På senare tid har vi fått många frågor från fotografer som undrar hur de kan ta sina onlineföretag till nästa nivå. Ett enkelt och effektivt sätt att öka engagemanget är att lägga till en Flickr-widget på din WordPress-webbplats.
Att visa ditt Flickr-innehåll på din webbplats håller dessutom saker fräscha för besökarna och kan samtidigt bidra till att öka din Flickr-följsamhet. Det är en win-win för både engagemanget på din webbplats och din Flickr-profil!
Enligt vår erfarenhet är Photonic ett fantastiskt verktyg för att visa upp dina foton och videor med minimal ansträngning. Vi har sett fotografer använda det för att ge liv åt sina gallerier, vilket bidrar till att öka engagemanget och göra deras innehåll mer dynamiskt.
I den här guiden går vi igenom stegen för att lägga till en Flickr-widget på din WordPress-webbplats.

Så här lägger du till en Flickr-widget i WordPress
Det enklaste sättet att lägga till en Flickr-widget i WordPress är genom att använda Photonic. Efter att ha testat olika alternativ stod detta plugin ut eftersom det låter dig visa innehåll från många webbplatser och plattformar. De inkluderar Google Photos, SmugMug och Flickr.
För att visa innehåll från Flickr behöver du ett SSL-certifikat. Om du behöver hjälp kan du läsa vår guide om hur du skaffar ett gratis SSL-certifikat för din WordPress-webbplats.
När du har gjort det är du redo att installera och aktivera Photonic-pluginet. Du kan se vår guide om hur du installerar ett WordPress-plugin för steg-för-steg-instruktioner.
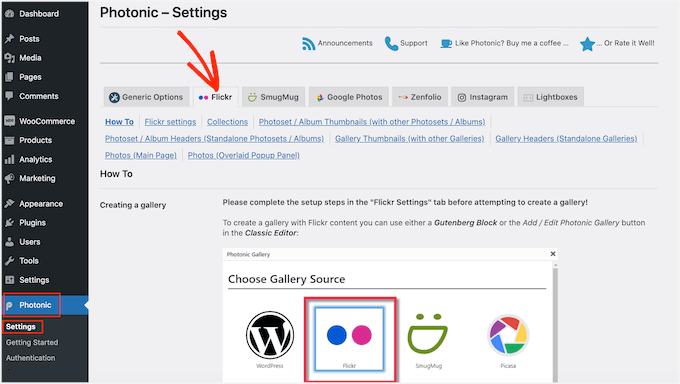
Vid aktivering vill du gå över till Photonic ” Inställningar. Du kan sedan gå vidare och klicka på fliken ”Flickr”.

Nästa steg är att klicka på länken ”Flickr-inställningar”.
För att komma igång måste du ansluta Photonic till ditt Flickr-konto genom att skapa en API-nyckel och hemlighet. För att få den här informationen måste du skapa en app på Flickr-webbplatsen.
Att skapa en app låter tekniskt, men oroa dig inte. Du behöver inte kunna någon kod, och vi guidar dig genom varje steg.
Nu är det smart att skapa nyckeln och hemligheten i en ny flik så att du enkelt kan växla mellan Flickr-webbplatsen och din WordPress-instrumentpanel.
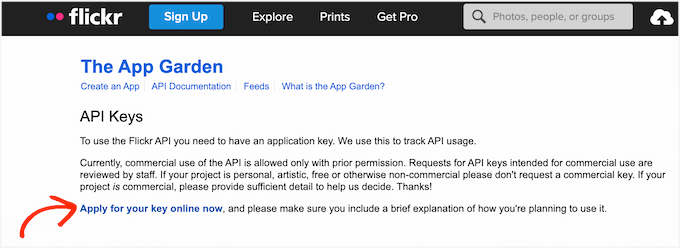
I den nya webbläsarfliken kan du besöka Flickr API-sidan. På den här sidan klickar du bara på länken ”Ansök om din nyckel online nu”.

Du kan nu skriva in den e-postadress och det lösenord som du använder för ditt Flickr-konto.
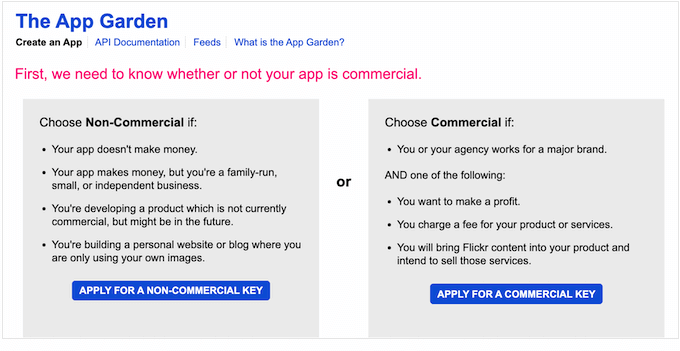
När du är inloggad i ditt account måste du meddela Flickr om du har planer på att använda Flickr widgetar för ett kommersiellt eller icke-kommersiellt projekt.
Om du skapar en personlig WordPress-blogg eller en webbplats för ett mindre företag kan du klicka på knappen ”Ansök om en icke-kommersiell nyckel”.

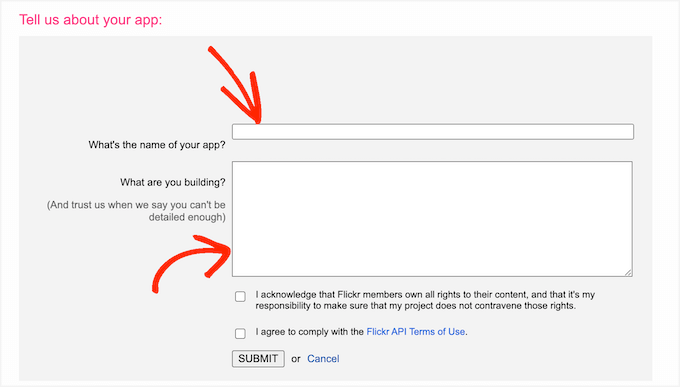
På nästa skärm måste du namnge din app genom att skriva in det i fältet ”Vad heter din app”. Observera att dina besökare inte kommer att se namnet; det är endast för din egen referens.
Det finns också ett textfält ”What are you building” där du kan berätta för Flickr hur du kommer att använda appen.

När du har skrivit in all denna information är det en bra idé att läsa Flickrs villkor noggrant. Om allt är bra kan du klicka på knappen ”Skicka”.
Flickr kommer nu att visa en API key och secret som du kan använda för att ansluta Flickr website till Photonic app.
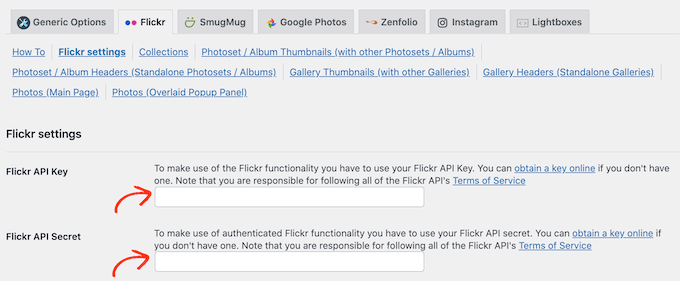
Kopiera bara nyckeln och hemligheten och växla sedan tillbaka till din WordPress-instrumentpanel. Du kan nu klistra in dessa två värden i fälten ”Flickr API Key” och ”Flickr API Secret”.

Efter det vill du bläddra längst ner på skärmen och klicka på knappen ”Spara inställningar för sidan Flickr”.
Vid denna tidpunkt kommer Photonic att ha tillgång till Flickr-webbplatsen. Så nästa steg är att ge plugin tillåtelse att komma åt ditt Flickr-konto.
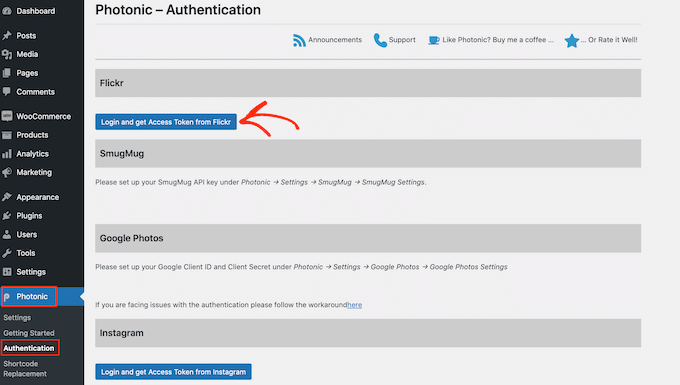
För att göra detta kan du gå till Photonic ” Autentisering från din WordPress instrumentpanel. Gå sedan vidare och klicka på knappen ”Logga in och hämta Access Token från Flickr”.

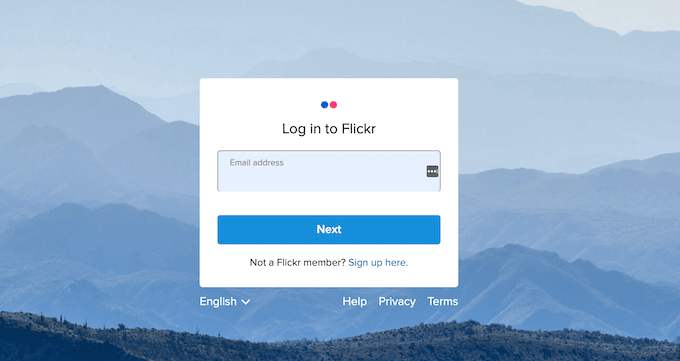
Du kommer då till en skärm där du kan skriva in ditt Flickr-användarnamn och lösenord.
När du har gjort det klickar du bara på ”Logga in”.

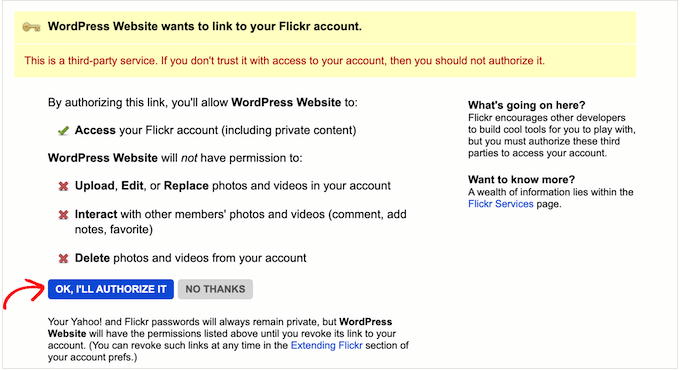
Flickr kommer nu att visa lite information om de åtgärder som Photonic kan utföra och de data som den kan komma åt.
Om du är nöjd med att ge Photonic dessa behörigheter kan du klicka på knappen ”OK, jag auktoriserar det”.

När du har clickat på denna knapp skickas du automatiskt tillbaka till WordPress dashboard.
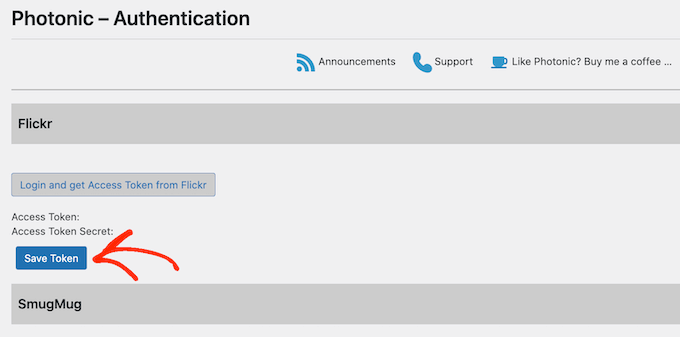
På följande skärm ser du den nya informationen ”Access Token” och ”Access Token Secret”. För att lägga till dessa tokens i Photonics inställningar klickar du helt enkelt på knappen ”Save Token”.

WordPress kommer nu att ta dig till Photonics inställningsområde, där ”Access Token” och ”Access Token Secret” redan har klistrats in i rätt fält.
Därefter måste du konfigurera ytterligare några inställningar.
För att göra detta kanske du vill ange en standardanvändare. Med Photonic kan du visa innehåll från ditt personliga Flickr-konto eller något annat offentligt konto.
I följande avsnitt kommer vi att visa hur du visar olika Flickr-konton när du skapar Flickr-widgeten.
Du kanske dock vill konfigurera ett standardkonto först. Om du till exempel bara planerar att visa innehåll från ditt personliga Flickr-konto kan du spara tid genom att ange det som standard. Du kan alltid åsidosätta den här inställningen om du behöver.
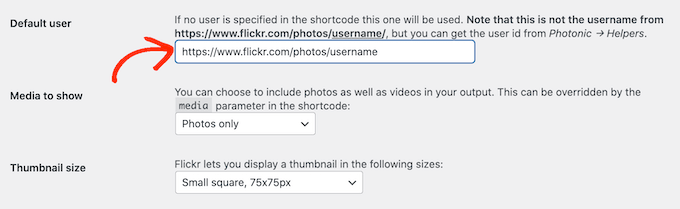
För att ange en standardanvändare öppnar du en ny flik och går sedan till det Flickr-konto som du vill använda. Du kan sedan kopiera webbadressen i din webbläsares adressfält, som bör vara något i stil medhttps://www.flickr.com/photos/username/.
Nu kan du växla tillbaka till din WordPress-instrumentpanel och klistra in Flickr-URL:en i fältet ”Standardanvändare”.

När du har gjort det kan du anpassa hur Photonic visar innehållet i din webbplats Flickr-widget.
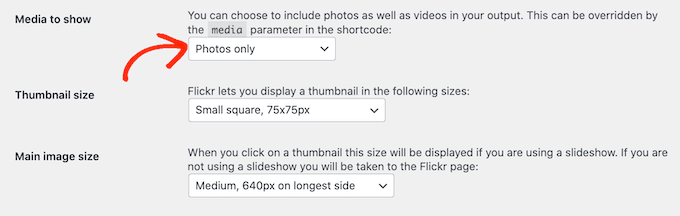
För att komma igång kan du klicka på rullgardinsmenyn ”Media to show” och välja om du bara vill visa foton, bara video eller både foton och video.

Efter det kan du välja hur stora thumbnails som ska visas i din Flickr widget.
När en besökare kommer till din webbplats kommer Photonic att visa en förhandsgranskning av alla dina bilder och videor i form av en miniatyrbild, som visas i följande bild:

Visitors kan se en större version av varje image eller video genom att clicka på dess thumbnail.
Photonic har några olika layouts, men följande image visar ett exempel på hur de större versionerna kan se ut på din website.

Om du vill ändra storleken på miniatyrbilderna öppnar du rullgardinsmenyn ”Thumbnail size” och väljer ett värde från listan.
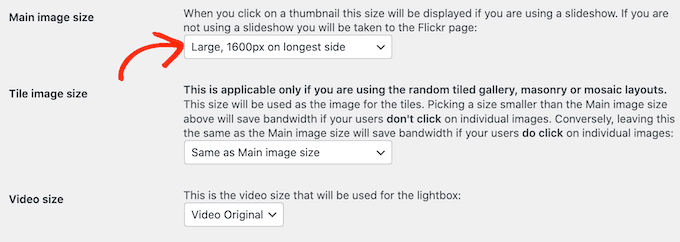
Därefter kan du välja vilken bildstorlek som ska visas när besökaren klickar på en miniatyrbild. För att göra detta öppnar du bara rullgardinsmenyn ”Huvudbildstorlek” och väljer en storlek från listan.

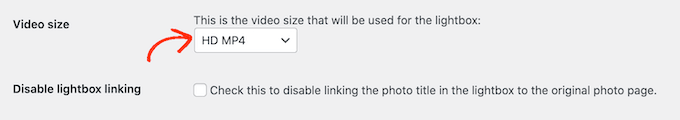
Planerar du att visa videor i din Flickr-widget? Då måste du öppna rullgardinsmenyn ”Videostorlek” och välja hur stor videoljuslådan ska visas på din webbplats.
En lightbox är helt enkelt ett popup-fönster som visar innehållet i videoklippet, på samma sätt som en videospelare. Medan lightboxen är öppen kan besökarna inte interagera med resten av page.

Det finns några fler inställningar som du kanske vill titta på. Detta bör dock vara en bra start för de flesta WordPress-webbplatser.
När du är nöjd med den information du har lagt till kan du bläddra längst ner på skärmen och sedan klicka på knappen ”Save page Flickr Settings”.
Nu när du har konfigurerat pluginet kan du add a Flickr widget to any post, page, or widget-ready area.
I det här exemplet visar vi hur du lägger till den i ett inlägg eller på en sida, men stegen är liknande för alla widgetklara områden.
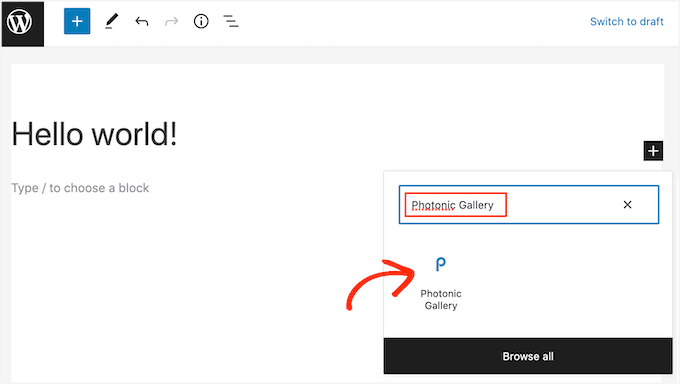
För att börja, öppna bara den page eller post där du vill add to Flickr widget. Här klickar du på + ikonen och skriver sedan ”Photonic Gallery” för att hitta rätt block.

När du klickar på Photonic Gallery-blocket kommer det att lägga till blocket på din website.
Därefter går du vidare och klickar på ”Add Photonic Gallery”.

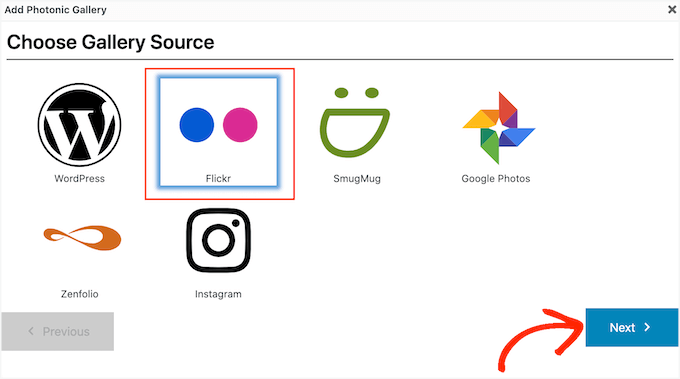
Detta öppnar en popup där du kan välja var Photonic ska hämta sina bilder och videor från, till exempel Instagram eller Google Foto.
Obs: Vill du sätta upp ett Instagram-galleri på din webbplats? Vi rekommenderar plugin-programmet Smash Balloon eftersom det är enkelt att använda och superkraftigt.
För mer information, se vår guide om hur du skapar ett anpassat Instagram-fotoflöde i WordPress. Och om du behöver mer information om pluginet kan du kolla in vår Smash Balloon-recension.
Eftersom vi vill lägga till en Flickr-widget i WordPress klickar vi på ”Flickr” och knappen ”Nästa”.

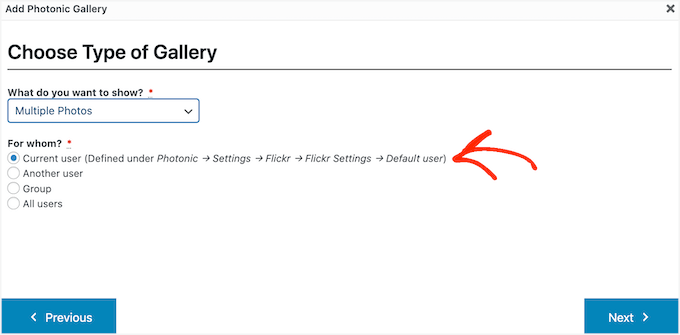
Du kan nu öppna dropdown-menyn och välja vilken typ av content du vill visa.
Det kan vara en enda bild, flera bilder eller till och med hela Flickr-album, gallerier eller samlingar av bilder.

När du har valt ett alternativ måste du ange det Flickr-konto från vilket Photonic ska hämta innehållet.
Det enklaste alternativet är att hämta foton eller videor från det standardanvändarnamn som du lade till i Photonic-inställningarna. För att göra detta klickar du helt enkelt på alternativknappen ”Aktuell användare”.

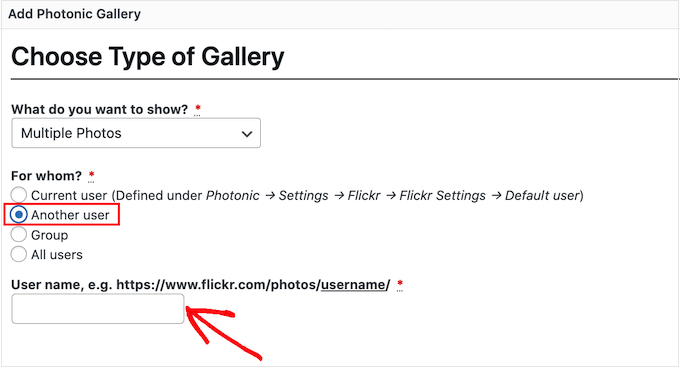
Vill du visa innehåll från ett annat Flickr-konto? Då bör du välja alternativknappen ”En annan användare” istället.
Detta kommer att lägga till ett nytt fält där du kan klistra in webbadressen till det Flickr-konto som du vill använda.

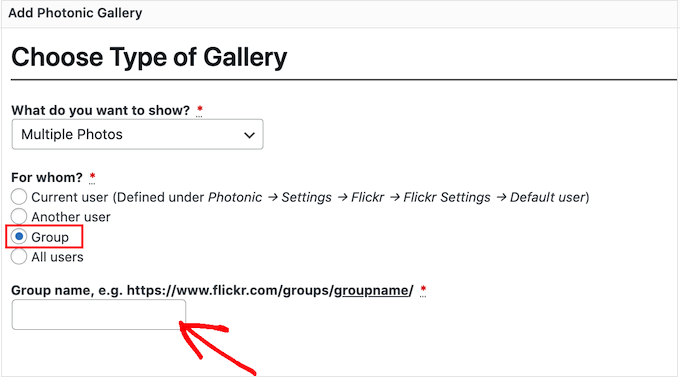
Ett annat alternativ är att visa images och videoklipp från en Flickr-grupp. För att göra detta klickar du helt enkelt på knappen ”Group”.
Sedan kan du i en ny flik gå över till den grupp som du vill använda. Du kopierar webbadressen, som ska se ut ungefär som https://www.flickr.com/groups/group-name.
När du är klar går du tillbaka till WordPress instrumentpanel och klistrar in webbadressen i fältet ”Gruppnamn”.

När du har valt ett alternativ går du vidare och klickar på knappen ”Nästa”.
På nästa vy ser du en preview av all de olika images och videoklipp som Photonic kommer att visa i din Flickr widget.
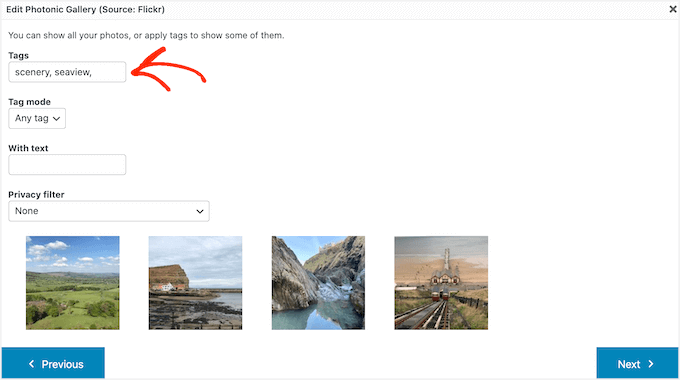
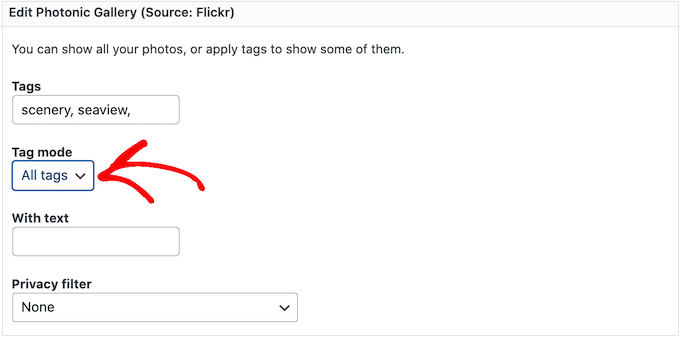
Om du inte vill visa alla dessa bilder och videor kan du filtrera innehållet baserat på hur det är taggat på Flickr.
I fältet ”Taggar” skriver du helt enkelt in de taggar som du vill använda. Om du vill använda flera taggar i ditt filter måste du separera varje tagg med ett kommatecken.

Nu kommer Photonic bara att visa bilder och videor som har dessa taggar.
Om du skriver in mer än en tagg måste du välja om du vill visa alla medier med en av dessa taggar eller bara medier med alla taggar.
För att göra detta öppnar du dropdown-rutan ”Tag mode” och klickar på antingen ”Any tag” eller ”All tags”.

Tänk bara på att förhandsvisningarna av miniatyrbilderna på den här sidan inte uppdateras automatiskt. Om du gör några ändringar kanske förhandsgranskningen inte visar de bilder och videor som kommer att ingå i din färdiga Flickr-widget.
När du är nöjd med dina ändringar klickar du på ”Nästa”.
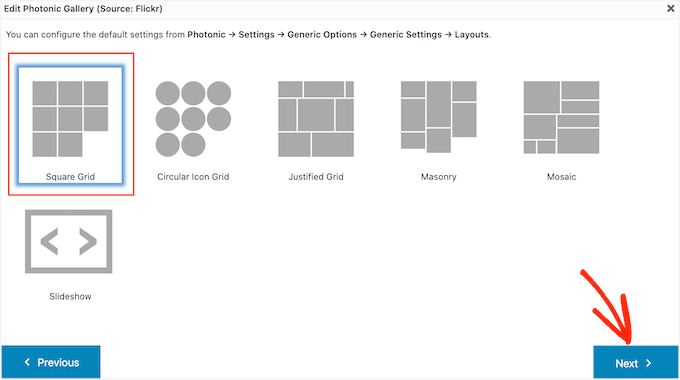
På den här skärmen ser du alla de olika layouterna för Flickr-widgeten, till exempel ”Square Grid” och ”Slideshow”.
Klicka bara på den layout du vill använda och klicka sedan på knappen ”Nästa”.

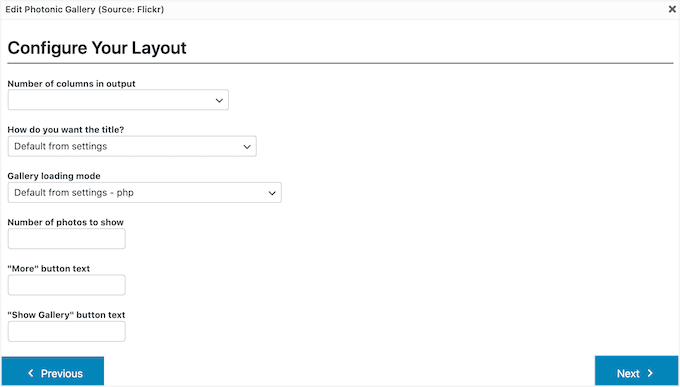
Sedan ser du några inställningar som du kan använda för att anpassa hur bilderna och videoklippen visas i din Flickr-widget.
Du kan se olika inställningar beroende på vilken layout du har valt. Om du till exempel använder en layout med ”Circular Icon Grid” eller ”Square Grid” kan du bestämma hur många kolumner som ska ingå i Flickr-widgeten.

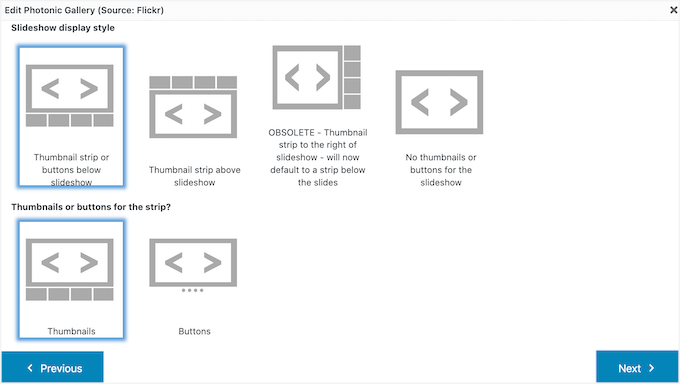
Om du använder en bildspelslayout måste du välja om du vill visa miniatyrbilderna ovanför eller under bildspelet.
När du är klar med layoutinställningarna klickar du på knappen ”Nästa”.

I popup-fönstret visas nu den kod som ska läggas till på din webbplats. När allt ser bra ut för dig kan du klicka på knappen ”Nästa”.
Photonic visar inte Flickr content i editor för post, så du måste clicka på knappen ’Preview’ för att se hur widgeten kommer att se ut för de som besöker din website.

När du är nöjd med hur Flickr-widgeten ser ut kan du gå vidare och updating eller publicera den här page som vanligt.
Bonus tips: Förhindra bildstöld i WordPress
Upphovsrättslagar är universella och skyddar ditt kreativa arbete automatiskt. Oavsett om det nämns på din webbplats eller inte är dina bilder, texter, videor och annat innehåll skyddat av upphovsrätt.
Problemet är att bilder och text lätt kan kopieras. Dessutom tror många att ingen kommer att märka om de stjäl en bild och använder den på sin egen webbplats.
Även om det är smickrande när andra använder ditt arbete, kan det vara upprörande att se uppenbar respektlöshet för dina rättigheter. Att stjäla andras arbete är inte bara olagligt – det är oetiskt.
Även om du inte helt kan stoppa bildstölder finns det många sätt att motverka dem:
- Inaktivera högerklickning
- Använda vattenstämplar på dina bilder
- Inaktivera hotlinking
- Lägga till upphovsrättsmeddelanden på din webbplats
Detaljerade steg-för-steg-anvisningar finns i våra experttips för att förhindra bildstöld i WordPress.
Och så var det klart! Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en Flickr-widget i WordPress. Därefter kan du också gå igenom vår guide om hur du skapar ett fotogalleri med album och våra expertval av de bästa slider-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jasper Frumau
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman
Quick Flickr Widget don’t work! show the erro on the page SSL is required