Att anpassa din WooCommerce-butik är viktigt för att skapa en shoppingupplevelse som verkligen återspeglar ditt varumärke och uppfyller dina kunders behov. Men om du inte är bekant med kodning kan det verka skrämmande att redigera WooCommerce-sidor.
På WPBeginner har vi skrivit många tutorials relaterade till WooCommerce och har hjälpt människor att bygga framgångsrika e-handelsföretag. Vi förstår att inte alla har en bakgrund inom webbutveckling, vilket är anledningen till att vi är engagerade i att tillhandahålla nybörjarvänliga metoder.
Genom att skräddarsy dina WooCommerce-sidor kan du förbättra användarupplevelsen, öka konverteringen och bättre återspegla ditt varumärkes identitet.
I den här artikeln visar vi hur du enkelt kan edit WooCommerce pages för att göra mer försäljning utan några kodningskunskaper.

Varför Edit WooCommerce Pages för din online store?
WooCommerce skapar många pages för att visa produkter, shop, account, checkout och cart funktioner för din online store.
Som standard kontrollerar ditt WordPress-tema hur dessa pages ser ut. Det finns massor av fantastiska WooCommerce teman som du kan välja mellan.
Men att editera dessa pages kanske inte är så enkelt som det verkar.
Instance, you may not be able to show additional products, add upsell features, change the layout, and more.
Det är här SeedProd kommer in i bilden. Det är det ultimata WooCommerce page builder-pluginet som allow you att använda ett intuitivt drag and drop-verktyg för att designa dina WooCommerce pages.

Det första du behöver göra är att installera och aktivera SeedProd plugin. För mer detaljer, se vår tutorial om hur du installerar ett plugin för WordPress.
För de olika metoderna i den här artikeln kommer vi att använda SeedProd Pro-versionen, eftersom den har de funktioner som behövs för att redigera WooCommerce pages.
Vid aktivering måste du besöka SeedProd ” Settings page för att enter din plugin license key. Du hittar den här informationen i ditt account på SeedProds website.

När du har enter din license key är du redo att köra. You can now edit and create highly optimized WooCommerce pages for your online store.
Med detta sagt, låt oss ta en titt på hur man redigerar WooCommerce pages steg-för-steg.
Du kan klicka på någon av länkarna under för att hoppa till den metod du vill:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Skapa ett helt customized WooCommerce Theme
SeedProd levereras med en komplett WooCommerce theme builder built-in. This allows you to replace your WooCommerce theme with a custom one of your own.
Fördelen med detta tillvägagångssätt är att du får mer flexibilitet när du redigerar ditt WooCommerce theme. You can edit any page using a simple drag and drop tool.
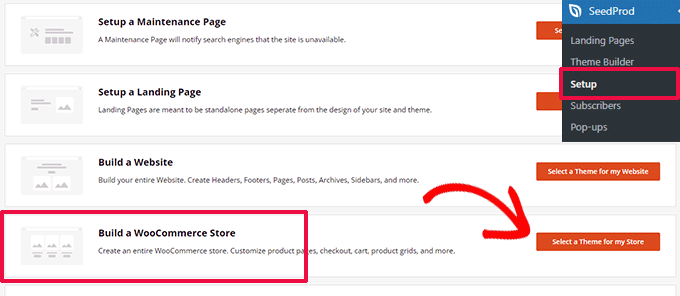
För att komma igång, gå helt enkelt till SeedProd ” Setup page och klicka på knappen ”Välj ett tema för min butik” bredvid alternativet ”Bygg en WooCommerce Store”.

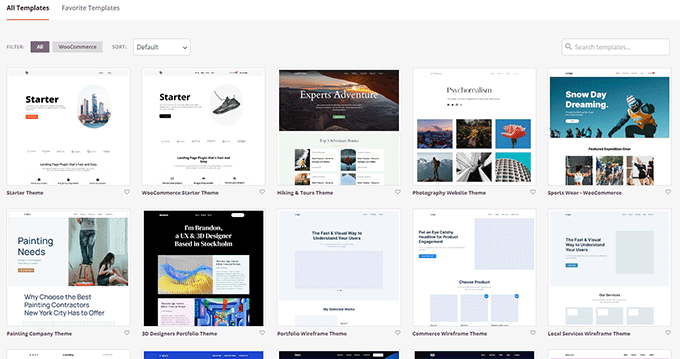
Därefter kommer pluginet att visa dig många färdiga WooCommerce teman som du kan använda som utgångspunkt.
Klicka bara på en template för att välja den.

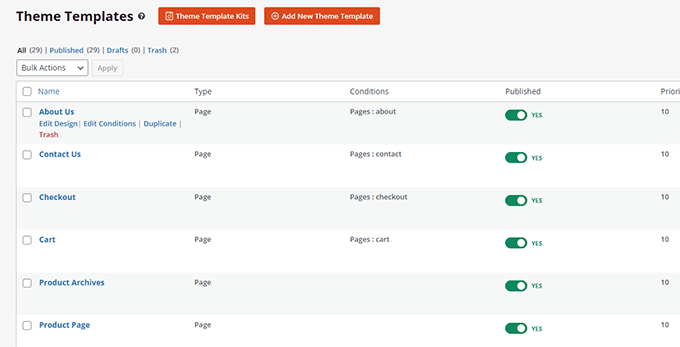
Varje WooCommerce eller WordPress theme är en samling templates som visar olika area på din website eller i din store.
SeedProd kommer nu att generera dessa templates för your theme och visa you en lista över dem.

You can now take your mouse over to a template and click on the ”Edit Design” link to start editing it.
Detta kommer att starta SeedProd page builder-gränssnittet.

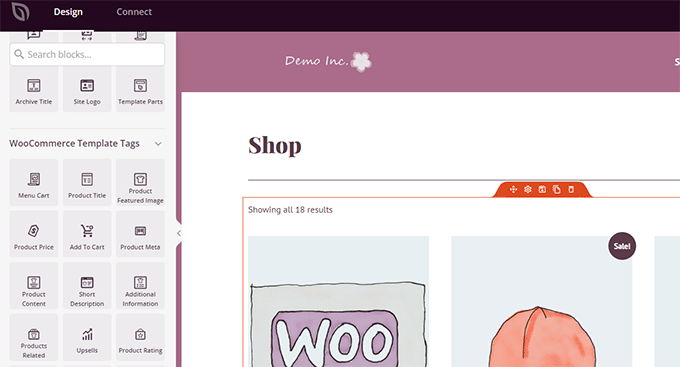
You can add to all the common website building blocks from the left column. Till höger ser du en live preview av den page som du håller på att edit.
You can also simply point and click on any object to edit it.

SeedProd levereras med alla WooCommerce-block som du behöver för att bygga ett försäljningsorienterat WooCommerce-tema.
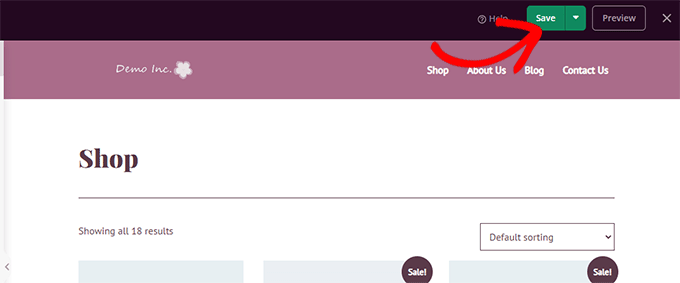
När du är klar med att göra ändringar i en template klickar du bara på knappen ”Save” för att store dina ändringar.

Upprepa bara processen för att redigera andra templates i ditt custom WooCommerce theme.
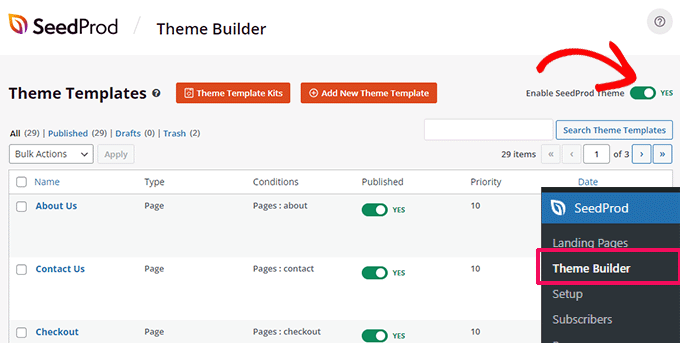
När du har slutfört edit av alla pages, gå till SeedProd ” Theme Builder page och toggle ’Aktivera SeedProd Theme’ switch.

Ditt customized WooCommerce-tema kommer nu att ersätta ditt befintliga WooCommerce-tema.
Nu kan du besöka din WordPress website för att se den i action.

För att lära dig mer, se vår kompletta tutorial om hur du skapar ett custom WordPress theme utan kodning.
Om du å andra sidan vill fortsätta använda ditt befintliga WooCommerce theme och bara editera vissa delar av din website, fortsätt då att läsa.
Customize WooCommerce Checkout Page
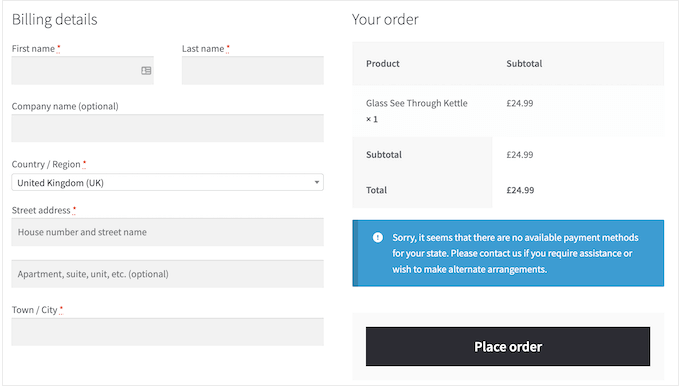
Checkout page i alla eCommerce stores är ett av de viktigaste stegen i kundresan.
Som standard levereras WooCommerce med en vanlig kassaupplevelse, som ej är optimerad för försäljning och konvertering.

Små edits på checkout page kan hjälpa dig att öka försäljningen och minska antalet övergivna cart i din store.
Du kan till exempel visa relaterade produkter med en knapp ”Add to Cart” på kassasidan så att användarna kanske ser något annat som de också vill köpa.
För att skapa din custom kassasida, gå bara till SeedProd ” Landing Pages och klicka på ’Add New Landing Page’.

Därefter kommer du att bli ombedd att välja en template för din page.
Du kan välja en av templates på vyn och editera den för att skapa en checkout page, eller så kan du börja med en tom template.

Vi kommer att använda den tomma templates för denna tutorial, men du kan välja vilken som helst av dem.
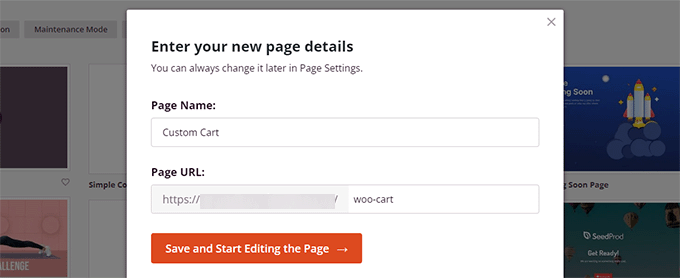
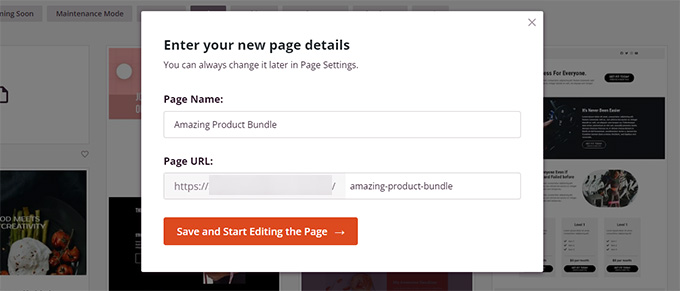
Därefter måste du ange en rubrik och URL för sidan. Du kan använda vad som helst som hjälper dig att enkelt identifiera den här page.

Klicka på knappen ”Save and Start Editing the Page” för att fortsätta.
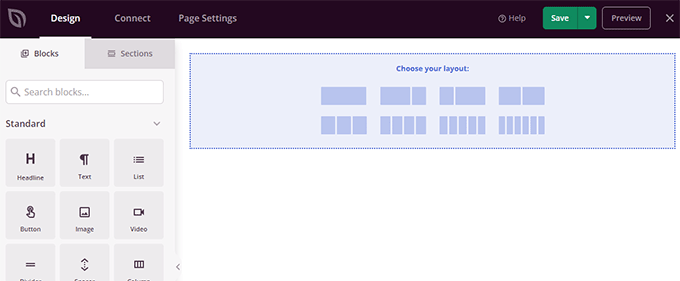
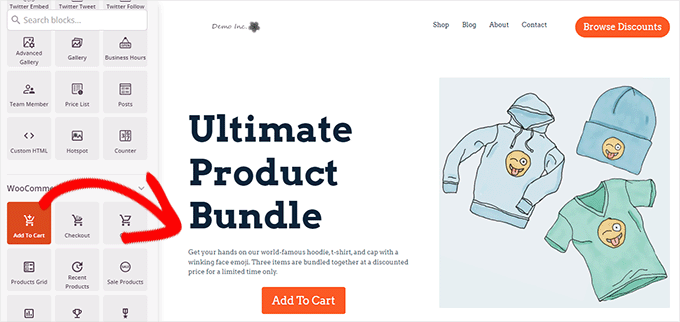
Detta kommer att starta SeedProds page builder-gränssnitt, där du helt enkelt kan drag and drop block för att bygga din sidas layout.

First, you should add to a header and then customize it with your own branding.
SeedProd levereras med sections, som är samlingar av block som ofta används tillsammans. För att add to en header section, click on the ’Sections’ tabs and then select the ’Header’ category.

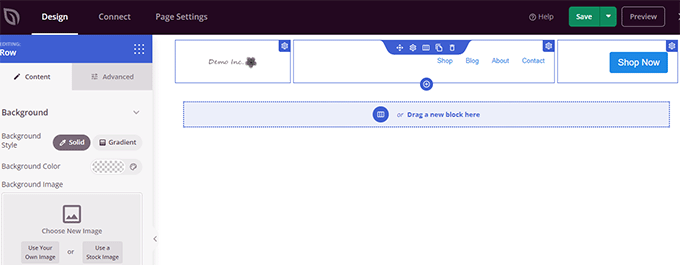
Därefter för du musen till en header och klickar på knappen ”Add (+)” för att inserta den på din page.
Du kan nu edit the header section genom att helt enkelt clicka på varje block och ersätta det med din egen logga, menu och call-to-action.

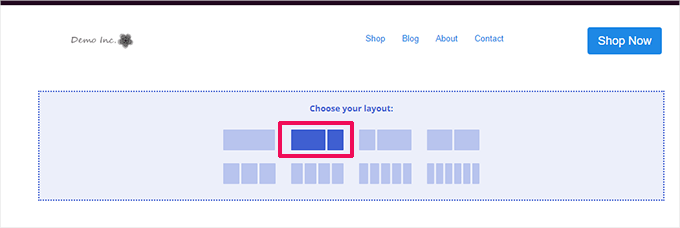
När du är nöjd med headern lägger du till en layout med två kolumner.
Du kan använda denna layout med två Column för att visa utcheckningsformuläret och upsell-produkter, testimonials och andra element.

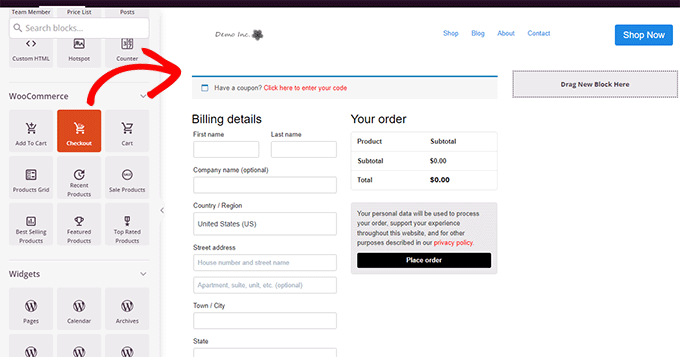
Efter det måste du lägga till Checkout-blocket från menyn till vänster.
Add to till vänster column, som är bredare och kommer att visas först på mobila enheter.

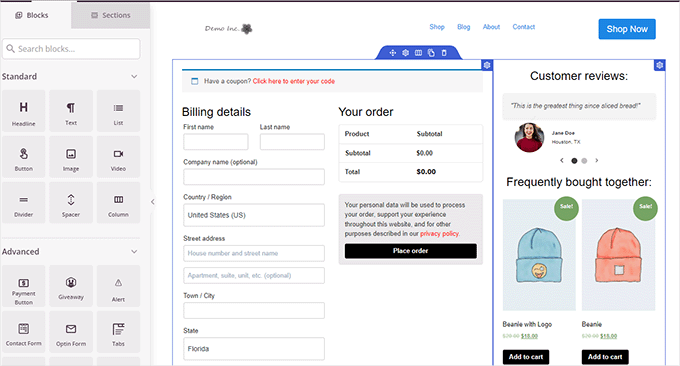
Därefter måste du lägga till block i den högra colonnen. Det här är det area du kan använda för att övertyga användare att slutföra köpet.
You can add to a testimonial block here or show your most popular products.

Här är några fler saker du kan add to your checkout page för att förbättra den och få högre konvertering:
- Förtroendemärken gillar märken för säker betalning som tillhandahålls av PayPal och Stripe eller din Trustpilot reviews poäng.
- Mer sociala bevis, som kundaktivitet i realtid
- Business Reviews block i SeedProd för att visa Google reviews
När du har slutfört edit av din checkout page, glöm inte att klicka på pilen bredvid ”Save” och klicka sedan på ”Publicera” i det övre högra hörnet av vyn.

Därefter måste du berätta för WooCommerce att börja använda din custom checkout page för alla customers.
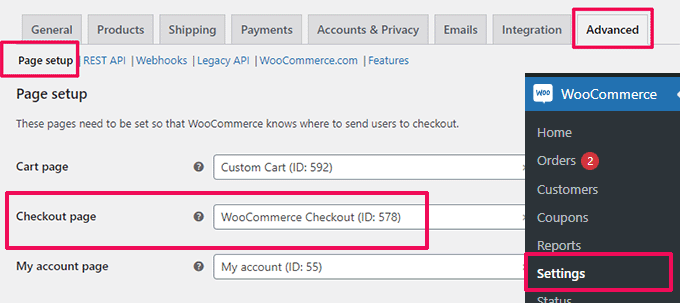
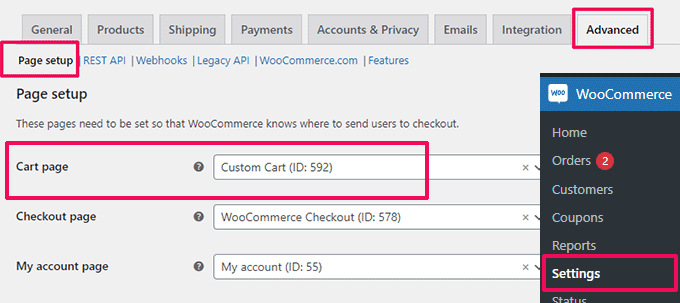
Gå till WooCommerce ” Settings page och växla till tabben ”Advanced”.

Under tabben ’Page Setup’, välj din custom checkout page för alternativet ’Checkout page’. Glöm inte att klicka på knappen ”Save changes” för att spara dina settings.
You kan nu gå till din store i en ny tabs i webbläsaren och prova den nya kassaupplevelsen genom att lägga till en produkt i din cart.

För mer details, you can see our tutorial on customizing the WooCommerce checkout page.
Bonus tips: Vill du se hur din new page för cart utförs? Se vår tutorial om WordPress conversion tracking för nybörjare för att spåra all din konvertering.
Customize WooCommerce Checkout-formuläret
Kassasidan är ett av de area där många användare överger sina cart.
Det enklaste sättet att se till att användarna slutför sina köp är att erbjuda en bättre kassaupplevelse.
Det är här FunnelKit kan hjälpa till. Det är en av de bästa försäljningstrattbyggarna för WooCommerce som aktiverar dig för att optimera trattar, kassasidor, cart-upplevelse och mer.

Den har dussintals templates, en funnel builder wizard och drag and drop edit för din cart och checkout pages.
Först måste du registrera dig för en FunnelKit-plan genom att besöka deras webbplats.
Note: Du behöver minst Plus-planen för att låsa upp försäljningstrattar, upsells, order bumps och andra funktioner.
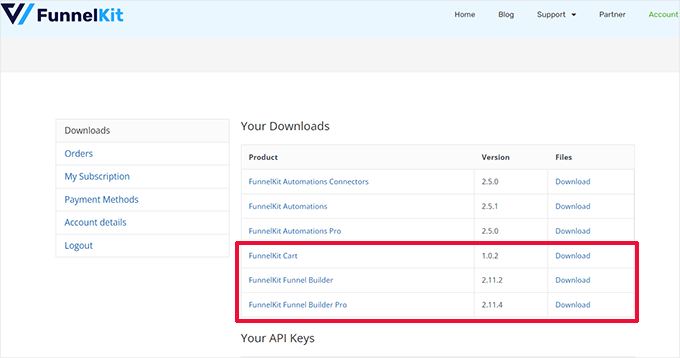
Efter det måste du installera och aktivera tilläggen FunnelKit Builder och FunnelKit Builder Pro. You can find them under your account on the FunnelKit website.

Behöver du hjälp? Se vår tutorial om hur du installerar ett plugin för WordPress.
Vid aktivering kommer du att bli ombedd att tillhandahålla dina plugin license keys. Du hittar dem på samma Download page under ditt account på FunnelKit website.
När du har slutfört är du redo att customize WooCommerce kassaformulär.
Gå bara till FunnelKit ” Store Checkout page i WordPress adminpanelen och klicka på knappen ’Skapa Store Checkout’.

På nästa vy måste du först välja ditt editor-gränssnitt.
FunnelKit templates kan editeras med standard Gutenberg editor, Elementor, Divi, Oxygen, eller någon annan page builder med hjälp av shortcodes.
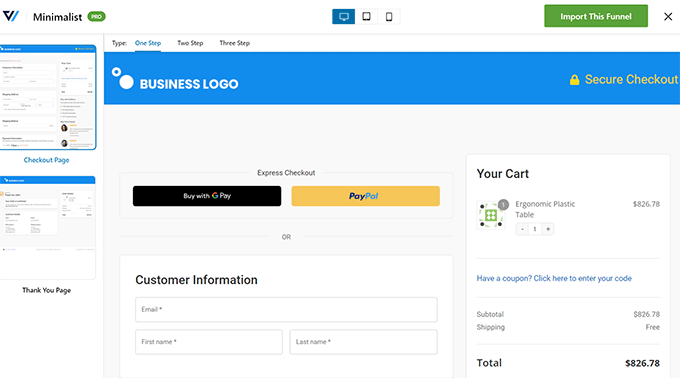
Efter det måste du välja en template. Det finns dussintals vackra templates att välja mellan. Klicka bara på knappen ”Preview” för att se en live preview av templatet.
Du kan välja mellan en enstegs- eller flerstegs kassasida i preview. Därefter klickar du helt enkelt på knappen ”Importera denna Funnel” högst upp.

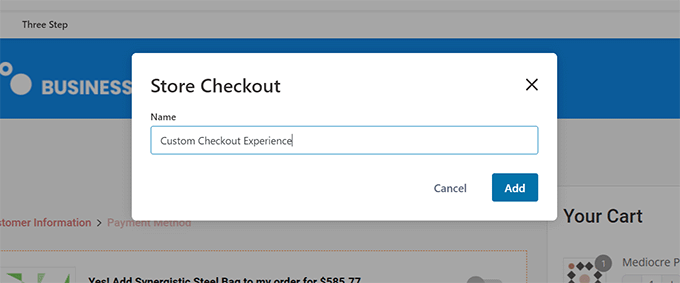
Därefter kommer du att bli ombedd att enter ett namn för din Funnel.
Du kan anropa det vad som helst som hjälper dig att identifiera det senare. Klicka sedan på knappen ”OK” för att fortsätta.

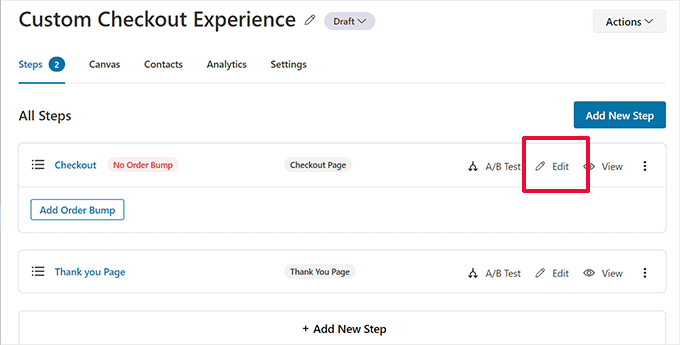
FunnelKit kommer nu att skapa din custom checkout page.
Efter det kommer du att se sidans dashboard. Härifrån kan du edit din checkout page, add more steps eller add an order bump.

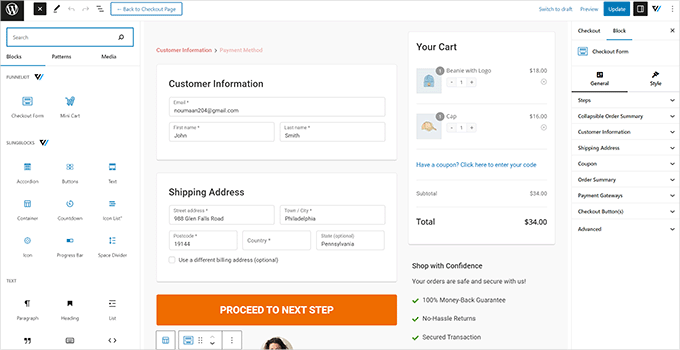
När du editerar en page öppnas den i den editor som du valde tidigare.
För den här tutorialen valde vi Gutenberg. Varje objekt på checkout page är ett block som du kan edit genom att helt enkelt clicka för att välja det.

Du kan också lägga till nya block genom att clicka på knappen ”Add Block”.
När du har slutfört ändringarna, glöm inte att klicka på knappen ”Update”.
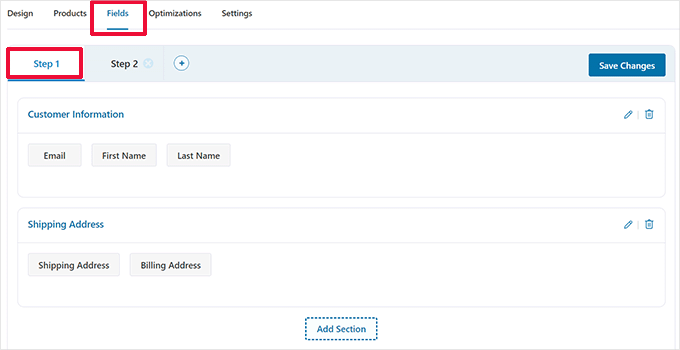
Detta tar dig tillbaka till dashboard för Checkout page. Härifrån måste du växla till tabben ”Fält”.

Det är här du kan editera fälten i utcheckningsformuläret. I det här exemplet använder vi ett utcheckningsformulär i två steg. Detta allow you att genomföra kontaktinformationen före Payment.
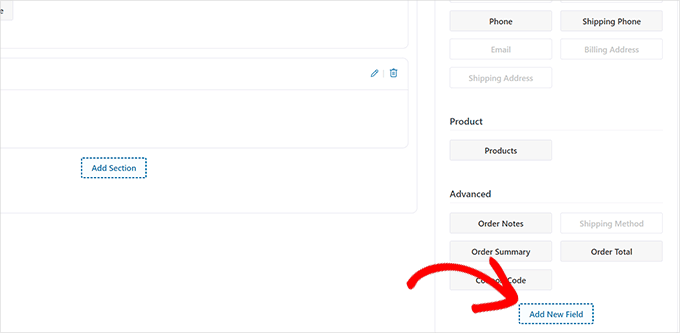
Du kan också lägga till nya formulärfält från den högra Column. Som standard visar pluginet de vanligaste kassafälten.
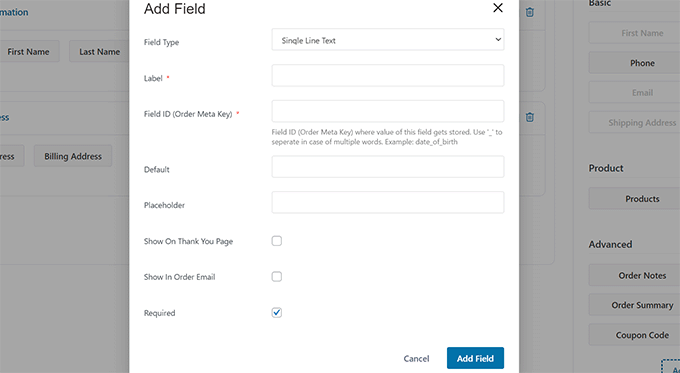
Du kan dock klicka på knappen ”Add New Field” för att lägga till ett customize-fält i formuläret.

Detta visar en popup där du kan välja fälttyp, ange en meta-nyckel och enter en etikett.
Du kan också göra fältet ”obligatoriskt” och tilldela det till kassan eller tack-sidan.

Glöm inte att klicka på knappen ”Save Changes” för att lagra dina formulärinställningar.
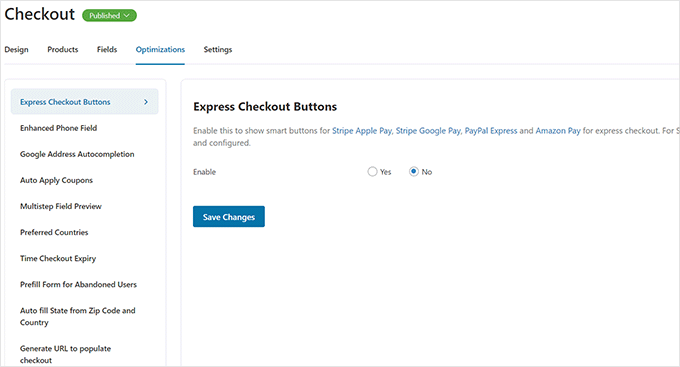
FunnelKit kommer med en massa optimeringar som du kan add to your checkout page för en mer friktionsfri upplevelse.
Byt bara till sidan ”Optimizations” så ser du en lista över optimeringar som du kan tillämpa på kassasidan.

Klicka bara på en optimering för att konfigurera den och klicka sedan på knappen ”Save Changes” för att lagra dina ändringar.
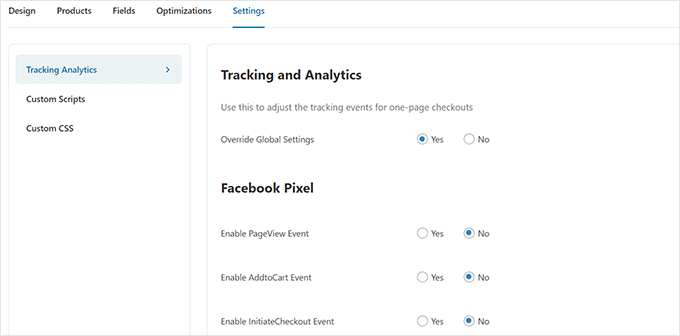
Gå sedan till tabben ”Settings” för att aktivera Analytics, Facebook pixel, custom script eller CSS i din checkout funnel.

Glöm inte att klicka på knappen ”Save Changes” för att tillämpa dina ändringar.
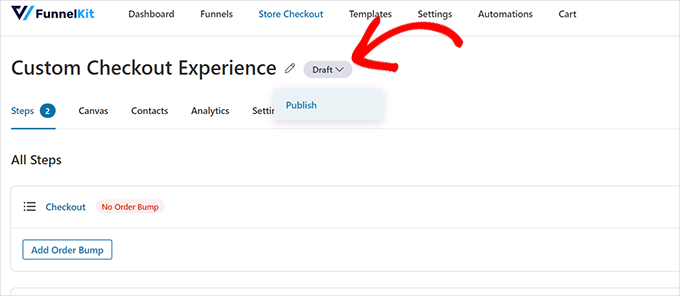
Slutligen måste du klicka på knappen ”Draft” bredvid titeln på Checkout page och ändra den till ”Publicera”. Detta kommer att ersätta din befintliga kassasida med den custom funnel som du just har skapat.

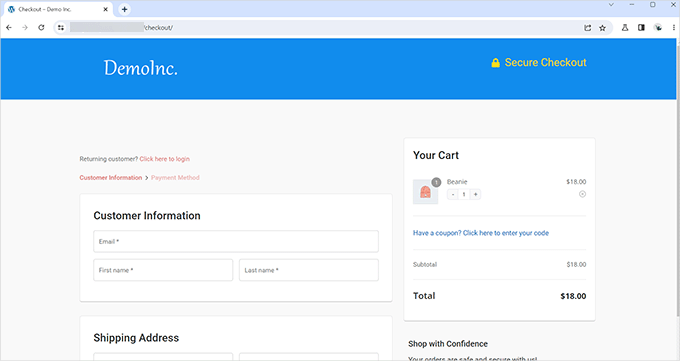
You kan nu besöka din store i en new tabs i webbläsaren för att testa den custom checkout-upplevelse som du har skapat.
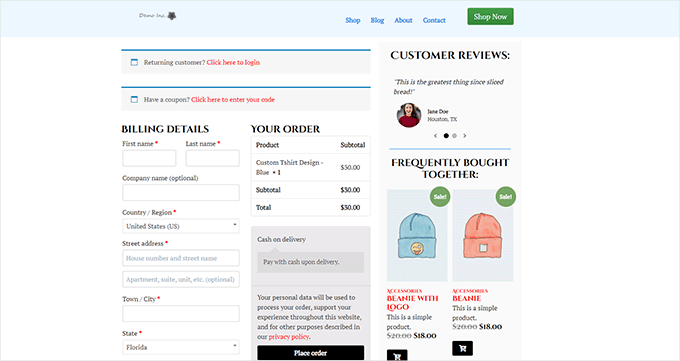
Så här såg det ut på vår demo website.

Add to One-Page Checkout i WooCommerce
FunnelKit tillåter dig också att skapa en kassaupplevelse på en sida.
Du måste besöka FunnelKit ” Store Checkout page och klicka på ’Create Store Checkout’.

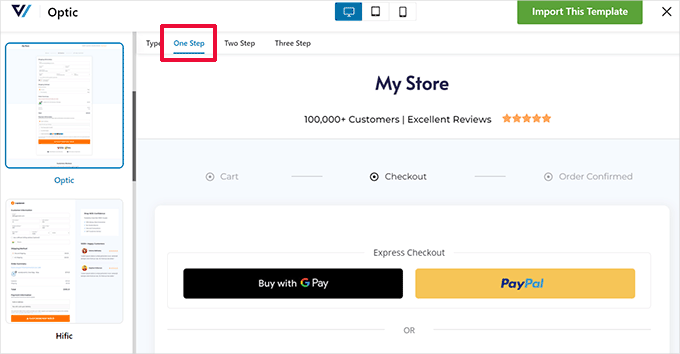
I valet av template klickar du helt enkelt på alternativet ”One-Step” högst upp.
Därefter klickar du på knappen ”Importera denna Funnel” för att fortsätta.

You can then continue editing your template in your preferred editor. Se föregående section i denna tutorial för mer detaljerade instruktioner.
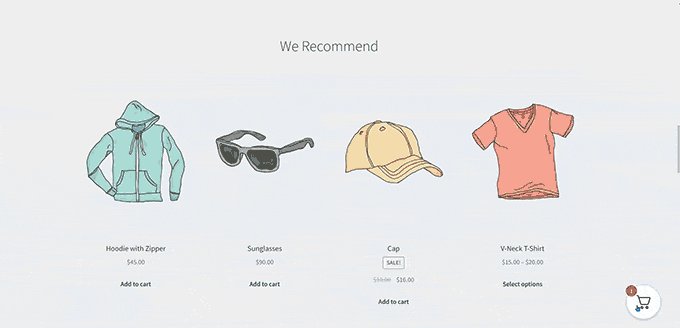
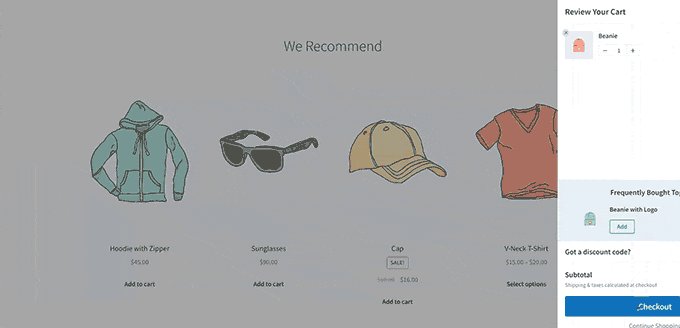
Add to en slides-in cart till WooCommerce
De flesta WooCommerce teman kommer med en separat cart page. Denna cart-upplevelse adderar friktion till shopping- och kassaupplevelsen.
Om användare behöver justera produktkvaliteten eller ta bort objekt från cart måste de lämna den page de för närvarande viewar för att update cart.
Detta kan fixas genom att lägga till en slide-in cart i WooCommerce.
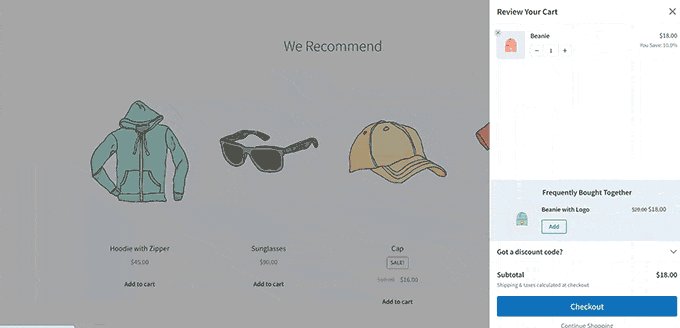
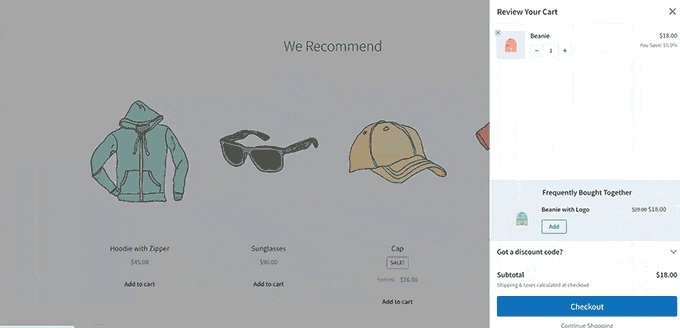
En slides-in cart visar en knapp för cart på vyn. Om du klickar på knappen visas en slide-in menu med produkter som användaren har addat till cart.

Användare kan nu edit:a och updating:a cart:en utan att lämna page.
FunnelKit har en utvald slides-in cart funktion som integreras sömlöst med din online store. You can even use it to upsell products, incentivize checkout, offer discounts, and more.
Först måste du besöka FunnelKit-webbplatsen och registrera dig för ett konto.
Obs/observera : Du behöver minst Plus plan för att få tillgång till utvalda funktioner för slide-in cart.
Efter registreringen, gå till ditt account på FunnelKit website för att downloada FunnelKit Cart plugin.

Därefter måste du installera och aktivera pluginet. För mer detaljer, se vår tutorial om hur du installerar ett WordPress plugin.
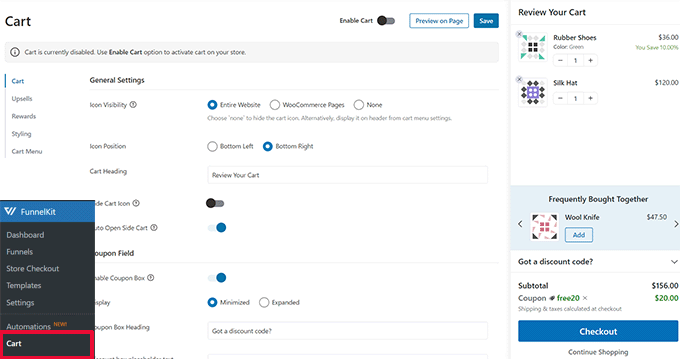
När du har aktiverat plugin måste du gå till FunnelKit ” Cart page för att konfigurera inställningarna för slide-in cart.

Härifrån kommer du att se många alternativ till vänster och en live preview av hur din slide-in cart kommer att se ut.
FunnelKit erbjuder massor av alternativ för customize. Till exempel kan du välja mellan olika stilar, välja cart icons, ändra text på knappar och mer.
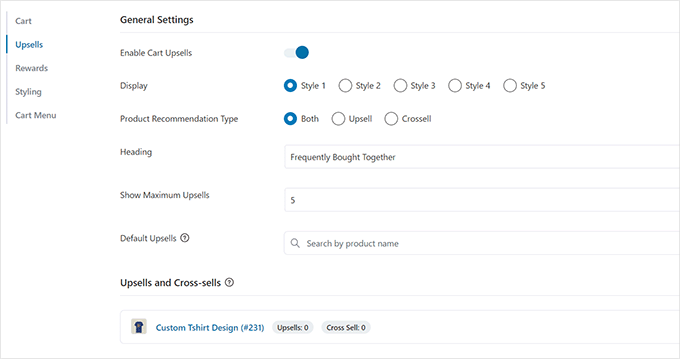
You can also add upsell products or cross-sell products, offer discounts, and make the cart experience much more appealing.

Glöm inte att klicka på knappen ”Save” för att publicera dina ändringar.
You can now visit your website to test the slide-in cart in your live store.
Customize WooCommerce Cart Page
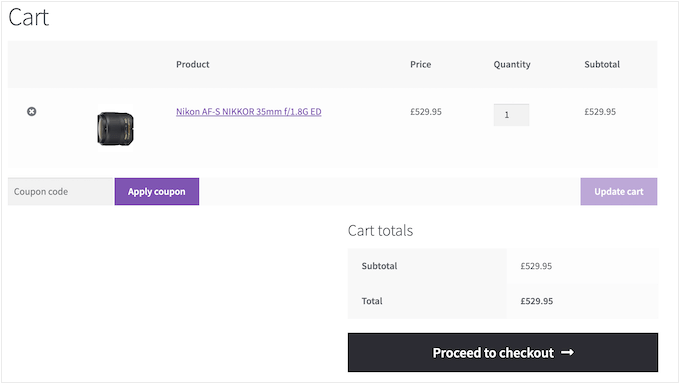
WooCommerce har en standard cart page, vilket tillåter användare att fortsätta till kassan page.
Som standard visar den de produkter som kunderna har addat till sin cart. Forskning visar dock att mer än 70 % av kunderna lämnar en onlinebutik utan att completed sitt köp.
WooCommerce teman kommer ofta med en tråkig cart page utan optimering för konvertering.

Genom att customize din WooCommerce cart page kan du enkelt minska antalet övergivna kundvagnar och förbättra försäljningen.
För att skapa din custom kassasida, gå bara till SeedProd ” Landing Pages och klicka på ’Add New Landing Page’.

Därefter kommer du att bli ombedd att välja en template för din page.
Du kan välja en av templates på vyn och edit den för att skapa en cart page, eller så kan du börja med en tom template.

Vi kommer att använda den tomma templates för denna tutorial.
Därefter måste du ange en rubrik och URL för sidan. Du kan använda vad som helst som hjälper dig att enkelt identifiera den här page.

Detta kommer att starta SeedProd Builder-gränssnittet.
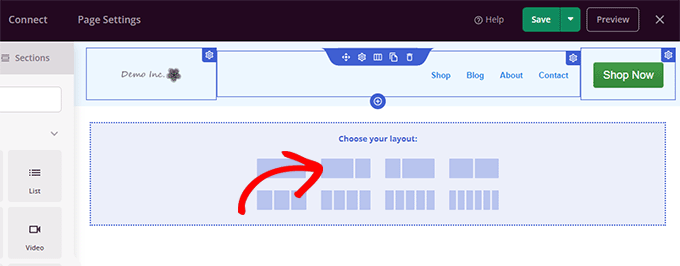
Du kan börja med att byta till tabben ”Sections” och lägga till en header i din tomma template.

Efter det kan du gratis peka och clicka för att editera header area som du gillar.
Under det måste du lägga till en layout med två Column, som du kommer att använda för att lägga till andra block på sidan Cart.

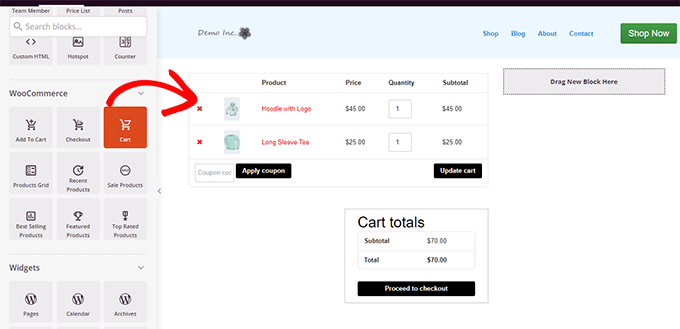
Lägg sedan till blocket ”Cart” i den högra colonnen.
Nu, eftersom din cart för närvarande är tom, kommer den ej att visa några produkter. Gå till din store, add några produkter till din cart, och ladda sedan om SeedProd page builder.

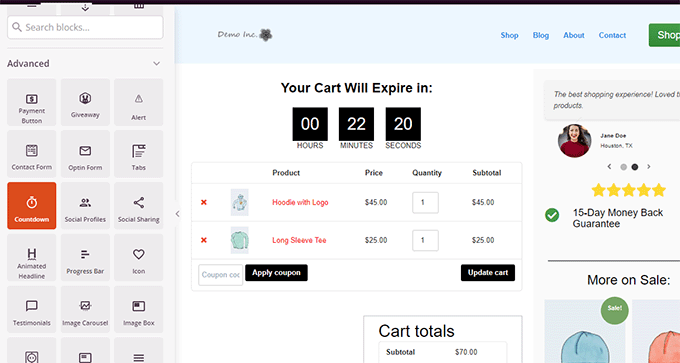
Efter det kan du lägga till andra element för att förbättra din cart page.
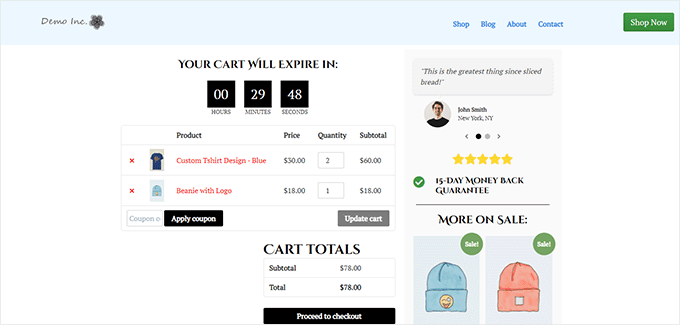
You kan till exempel börja med att lägga till rekommendationer eller add to en nedräkningstimer för att utlösa FOMO-effekten.

Lek dig gärna fram genom att lägga till olika block och tweaka färger och bredd.
När du har slutfört edit, glöm inte att klicka på ”Save and Publicera” högst upp till höger på vyn.

Därefter måste du berätta för WooCommerce att börja använda din custom cart page för alla customers.
Gå till WooCommerce ” Settings page och växla till tabben ”Advanced”.

Nu kan du besöka din store i en new tab i webbläsaren.
Börja lägga till några produkter och gå sedan över till cart-sidan för att se din nya page i action.

Edit WooCommerce Product Pages
WooCommerce teman använder samma template för att displayed all produkter på your website.
Men du kanske vill främja vissa produkter mer än andra. Det bästa du kan göra för att särskilja viktiga produkter är att göra dem till utvalda produkter.
SeedProd allow you to create custom product pages. Du kan använda en väldesignad template som är skräddarsydd för högre konvertering och sedan helt enkelt fylla den med din produktinformation.
För att komma igång, gå helt enkelt till SeedProd ” Landing Pages och klicka sedan på ’Add New Landing Page’.

Därefter kommer du att bli ombedd att välja en template för din page.
Du kan välja en av templates på vyn och editera den för att skapa en produkt page. Du hittar flera templates som är optimerade för konvertering under tabben ”Sales”.

Klicka bara för att välja en template och fortsätt.
Därefter kommer du att bli ombedd att ange en rubrik och URL för sidan. Du kan använda produktnamnet som titel och URL.

Klicka på knappen ”Save and Start Editing the Page” för att fortsätta.
Detta kommer att starta gränssnittet för SeedProd page builder med din valda template. You can simply point and click on any object on the page to edit it.

You can start by replacing the header items, such as the logo, navigation menu, and call-to-action button, with your own.
Efter det kan du ersätta images med dina produktbilder och edit texten efter behov.

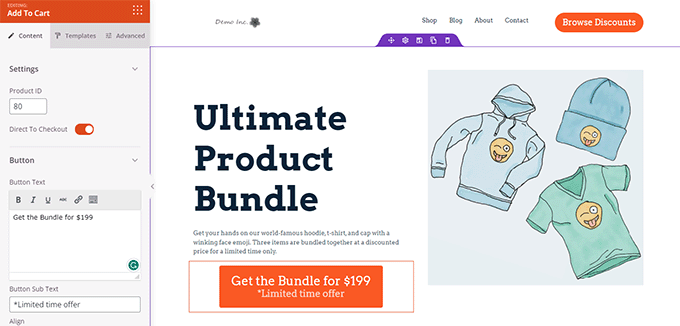
Slutligen kan du ersätta call-to-action med blocket Add to Cart.
Efter det måste du enter produkt ID:n i Add to Cart blockets Settings. You can also change the button text, as well as add subtext, color, and shift alignment.

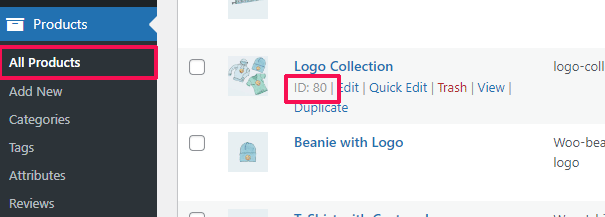
För att hitta ett produkt ID:n måste du gå till Products ” All Products page i WordPress admin area i en separat webbläsare tabs.
För muspekaren till den produkt som du vill främja så visas produkt-ID:n tillsammans med andra links.

För att göra din product page mer effektiv kan du prova dessa tips:
- Add to högkvalitativa produkt images med zoom-effekt så att användarna tydligt kan undersöka produkten.
- Under din huvudsakliga call-to-action kan du skapa olika row som belyser produktfunktioner och ger mer information till customers.
- Använd sociala bevis för att utlösa FOMO-effekten.
När du har redigerat din produktsida, glöm inte att klicka på knappen ”Save and Publicera” högst upp.

När du har publicerat din produkt kan du viewa din page genom att clicka på knappen ”Preview”.
Detta kommer att visa live produkt page på din website som du nu kan börja främja.

För mer detaljer och bonustips, se vår tutorial om att customize WooCommerce produkt pages.
Customize Shop Page för din WooCommerce Store
WooCommerce allow you to easily display your products on the shop page. Det är i princip en page med dina produkter displayed i en grid layout.
Butiksmallen i de flesta WooCommerce templates är tråkig och ej optimerad för försäljning och konvertering. Högst upp på det finns det vanligtvis inga eller mycket få alternativ för att customize den.
SeedProd allow you to create and customize a WooCommerce shop page easily. You can choose your own layout and design and optimize this page for higher convertering.
För att komma igång, gå bara till SeedProd ” Landing Pages och klicka sedan på knappen ’Add New Landing Page’.

Därefter kommer du att bli ombedd att välja en template för din page.
Du kan välja en av templates på vyn och edit den för att skapa din shop page.

Klicka bara för att välja en template och fortsätt.
Därefter kommer du att bli ombedd att ange en rubrik och URL för sidan. You can use something like Shop, Store, or Storefront to indicate that it is the main shop page.

Klicka på knappen ”Save and Start Editing the Page” för att fortsätta.
Detta kommer att starta gränssnittet för SeedProd page builder med din valda template. You can simply point and click on any object on the page to edit it.

You can start by replacing the header items, such as the logo, navigation menu, and call-to-action button, with your own.
Efter det kan du add to en hero section högst upp med en stor image och din huvudsakliga call-to-action.

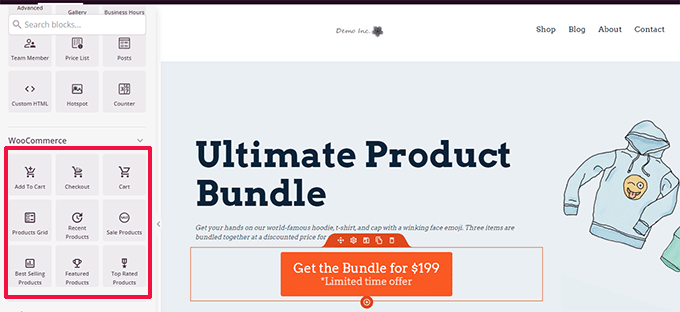
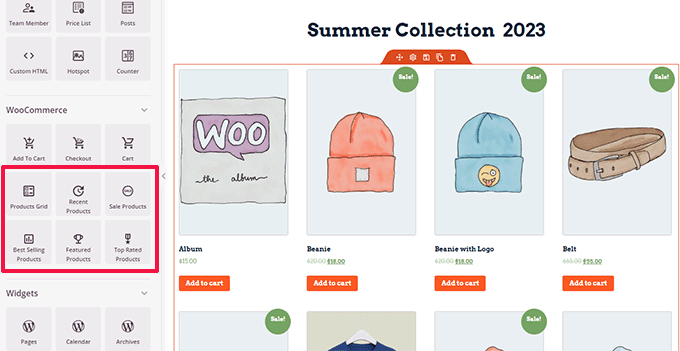
Under det kan du använda WooCommerce block för att visa dina produkter.
Du kan välja mellan senaste, utvalda, bästsäljande, högst upp i rating och rea-produkter.

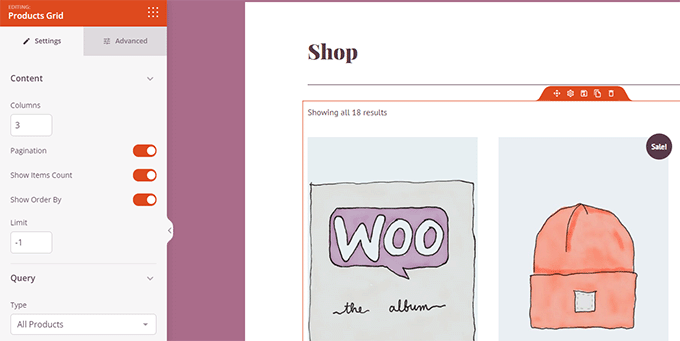
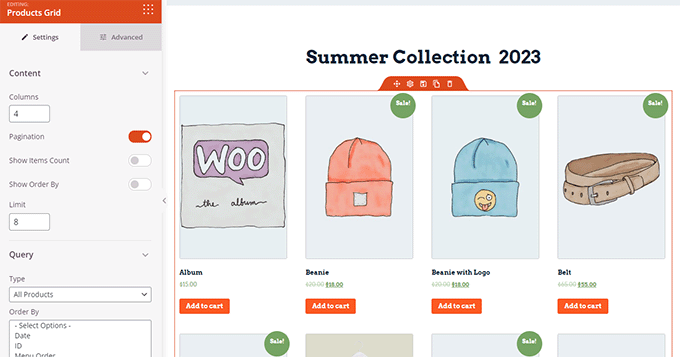
När du har lagt till ett produktblock kan du också customize hur det ser ut.
SeedProd allow you to choose the number of products, sorting options, columns, and more.

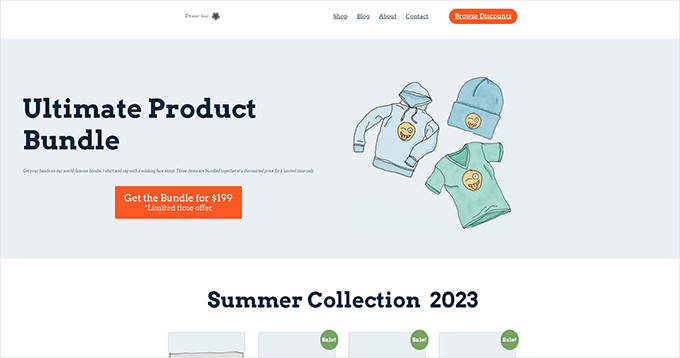
Du kan optimera den här page ytterligare genom att lägga till mer text, specialerbjudanden, banners, en section med Vanliga frågor med mera.
När du har redigerat klart, glöm inte att klicka på ”Save and Publicera” högst upp.

När du har saved din page klickar du på knappen ”Preview” för att se den i action.
SeedProd kommer att öppna page i en new tab i webbläsaren.

You can now replace links to the Shop page in your navigation menu with your custom shop page.
Customize WooCommerce Thank You Page
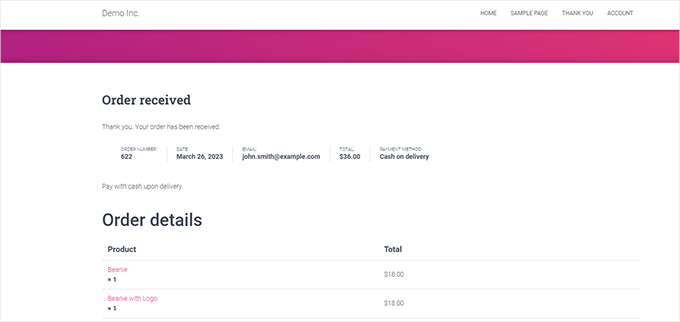
WooCommerce ”Thank You”-sidan visas när en kund completed ett köp. Som standard visar WooCommerce bara detaljerna för ordern på den här sidan.

Det ger inte kunderna fler alternativ att utforska. Det är en slags återvändsgränd och en missad möjlighet för försäljning och konvertering.
Lyckligtvis kan du fixa det med SeedProd genom att skapa en customize tack page.
För att komma igång, gå bara till SeedProd ” Landing Pages och klicka sedan på knappen ’Add New Landing Page’.

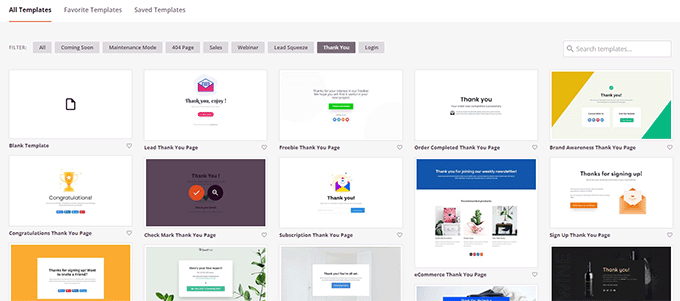
Därefter kommer du att bli ombedd att välja en template för din page.
Byt till tabben ”Thank You”, så hittar du ett gäng templates för tack-sidor. Du kan välja en av dem, eller så kan du till och med börja med en tom template.

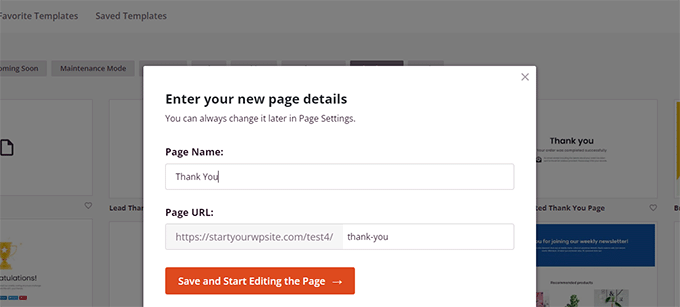
Därefter kommer du att bli ombedd att välja en rubrik och URL för din page.
Du kan använda ”Thank You” eller någon annan meningsfull rubrik för din page.

Klicka på knappen ”Save and Start Editing the Page” för att fortsätta.
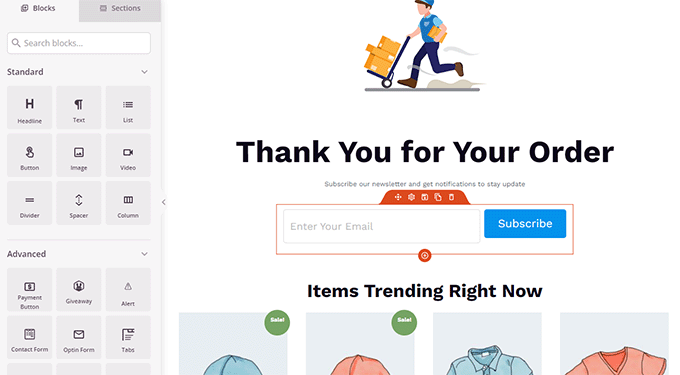
Detta kommer att starta SeedProd page builders gränssnitt, där du kommer att se en live preview av din template. You can simply point and click to edit any object in the preview or add new blocks from the left column.

Du kan nu använda denna möjlighet för att främja din email list eller upsell produkter genom att lägga till WooCommerce produkt grid block.
Experimentera gärna med olika headings, texter och produkter för att skapa en effektiv Thank You page.
När du är slutförd, glöm inte att klicka på knappen ”Save and Publicera” högst upp till höger på vyn.

Din customize Thank You page är nu Live. Men du måste fortfarande berätta för WooCommerce att använda den här sidan som din standard Thank You-sida.
För att göra det måste du installera och aktivera pluginet Thanks Redirect for WooCommerce. För mer detaljer, se vår tutorial om hur man installerar ett plugin för WordPress.
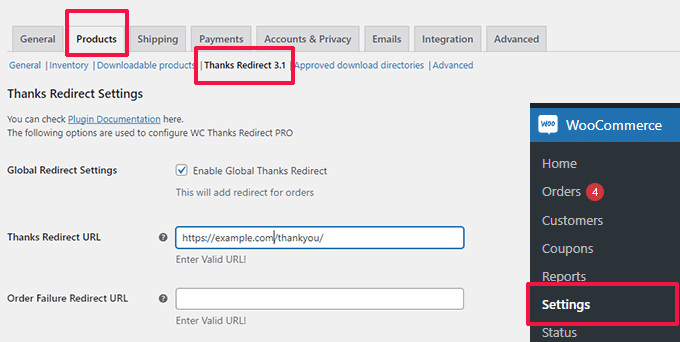
När du har aktiverat, gå till WooCommerce ” Settings page och click the ’Products’ tabs.

Härifrån måste du kontrollera alternativet ”Aktivera Global Thanks Redirect”. Efter det kommer du att se ett fält märkt ”Thanks Redirect URL.
Klistra in din new WooCommerce Thank You page URL i denna box och klicka sedan på knappen ”Save Changes”.
Nu, när kunderna completed ett köp, kommer de att se din mycket optimerade customize Thank You page. De kommer att vara mycket mer benägna att click och search resten av din store än om du hade stannat med standarden.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan editera WooCommerce pages utan att skriva kod. Du kanske också vill se vår kompletta WooCommerce sökmotorsoptimering guide eller våra expertval för de bästa WooCommerce sales funnel tillägg för att öka din konvertering.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dayo Olobayo
It’s interesting to see how WooCommerce pages can be edited without coding. This opens up the door for more people to create and customize their online stores, even if they don’t have any programming experience. This could be a great option for small businesses or entrepreneurs who are just starting out.
THANKGOD JONATHAN
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Dayo Olobayo
I completely agree with you that these resources are gold! Being able to customize your shop pages visually with drag-and-drop builders like Elementor saves tons of time compared to messing with code.
Ralph
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Administratör
Ruth
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Administratör