Are you looking for a Themify Builder Pro review, to help you decide whether it’s the right theme builder for you?
Themify is a popular drag and drop builder that works with any WordPress theme. With Themify, you can edit all your website’s templates and import pre-designed layouts with just a few clicks.
In this Themify Builder review, we’ll take a closer look at this popular drag and drop theme builder, to see whether it’s right for your WordPress website.

What is Themify Builder?
Themify Builder is a popular WordPress theme builder that allows you to customize your site using drag and drop.

With Themify, you can customize every template across your site, including its 404 error page, header, footer, and more.
Themify also comes with ready-made layouts that you can add to your WordPress website, and then fine-tune using either its front-end or back-end editor.

You can also hide or show content based on the visitor’s device, such as removing large, high-resolution photos for mobile users.
To help you create more engaging designs, Themify comes with a built-in animations library, detailed display conditions, support for dynamic content, and other advanced features.
Themify Builder Review: Is It the Right Theme Builder for You?
With the right WordPress theme builder, you can design an eye-catching website that makes a great first impression with visitors and potential customers. You can also ensure your site looks great across all devices by creating mobile-responsive layouts.
With that being said, let’s look at what Themify Builder has to offer, to see whether it’s the right theme builder for your WordPress blog or website.
1. Compatible With Any WordPress Theme
Themify Builder is designed to work seamlessly with any theme. Simply install and activate Themify, just like any WordPress plugin, and you’re ready to start customizing your website.
Alternatively, if you’re using a Themify theme, then you don’t need to install the standalone Themify Builder plugin. You’ll also get access to additional features, such as the option to create a fullwidth layout without a sidebar and page title.
2. Mobile Responsive
All the designs you create using Themify are mobile responsive by default, so they’ll look great no matter what device the visitor is using.
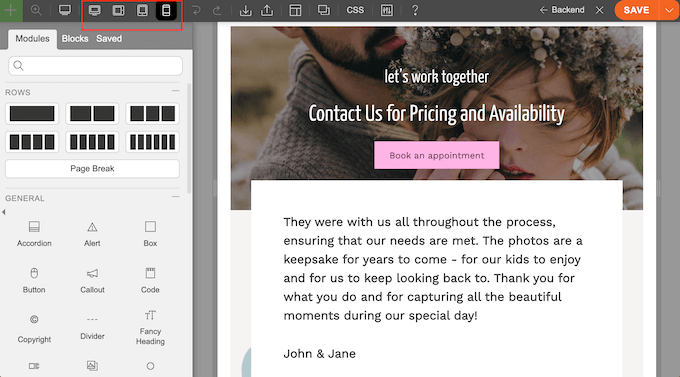
As you’re designing your layouts, you can preview how they’ll look on smartphone, tablet landscape, tablet portrait, or desktop simply by clicking a button.

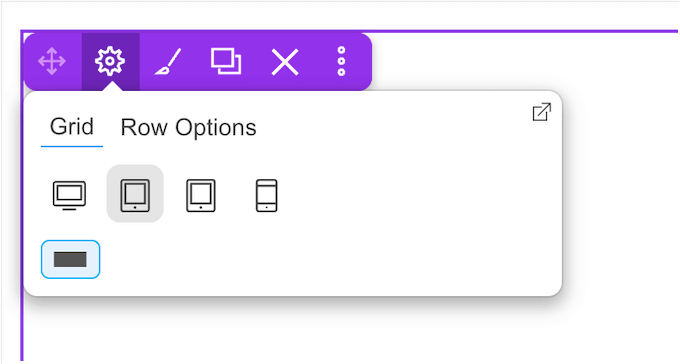
The Themify grid is responsive by default, but you can also create unique grid layouts for tablet and mobile users.
For example, you might use a 3-column grid on desktop, a 2-column grid on tablet, and a 1-column on mobile.

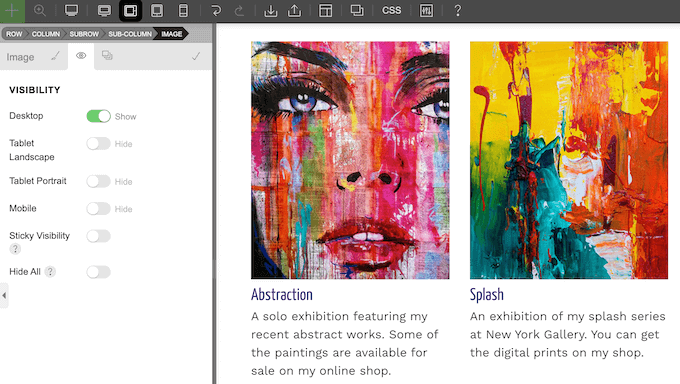
You can also set a row to appear on mobile, smartphone, or desktop computers only.
For example, you may want to hide large, high-resolution images on mobile devices.

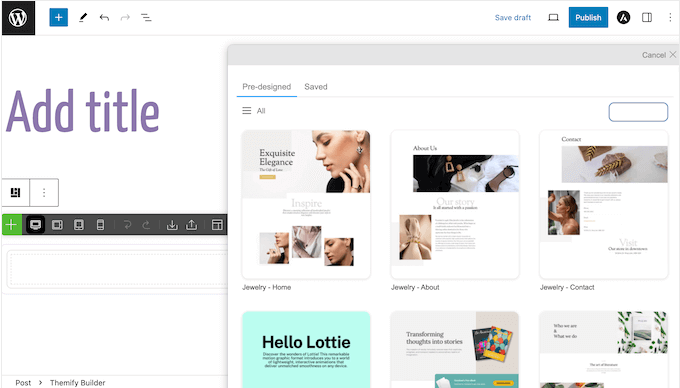
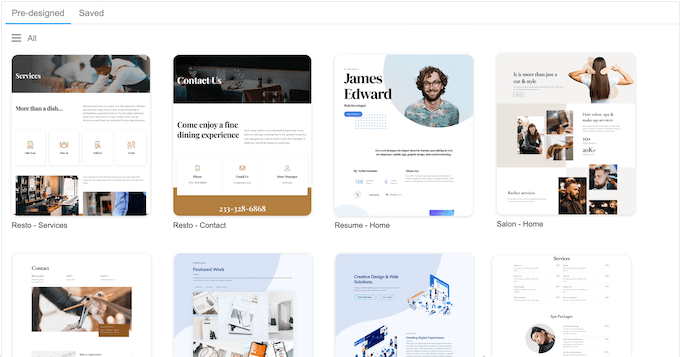
3. Professionally-Designed Layouts
Themify Builder has a range of ready-made layouts that you can add to your blog, website, or online marketplace.

All these layouts are fully customizable so you can fine-tune them or add your own content, in the Themify drag and drop editor.
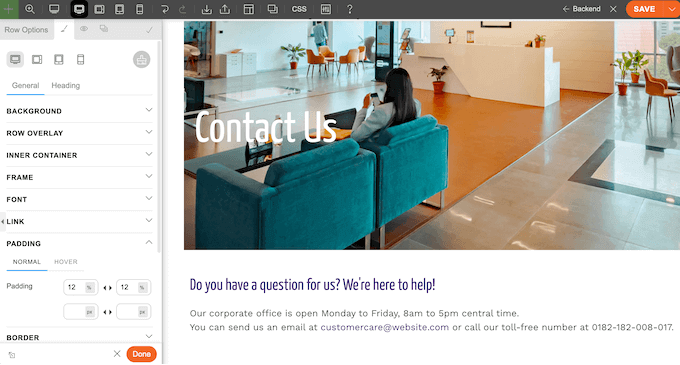
4. Drag and Drop Editor
Themify Builder has a drag and drop editor that allows you to design custom layouts without writing code or hiding a WordPress designer.
To start, you can edit your designs on the front-end, similar to the default WordPress Customizer.

Another option is using Themify on the back-end, which is similar to editing pages and posts using the WordPress block editor.
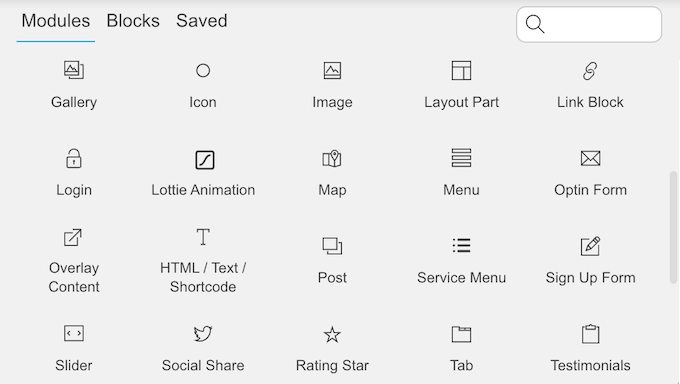
No matter whether you’re using the back-end or front-end editor, you can add a range of ready-made modules to your designs. This includes advanced modules such as testimonials, star ratings, and maps.

You can also change the column height, width, and alignment, or change the height and width of any row in your layout.
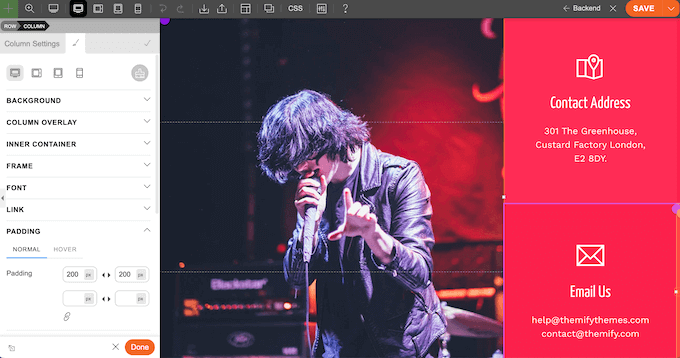
5. Background Images and Videos
Themify lets you create engaging, multimedia backgrounds. To start, you can create a video background using an MP4 video, or a link from a YouTube or Vimeo video.
Another option is displaying a parallax scrolling background image, an image slider, or creating a gradient background.
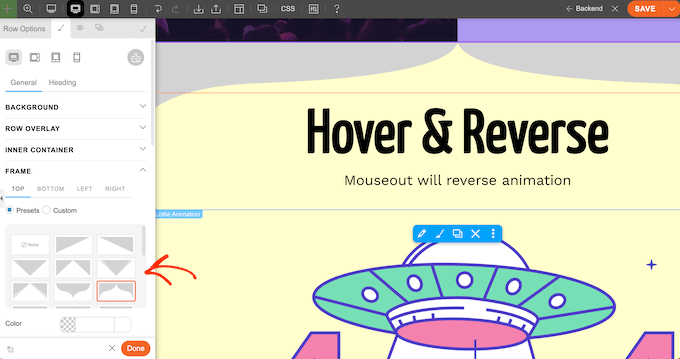
6. Preset Row Frames
Row frames can organize your content in an engaging and eye-catching way, or highlight your site’s most important content.
With that said, Themify Builder has 25 preset shape dividers that you can add to your rows, to create all kinds of interesting effects.

You can also upload your own shapes as SVG or PNG files, and use different frames for mobile and desktop users.
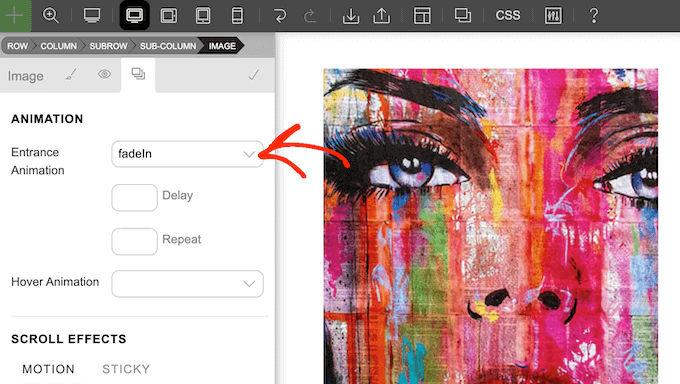
7. Built-in Animations Library
Animations can draw the visitor’s attention to specific content. For example, you might use animations to highlight a sale banner on your online store. That said, Themify comes with a library of animations that you can add to rows or even individual modules.

You can also add a delay, repeat the animation, or set it to play when the visitor hovers over that element. In particular, hover effects can make your pages more interactive and engaging, which will keep visitors on your site for longer.
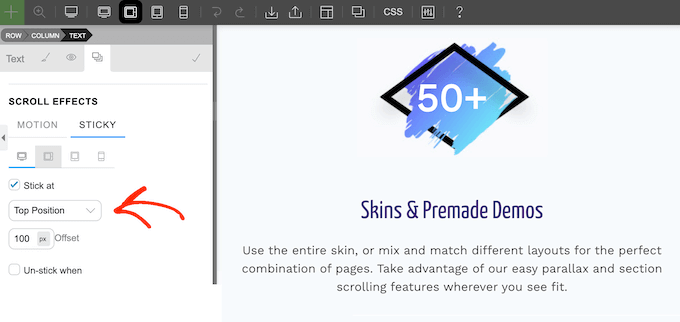
8. Sticky Content
By making content sticky, you can ensure it’s always within easy reach. This is perfect for call to action buttons, announcements, email subscription forms, and other important content.
With Themify, you can easily make any row or module sticky. Simply select the item in the preview, and then use the Scroll Effect settings.

9. Dynamic Content
Themify can access post meta data and custom fields from your database and then display that content anywhere on your site. This allows you to show dynamic content, such as the title or featured image from your most recent post.
Themify can even access custom fields created by third party plugins such as ACF and Meta Box.
10. Display Conditions
Themify has a system of display conditions so you can specify where and when WordPress will use each template.
You can use the same rule across your entire WordPress website, or create unique rules for different posts, pages, categories and tags.
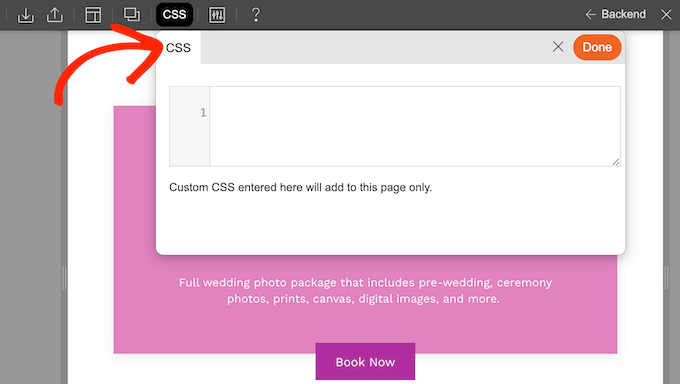
11. Add Custom CSS
Themify allows you to create custom layouts without writing a single line of code or hiring a WordPress developer. However, if you do want to add a code snippet, then Themify has a simple CSS editor.

This allows you to add custom CSS to the current page without having to use a code plugin.
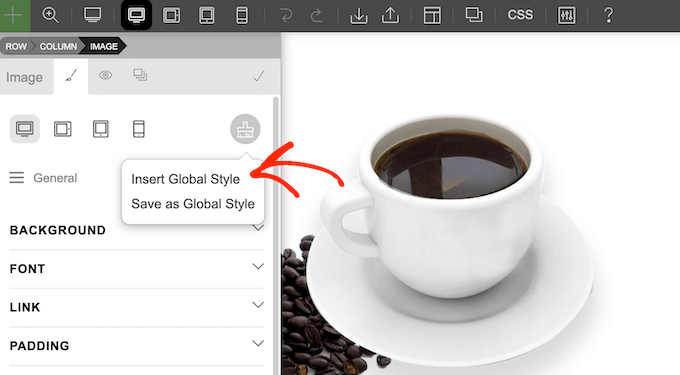
12. Set Up Global Styles
Sometimes, you may want to re-use the same styling across your website. This can help you create a more consistent design, and build your company or personal branding.
With Themify, you can save any styling as a Global Style and then re-use it on any other module.

Even better, when you edit a Global Style, Themify will automatically apply those changes to every element that uses that style.
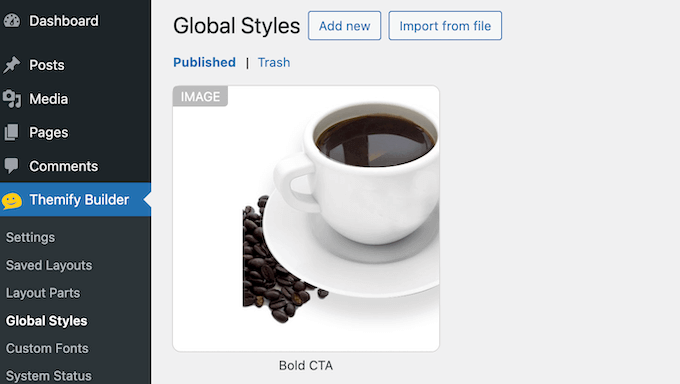
Themify even provides a central location where you can manage all your Global Styles, including editing, importing, exporting, and deleting any saved stye.

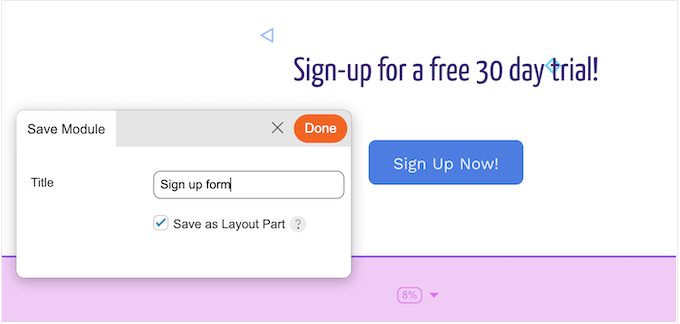
13. Layout Parts
Sometimes you may want to re-use the same content block multiple times. For example, you might create a call to action, or a sign up form for your email newsletter.
In that case, you can save the content block as a layout part.

You can then add this layout part to any design.
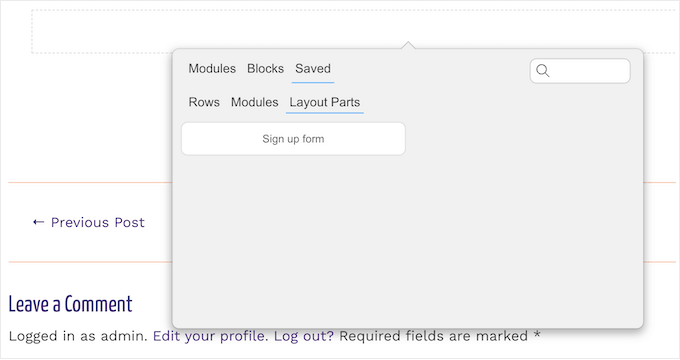
Simply click the ‘Saved’ tab, followed by ‘Layout Parts’ and then choose the content you want to use in your design.

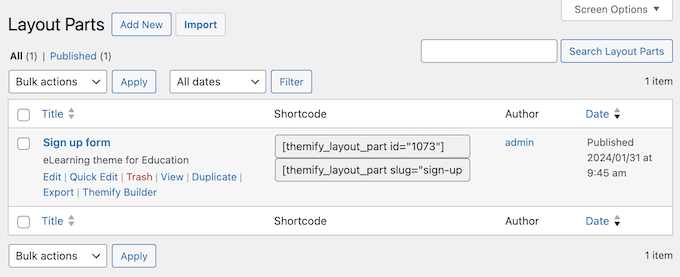
Even better, Themify provides a central location where you can update the saved layout part.
Simply make your changes, and Themify will automatically update every instance of that layout part across your entire website.

14. Revision History
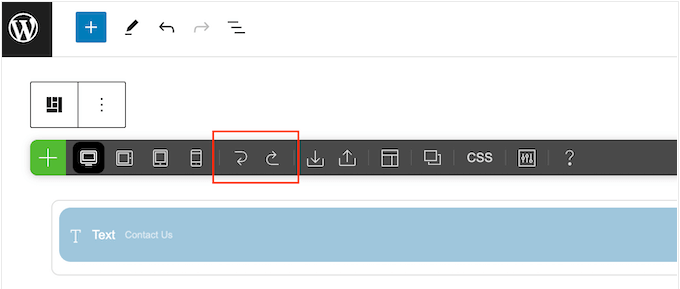
Themify keeps a complete record of your changes. You can then undo or redo your edits, simply by clicking a button in the Themify toolbar.

This allows you to try lots of different settings to see what looks the best, or quickly undo any mistakes you make.
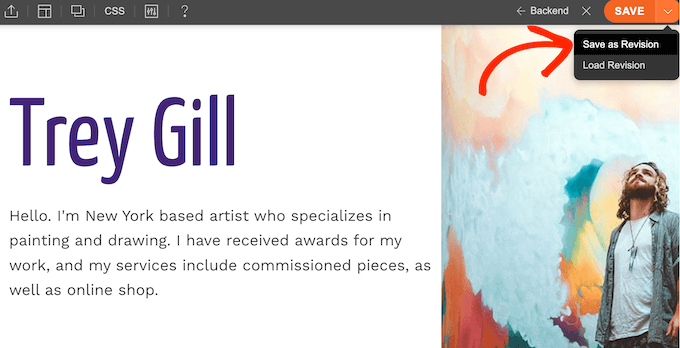
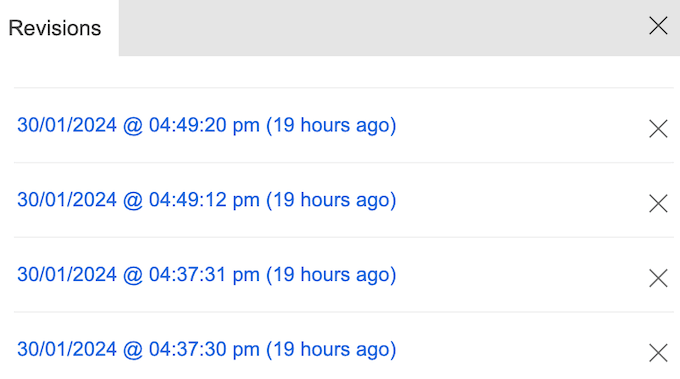
Another option is saving the current version of your design as a revision.

You can then reload this exact revision at any point.
This is a good option if you want to experiment with different versions of a landing page, sales page, or other design. You can then choose the revision that looks the best.

15. Save Your Layouts
Sometimes, you may want to re-use the same layout. For example, if you run regular contests or giveaways then you might create a layout that contains information about your competition rules, contact information, custom logo, and more. You can then use this template as a starting point for all your future giveaways.
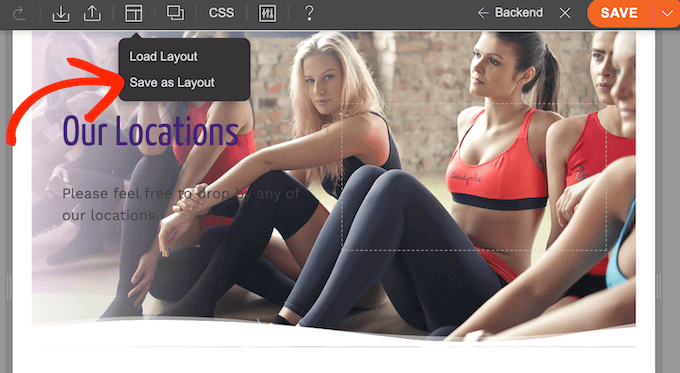
With Themify you can save any layout with just a few clicks.

You can then access the custom layout at any point, inside the Themify editor.
This can also save you a ton of time and effort if you run a WordPress development agency. For example, you can create a reusable layout that features your client’s branding, headers, and footers, and then use that template as the starting point for all your client campaigns.
16. Import and Export Layouts
Themify Builder has an import/export tool that allows you to share the same layout across multiple sites. This is ideal if you’re developing layouts for clients, or own multiple websites.

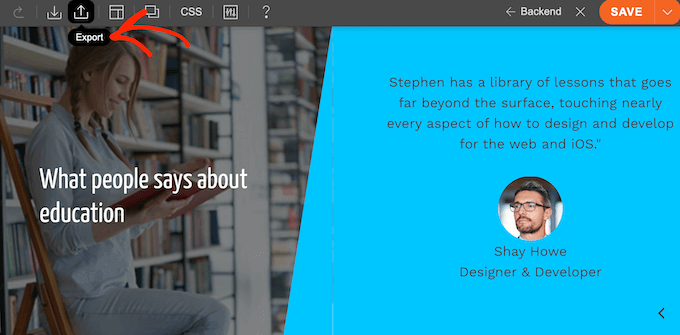
Themify exports your designs as a ZIP file.
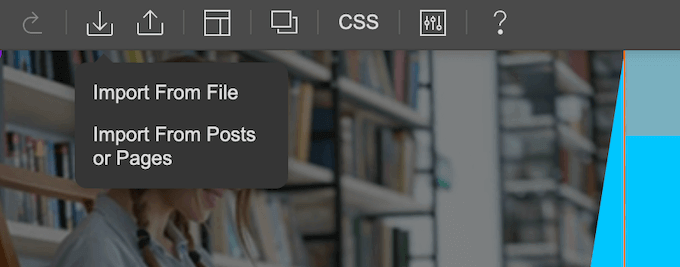
However, when importing files you can either use a ZIP file or import the design from another page or post.

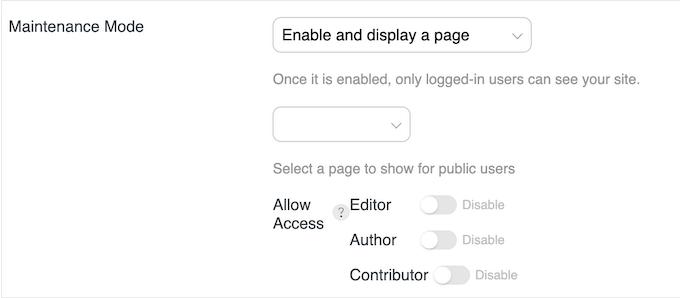
17. Maintenance Mode
Maintenance mode allows you to temporarily take your site offline while you make changes or updates, such as installing a new WordPress plugin or redesigning your site.
Themify comes with a simple built-in maintenance mode, so you don’t necessarily have to install a separate maintenance mode plugin.

You can enable this mode in the plugin’s settings, and then either show a message or redirect visitors to another page. For example, you might forward them to a landing page where you can collect their email address, and then notify them when your site is back online.
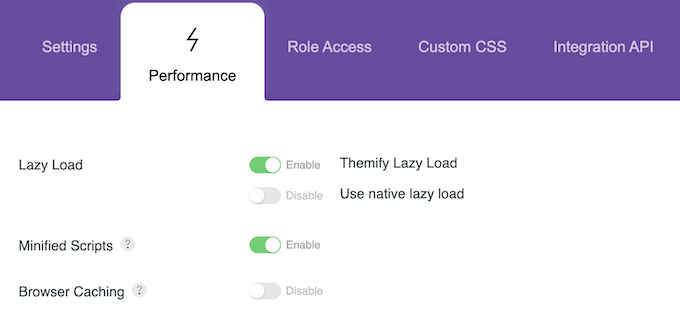
18. Boost Performance
To help improve your site’s performance, Themify supports lazy loading and script minification.
Since script minification can sometimes cause JavaScript conflicts between plugins, this feature is disabled by default. However, you can easily enable it in the plugin’s settings.

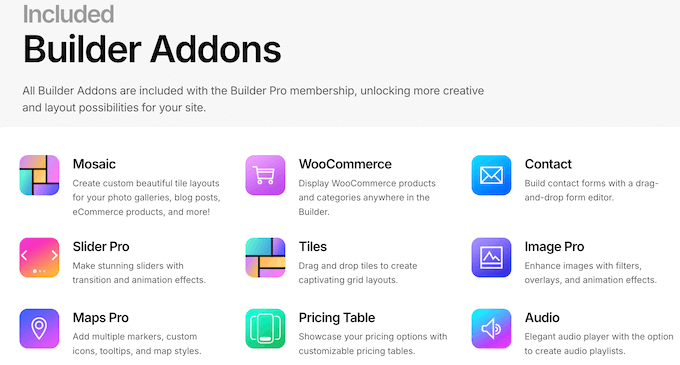
19. Over 24 Builder Addons
When you buy Themify Builder Pro, you also get access to over 24 addons. This includes a WooCommerce addon that allows you to customize your store pages.
This addon also comes with various store layouts so you can highlight specific product categories, or show your products in a slider or list view.

There’s also addons that allow you to restrict content based on WordPress user roles, add countdowns, create beautiful pricing tables, and more.
20. Community and Professional Support
With Themify, you can create beautiful layouts using a front-end or back-end editor. It also has ready-made modules, rows, and columns that you can simply drag onto your layouts.
However, there are some more advanced settings you may want to explore, including creating Global Styles, and designing unique layouts for mobile and desktop users.
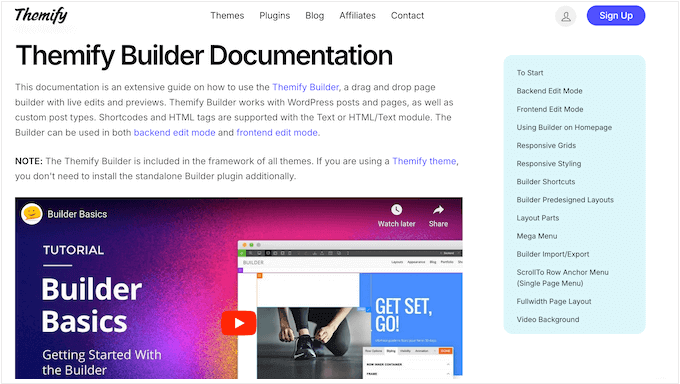
If you need some extra help, then Themify has comprehensive online documentation covering all the plugin’s features and settings.

There’s also a blog where you’ll find information on the plugin’s latest features, plus general advice on topics such as how to create a membership website, and how to build mega menus.
Themify Plans and Pricing
If you want to use Themify Builder Pro with your existing WordPress theme, then you can buy the plugin as part of a bundle. This includes all the Builder addons, and is priced at $69.

Are you looking for a new WordPress theme instead?
Builder Pro is built into all the Themify themes as part of the Themify framework. This means you’ll get a modern, mobile responsive theme plus Builder Pro, as part of a package that’s designed to work together seamlessly.
Conclusion: Is Themify the Right Theme Builder for You?
After looking at the features, support options, and pricing plans, we’re confident that Themify Builder Pro is a great drag and drop WordPress theme builder.
With Themify, you can customize every template on your website using drag and drop, and choose from lots of ready-made layouts. It also has detailed display rules, supports dynamic content, and allows you to create unique layouts for mobile and desktop users.
If you want to customize your existing WordPress theme, then you can buy Themify Builder Pro for $69. This includes over 24 addons, including a WooCommerce addon that allows you to customize your store pages and create various layouts for the different product categories.
Meanwhile, if you want to change your WordPress theme, then Themify offers a range of modern and flexible themes. All these designs come with the Themify Builder built-in, so you’ll have everything you need to create beautiful custom pages.
We hope this review helped you decide whether Themify Builder is the right WordPress theme builder for you. You can also check out our guide on how to choose the best web design software, or see our expert pick of the best analytics solutions for WordPress users.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Themify Builder User Reviews
Please share your Themify Builder review to help others in the community.