Vi har stött på en hel del WordPress-fel – vita skärmar, saknade sidor och plugin-konflikter som verkar komma från ingenstans.
Ibland visar WordPress inte vad som går fel som standard. Du ser bara en tom sida eller ett vagt meddelande som inte är till mycket hjälp.
Det är där felsökningsläget kommer in i bilden. Det ger dig en titt bakom kulisserna på vad som orsakar problemet så att du kan åtgärda det snabbare.
I den här guiden visar vi dig hur du aktiverar WordPress felsökningsläge på ett säkert sätt – med hjälp av kod eller ett plugin – och hur du läser felloggen om något går sönder på din webbplats.

Vad är felsökningsläget i WordPress?
Felsökningsläget är ett inbyggt verktyg i WordPress som hjälper dig att se vad som går fel bakom kulisserna när något går sönder på din webbplats.
Som standard döljer WordPress tekniska felmeddelanden från besökare och till och med från dig. I felsökningsläget aktiveras dessa meddelanden igen så att du kan se vad som orsakar problemet.
Det är ungefär som att tända en ficklampa i ett mörkt rum. Plötsligt blir de fel som var dolda synliga och du kan se var problemet kommer ifrån.
Oavsett om det är en plugin-konflikt, ett kodningsfel eller ett temaproblem hjälper felsökningsläget dig (eller din utvecklare) att få de detaljer som behövs för att åtgärda problemet.
Varför aktivera WordPress Debug-läge?
Ibland kan ett WordPress-plugin, tema eller anpassad kod som PHP eller JavaScript orsaka konflikter på din webbplats.
Detta kan leda till olika error, och you may notice that your site is not functioning properly.
Nu kan du alltid deactivate alla tillägg för att se vilken som orsakar error. På samma sätt kan du byta till ett annat WordPress theme eller remove the custom code för att hitta grundorsaken till error.
Allt detta tar dock mycket tid eftersom du måste utesluta varje möjlighet en efter en.
Lyckligtvis kommer WordPress med ett built-in debug-läge. Det är dock avstängt som standard och du måste slå på det manuellt.
När debug-läget är aktiverat visas en logging av alla error och varningar på din website.
På så sätt kan du lokalisera issues på din WordPress site och fixa dem snabbt. Det upptäcker även error som annars kanske ej skulle vara synliga.
Bonus Tips 💡: Har du problem med att lösa ett WordPress-problem? Få akut WordPress-support från våra professionella utvecklare. Med denna on-demand-hjälp löser våra ingenjörer problemet åt dig till ett överkomligt pris.
Vi använder WordPress inbyggda felsökningsverktyg för att felsöka problem på alla webbplatser. Ofta ger dessa verktyg snabba ledtrådar som hjälper oss att enkelt åtgärda de problem vi har.
Låt oss titta på hur du aktiverar WordPress felsökningsläge. Vi kommer att visa dig två metoder. Du kan använda ett WordPress-plugin eller visa felsökningsläget manuellt:
Metod 1: Aktivera WordPress Debug-läge med hjälp av ett tillägg
Ett enkelt sätt att aktivera debug-läget är att använda WP Debugging plugin. Den här metoden rekommenderas för Beginnare och de som inte är bekväma med att arbeta med website-filer.
WP Debugging är ett gratis WordPress plugin som fungerar direkt ur boxen. Genom att använda detta plugin behöver du inte redigera filerna på din website manuellt.
Först måste du installera och aktivera pluginet WP Debugging. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
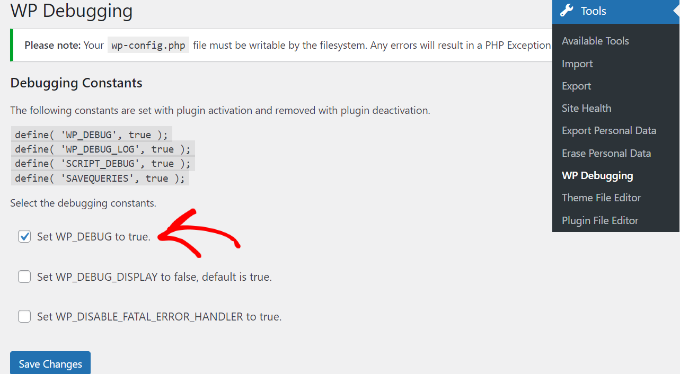
Efter aktivering kan du gå till Tools ” WP Debugging från din WordPress dashboard. Se sedan till att alternativet “Set WP_DEBUG to true” är aktiverat.

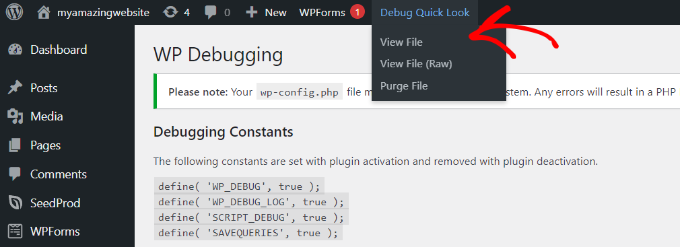
Efteråt ser du ett “Debug Quick Look” -alternativ add to din admin bar högst upp.
Gå vidare, hovera över den och klicka sedan på alternativet “View File”.

Detta öppnar log file med alla error på din website. You can then find out what’s causing issues on your site and quickly fix them.
När du är klar med att debugga din website, glöm inte att inaktivera plugin.
Metod 2: Aktivera WordPress Debug-läge manuellt
Den andra metoden för att aktivera WordPress felsökningsläge är att redigera wp-config.php-filerna. Den här metoden är mer avancerad och lämpar sig för användare som är bekväma med att redigera webbplatsfiler.
Vi rekommenderar att du skapar en backup av din website innan du editerar filer. På så sätt kan du enkelt återställa din website om något går fel.
Du behöver en FTP-klient för Mac eller Windows för att komma åt webbplatsens filer.
I den här tutorialen använder vi FTP-klienten FileZilla. Om du behöver hjälp, vänligen se vår guide om vad FTP är och hur man använder det.
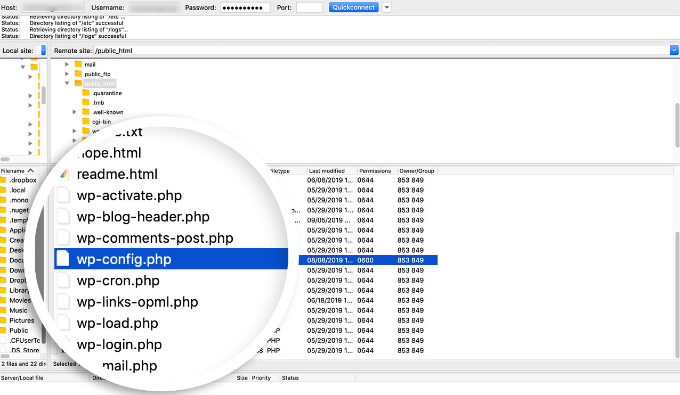
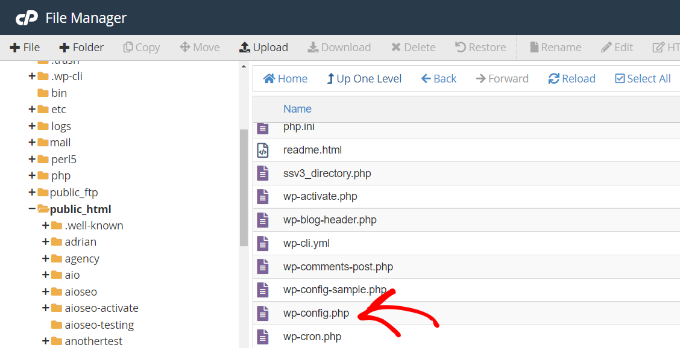
När du har loggat in går du till mappen public_html. Här finns filen “wp-config.php”.

Alternativt låter många WordPress-värdtjänster dig också hantera dina webbplatsfiler med hjälp av cPanel.
I Bluehost loggar du till exempel in på ditt värdtjänstkonto och klickar på knappen “Inställningar” under din webbplats.

Detta kommer att öppna din sites settings page.
Bläddra ner en bit och klicka på knappen “File Manager”.

Detta kommer att starta appen File Manager i en new tabs i webbläsaren.
Härifrån är det bara att öppna mappen public_html i panelen till vänster om dig.
Därefter rullar du ner till filen “wp-config.php”.

Därefter kan du högerklicka på filen och downloada den till din dator. Det är smart att göra en kopia av filen som backup, ifall något skulle gå fel.
Därefter öppnar du filen med någon programvara eller verktyg som Notepad eller Sublime Text.
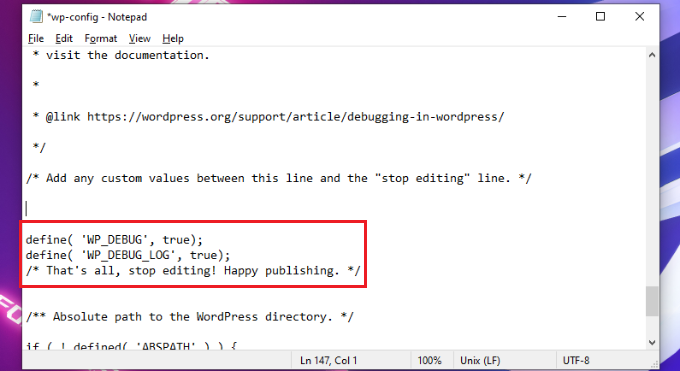
När filen är öppen rullar du ner till raden “That’s all,stop editing! Följare” och add to följande kod före det:
1 2 | define( 'WP_DEBUG', true);define( 'WP_DEBUG_LOG', true); |
Glöm inte att save filen innan du closar den.

Därefter måste du uploada wp-config.php-filen tillbaka till din website server med hjälp av FTP-klienten.
För mer detaljer, vänligen se vår guide om hur du använder FTP för att uploada filer till WordPress.
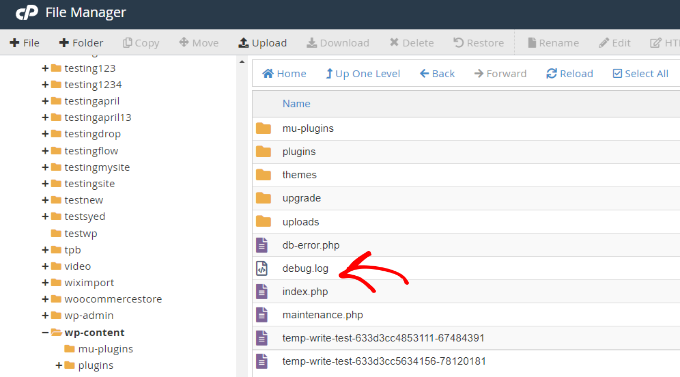
För att visa felloggarna för din webbplats måste du visa webbplatsens filer och navigera till sökvägen public_html/wp-content/debug.log. Ladda bara ner filen och visa den med hjälp av Notepad/TextEdit-programvaran för att se problem på din webbplats.

När du är klar med att debugga din site kan du inaktivera felsökningsläget.
För att stänga av felsökningsläget i WordPress, upprepa dessa steg och ta sedan bort koden som du lagt till i filen wp-config.php eller redigera följande kod så att den får ett falskt värde:
1 | define( 'WP_DEBUG', false); |
🔧 Bonusresurser: Fördjupa dina felsökningsfärdigheter i WordPress
Nu när du har lärt dig hur du aktiverar felsökningsläget i WordPress kanske du är intresserad av att ytterligare förbättra din felsökningsverktygslåda. Här är några nybörjarvänliga guider som hjälper dig att navigera vanliga problem och optimera webbplatsens prestanda:
- Nybörjarens guide till felsökning av WordPress-fel: En steg-för-steg-metod för att identifiera och lösa vanliga WordPress-problem.
- Så häråtgärdar dudet kritiska felet i WordPress: Lär dig hur du effektivt åtgärdar ett av de mest alarmerande WordPress-felen.
- Så här åtgärdar du WordPress vita skärm av död: Upptäck lösningar för att återställa din webbplats från ett problem med en tom skärm.
- Grunderna i Inspektera element: Anpassa WordPress för DIY-användare: Använd webbläsarverktyg för att felsöka och anpassa din webbplats utan att påverka liveinnehållet.
- Så här övervakar du användaraktivitet i WordPress med säkerhetsgranskningsloggar: Håll koll på ändringar och aktiviteter på din webbplats för att identifiera potentiella problem tidigt.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du aktiverar WordPress felsökningsläge för att åtgärda webbplatsfel. Du kanske också vill se våra guider om att åtgärda vanliga WordPress-fel eller lägga till anpassade administratörsmeddelanden i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Debug mode together with the debug log helped me many times to save seemingly intractable problems. Anyone who works with WordPress should know this article, as logs can sometimes save hours of troubleshooting.
WPBeginner Support
Glad to hear the debug mode has been helpful to you
Admin