Ansvarsfriskrivningar är en viktig del av alla webbplatser. De hjälper till att skydda ditt företag från juridiska problem och ger användarna viktig information. På vår webbplats visar vi också ansvarsfriskrivningar på varje inlägg för att se till att besökarna alltid ser dem.
Att lägga till ansvarsfriskrivningar manuellt till varje inlägg eller sida kan dock vara tidskrävande och repetitivt. Vi har testat flera metoder och hittat en enkel lösning för att automatiskt lägga till ansvarsfriskrivningar på din WordPress-webbplats: med hjälp av WPCode.
Med detta plugin för kodsnuttar kan du spara tid och se till att dina ansvarsfriskrivningar alltid är synliga utan att behöva infoga dem manuellt varje gång.
I den här artikeln visar vi dig hur du automatiskt lägger till en ansvarsfriskrivning i WordPress.

Varför visa en ansvarsfriskrivning i WordPress?
Att lägga till en ansvarsfriskrivning på din WordPress-webbplats är ett bra sätt att kommunicera viktiga meddelanden och tillkännagivanden till dina besökare. Det skyddar också ditt företag från att bli juridiskt ansvarigt för eventuella påståenden som en användare gör.
Det finns många situationer där du kan visa en ansvarsfriskrivning på din webbplats. Låt oss till exempel säga att din webbplats innehåller produktreklam eller har affiliatelänkar. Du kan visa en FTC-avslöjande som anger hur du kan få ersättning från de företag vars produkter du presenterar på din webbplats.
Om du verkar i en bransch som styrs av olika regler kan du på samma sätt visa juridiska friskrivningsklausuler. Detta är till stor hjälp om du erbjuder medicinsk rådgivning, hälsorådgivning, juridisk rådgivning eller tips om finansiella investeringar.
Låt oss säga att du skriver ett blogginlägg om den allmänna dataskyddsförordningen (GDPR). Du kan visa en ansvarsfriskrivning som meddelar användarna att de bör kontakta en advokat för att få juridisk rådgivning.

Om du å andra sidan har en WordPress-blogg där du delar med dig av personliga åsikter kan du skydda dig mot rättsliga åtgärder genom att lägga till en upplysning.
Med detta i åtanke ska vi visa dig hur du automatiskt lägger till en ansvarsfriskrivning i WordPress i bara 2 steg. Du kan klicka på länkarna nedan för att hoppa till valfritt avsnitt i detta inlägg:
Låt oss hoppa rakt in i det!
Skapa friskrivningsklausuler i WordPress
Du kan add to WordPress ansvarsfriskrivningar manuellt med hjälp av content editor. Du behöver bara enter disclaimerns content i dina blogginlägg eller på din page. Detta är dock tidskrävande eftersom WordPress inte erbjuder något alternativ för att visa dessa ansvarsfriskrivningar automatiskt, och du skulle behöva edit varje page.
Ett enkelt sätt att göra det är genom att använda WPCode. Det är det bästa WordPress code snippet plugin som gör det mycket enkelt att hantera och lägga till custom code snippets.
Vi använder WPCode för att lägga till och hantera anpassade kodsnuttar på våra partners webbplatser. För mer information om vår erfarenhet av insticksprogrammet, se vår recension av WPCode.
Vad är ett Code Blocks-snippet?
WPCode erbjuder en Custom Blocks Snippets-funktion som du kan använda för att skapa ansvarsfriskrivningar. Vad den gör är att den skapar ett custom WordPress block som du automatiskt kan placera var som helst på din site.
Vanligtvis skulle detta kräva att du redigerar kod eller bygger ett återanvändbart block. WPCode gör processen enklare, och du behöver inte röra runt med koden för webbplatsen eller manuellt redigera posts och pages.
Notis: Förutom att skapa friskrivningsklausuler kan du också använda denna WPCode-funktion för att skapa custom WordPress block för call-to-action boxes, visa viktiga meddelanden, skapa interaktiva block som innehåller formulär eller bildreglage och mycket mer.
För den här tutorialen kommer vi att använda WPCode Pro-versionen eftersom den innehåller alternativet Custom Blocks Snippets. Det finns dock också WPCode gratis version som du kan använda för att komma igång.
Först måste du installera och aktivera WPCode Pro plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
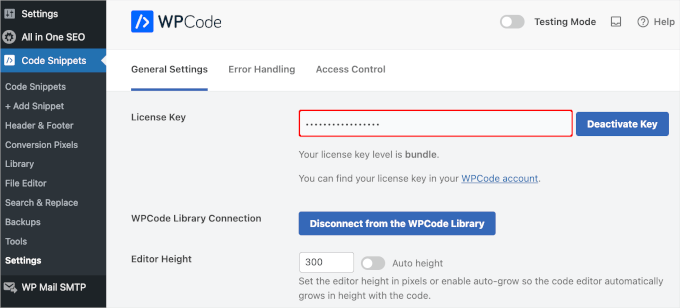
Efter aktivering kan du heada till Code Snippets ” Settings från WordPress adminpanel och enter licens key. Du hittar license key i ditt WPCode account area.

Därefter kan du gå till Code Snippets ” + Add Snippet från WordPress dashboard.
Härifrån måste du välja alternativet ”Add Your Custom Code (New Snippet)” genom att klicka på knappen ”+ Add Custom Snippet” under den.

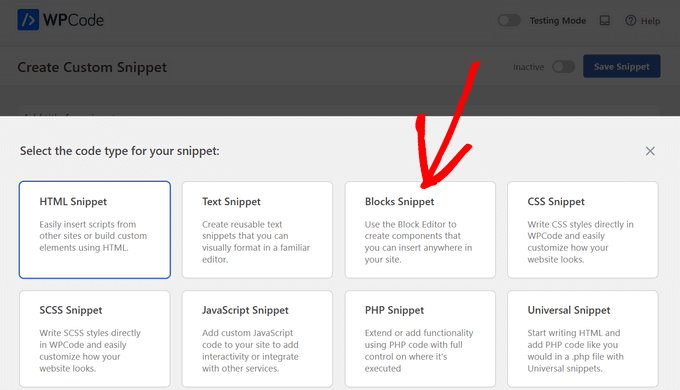
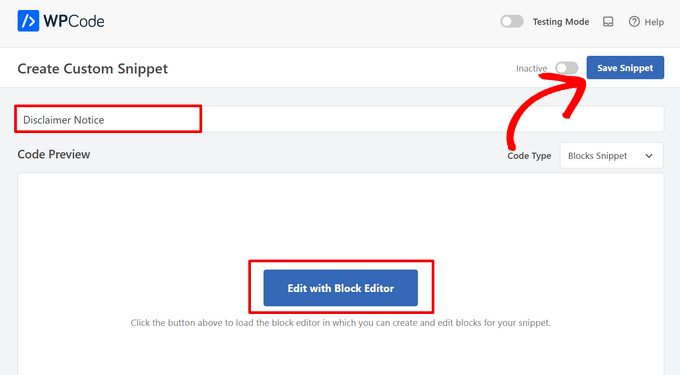
Därefter måste du välja ”Blocks Snippet” som kodtyp från listan med alternativ som visas på skärmen.

Därefter kan du ange ett namn för din snippet, till exempel ”Meddelande om ansvarsfriskrivning”. När du är klar klickar du bara på knappen ”Spara utdrag”.

Du kan nu redigera din ansvarsfriskrivning med hjälp av WordPress innehållsredigerare.
För att göra det, gå vidare och klicka på knappen ”Edit with Block Editor”.
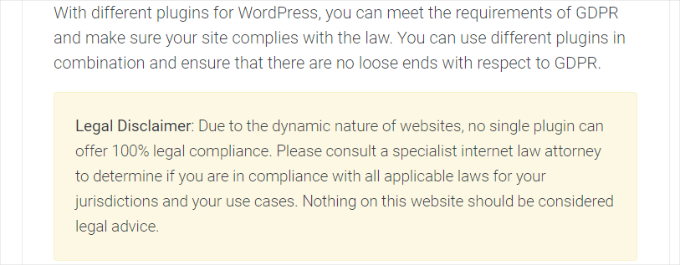
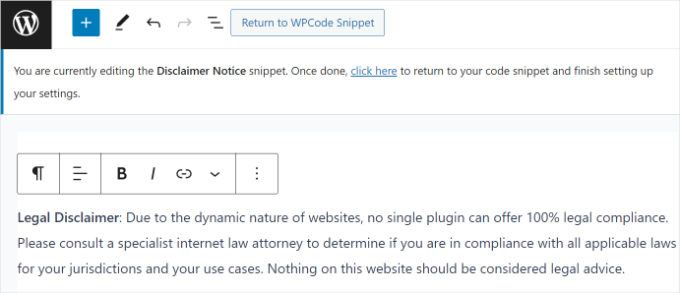
Därefter kommer du till block editor i WordPress. Gå vidare och enter texten för din ansvarsfriskrivning.

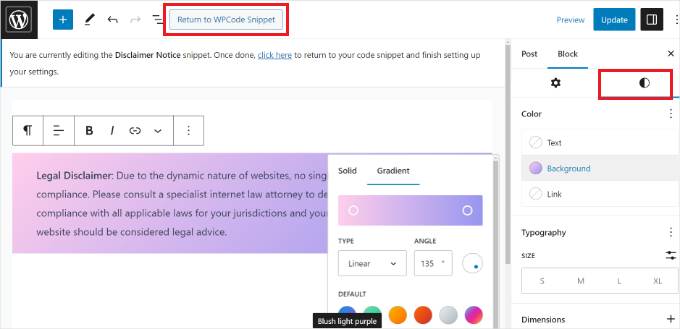
Du kan ytterligare customize din WordPress disclaimer notice med hjälp av styling alternativen i block editor.
Byt bara till tabben ”Styling” i panelen Settings till höger. Här kan du ändra färgen på texten, bakgrunden och linken. Det finns också alternativ för att editera storleken på texten.
I den här tutorialen ska vi add to en bakgrundsfärg för disclaimer notice så att den sticker ut från resten av texten. Glöm inte att clicka på knappen ”Update”.

När du har customize din disclaimer notice kan du sedan klicka på knappen ”Return to WPCode Snippet” högst upp.
Automatiskt lägga till ansvarsfriskrivningar i WordPress
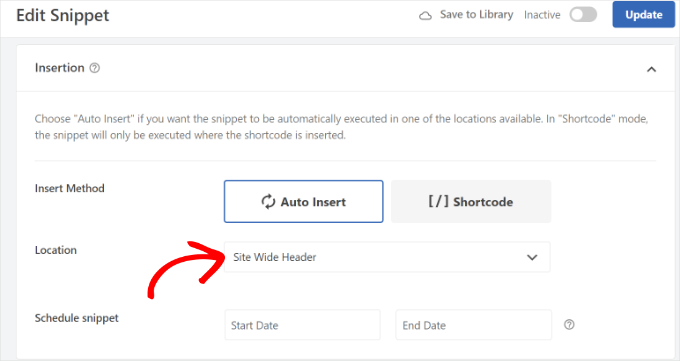
När du väl är på WPCode Snippet-ytan rullar du bara ner till sektionen ”Insertion”. Här kan du välja när och var din disclaimer notice ska visas.
Du kan behålla ’Infoga metod’ till Auto Insert. Efter det, fortsätt och klicka på dropdown-menyn Location.

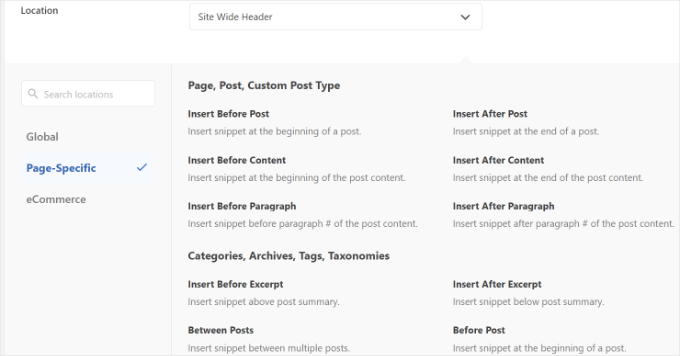
WPCode kommer nu att visa flera alternativ. Gå vidare och byt till tabben Page-Specific.
Därefter kan du välja var din site ska visa WordPress ansvarsfriskrivning. Den kan till exempel visas i början av en post, efter några posts, i slutet och så vidare.
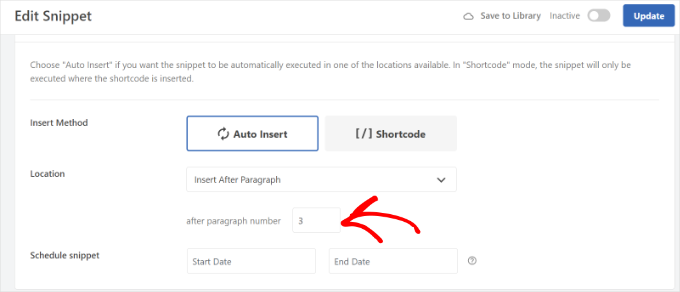
I den här tutorialen väljer vi alternativet ”Infoga efter stycke”. På så sätt kommer snippet att visas på alla pages efter ett visst antal stycken.

WPCode låter dig också välja antalet stycken, varefter det anpassade block snippet kommer att visas.
Vi vill t.ex. att ansvarsfriskrivningen ska visas automatiskt efter de tre första styckena på alla sidor på vår demosajt.

När du är klar, glöm inte att aktivera snippet med block och klicka på knappen ”Update” högst upp.
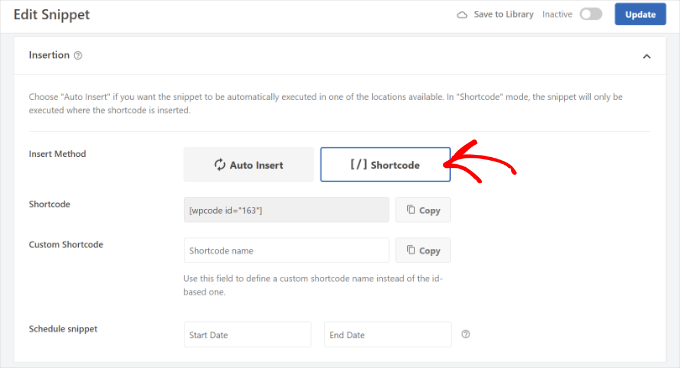
Dessutom kan du också insert disclaimer notice på specifika pages med hjälp av shortcodes.
Byt bara till infogningsmetoden från ”Auto Insert ” till ”Shortcode”.

Därefter kan du kopiera shortcoden och lägga till den var som helst på din website. Du kan till exempel visa ansvarsfriskrivningen på specifika pages och posts.
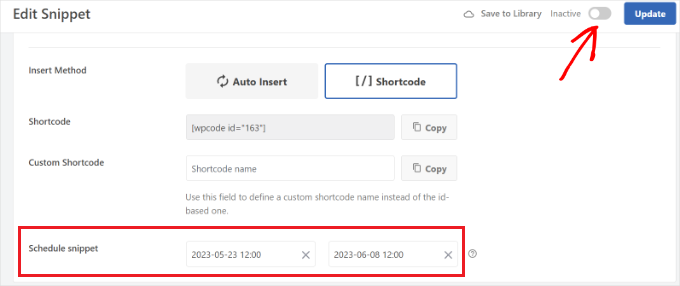
WPCode låter dig också schemalägga dina disclaimer-skript. Detta är verkligen användbart om du har ett tidskänsligt meddelande som ska visas på din webbplats. För att schemalägga snippet kan du helt enkelt välja startdatum och slutdatum.

När du är klar, glöm inte att aktivera snippet och klicka på knappen ”Update”.
You can now visit your website to see the disclaimer in action.

Vi hoppas att den här artikeln hjälpte dig att lära dig mer om hur du automatiskt lägger till en ansvarsfriskrivning i WordPress. Du kanske också vill se vår expertlista över viktiga designelement för en effektiv WordPress-webbplats och vår guide om hur du markerar nya inlägg för återkommande besökare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prud
This puts the disclaimer on posts AND pages. There is no option to have it on POSTS ONLY.
WPBeginner Support
You would use the conditional logic options in the plugin to set it to display only on posts.
Admin
Balakumaran Velumani
Hello Team,
For instance, if we are adding a separate disclaimer page on our blog, do we need to no-index that page or index that page on Google search results?
What is the best option for a healthy blog?
WPBeginner Support
You do not need to no-index your disclaimer page and it is personal preference at the moment for if you allow it to be indexable.
Admin