En sömlös användarupplevelse (UX) uppmuntrar webbplatsbesökare att stanna kvar och utforska. Men om den är klumpig kan de omedelbart lämna webbplatsen och ta med sig potentiella försäljningar.
Att göra en UX-revision kan avslöja dolda hinder på din webbplats. På WPBeginner granskar vi rutinmässigt våra webbplatser för att ligga steget före och få bättre kontakt med våra användare, och vi ska visa dig hur du gör detsamma.
Men oroa dig inte, du behöver inte vara en teknisk trollkarl för att göra det!
I den här artikeln guidar vi dig genom att genomföra en UX-granskning av din WordPress-webbplats.

Vad är UX och varför är det så viktigt?
Användarupplevelse eller UX beskriver användarnas känslor och åsikter när de använder din WordPress-webbplats.
En bra användarupplevelse innebär att användarna tycker att din webbplats är lätt att använda och användbar. En dålig användarupplevelse innebär däremot att användarna tycker att din webbplats är svår att använda och att de inte kan göra det de vill göra.
🌟 Här är den stora fördelen: Att skapa en bra användarupplevelse hjälper användarna att få ut mesta möjliga av din webbplats. Detta leder i slutändan till fler konverteringar, försäljning och tillväxt i verksamheten.
Å andra sidan kan en negativ användarupplevelse leda till att besökare lämnar din webbplats utan att registrera sig eller köpa något i din webbutik. Detta kan leda till att du förlorar potentiell försäljning och kunder.
Så här utför du en UX-granskning av din website
Om du driver en webbplats, oavsett om det är en WordPress-blogg, e-handelsbutik eller medlemssajt, bör du regelbundet kontrollera den för att säkerställa en bra användarupplevelse.
Denna metod kallas för en UX-revision.
Du kan själv utföra en UX-granskning med hjälp av en kombination av verktyg (du kanske redan använder några av dem).
Under den här processen letar du efter eventuella problem på webbplatsen som kan påverka användarupplevelsen negativt. När du hittar ett problem kan du dokumentera det och sedan börja åtgärda det.
I följande avsnitt kommer vi att dela med oss av 9 steg för att utföra en UX-granskning av din webbplats. Här är en snabb överblick över alla steg vi kommer att gå igenom:
Är du redo? Låt oss komma igång.
Step-by-Step: Definiera användarnas mål och object
För det första måste du sätta dig in i användarnas situation och förstå vad de letar efter när de kommer till din webbplats.
For instance, if your website is an online store selling pet toys, your audience’s goal is likely to look at pet toys, read customer reviews for those products, and make a purchase.
På samma sätt, om du run en how-to blogg, då din publikens mål skulle vara att läsa en tutorial och lära sig hur man gör något.
Understanding what your users want to achieve will allow you to help them better.
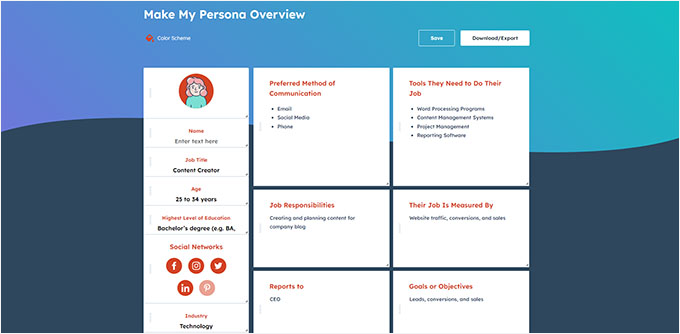
Det enklaste sättet att göra detta är att skapa användarpersonligheter för din målgrupp.

This exercise allows you to better understand users and their expectations of your website. Framför allt hjälper den dig att ta reda på vilka mål och object din målgrupp har.
You kan sedan analysera din website med hjälp av dessa personas för att se hur snabbt ditt content, dina produkter och tjänster kan hjälpa dessa användare.
Step-by-Step 2: Testa din website för användbarhetsproblem
Genom att testa webbplatsens användbarhet kan du snabbt hitta problem som kan förstöra användarupplevelsen.
Många problem kan dock gå obemärkta förbi tills en användare rapporterar dem. Det är också mer sannolikt att användarna byter till en konkurrents webbplats än att de berättar för dig om problem på din webbplats.
Som tur är finns det många utmärkta verktyg som du kan använda för att snabbt upptäcka potentiellt skadliga användbarhetsproblem på din webbplats.
PageSpeed Insights (gratis)
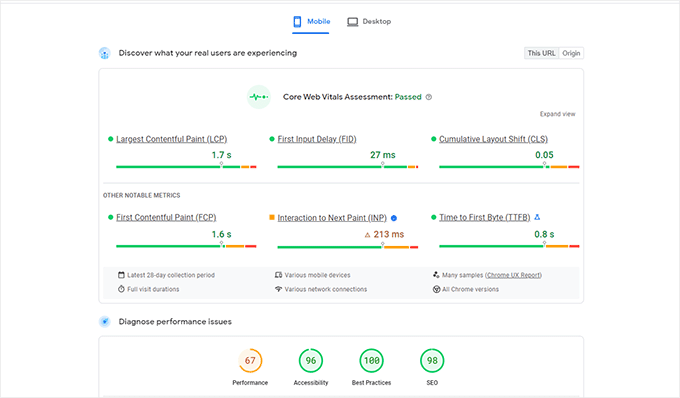
Med Googles PageSpeed Insights-verktyg kan du snabbt undersöka en URL för prestanda- och användbarhetsproblem.
Så efter att du har angett webbplatsens URL körs tester på din webbplats. När det är klart kommer verktyget att presentera resultaten för både mobila och stationära enheter och tilldela var och en en poäng.
Poängen ges i 4 kategorier:
- Utförd
- Tillgänglighet
- Bästa praxis
- SÖKMOTORSOPTIMERING
Den testar också för Core Web Vitals, som är en uppsättning mätvärden för webbplatsens prestanda som Google anser vara viktiga för en webbplats övergripande användarupplevelse.

När du kör testet kan språket till en början låta för tekniskt.
Men du kommer också att hitta länkar till resurser som förklarar dessa begrepp i nybörjarvänliga termer med tips om hur du löser varje problem. Du kan också läsa vår guide om hur du optimerar din webbplats för Googles Core Web Vitals.
Google Search Console
PageSpeed Insights är ett praktiskt verktyg för att snabbt kolla upp webbadresser.
Du måste dock köra testerna manuellt, och du kan inte hitta vilka sidor på din webbplats som har problem förrän du specifikt testar dem.
Så vad händer om du kan automatisera den här processen, snabbt hitta sidor med användbarhetsproblem och få varningar när ett nytt problem upptäcks? 🤔
Det är här Google Search Console kommer in i bilden. Det är ett gratisverktyg från Google som hjälper webbplatsadministratörer att se hur deras webbplatser presterar i sökresultaten.
För att göra detta måste du besöka Google Search Console och lägga till din webbplats som en egendom. För detaljerade instruktioner kan du följa vår handledning om hur du lägger till din webbplats i Google Search Console.
När du har lagt till din website kan det ta ett tag innan Google samlar in data och börjar visa rapporter.
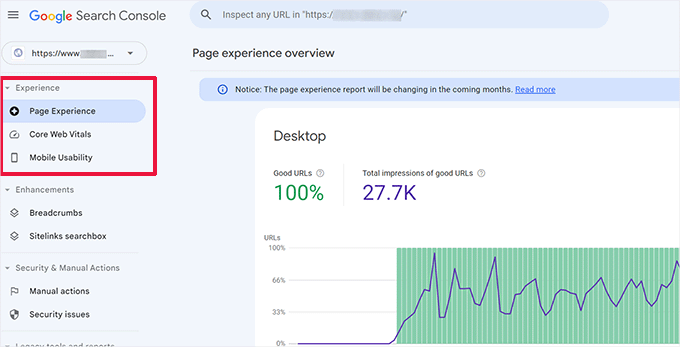
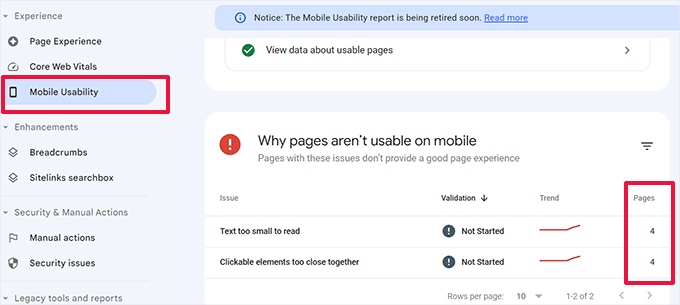
Efter det kommer du att se din sites prestanda och användbarhetsrapporter i ”Experience” section.

Du kan klicka på varje rapport och hitta de sidor där användbarhetsproblem har upptäckts.
Du kanske till exempel vill kontrollera avsnittet ”Mobil användbarhet”. Skärmdumpen nedan visar att vi hade 4 sidor med problem på vår demosajt.

Härifrån kan du klicka på varje rad för att hitta de exakta sidor där problemen upptäcktes.
Google Search Console kommer också att alerta you via email när en new crawl eller usability issue upptäcks.
Förutom problem med användbarhet och crawling är Google Search Console en skattkista med värdefulla data. Om du vill veta mer kan du läsa våra experttips om hur du använder Google Search Console för att få mer trafik.
Step-by-Step 3: Hitta de pages som utförs dåligt
Automatiserade tools kan hjälpa you att fånga upp många problem. De är dock inte perfekta och kan kanske ej identifiera många vanliga UX-problem.
Om du har en liten webbplats kan du granska varje sida manuellt. Den här metoden kan dock vara mycket tidskrävande för medelstora till stora webbplatser.
Så, hur hittar du pages med dålig UX?
Ett enkelt sätt att hitta dessa sidor är att använda MonsterInsights.
Det är det bästa Google Analytics-pluginet på marknaden som gör att du kan se var dina användare kommer ifrån och hur de interagerar med din webbplats. Faktum är att vi använder det på vår webbplats för konverteringsspårning, insamling av allmän webbplatsstatistik och mycket mer!
Behöver du en fullständig funktionsuppdelning? Kolla in vår detaljerade MonsterInsights recension!

Först måste du installera och aktivera insticksprogrammet MonsterInsights. För mer information, se vår handledning om hur du installerar ett WordPress-plugin.
Obs: Du kan också prova en gratisversion av MonsterInsights. Vi rekommenderar dock att du uppgraderar till den betalda versionen för att låsa upp plugin-programmets fulla potential.
Efter aktivering kommer plugin att run setup wizard och hjälpa dig att ansluta WordPress med din Google Analytics account.
Mer detaljer hittar du i vår tutorial om hur du installerar Google Analytics i WordPress.
När du är ansluten kommer MonsterInsights att börja spåra dina webbplatsbesökare. Nästa steg är att ställa in plugin-programmet för att spåra konverteringar.
Aktivera tracking av konvertering av ecommerce
Om du använder en e-handelsplattform på din WordPress-webbplats kan MonsterInsights hjälpa dig att enkelt spåra konverteringar.
Google Analytics levereras med förbättrad e-handelsspårning, som fungerar för de flesta e-handelswebbplatser, inklusive WooCommerce, Easy Digital Downloads, MemberPress och mer.
Du måste dock aktivera det manuellt för din webbplats.
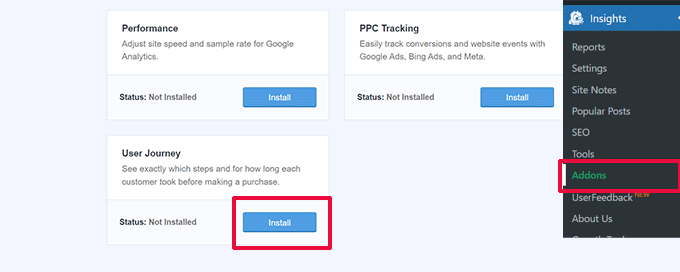
Du kan börja med att besöka sidan Insights ” Addons i din WordPress-adminpanel för att installera och aktivera eCommerce-tillägget.

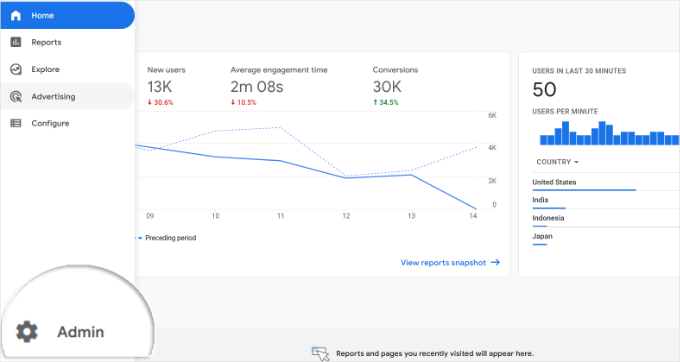
Därefter måste du aktivera förbättrad e-handelsspårning i ditt Google Analytics-konto. Gå bara till instrumentpanelen i Google Analytics och välj din webbplats.
Härifrån klickar vi på knappen ”Admin” i det nedre vänstra hörnet.

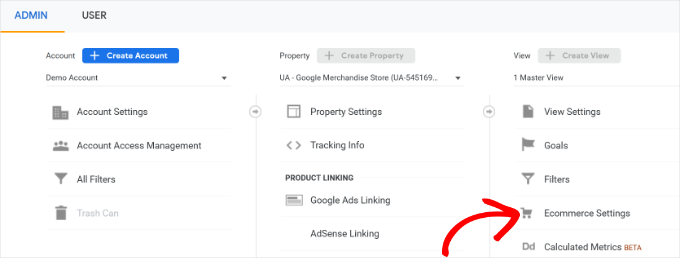
På nästa vy ser du olika inställningar för Google Analytics.
Under kolumnen ”View” klickar du bara på länken ”Ecommerce Settings”.

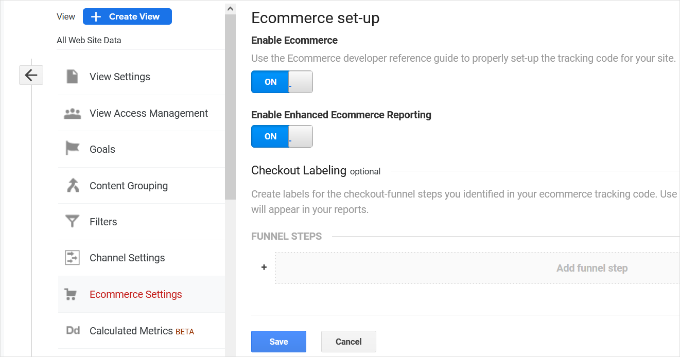
På nästa vy slår du bara på togglarna bredvid alternativen ”Enable Ecommerce” och ”Enable Enhanced Ecommerce Reporting”.
Glöm inte att clicka på knappen ”Save” när du är klar.

Kontrollera sidor med låg konvertering för UX-problem
Dåliga användarupplevelser är en av de främsta orsakerna till låg konvertering, övergivna carts och höga avvisningsfrekvenser.
You can view your conversion tracking reports in MonsterInsights to find pages with low conversions and higher bounce rates.
Gå bara till Insikter ” Rapporter från WordPress-adminområdet och växla till fliken ” eCommerce”.

Du kan nu se en översikt över dina bäst presterande produkter och konverteringskällor.
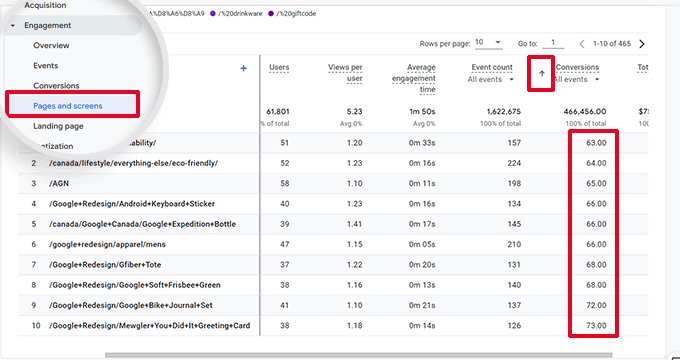
För avancerade rapporter måste du byta till ditt Google Analytics-konto och gå till Engagement ” Pages and screens.
Härifrån kan du sortera sidorna efter konverteringsgrad för att se de sidor som har minst konverteringar.

Med hjälp av Google Analytics kan du också tracka pages med högst avvisningsfrekvens, minst tid spenderad på dem och mycket mer.
För fler alternativ för spårning av konvertering kan du se vår kompletta guide om WordPress konverteringsspårning. Den kommer också att visa dig hur du spårar formulärkonverteringar, affiliate-länkkonverteringar och mer.
Step-by-Step 4: Be om återkoppling från användarna
Som you kan se involverar många UX-revisionsaktiviteter aktiverade tools, analytics reports och manuella tester.
Hela poängen med UX-granskningen är att förbättra upplevelsen för användarna. Så varför inte bara fråga dina användare vad de tycker?
Genom att be om återkoppling från användarna kan du få korrekt information om din website från riktiga besökare. Det kan hjälpa you att hitta specifika problem och fixa dem lättare.
Det är här UserFeedback kommer in i bilden.
Det är det bästa WordPress-pluginet för användarfeedback på marknaden, och det gör att du snabbt kan skapa enkäter och samla in användarfeedback på din webbplats.
På WPBeginner hade vi kul när vi använde UserFeedback för att skapa interaktiva webbdesignundersökningar. Vill du veta mer om detta? Läs vår fullständiga UserFeedback-recension för alla detaljer om dess funktioner.

Obs: Du kan också prova UserFeedback Lite gratis. Vi rekommenderar dock att du uppgraderar till Pro-versionen för att låsa upp pluginets fulla potential.
Med UserFeedback kan du visa undersökningarna för rätt användare vid rätt tidpunkt.
Du kan t.ex. visa enkäter för användare på sidor med färre konverteringar eller visa ett feedbackformulär på mobila enheter.

För att komma igång kan du se vår expertlista med frågor om feedback på användarupplevelsen som du kan ställa till webbplatsbesökare.
Sedan har vi också en guide om hur man får feedback på webbplatsdesign för detaljerade steg-för-steg-instruktioner.
Step-by-Step 5: Optimera din websites hastighet och prestanda
Webbplatsens hastighet är en viktig contributor till användarnas upplevelse. Långsamma webbplatser orsakar dålig UX och hindrar användare från att vidarebefordra och få tillgång till your content.
De verktyg som vi nämnde tidigare, till exempel PageSpeed Insights och Core Web Vitals, kan hjälpa dig att utvärdera webbplatsens prestanda.
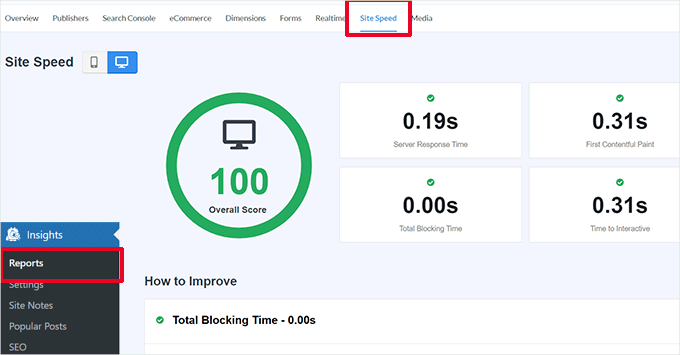
Som sagt, om du använder MonsterInsights kan du också köra ett hastighetstest för webbplatsen i ditt WordPress-adminområde.
Gå bara till sidan Insights ” Reports och öppna sedan tabben ” Site Speed”.

Rapporten kommer att runna samma tester som PageSpeed Insights och visa dig en rapport. Den ger dig också praktiska tips för att förbättra website-prestandan.
Fixa prestanda- och hastighetsproblem
Det enklaste sättet att åtgärda de flesta prestandaproblem är att installera ett caching-plugin för WordPress.
Vi rekommenderar att du använder WP Rocket. Det är det bästa cachelagringspluginet för WordPress, och det låter dig enkelt optimera din WordPress-webbplats utan att lära dig det tekniska.

Först ska vi installera och aktivera insticksprogrammet WP Rocket. Mer information finns i vår handledning om hur du installerar ett WordPress-plugin.
När WP Rocket aktiveras börjar den cachelagra innehållet på din website.
Till skillnad från andra cacheplugins som genererar en cache när en användare besöker din webbplats, skapar WP Rocket automatiskt en cache i bakgrunden.
Det innebär att varje new användare på din website kommer att se en cachelagrad version som hämtar mycket snabbare och förbättrar användarupplevelsen.
Du kan lära dig mer genom att läsa vår handledning om att konfigurera WP Rocket, som innehåller mer detaljerade instruktioner.
Om cachelagring inte omedelbart förbättrar hastigheten på din webbplats rekommenderar vi att du följer vår kompletta guide för hastighet och prestanda för WordPress. Den innehåller steg-för-steg-instruktioner om hur du optimerar webbplatsens hastighet.
Step 6: Utvärdera navigationen på webbplatsen
Användarna förväntar sig att din site ska ha en navigation menu med de links de behöver för att hitta den information de söker.
Å andra sidan har vi märkt att många webbplatser fortfarande inte har någon navigeringsmeny som hjälper användarna att hitta till önskade sidor. Det kan leda till en dålig användarupplevelse, och besökarna kanske väljer att lämna webbplatsen och besöka en annan.
Med detta i åtanke måste du se till att din webbplats har en enkel navigeringsmeny som tar användarna till de viktiga områdena på din webbplats.

Att lägga till ett search-fält i din websites header eller navigation menu kan också förbättra användarupplevelsen. Om användarna inte kan hitta en link snabbt kan de försöka searcha på your website.
Men så här är det – standardsökningen i WordPress är inte särskilt bra.
Istället rekommenderar vi att du använder SearchWP. Det är det bästa sökpluginet för WordPress som kan hjälpa dig att snabbt förbättra sökupplevelsen på din webbplats.
Med SearchWP kan du göra allt på din webbplats sökbart, inklusive anpassade fält, e-handelsattribut, tabeller, kategorier, taggar och mycket mer.
Du kan läsa vår fullständiga SearchWP-recension för mer information!

För att göra detta måste du installera och aktivera SearchWP-pluginet. Om du behöver hjälp är du välkommen att läsa vår handledning om hur du installerar ett WordPress-plugin.
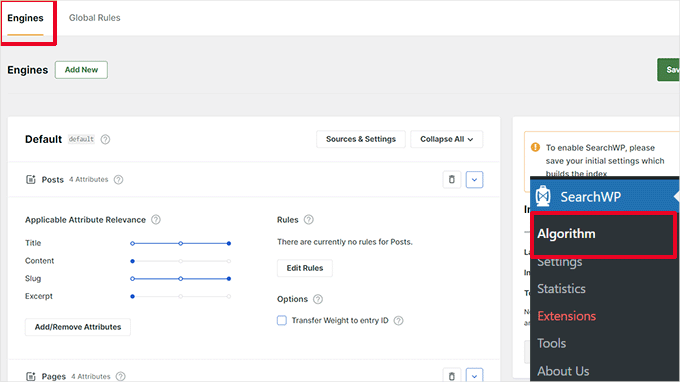
Efter aktivering vill du navigera till SearchWP ” Algoritm och växla till fliken ’Engines’ .
Härifrån kan du justera sökmotorinställningarna för de olika innehållstyperna genom att bläddra till avsnitten ”Inlägg”, ”Sidor” och ”Media”.
Du kan också välja vilka attribut som ska vara sökbara på din webbplats och hur relevanta de ska vara.

Glöm inte att klicka på knappen ”Spara” för att lagra dina inställningar. SearchWP kommer nu att ersätta din standardsökfunktion i WordPress med sin egen anpassade sökmotor.
För mer details, you can see our tutorial on how to improve WordPress search with SearchWP.
Step 7: Testa element för konvertering
Ofta är det i slutet av en konvertering som användarna får en dålig upplevelse.
💡 Du kan till exempel ha användare som försöker skicka in ditt lead capture-formulär men som hindras från att göra det av något.
I det här fallet kan du köra split-tester och testa delar av webbplatsen manuellt för att identifiera och åtgärda problem.
Run A/B Split Tests för att ta reda på UX Issues
Ett enkelt sätt att testa dina element för konvertering är att run A/B split-test.
Med ett A/B-splittest kan du skapa två eller flera versioner av en sida med små skillnader. Sedan visar du slumpmässigt en annan version för användarna. Genom att jämföra resultaten kan du ta reda på vilken variant av sidan som fungerade bäst bland dina användare.
Det enklaste sättet att run dessa tester på din WordPress website är genom att använda Thrive Optimize. Det låter dig snabbt skapa och run A/B-tester på din WordPress website.
För mer information om plugin-programmet kan du kolla in vår fullständiga Thrive Themes-recension.

Först måste du installera och aktivera pluginet Thrive Optimize. Du kan köpa pluginet med Thrive Architect eller få det med Thrive Suite-paketet.
Nästa steg är att installera och aktivera Thrive Product Manager-pluginet på din webbplats. Du kan ladda ner det från din kontopanel på Thrive Themes webbplats.

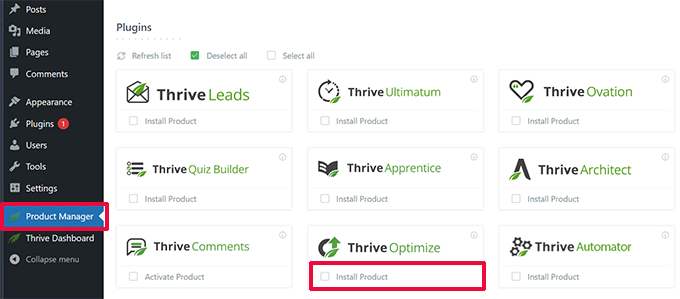
När du har aktiverat pluginet går vi till sidan ”Product Manager” i WordPress adminområde.
Sedan måste du markera rutan ”Installera produkt” under produkterna Thrive Optimize och Thrive Architect.

Du kan klicka på knappen ”Installera valda produkter” för att fortsätta.
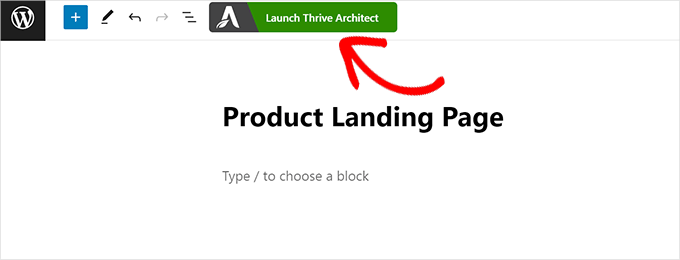
När du har installerat insticksprogrammen måste du skapa eller redigera ett inlägg/en sida och sedan klicka på knappen ”Launch Thrive Architect” högst upp.

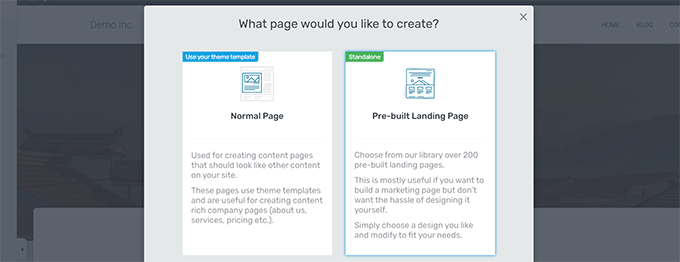
Detta kommer att visa en popup där du kan välja hur du vill edit sidan.
Du har två alternativ – att redigera sidan som en vanlig sida med din temamall eller som en landningssida med en anpassad mall.

Om du väljer en pre-built landing page kommer du att bli ombedd att välja en template.
Thrive Architect kommer med dussintals vackra mallar för olika nischer.

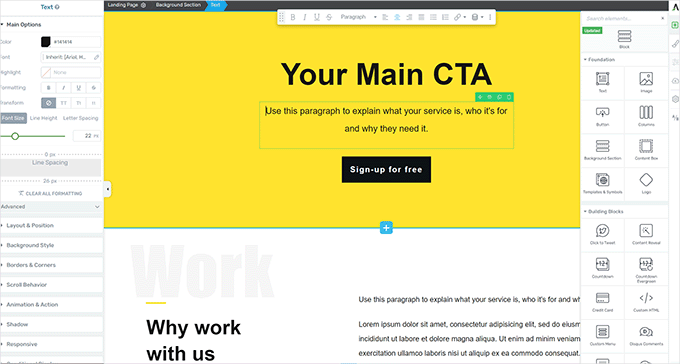
När du har valt en mall kommer du att kunna redigera din sida i Thrive Architects sidbyggare.
Thrive Architect har ett intuitivt designverktyg där du kan peka och klicka på valfritt element för att redigera det eller klicka på ”+”-knappen för att infoga nya element.

När du är klar med att redigera din sida, glöm inte att klicka på knappen ”Save Work” för att spara dina ändringar.
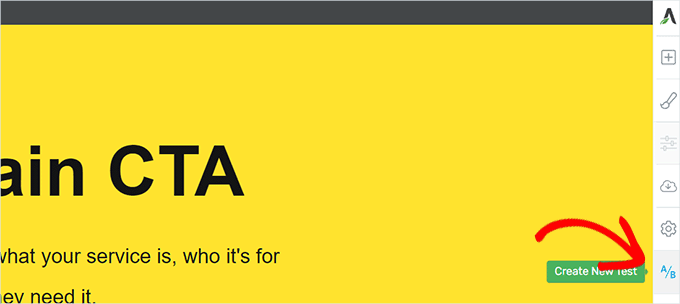
Därefter går du vidare och klickar på ”A/B”-knappen i den högra kolumnen för att skapa ett nytt A/B-test.

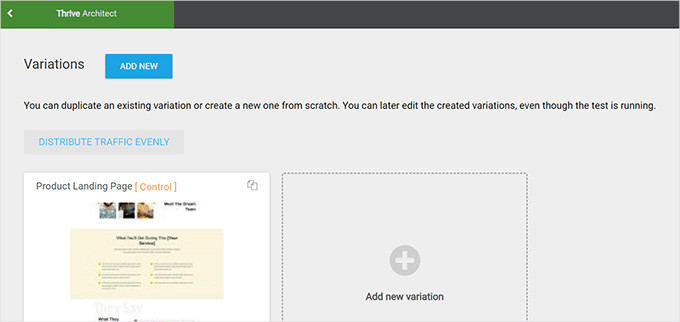
För att köra ditt A/B-test måste du ha minst två versioner av en sida.
På nästa skärm vill du klicka på knappen ”Lägg till ny variation” för att skapa en ny version av din målsida.

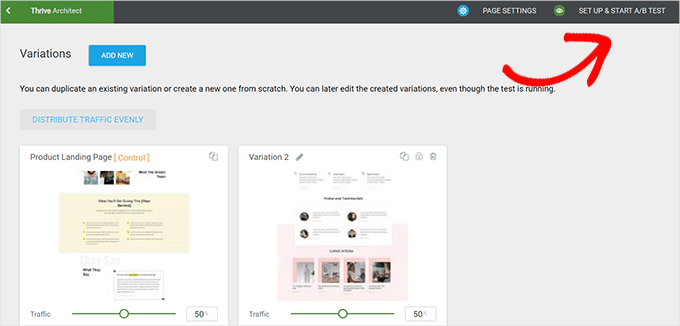
Det kommer nu att skapa en ny variation, och du kan börja redigera den med hjälp av Thrive Architect-byggaren.
Observera nu att du vill göra ändringarna på den sida som du tror kommer att fungera bättre än den tidigare versionen.
När du är klar klickar du bara på knappen ”Save Work” för att lagra dina ändringar. Gå sedan vidare och klicka på ”A/B”-knappen igen.

Du kan välja hur mycket trafik du vill skicka till varje page-variant och sedan klicka på knappen ”Set Up & Start A/B Test” högst upp.
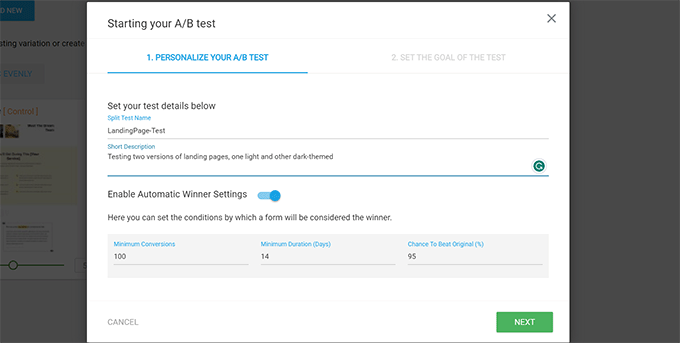
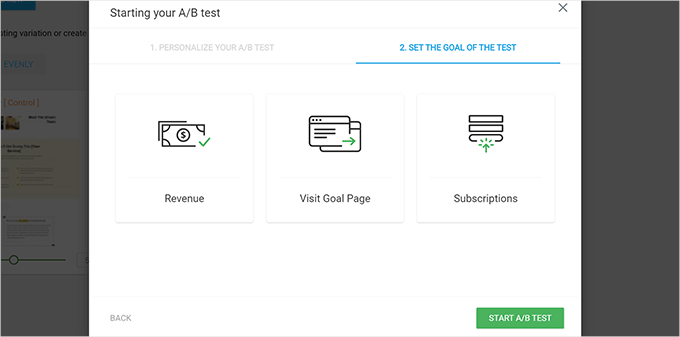
Detta kommer att visa en popup där du kan konfigurera A/B-testets Settings.

Härifrån måste du ge ditt test en titel och beskrivning. Därefter kan du slå på inställningarna för ”Automatisk vinnare” och ställa in minimikrav för att en variation ska vinna.
Gå vidare och klicka på knappen ”Nästa” för att fortsätta.
Du kommer sedan att bli ombedd att välja ett mål för testet. Om det t.ex. är en produktsida kanske du vill välja ”Intäkter”.

Slutligen kan du klicka på knappen ”Starta A/B-test” för att slutföra installationen.
Thrive Optimize kommer nu att börja visa de 2 varianterna av sidan för dina användare och hålla reda på deras interaktioner på sidan.
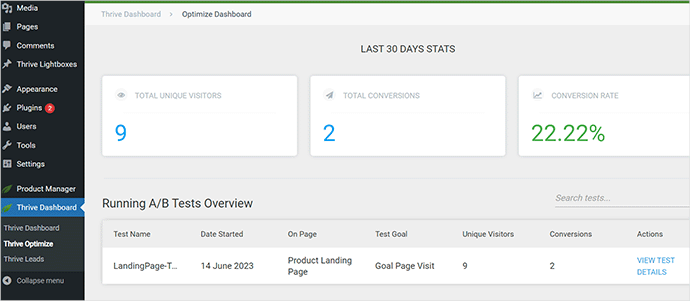
Du kan när som helst viewa testresultaten genom att besöka Thrive Dashboard ” Thrive Optimize page.

När testet har runnit ut kan du se vilken page som har utförts bäst för konverteringar eller de mål som du satte upp under testet. You will then be able to make changes to improve the UX on your website.
För mer details, you can see our guide on how to run A/B tests on your WordPress website.
Testa konverteringselement manuellt
Nu kanske du inte kan köra A/B-splittester för alla dina sidor under en lång tid. Lyckligtvis finns det andra sätt att testa om konverteringselementen på dina sidor fungerar.
Webbplatsägare tittar ofta bara på webbplatsens statiska representation och interagerar inte med den som en riktig användare skulle göra. Det är därför många interaktiva misslyckanden går obemärkta förbi under lång tid.
Det är då du måste göra en del manuellt arbete.
För att slutföra en konvertering kan du försöka imitera en användarresa så gott du kan.
Om du till exempel driver en e-handelsbutik kan du börja från den sida där dina användare vanligtvis landar. Efteråt vill du titta på produktsidor, försöka lägga till artiklar i kundvagnen och slutföra kassan.
Med andra ord måste du testa alla dina formulär, varukorgsfunktioner och kassaupplevelse genom att interagera med dessa element som en kund.
Glöm inte heller att testa dessa element i både mobila och stationära miljöer.
Step 8: Testa användarnas flöden för att hitta flaskhalsar
Användarflödet representerar besökarens eller kundens resa genom din webbplats. Användarna följer vanligtvis en förutsägbar väg till olika delar av webbplatsen tills de köper något eller skickar in ett formulär.
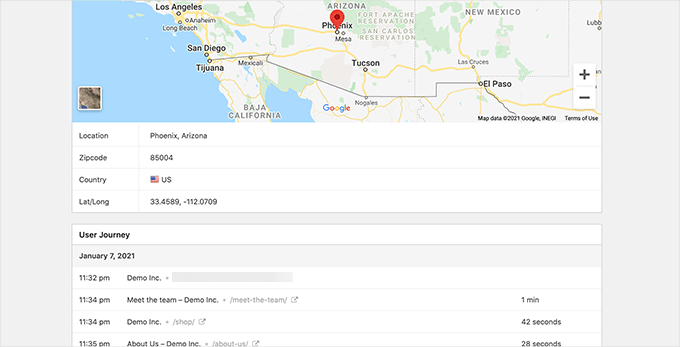
Det bästa sättet att spåra användarflöden är att använda MonsterInsights. Det levereras med ett tillägg för ”User Journey” som gör att du kan se varje steg i en kunds resa genom din webbplats, inklusive de sidor och produkter de tittade på och hur länge de stannade där.
Du behöver bara installera och aktivera insticksprogrammet MonsterInsights. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
När du har konfigurerat MonsterInsights vill du gå till Insights ” Addons. Härifrån kan du leta upp tillägget ”User Journey” och sedan installera och aktivera det.
✋ Ob s: Du behöver minst pluginets Pro-plan för att använda tillägget ”User Journey”.

Därefter måste du också installera och aktivera tillägget för e-handel.
Detta hjälper dig att spåra kundresor på populära e-handelsplattformar för WordPress, som WooCommerce, Easy Digital Downloads, MemberPress och mer.
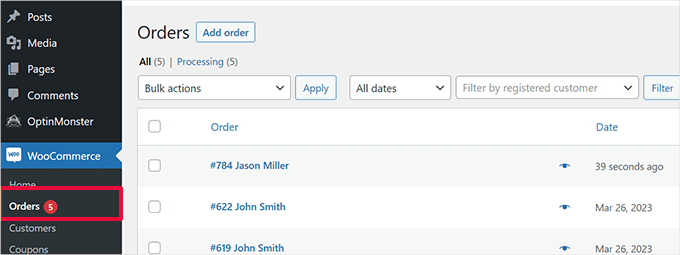
Nu kommer MonsterInsights att visa användarens resa på enskilda beställningar. Du kan till exempel gå till WooCommerce ” Beställningar och klicka på en enskild beställning.

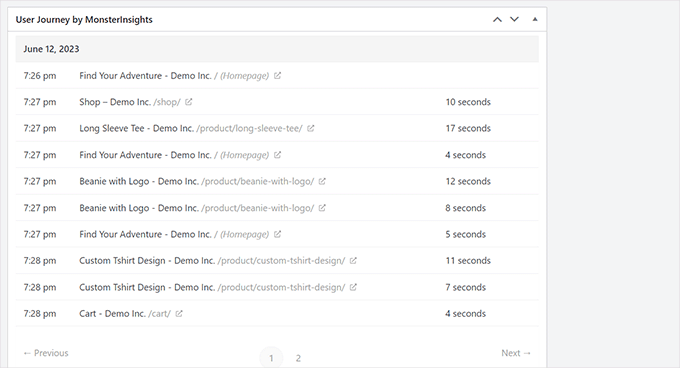
På sidan med beställningsdetaljer bläddrar du ner till avsnittet ”User Journey by MonsterInsights”.
Detta visar alla användarinteraktioner på din webbplats, samt tidpunkter och varaktighet.

För mer detaljer kan du se vår guide om hur du aktiverar customer tracking i WooCommerce.
Om du inte använder en e-handelsplattform är det en bra idé att spåra användarresan för dina WordPress-formulär.
Och om du använder WPForms för att fånga leads, kommer det med spårning av användarresor som hjälper dig att spåra vilken väg en användare tog för att skicka in formuläret.

Precis som konverteringselement kan andra delar av din webbplats störa användarflödet och blockera vägen som leder dem till att bli kunder.
Du måste manuellt utvärdera användarnas sökvägar i Google Analytics för att se var deras resa plötsligt tar slut. Du kan också simulera användarvägarna för att se om du kan hitta ett användbarhetsproblem som hindrar användaren från att gå vidare.
Step-by-Step 9: Utvärdera kvaliteten på webbplatsens content
Visuella element är inte det enda som skapar en bra eller dålig användarupplevelse.
Innehållet på din webbplats spelar en viktig roll när det gäller att övertyga användarna om att stanna kvar på din webbplats och titta runt. Det hjälper också sökmotorer att hitta ditt innehåll lättare och skicka fler besökare till din webbplats.
Vi rekommenderar att du utför en komplett SEO Audit av din website och optimerar ditt content för SEO.
För att göra det behöver du All in One SEO för WordPress, det bästa SEO-tillägget för WordPress på marknaden. Med detta plugin kan du enkelt förbättra ditt innehåll för sökrankning och användarupplevelse.

Vi använder AIOSEO för en hel del SEO-uppgifter på vår webbplats och älskar hur det hjälper oss att optimera vårt innehåll på ett enkelt sätt. Lär dig mer om det i vår detaljerade AIOSEO-recension!
Med All in One SEO kan du dra nytta av den inbyggda SEO-analysen, en rubrikanalysator och SEO-granskningsverktyg för hela webbplatsen.
Du kan också vilja utvärdera ditt innehåll. Om en sida till exempel inte rankas eller konverterar bra kan du överväga att göra den mer omfattande genom att lägga till mer användbart innehåll.
För mer details, you can see our guide on how to fix content decay in WordPress.
Glöm inte heller att kontrollera om det finns stavfel och grammatiska fel i ditt innehåll. De kan få din webbplats att verka oprofessionell och skapa en dålig användarupplevelse.
Vi rekommenderar att du använder Grammarly, som är ett av de bästa AI-drivna skrivverktygen som kan hjälpa dig att automatiskt korrigera stavnings- och grammatikfel.

Grammarly har också en gratis evighetsplan med stavnings- och grammatikkontroller. Vi rekommenderar dock att du köper en betalplan för att låsa upp fler kraftfulla funktioner.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du gör en UX-granskning av din WordPress-webbplats. Du kanske också vill läsa vår guide om hur du skapar chattrum för användare eller våra experttips för att skapa en mobilvänlig WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
There is no doubt that user experience contributes to the revisitation of website by users, it’s all based on the first impression, that’s why usability is really important to test.
In addition, one should check how contents are display on different screen size, make use of accessibility tools and appropriate use of colours for text and other elements. thanks for the guide, it is necessary for all bloggers to read and implement these tips.
Ralph
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk
Anyone who enthusiastically started building a website and later began to wonder why it’s slow or why people aren’t visiting will reach a similar conclusion. I experienced this myself. My personal problem was that I felt bad when some area of the website was underutilized. Specifically, the right menu. The article was long, and after a certain point, the menu was empty. So, I filled it with all sorts of things, which made the website slow. Over time, one learns various techniques like sticky widgets and so on. So yes, I’m currently going in the exact opposite direction, and when I recently created a new portfolio using WordPress, I had a clear goal: a clean design without distracting elements and content that provided clear information without overwhelming the user. The result is really noticeable.
Jiří Vaněk
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.