So, you’re in the market for a gallery plugin. Maybe you’ve heard about NextGEN and you’re wondering if it’s worth the hype. I get it – there are so many gallery plugins out there, it can be tough to choose.
You want something that looks great, is easy to use, and doesn’t slow down your site. Plus, if you’re a photographer or artist, then you probably want to sell your work too.
NextGEN promises to create beautiful, mobile responsive galleries that won’t slow down your site. It also has built-in eCommerce features, so it seems to check all the boxes when it comes to selling digital art. But does it live up to the hype?
In this NextGEN Gallery review, I’m going to take a deep dive into this popular gallery plugin – from ease of use, to customization – and not forgetting about those all-important eCommerce features!
Is NextGEN Gallery the right plugin for your WordPress website? Let’s find out, in this detailed NextGEN review.

NextGEN Gallery Review: Why Use It in WordPress?
First things first – what is NextGEN Gallery? It’s a popular WordPress plugin for creating image galleries, albums, and photography portfolios.
It comes with an easy-to-use editor and multiple layouts, so you can create a gallery that looks great in just a few minutes.

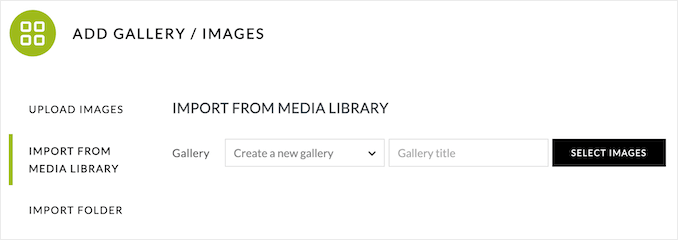
You can add images using drag and drop, or by selecting existing files from the WordPress media library.
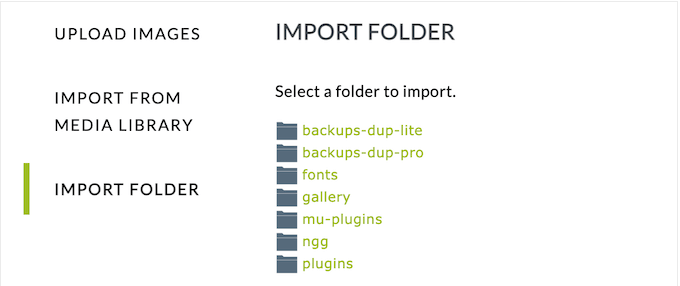
NextGEN can even import entire folders, so you don’t have to add each image manually.

If you want to make money online, then NextGEN has everything you need to sell images as digital downloads or physical products.
But here’s where it gets really cool: You can set up automated print ordering through White House Custom Colour. With just a few clicks, NextGEN can a create a price list based on WHCC’s print catalog. It’s like having your own print-on-demand service built right into your website. Pretty awesome, right?

After that, just add the price list to a gallery and customers will be able to order your images as physical, printed products. It’s that simple.
And the best part? NextGEN handles everything behind the scenes. It will automatically send incoming orders to White House Custom Colour, who will then print the product and ship it directly to the customer. In this way, you can sell physical, printed products without any of the overhead or admin tasks typically associated with running an online store.
If you’re looking for a free gallery plugin, then you can download the lite version of NextGEN from the official WordPress repository.

With this free plugin, you can create as many galleries as you want, and then add them to any page, post, or widget-ready area.
But, if you’re looking to take things to the next level – maybe you want to sell your original work, offer image proofing to clients, use fancy lightboxes, or access a bunch of other powerful features – then you’ll need to upgrade to the premium NextGEN Gallery plugin.
NextGEN Gallery Review: Is It the Right WordPress Gallery Plugin for You?
A gallery plugin makes it easy to show lots of images in a nice layout, and even sell those files online. But here’s the thing: some gallery plugins can actually slow down your WordPress website. And others might not have all the features you need to really upload, display, and manage your images effectively.
So, the question is: is NextGEN the right WordPress gallery plugin for you? That’s exactly what we’re going to find out. Let’s dive in!
1. Easy to Use
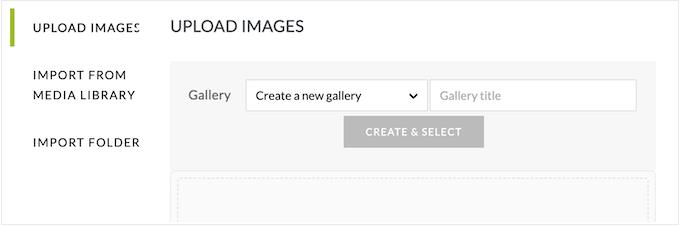
Let’s start from the top! With NextGEN, you can create a gallery simply by typing in a title and clicking a button.

That done, you can add images using drag and drop.
And if you’ve already uploaded the images to your WordPress media library, no problem! You can import them directly from there, or even upload all the files from a particular folder.

Another option is to create galleries directly in the WordPress page or post editor, using the NextGEN block.
This is perfect if you want to create galleries on the fly using the WordPress content editor you’re already familiar with.

2. Add Galleries to Any Page, Post, or Widget-Ready Area
So, you’ve created your gallery – now it’s time to show it off. Adding your NextGEN gallery to any page, post, or widget area is super simple. Just use the NextGEN block!
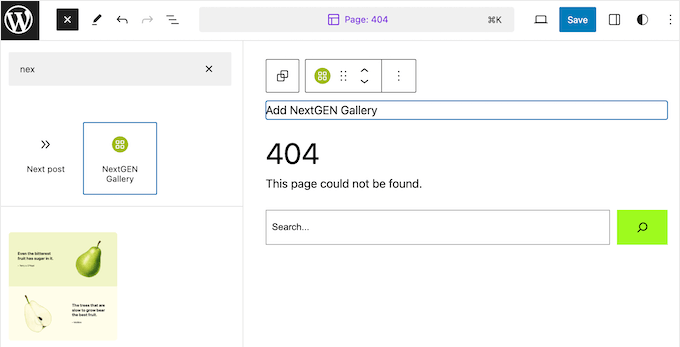
If you have one of the newer, block-enabled themes then you can even add the block to templates you can’t edit using the standard content editor. For example, you might add the NextGEN Gallery block to your 404 page template.

3. Re-Use Galleries With Ease
Sometimes, you may want to show the same gallery in multiple locations across your entire website. Let’s say you sell photos online and you’ve got a gallery featuring all your best-selling images. It makes sense to add that gallery to multiple posts and landing pages to boost sales.
Now, you could manually create the same gallery over and over, but who wants to do that? That’s a lot of wasted time and effort. Instead, you can simply create it once in NextGEN Gallery.
You can then add this gallery to any page, post, or widget-ready area using the built-in block. No more recreating the same gallery multiple times. Smart, right?
4. Fully Customizable Gallery Layouts
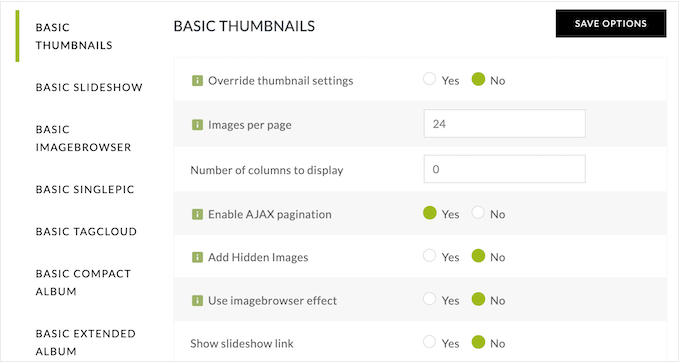
NextGEN has detailed settings that allow you to customize the built-in gallery styles. This means you’ll have no problems creating a style that perfectly fits your WordPress theme and company branding.

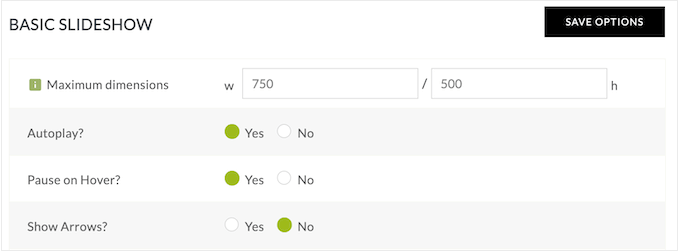
Depending on the kind of gallery you’re creating, you can change the number of columns, the number of images, set the maximum dimensions, enable autoplay, and more.
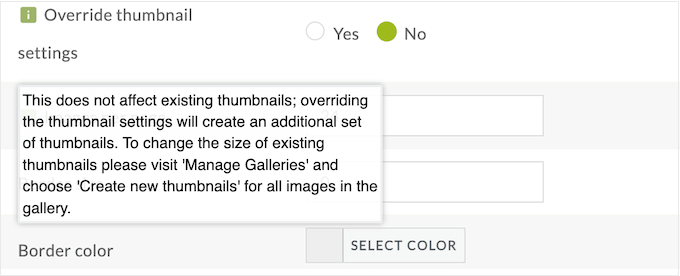
These settings are straightforward, but if you need more information then you can simply hover over an option to see a helpful tooltip.

In this way, you can create unique gallery layouts without having to add custom code or navigate complex menus.
5. Built-in Lightboxes
You may want to show a bigger version of the images in your gallery. This is particularly important when your images have lots of detail, or you sell digital art or graphics – in that case, you’ll definitely want people to see the bigger picture.
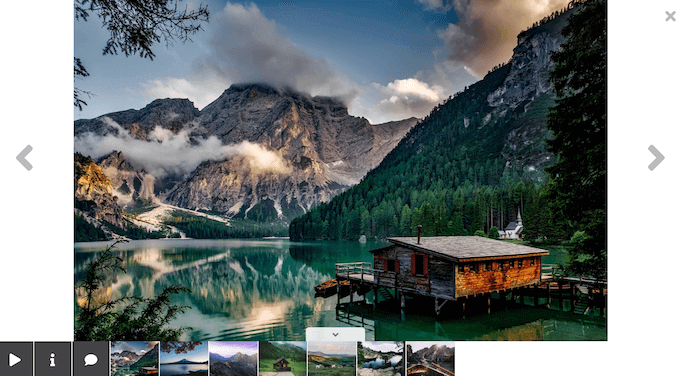
The good news is that NextGEN Gallery comes with a built-in lightbox popup.

This lightbox appears over the page or post, while dimming the rest of your site’s content. Since visitors can only interact with the lightbox, it encourages them to look through your images without any distractions. It’s a fantastic way to highlight the details and really make your images pop.
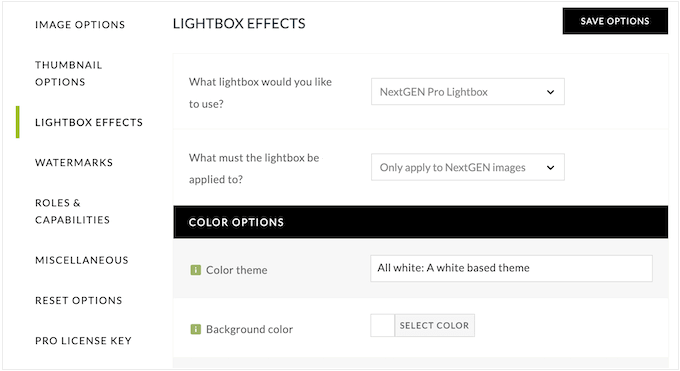
NextGEN has multiple lightbox styles so you can see what looks the best on your WordPress blog or website.

But, what if you want even more control over how that lightbox looks? If you choose the NextGEN Pro Lightbox style then you’ll get access to some extra customization options. This includes changing the background color, padding, enabling or disabling comments, and much more.
And for anyone who is a bit more tech-savvy, you can even create a completely custom lightbox using code. The possibilities are endless!
6. Automatic Resizing and Cropping
For some gallery layouts, NextGEN can automatically resize images based on maximum dimensions set by you.

It can even crop your thumbnails for you! No more manually editing images in WordPress – after all, who has time for that?
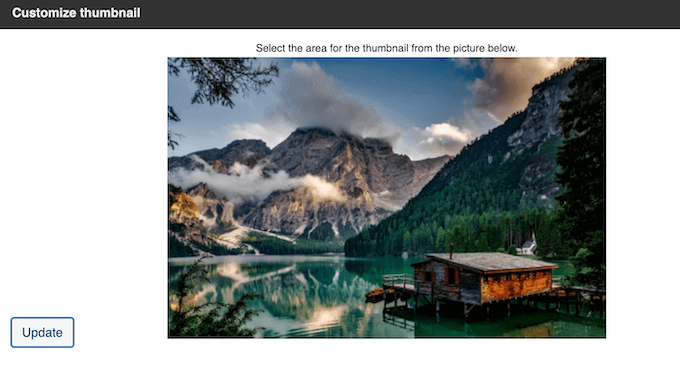
But, let’s be real, sometimes automatic cropping can go a little… wrong. If a thumbnail doesn’t look good in your NextGEN Gallery, then you can adjust the thumbnail cropping on individual images.

That way, you can be confident that your images will always look great. It’s the perfect balance of automation and manual fine-tuning.
7. Optimized for Performance
Now here’s a big one: let’s talk about site speed.
Lots of large, high-resolution images can have a big impact on your page loading times. We’ve actually got some pretty eye-opening statistics on this. Pages that load in under two seconds have a 9% bounce rate on average. Not bad! But if your page takes 6 seconds to load, that bounce rate jumps to a whopping 46%! Ouch.
So, how does NextGEN Gallery help with this? It has built-in lazy loading! This means images only load when a visitor scrolls down to them. This dramatically improves the initial page loading time, making for a much smoother user experience.
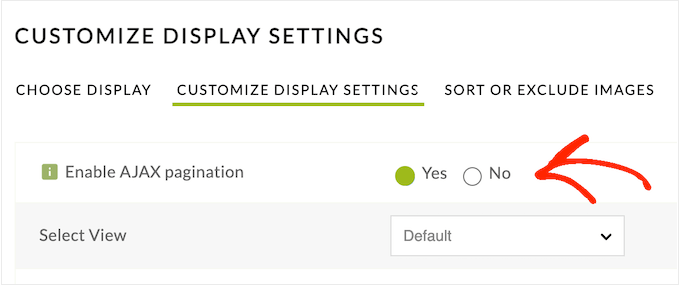
Some gallery layouts also support pagination. This lets you split up those massive galleries across multiple pages, which can further improve loading times.

8. Mobile Responsive
Let’s talk mobile. According to our internet usage statistics, mobile internet traffic now accounts for almost 55% of all web traffic. That’s massive. So, you absolutely have to make sure your galleries look great and load quickly on mobile devices.
NextGEN Gallery is designed to be responsive and mobile-friendly right out of the box. It automatically resizes images when you upload them, so it only shows smaller, optimized images on mobile devices. This is super important because mobile screens are smaller and often have less processing power.
NextGEN also supports retina images, so it shows higher quality versions of the smaller images on retina screens.
9. Organize Your Images with Albums and Tags
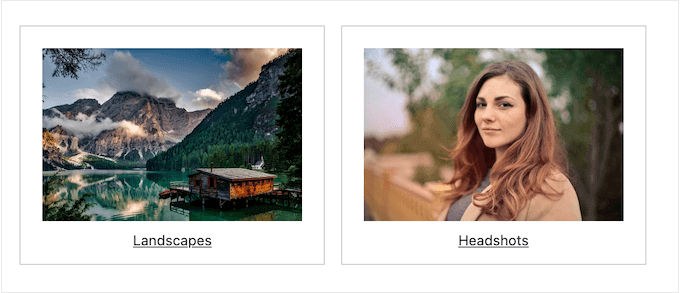
Sometimes, having lots of galleries can make it hard for visitors to find what they’re looking for. That’s where albums come in.
Organizing your galleries into albums is a smart way to keep things tidy and makes it easier for people to navigate your images.

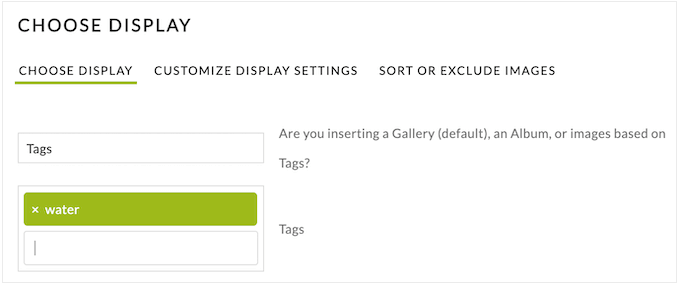
You can also organize images using tags.
This can help visitors find specific images, but you can also create galleries featuring all images that have a specific tag. This allows you to present images to visitors in new and interesting ways.

10. Social Sharing Buttons
If people share your images on social media, then it can get you more followers, visitors, and even conversions. So, you want to make it as easy as possible for people to share your work on Twitter/X, Facebook, and all the other popular platforms.
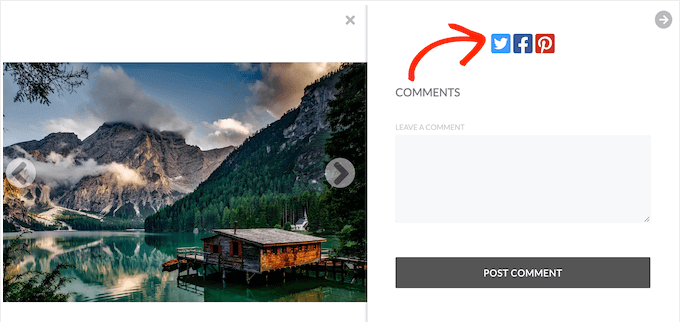
If you choose the NextGEN Pro Lightbox style, then you can add a row of social sharing buttons to the lightbox popup. Super convenient!

NextGEN also automatically optimizes your images for Open Graph and Twitter Cards so they’ll look great when shared on social media. No more awkwardly cropped thumbnails or missing information!
11. Hover Captions and Sharing Icons
With NextGEN Gallery, you can add captions to all your images. This allows you to provide extra context and information to visitors. And here’s a bonus: it can also improve your WordPress SEO.
By including relevant keywords in the image captions, you can help search engines understand what the image is about. These search engines can then show your images to people who are searching for this type of content.
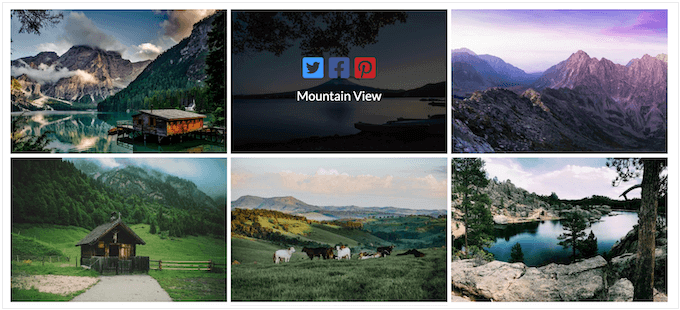
And here’s a cool feature: some gallery layouts in NextGEN will actually display your captions as an overlay when a visitor hovers over the thumbnail. It’s a nice, clean way to present that extra information without cluttering the gallery.

If you do display your image captions as an overlay, then you can also add the image title and description, or show a row of social sharing buttons.
12. Allow Comments on Individual Images
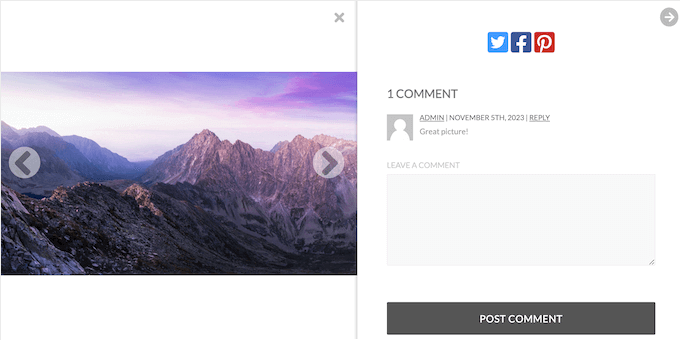
Comments are a fantastic way to get more engagement and build a community around your website. And with NextGEN Gallery, you can actually let people comment on individual images through the lightbox popup. It’s a great way to spark conversations and get feedback on your photos and artwork.

If an image gets lots of comments, then people may even keep coming back to the same image, just to follow the conversation. In this way, allowing comments may even increase the traffic on your WordPress website.
13. Support for Deep Linking
NextGEN Gallery has a really cool feature that can help boost your image SEO: deep linking. It can create unique URLs for every single image in your galleries. These links get indexed by search engines such as Google, so it’s an easy way to optimize your images for the search engines.
But it’s not just about SEO. These unique URLs are also way easier to share. For example, if I wanted to show a potential client a particular image, I could simply send them a direct link rather than asking them to look through an entire gallery.
This feature is very easy to use. In fact, if you select the NextGEN Pro Lightbox style, then NextGEN creates these unique URLs automatically.
14. Prevent Image Theft
Unfortunately, it’s very easy for people to steal content on the internet. Image thieves may even use your work in their own adverts, or sell it to other people.
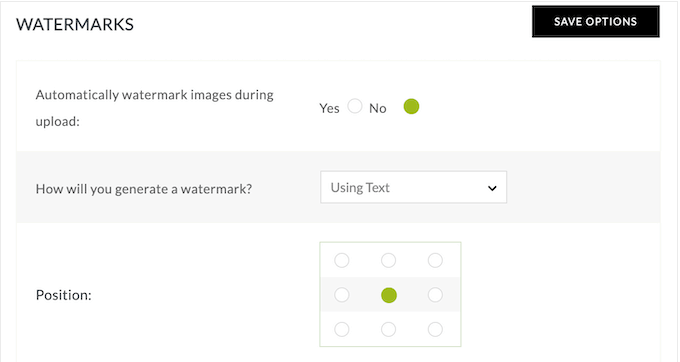
It’s a serious issue, and it’s important to protect your original creations. One of the best ways to do that is by adding a watermark to your images. And guess what? NextGEN Gallery can automatically add this watermark for you.

You can choose where this watermark appears and change the offset, so thieves can’t easily crop it out.
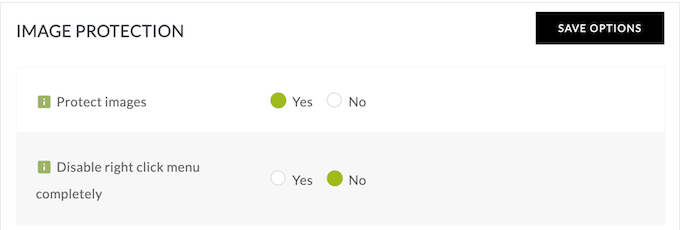
Watermarks are a great first step, but you can do even more. Another option is disabling right-click in your NextGEN galleries so people can’t easily download your images.

By default, NextGEN only disables right-click for the images inside your galleries. But if you want to go all out, then you can even disable right-click across your entire website. It’s an extra layer of protection for your valuable images.
15. Front End Image Search
If you have lots of content, then visitors may struggle to find what they’re looking for. Let’s be honest, this is especially true if you’re using the default WordPress search, as it isn’t the best!
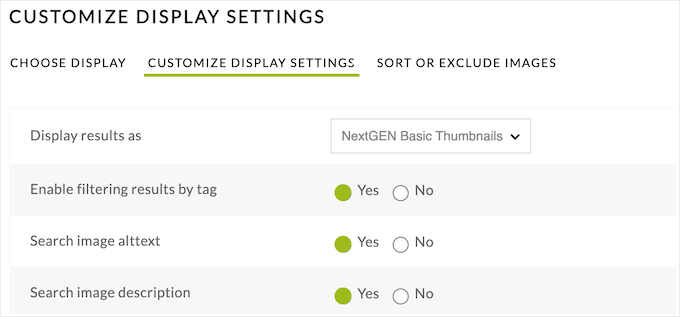
To help you out, NextGEN comes with a useful front-end image search feature. This allows visitors to search your gallery tags, description, and image alt text.

You can even restrict the search form to a specific gallery.
If you need more control over the search results, then you can include or exclude specific images from the front-end search. This is a good option if you have private content that should never appear in the search results, such as galleries you create for specific clients.

All this makes it so much easier for visitors to find the specific images they’re interested in, even if you have a massive collection.
16. Easily Sell Images Online
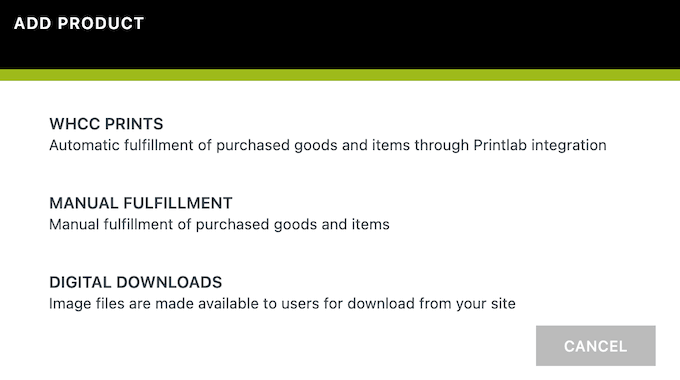
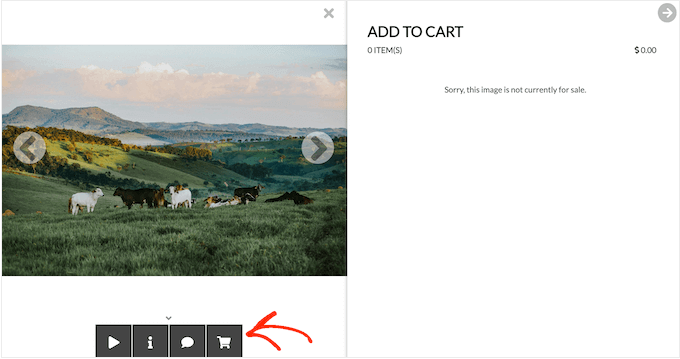
So, you’re creating some amazing high-quality art or graphics, and you’re ready to start selling your work? NextGEN Gallery has you covered, as it lets you sell your images as digital downloads or physical products.

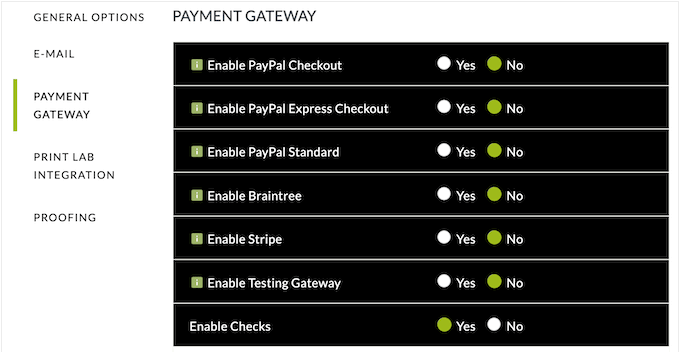
It supports all the major payment gateways – so you can accept payments with Stripe, PayPal, Braintree… you name it.
Plus, there’s even a testing gateway so you can make sure everything is working perfectly without having to enter any real payment information.

If you’re selling physical products, then NextGEN Gallery also integrates with Printlabs, so it can fulfil and ship print orders automatically through White House Custom Colour.
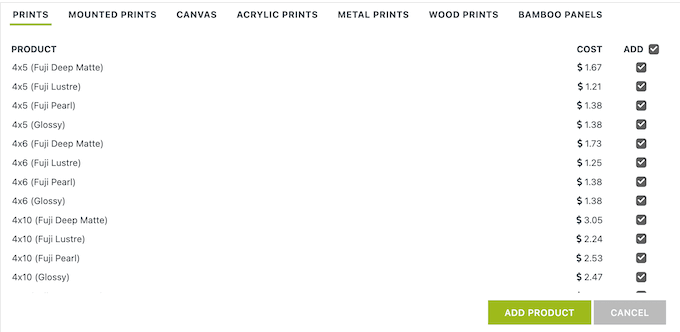
You can simply create a price list based on WHCC’s print catalog. Then, add your own retail price and markup, and link that price list to your gallery.

Customers can then start ordering, and NextGEN automatically sends the order to WHCC. The company will then print the order on demand and ship it to your customer in a white-labeled package.
You don’t have to deal with inventory, order processing, shipping… none of that! It’s like having your own automated print shop.
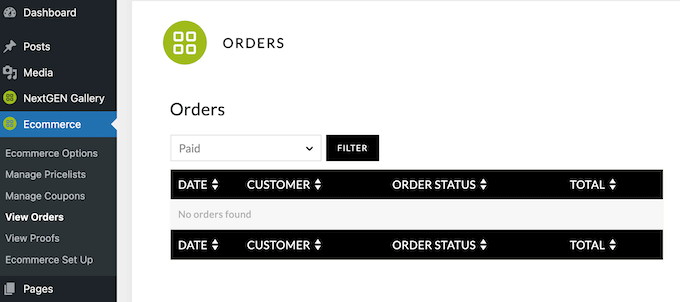
No matter how you choose to sell your products, NextGEN Gallery has a dashboard where you can see detailed information about your orders. It’s very convenient!

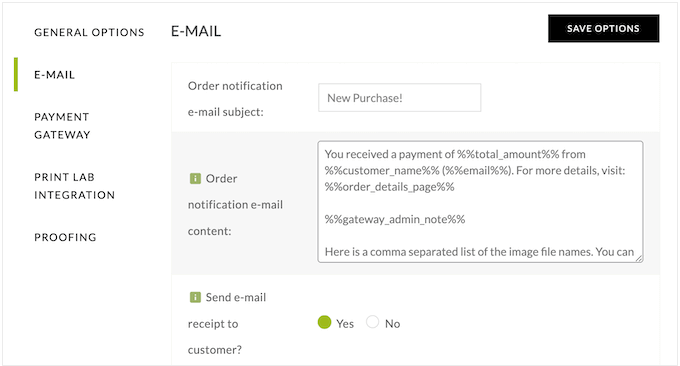
NextGEN can actually notify you about incoming orders, so you’re always in the loop. It also sends purchase confirmation emails to your customers, which is super important for a professional online store.
These emails are fully customizable, so you can add your own messaging, links, and any other information you want to share.

Pro Tip: To keep your store running smoothly, you’ll want to make sure these messages arrive safely in the receiver’s inbox and not in the spam folder. With that being said, I recommend using an SMTP service provider to improve your email deliverability rates and fix the problem with WordPress not sending emails properly. It’s a small investment that makes a HUGE difference.
17. Offer Image Proofing
You might want to allow customers to choose their favorite images from a gallery. For example, if I was photographer then I might upload an entire photoshoot so the client could choose the exact images they want to buy.
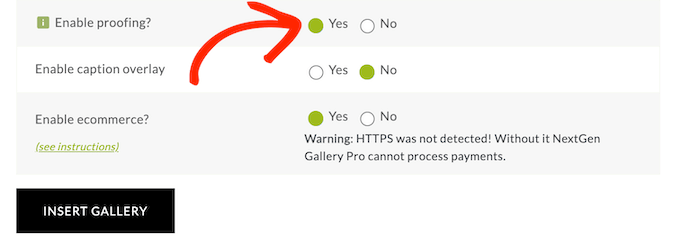
With NextGEN Gallery, you can enable this kind of proofing with a single click.

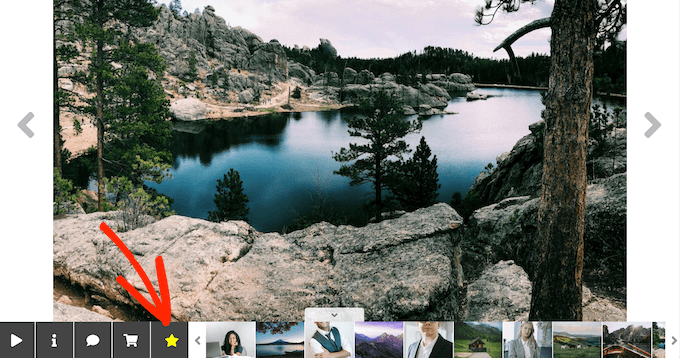
This lets customers ‘favorite’ images as they’re looking through a gallery.
When they’re finished, they’ll see an option to submit their selection.

Once they’re done, they just submit their selection. You’ll then get an email with a list of all the images they chose, along with the person’s contact information. It couldn’t be easier!
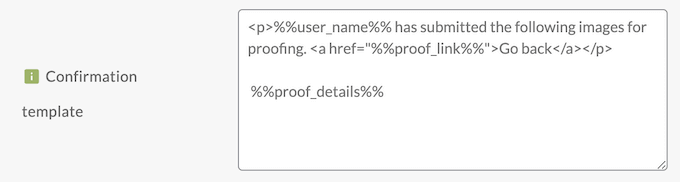
NextGEN Gallery creates these emails automatically, but you easily customize them in the plugin’s settings.

18. Create Percentage and Fixed Coupons
Everyone loves a deal, so it’s no surprise that coupon codes are a great way to turn visitors into paying customers. They’re also ideal for adding to your email newsletters, sharing on social media, using in your web push notifications… the possibilities are endless!
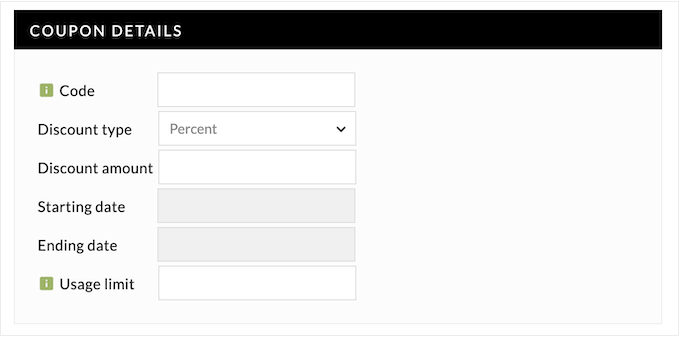
NextGEN Gallery has a super user-friendly interface where you can create fixed rate and percentage coupon codes.

You can even schedule your coupon codes by adding a start and end date.
If you’re a busy business owner, then this is a life-saver. Scheduling all my coupons in advance has saved me a TON of time and effort over the long term.
19. Professional and Community Support
With NextGEN, it’s easy to create beautiful galleries. It’s got a simple drag-and-drop editor, and you can manage all your galleries, albums, and tags directly from your WordPress dashboard.
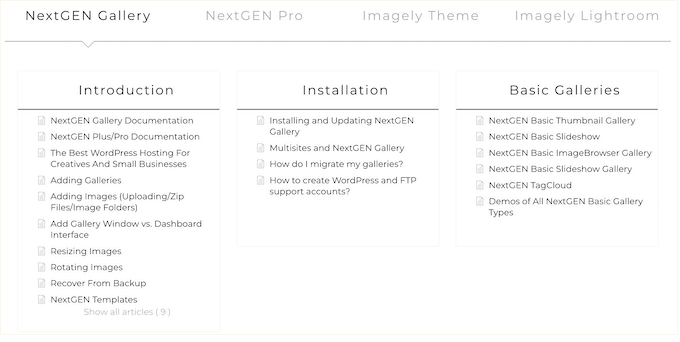
That may be true, but sometimes we all need a little help. If you want to find answers yourself, then I recommend starting with the plugin’s detailed online documentation. I referred to this a LOT when writing this NextGEN Gallery review.

There’s also the NextGEN Gallery blog.
Here, you’ll find in-depth posts on how to use specific NextGEN features, plus advice on general topics such as where to find the best WordPress themes for photographers.

Both the online documentation and blog are available no matter whether you’re using the free NextGEN lite plugin or the premium upgrade. That’s always nice to see! However, if you invest in the premium plugin then you’ll also get access to professional support.
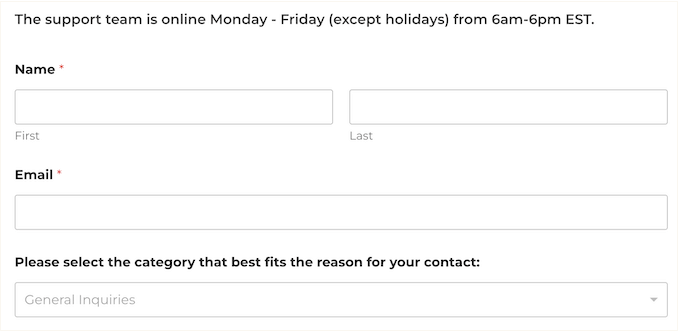
Simply submit a support request and the NextGEN Gallery team will aim to respond as quickly as possible. It’s always good to know there’s expert help available if you need it.

NextGEN Gallery Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download NextGEN Gallery for free from the official WordPress repository. It’s a fantastic way to get a feel for the plugin and see what it can do.
However, if you want to sell your original work online, use extra gallery layouts, accept comments on individual images, and unlock other powerful features, then you’ll need to buy a premium license.

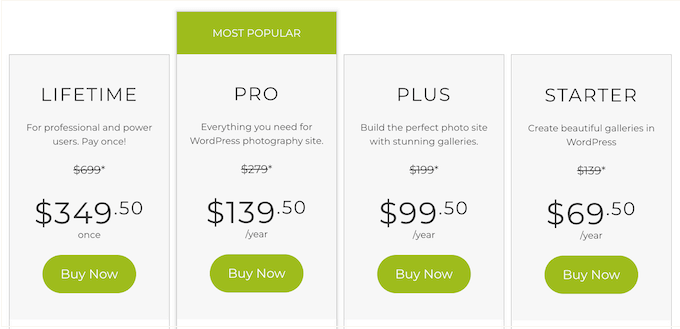
There’s 4 different plans to choose from, so let’s break it down:
- Starter. For $69.50 per year, you’ll get 7 gallery layouts, a lightbox window, and the ability to protect your work with text and image watermarks. This is good starting point if you want more than the free version.
- Plus. Priced at $$99.50 per year, the Plus plan is all about boosting engagement. It supports commenting, hover captions, deep linking, and social sharing, so visitors can interact with your images in multiple ways. Plus also unlocks front-end image search, so it’s also a good choice for photographers or content creators who have a large portfolio of work.
- Pro. For $139.50 annually, NextGEN Pro is perfect for anyone who wants to sell images online. It’s got everything you need to sell digital downloads or printed products including automated print fulfilment and automatic tax calculation. It also integrates with popular payment platforms including Stripe and PayPal, so you won’t need to install any separate eCommerce plugins. It’s a compelling selling solution!
- Lifetime. Priced at $349.50, NextGEN’s Lifetime plan is ideal for WordPress development agencies, freelancers, or anyone else who manages multiple client sites. It allows you to install and use NextGEN on up to 25 sites, and even supports WordPress multisite. With that being said, you can use the same tool to create beautiful galleries across all your client websites. That’s fantastic value for money!
NextGEN Gallery Review: Is It the Right WordPress Gallery Plugin for You?
After looking at the plugin’s features, support options, and pricing, I’m confident in saying that NextGEN is one of the best WordPress gallery plugins.
It lets you create as many galleries as you want and add them to any page, post, or widget-ready area. Unlike some other gallery plugins, NextGEN is optimized for performance. You can create beautiful galleries without affecting your WordPress website’s speed. That’s crucial!
For new website owners, the Starter plan has everything you need to create mobile responsive galleries. It also allows you to create custom watermarks, which is super important for protecting your work against content scrapers and image thieves.
If you’re serious about boosting engagement, then I recommend the Plus plan. It lets people comment on individual images and see captions by hovering over the different thumbnails. You can also add sharing icons to your images, which encourages people to post them across social media.
Do you want to make money selling your digital artwork, images, photos, and other original content online? Then NextGEN’s Pro plan is a game-changer. It’s packed with powerful eCommerce features and supports all the major payment gateways.
And that automatic print fulfillment in the Pro plan? That’s a must-have feature for anyone who wants to make money online, without the hassle of managing your own WooCommerce or similar store.
Finally, if you’re a WordPress developer, agency, or freelancer then NextGen Lifetime offers incredible value. You can use it on up to 25 websites, forever! It’s a fantastic investment for anyone managing multiple client sites.
NextGEN Gallery Review: FAQs
Is NextGEN Gallery free?
Yes! You can grab the free version of NextGEN Gallery directly from the official WordPress plugin repository. With this free plugin, you can create as many galleries as you want and then add them to any page, post, or widget-ready area.
You can organize your images into different albums, which is great for keeping things tidy. And you can customize the look of your galleries a bit too, so they fit in with your site’s overall design.
While the free version is awesome for creating basic galleries, if you want to make money from your images, offer client proofing, use advanced lightbox popups, and unlock a whole bunch more features, then you’ll eventually want to think about upgrading to the premium NextGEN Gallery plugin.
What does NextGEN Gallery do?
NextGEN Gallery is a powerful WordPress plugin that can help you create and manage image galleries on your website. It goes far beyond simply displaying photos; it provides a comprehensive system for organizing, showcasing, and even selling your original work.
In fact, it comes with built-in eCommerce features and even offers automated print fulfilment through partnerships with printing services.
Where does NextGEN Gallery store images?
By default, NextGEN Gallery stores its images in wp-content/gallery/. However, you can easily change this to a different location in the plugin’s settings.

I hope this NextGEN Gallery review helped you decide whether it’s the right gallery plugin for you. Next, you may want to see our guide on how to choose the best web design software, or see our expert pick of the best drag and drop page builders compared.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



NextGEN Gallery User Reviews
Please share your NextGEN Gallery review to help others in the community.