Att lägga till lösenordsskydd på dina WordPress-sidor är ett utmärkt sätt att skapa exklusivt innehåll för medlemmar.
Men låt oss vara ärliga – standardlösenordssidan vinner inte precis några designpriser. Det kan också få ditt premiuminnehåll att kännas, ja, inte så premium.
Genom att hantera olika medlemssajter har vi sett hur en personlig lösenordsskyddad sida kan förbättra användarupplevelsen. Det hjälper till att öka registreringarna, minska avvisningsfrekvensen och skapa ett mer professionellt utseende! ✨
Tack och lov är det enklare än du kanske tror att anpassa dina lösenordsskyddade sidor.
I den här guiden visar vi dig steg-för-steg-instruktioner om hur du anpassar en lösenordsskyddad sida i WordPress. 🔐

Varför anpassa lösenordsskyddade sidor i WordPress?
Om du vill skapa ett inlägg eller en sida på din WordPress-blogg som bara ska vara synlig för utvalda kunder eller medlemmar kan du låsa den med hjälp av lösenordsskyddet.
På samma sätt kan du använda en lösenordsskyddad sida om du skapar en ny WordPress-webbplats och inte vill att alla ska kunna se den.
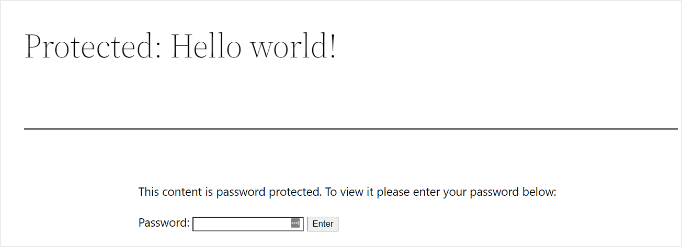
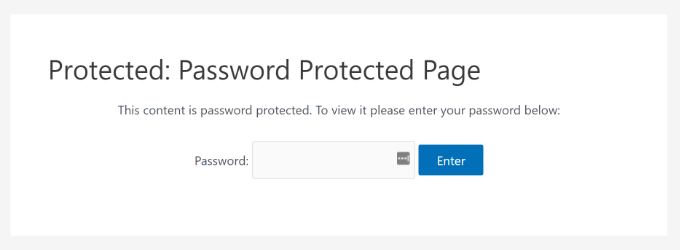
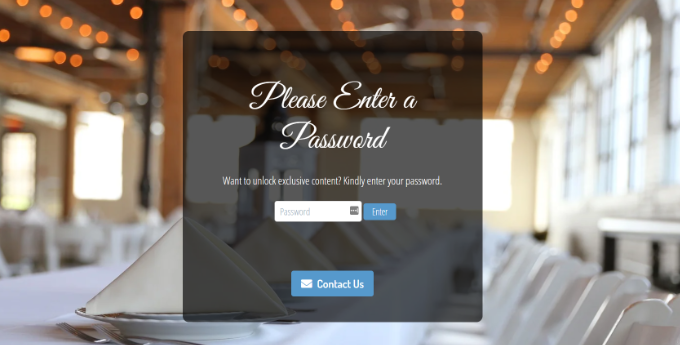
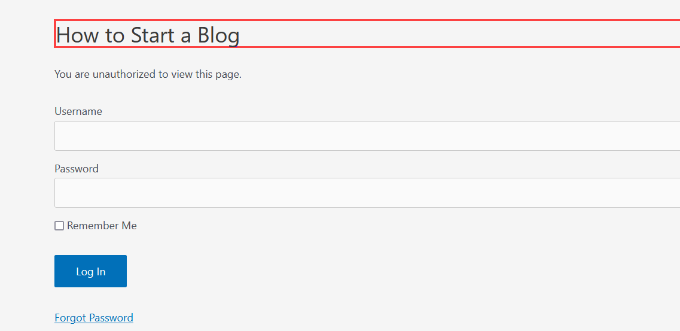
Standarddesignen för den password-skyddade page är dock mycket grundläggande och ej attraktiv. Här är en preview av hur det gillar att se ut:

Genom att anpassa den lösenordsskyddade sidan kan du ändra dess design och layout. Detta bidrar till att göra sidan mer engagerande och du kan matcha den med ditt varumärke för att få ett mer professionellt utseende och en bättre användarupplevelse.
I följande avsnitt visar vi dig hur du aktiverar lösenordsskydd i WordPress. Vi berättar också om olika sätt att anpassa en viss sida, hela webbplatsen och olika avsnitt.
Använd gärna snabblänkarna nedan för att hoppa vidare till det avsnitt du föredrar:
Är du redo att förnya din lösenordsskyddade siddesign? Låt oss komma igång!
Så här lösenordsskyddar du en sida i WordPress
Innan vi visar hur du anpassar en WordPress-sida bör du veta att WordPress har inbyggda inställningar för att lösenordsskydda dina sidor och inlägg.
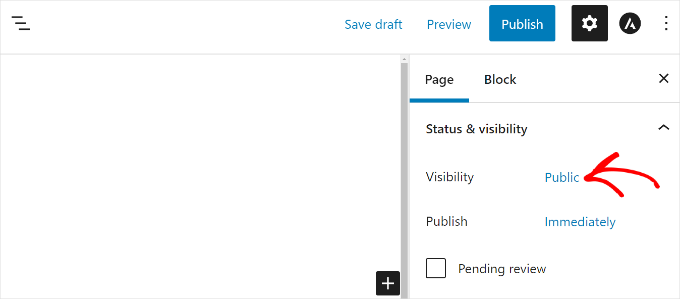
Allt du behöver göra är att redigera en sida eller lägga till en ny. När du är i WordPress innehållsredigerare klickar du på alternativet ”Offentlig” under ”Status & synlighet” i inställningspanelen till höger.

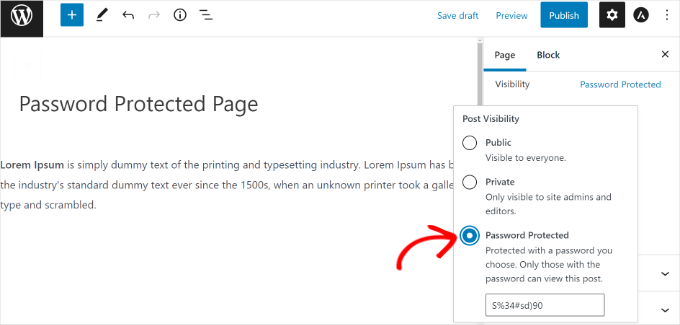
Därefter kommer du att se olika alternativ för ”Post Visibility”.
Välj bara alternativet ”Lösenordsskyddad” och ange ett lösenord för din sida.

Gå nu vidare och klicka på ”Uppdatera” eller ”Publicera”.
Du kan nu besöka din webbplats och se den lösenordsskyddade sidan i aktion.

Låt oss nu se hur du kan customize din standard password-skyddade page.
Metod 1: Anpassa standard lösenordsskyddad design med hjälp av CSS Hero
När du aktiverar password protection från din WordPress content editor, använder sidan din sites theme för styling.
För att anpassa sidan kan du helt enkelt använda ett verktyg som CSS Hero.
Det låter dig redigera designen och layouten på din sida utan att redigera kod. Vi har testat det i stor utsträckning, och du kan ta reda på allt i vår CSS Hero recension.
Först måste du installera och aktivera CSS Hero plugin. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
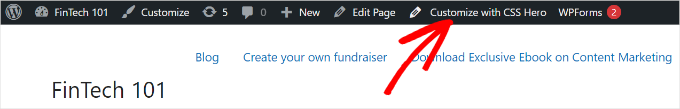
Efter aktivering kommer alternativet CSS hero att läggas till i WordPress admin bar högst upp. Gå vidare och klicka på alternativet ”Customize with CSS Hero”.

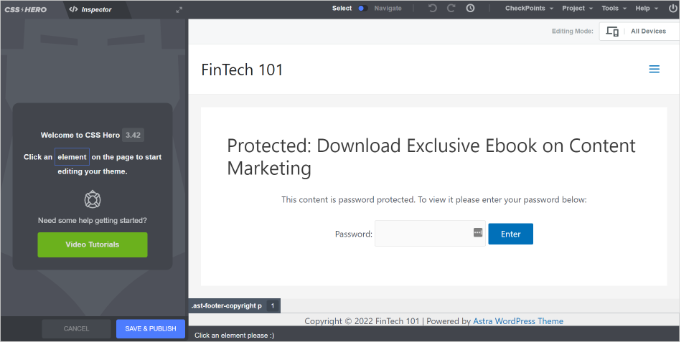
Detta kommer att starta CSS Hero visual builder, där du kan redigera och customize din page.
Börja med att clicka på valfritt element på page.

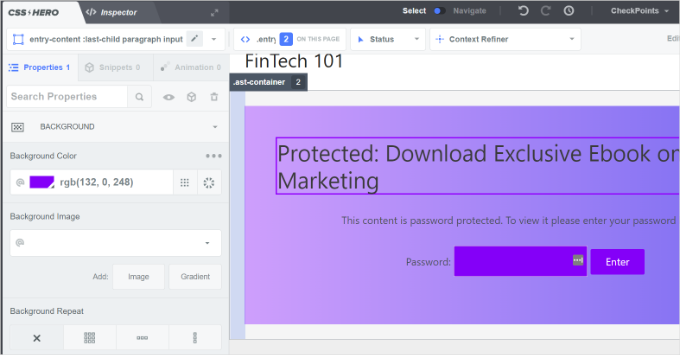
Därefter kan du ändra bakgrundsfärgerna, lägga till en bakgrundsbild, använda ett annat teckensnitt, redigera avstånd och mycket mer från panelen till vänster.
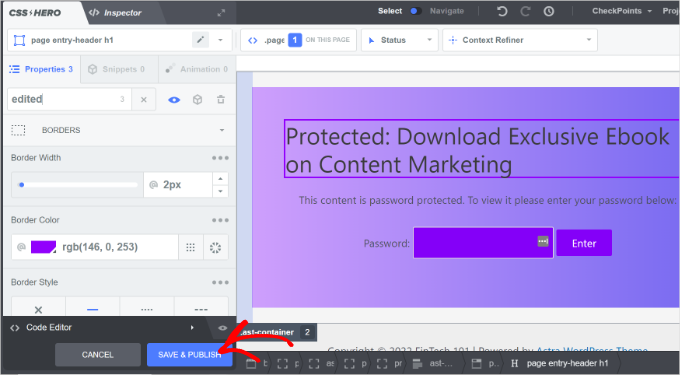
Låt oss till exempel gå till fliken ”Bakgrund” och lägga till en lutande bakgrundsfärg. Vi ändrar också färgen på rutan där användarna måste skriva in lösenordet och färgen på ”Enter”-knappen.

Dessutom kan du lägga till en ram runt huvudheadingen på page genom att gå till tabben Borders.
Välj bara kantbredd, färg, stil och andra ändringar som du gillar.

När du är klar med anpassningarna ska du komma ihåg att klicka på knappen ”Save & Publish” längst ned.
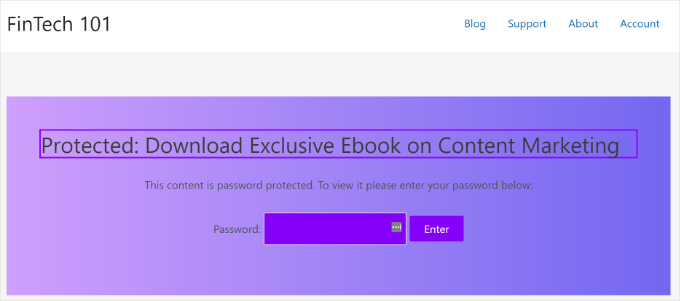
Du kan nu besöka din webbplats och se den anpassade lösenordsskyddade standardsidan.

✋ Nackdelen med att använda CSS Hero är att det inte erbjuder den flexibilitet och de avancerade anpassningsalternativ som en landningssidebyggare erbjuder.
Du kan t.ex. inte lägga till element som kontaktformulär, knappar för sociala medier, opt-in-formulär eller nedräkningstimer.
Med detta i åtanke ska vi nu se hur du kan använda en landningssidesbyggare för att anpassa specifika lösenordsskyddade sidor i WordPress.
Metod 2: Anpassa en specifik lösenordsskyddad sida med SeedProd
Att anpassa en specifik lösenordsskyddad sida är enklast med SeedProd, som är vår favoritwebbplats och sidbyggare.
📝 Vi har använt SeedProd själva för att bygga anpassade målsidor och till och med hela teman, och vi älskar det absolut! Om du vill lära dig mer om vad det kan göra, ta en titt på vår detaljerade SeedProd-recension.
För denna handledning kommer vi att använda SeedProd Pro-versionen eftersom den innehåller premiummallar och fler anpassningsfunktioner. Men du kan börja med SeedProd Lite versionen och skapa en kommande-snart sida gratis.
Låt oss först installera och aktivera SeedProd-pluginet. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Efter aktivering kommer du att se SeedProds välkomstskärm i din WordPress-instrumentpanel.
Härifrån måste du ange licensnyckeln och klicka på knappen ”Verifiera nyckel” för att aktivera SeedProd Pro. Din licensnyckel finns i ditt SeedProd-kontoområde.

Efter det, låt oss gå över till SeedProd ” Landningssidor från din WordPress instrumentpanel och lägga till en ny anpassad lösenordsskyddad landningssida.
Senare i den här artikeln visar vi hur du väljer vilka pages som ska skyddas med password. You can password-protect entire your site or only specific pages.
Vi använder en kommande snart-sida som exempel, men dessa anpassningstekniker fungerar för allt lösenordsskyddat innehåll på din webbplats.
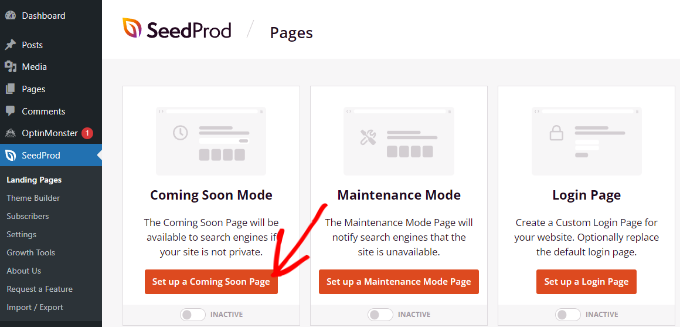
För att börja klickar du bara på knappen ”Skapa en Coming Soon-sida”.

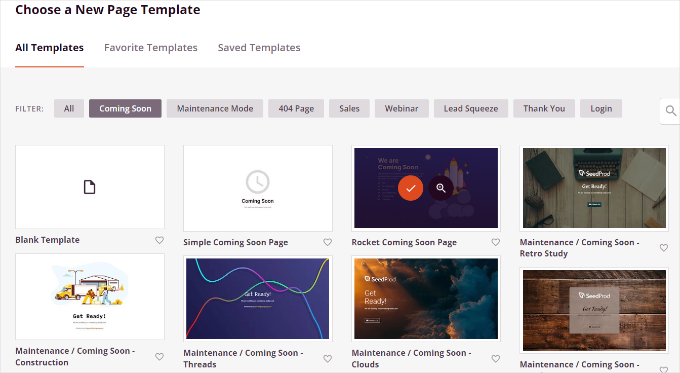
På nästa skärm kommer SeedProd att visa dig olika sidmallar så att du snabbt kan anpassa dem.
Gå vidare och håll muspekaren över den mall du vill använda och klicka på den orangea bockknappen.

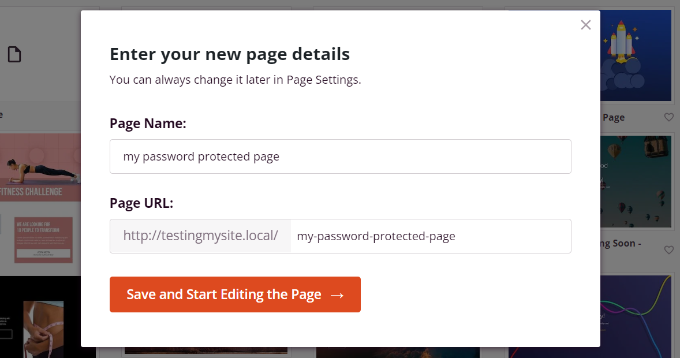
Efter att ha valt en template kommer SeedProd att öppna en popup med titeln ”Enter your new page details”.
Du behöver bara välja ett sidnamn och en URL-slug och sedan klicka på knappen ”Save and Start Editing the Page”.

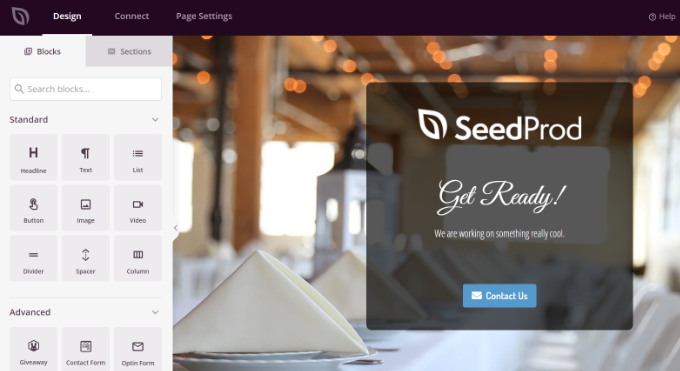
Detta kommer att starta SeedProd dra-och-släpp-sidbyggaren.
Här kan du anpassa din lösenordsskyddade landningssida och lägga till olika element som text, bilder, knappar med mera.
SeedProd erbjuder också avancerade block som ett opt-in-formulär, kontaktformulär, nedräkningstimer, förloppsindikator, sociala delningsalternativ och mer.
Du lägger till ett element genom att dra ett block från menyn till vänster och släppa det på mallen till höger. Anpassa sedan elementet genom att klicka på det och justera de alternativ som visas.

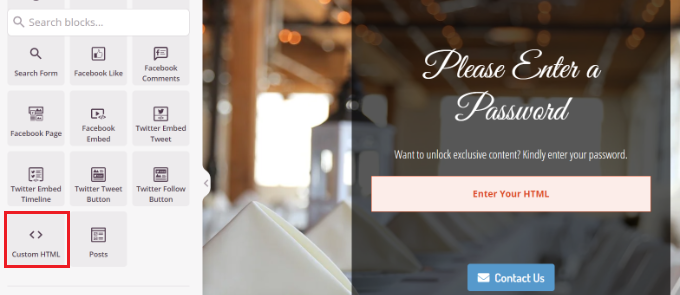
Det är också på detta sätt som SeedProd låter dig lägga till ett lösenordsformulär på framsidan av din sida för att skydda ditt innehåll.
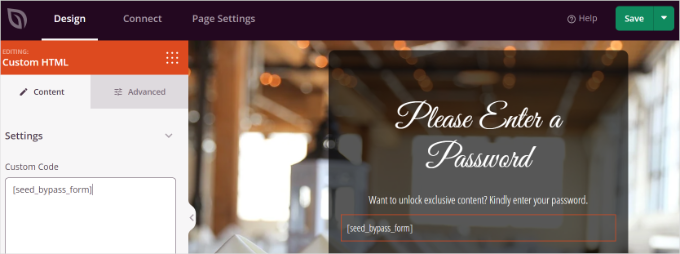
Först kan du add to ett ”Custom HTML” block i SeedProd byggaren. Dra och släpp helt enkelt Custom HTML blocket på templaten.

Därefter kan du klicka på blocket ’Anpassad HTML’.
Härifrån kommer du att vilja ange kortkoden [seed_bypass_form] i fältet ”Anpassad kod”.

Glöm inte att klicka på knappen ”Spara” när du är klar. Och så var det klart!
Nu integreras SeedProd också med olika e-postmarknadsföringstjänster.
Du kan lägga till ett kontaktformulär på din landningssida och ansluta ett verktyg för e-postmarknadsföring för att bygga upp din e-postlista och hålla kontakten med användarna.
Gå bara till fliken ”Connect” i landningssidebyggaren och välj din e-postmarknadsföringstjänst.

Inställning av lösenordsskydd för specifika pages i SeedProd
Efter att ha skapat en anpassad kommande snart-sida som använder kortkoden [seed_bypass_form] är nästa steg att ställa in lösenordsskydd på specifika sidor med SeedProd.
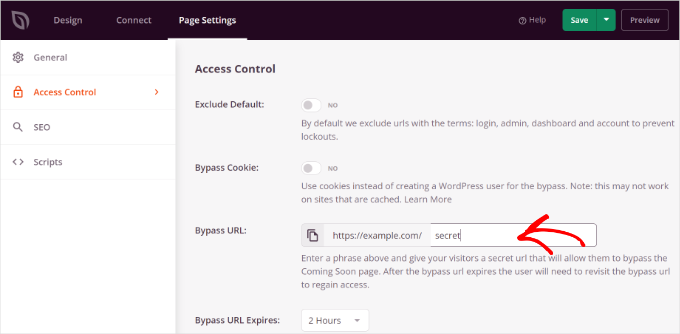
För att börja kan du gå till fliken ”Sidinställningar” i SeedProd-byggaren och klicka på inställningarna för ”Åtkomstkontroll”.
Därefter anger du bara ett lösenord i fältet ”Bypass URL” som andra kan använda för att komma åt ditt begränsade innehåll.

Observera att den text du skriver i fältet ”Bypass URL” kommer att fungera som lösenord och även som en länk som kunder och teammedlemmar kan använda för att kringgå lösenordsskyddet och komma åt sidan.
SeedProd låter dig utesluta specifika webbadresser från dina webbplatser, till exempel admin, inloggning, instrumentpanel och konto. Detta säkerställer att webbplatsägare inte blir utestängda från sina webbplatser.
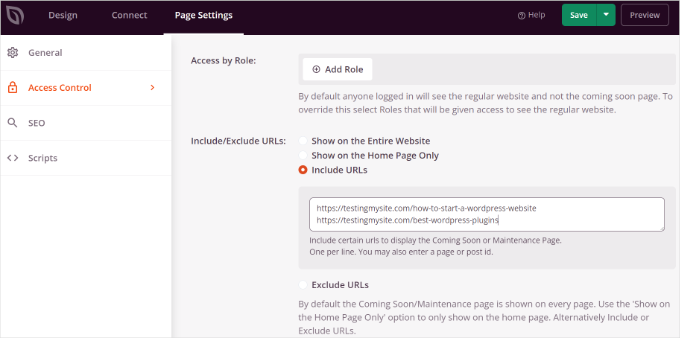
Nu måste du välja vilka URL:er som ska skyddas med password.
Bläddra bara ner till avsnittet ”Inkludera/exkludera webbadresser” under inställningarna för ”Åtkomstkontroll”. Därefter väljer du alternativet ”Inkludera webbadresser” och anger sedan de specifika sidor du vill begränsa.

När du är klar klickar du bara på knappen ”Save” högst upp.
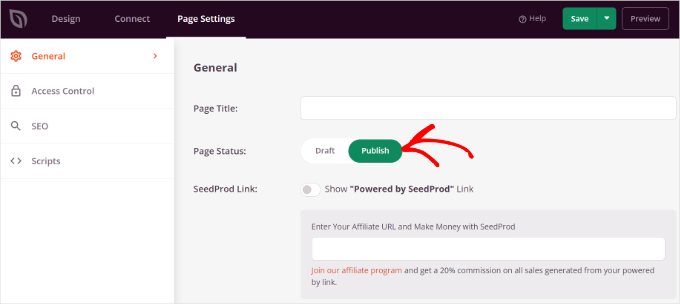
Därefter kan du gå till inställningarna ”Allmänt” under fliken ”Sidinställningar” och ändra sidans status från ”Utkast” till ”Publicera”.

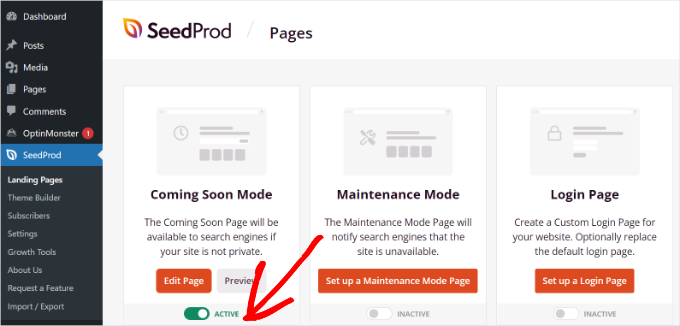
Efter det kan du stänga landningssidesbyggaren och gå till SeedProd ” Landningssidor från din WordPress adminpanel.
Härifrån klickar vi på vippan under ”Coming Soon Mode” för att aktivera din anpassade lösenordsskyddade sida.

Det är allt!
Du har nu skapat en egen lösenordsskyddad landningssida som bara visas på specifika sidor i WordPress.
Besök bara dessa pages på your website för att se den customize-skydda password-sidan i action.

Bonus tips: Fler användningsfall för anpassade lösenordsskyddade sidor
Vill du utforska fler sätt att använda lösenordsskydd på din WordPress-webbplats? Här är 2 tips för att höja nivån på din webbplats lösenordsskyddade sida.
Tips 1: Skapa en anpassad lösenordsskyddad sida för hela webbplatsen
Med SeedProd kan du också visa din password-skyddade sida på varje page på din website. På så sätt måste användarna enter ett password för att få tillgång till något av ditt content.
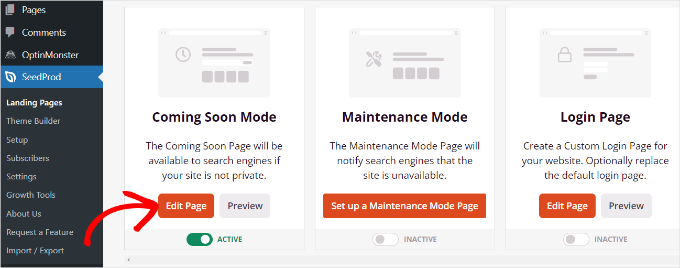
Först kan du gå till SeedProd ” Landningssidor från din WordPress instrumentpanel. Klicka sedan på knappen ”Redigera sida” i panelen ”Coming Soon Mode”.

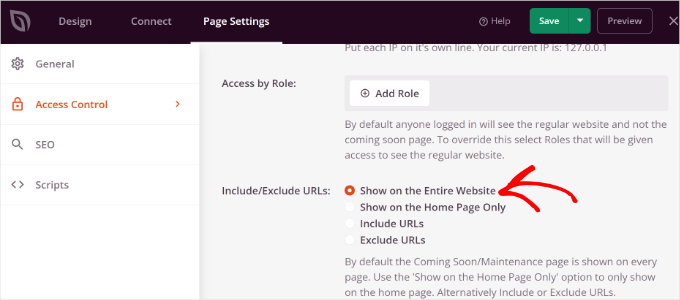
Därefter vill du gå över till fliken ”Sidinställningar” högst upp och gå till inställningarna för ”Åtkomstkontroll”.
Därefter kan du bläddra ner till avsnittet ”Inkludera/exkludera webbadresser” och välja alternativet ”Visa på hela webbplatsen”.

När du har gjort ändringarna, gå vidare och klicka på knappen ”Spara” längst upp. SeedProd kommer då att visa den anpassade lösenordsskyddade sidan på hela din webbplats.
Tips 2: Skapa egna lösenordsskyddade sektioner i WordPress
Du kan också lösenordsskydda olika webbplatsavsnitt i WordPress från olika användargrupper. Detta är användbart om du driver en medlemswebbplats och vill kontrollera åtkomsten till ditt innehåll, dina plugins, appar och andra nedladdningsbara filer.
Det bästa sättet att begränsa olika delar av din webbplats är att använda MemberPress. Det låter dig skapa flera medlemsnivåer för att lösenordsskydda ditt innehåll.
📝 Vi använder det till och med för vår videomedlemskapswebbplats, så vi kan gå i god för hur bra det är. Du kan få mer information om verktyget i vår fullständiga MemberPress-recension.
Nu kan du med MemberPress ställa in olika regler så att användarna bara får tillgång till innehåll baserat på deras medlemsnivå. Mer information finns i vår guide om hur du skapar en medlemskapssajt i WordPress.
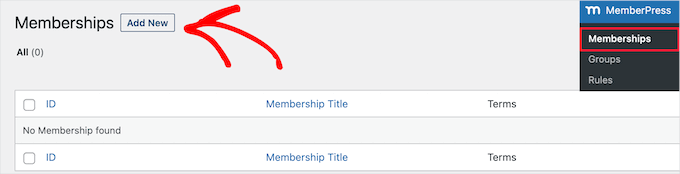
För att börja måste du först add to medlemskap till din website. Gå bara till MemberPress ” Medlem skap från din WordPress dashboard och klicka på knappen ”Add New”.

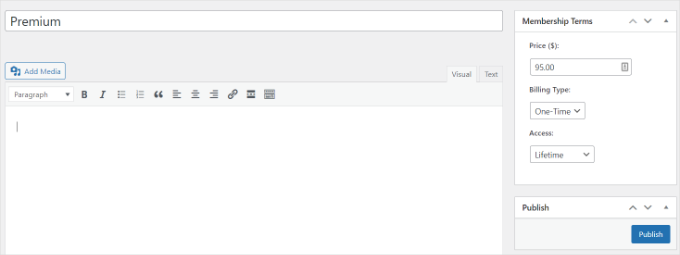
Därefter kan du ange ett namn för din medlemsnivå, lägga till en beskrivning och ange ett pris.
Du kan också ändra faktureringstypen från engångsfakturering till återkommande fakturering samt redigera medlemskapet så att det blir livstids eller upphör efter en viss tidsperiod.

Glöm inte att klicka på knappen ”Publicera” när du är klar.
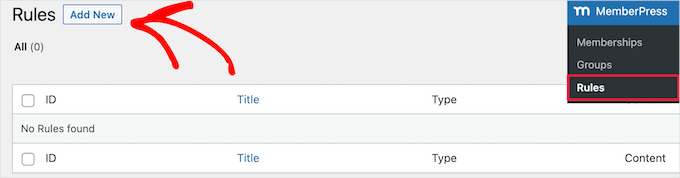
Därefter kan du gå till MemberPress ” Regler från din WordPress-panel och klicka på knappen ” Lägg till ny”.

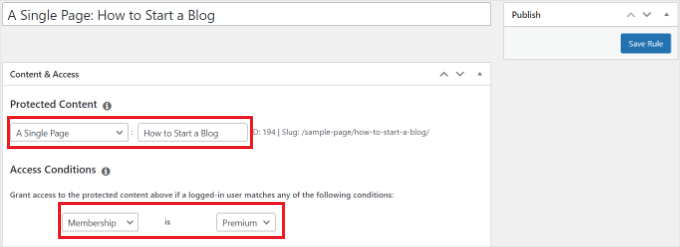
Härifrån kan du klicka på rullgardinsmenyn under alternativet ”Skyddat innehåll”.
MemberPress erbjuder många alternativ för att skydda ditt innehåll, oavsett om det är en enda sida eller alla dina WordPress-sidor. I den här handledningen kommer vi att lösenordsskydda en enda sida.
Så låt oss välja alternativet ”En enda sida” från rullgardinsmenyn och ange titeln på sidan.

Därefter måste du ställa in åtkomstvillkoren och konfigurera vem som kan viewa den begränsade page. Med MemberPress kan du skydda content baserat på medlemsnivå, WordPress användarens roll, capability och enskilda medlemmar.
Låt oss ställa in ”Medlemskap” till ”Premium” från rullgardinsmenyerna för denna handledning. På så sätt kommer endast premiummedlemmar att kunna komma åt sidan. Du kan lägga till fler villkor och tillåta mer än 1 medlemsnivå att visa sidan.
När du är klar, glöm inte att klicka på knappen ”Spara regel”.
Du kan sedan besöka din webbplats för att se den lösenordsskyddade sidan i aktion. Medlemmarna måste nu logga in på sina konton för att se innehållet på sidan.

Vill du göra mer? Här är fler coola användningsfall du kan göra med MemberPress:
- Skapa lösenord för dina videor eller erbjud gruppmedlemskap för företagsteam.
- Skapa ett lösenord för att ge prenumeranterna tillgång till ett betalt nyhetsbrev och mer.
- Lägga till ett lösenord för dina WordPress-formulär.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du anpassar en lösenordsskyddad sida i WordPress. Du kanske också vill se vår guide om hur du skyddar innehåll i WordPress eller våra expertval av de bästa plugin-programmen för innehållsskydd i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Maurice
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin