Images are an important part of most websites, including WPBeginner.
That’s why we put a lot of effort into creating screenshots that are clear and easy to understand. Sometimes, we even add a static magnifying glass effect, to ‘zoom-in’ on a particular section.
Do you want to use a similar trick on your own website? Then you can add a dynamic zoom that follows the reader as they move around the image.
We’re big fans of using image zoom on online stores. It gives customers a way to look at products more closely, like they’re shopping in a physical store. However, an image zoom is a great addition to any website that uses high-quality, detailed graphics.
Even better, adding a dynamic zoom isn’t complicated. You just need the right plugin.
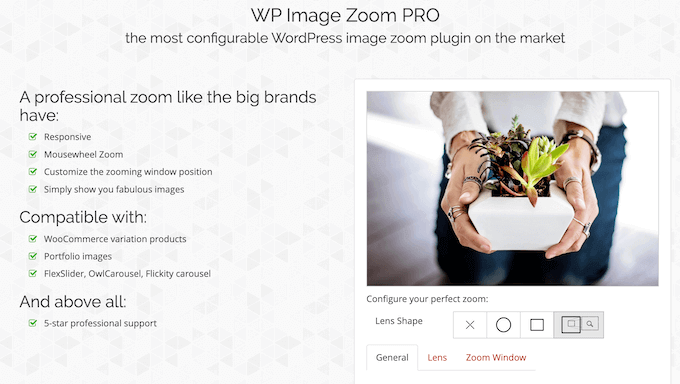
With that said, in this WP Image Zoom review we’re taking a closer look at this popular magnifying plugin. We’ll examine its features, support, and pricing, to see if it’s the right image zoom plugin for you.

WP Image Zoom Review: Why Use It in WordPress?
WP Image Zoom can add a dynamic magnifying glass effect to any image across your WordPress website. It’s also fully compatible with WooCommerce, so you can add a zoom effect to your product images.

In this way, visitors can take a closer look at your photographs, infographics, product galleries, and any other images. If you sell digital art or stock photos, then this can boost your sales by encouraging potential customers to explore the finer details, and see the quality of your work.
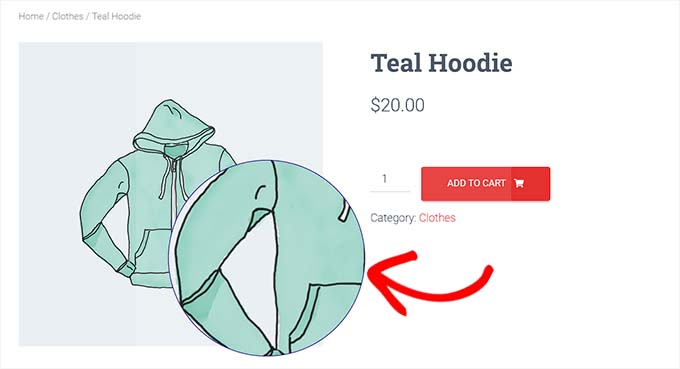
If you run a WooCommerce store, then shoppers can see your products up close, similar to how they might pick an item off the shelf and examine it in-person.
Going further, WP Image Zoom is fully customizable so you can control exactly how the magnifying zoom looks and acts. You can choose between multiple different lens shapes, styling options, animations, zoom levels, and more.
If you’re just getting started or have a limited budget, then you can download the lite version of WP Image Zoom from WordPress.org.

With this free plugin, you can add a zoom to any image, simply by clicking a button in the WordPress block editor.
However, the premium plugin comes with more customization options. This includes changing the zoom level, triggering the zoom window on mouse click, and changing the lens size.
If you’re a WooCommerce user, then the free plugin can add a zoom effect to your products and WooCommerce category pages. However, if you upgrade then you can add magnification to your product variations, too.
WP Image Zoom Review: Is It the Right Image Zoom Plugin for You?
If you run an online store, then a magnifying effect can optimize the customer journey and shopping experience. Many photography websites also use an image zoom to show off their original work in more detail.
No matter what kind of blog or website you run, the right zoom plugin can encourage visitors to explore your graphics up close. With that said, in this WP Image Zoom review we’ll see if it’s the right magnifying plugin for you.
1. Easy to Setup and Use
WP Image Zoom is easy to set up and use. To start, you can install and activate it just like any other WordPress plugin.
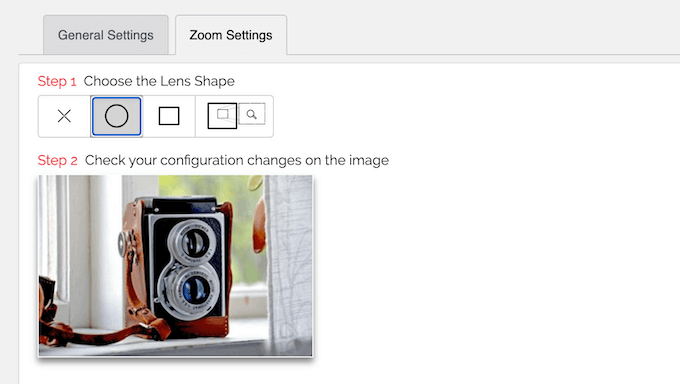
With that done, you can configure your zoom settings by choosing the lens shape, zoom level, animation, cursor type, and more.

Even better, WP Image Zoom has a live preview so you can check your changes at any point. In this way, you can try lots of different settings to see what looks the best.
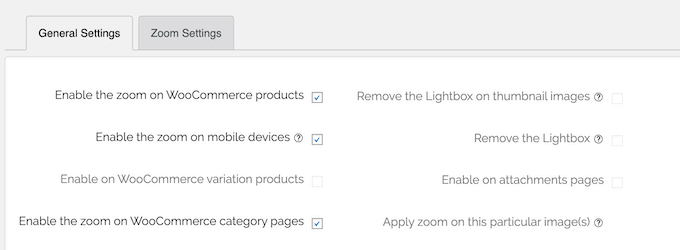
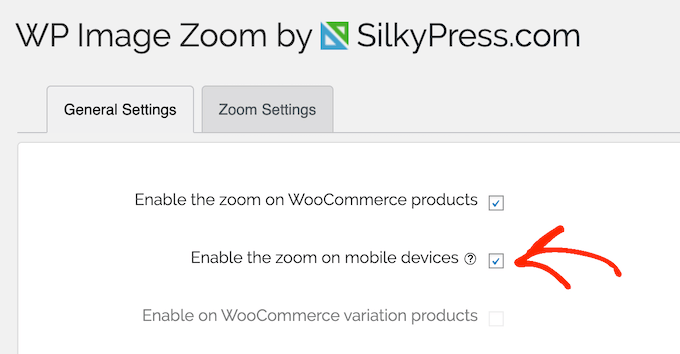
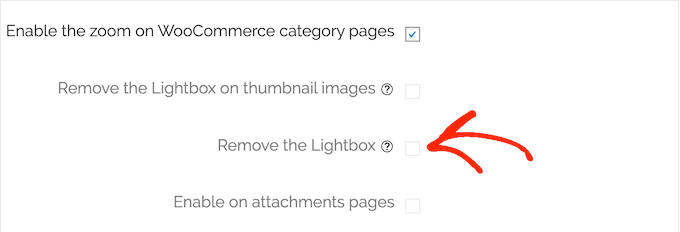
When you’re happy with how the zoom is set up, you can configure how it works. In the ‘General’ tab, you can enable or disable the magnifying effect for different types of content such as WooCommerce product images, thumbnails, attachment pages, and product category pages.

Want to use a zoom effect in your posts and pages?
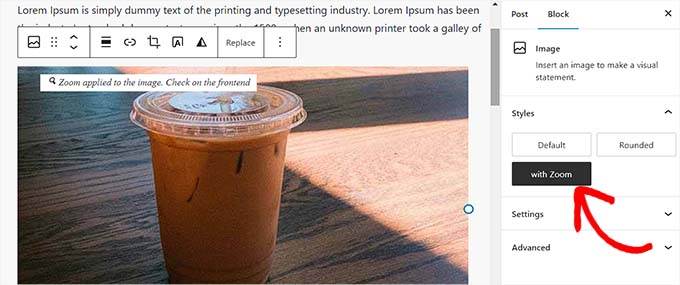
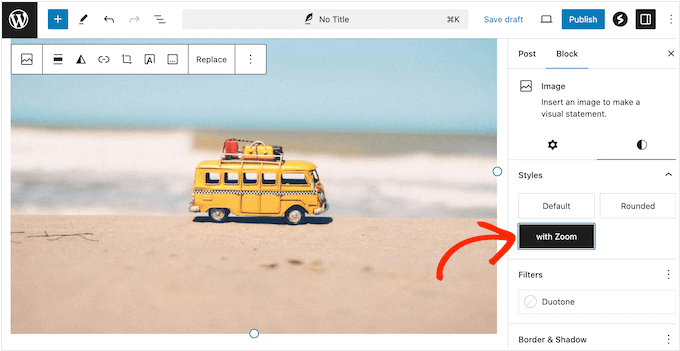
Then you can simply add the image as normal, and then click the ‘with Zoom’ button.

That it’s! WP Image Zoom will add a magnifying effect to the image, and use the styling you defined in the plugin’s settings.
2. Fully Compatible With WooCommerce
Do you run an online marketplace? With WP Image Zoom, you can give visitors the option to zoom into your product images.
Even better, it’s fully compatible with WooCommerce, so you can simply check a box in the plugin’s settings. With that done, it’ll add a zoom effect to your product images.

Going further, it can also add a magnification effect to your WooCommerce product pages.
Do you use product variations on your website? When potential customers select a different variation, WooCommerce changes the product image to show that new variation.
The good news is that WP Image Zoom adapts to this change, so customers can zoom in and explore different product variations.
Some WooCommerce themes may also add a lightbox to your WooCommerce galleries. If this is the case, then WP Image Zoom has a setting that removes the lightbox on these thumbnail images, so it’s only available on the main image.
3. Mobile-Friendly Settings
According to our internet usage statistics, mobile internet traffic accounts for almost 55% of total web traffic. With that said, you’ll want to provide a good experience to all users, regardless of the device they’re using.
To start, you can easily disable or enable image zoom for mobile users, in the plugin’s settings.

When you enable image zoom on smartphones and tablets, visitors can explore your images in greater detail, no matter what device they’re using.
However, depending on your website and images, the magnifying effect may not work well on smartphones and tablets. With that said, it’s important to test the mobile version of your website, so you can make the best decision for your users.
4. Apply Zoom to Individual Images
Sometimes, you may want to add a magnifying effect to specific images, such as the hero image on a particular landing page or sales page.
As already mentioned, you can add a zoom to any image via the WordPress content editor.

Just be aware that the free plugin limits you to a single image per post. If you want to add a magnifying effect to multiple images, then you’ll need to upgrade to the premium plugin.
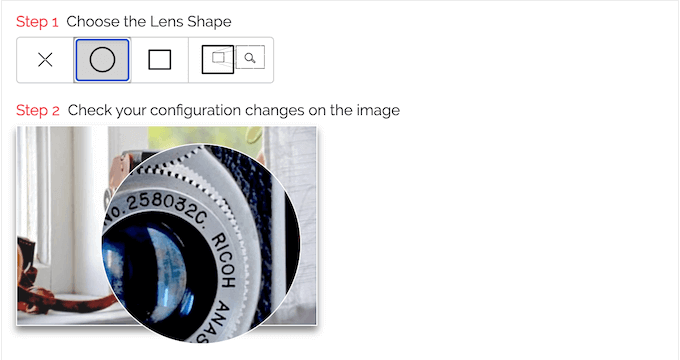
5. Multiple Lens Shapes
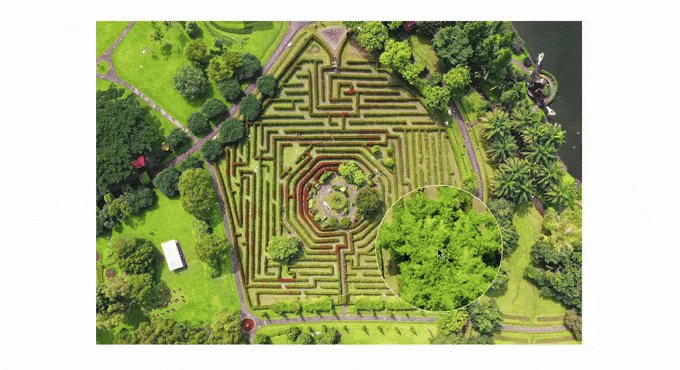
When configuring WP Image Zoom, you can choose between multiple lens shapes.

After selecting a shape, you can fine-tune how the lens looks by changing the size, color, border, tint, and fade time.
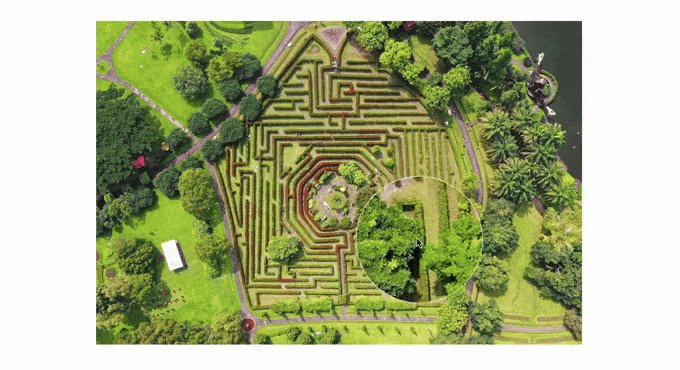
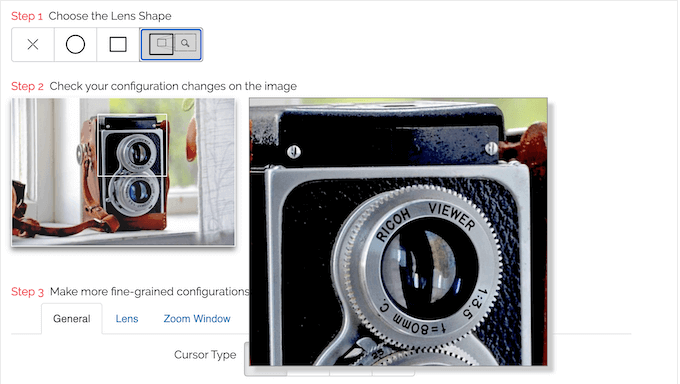
Alternatively, you can use a zoom window instead. Similar to the lens shape, you can fine-tune how the window looks and acts by changing its shadow, height, where it appears on the screen, its distance from the main image, and more.

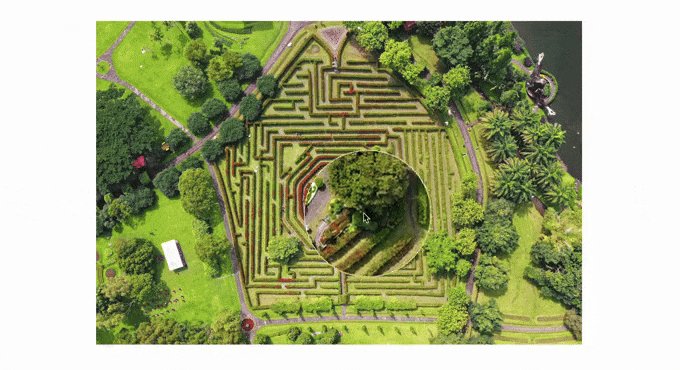
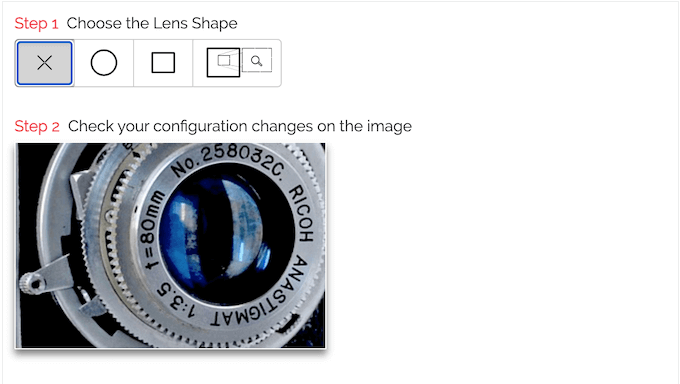
Finally, you can choose ‘No Lens’ if you don’t want to use a shape for the magnifying effect.
When you select the ‘No Lens’ option, the magnified section will appear within the bounds of the original image.

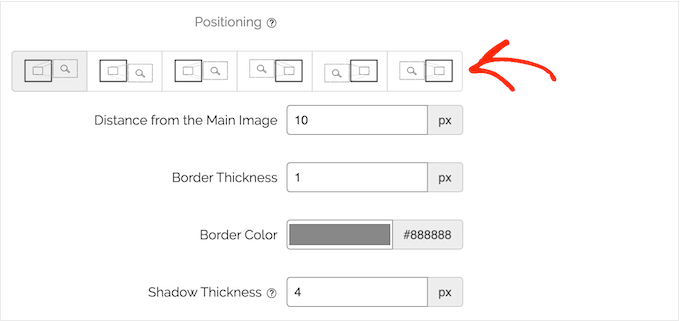
6. Multiple Zoom Positions
When configuring the plugin, you can display the zoom window to the right or left of the zoomed image. This means you can show the window in exactly the right spot for your website’s layout, and where you typically place images on the page.

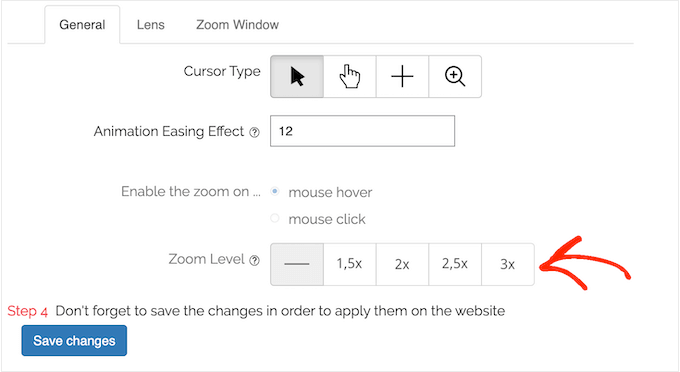
7. Customizable Zoom Level
WP Image Zoom can automatically work out the zoom level based on the full size of the uploaded image. However, you can manually adjust the zoom level to 1.5x, 2x, 2.5x, or 3x the size of the original image.

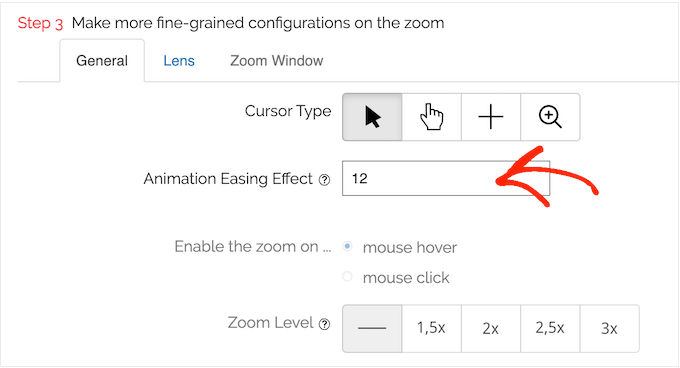
8. Animation Easing Effect
When visitors move around an image, the zooming lens will follow their cursor. To make this motion seem more natural and less jarring, WP Image Zoom automatically adds a delay, known as an animation easing effect.
You can make this animation faster or slower, or even completely remove the animation easing effect from your site.

As always, you can test out different settings using the live preview, to see which speed you prefer. This gives you more control over how the zoom looks on your WordPress blog.
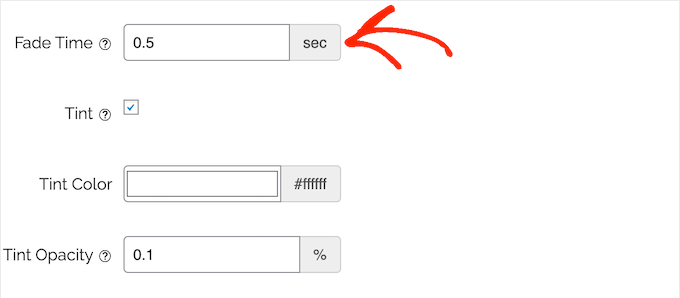
9. Increase or Decrease the Fade Effect
By default, WP Image Zoom adds a slight delay so the zoom lens appears to fade in and out, rather than suddenly appearing and disappearing.
If you prefer, then you can customize this effect so the lens fades in and out more slowly, or you can reduce the fade time to create a more sudden animation.

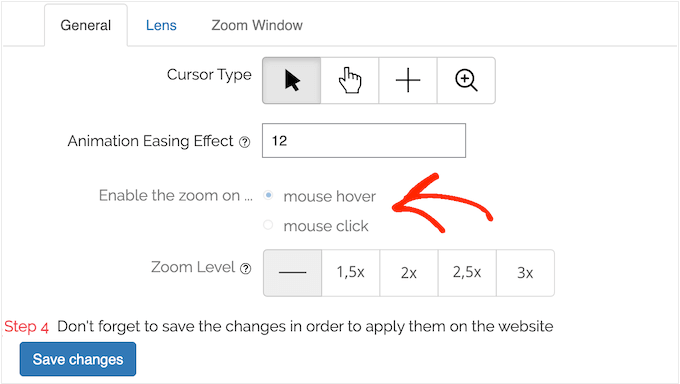
10. Switch Between ‘Mouse Click’ and ‘Mouse Hover’
By default, the lens or window appears when the visitor hovers over an image with their cursor.
However, some visitors might trigger the zoom by accident, especially if your site has lots of images. In that case, you can switch to ‘mouse click’ in the plugin’s settings. With that done, the visitor will need to click the image, in order to open the zoom lens or window.

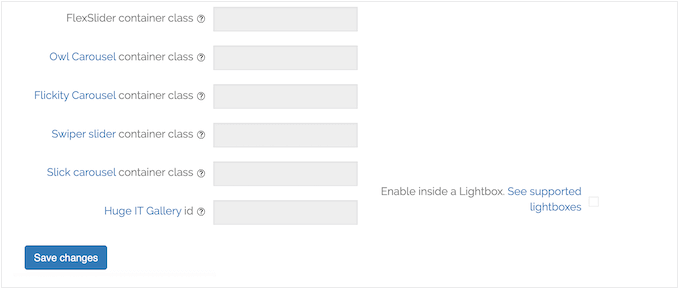
11. Enable Zoom Inside a Lightbox
By adding a lightbox effect to your website, you can encourage visitors to take a closer look at your images.
If you use lightboxes on your website, then there’s good news: WP Image Zoom is compatible with a ton of gallery plugins. That said, you can add a magnifying glass effect inside your lightbox galleries, so visitors can zoom into specific sections within the lightbox window.
12. Supports Easy Digital Downloads
Are you using Easy Digital Downloads to sell items such as ebooks, worksheets, videos, and music files online?
WP Image Zoom integrates perfectly with this popular digital downloads plugin. In fact, it can automatically zoom in all the featured images across your Easy Digital Downloads store.
13. Disable Lightbox in WordPress Themes
As already mentioned, some themes add a lightbox to your WooCommerce galleries. However, some WordPress themes go a step further and add a lightbox to all your images.
Adding a lightbox and image zoom to every single image, can be a confusing experience and may even result in common errors and other strange behavior. Thankfully, WP Image Zoom can disable your theme’s built-in lightbox, to provide a smoother user experience.

14. Compatible with Gallery Plugins
Are you already using another gallery or slider plugin on your WordPress website?
In that case, WP Image Zoom can apply the zoom effect to the galleries you create using these plugins. Depending on the gallery plugin, you can often simply type the class of the div containing that gallery.

Alternatively, you can enter the IPs of the galleries where you want to add a zoom effect.
15. Supports WordPress Page Builders
Are you using a page builder plugin? Then WP Image Zoom is fully compatible with many of the most popular page builders.
Inside your chosen page builder, simply select the image where you want to enable the magnifying effect. You can then add a “zoooom” CSS class to the image using your page builder’s settings.
With that done, visitors can trigger the zoom lens either by hovering over the image or clicking it, depending on how you’ve configured the plugin.
16. Community and Professional Support
WP Image Zoom can add a magnifying glass to your galleries, products, and blog post images, so you don’t need to hire a WordPress developer. If you need some extra help, then you’ll find detailed documentation on the WP Image Zoom website.

This knowledge base has detailed guides on how to use the plugin’s major features, along with advice on how to use WP Image Zoom with other must have WordPress plugins.
If you upgrade to the premium plan, then also you’ll get professional support. Just be aware that, although you can continue using the plugin after your license expires, you’ll no longer have access to professional support.
If your license expires or you’re using the free plugin, then you can post your questions and concerns to the WP Image Zoom forum on WordPress.org.
When posting to public support forums, try to include as much information as possible, so the experts can understand your problem fully and post a helpful response. For more on this topic, please see our guide on how to properly ask for WordPress support.
WP Image Zoom Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the lite version of WP Image Zoom from WordPress.org. This plugin lets you choose between inner zoom, round lens, square lens, and zoom window magnifying effects.
After configuring the zoom, you can apply it to your WooCommerce product images, product categories, and blog post images. However, you can only apply a zoom effect to a single image per page. To remove this limitation, you’ll need to upgrade to the premium plugin.
After upgrading, you can also add magnification to product variations, change the zoom level, and access other advanced features.

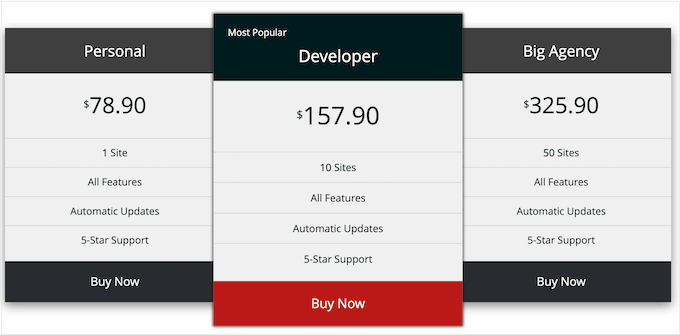
There are 3 plans to choose from. Unlike some other image plugins, all 3 plans include the full set of features, plus 1 year of professional support and updates. The major difference, is the number of websites where you can use WP Image Zoom.
- Personal. For $78.90 per year, you can use WP Image Zoom on a single WordPress blog, website, or online store.
- Developer. Priced at $157.90 annually, you can use Developer on up to 10 websites. That said, it’s a good choice if you run multiple sites such as several related blogs in an affiliate marketing network.
- Big Agency. Do you run a WordPress development agency? For $249 per year, you can install WP Image Zoom on up to 50 websites.
WP Image Zoom Review: Is It the Right Image Zoom Plugin for You?
After looking at the features, support, and pricing, we’re confident that WP Image Zoom is a great magnifying plugin.
To sum up this WP Image Zoom review, the free version comes with many essential features. With this free plugin, you can add a magnifying effect to blog images and WooCommerce product images. You can also fine-tune the default zoom by changing its animation easing effect, fade time, and where the lens appears onscreen.
However, the premium plugin comes with extra features. In particular, we recommend upgrading if you run a WooCommerce store, as it can add a zoom effect to your product variations.
If you want to add magnification to your blog images, then the premium plugin can also apply multiple zoom effects per page or post.
We hope this WP Image Zoom review helped you decide whether it’s the right zoom effect plugin for you. Next, you may want to see our guide on how to choose the best web design software, or check our expert pick of the best social proof plugins for WordPress and WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



WP Image Zoom User Reviews
Please share your WP Image Zoom review to help others in the community.