På WPBeginner får vi många frågor från användare som vill göra WordPress till sin egen. En av de vanligaste förfrågningarna? Att ändra standardlogotypen för WordPress till en anpassad logotyp för instrumentpanelen.
Att ersätta WordPress-logotypen med din egen anpassade logotyp är ett utmärkt sätt att skapa ett varumärke för ditt adminområde och få din webbplats att kännas helt unik.
Oavsett om du hanterar webbplatsen själv eller har ett team av användare är en anpassad logotyp för instrumentpanelen en fin touch som gör att webbplatsen känns mer professionell.
I den här artikeln visar vi dig hur du lägger till en anpassad dashboard-logotyp i WordPress för branding.

Vad är en Customize Dashboard logga och varför add to en?
En anpassad instrumentpanelslogotyp visas på WordPress adminpanel med din egen anpassade logotyp eller varumärke.
Även om det kan gillas som en liten detail är det en viktig del av din websites varumärke och viktigt av flera anledningar:
- Varumärkesbyggande: Det förstärker din varumärkesidentitet och gör att WordPress admin area känns mer som en del av ditt företag.
- Professionalism: En custom dashboard-logotyp ger din WordPress site ett mer professionellt och polerat utseende.
- Vit märkning: Om du bygger webbplatser för kunder eller runar ett multisite network, kan du använda custom dashboard loggor för att white-labela WordPress admin area. Detta innebär att du kan ta bort WordPress-varumärket helt och ersätta det med ditt eget för att skapa en customize-upplevelse för dina kunder.
Oavsett om du äger en onlinebutik, ett litet företag eller en blogg är en anpassad instrumentpanel-logotyp viktig för att hjälpa till att personifiera backend-upplevelsen och skapa en stark intern varumärkesidentitet.
I följande avsnitt visar vi dig två olika metoder för att lägga till en anpassad logotyp för instrumentpanelen i WordPress, samt en metod för att helt enkelt ta bort WordPress-logotypen från instrumentpanelen.
Är du redo? Låt oss komma igång.
Metod 1: Lägga till en custom dashboard logga i WordPress med hjälp av ett plugin
Den här metoden är superenkel och rekommenderas för de flesta Beginnare.
Det första du behöver göra är att installera och aktivera insticksprogrammet White Label CMS. Om du behöver hjälp kan du läsa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
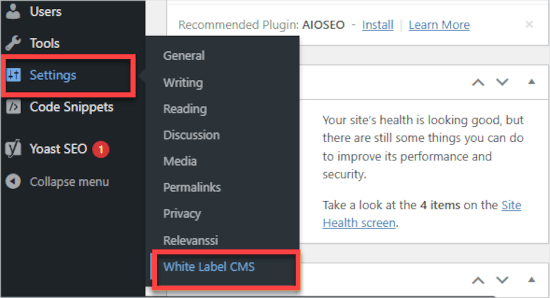
Efter aktivering måste du gå till Inställningar ” White Label CMS från din WordPress-panel.

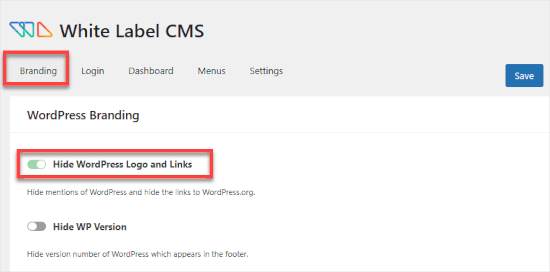
Se sedan till att du befinner dig på fliken ”Branding”.
Härifrån kan du växla reglaget från vänster till höger för att ”Dölj WordPress-logotyp och länkar”.

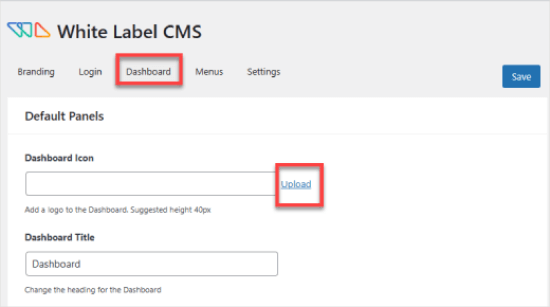
Därefter vill du gå till fliken ”Dashboard”.
Under ”Dashboard Icon” laddar du upp en anpassad logotyp. Klicka bara på länken ”Ladda upp” för att starta processen.

Din anpassade logotyp bör vara exakt 40 x 40 pixlar i dimensioner. Annars kommer den att se konstig ut – antingen beskuren eller utsträckt.
Glöm inte att klicka på knappen ”Spara” längst upp till höger för att spara dina ändringar.

Nu går vi tillbaka till WordPress-adminområdet och öppnar panelen ”Dashboard”.
I den här panelen bör du se den nya anpassade logotypen. Så här kan den se ut:

Förutom den anpassade logotypen för instrumentpanelen erbjuder White Label CMS-pluginet även andra funktioner för att ge din WordPress-installation ett nytt varumärke.
Mer information hittar du i vår guide om hur du white-labelar WordPress adminpanel.
Metod 2: Manuellt lägga till custom dashboard logga i WordPress
Den här metoden är för användare som är bekväma med att klistra in code snippets i WordPress. Det enklaste och säkraste sättet att add to custom code till din WordPress är med ett plugin som gillar WPCode.

De flesta handledningar som lär dig hur du lägger till kortkoder på din WordPress-webbplats kommer att få dig att lägga till koden i ditt temas functions.php-fil. Även om det kan fungera, finns det mycket som kan gå fel.
Redan ett litet misstag i koden eller hur du addar den kan göra din WordPress site otillgänglig. Därför rekommenderar vi detta endast för avancerade användare.
Även för avancerade användare är WPCode det säkraste sättet att göra detta.
Så till att börja med måste du installera och aktivera det kostnadsfria WPCode-pluginet. För mer detaljerade instruktioner kan du följa vår guide om hur du installerar ett WordPress-plugin.
Nu ska vi se till att spara din anpassade logotyp som en custom-logo.png-fil på din dator . Den måste vara exakt 40 x 40 px i dimensioner.
När du har din anpassade logotyp klar laddar du upp den till mappen /wp-content/themes/your-theme/images med FTP. Om ditt tema inte har en images-mapp måste du skapa den.
Därifrån kan du gå över till Code Snippets ” +Add Snippet.

Du hamnar då i WPCode-biblioteket, där det finns dussintals kodsnuttar att välja mellan.
Här ska du välja ”Add Your Custom Code” och klicka på knappen ”Use snippet”.

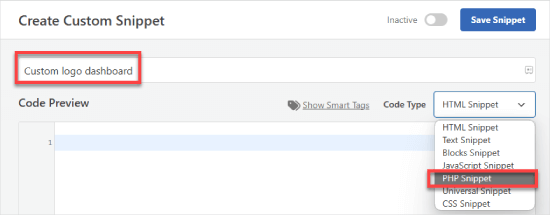
I redigeraren ger du snippet en titel, till exempel ”Instrumentpanel med anpassad logotyp”.
Sedan måste du ställa in ”Code Type” till ”PHP Snippet”.

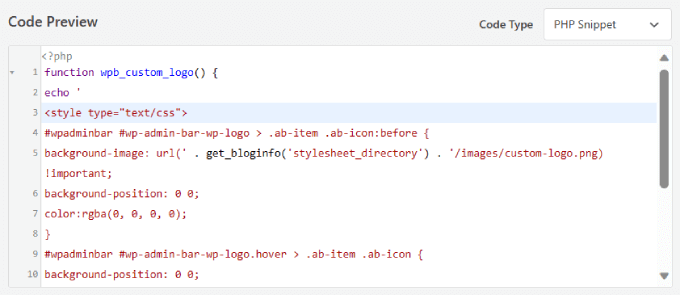
Därefter lägger du bara till den här koden i rutan ”Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_custom_logo() {echo '<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
Det bör se ut ungefär så här:

Innan vi går vidare ska vi se till att all text och formatering är exakt densamma som visas ovan.
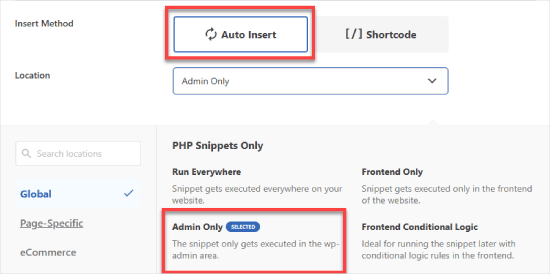
om allt ser bra ut redan, kan du bläddra ner till ”Infoga metod” och välja ”Auto Insert”.
För att se till att din anpassade logotyp visas i instrumentpanelen ska du expandera rullgardinsmenyn ”Plats” och välja ”Endast administratör”.

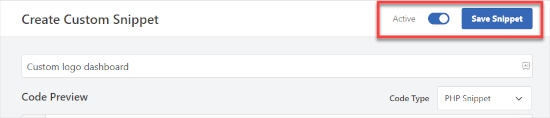
Till sist kan du växla från Inactive till Active och klicka på knappen ”Save”.
Den här koden addar helt enkelt den CSS som är obligatorisk för att visa din customize-logotyp i WordPress admin bar.

Alternativ: Ta bort WordPress-logotypen från Admin Dashboard
Om du hellre bara vill ta bort WordPress-logotypen från adminpanelen helt och hållet utan att ersätta den med en anpassad logotyp, är den här metoden något för dig.
Som vi nämnde tidigare är WPCode det bästa kodsnuttspluginet, och det gör det enkelt att lägga till anpassad kod i WordPress.
Ännu bättre är att det levereras med ett bibliotek med över 1 500 färdiga kodsnuttar, inklusive en för att ta bort WordPress admin bar-logotyp, som du kan använda för att snabbt anpassa din webbplats, utan kodningserfarenhet.
För att komma igång behöver du installera och aktivera det kostnadsfria insticksprogrammet WPCode. Om du behöver hjälp kan du följa vår handledning om hur du installerar ett WordPress-plugin.
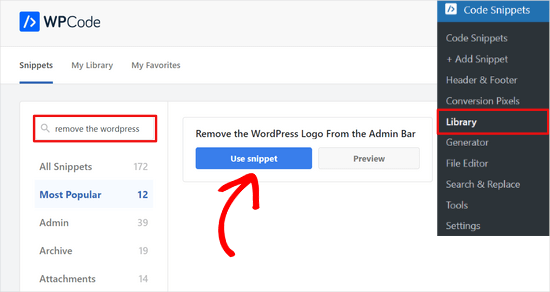
Efter aktivering ska du gå till Code Snippets ” Library från WordPress adminpanel .
Därifrån kan du söka efter snippet ”Ta bort WordPress-logotypen från adminfältet”. När du har hittat det håller du bara muspekaren över det och klickar på knappen ”Använd snippet”.

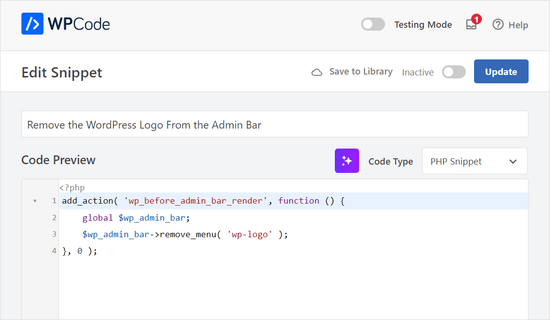
WPCode kommer automatiskt att lägga till koden åt dig.
Den väljer också rätt infogningsmetod och lägger till taggar för att hjälpa dig att hålla reda på koden du använder på din webbplats.

Nu är det dags att aktivera kodsnutten.
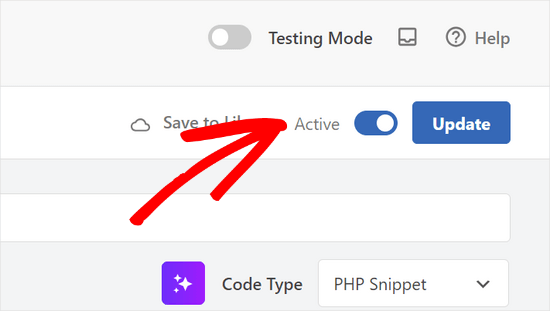
Allt du behöver göra är att växla omkopplaren högst upp på sidan från ”Inaktiv” till ”Aktiv” och trycka på knappen ”Uppdatera”.

Nu har du tagit bort WordPress-logotypen från adminpanelen.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en anpassad instrumentpanelslogotyp i WordPress. Därefter kanske du också vill se vår guide om hur du döljer onödiga objekt från WordPress med Adminimize eller läsa våra expertval av plugins och tips för att förbättra WordPress adminområde.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
this is why I love WordPress opens source nature,the freedom to change/customize it to my liking
I really appreciated the clear step-by-step instructions for both the plugin method and manual code. I’ll go with the plugin method…it seems easier
Great post!
Dwight
Thank you! This worked.
WPBeginner Support
Glad our recommendation worked for you!
Admin
Justin
Does this code also apply to plugins?
WPBeginner Support
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif
thank you very much, it works very well
WPBeginner Support
Glad our article was helpful
Admin
mazhar
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper
change the file path to your image path.
David Cornish
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.