Genom att ändra sidfoten i din WordPress-adminpanel kan du lägga till en personlig touch. Det kan innebära att du lägger till dina egna krediter, marknadsför något coolt eller inkluderar användbara länkar för användare.
Det knepiga är att dessa modyfikacja ofta kräver att man dyker in i koden. Om du gör det på fel sätt kan du förstöra webbplatsens funktionalitet eller göra den sårbar för säkerhetsproblem.
Efter att ha granskat olika verktyg och metoder fann vi att WPCode erbjuder det enklaste och säkraste alternativet. I den här przewodniken går vi igenom varje steg för att anpassa sidfoten i din WordPress-adminpanel.

Varför ändra adminpanelens footer?
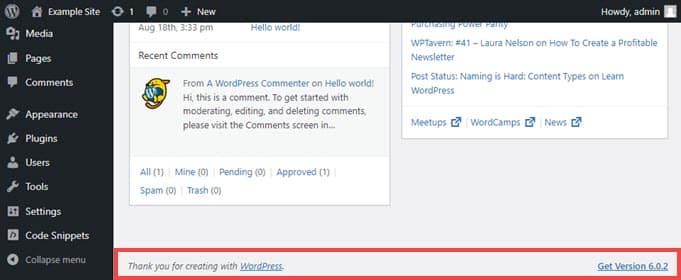
Standardfoten i obszar administracyjny på din WordPress-webbplats är mycket grundläggande och fyller egentligen inget syfte för de flesta användare.
Den har en länk till WordPress home page och visar vilken version av WordPress du kör för närvarande. Om det finns en update available ändras länken i footern så att du kan update din site.

Så är det bara. However, you can change it to have links back to your own site, provide some helpful links for your users, or just remove it entirely since the space is not seen all that often anyway.
Med detta i åtanke kommer vi att visa dig hur du ändrar WordPress admin sidfot på 2 olika sätt. Klicka bara på länken nedan för den metod du föredrar:
Är du redo? Låt oss hoppa in direkt!
Metod 1. Ändra footern i WordPress Admin med WPCode (rekommenderas)
För att ändra sidfoten i admin-kokpiten ska vi wstawić ett fragment kodu i vårt temas functions.php-fil.
Normalt rekommenderar vi endast att klistra in fragment kodu i dina filer i WordPress rdzeń för avancerade användare eftersom även ett litet misstag kan förstöra din webbplats. Dessutom, om du uppdaterar ditt tema kommer alla ändringar i filen functions.php att raderas.
Därför kommer vi att använda det gratis plugin-programmet WPCode, som gör det säkert för alla att lägga till code snippets till WordPress-filer.

Obs: Om du gillar pluginet rekommenderar vi att du uppgraderar till premiumversionen av WPCode. Denna uppgradering ger dig tillgång till över 100 expertgodkända fragment kodu, låter dig visa revisionshistorik för alla fragment kodu, låter dig schemalägga kodkörning och mycket mer! För mer information kan du kolla in vår fullständiga WPCode-recension.
Låt oss först installera och aktivera WPCode. För detaljerade instruktioner, se gärna vår steg-för-steg przewodnik för hur du installerar ett WordPress-plugin.
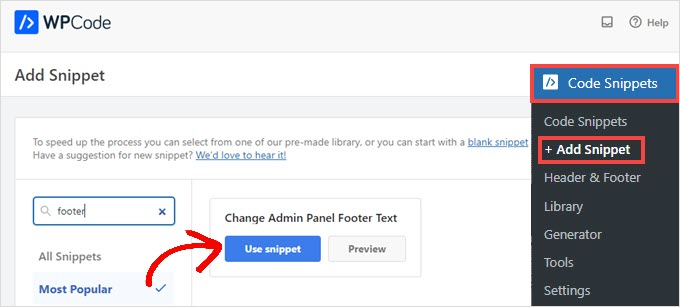
När det är gjort måste du gå till Code Snippets ” + Add Snippet i vänstermenyn i admin administratora.
Sök sedan helt enkelt efter ”footer” och håll muspekaren över posten med titeln ”Change Admin Panel Footer Text”.
Härifrån behöver du bara klicka på knappen ”Använd fragment kodu”.

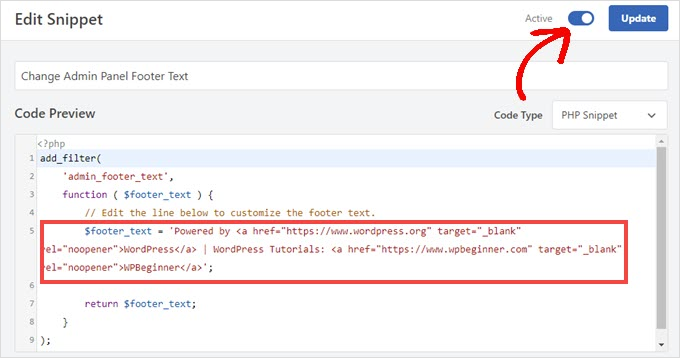
Då kommer du till skärmen ”Redigera fragment kodu”. WPCode konfigurerar automatiskt inställningar för fragment kodu som du lägger till från biblioteket.
Därefter behöver du bara ändra raden som börjar med $footer_text till vad du vill att det nya innehållet ska säga. Du måste använda HTML om du tänker inkludera länkar eller något annat än vanlig text.

När du är klar med att anpassa sidfotstexten efter eget tycke och smak, växlar du till ”Aktiv” och klickar sedan på knappen ”Uppdatera”.
Den nya sidfoten för adminpanelen kommer nu att vara live på din webbplats. Det kommer att variera beroende på dina specifika ändringar, men om du aktiverar standardfragmentet kodu från WPCode kommer du att se detta:

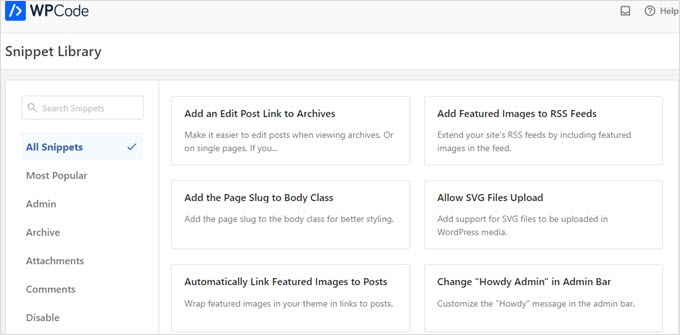
Om du gillar hur det här code snippet fungerar kan du ta en titt på WPCode snippet bibliotek som finns på Code Snippets ” Library.
Detta kommer att visa dig allt som kommer med plugin gratis.

WPCodes inbyggda bibliotek har dussintals förkonfigurerade fragment kodu. WPCode kan till exempel inaktivera WordPress REST API, WP-adminfältet eller sidor med bifogade media.
Metod 2. Ändra sidfoten i WordPress Admin manuellt (Avancerat)
Ett annat sätt att ändra WordPress-admins sidfot är genom att lägga till kod i ditt temas functions.php-fil. Vi rekommenderar detta endast för avancerade användare, eftersom även ett litet misstag kan förstöra din webbplats.
Mer information finns i vår detaljerade przewodnik om hur du klistrar in fragment kodu från webben i WordPress.
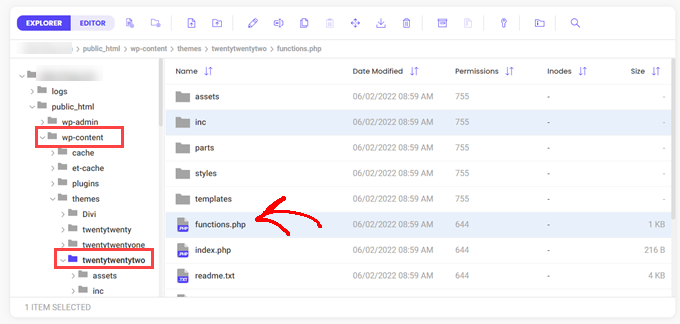
Först måste du ansluta till din webbplats via FTP eller via din WordPress dostawca hostinguivers filhanterare. Sedan kan du gå till webbplatsens katalog /wp-content/themes/your_theme/.

Härifrån behöver du bara redigera filen.
Du kan öppna den i en vanlig textredigerare som Notepad, eller så kan du använda den inbyggda redigeraren om din värd tillhandahåller en sådan.
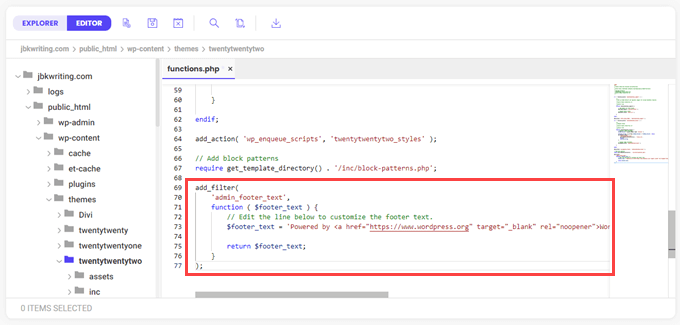
Kopiera och klistra in den här koden i filen functions.php.
1 2 3 4 5 6 7 8 9 | add_filter( 'admin_footer_text', function ( $footer_text ) { // Edit the line below to customize the footer text. $footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>'; return $footer_text; }); |
Var säker på att du ändrar HTML i raden som börjar med $footer_text i exempelkoden till vad du vill ha som din nya admin footer.
Så här ser linjen ut på redaktionen:

Slutligen kan du gå vidare och spara din fil.
Du bör se den nya footern i din adminpanel direkt.

Bonus tips: Fler tricks för anpassning av WordPress Admin Panel
Vill du hoppa in och anpassa din WordPress-upplevelse ännu mer? Vi har sammanställt några enkla przewodniker som hjälper dig att komma igång med olika anpassningar:
- Så här ändrar eller tar du bort ”Howdy Admin” i WordPress (enkelt sätt)
- Så här lägger du till mörkt läge i din kokpit för WordPress-admin
- Så här tömmer du WordPress-papperskorgen automatiskt
- Så här lägger du till ytterligare filtyper som kan laddas upp i WordPress
- Hur man döljer onödiga menyalternativ från WordPress Admin
Vi hoppas att den här artikeln hjälpte dig att ändra sidfoten i din WordPress obszar administracyjny. Du kanske också vill läsa vår przewodnik om hur du gör en WordPress-webbplats med AI för att övervinna kreativa blockeringar eller hur du lägger till ett favicon på din WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I used the code snippet and it worked. Looks like everything is achievable with WordPress once one has the knowledge and WPBeginner is an archive of knowledge.
Selam Mesfin
In my visual Editor’s toolbar, there is no ’Insert new tag’ button, how can this be fixed? I wanted to include ’read more’ to my long paragraphs.
Thank You.
parul gupta
i want to change footer credentials in quest theme.please help me out.
Schofield Bryant
I just tried what was explained above and my website has crashed.
Showing the following error
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Please I need assistance now in reviving the website and correcting the error. Even the admin panel wouldn’t load.
WPBeginner Support
Hi Schofield,
You can remove the code using FTP or File Manager in cPanel.
Admin
Wayne
How do I find the functions.php file in the Colormag theme?
Arun
Hello How I can adjust the bottom of my wordpress made website ???
mohammad
i want custom footer without plugin and admin change footer !
balbeer
i am not able to edit the footer that is copyright @ in travelify theme please help to edit that
Tommy
Try use plugin ”Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
how to edit copyright footer
Samuel Dellicour
The closing P tag should be removed, it is not necessary. The text will automatically be wrapped with a paragraph (with class and id).
Durrell Thomas
What is the name of the plug-in ”what next | Related Posts that is on your blog?
Editorial Staff
It’s not custom coded (combination of YARRP and html/css codes)
Admin
Ash Blue
This rocks my socks, I love being able to edit the WP admin screen. Will there be tutorials here soon for WP 3.0?
Konstantin
Unfortunately you neglected to mention to hook it to the ”admin_footer_text” filter. This is what’s missing:
add_filter('admin_footer_text', 'remove_footer_admin');Editorial Staff
Thanks for notifying us. We are really sorry, this mistake was on our end.
Admin
Nina
Great tutorial, will use