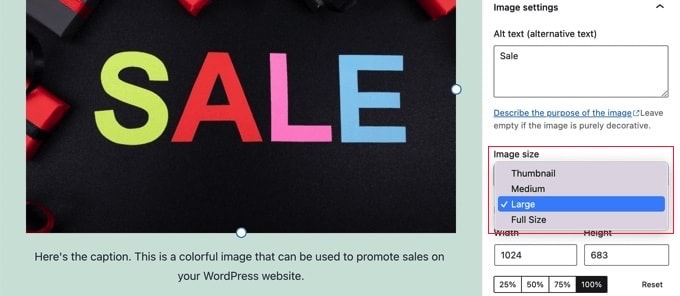
När du laddar upp en bild till din WordPress-webbplats genereras automatiskt flera kopior av bilden i olika storlekar. Som standard genereras förutom originalbilden även storlekarna thumbnail, medium size och large size.
WordPress themes och tillägg kan också skapa ytterligare storlekar på images. Du kanske upptäcker att du har 5 eller 10 kopior av varje image i olika storlekar.

De olika storlekarna på images genereras och lagras under upload-processen. Detta kommer inte att påverka dina visitors eller göra din WordPress site långsammare, men det kräver lite mer lagringsutrymme.
Det extra utrymme som dessa extra images tar i anspråk är normalt sett inget problem. De flesta WordPress hosting providers erbjuder generöst med diskutrymme, vilket räcker för att lagra tusentals images.
Med detta sagt kanske vissa användare vill hindra WordPress från att generera så många standardstorlekar på images.
När användare med tusentals images säkerhetskopierar sina websites kan de till exempel upptäcka att deras backup har blivit mycket stor och tar längre tid att completed. Andra användare upptäcker att de inte använder vissa storlekar på images all, och att inaktivera dem sparar lagringsutrymme.
Du bör dock vara försiktig med att ta bort storlekar på images. De kan behövas av ditt theme för inläggsminiatyrer, sliders, attachments eller custom post types. Ta bara bort dem om du är säker och medveten om vilken effekt det kan ha på din site.
Med detta sagt, låt oss ta en titt på hur du kan förhindra WordPress från att generera bildstorlekar. Vi kommer att visa dig två olika metoder, samt en bonusmetod för att inaktivera sidor med bildbilagor:
Metod 1: Hur man förhindrar WordPress från att generera bildstorlekar med kod (rekommenderas)
Det enklaste sättet att förhindra WordPress från att generera bildstorlekar är genom att använda WPCode.
Vi har själva testat och använt det här verktyget i stor utsträckning och vi anser att det är det bästa kodsnippets-pluginet för WordPress.
Det gör att du enkelt kan lägga till anpassad kod i WordPress utan att redigera ditt temas functions.php-fil, så att du inte behöver oroa dig för att förstöra din webbplats.
Dessutom kommer WPCode med ett inbyggt bibliotek med färdiga kodavsnitt för populära funktionsförfrågningar, inklusive inaktivering av miniatyrbildstorlekar.
För att lära dig mer, se vår fullständiga WPCode-recension.
För att komma igång måste du installera och aktivera det kostnadsfria WPCode-pluginet. För detaljerade instruktioner, se vår guide om hur du installerar ett WordPress-plugin.
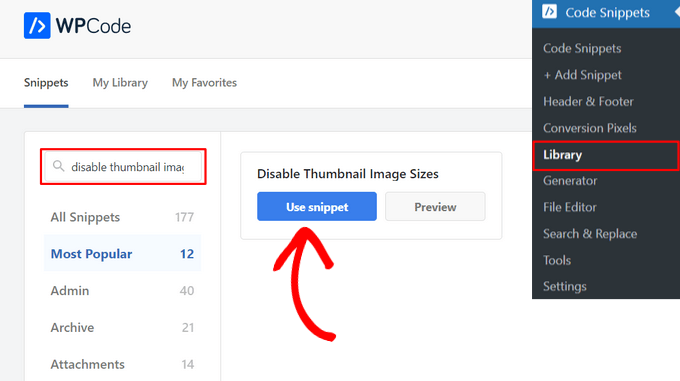
Efter aktivering går du till Code Snippets ” Library från WordPress adminpanel.
Sök sedan efter utdraget ”Disable Thumbnail Image Sizes” och klicka på knappen ”Use snippet”.

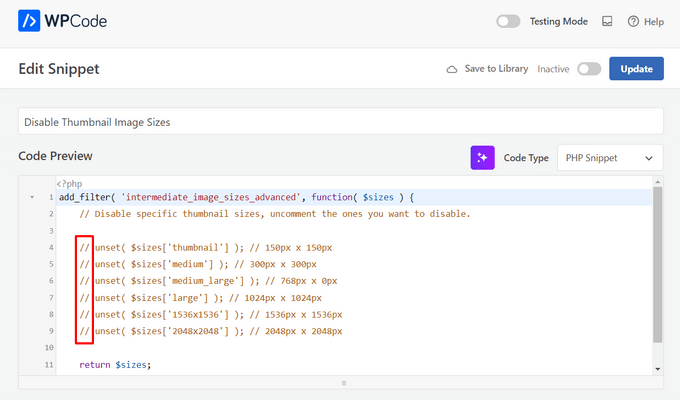
WPCode kommer sedan automatiskt att lägga till koden åt dig. Den här koden kan inaktivera flera specifika bildstorlekar som miniatyrbild, medium, medium stor, stor och mer.
Du måste ta bort // från de bildstorlekar som du vill inaktivera.

Efter det behöver du bara växla från ”Inaktiv” till ”Aktiv” och klicka på knappen ”Uppdatera” högst upp på sidan.

Nu är det klart. Nu skapas inga extra miniatyrstorlekar när du laddar upp bilder i WordPress.
Metod 2: Hur man förhindrar WordPress från att generera bildstorlekar med ett plugin
Den här metoden är för dem som föredrar att använda ett plugin
Först måste du installera och aktivera ThumbPress-pluginet. Om du behöver hjälp kan du läsa vår nybörjarguide om hur du installerar ett WordPress-tillägg.
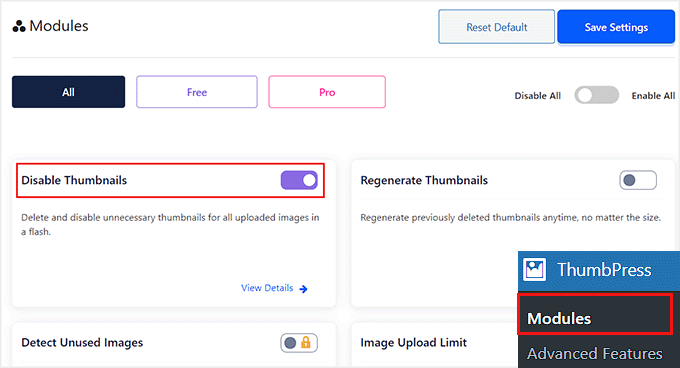
Vid aktivering, besök sidan ThumbPress ” Moduler från din WordPress instrumentpanel och växla reglaget ” Inaktivera miniatyrbilder” till ” Aktiv”.
När du har gjort det klickar du på knappen ”Save Settings” för att spara dina ändringar.

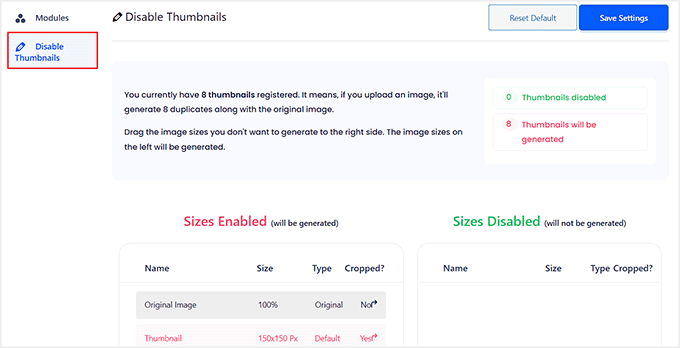
Ett sidofält kommer nu att visas i skärmens vänstra kolumn. Härifrån måste du välja alternativet ”Inaktivera miniatyrbilder”.
Då öppnas en ny sida. På vänster sida av skärmen kommer du att märka att alla ytterligare bildstorlekar listas. De som är markerade med rött anger att dessa storlekar är aktiverade och kommer att genereras.

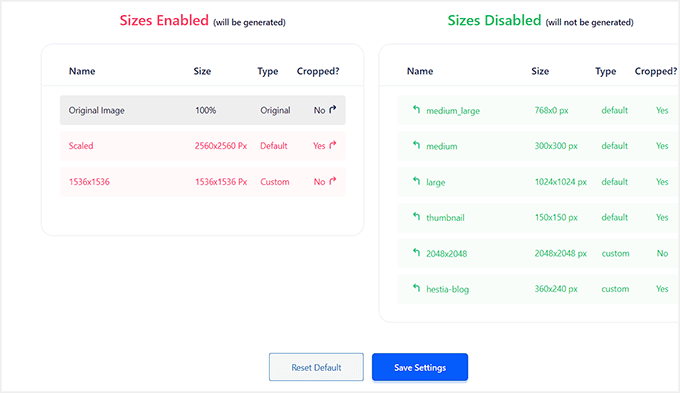
Du måste dra varje storlek som du inte vill ha till den högra Column. Detta inaktiverar den så att den inte genereras när du uploadar en image.
You kan till exempel välja att ta bort all thumbnail-storlekar.
När du har dragit varje bildstorlek till höger kommer dessa bilder nu att visas i grönt.

Se till att du klickar på knappen ”Save Settings” för att aktivera dina nya inställningar.
När du nu laddar upp nya bilder på din WordPress-blogg kommer inga extra bildstorlekar att genereras.
Bonus: Inaktivera bilagssidor för images i WordPress
Förutom att ta bort olika bildstorlekar kanske du också vill inaktivera bilagssidorna för bilder på din website.
Som standard skapar WordPress en enda page för varje media attachment på din site, inklusive images, ljud och videoklipp. Dessa pages visar bara själva imagen utan någon text eller content, vilket kan ge ett dåligt intryck hos användarna.
Dessutom kan det också skada din sites sökmotorsoptimering eftersom search engines värdesätter högkvalitativt content, och bilagssidor saknar sammanhang. I det här fallet är det en bra idé att inaktivera bilagssidor på din website.
Du kan enkelt göra detta med All in One SEO för WordPress, som är det bästa sökmotorsoptimeringsverktyget på marknaden.

Vi började använda det på WPBeginners webbplats och har sedan dess märkt en ökning i vår ranking. För att ta reda på mer, se vår fullständiga AIOSEO-recension.
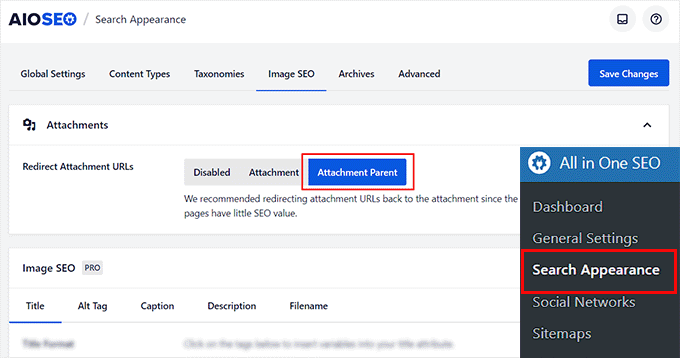
Installera bara pluginet och besök All in One SEO ” Search Appearance page från WordPress dashpanelen.
Här byter du till tabben ”Image SEO” och väljer alternativet ”Attachment Parent” i sektionen ”Redirect Attachment URLs”. Nu, när en användare landar på bilagssidan för bilden, kommer de att redirectas till ditt blogginlägg istället.

När du är klar, glöm inte att clicka på knappen ”Save Changes” för att store dina inställningar. För detaljerade instruktioner, se vår tutorial om hur du inaktiverar bilagssidor för images i WordPress.
Du kan också använda AIOSEO för XML-webbplatskartor, en skrivassistent, Image SEO, en assistent för trasiga länkar, AI meta beskrivningar och så mycket mer.
Mer information finns i vår handledning om hur du konfigurerar All in One SEO på rätt sätt.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du förhindrar WordPress från att generera bildstorlekar. Du kanske också vill se våra WordPress-handledningar om hur du lägger till interaktiva bilder i WordPress och våra expertval för de bästa bildkomprimeringspluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is a very useful feature that I will gladly use. I have nearly 1,000 articles on my website, and practically every one of them contains images. WordPress generates these images in many sizes, and thus the website now takes up almost one and a half gigabytes, which is relatively a lot. This will help me save space because I don’t use many of these sizes at all. I just have one question regarding the image sizes: is it possible to delete previously generated images to save space on FTP?
WPBeginner Support
For cleaning up your media library we would recommend taking a look at our guide below and our recommended plugin there.
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init','remove_plugin_image_sizes');functionremove_plugin_image_sizes() {remove_image_size('image-size-name');}1-click Use in WordPress
Another alternate could be using a plugin like ”Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look ”retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ’square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(’square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called ”Regenarete Thumbnails” (and another one ”Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the ”uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a ”Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin