Att skapa en tacksida för din WordPress-webbplats är ett bra sätt att få kontakt med dina besökare.
Om du driver en webbutik kan en tacksida dessutom uppmuntra kunderna att återvända till din webbplats, vilket leder till ökad försäljning. Genom att visa din uppskattning bygger du upp förtroende och lojalitet hos dina kunder.
I den här artikeln hittar du enkla steg-för-steg-instruktioner för hur du skapar en tacksida i WordPress. Vi går också igenom de bästa tidpunkterna för att visa din tacksida, t.ex. efter en formulärinlämning eller ett köp.

Vad är en tacksida i WordPress och varför skapa en?
En tacksida är en webbsida som du kan visa för dina användare när de utför en åtgärd eller slutför en uppgift på din WordPress-webbplats.
Men varför behöver du det överhuvudtaget?
För det första är det den artigaste saken att göra!
Du bör kontinuerligt vårda någon som har accepterat ett erbjudande från dig, oavsett om det är en lead magnet eller ett köp.
Du vill inte låta den här möjligheten gå till spillo. Genom att skapa en tacksida kan du locka användare att engagera sig i ditt varumärke ytterligare. Vem vet, kanske får du mer försäljning från det.
Observera att en tacksida skiljer sig från en landningssida, där besökare landar efter att ha klickat på ett inlägg eller en annons i sociala medier. En tacksida visas vanligtvis efter att någon prenumererar på din e-postlista eller köper från dig.
Du kan t.ex. visa en anpassad tacksida i din webbutik när en kund har köpt en produkt. På så sätt kan du kors- och merförsälja dina bästa produkter och erbjuda exklusiva rabatter vid efterföljande köp.
På samma sätt kan en tacksida hjälpa till att bygga upp en e-postlista och öka din sociala publik. Du kan visa sociala delningsknappar för att marknadsföra dina Facebook-, Twitter-, LinkedIn- och andra sociala mediekanaler.
Det är också användbart när en användare skickar in ett formulär eller lämnar en kommentar på din webbplats. Du kan visa dina mest populära inlägg på tacksidan och driva mer trafik till dina viktiga blogginlägg.
Med detta i åtanke visar vi dig hur du enkelt skapar en tacksida i WordPress och hur du kan aktivera den i olika situationer. Klicka bara på länkarna nedan för att hoppa vidare till önskat avsnitt:
- Creating a Thank You Page in WordPress
- Show a Thank You Page After Form Submission in WordPress
- Show a Thank You Page Upon Product Purchase in WooCommerce
- Show a Custom Thank You Page on Your Membership Site
- Show a Thank You Page After Comment Submission
- Testing Your Thank You Page
- Best Practices for Thank You Pages
Är du redo? Låt oss komma igång!
Skapa en Thank You Page i WordPress
Det bästa sättet att skapa en tacksida i WordPress är att använda SeedProd, den bästa webbplatsbyggaren och landningssidbyggaren för WordPress.

Pluginet erbjuder drag and drop-funktionalitet och massor av alternativ för customize. Dessutom får du välja mellan pre-built templates för att editera thank you page enligt your gillar.
För denna tutorial kommer vi att använda SeedProd Pro-versionen eftersom den erbjuder pre-built templates, email integrationer, WooCommerce block, och mer. Du kan också använda SeedProd Lite-versionen gratis.
Först måste du installera och aktivera SeedProd plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter aktivering kan du gå till SeedProd ” Inställningar från din WordPress adminpanel. Här anger du bara licensnyckeln och klickar på knappen ”Verifiera nyckel”.

Du kan hitta license key i ditt SeedProd account area.
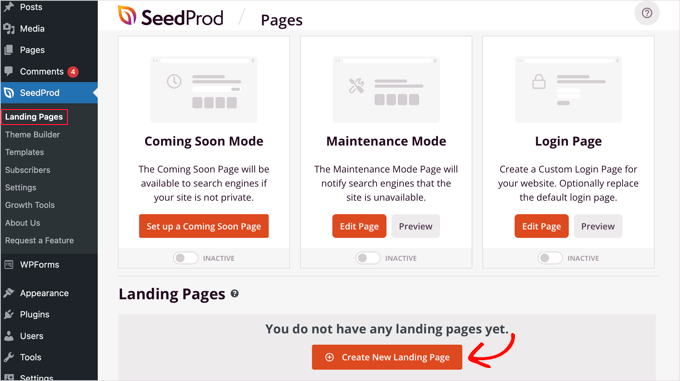
Efter verifieringen, låt oss gå över till SeedProd ” Landningssidor från WordPress instrumentpanel och klicka på knappen ” Skapa ny landningssida”.

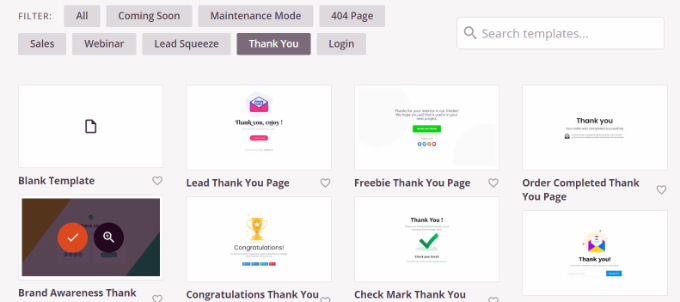
På nästa skärm kommer SeedProd att visa dig olika sidmallar.
Du kan filtrera dem högst upp för att se templates för tack-sidor. Härifrån är det bara att hovera över en design som du gillar att använda och clicka på den orangea knappen.

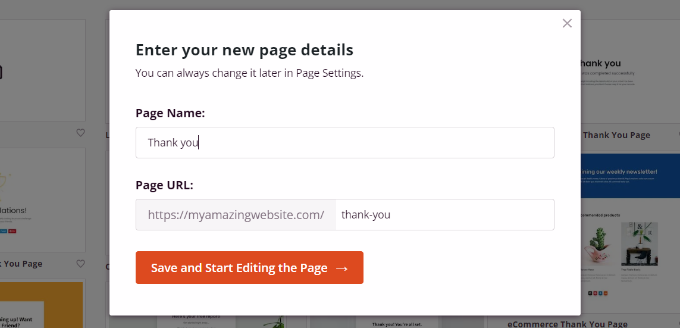
Ett popup-fönster öppnas nu. Gå vidare och enter ett namn och URL för din Thank you page.
När du har gjort det kan du clicka på knappen ”Save and Start Editing the Page”.

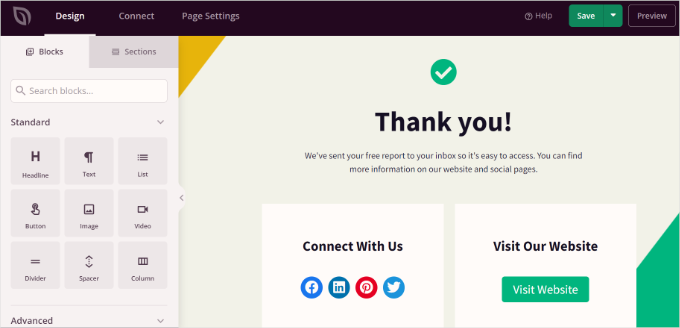
Detta kommer att starta SeedProd drag and drop page builder.
Du kan nu customize din Thank You page genom att lägga till new block från menyn till vänster eller omorganisera de befintliga blocken.
Det finns till exempel block för images, text, headlines, videoklipp, Contact Form, sociala profiler med mera.

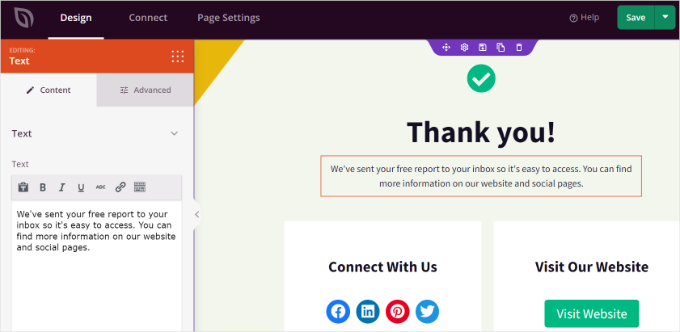
Om du clickar på ett block i templates, så ser du fler alternativ för customize.
Du kan till exempel editera texten och ändra font, storlek, avstånd, färg med mera.

När du har gjort ändringarna, glöm inte att klicka på knappen ”Save” högst upp.
Därefter kan du klicka på fliken ”Connect” och integrera e-postmarknadsföringstjänster. Det kan vara användbart om du har lagt till ett kontaktformulär på din tacksida och vill samla in leads från kunder.

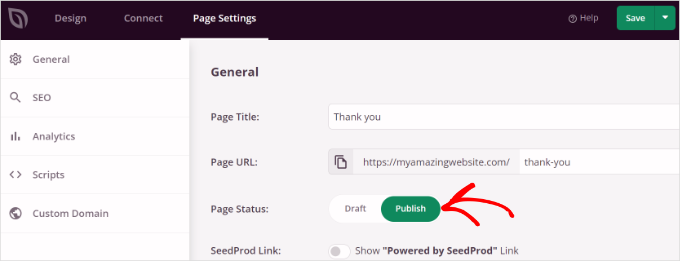
Efter det måste du gå till fliken ”Page Settings” högst upp.
Härifrån klickar vi på ”Sidstatus” för att ändra den från ”Utkast” till ”Publicera”.

Glöm inte att klicka på knappen ”Save” högst upp när du är klar.
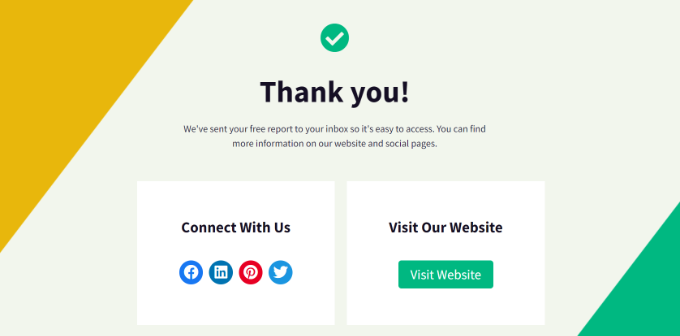
Du kan nu besöka your website för att se thank you page i action.

Låt oss nu titta på olika situationer när du kan utlösa Thank you-sidan så att dina besökare ser den.
Visa en Thank You page efter att formuläret skickats in i WordPress
När du har skapat en custom Thank You page kan du visa den när en användare submitar ett formulär.
Du kan t.ex. visa icons för social media när en visitor registrerar sig för ett nyhetsbrev via email med hjälp av ett formulär. På så sätt kan de också följa you på olika sociala plattformar och hjälpa till att öka antalet följare.
På samma sätt, om en användare fyller i ett formulär för återkoppling, kan du visa användbara guider och videoklipp eller främja ditt bästa content på tack-sidan.
Med WPForms kan du enkelt skapa alla typer av formulär på din webbplats och visa en anpassad tacksida. Det är det bästa pluginet för kontaktformulär för WordPress som erbjuder förbyggda mallar och massor av anpassningsalternativ.
För mer detaljer, vänligen se vår guide om hur du skapar ett kontaktformulär i WordPress.
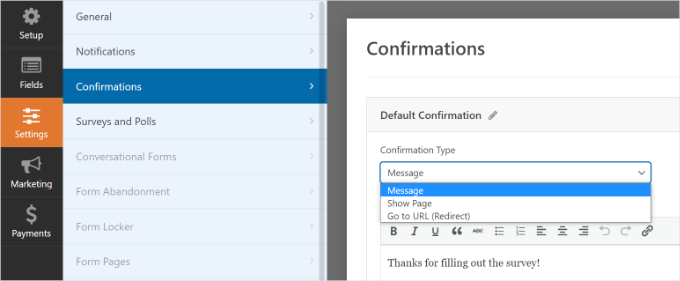
För att visa din custom thank you page, gå vidare och edit ett formulär i WPForms. När du är i form buildern går du helt enkelt till Settings ” Confirmations tab.

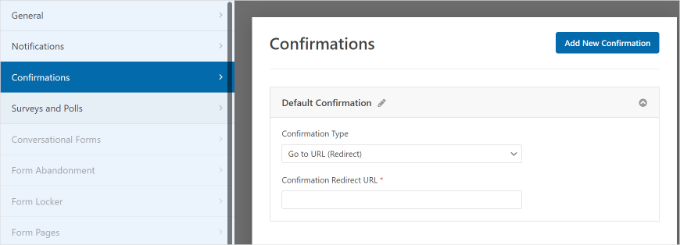
Under rullgardinsmenyn ”Confirmation Type” väljer du alternativet ”Go to URL (Redirect)”.
Därefter enter du URL:en för din Thank you page i fältet ”Confirmation Redirect URL”.

När en användare fyller i och skickar in ett formulär på din website kommer de att se den customize page Thank you som du skapade.
Visa en Thank You Page vid produktköp i WooCommerce
Om du har en WooCommerce store, då kan du visa din custom thank you page när en customer köper din produkt.
WooCommerce har en standardtacksida, men den är inte optimerad för konverteringar. Du kan definitivt ersätta den med din egen för att öka försäljningen.
Du kan till exempel sälja produkter på en tacksida, erbjuda exklusiva rabatter, visa de senaste kampanjerna och mycket mer.

Vi har en fullständig guide om hur man enkelt skapar custom WooCommerce Thank You pages som kommer att gå igenom hela processen steg-för-steg.
Visa en Customize Thank You Page på din Membership Site
Du kan visa din tacksida på en webbplats för medlemskap när någon köper en prenumeration för att få tillgång till exklusivt innehåll eller anmäler sig till en onlinekurs.
Med MemberPress kan du enkelt skapa en medlemskapswebbplats. Det är det bästa medlemskapspluginet för WordPress, och du kan använda det för att sälja premiuminnehåll, prenumerationer, digitala nedladdningar och mycket mer.
Du kan lära dig mer genom att följa vår ultimata guide till att skapa en WordPress membership site.
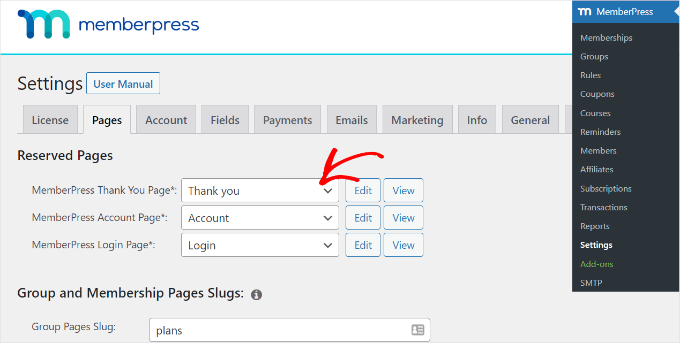
När du har ställt in medlemskap är allt du behöver göra att heada till MemberPress ” Settings från din WordPress dashboard och välja tabben ”Pages”.

Härifrån kan du klicka på dropdown-menyn ”MemberPress Thank You Page” och välja den customiserade tack-sidan.
På så sätt kommer kunderna att redirectas till din Thank You page när de har completed registreringen eller prenumerationen.
Visa en Thank You Page efter att kommentaren har skickats
En annan situation där det är fördelaktigt att visa en custom Thank you page är efter att en comment har skickats in.
När en besökare lämnar en kommentar på din WordPress-blogg kan du ta tillfället i akt att visa dina mest populära artiklar eller vintergröna innehåll via en tacksida.
Först måste du installera och aktivera Yoast Comment Hacks plugin. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
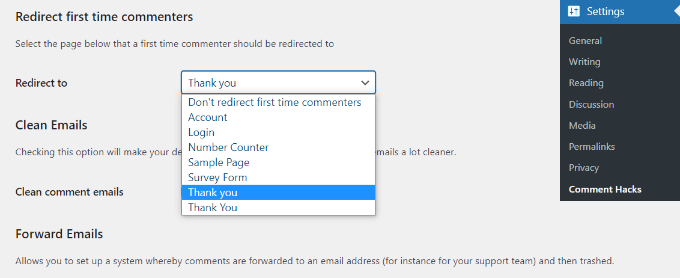
Efter aktivering kan du gå till Settings ” Comment Hacks från din WordPress dashboard.
Därefter vill du bläddra ner till avsnittet ”Omdirigera förstagångskommentatorer”. Härifrån kan du klicka på rullgardinsmenyn ”Omdirigera till” och välja din anpassade tacksida.

Spara bara dina inställningar så visas den tacksida som du har valt varje gång en besökare lämnar en kommentar för första gången.
För mer information, se vår detaljerade guide om hur du omdirigerar användare efter formulärinlämningar i WordPress.
Testa din Thank You Page
Innan du tar din tacksida i bruk vill du utföra några tester för att säkerställa att du ger bästa möjliga användarupplevelse. Här är de områden som du vill testa:
- Sidhastighet: Lad dningshastigheten för din webbsida kan påverkas av saker som stora bilder, för många tillägg eller ineffektiv kodning. Verktyg som MonsterInsights Site Speed-rapport kan hjälpa dig att kontrollera hur snabbt din sida laddas och ge dig råd om hur du gör den snabbare.
- Responsivitet: Se till att din webbsida ser bra ut på alla typer av enheter, som telefoner och datorer, genom att justera webbläsarfönstret så att det blir mindre och större för att se hur det passar. För mer information, kolla in våra experttips om hur du skapar en mobilvänlig WordPress-webbplats.
- Länkar: Dubbelkolla alla länkar på din ”Tack”-sida så att du är säker på att de leder till rätt ställe. Detta inkluderar knappar, menylänkar, länkar i bilder, text och till och med din logotyp. Om du erbjuder en digital nedladdning kan det vara bra att se till att kunden faktiskt får produkten.
- Meddelande om bekräftelse: Se till att användarna också får ett bekräftelsemeddelande (email) som bekräftar köpet. Till exempel vill du förmodligen skicka ett bekräftelsemeddelande med förväntningar om när en customer kan förvänta sig att få sin order.
Det är en bra idé att regelbundet testa din ”Tack”-sida, särskilt när du gör ändringar på din webbplats.
Bästa praxis för Thank You Pages
Att veta hur man skapar en Thank you page är inte tillräckligt. You want to get the most out of your post-purchase opportunity and lead them down further engagement.
Här är några strategier:
- Innehåll som är relaterat till inlägget: De bästa tacksidorna uppmuntrar användarna att läsa om andra sidor på webbplatsen eller erbjudanden i stället för att låta dem tappa tråden.
- Använd delningsknappen för sociala medier: Få besökarna att följa dig på social media för att fördjupa relationen med your brand.
- Visa upp sociala bevis: Lägg till några rekommendationer från kunder för att skapa förtroende.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en tacksida i WordPress. Du kanske också vill läsa våra guider om hur du skapar ett serviceavsnitt i WordPress och hur du visar Trustpilot-recensioner på din WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin