WordPress 6.2 har precis släppts och det är den första stora WordPress-versionen 2023.
Denna nya version är full av betydande förbättringar och utvalda funktioner. Många av dem är inriktade på Block Editor och Site Edit i WordPress.
I den här artikeln visar vi dig vad som är new i WordPress 6.2 och vilka funktioner du bör prova efter updating.

Note: WordPress 6.2 är en större version, och om du inte har ett hanterat WordPress webbhotell måste du initiera updating manuellt. Så här uppdaterar du WordPress på ett säkert sätt.
Import! Glöm inte att skapa en komplett WordPress backup innan updating.
Med detta sagt, här är allt som är new i WordPress 6.2.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
WordPress Site Editor kommer ut ur betaversionen
Site Editor kommer ut ur betaversionen.
Det har funnits med under de senaste WordPress -versionerna, och att betaetiketten har tagits bort är bara en inbjudan till fler användare att prova det.

Detta indikerar också slutförandet av fas 2 i WordPress utvecklingsroadmap som började med lanseringen av den nya Block Editor redan i WordPress 5.0 (slutet av 2018).
WordPress 6.2 innehåller flera nya funktioner som har lagts till i Site Editor, inklusive några helt nya tools som vi kommer att prata om senare i den här artikeln.
Note: Full site editor är available med block themes som stödjer denna funktion. Du kan prova det även om du använder den äldre klassiska editorn med ett block aktiverat theme.
Förbättrat block för navigation menu
Navigation menus hjälper dig att definiera layouten på din website för dina användare. Att skapa dem i Site Editor har dock varit lite svårt för nybörjare.
WordPress 6.2 har nu ett förbättrat block ”Navigation”.
Du kan nu skapa och hantera blocket Navigation genom att editera objekt i sidebaren.

För att lägga till ett nytt menu item klickar du bara på knappen ”add (+)”. Du kan också dra och släppa menu-items för att ordna om dem.
Vill du använda en annan meny? Nu kan du enkelt växla mellan menyer som du har skapat tidigare genom att clicka på trepunktsmenyn i sidebaren.

Sammantaget är detta en betydande förbättring jämfört med det äldre blocket Navigation där du var tvungen att edit objekt inline vilket inte var en bra upplevelse för nybörjare.
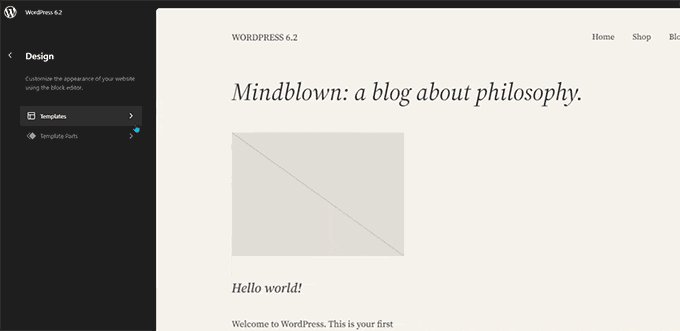
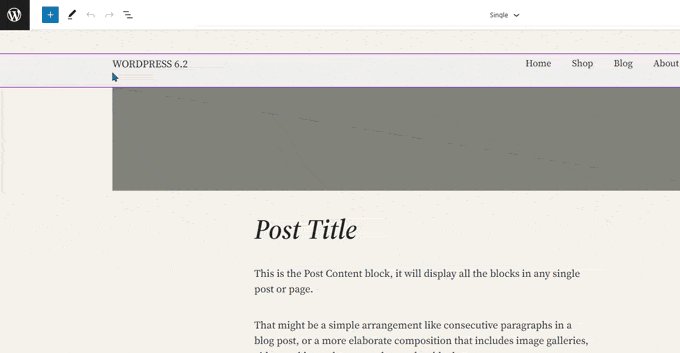
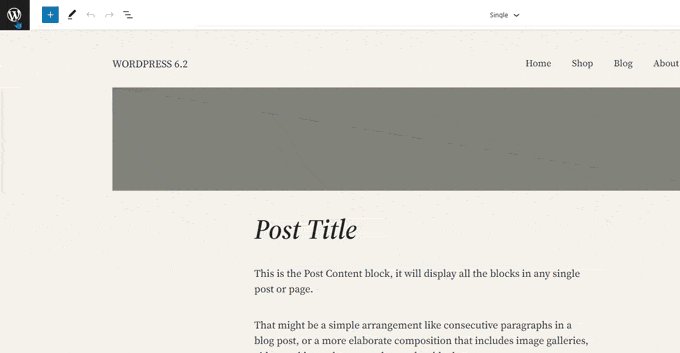
Förbättrad upplevelse av templates browsing
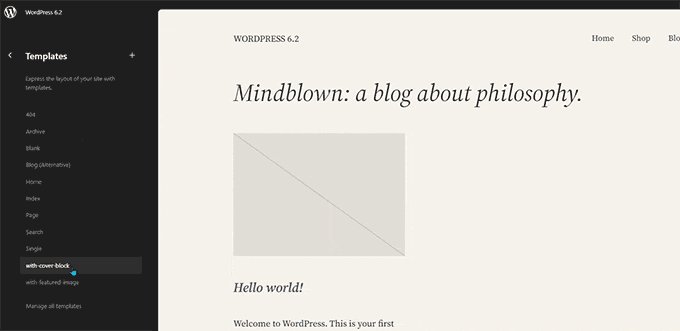
WordPress 6.2 kommer med en new template browsing-upplevelse.
Detta allow användare att browsing olika templates för att ta reda på vilken de behöver redigera om de vill göra ändringar i ett visst area av deras website.

För att editera en template eller en template-del klickar du bara på för att hämta den i fönstret Preview. Därefter klickar du bara på preview-fönstret för att börja edit.
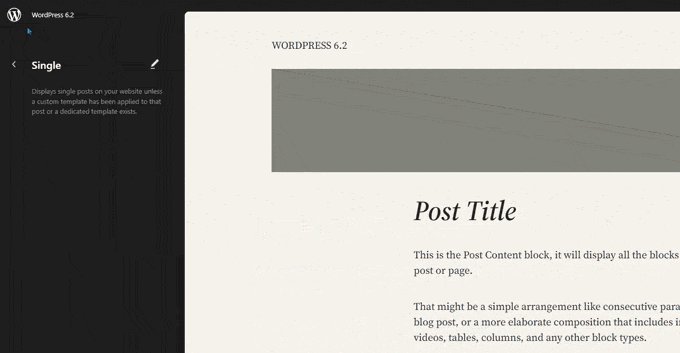
Vill du lämna Site Editor?
Klicka bara på WordPress eller din site logo högst upp till vänster på vyn för att enter templates webbläsare. Klicka sedan igen för att avsluta och återgå till WordPress dashboard.

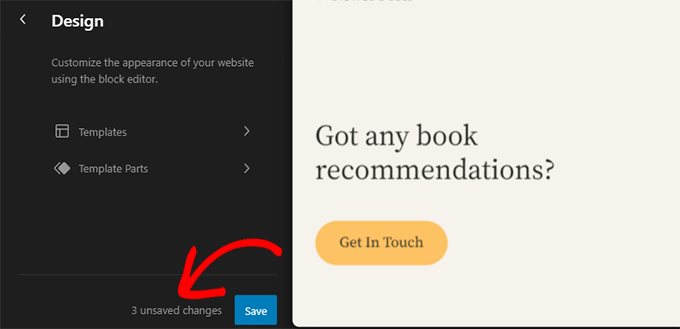
På webbläsarens vy för templates visas nu också att du har ändringar som inte har sparats.
Den erbjuder också en förbättrad sparupplevelse som visar vilka ändringar du sparar.

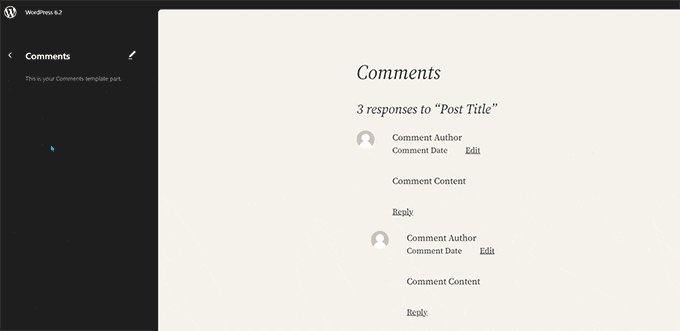
Template-delar markerade med färger
En template i Site Editor kan innehålla flera template-delar, som gillar header och footer.
Dessa är globala element som kan användas på flera ställen på din WordPress website. Om you edit a template part on one page, those changes will be reflected all over your site.
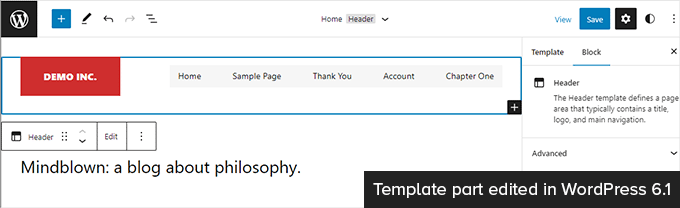
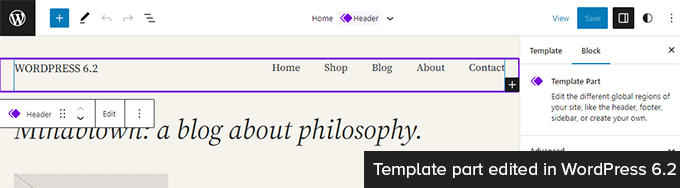
Tidigare när du redigerade en template-del var den enda indikationen att etiketten högst upp ändrades för att visa namnet på template-delen.

Edit av template-delar påverkar alla templates som innehåller dessa element. Därför är det viktigt att ange att användare redigerar en global templates-del och ej bara den page de klättrar på.
WordPress 6.2 gör nu detta mer notice genom att lägga till färger och en icon för att indikera att du redigerar en template-del.

Ändra ditt theme med Style Book
WordPress 6.2 har en utvald funktion för stilböcker i Site Editor.
Detta är i princip en bekväm plats att browsa hur ditt theme visar alla block. För att komma åt den måste du växla till panelen Styles och sedan clicka på Style Book icon. Det är den som gillar ett öga.

Detta kommer att visa all block, och hur de är stylade i your theme. De är organiserade i olika kategorier så att du enkelt kan hitta det block som du vill editera.
Klicka för att börja edit ett block och du kommer att se alla tools som du kan använda i sidebar panel. Changes you make here will apply globally to your theme.

I grund och botten kan du ändra utseendet på hela ditt tema genom att editera enskilda block här och skapa en helt ny stil för your.
Vill du editera blockens stilar enskilt? Oroa dig inte, det finns ännu fler design tools till ditt förfogande för att edit block.
Möjlighet att add to Custom CSS till ditt tema eller block
Som standard döljer Site Editor gränssnittet för legacy Theme Customize. Många användare addade sin anpassade CSS i panelen ”Additional CSS” som är available med legacy customizer.
Fram till 6.2 var det ett problem att add to custom CSS med hjälp av de standard tools som finns available.
WordPress 6.2, men nu allow you to add custom CSS som gäller för hela din site. Klicka bara på panelen Styles och välj Custom CSS under menyn med tre punkter.

Du kan också add to custom CSS till enskilda block.
Byt till panelen Styling och klicka sedan på Blocks.

Nu måste du välja det block som du vill ändra.
Därefter klickar du på tabben ”Additional Block CSS” för att enter din customize CSS-kod.

WordPress 6.2 gör det lättare att add to custom CSS om du behöver det. Det kommer dock med massor av built-in design tools som är mycket lättare att använda än att lägga till customize CSS.
Copy and paste Block Styles
En annan funktion i Styling som minskar behovet av att add to custom CSS är möjligheten att helt enkelt copy and paste block styles.
Låt oss säga att you just har gjort några ändringar i ett block och vill göra samma ändringar i ett annat block också.
Med WordPress 6.2 kan du helt enkelt klicka på ”Kopiera stilar” under alternativen för block.

Därefter klickar du på blockalternativen för det block där du vill klistra in stilen och väljer ’Klistra in stilar’.
Note: Din webbläsare kommer att be om behörighet för att allow your website att view the content of the clipboard. Du måste klicka på ”Allow” för att fortsätta.

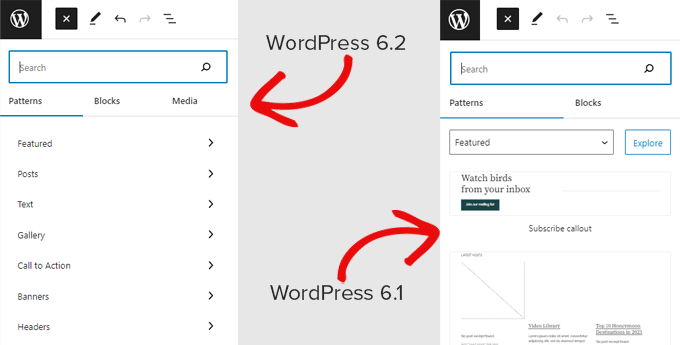
Förbättrad infogning av mönster
WordPress block patterns är en samling förgjorda designelement som du kan använda för att skapa layouter för custom content snabbare.
Som standard levereras WordPress med flera built-in-mönster. Ditt WordPress theme kan också innehålla ett eget mönster. Dessutom kan du hitta fler mönster i WordPress Patterns Directory.
WordPress 6.2 kommer med ett förbättrat gränssnitt för infogning av mönster.

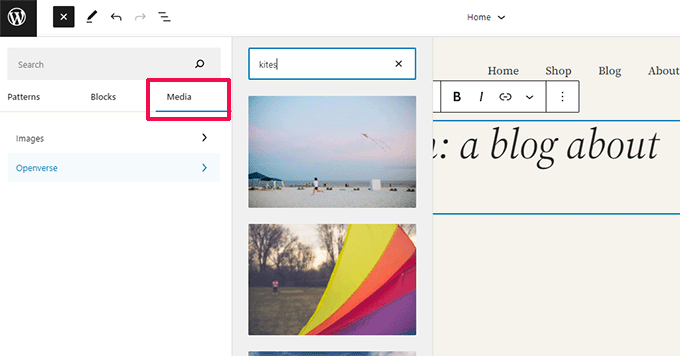
Integration av Openverse gratis mediabibliotek
WordPress 6.2 nu add to en ”Media” tabs i infogaren också.
Här kan du välja media från ditt eget mediabibliotek WordPress eller browsing av royaltyfria images från Openverse.

Openverse är ett systerprojekt till WordPress.org. Det tillåter öppet licensierade och offentliga domäner att upptäckas och användas av alla.
När du har selectat en image kommer den att infogas i Editorn och även downloadas till ditt mediabibliotek i WordPress.
WordPress kommer också att save image caption som kan innehålla en länk tillbaka till den ursprungliga källan. Du kan ta bort denna caption om imagen är i den offentliga domänen.
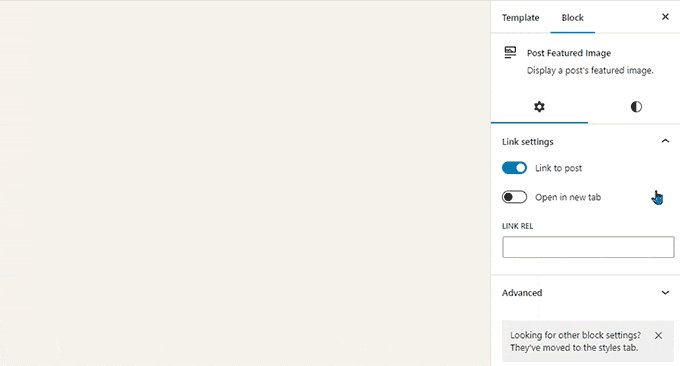
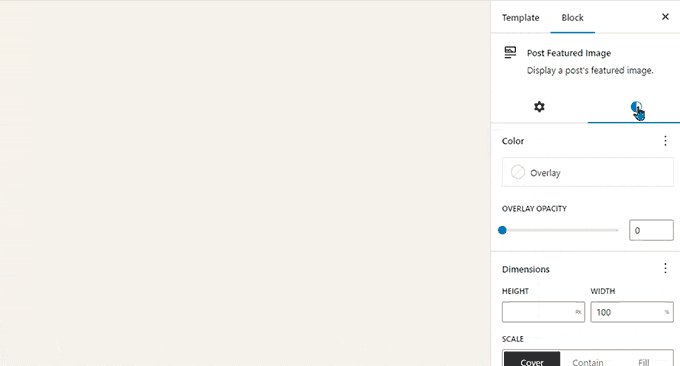
New Sub Panels för Block Settings & Styles
WordPress 6.2 använder nu underpaneler för att separera blockinställningar och stilar.
Detta hjälper användarna att förstå var de ska leta om de vill ändra utseendet på ett block.

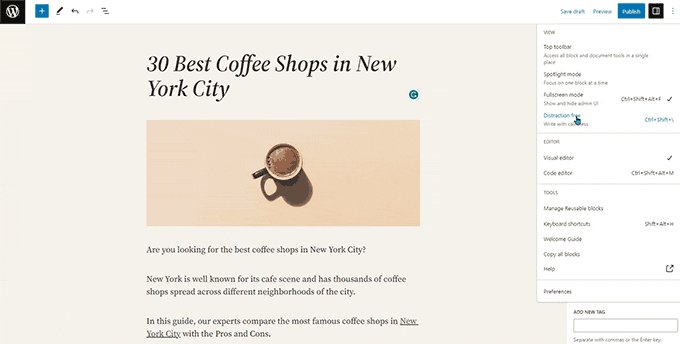
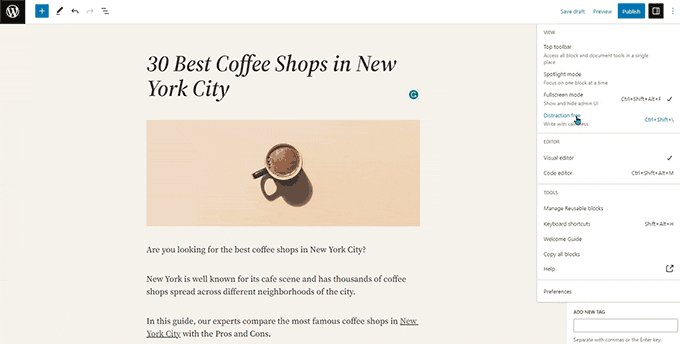
New Distraction-Free Mode
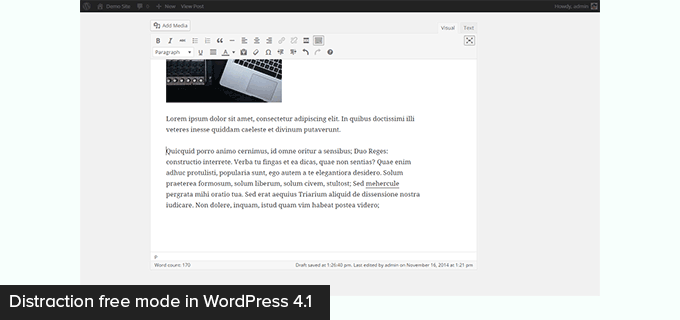
Historiskt sett har WordPress alltid tillhandahållit alternativ för att dölja knapparna för formatering och toolbars på vyn för post editor.
Så här såg det ut i WordPress 4.1 med den äldre klassiska Editorn.

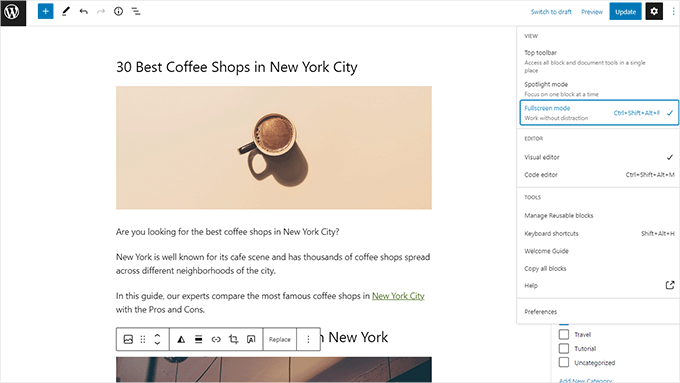
Block Editor hade dock alternativet att användas i helskärmsläge. WordPress 5.4 började använda helskärmsläget som standard.
Detta allowade användarna att få ett mycket renare skrivgränssnitt, men det fanns inget distraktionsfritt läge.

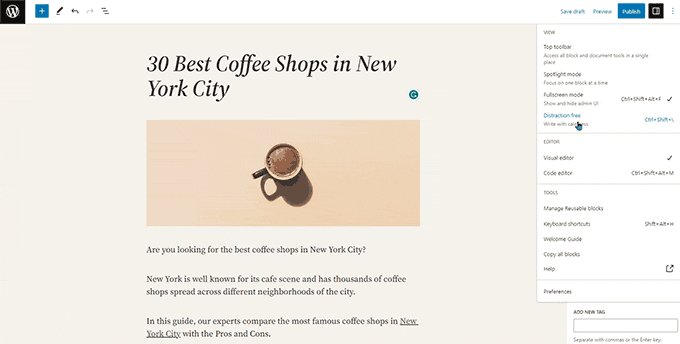
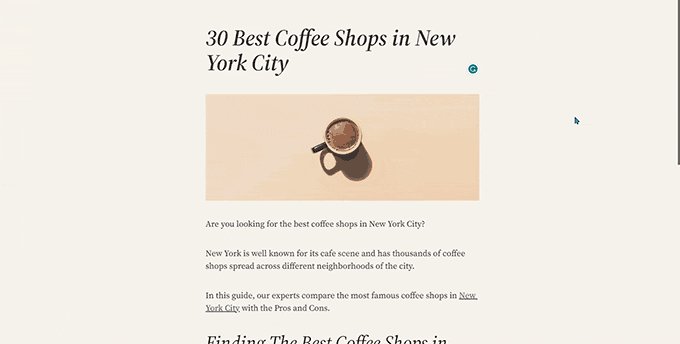
WordPress 6.2 kommer nu med ett helt rent och lugnt distraktionsfritt läge.
Användare kommer att kunna välja det från inställningarna för editor, och det tar bort alla toolbars och redigeringspaneler från vyn.

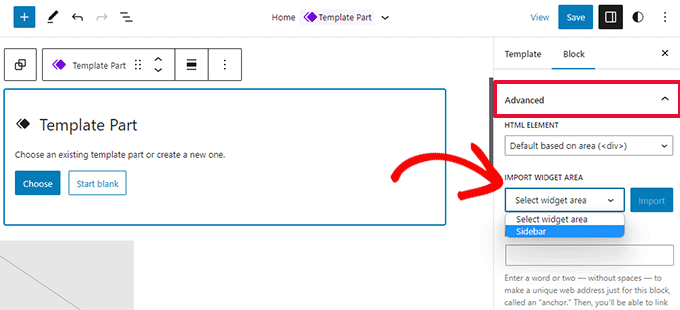
Importera Classic Widgets som Template Parts i Block Themes
WordPress 6.2 ger en trevlig fallback för att importera klassiska legacy-widgetar i block-teman när du byter themes.
Användare med klassiska widget themes förlorade sina legacy widgetar när de bytte till ett block theme. Nu kan du importera dem som template-delar.
Skapa helt enkelt en ny template-del genom att clicka på knappen ”Add New Block” (+).

Från panelen för inställningar för template-delen klickar du på tabben Avancerat för att förstora den, och du hittar alternativet att importera ett widgetområde från ditt tidigare theme.
Diverse förbättringar
WordPress 6.2 innehåller massor av förbättringar. Det sammanfogar 10 Gutenberg-utgåvor (”Gutenberg” är kodnamnet för det ursprungliga projektet Block Editor) till WordPress core så det finns många förbättringar och utvalda funktioner att utforska.
Här är några av de mest användbara förbättringarna.
1. Knapp för Captions i Image Block Toolbar
Tidigare WordPress automatiskt add to caption area under bilden och flyttade markören automatiskt till caption.
Detta lead många användare att fortsätta skriva sin text och ej inse att de skriver den i caption area.
WordPress 6.2 fixar detta genom att lägga till en knapp för caption i toolbaren. Användare kan nu använda den för att add to en caption om det behövs.

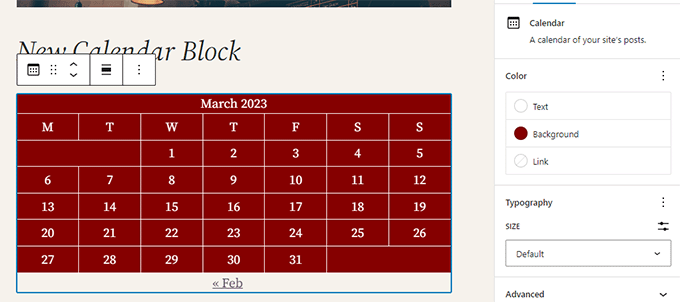
2. Förbättrat block för kalender
Kalendern block kommer nu med fler färg alternativ.

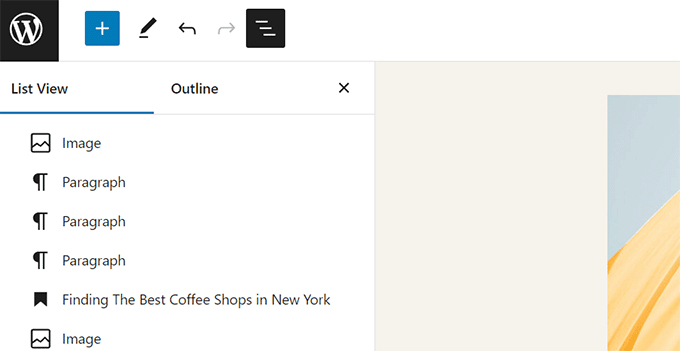
3. Panelerna List, Outline och Info har slagits samman
List view, outline och info panel är nu sammanslagna till en praktisk location.

4. Layouts för gruppens block
I blocket ”Group” kan du nu välja en layout.

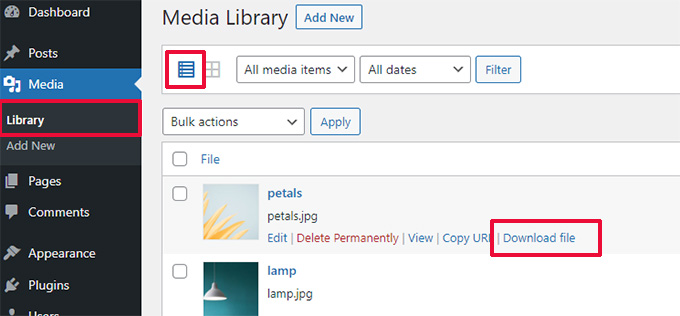
5. The Download Link for Media Files (Link för download av media filer)
Media file-vyn kommer nu att visa en ”Download File”-länk i list view.

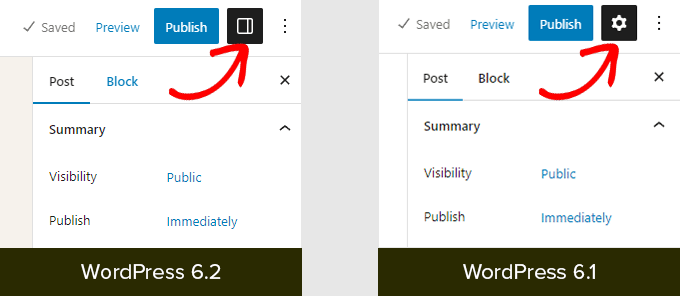
6. New Icon för Settings Panel
Iconen för att visa panelen Settings använde tidigare en kugghjulsikon. Den presenteras nu med en icon för paneler.

Förändringar under huven
WordPress 6.2 innehåller också massor av förändringar som är avsedda för utvecklare. Följare är några av dessa förändringar:
- Ett new HTML API anropat WP_HTML_Tag_Processor introduceras.(Detaljer)
- Ett nytt klientsidefilter anropat
blockEditor.useSetting.beforeintroduceras. Det tillåter utvecklare att ändra blockinställningar innan editorn återges.(Detaljer) - Patterns API utökat till att omfatta egenskapen template_types.(Detaljer)
- Snabbare updating genom att flytta directories istället för att kopiera dem.(Detaljer)
- En new switch_to_user_locale()-funktion introduceras.(Detaljer)
- Skapa autospara revisioner endast när content har ändrats.(Detaljer)
- Add a style variation tag to themes that use style variations.(Detaljer)
Vi hoppas att den här artikeln har hjälpt dig att upptäcka vad som är nytt i WordPress 6.2 och vilka utvalda funktioner du kan prova. Vi är särskilt glada över alla ändringar i Site Editor och prestandaförbättringar för block themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pieterjan Deneys
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support
Thank you for sharing and for your work
Administratör
Abdullah Malik
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support
Glad you think so!
Administratör
Jo
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support
We’re glad you found our overview helpful!
Administratör