På WPBeginner har vi över 15 års erfarenhet av att testa och bygga WordPress-webbplatser och onlinebutiker. Vi har byggt medlemssajter för våra nybörjarkurser online och e-handelsbutiker för att sälja vår programvara.
Majoriteten av dessa webbplatser har låtit användarna registrera sig för att få tillgång till innehåll eller köpa digitala produkter. Så vi vet hur viktigt det är med säkerhet på nätet och vilken roll lösenordsskydd spelar i det sammanhanget.
Om användare regelbundet loggar in på din webbplats bör du tillåta dem att dölja/visa lösenord på WordPress inloggningsskärm. På så sätt kan de skyddas från snokande åskådare samtidigt som de har möjlighet att verifiera att de har angett sitt lösenord på rätt sätt.
Som standard lägger WordPress automatiskt till en lösenordsknapp för att visa/dölja lösenordet på inloggningssidan. Du kanske dock vill lägga till en dölj/visa lösenordsknapp på andra inloggningsskärmar, särskilt om du driver en medlemssajt eller en webbutik.
I den här artikeln visar vi dig hur du kan allow användare att dölja/visa sitt password på olika vyer för login i WordPress.

Vad är knappen Dölj/visa lösenord på inloggningsskärmen i WordPress?
Om du skyddar ditt WordPress-konto med ett långt och komplext lösenord blir det svårare för andra att bryta sig in på din WordPress-webbplats.
Det finns dock många olika sätt som människor kan försöka stjäla ditt password på. Ibland räcker det inte att bara använda ett starkt password för att hålla din website säker.
Det är här funktionen för att dölja/visa password kommer in i bilden.
Om du headar över till din WordPress login URL och börjar skriva in ditt lösenord, kommer du att notera att WordPress maskerar ditt password som standard. Varje siffra, bokstav eller symbol som du skriver in i fältet ”Password” visas som en punkt.

Även om någon tittar på vyn medan du skriver kan de inte se ditt password. Detta är viss import om du loggar in på din WordPress blogg på en offentlig plats som t.ex. ett bibliotek.
Ibland kan det dock vara bra att visa användarens lösenord medan han eller hon skriver.
De säkraste lösenorden består av en blandning av stora och små bokstäver, symboler och siffror. Dessa komplicerade lösenord kan vara svåra att skriva utan att göra några misstag. Genom att visa lösenordet kan användarna upptäcka eventuella stavfel eller andra misstag innan de klickar på knappen ”Logga in”.
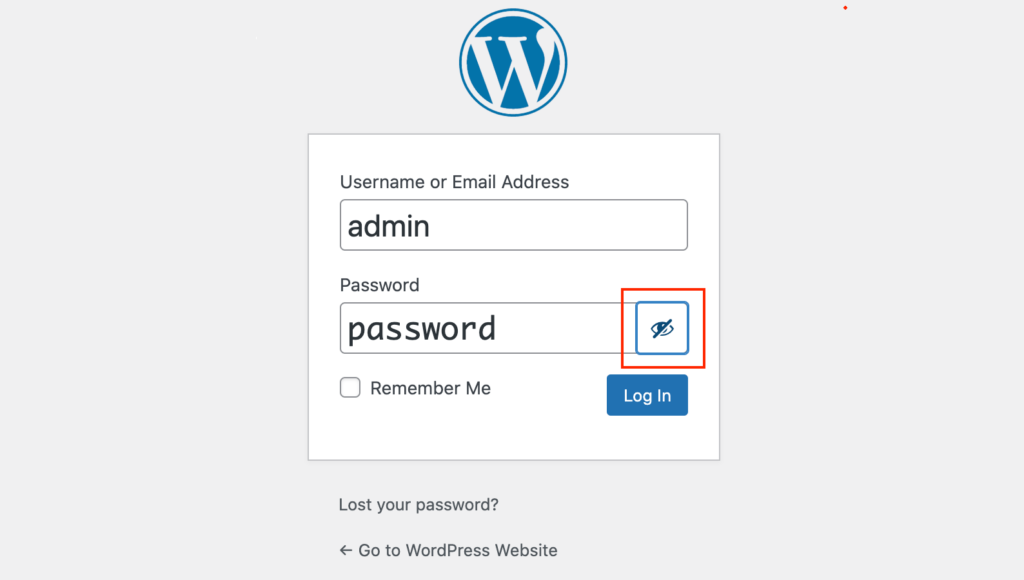
Den goda nyheten är att WordPress gör det enkelt att remove denna maskering. Klicka bara på iconen med ögat bredvid fältet ”Lösenord”, så visar WordPress lösenordet medan du skriver.

För att dölja passwordet igen klickar du på ögonsymbolen.
Den här funktionen fungerar direkt för WordPress standardinloggningsskärm. Det finns dock andra platser där du kanske vill använda funktionen för att dölja/visa lösenord.
Med detta sagt, låt oss titta på hur du kan allow användare att dölja/visa sitt password på några av de vanligaste vyerna för login i WordPress. Om du föredrar att hoppa direkt till en viss metod, kan du använda länkarna under.
Metod 1. Hur man tillåter användare att dölja/visa lösenord på WooCommerce inloggningsskärm
Många webbutiker låter kunderna spara sin information genom att skapa ett konto. Det gör det lättare för kunden att handla från din webbutik i framtiden.
Användarregistrering kan också vara ett sätt att få besökarens email address, så att you kan skicka marknadsföringsmail till dem och uppmuntra dem att köpa fler produkter och tjänster. För mer details, se vårt expertval av de bästa tjänsterna för e-postmarknadsföring för småföretag.
Om du använder WooCommerce för att skapa din butik skapar plugin-programmet automatiskt en ”Mitt konto”-sida. Om någon besöker den här sidan kommer WooCommerce att visa dem ett inloggningsformulär så länge de inte för närvarande är inloggade på ett konto.
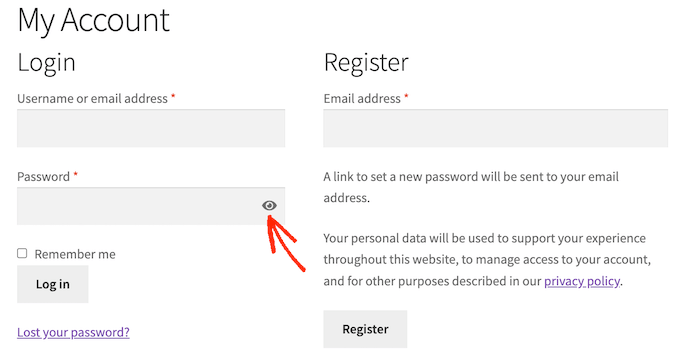
Om du tittar på fältet ”Password” ser du en välbekant icon för att dölja/visa lösenord. Besökaren kan välja att dölja eller visa sitt password genom att clicka på denna icon.

Detta innebär att om du använder WooCommerce behöver du inte vidta några extra åtgärder för att tillåta användare att dölja/visa lösenord på inloggningssidan för kontot.
Med det sagt kanske du vill lägga till inloggningsformuläret på andra delar av din webbplats. Du kanske till exempel vill uppmuntra kunder att logga in på sitt konto när de försöker gå till kassan.
Det finns också en chans att du av misstag har tagit bort WooCommerces standard My Account page.
Den goda nyheten är att du kan add WooCommerce login-formuläret till vilken sida, post eller widget-ready area som helst med hjälp av följande shortcode:
[woocommerce_my_account]
Steg-för-steg-instruktioner finns i vår nybörjarguide om hur man lägger till en kortkod.
När du har addat shortcode, besök bara din website. You will now see a WooCommerce login form with a hide/show password button.
Metod 2. Hur man tillåter användare att dölja / visa lösenord på medlemskapets inloggningsskärmar
En webbplats med medlemskap är ett bra sätt att tjäna pengar online genom att låta användarna betala för premiuminnehåll, funktioner och tillgång till en community.
Enligt vår erfarenhet är MemberPress det bästa medlemskaps-pluginet för WordPress. Vi använder det till och med för att hantera våra WordPress-kurser på WPBeginner Academy.
Vi rekommenderar detta plugin eftersom det levereras med allt du behöver för att acceptera betalningar, skapa olika medlemsnivåer, begränsa åtkomst till innehåll baserat på dessa nivåer och mer.
Det är också enkelt att sätta upp. För mer information, se vår steg-för-steg-guide för att skapa en WordPress-medlemskapswebbplats.
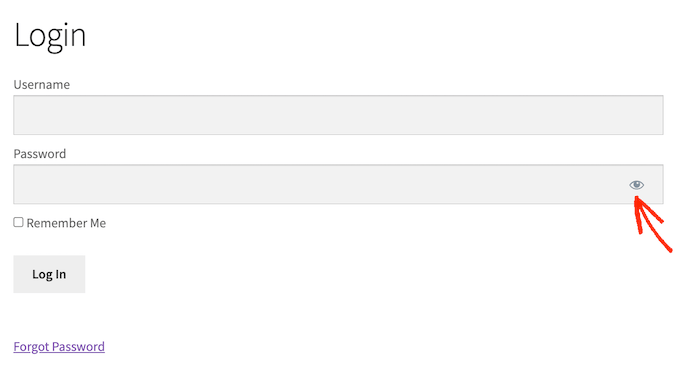
När du har aktiverat pluginet kan MemberPress automatiskt skapa alla de pages du behöver för att göra din WordPress website till en avancerad membership site. Detta inkluderar en login-skärm där medlemmarna kan välja att dölja eller visa sitt password, som du kan se i följande image.

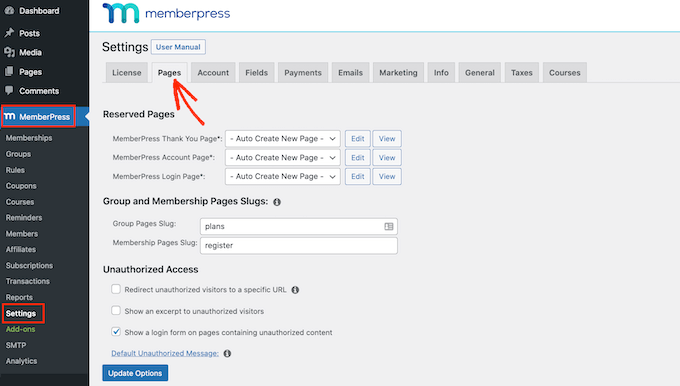
För att skapa en login page för medlemskap går du bara till MemberPress ” Settings.
Klicka sedan på tabben ”Pages”. Du kommer nu att se alla sidor som MemberPress kan skapa automatiskt, inklusive MemberPress login page.

För att gå vidare och skapa alla dessa sidor klickar du helt enkelt på knappen ”Update Options”.
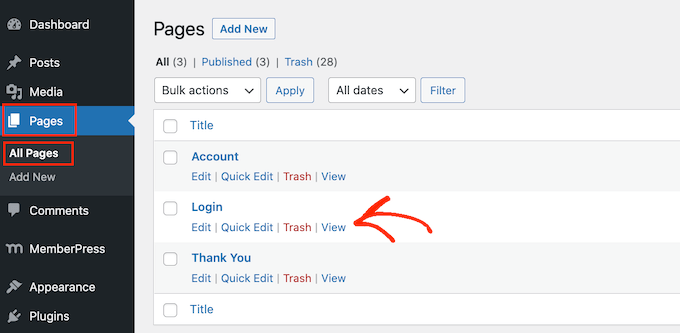
Om du nu går till Sidor ” Alla sidor ser du att MemberPress har skapat en ”Login”-sida där användarna kan dölja eller visa sitt lösenord.

Tänk på att du, precis som med WooCommerce, inte behöver konfigurera några extra inställningar för att ge användarna möjlighet att visa/dölja sina lösenord.
När du har skapat en login page är det en bra idé att add to din WordPress menu så att medlemmarna lätt kan hitta den. För mer information kan du läsa vår guide om hur du lägger till en navigation menu i WordPress.
Bonus: Expertguider om säkerhet och användarhantering i WordPress
Här är några expertguider om WordPress-säkerhet och användarhantering som kan intressera dig:
- Så här tvingar du fram starka lösenord för användare i WordPress
- Så här loggar du automatiskt ut inaktiva användare i WordPress
- Så här omdirigerar du användare efter formulärinlämning i WordPress
- Så här tillåter du användare att radera sina WordPress-konton
- Så här lägger du till ytterligare användarprofilfält i WordPress-registrering
- Så här modererar du nya användarregistreringar i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tillåter användare att dölja/visa lösenord på WordPress inloggningsskärm. Du kanske också vill se vår ultimata säkerhetsguide för WordPress och våra experttips om hur du säkrar din e-handelsbutik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shelton
Hi there, I am looking for something like this for the woocommerce side of things, i.e. the sign up/log in page that is within the website.
The closest I got is a Jquery something, but I have no idea how to install any of that.
WPBeginner Support
We will be sure to keep an eye out for an alternative we would recommend for updating this article.
Admin
Deb
hide show password has not been updated for over a year and I cant find an alternative. Need solution for woocommerce.
WPBeginner Support
For that message, you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Shahraar Khan
I think showing the password is awful. but may be needed at time. thanx for the plugin link
Shahraar Khan