Want to encourage visitors to take immediate action?
Over the years, we’ve run lots of different campaigns across WPBeginner and our partner websites, and have tried various countdown plugins.
Whether it’s buying a product, using a coupon, signing up to a newsletter, or performing some other action, we’ve found that countdown timers have significantly boosted our engagement and conversion rates.
If you want to experiment with timers on your own website, then you’ll need the right countdown plugin. One popular option is HurryTimer, so in this review we’ll look at its features, support, and pricing, to see whether it’s the right timer and countdown plugin for you.

HurryTimer Review: Why Use It in WordPress?
HurryTimer is a popular multi-purpose plugin that lets you create all kinds of timers. This can help you create a sense of urgency, improve your click through rate, get more sales, and highlight upcoming deadlines and events. For example, you might count down to a specific date, such as an upcoming product launch or event.

Alternatively, you can create evergreen timers, which use cookie and IP detection to show a personalized timer to each visitor. This lets you promote deals or discounts that appear to be time-sensitive, but are actually ongoing.
If you’re just getting started or have a limited budget, then you can download the free version of HurryTimer from WordPress.org.

This plugin lets you create unlimited one-time and evergreen timers. You can also change the timer’s colors, text size, spacing, and more, to perfectly suit your WordPress theme.
Going further, you can add a call to action button, and choose a single expiry action. This is an action that HurryTimer will perform when the timer expires, such as displaying a message, redirecting to a URL, or hiding your store’s ‘Add to cart’ button.
However, if you upgrade to the premium plugin then you can add multiple expiry actions to the same timer. You can also add the countdown to a sticky announcement bar, so it’s always visible onscreen, and set up recurring timers that will repeat based intervals set by you.
HurryTimer Review: Is It the Right Countdown Plugin for You?
Do you want to use the FOMO effect to boost conversions?
Countdowns are a powerful way to create a sense of urgency and excitement around your campaigns, and skyrocket your conversion rates. With that said, in this HurryTimer review we’ll look at its features, support, and pricing, to see if it’s the right countdown plugin for you.
1. Easy to Use
HurryTimer is designed with ease of use in mind.
To start, you can install and activate it just like any other WordPress plugin. With that done, you can create a countdown timer via a user-friendly editor.

Simply follow the onscreen instructions to configure and style your timer, and then go ahead and publish it.
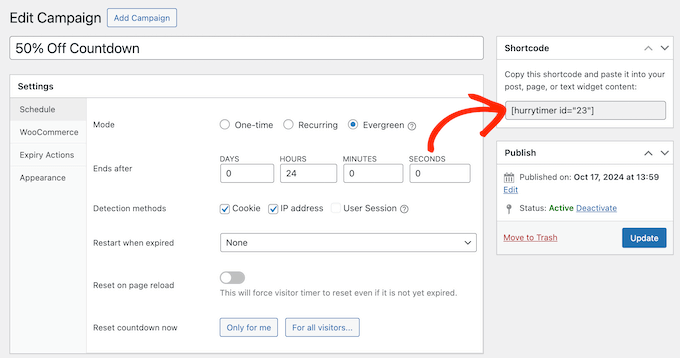
With that done, you can add the countdown to any page, post, or widget-ready area using a shortcode that HurryTimer creates automatically.

2. Create Unlimited Timers
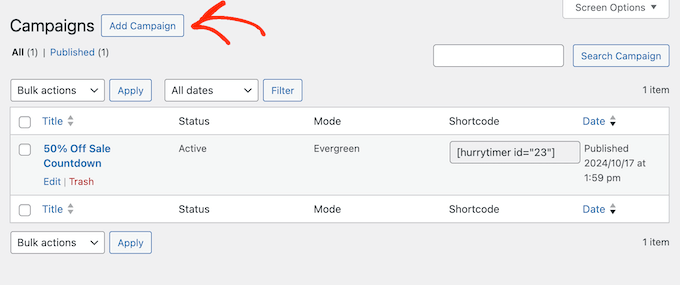
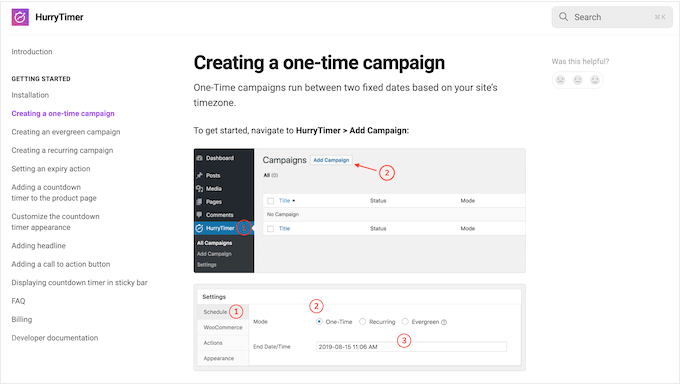
With HurryTimer, you can create as many timers as you want. Simply click on ‘Add Campaign’ and then give your timer a name.

You can then configure and style the countdown. For example, you might create a timer with a unique color scheme that perfectly compliments your latest sales page or landing page.
In this way, you can use timers to support countless campaigns and page designs across your entire WordPress website.
3. Create Fixed Timers
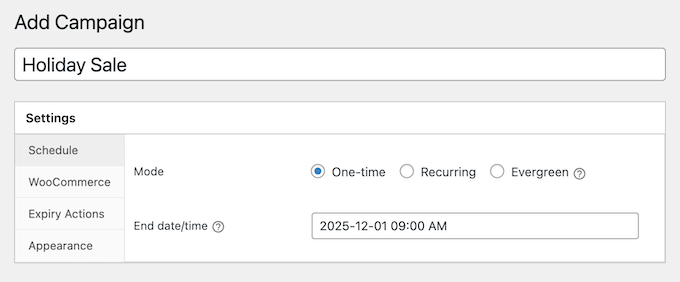
Sometimes, you may need to promote a deadline or event that’ll happen at the same time, for all visitors. This is often useful for virtual events, product launches, site-wide sales, and similar events. In that case, you can create a one-time countdown.

With that done, every single visitor will see exactly the same timer.
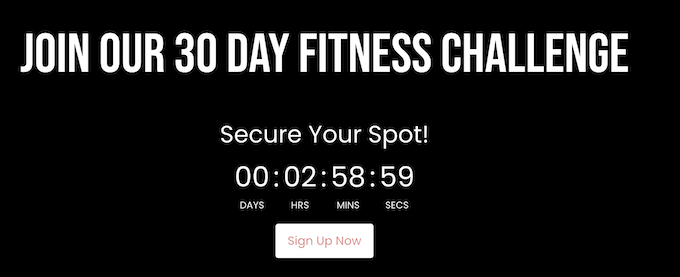
4. Personalized, Evergreen Timers
A constantly ticking timer can encourage visitors to take action immediately. However, it’s difficult to set a universal deadline that creates a sense of urgency for everyone, especially if your audience is spread across multiple time zones.
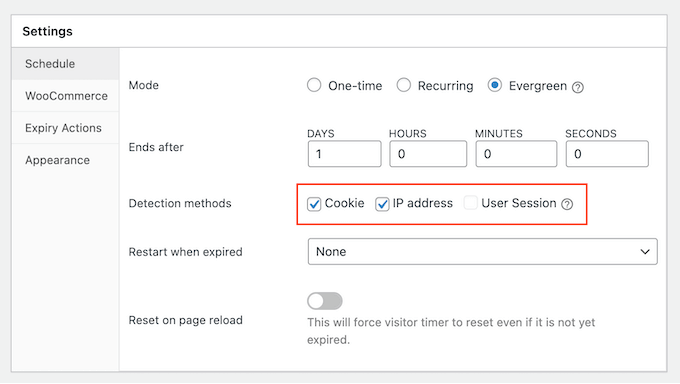
To fix this problem, HurryTimer can create a unique countdown for each visitor, by checking their cookies, IP, and user session.

These evergreen timers motivate visitors to act quickly, no matter when they first visited your website. This is particularly useful for promoting deals or discounts that appear to be time-sensitive, but are actually ongoing.
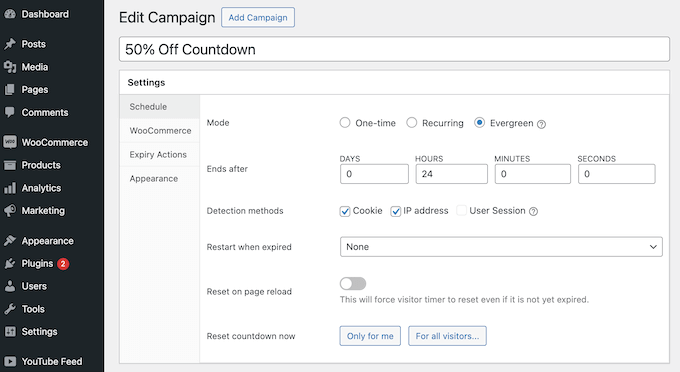
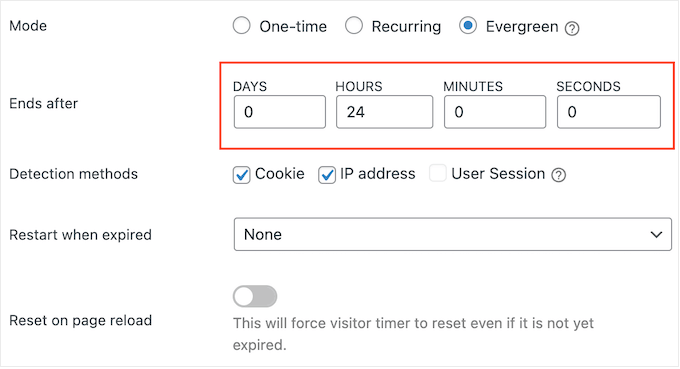
In HurryTimer’s settings, simply enter how long the evergreen timer should run for.

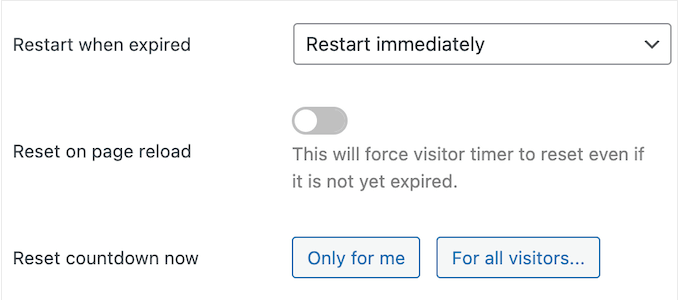
You can also set the timer to restart automatically. The countdown can either start again straight away, after a delay, or the next this person visits your website.
In this way, you can create an unlimited number of personal timers that end and restart automatically based on a schedule set by you. This is a great way to keep your website interesting, even for regular visitors.
If you prefer, then you can change the evergreen timer so it resets every time the visitor reloads the page, even if their countdown is still running.
5. Automated, Recurring Timers
Do you run recurring sales, promotions, webinars, or other events?
With HurryTimer, you can create a recurring timer that repeats according to rules set by you. For example, you might use a recurring timer to show your store’s daily shipping cut-off times, or to promote the sale you run at the end of each month.
By setting up these recurring timers and rules in advance, you can save yourself a ton of time. It also guarantees that your timers will appear and disappear at exactly the right times, no matter how busy you get.
6. Live Design Customizer
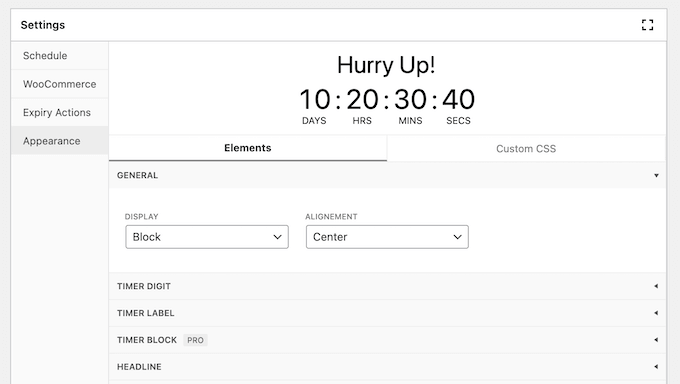
Any countdown timer you create is fully customizable so you can fine-tune it to perfectly suit your WordPress or WooCommerce theme. Every time you create a new campaign, you can change the color scheme, text size, spacing, and more.

As you make changes, HurryTimer’s live preview will update automatically.
This lets you try lots of different settings to see what looks the best.

Even better, you can customize each slider independently. This means you can create unique designs, and then place them in different locations around your website. For example, you might use unique colors to better suit your home page and your latest landing page.
7. Supports Custom CSS
Are you comfortable adding custom code to your WordPress website? Then you can completely control how the timer looks, by adding your own CSS code.
8. Custom Timer Labels
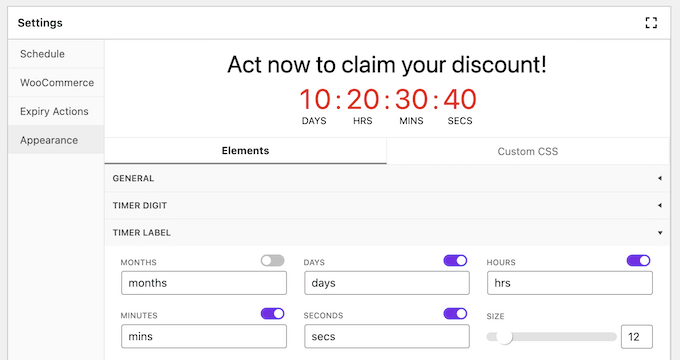
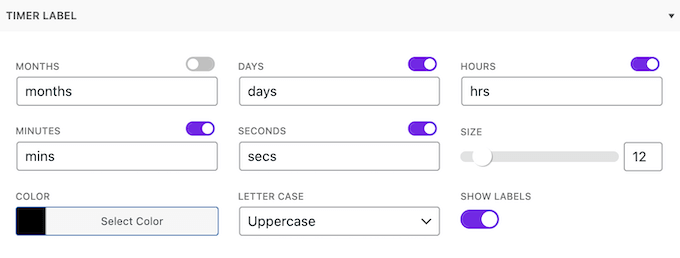
HurryTimer has months, days, hours, minutes, and seconds labels that you can enable and disable with ease. For example, if the timer looks too cluttered, then you might remove a few of these labels.

Alternatively, you can replace any of the default labels with your own text, if you prefer.
9. Multiple Expiry Actions
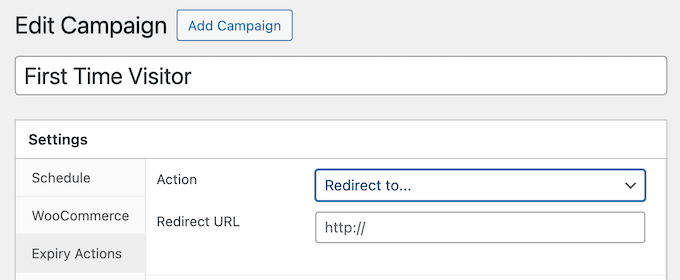
What happens when your timer expires? By default, HurryTimer will simply hide the countdown, but it also supports a range of expiry actions.
To start, HurryTimer can redirect to a specific URL once the timer runs out. For example, if the timer was promoting a sale, then you might redirect visitors to your email newsletter form so you can notify them about your next sale.

You can also display a message. For example, you might explain that this particular digital download is no longer on sale, and then suggest an alternative product the visitor may want to buy instead.
Are you running a WooCommerce store? Then HurryTimer can automatically change a product’s stock status or hide the ‘Add To Cart’ button when the timer expires. This is particularly useful when you want to stop shoppers from buying an item, once the timed promotion has ended.
Even better, you can configure HurryTimer to perform multiple actions when the timer expires.
10. Auto-Restart Timers
As already mentioned, HurryTimer can perform a few different actions when a timer expires. However, it can also restart the countdown straight away. If the countdown is linked to a recurring event or promotion, then restarting the countdown immediately can remind visitors to keep checking back.

Another option is to restart the timer the next time this person visits your site.
11. Call To Action Button
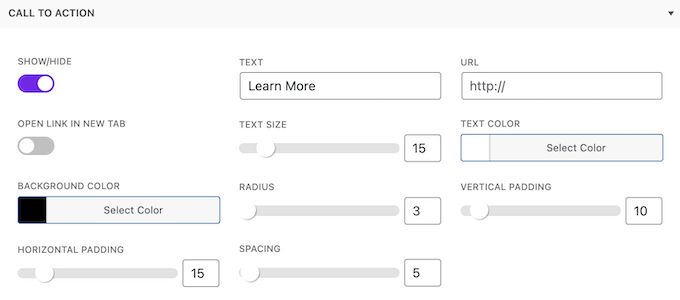
Often, countdowns have a call to action such as using a coupon code, buying a product, or signing up for an offer. Instead of adding this CTA separately, you can create it inside the HurryTimer settings.

Here, you can add a link, button text, and choose whether to open the URL in a new tab.
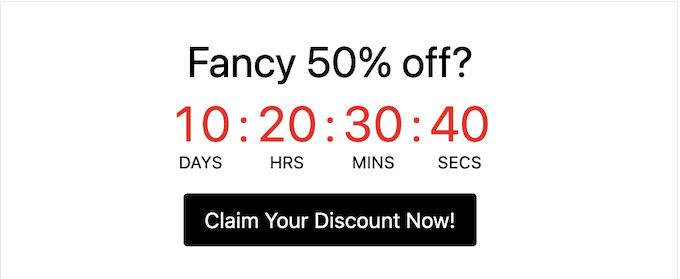
When you’re happy with how the button is configured, you can change how it looks by altering the text size, spacing, colors, and more. With that done, you can place the timer using a shortcode as normal, and HurryTimer will also go ahead and add the CTA button to your website.

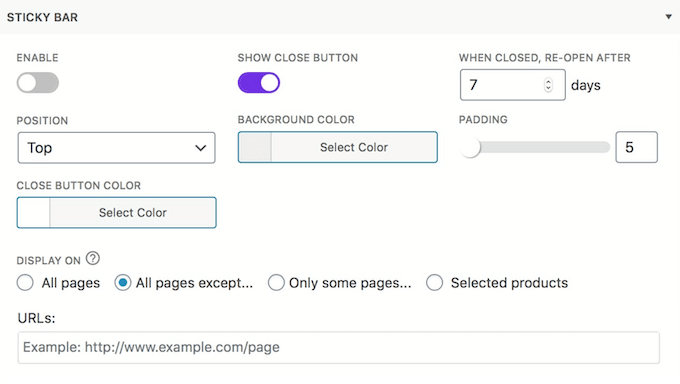
12. Sticky Announcement Bars
To keep your timer visible, you can create an announcement bar that sticks to the top or bottom of the screen as the visitor scrolls.

This kind of constantly visible countdown timer can increase the sense of urgency, since visitors can see it ticking down in real time.
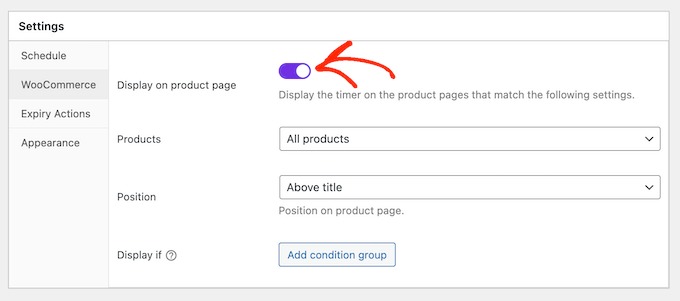
13. Integrates with WooCommerce
Do you run a WooCommerce store? Then you’ll be happy to learn that this plugin integrates seamlessly with WooCommerce. In fact, you can add a countdown to all your product pages, simply by enabling a slider in HurryTimer’s settings.

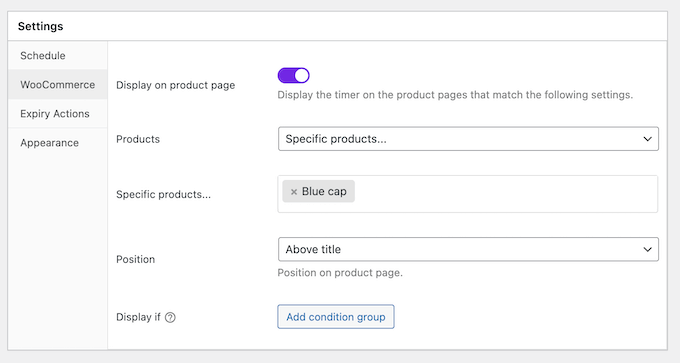
Alternatively, you can only show the countdown on particular WooCommerce product categories, or specific products.
This helps you create product-specific campaigns.

You can even create multiple different timers for your site’s products, or product categories. This means you can run an unlimited number of timed campaigns across your WooCommerce store, at the same time.
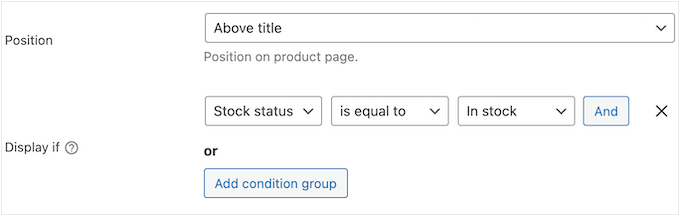
Going further, you can create conditional rules so HurryTimer only displays a countdown if an item meets specific criteria. For example, you might only show a countdown for products that are marked as ‘In Stock,’ or items that are currently on sale.

No matter how you configure your timer, HurryTimer lets you control exactly where the countdown appears on the product page. For example, you might show it below the star rating, above the ‘add to cart’ button, or below the product’s price.
14. Compatible with Page Builders
Do you use a page builder plugin? Since HurryTimer uses shortcodes, it’s compatible with any drag and drop page builder that supports shortcodes, including SeedProd.
15. Community and Professional Support
HurryTimer lets you add unlimited fixed date, recurring, and evergreen timers to your website without having to write a single line of code. However, at some point you may need some extra help, in order to create effective countdown campaigns.
To start, there’s online documentation that you can access 24/7. Here, you’ll find detailed guides covering all the plugin’s major features, including tutorials on how to use it with WooCommerce.

Prefer one-on-one support? Then you can submit a ticket and a member of the HurryTimer team will get back to you as soon as possible.
Even better, you can submit a support request no matter whether you’re using the free or premium plugin. Just be aware that premium users get priority support.
For more on this topic, check out our guide on how to properly ask for WordPress support.
HurryTimer Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the lite version of HurryTimer from WordPress.org. This plugin lets you create unlimited one-time and evergreen timers, and choose a single expiry action.
However, if you want to create recurring timers or use multiple expiry actions, then you’ll need to upgrade to the premium plugin.
Unlike some other must have WordPress plugins, you’ll get access to all the HurryTimer features no matter what plan you buy. Each plan also includes 1 year of updates and priority support.
The major difference is the number of websites where you can use HurryTimer.

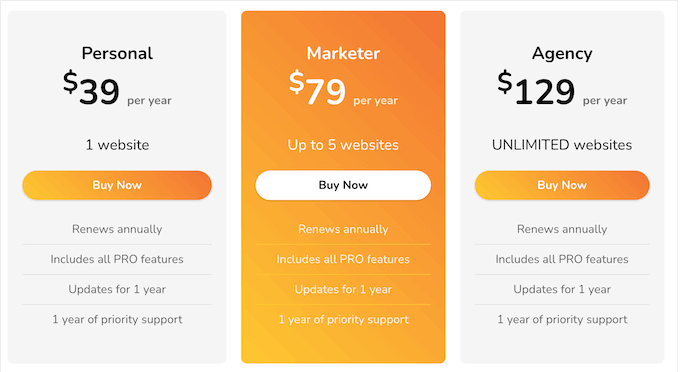
There are 3 plans to choose from:
- Personal. For $39 annually, you can install HurryTimer on a single blog, website, or eCommerce site.
- Marketer. Priced at $79 per year, this plan lets you use HurryTimer on up to 5 websites. This makes it a good choice if you run several sites, such as multiple blogs in an affiliate marketing network.
- Agency. For $129 per year, you can install HurryTimer on an unlimited number of sites. That said, this is a great plan for WordPress development agencies or anyone who manages a portfolio of client sites, such as designers or developers.
HurryTimer Review: Is It the Right Countdown Plugin for You?
To sum up this HurryTimer review, we’re confident that it’s a great countdown plugin for WordPress websites and WooCommerce stores.
It lets you create unlimited one-time, recurring, and evergreen timers that you can add to any page, post, or widget-ready area using a simple shortcode.
Going further, you can add expiry actions and CTA buttons to your timers, and even set the countdown to restart automatically. By automating your timers in this way, you can keep your site fresh and interesting, and create the impression there’s always a sale, product launch, or some other time-sensitive event happening on your site.
HurryTimer also integrates with WooCommerce, so you can add timers to individual product pages or product categories, or even show the same timer across your entire online store.
We hope this HurryTimer review helped you decide whether it’s the right countdown plugin for you. Next, you may want to see our guide on how to set up Google Analytics goals for your WordPress site, or see our expert pick of the best AI chatbots for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



HurryTimer User Reviews
Please share your HurryTimer review to help others in the community.