Att hantera flera WordPress-webbplatser kan vara ett smart drag för ditt företag. Det gör att du kan rikta in dig på olika kundgrupper och hålla din huvudsajt säker.
Men att länka dessa webbplatser och få dem att fungera tillsammans kan vara lite utmanande. Oroa dig inte – det är enklare än du kanske tror.
I den här guiden kommer vi att utforska 3 enkla sätt att ansluta alla dina WordPress-webbplatser.

Varför koppla ihop flera WordPress-webbplatser?
Låt oss säga att du har flera webbplatser, t.ex. en WordPress-blogg och en webbplats för en onlinekurs.
Om någon köper en kurs från din blogg måste du manuellt registrera dem på din webbplats, som har ett LMS (Learning Management System). Detta kan ta mycket tid eller kosta mycket pengar om du behöver anställa hjälp.
Å andra sidan kan man automatisera olika uppgifter och spara tid genom att koppla ihop dessa webbplatser.
När en kund köper kursen registreras de automatiskt och skrivs in på en separat medlemssida. Det här är bra praxis för att hålla din huvudsakliga WordPress-webbplats säker.
Många tänker på att skapa ett WordPress multisite network när de ska ansluta flera webbplatser till varandra. Du behöver dock inte run ett multisite network för att ansluta varje website till varandra. Faktum är att det oftast ej är den bästa lösningen.
I de följande avsnitten visar vi dig 3 enkla sätt att få olika webbplatser att fungera tillsammans. Du kan klicka på länken nedan för att hoppa vidare till det avsnitt du är intresserad av:
Är du redo? Låt oss dyka rakt in.
Metod 1: Anslut flera WordPress webbplatser med hjälp av ett plugin
Det bästa sättet att ansluta två websites och få dem att prata med varandra är genom att använda tillägget Uncanny Automator. Det är det bästa automationspluginet för WordPress och hjälper dig att skapa automatiserade arbetsflöden på din website.
Du kan se tillägget som Zapier för WordPress-webbplatser. Med Uncanny Automator kan du enkelt skapa en anslutning mellan flera websites.

För denna handledning, låt oss överväga en situation där du har en WooCommerce-butik och en medlemswebbplats.
Vi ska visa dig hur du kopplar ihop de båda webbplatserna med hjälp av Uncanny Automator. Vårt mål är att automatiskt registrera kunder på din medlemswebbplats när de köper en kurs från din butik.
Observera: Innan du börjar ska du se till att du har lagt till en produkt i din WooCommerce-butik och skapat olika medlemsnivåer på din medlemssida.
Därefter måste du installera insticksprogrammet Uncanny Automator på båda dina webbplatser. För mer information, se vår guide om hur du installerar ett WordPress-tillägg.
Vid aktivering kommer du att bli ombedd att installera Uncanny Automator gratis plugin. Lite-versionen erbjuder utvalda funktioner och används som en bas för Pro-versionen.
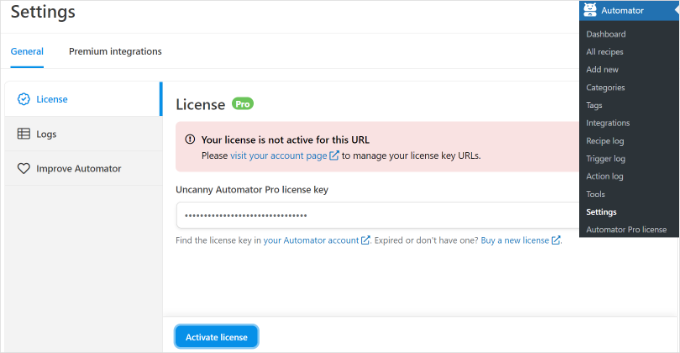
Därefter måste du gå till Automator ” Inställningar från din WordPress-instrumentpanel och ange din licensnyckel. Du hittar nyckeln i Uncanny Automator-kontoområdet.

När du har enter nyckeln, glöm inte att clicka på knappen ”Activate License”.
Nu måste du upprepa aktiveringsstegen för båda WordPress-webbplatserna.
Skapa ett recept för att köpa en produkt i din WooCommerce store
Nästa steg är att skapa ett recept i din WooCommerce-butik när kunderna köper din produkt. ”Recept” är automatisering.
För att börja kan du gå till Automator ” Lägg till nytt från din WordPress-adminpanel.
Därefter ombeds du att välja en recepttyp. Inloggade recept utlöses endast av inloggade användare, medan ”Alla användare kan utlösa alla” recept.

Gå vidare och välj ”Inloggade användare” som recepttyp eftersom dina kunder kommer att skapa ett konto och logga in för att göra ett köp. Sedan kan du klicka på knappen ”Bekräfta”.
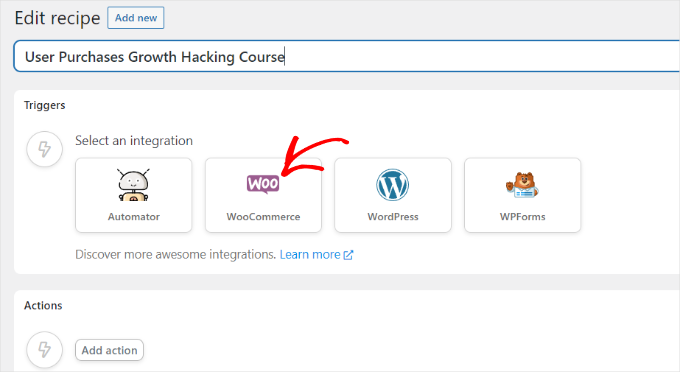
Därefter anger vi ett namn för ditt recept och väljer ”WooCommerce” som integration. Namnet är endast för din referens; dina användare kommer inte att se det.

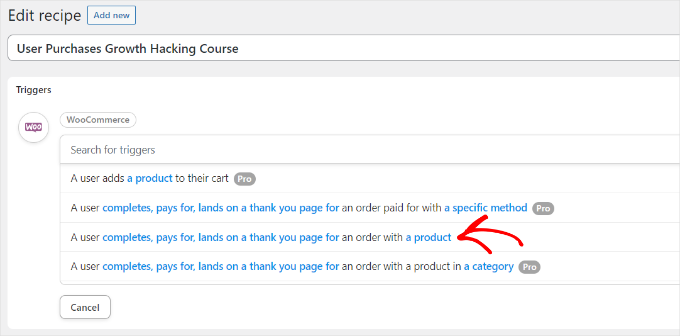
Sedan måste du välja en utlösare för ditt recept.
Välj bara ”En användare slutför, betalar och hamnar på en tacksida för en order med en produkt” som utlösare.

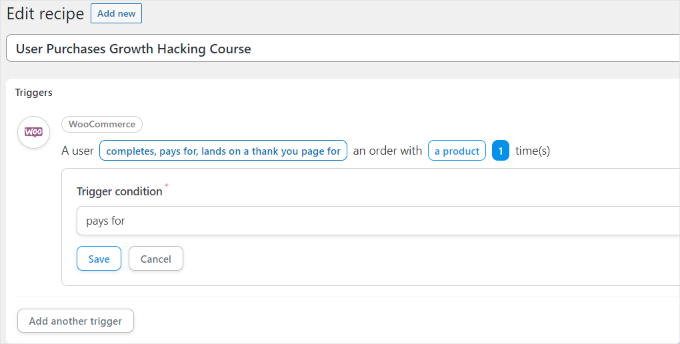
Därefter ombeds du att välja utlösningsvillkor.
Du kan välja ”betalar för” som villkor och klicka på knappen ”Spara”.

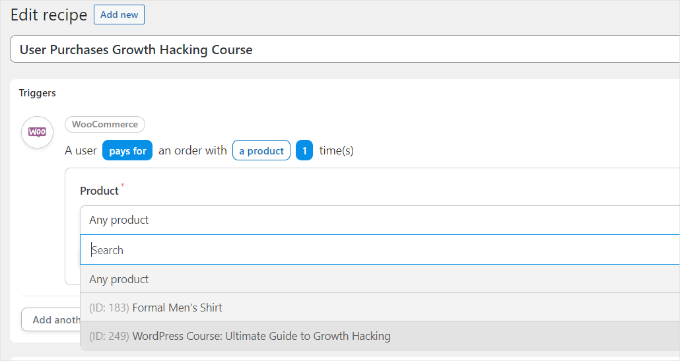
Därefter kommer Uncanny Automator att be dig att välja en produkt för ditt recept.
Gå vidare och välj den digitala produkten i din WooCommerce-butik. För denna handledning väljer vi ”WordPress-kurs: Ultimate Growth Hacking”.

Glöm inte att klicka på knappen ”Spara” när du har valt en produkt.
Nu måste du välja en ”Action” för ditt recept.

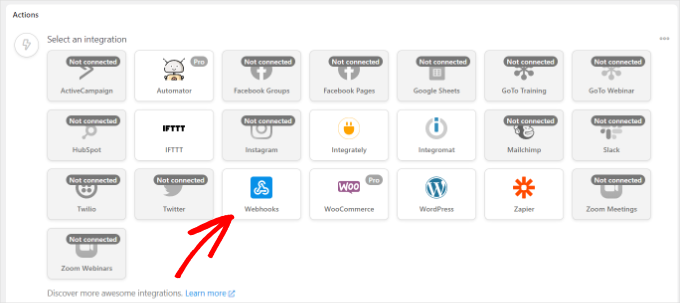
För att skapa en action måste du välja en integration.
Med hjälp av en webhook kan du enkelt skicka kundens registreringsdata till din medlemswebbplats. En webhook är en bit kod som gör att olika verktyg och appar kan tillhandahålla information till andra appar i realtid.
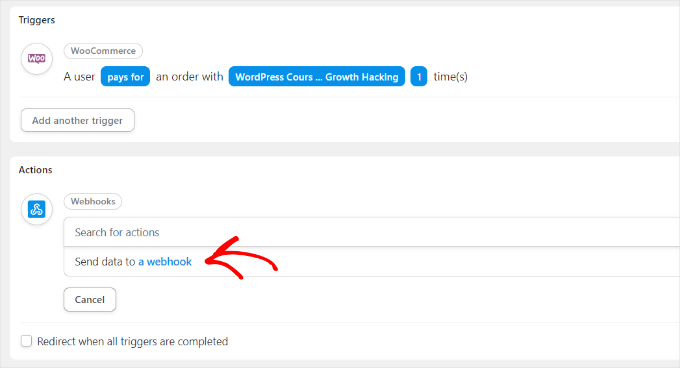
Gå vidare och välj ”Webhooks” som integration.

Oroa dig inte för det. Du behöver inte veta hur man kodar för att använda den. Vi guidar dig genom alla steg.
Nu kan du välja en åtgärd för den integration du har valt.

Välj bara alternativet ”Skicka data till en webhook”, som visas i skärmdumpen ovan.
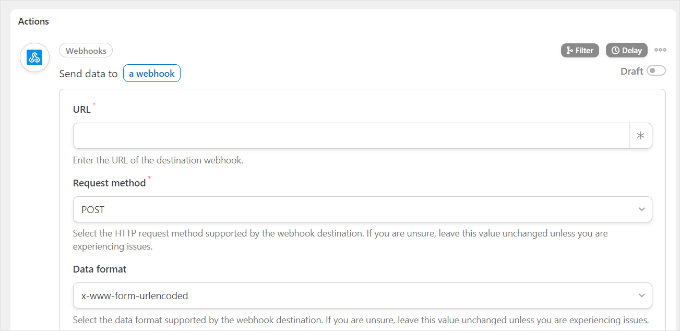
Därefter måste du ange dina webhook-uppgifter.

Du vill nog hålla den här fliken öppen tills vidare.
För att slutföra receptet i din WooCommerce-butik och fylla i webhook-detaljerna måste du skapa en webhook på din medlemswebbplats.
Skapa en Webhook på din website för medlemskap
Först vill du öppna din medlemssajt i en ny flik. Låt oss sedan gå över till Automator ” Lägg till nytt från din WordPress-adminpanel på din medlemssajt.
Gå vidare och välj ”Alla” som recepttyp och klicka på knappen ”Bekräfta”.

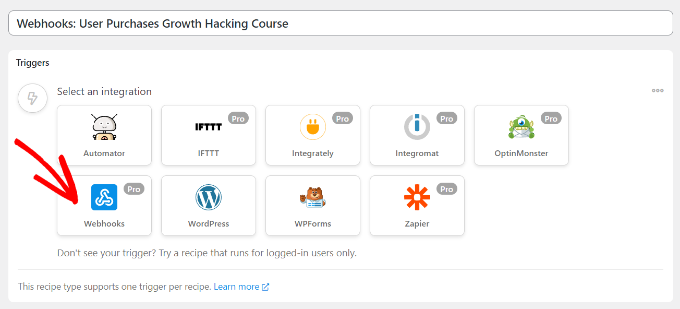
Därefter måste du ange ett namn för ditt recept och välja en triggerintegration.
Klicka bara på ”Webhooks” som integration.

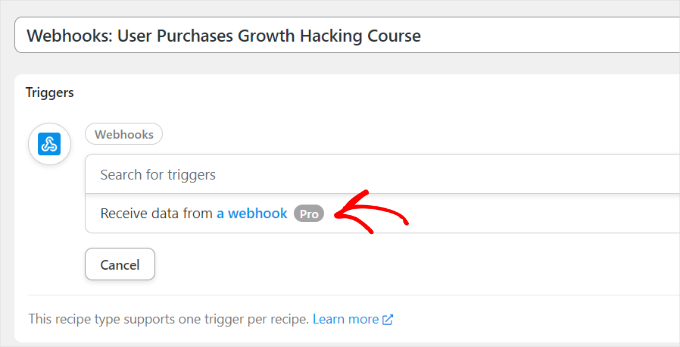
Nästa steg är att välja en trigger för din integration.
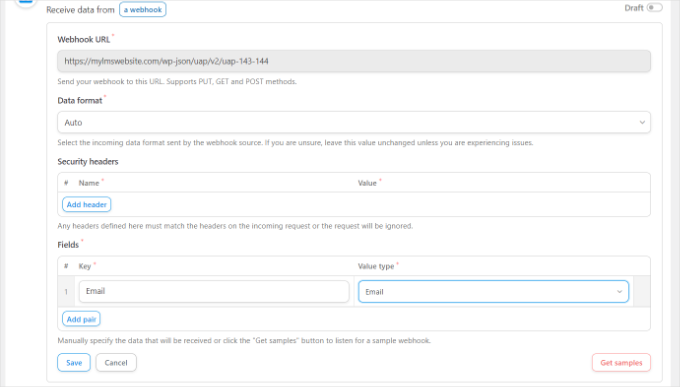
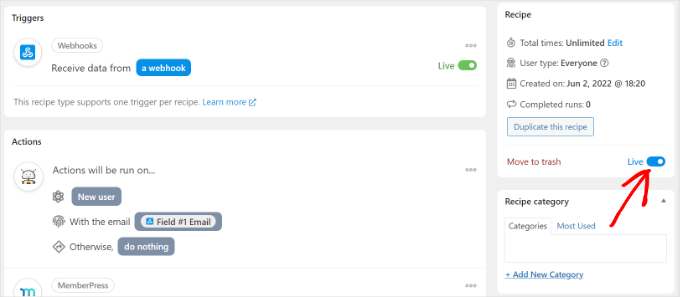
Fortsätt och välj alternativet ”Ta emot data från en webhook” som utlösare.

Nu kommer plugin att visa webbbokens URL. Du kan anteckna webbadressen i en textfil, eftersom vi behöver den senare för att slutföra receptet i din WooCommerce-butik.
Sedan vill du bläddra ner till avsnittet Fält. Härifrån skriver du bara in ”Email” under Key-fältet och väljer ”Email” för Value-typen.

Glöm inte att klicka på knappen ”Spara”.
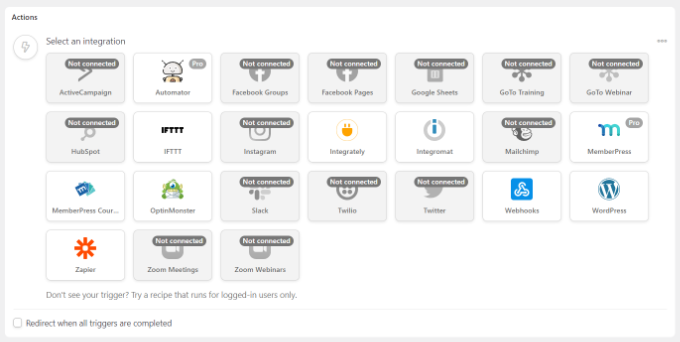
Därefter kan du add to en action till ditt recept genom att clicka på knappen ”Add action”.

Det kommer att finnas olika integrationer som du kan välja för din åtgärd. Välj helt enkelt det medlemskapsplugin som du använde för att skapa medlemssajten.
I vårt fall kommer vi att välja MemberPress eftersom vi använde det för att skapa membership site.

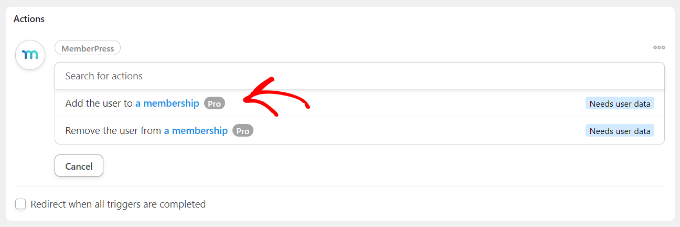
Därefter kan du välja en åtgärd för din valda integration.
Eftersom vi vill att våra customers ska prenumerera på ett medlemskap automatiskt väljer vi alternativet ”Add the user to a membership”.

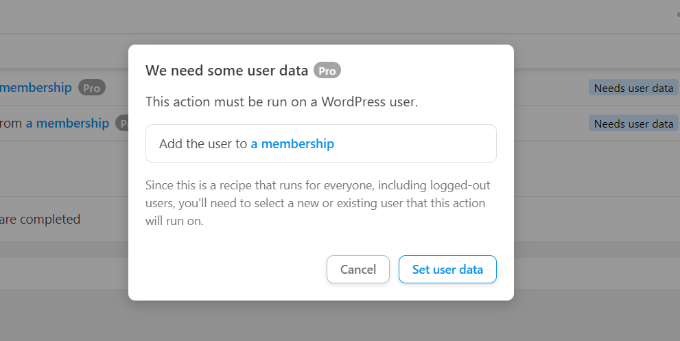
Därefter visas en popup som visar att åtgärden kommer att kräva WordPress-användardata.
Gå vidare och klicka på knappen ”Ange användardata”.

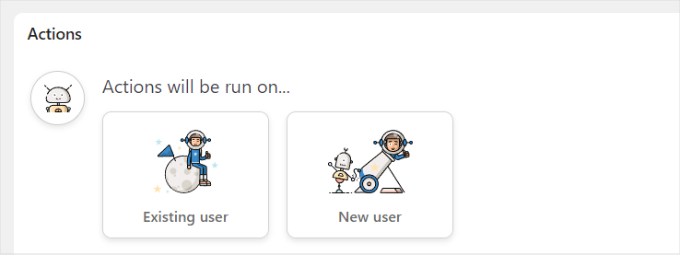
Därefter måste du välja mellan en ”befintlig användare” eller en ”ny användare”.
Klicka bara på alternativet ”Ny användare”.

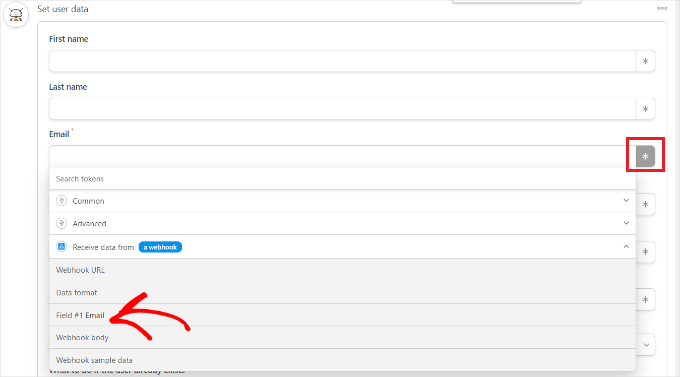
Ett formulär kommer nu att visas där du kan ange användarens data. Du kan lämna fälten för förnamn och efternamn tomma.
Gå sedan vidare och klicka på asteriskikonen (*) för fältet ”E-post”. Från rullgardinsalternativen kan du välja ”Fält #1 E-post” under ”Ta emot data från en webhook.

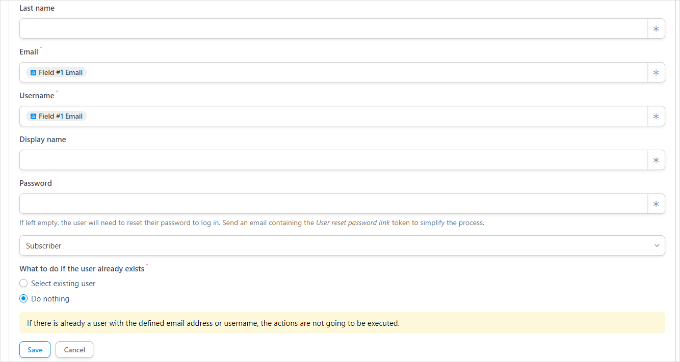
Du kan upprepa detta steg även för fältet ”Username”. När det gäller andra fält kan du lämna dem tomma.
Under alternativet ”Vad ska jag göra om användaren redan finns” väljer du nu bara ”Gör ingenting” och klickar på knappen Spara.

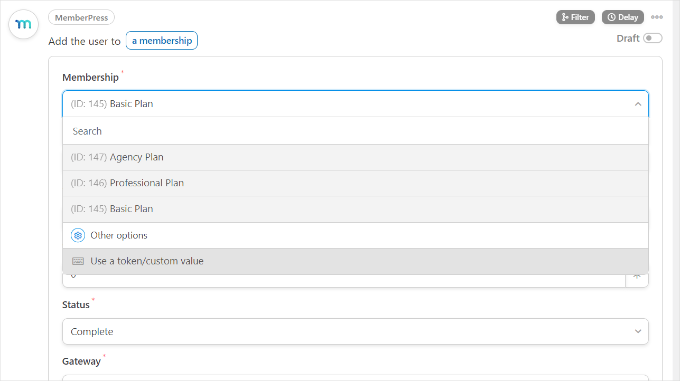
Därefter kan du välja den medlemsplan som du vill att WooCommerce-kunden ska prenumerera på genom att klicka på dropdown-menyn Medlemskap.
Dessutom ser du fler fält för delsumma, skattebelopp, skattesats, status, gateway och mer. Du kan låta dem vara standardinställda.

Glöm inte att klicka på knappen ”Spara” när du är klar.
Om du vill kan du lägga till fler åtgärder i receptet, som att låta WordPress skicka ett bekräftelsemail eller registrera användaren för ett Zoom-webbseminarium.
Om inte, så är det i princip allt!
Du kan nu publicera ditt recept. Klicka bara på ”Draft”-knappen till höger på sidan och ändra den till ”Live”.

Avsluta ditt köprecept i WooCommerce
Nu när ditt recept är aktivt på medlemswebbplatsen är det dags att slutföra receptet i din WooCommerce-butik.
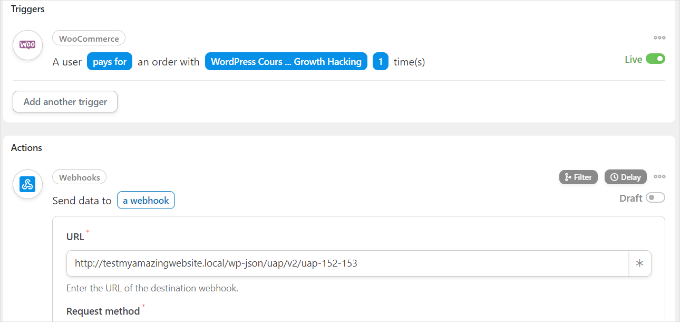
Låt oss först gå tillbaka till din WooCommerce-webbplats och öppna receptet som vi skapade tidigare. Därefter vill du ange webhook-länken som vi kopierade i en textfil (när du skapade ett recept på medlemssidan) under fältet ”URL”.

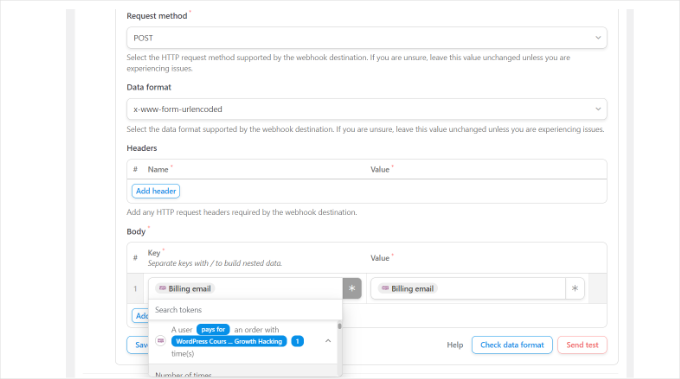
Därefter kan du bläddra nedåt och behålla standardinställningarna för ”Request method” och ”Data format”.
Under avsnittet ”Body” kan du klicka på asterisktecknet (*) för fältet ”Key” och välja ”Billing email” som alternativ. På samma sätt kan du välja ”Billing email” i fältet ”Value”.

Det finns också en möjlighet att skicka testdata för att se om anslutningen är korrekt inställd.
När du är klar, glöm inte att klicka på knappen ”Spara”.
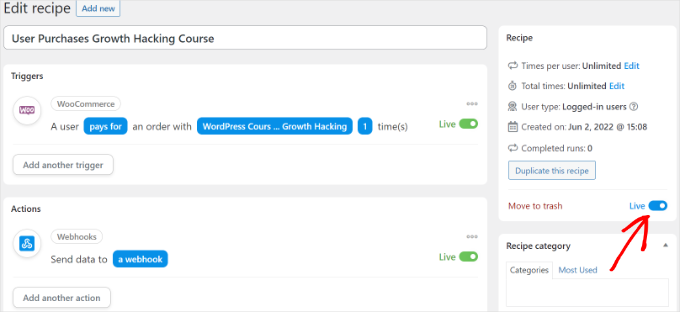
Gå sedan vidare och publicera ditt recept genom att klicka på ”Draft”-knappen och ändra den till ”Live”.

Där har du det!
Nu, när en kund köper din valda WooCommerce-produkt, kommer de automatiskt att prenumerera på en medlemsplan på din medlemswebbplats.
Du kan använda samma metod för att skapa en liknande automatisering för att koppla ihop flera WordPress-webbplatser.
Metod 2: Skapa en underdomän för att ansluta WordPress-webbplatser
Ett annat sätt att koppla ihop flera WordPress-webbplatser är att skapa en underdomän. Tänk dock på att dessa webbplatser inte kommer att synkroniseras automatiskt och att du måste uppdatera dem båda manuellt.
Subdomäner är ytterligare delar av ditt primära domännamn och hjälper dig att organisera olika delar av din WordPress-webbplats. Du kan använda dem för att separera andra funktioner från din huvudwebbplats.
Låt oss till exempel säga att du vill skapa en ecommerce store men hålla den borta från din huvuddomän. I det här fallet kan du skapa en subdomain för din online store, och din website kommer att se ut så här:
https://store.yourexamplewebsite.com
På samma sätt kan du skapa en underdomän för olika platser , t.ex. uk.yourexamplesite.com eller fr.yourexamplesite. com.
På WPBeginner använder vi också en underdomän för vårt videoinnehåll. Du kan besöka https://videos.wpbeginner.com/ och få tillgång till många videohandledning om WordPress.

Du kan enkelt skapa en subdomän med hjälp av ditt WordPress-värdtjänstkonto. Mer information hittar du i vår förklaring om subdomäner och hur du skapar en.
Sedan kan du se vår guide om hur du installerar WordPress för att skapa en annan WordPress site på subdomänen.
Metod 3: Använd interlänkning för att ansluta webbplatser
Du kan också koppla ihop flera WordPress-webbplatser genom att länka dem till varandra. Länkarna kommer att bidra till att öka din WordPress SEO genom att överföra auktoritet (länkjuice) till varje domän.
Ett vanligt sätt att göra detta är att lägga till en customize-länk i din main navigation menu.
Du kan också lägga till en länk i sidfoten på din webbplats. På WPBeginner ser du till exempel att vi har länkat till webbplatser som ingår i WPBeginners produktfamilj, tillsammans med några webbplatslänkar.

Om du vill redigera sidfoten i WordPress och lägga till länkar till en annan webbplats kan du läsa vår guide om hur du redigerar sidfoten i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du kopplar ihop flera WordPress-webbplatser. Du kan också läsa våra guider om hur du hanterar flera WordPress-webbplatser från en instrumentpanel och hur du frigör diskutrymme och minskar inode-användningen i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez
For this purpose, I will try to acquire Uncanny automator, I having been looking for a way to do this. Using subdomain or interlinking is the same as managing two website needing manual update. Using Automator will be of great help which will make the two site sync together.
Will I be having Automator installed in both site ?
WPBeginner Support
Yes, you would have the plugin installed on both sites.
Administratör